1. 前言
之前和大家介绍过的MicroBin主打的是文本代码分享功能,这周和大家推荐一个专注于文件分享的高颜值轻量小工具——Pingvin Share
一起来试试看吧。


咕咕的Demo:https://share.gugu.ee
功能
- 创建文件共享,你可以通过链接访问这些文件
- 支持自定义链接的后缀
- 部署非常简单(Docker部署2分钟搞定)
- 没有文件大小的限制(只要你的硬盘够大)
- 支持设置共享的到期时间
- 支持访问者限制,可以用密码来保护你的共享
- 支持切换是否需要登陆才能上传
- 支持注册/关闭注册
- 支持邮件提醒接收者
- 支持暗黑模式浅色和深色模式
- 支持amd64/arm64
1.1 相关地址
咕咕的Demo:https://share.gugu.ee/
GitHub源码:https://github.com/stonith404/pingvin-share
Docker镜像:https://hub.docker.com/r/stonith404/pingvin-share
捐助:https://hub.docker.com/CONTRIBUTING.md 失效了
问题反馈:https://github.com/stonith404/pingvin-share/issues
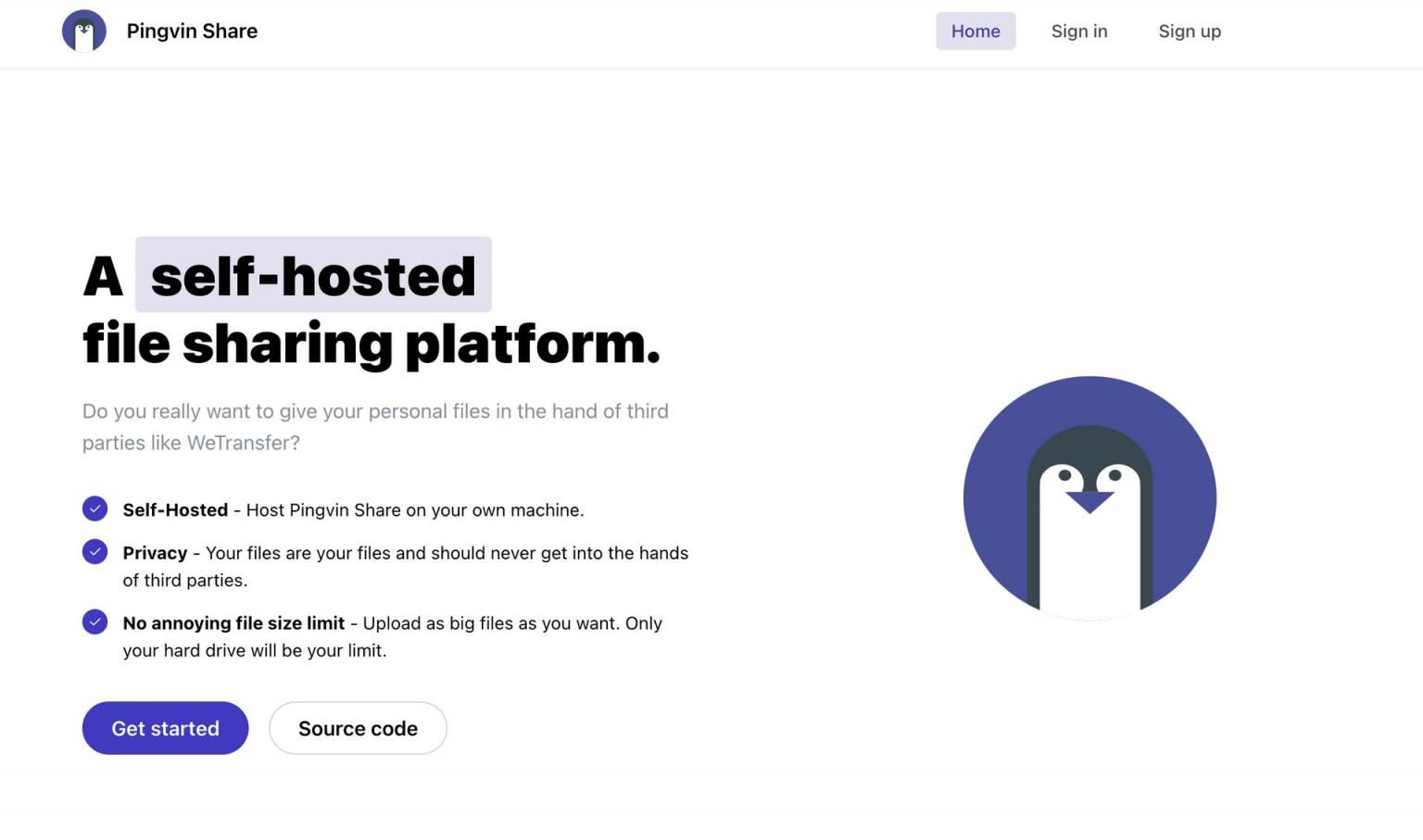
2. 项目展示
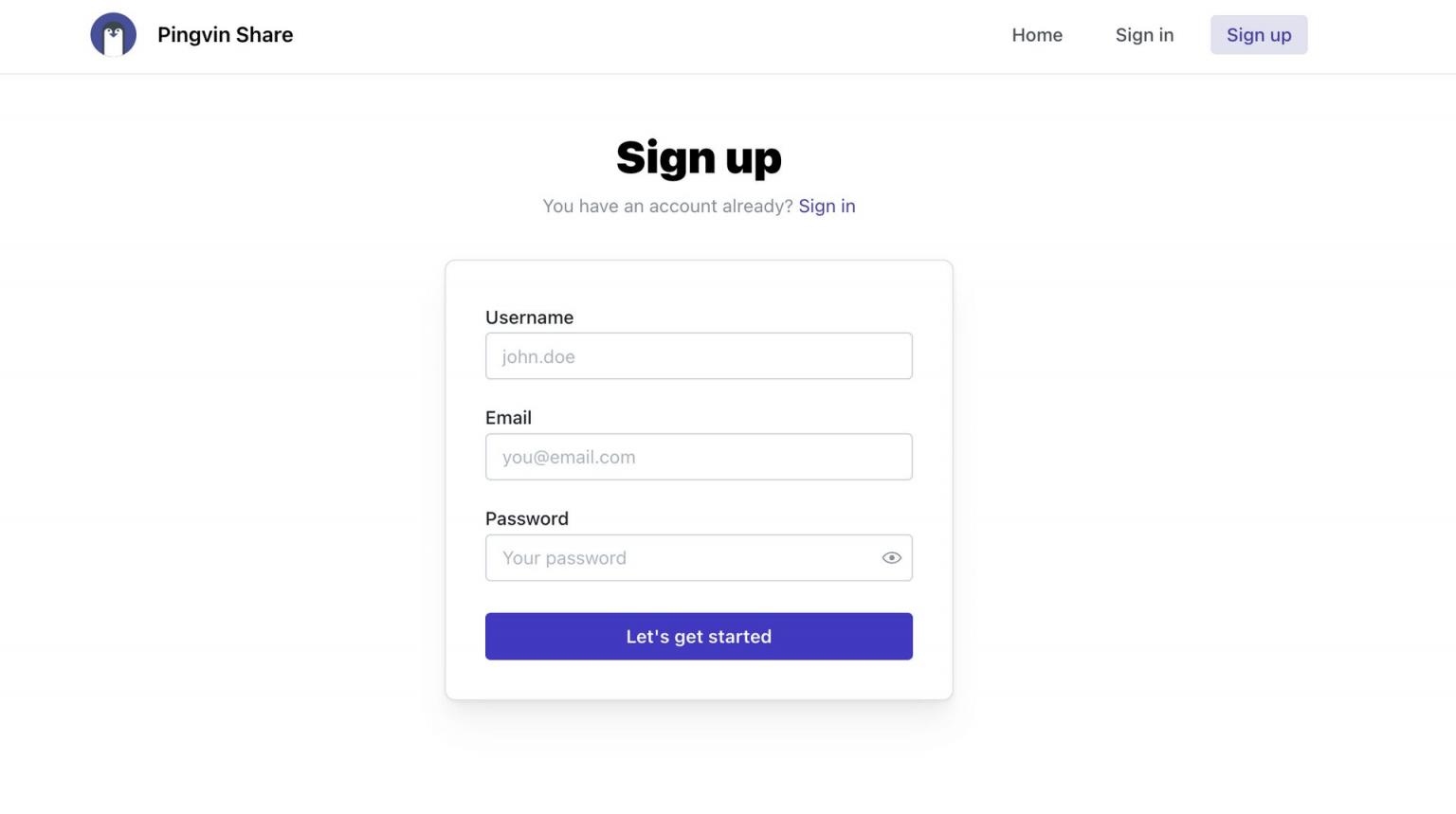
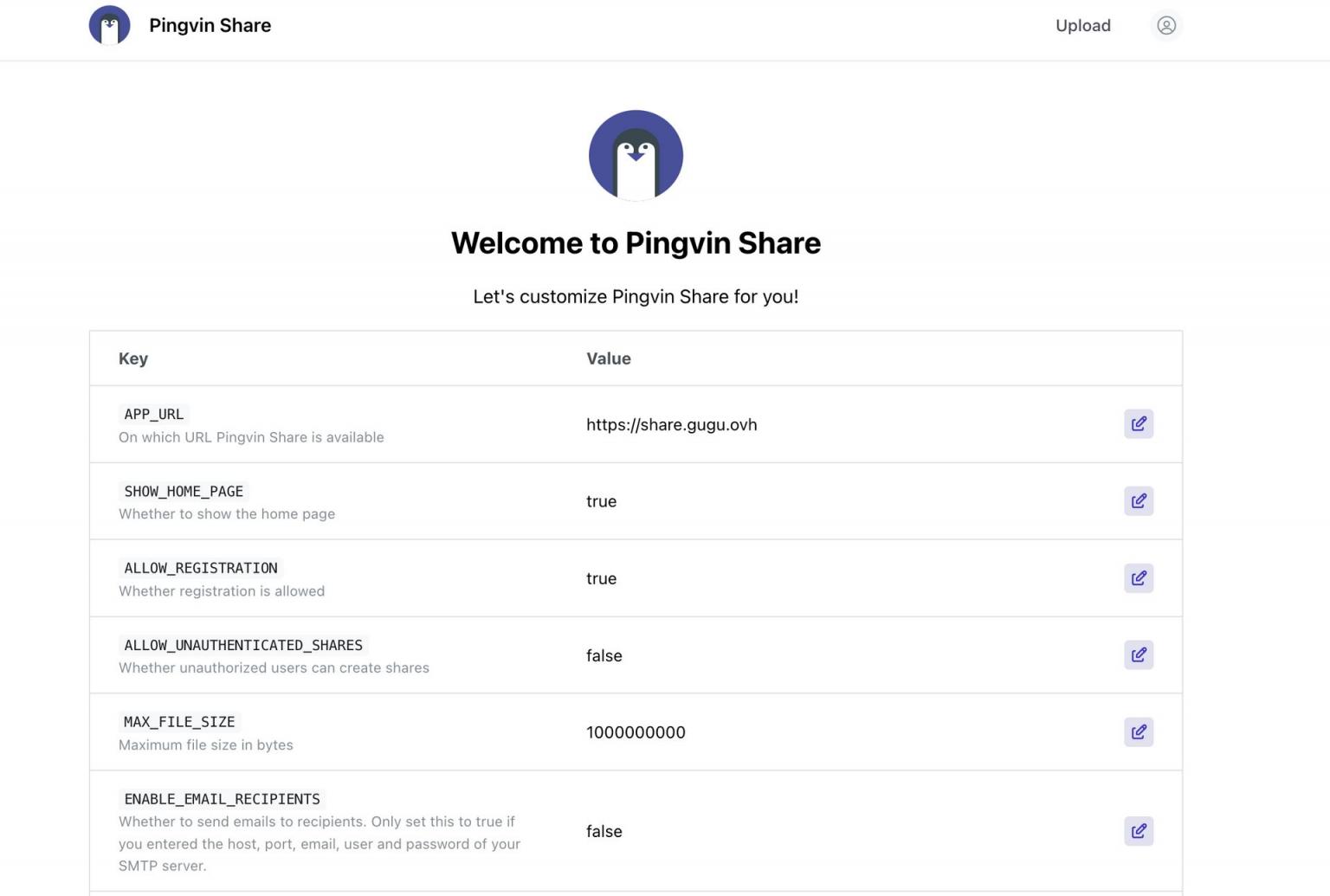
第一次登陆:

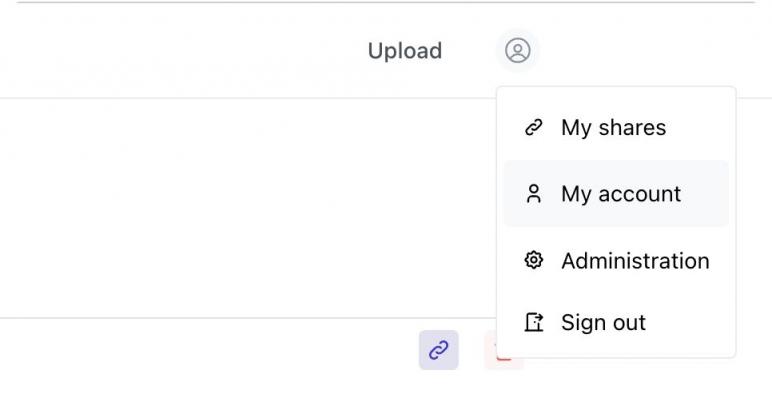
帐户功能:

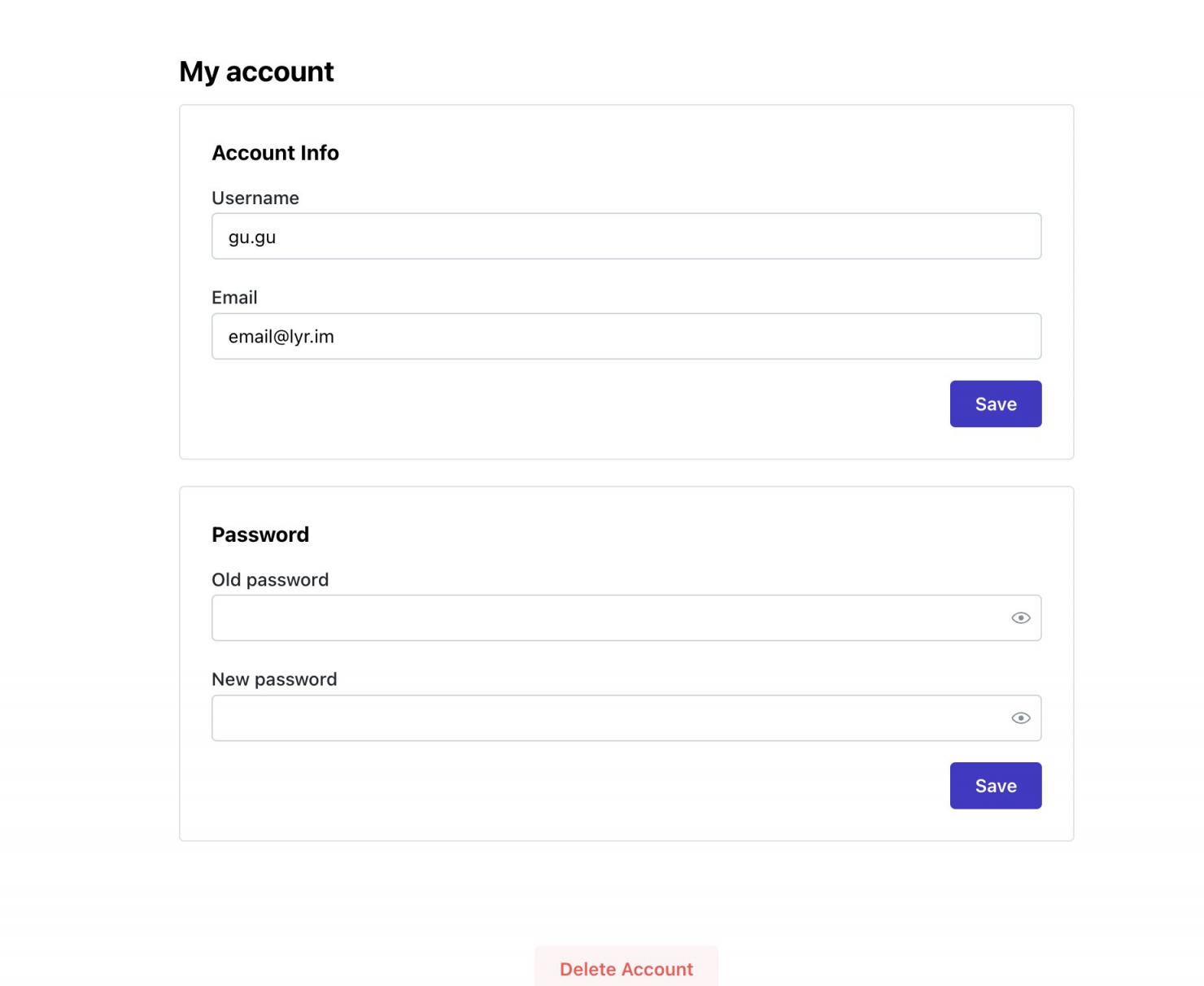
帐户设置:

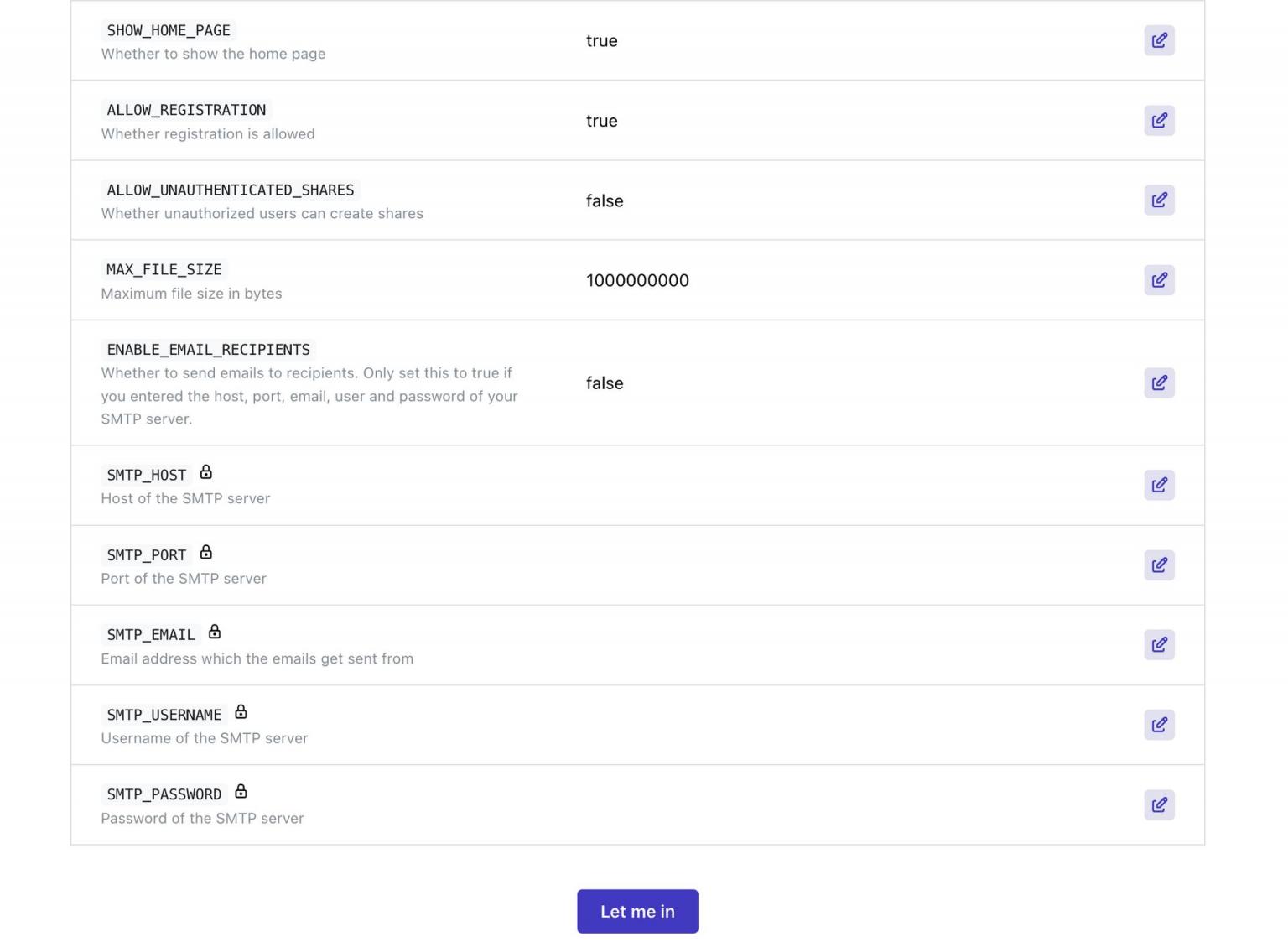
管理面板:


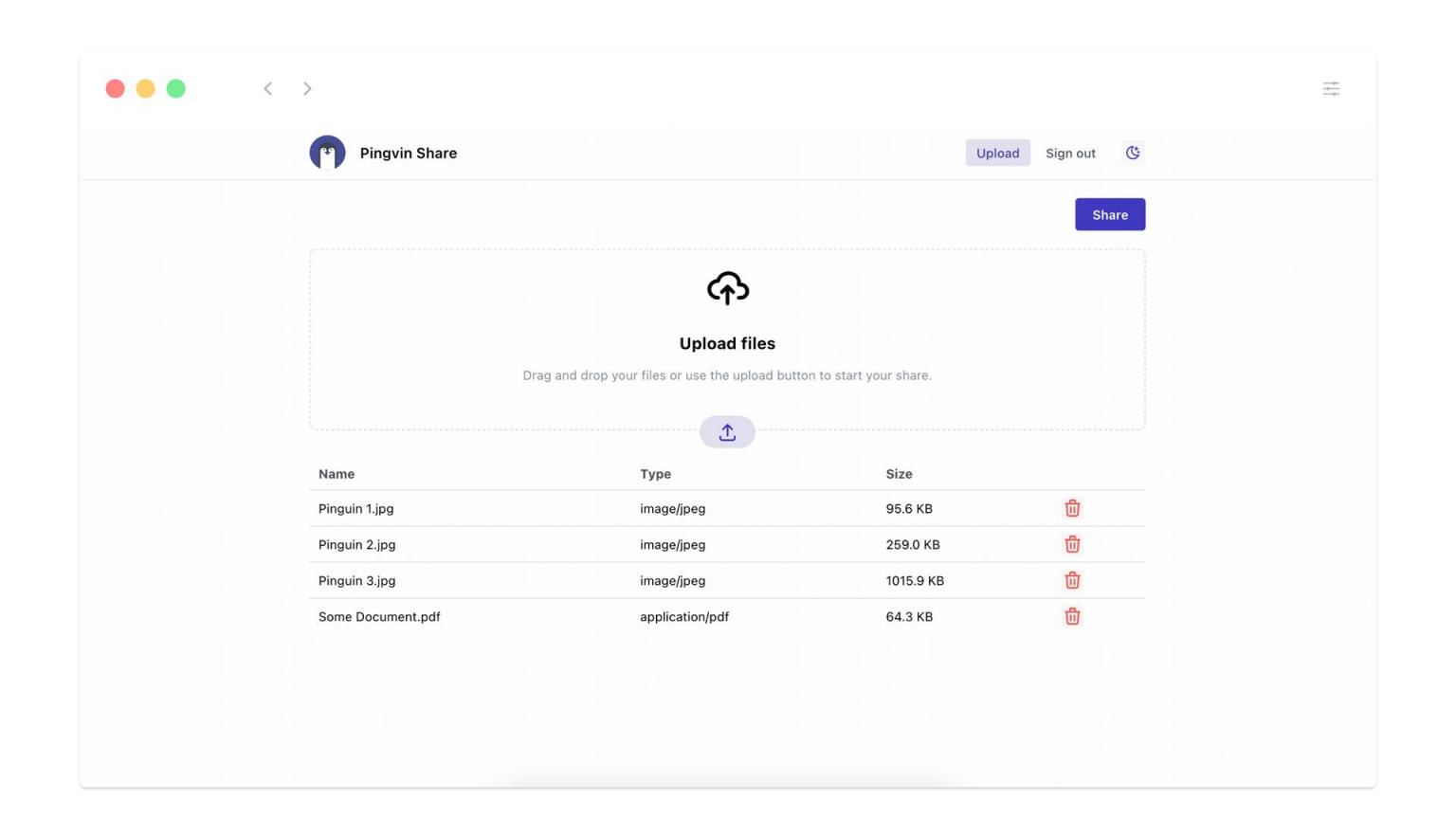
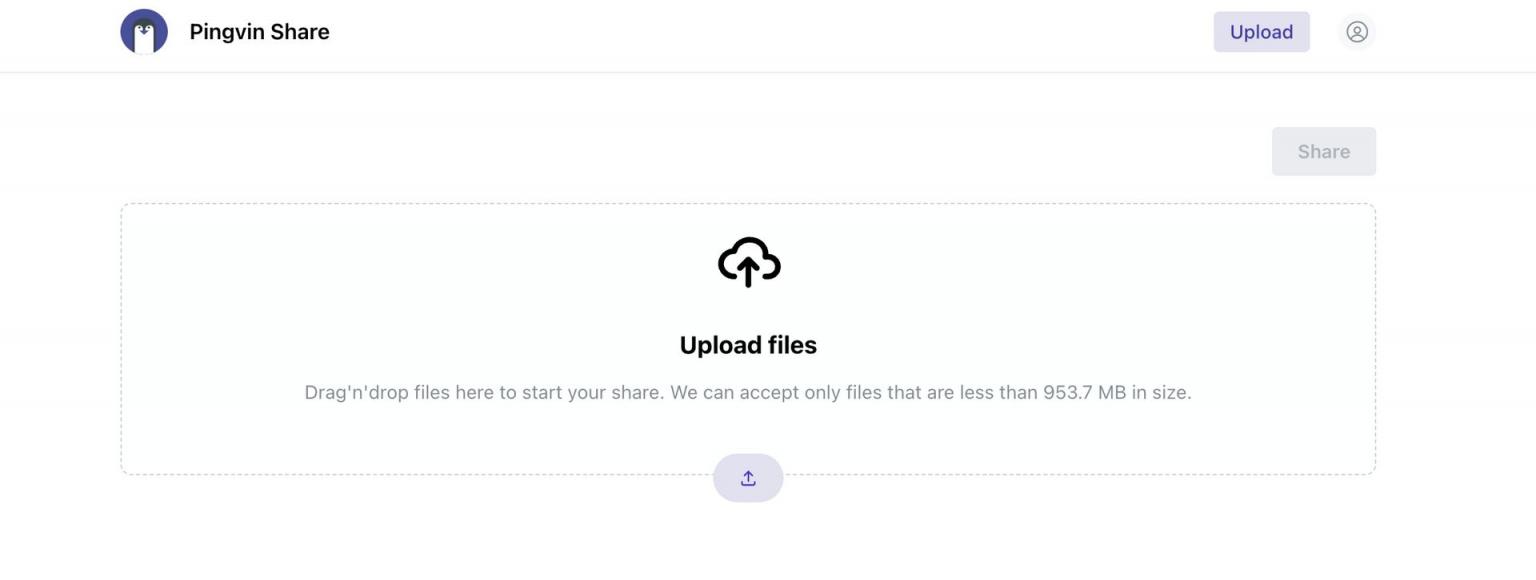
上传文件页面:

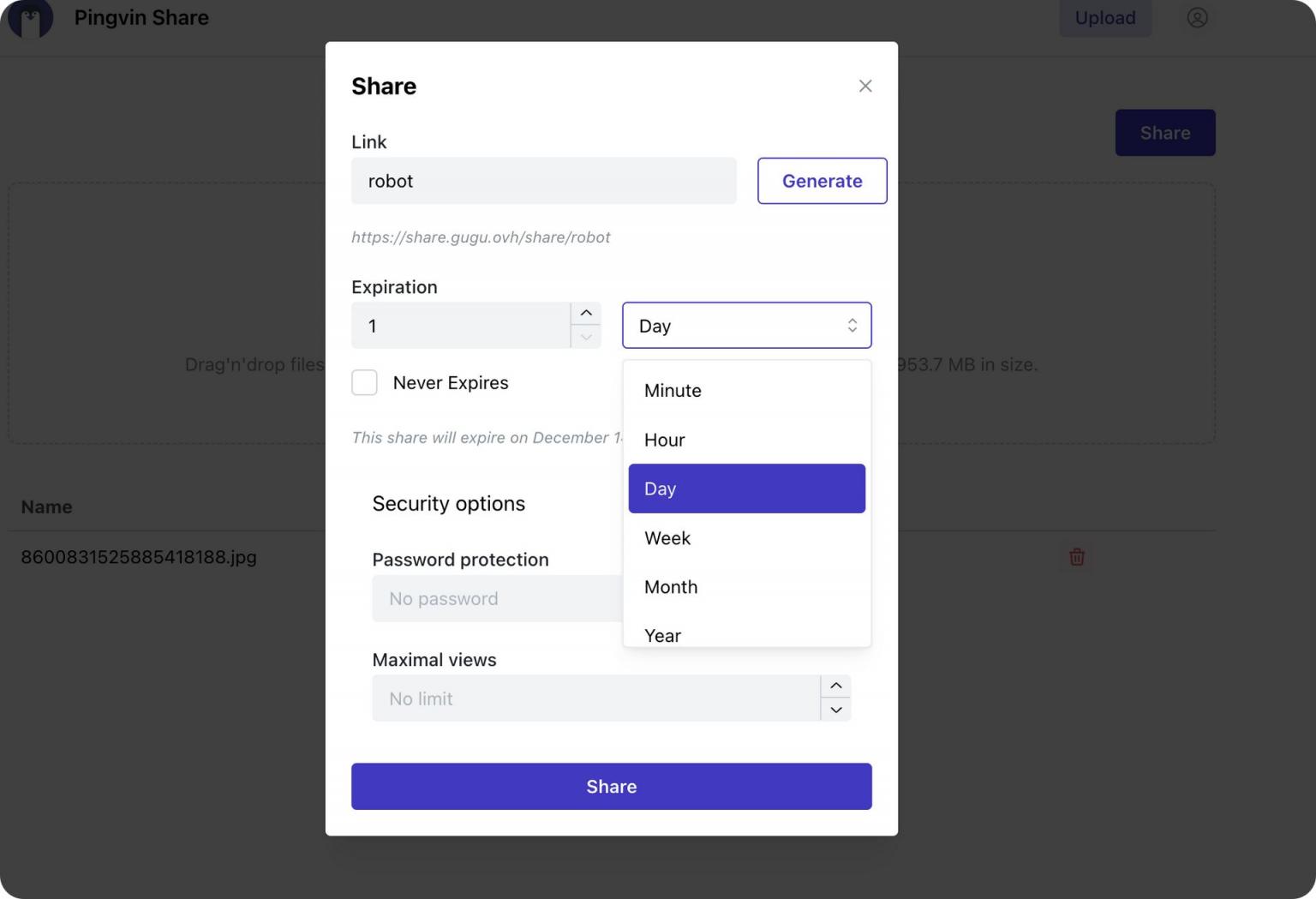
分享设置:


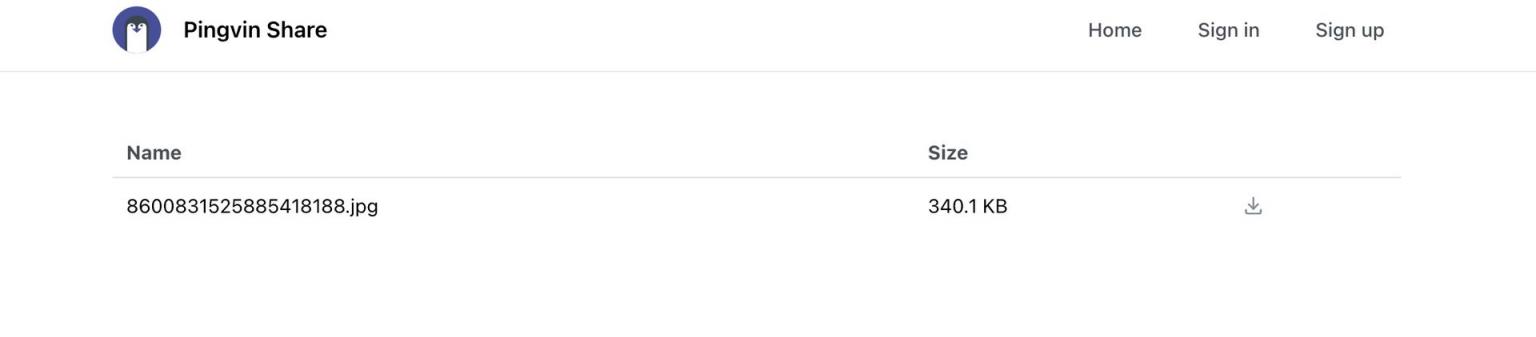
用户下载:

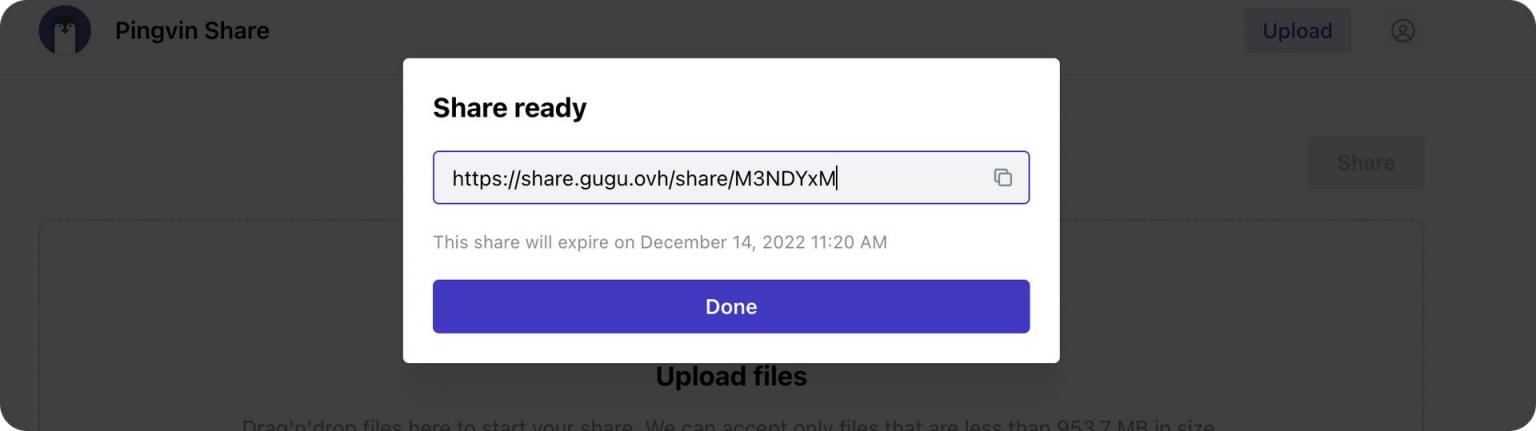
查看分享的链接:

这边直接丢出搭建的docker-compose.yaml文件,熟悉docker环境的小伙伴可以直接拷贝搭建。
version: '3.8'
services:
pingvin-share:
image: stonith404/pingvin-share
restart: unless-stopped
ports:
- 8080:3000 # 8080可以改成服务器上未被使用的端口
volumes:
- "${PWD}/data:/opt/app/backend/data" # ${PWD}/data表示在当前目录下创建data文件夹用于存放文件
以下是详细搭建教程。
3. 搭建环境
- 服务器:
腾讯香港轻量应用服务器24元/月VPS一台咕咕自己搭建用的是OVH的独立服务器,演示用的是卢森堡的BuyVM,如果你只是小范围使用,可以考虑用腾讯轻量购买链接的服务器,(最好是选非大陆(香港)的服务器)如果是小白刚开始玩的话,还可以购买Racknerd的服务器,最低一年不到100块(不过这个建议选择1G内存以上的机器)(Racknerd服务器介绍:点击查看) - 系统:Debian 10(DD脚本 非必需DD用原来的系统也OK,之后教程都是用Debian或者Ubuntu搭建~)
- 安装好Docker、Docker-compose(相关脚本)
- 【非必需但建议】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本aapanel,并安装好Nginx(安装地址)
- 【非必需本教程选用】安装好Nginx Proxy Manager(相关教程)
服务器要求:此项目比较轻量,内存建议1G以上,硬盘越大越好。
4. 搭建视频
YouTube:https://youtu.be/i_aEYq3_Z00
哔哩哔哩:https://www.bilibili.com/video/BV1PP411W73Q/
5. 搭建方式
安装系统(腾讯云轻量应用服务器)

腾讯云轻量服务器最大的特点就是“轻量”,相比CVM,更适合小白上手,这边我们之间选择Docker基础镜像,就可以省去后面安装Docker的步骤(如果你非要用国内的服务器,这边装的Docker镜像还会帮你配置好国内镜像源,让你加速访问docker镜像资源)。
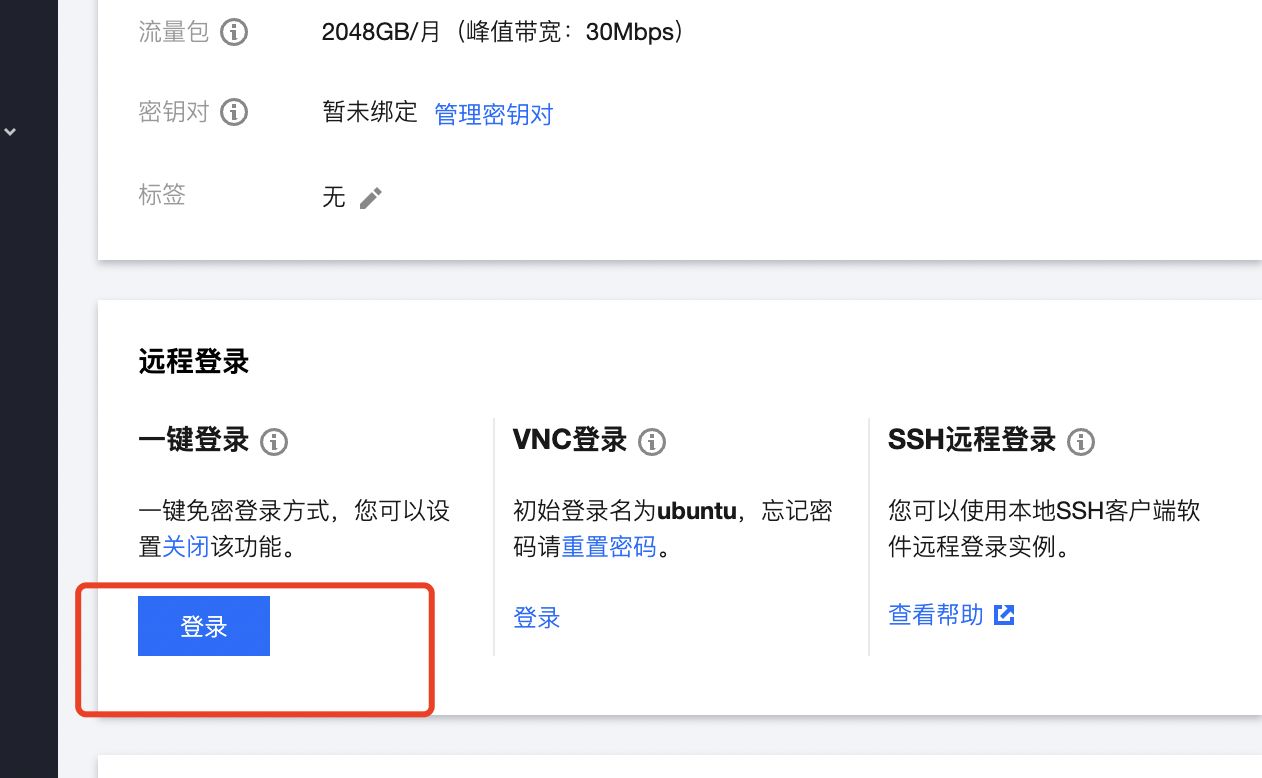
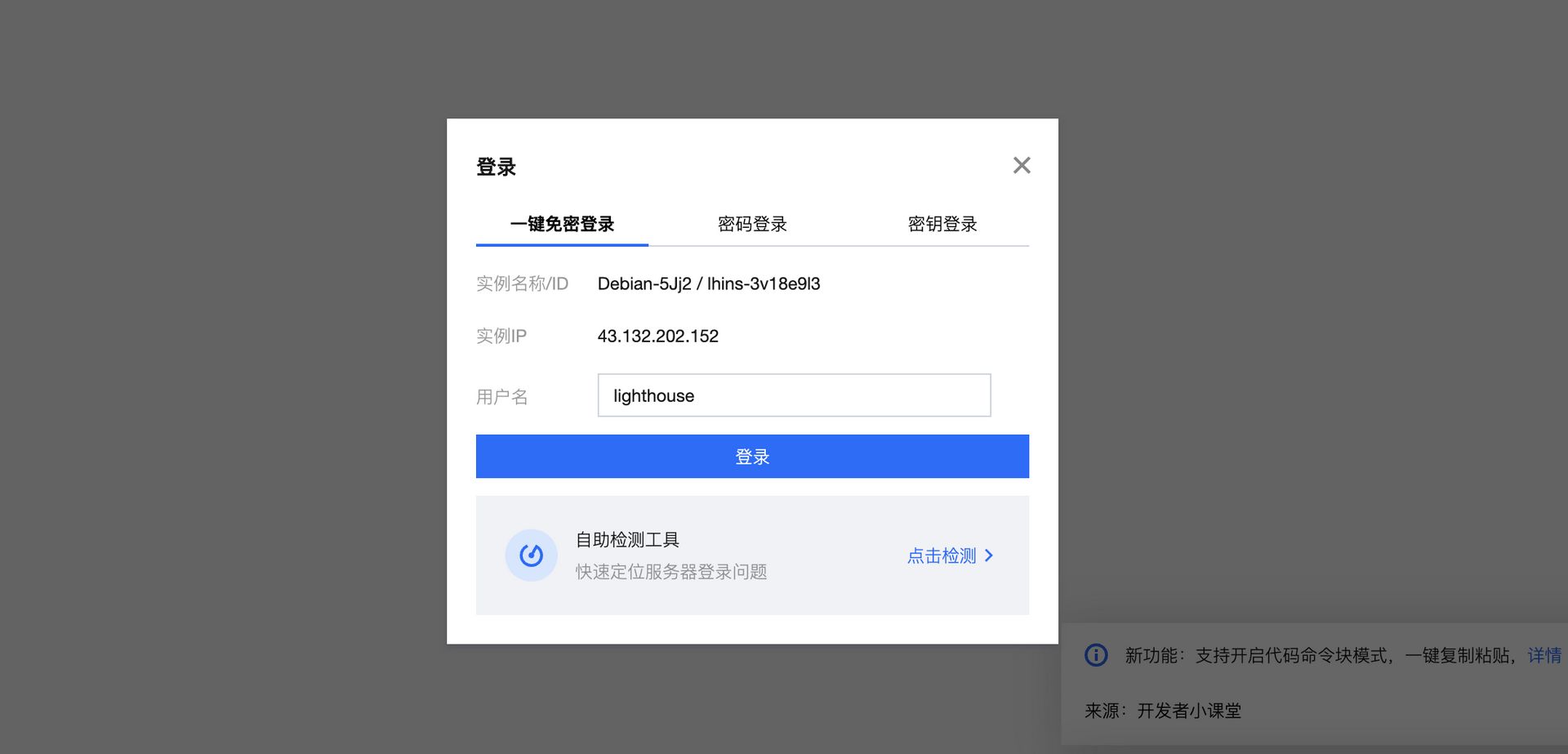
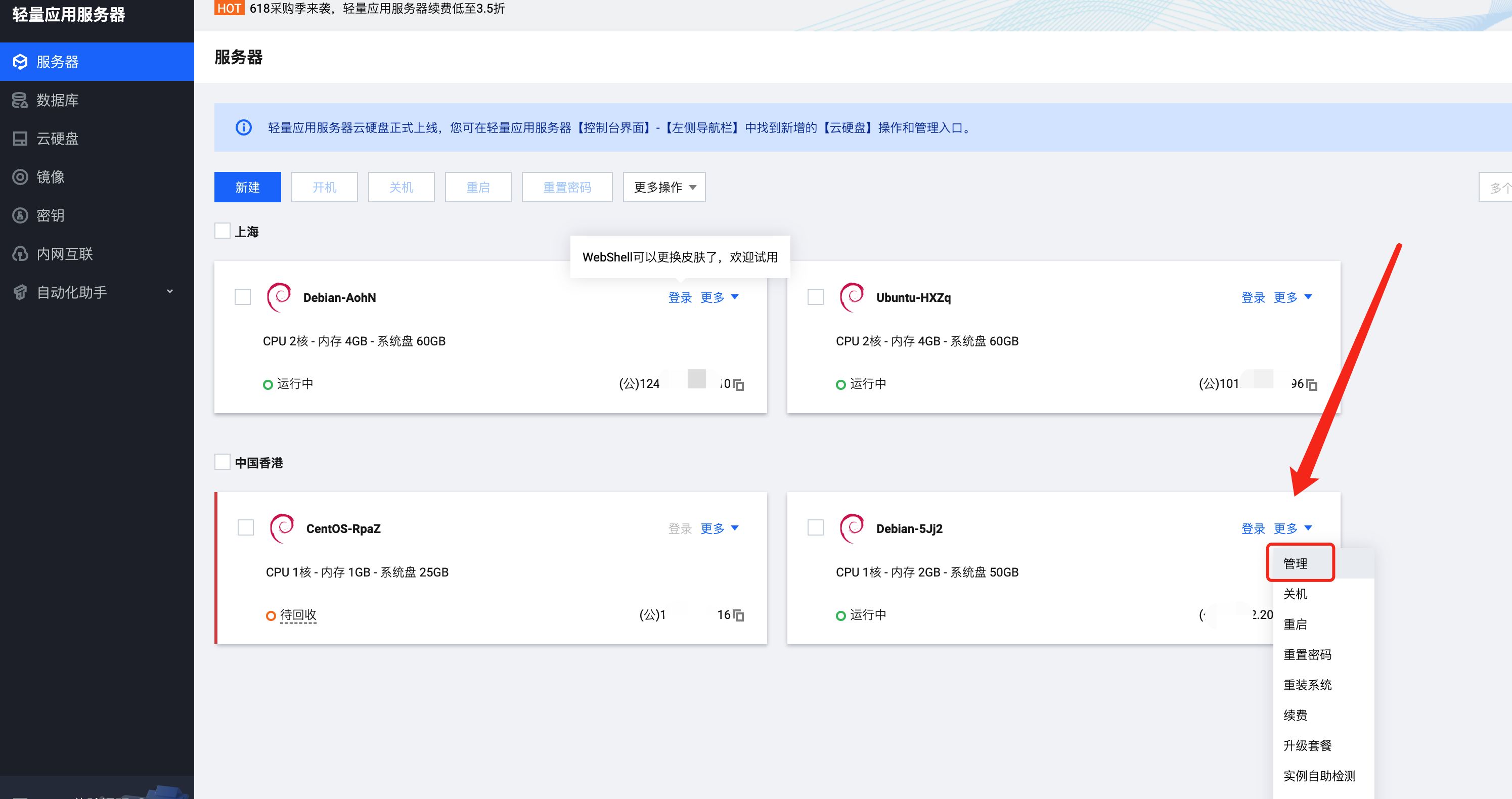
登陆(腾讯云轻量应用服务器)



5.1 服务器前期配置
服务器初始设置,参考:
这边由于我们用的是腾讯云轻量应用服务器,系统默认就帮我们创建了名字是 lighthouse的用户,系统后台也有防火墙(默认就开了几个常用的端口)
对小白用户来说,可以不用再去管繁琐的服务器安全的配置,大大降低了服务器防护的门槛。
【Docker系列】不用宝塔面板,小白一样可以玩转VPS服务器!
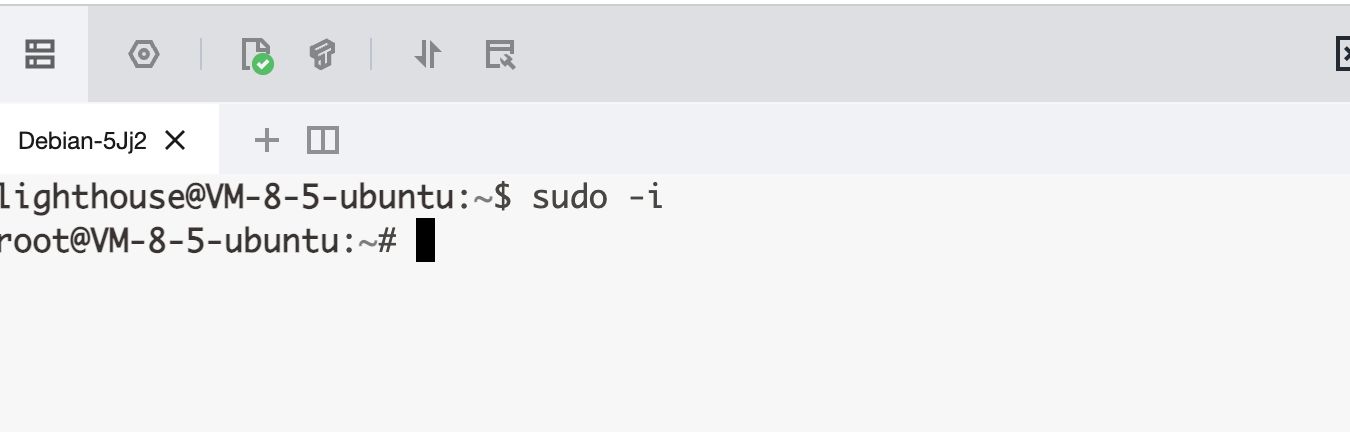
sudo -i # 切换到root用户
apt update -y # 升级packages
apt install wget curl sudo vim git -y # Debian系统比较干净,安装常用的软件
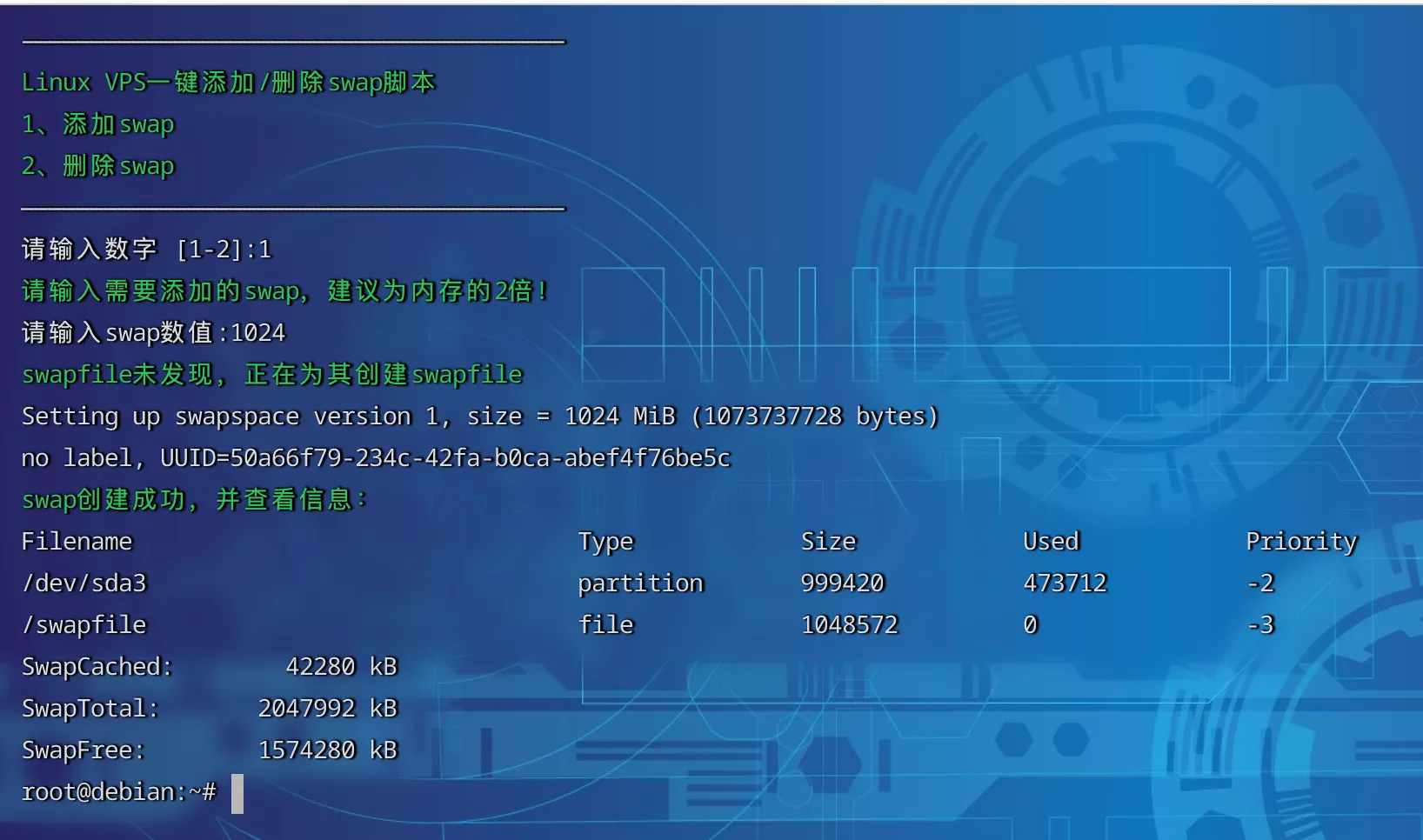
注意:VPS的内存如果过小,建议设置一下SWAP,一般为内存的1-1.5倍即可,可以让系统运行更流畅!
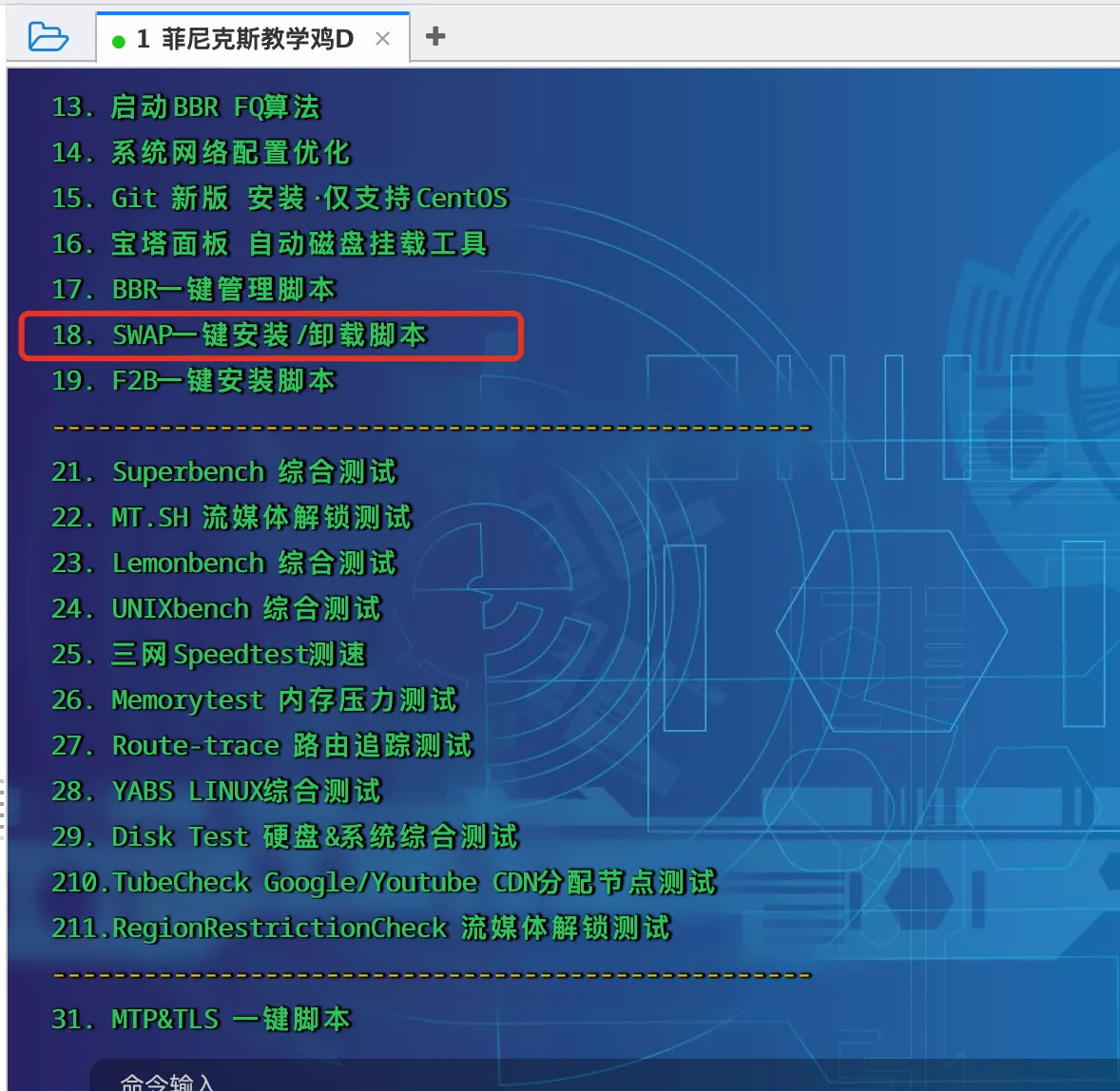
设置SWAP可以用脚本:
wget -O box.sh https://raw.githubusercontent.com/BlueSkyXN/SKY-BOX/main/box.sh && chmod +x box.sh && clear && ./box.sh

选择 18,然后输入你想要扩容的数值即可。

使用腾讯云轻量应用服务器的小伙伴可以直接跳到 5.2.4
5.2 安装Docker(使用腾讯云轻量应用服务器可跳过这一部分)
5.2.1 非大陆服务器Docker安装
wget -qO- get.docker.com | bash
docker -v #查看docker版本
systemctl enable docker # 设置开机自动启动
修改Docker配置(可选)(来自烧饼博客)
以下配置会增加一段自定义内网 IPv6 地址,开启容器的 IPv6 功能,以及限制日志文件大小,防止 Docker 日志塞满硬盘(泪的教训):
cat > /etc/docker/daemon.json <<EOF
{
"log-driver": "json-file",
"log-opts": {
"max-size": "20m",
"max-file": "3"
},
"ipv6": true,
"fixed-cidr-v6": "fd00:dead:beef:c0::/80",
"experimental":true,
"ip6tables":true
}
EOF
然后重启 Docker 服务:
systemctl restart docker
5.2.2 非大陆服务器Docker-compose安装
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
docker-compose --version #查看docker-compose版本
5.2.3 国内服务器安装docker
curl -sSL https://get.daocloud.io/docker | sh
docker -v #查看docker版本
systemctl enable docker # 设置开机自动启动
修改Docker配置(可选)(来自烧饼博客)
以下配置会增加一段自定义内网 IPv6 地址,开启容器的 IPv6 功能,以及限制日志文件大小,防止 Docker 日志塞满硬盘(泪的教训):
cat > /etc/docker/daemon.json <<EOF
{
"log-driver": "json-file",
"log-opts": {
"max-size": "20m",
"max-file": "3"
},
"ipv6": true,
"fixed-cidr-v6": "fd00:dead:beef:c0::/80",
"experimental":true,
"ip6tables":true
}
EOF
然后重启 Docker 服务:
systemctl restart docker
5.2.4 国内服务器安装docker-compose
curl -L https://get.daocloud.io/docker/compose/releases/download/v2.1.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
docker-compose --version #查看docker-compose版本
5.3 安装NginxProxyManager
参考这边的内容:https://blog.laoda.de/archives/nginxproxymanager
5.4 创建安装目录
创建一下安装的目录:
sudo -i
mkdir -p /root/data/docker_data/pingvin-share
cd /root/data/docker_data/pingvin-share
这边我们直接用docker的方式安装。
vim docker-compose.yml
英文输入法下,按 i
version: '3.8'
services:
pingvin-share:
image: stonith404/pingvin-share
restart: unless-stopped
ports:
- 8080:3000 # 8080可以改成服务器上未被使用的端口
volumes:
- "${PWD}/data:/opt/app/backend/data" # ${PWD}/data表示在当前目录下创建data文件夹用于存放文件
按一下 esc,然后 :wq 保存退出,之后,
最后:
cd /root/data/docker_data/pingvin-share # 来到dockercompose文件所在的文件夹下
docker-compose up -d
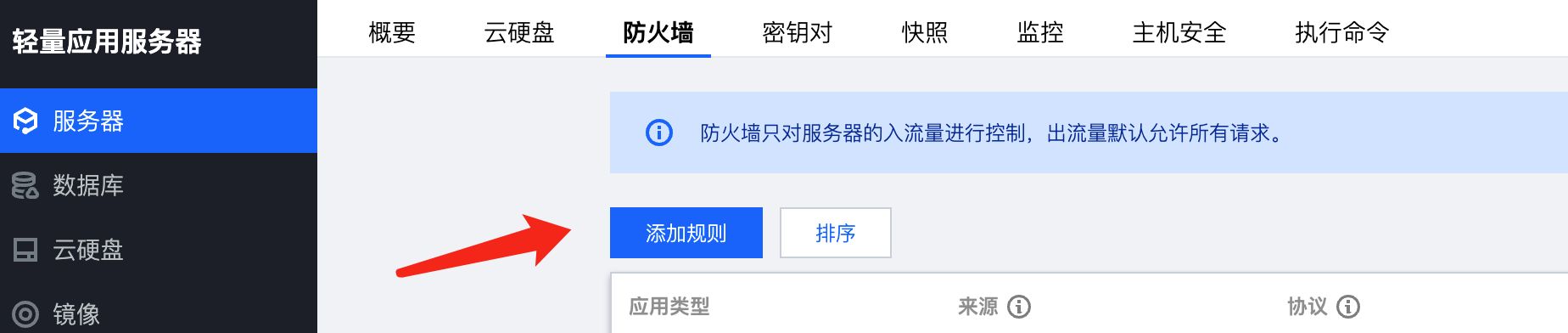
5.5 打开服务器防火墙并访问网页
打开防火墙的端口 8080
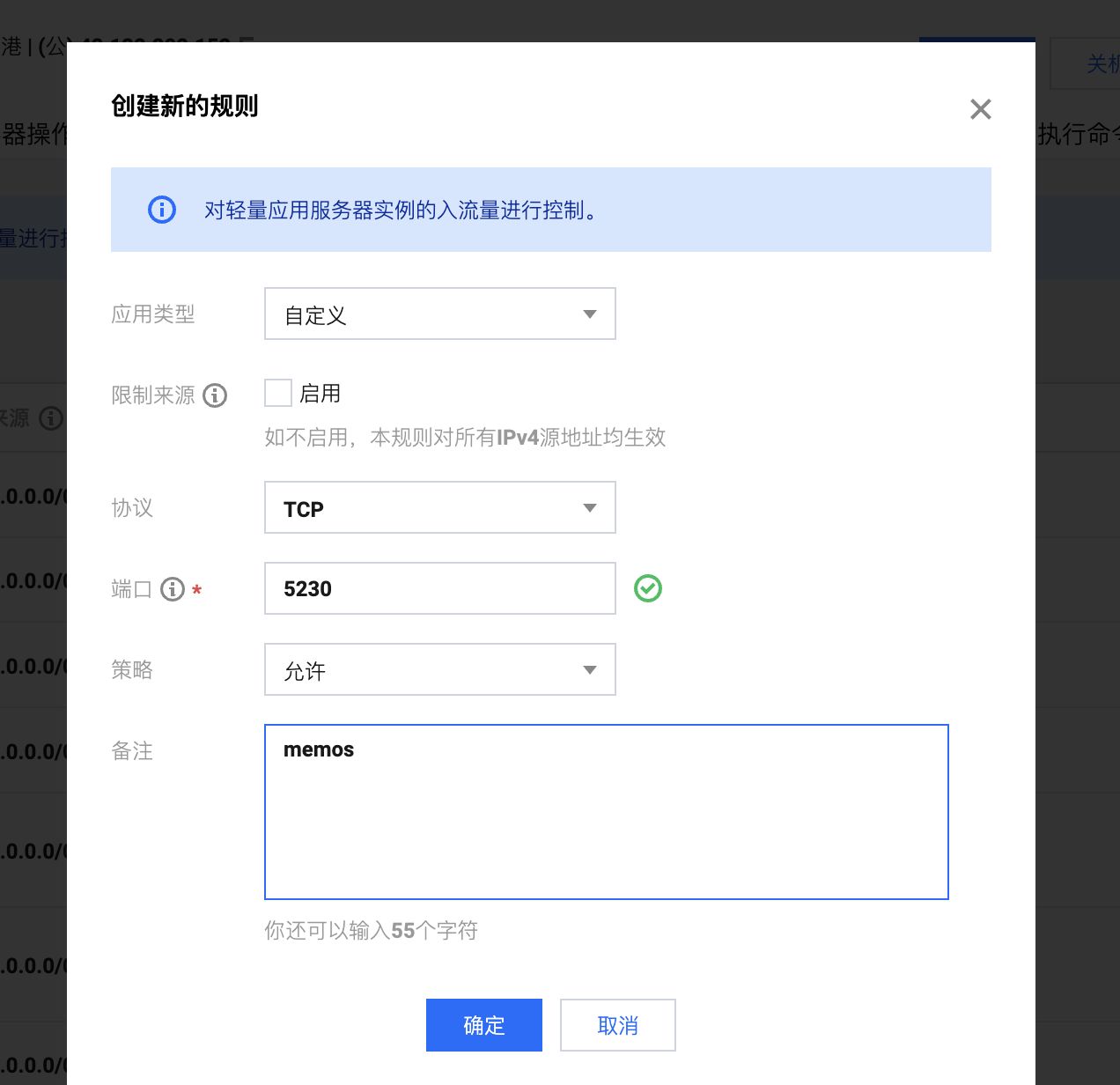
腾讯云打开方法如下:


图中示例填的是 5230,备注填的是 memos,这边我们填 8080,示例填 pingvin-share ,确定即可(如果你在docker-compose文件里换了 8081,这边就需要填 8081,以此类推)

查看端口是否被占用(以 8080为例),输入:
lsof -i:8080 #查看8080端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成8081,注意docker命令行里和防火墙都要改)
理论上我们就可以输入 http://ip:8080访问了。
注意:
1、不知道服务器IP,可以直接在命令行输入:
curl ip.sb,会显示当前服务器的IP。2、遇到访问不了的情况,请再次检查在宝塔面板的防火墙和服务商的后台防火墙是否打开对应了端口。
有的小伙伴可能想搭建起来分享给其他人使用,如果后续想要分享给别人,IP+端口太不优雅了,咕咕建议大家还是搞一个域名,容易记,看起来也更正规一点。这样可以做https,会让网页更安全。(非要IP+端口访问的,可以直接跳到 5.6,并且跳过 6. 反向代理部分)
而且namesilo上面xyz后缀的域名一年就7块钱,可以年抛。
如果想要长期使用,还是建议买com后缀的域名,更加正规一些,可以输入 laodade来获得1美元的优惠(不知道现在还有没有)
namesilo自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些丑古老 = =)
【域名购买】Namesilo优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
5.6 更新
5.6.1 docker-compose部署
cd /root/data/docker_data/pingvin-share
docker-compose down
cp -r /root/data/docker_data/pingvin-share /root/data/docker_data/pingvin-share.archive # 万事先备份,以防万一,其实这边没必要,因为我们没有映射到本地文件夹
docker-compose pull
docker-compose up -d # 请不要使用docker-compose stop来停止容器,因为这么做需要额外的时间等待容器停止;docker-compose up -d直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用Docker搭建的应用,更新非常容易~
5.7 卸载
cd /root/data/docker_data/pingvin-share
docker-compose down
rm -rf /root/data/docker_data/pingvin-share # 完全删除映射到本地的数据
可以卸载得很干净。
6. 反向代理
6.1 利用Nginx Proxy Manager
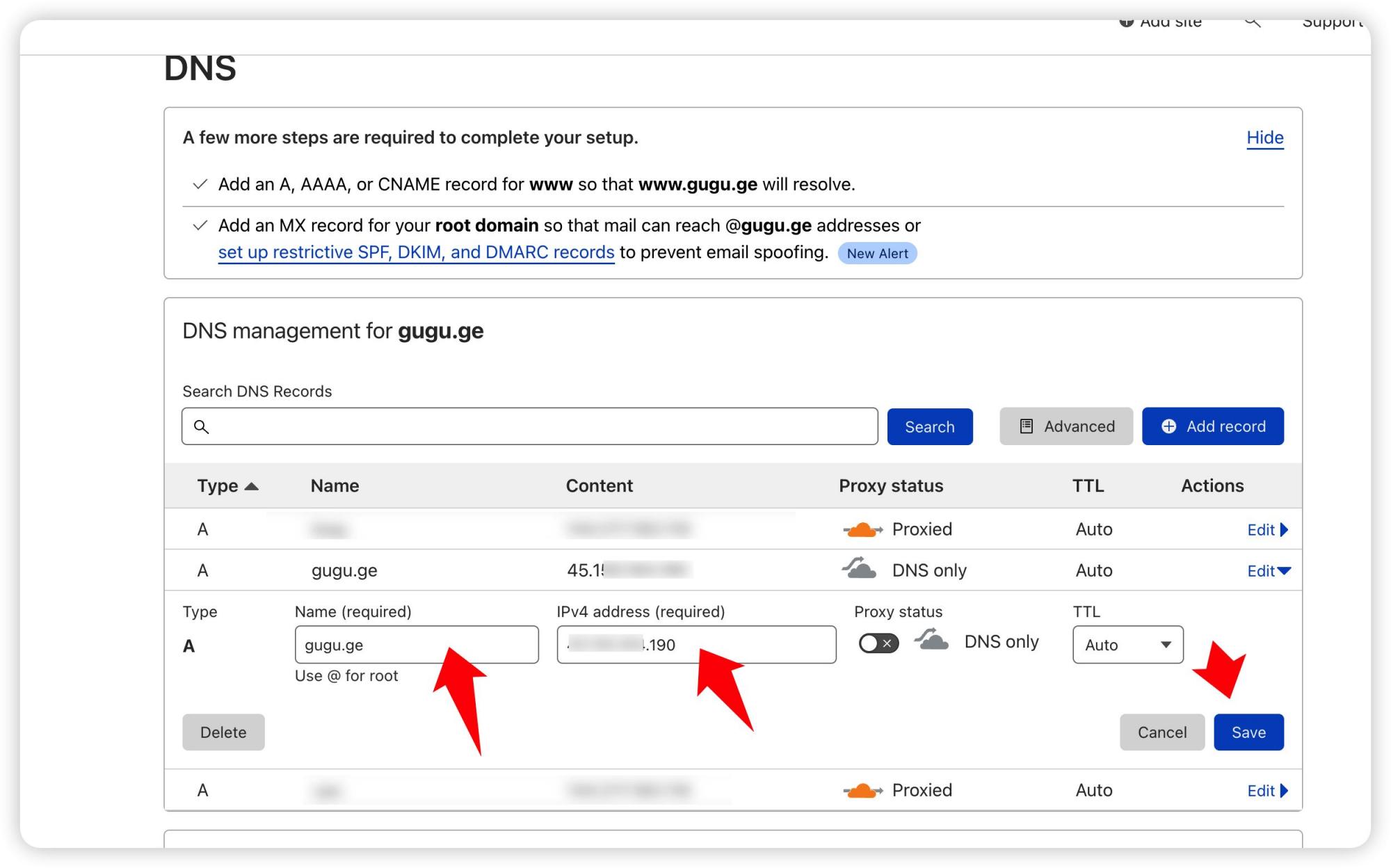
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)

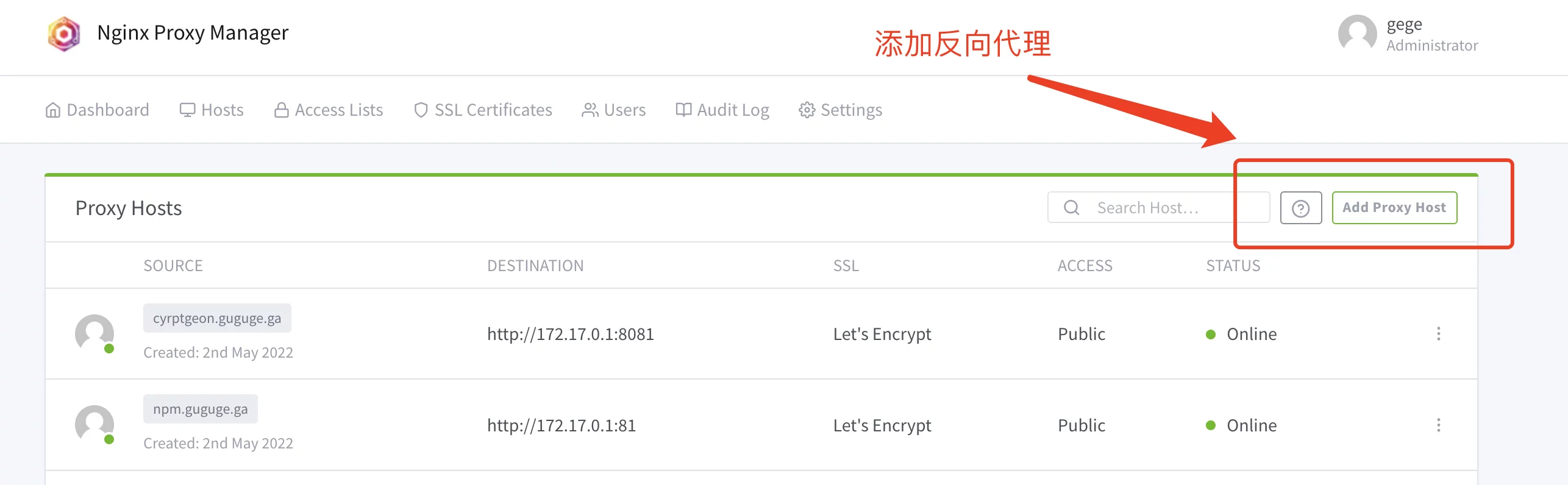
之后,登陆Nginx Proxy Manager(不会的看这个:安装Nginx Proxy Manager(相关教程))
注意:
Nginx Proxy Manager(以下简称NPM)会用到
80、443端口,所以本机不能占用(比如原来就有Nginx)
直接丢几张图:


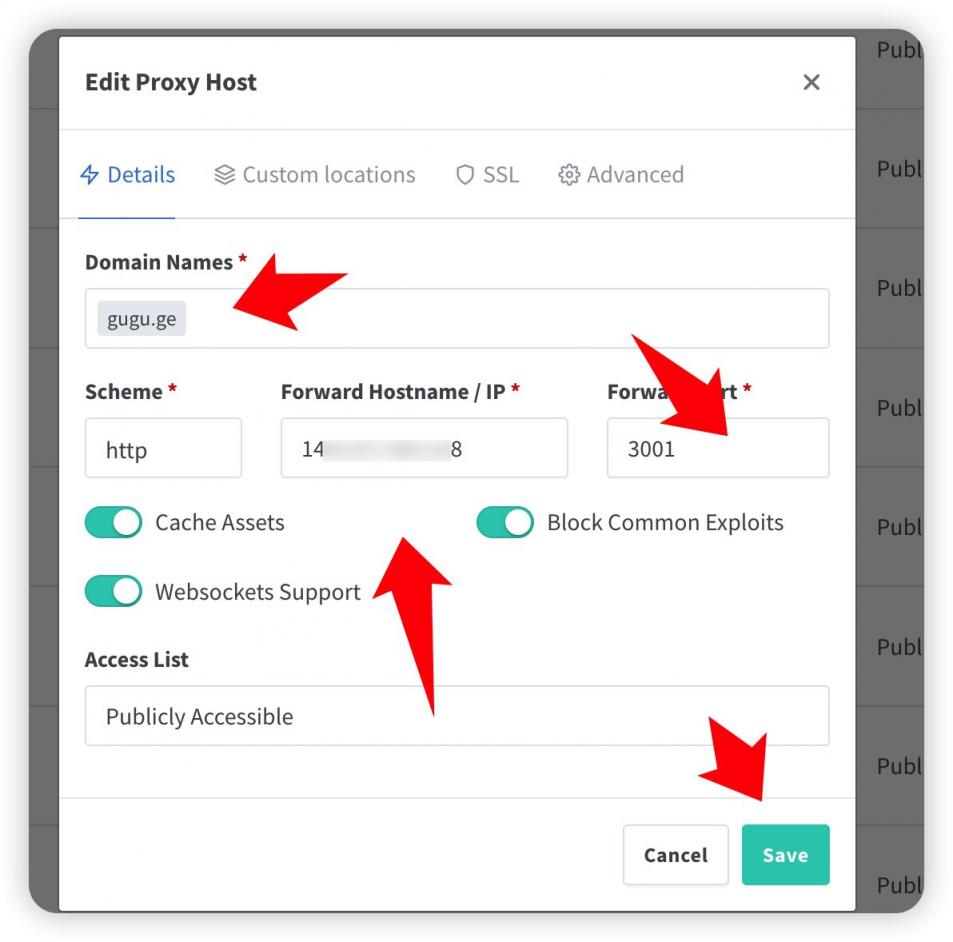
注意填写对应的
域名、IP和端口,按文章来的话,应该是8080
IP填写:
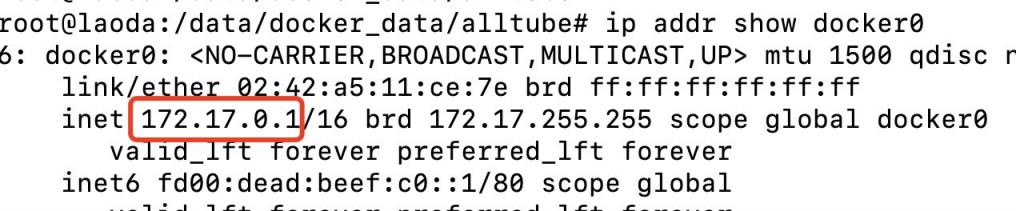
如果Nginx Proxy Manager和Pingvin Share在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的Docker容器内部IP。

否则直接填 pingvin-share所在的服务器IP就行。

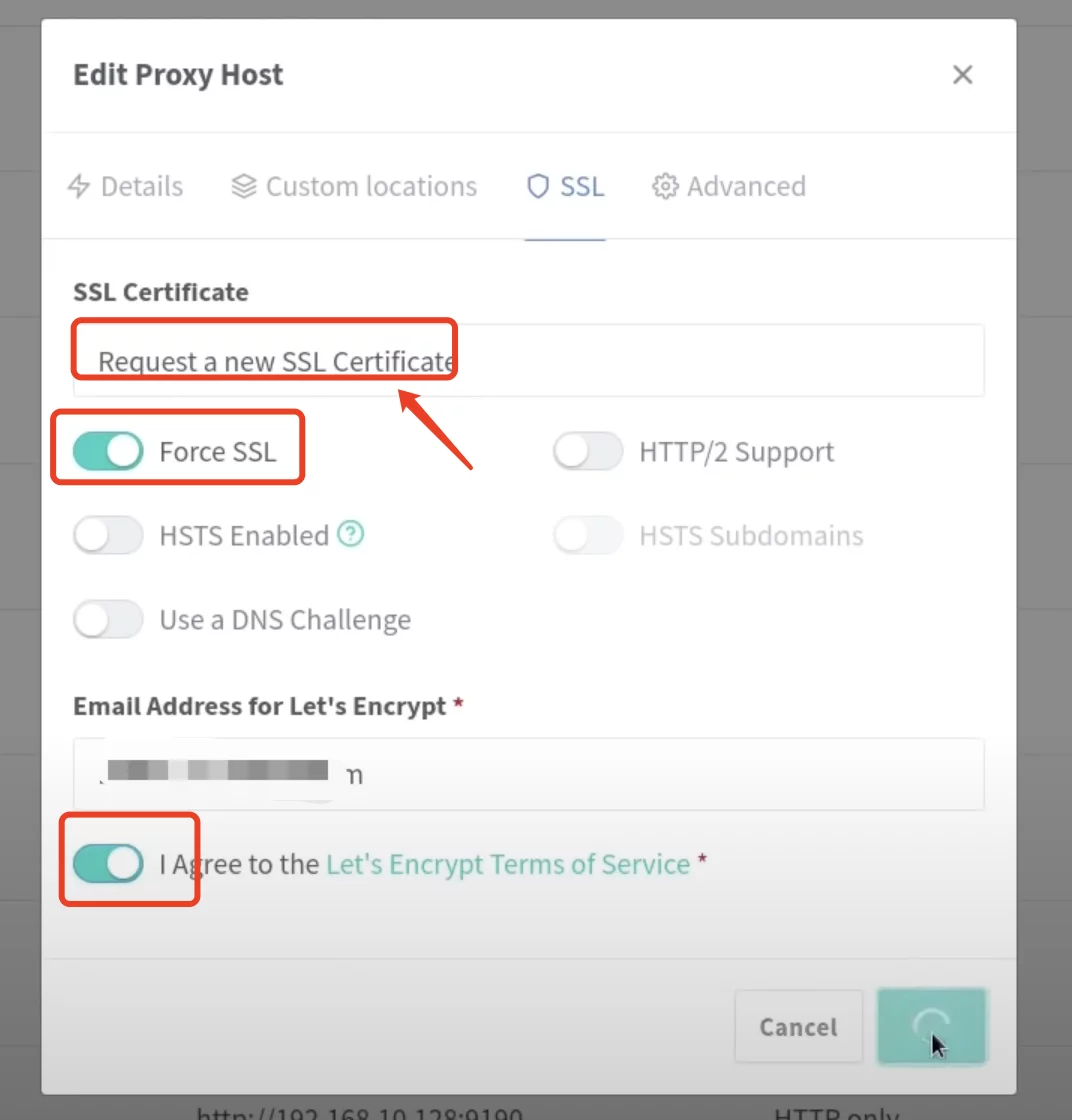
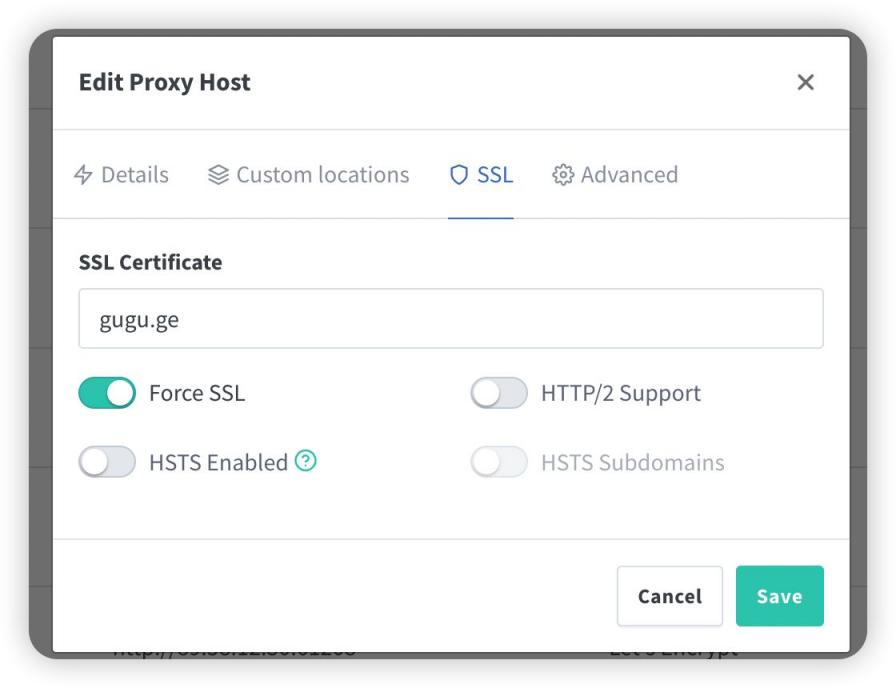
再次打开,勾选这些:

然后就可以用域名来安装访问了。
6.2 利用宝塔面板
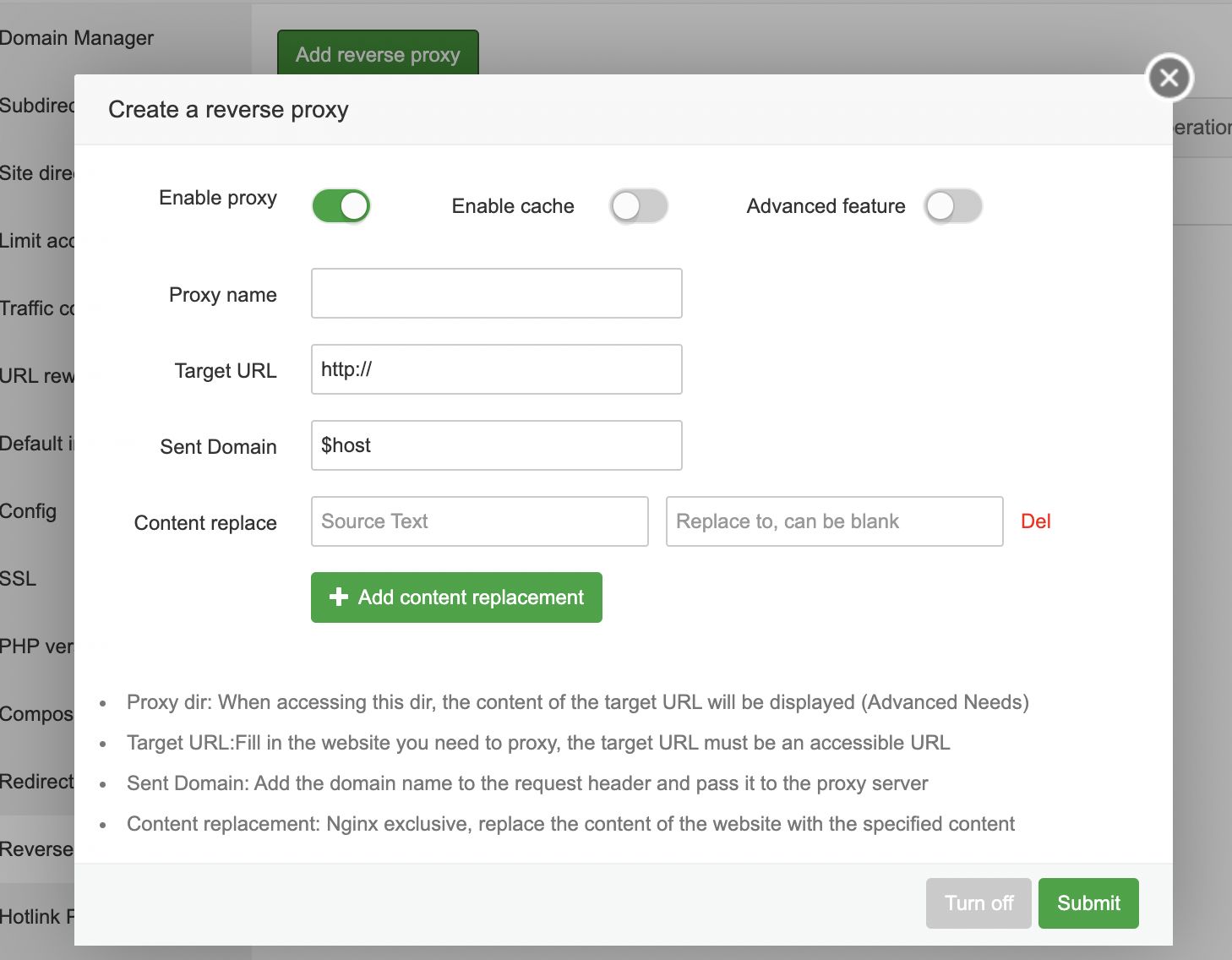
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要php,纯静态即可。
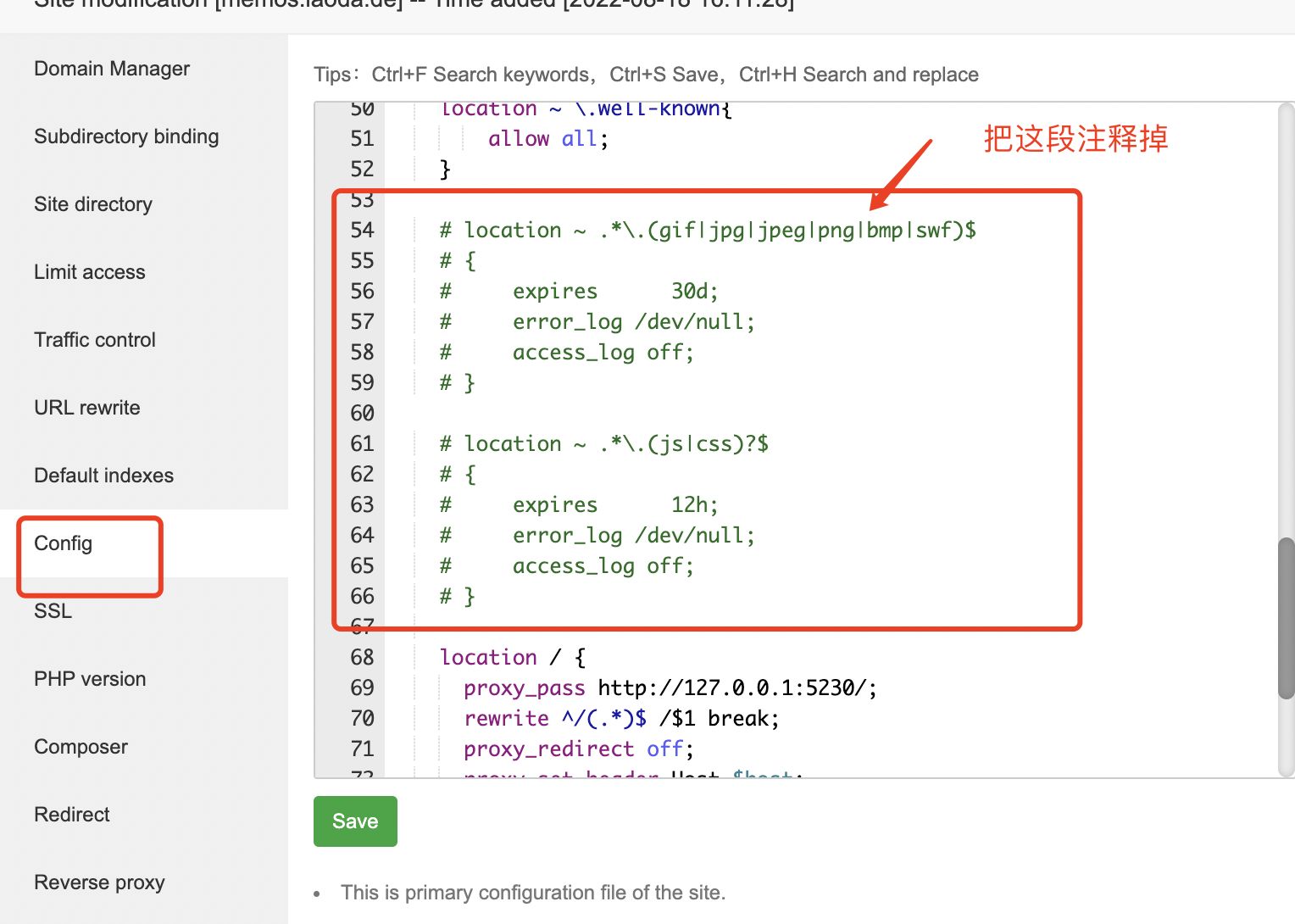
然后打开下面的配置,修改Nginx的配置。


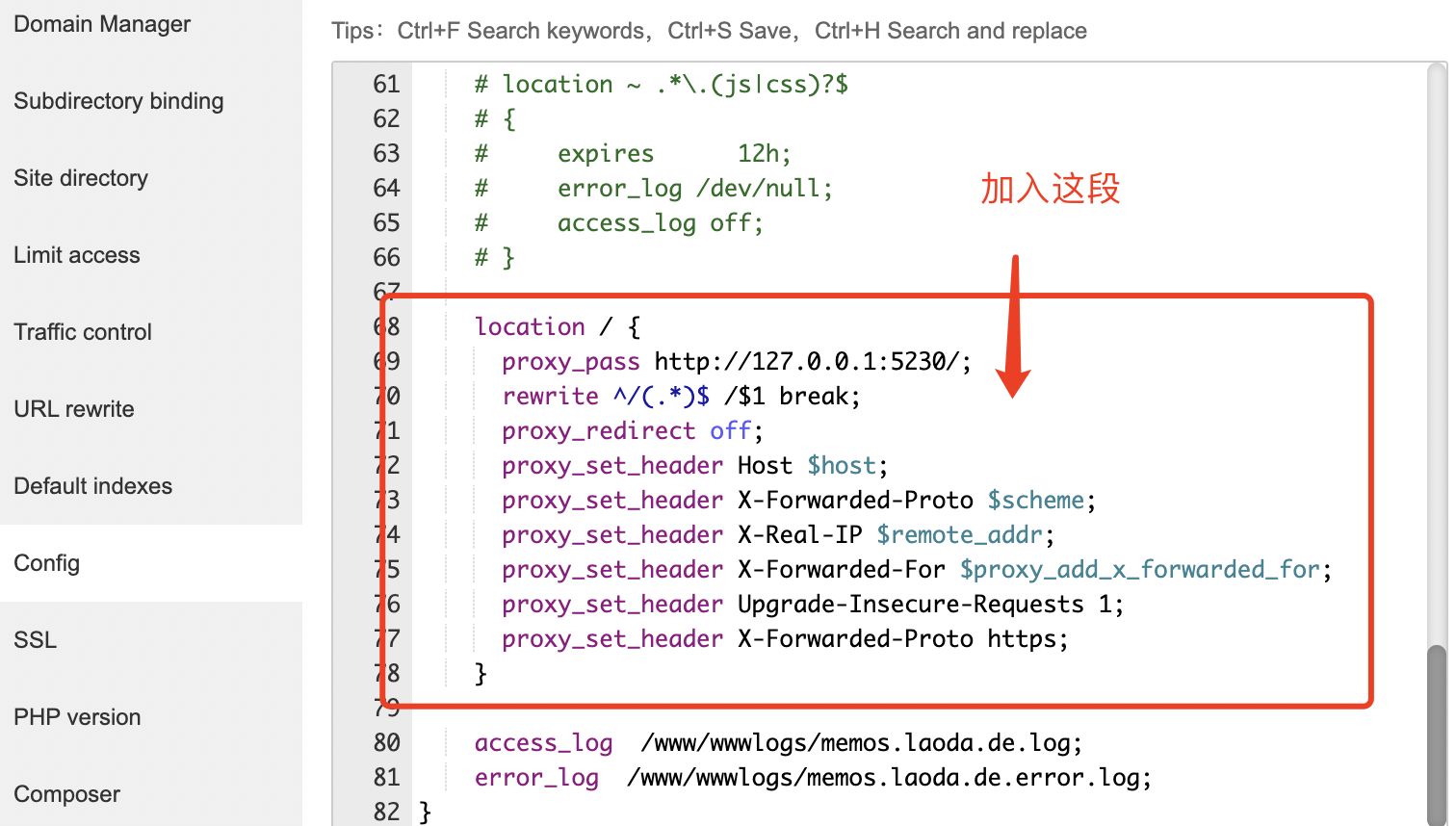
代码如下:
location / {
proxy_pass http://127.0.0.1:8080/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对90%的反向代理都能生效。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
7. 使用教程
7.1 安装和配置
见咕咕的视频。
8. 目前遇到的问题
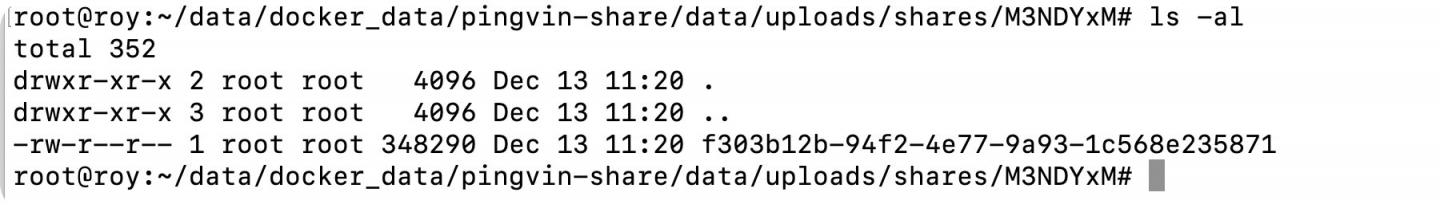
1. 文件是否在服务器加密
查看文件,可以看到是乱码的形式,暂不清楚是否会加密文件:

9. 结尾
祝大家用得开心,有问题可以去GitHub提Issues,也可以在评论区互相交流探讨。
同时,项目处于刚开始阶段,有能力给项目做贡献的同学,也欢迎积极加入到项目中来,贡献自己的一份力量!
参考资料
咕咕的Demo:https://share.gugu.ovh/
GitHub源码:https://github.com/stonith404/pingvin-share
Docker镜像:https://hub.docker.com/r/stonith404/pingvin-share
捐助:https://hub.docker.com/CONTRIBUTING.md
问题反馈:https://github.com/stonith404/pingvin-share/issues




评论区