1. 前言
熟悉咕咕的老朋友都知道,咕咕之前博客搭建系列出过图床的视频,当时用的是Chevereto,配合了Typora + Picgo插件,完成了博客图片的上传。
因为Chevereto后来维护的人员发生了变动,免费版本似乎已经没有中文语言包了,加之咕咕之前一直想研究WebP的转换,但是一直搞不成,心里有些不爽。(总感觉图片太大了,自己一个一个压缩又浪费时间)
无意中网上冲浪的时候,发现了一个叫做简单图床——EasyImage的图床,居然自带把图片上传就转换成WebP的功能,大喜,遂下载尝试之,发现果然床如其名,搭建也很简单,故而推荐给小伙伴们。
1.1 WebP是什么?
WebP 的有损压缩算法是基于 VP8 视频格式的帧内编码[17],并以 RIFF 作为容器格式。[2] 因此,它是一个具有八位色彩深度和以 1:2 的比例进行色度子采样的亮度-色度模型(YCbCr 4:2:0)的基于块的转换方案。[18] 不含内容的情况下,RIFF 容器要求只需 20 字节的开销,依然能保存额外的 元数据(metadata)。[2] WebP 图像的边长限制为 16383 像素。
WebP 是一种衍生自 Google VP8 的图像格式,同时支持有损和无损编码。当使用有损模式,它在相同体积提供比 JPG 图像更好的质量;当使用无损模式,它提供比最佳压缩的 PNG 图像更小的体积。简单来说,WebP 图片格式的存在,让我们在 WebP 上展示的图片体积可以有较大幅度的缩小。网站上的图片资源如果使用 WebP,那么自然也会减少这些图片文件的加载时间,也就带来了网站加载性能的提升。关于 webp 图像格式的具体实现细节可以去维基百科或者文末我提到的推荐阅读看一下,总之 webp 很香就是啦 (●’◡’●)
以上WebP内容摘抄自Reimu's blog
简而言之,就是WebP格式的图片,可以再损失很小画质的前提下,大幅度减少图片的体积,一方面可以节省你服务器的储存,另一方面也可以节省带宽,让你的网站打开速度更快!目前大厂(腾讯的微信公众号、谷歌等公司)都在用,我们当然也要用起来!
2. 特点
始于2018年7月,支持多文件上传,简单无数据库,返回图片url,markdown,bbscode,html的一款图床程序
之前一直用的图床程序是:PHP多图长传程序2.4.3
由于版本过老并且使用falsh上传,在当前html5流行大势所趋下,遂利用基础知识新写了一个以html5为默认上传并且支持flash,向下兼容至IE9。 文档的说明,有点长,可以不看 = =
- 支持WebP格式转换
- 支持仅登录后上传
- 支持设置图片质量
- 支持文字/图片水印
- 支持设置图片指定宽/高
- 支持上传图片转换为指定格式
- 支持限制最低宽度/高度上传
- 支持API
- 在线管理图片
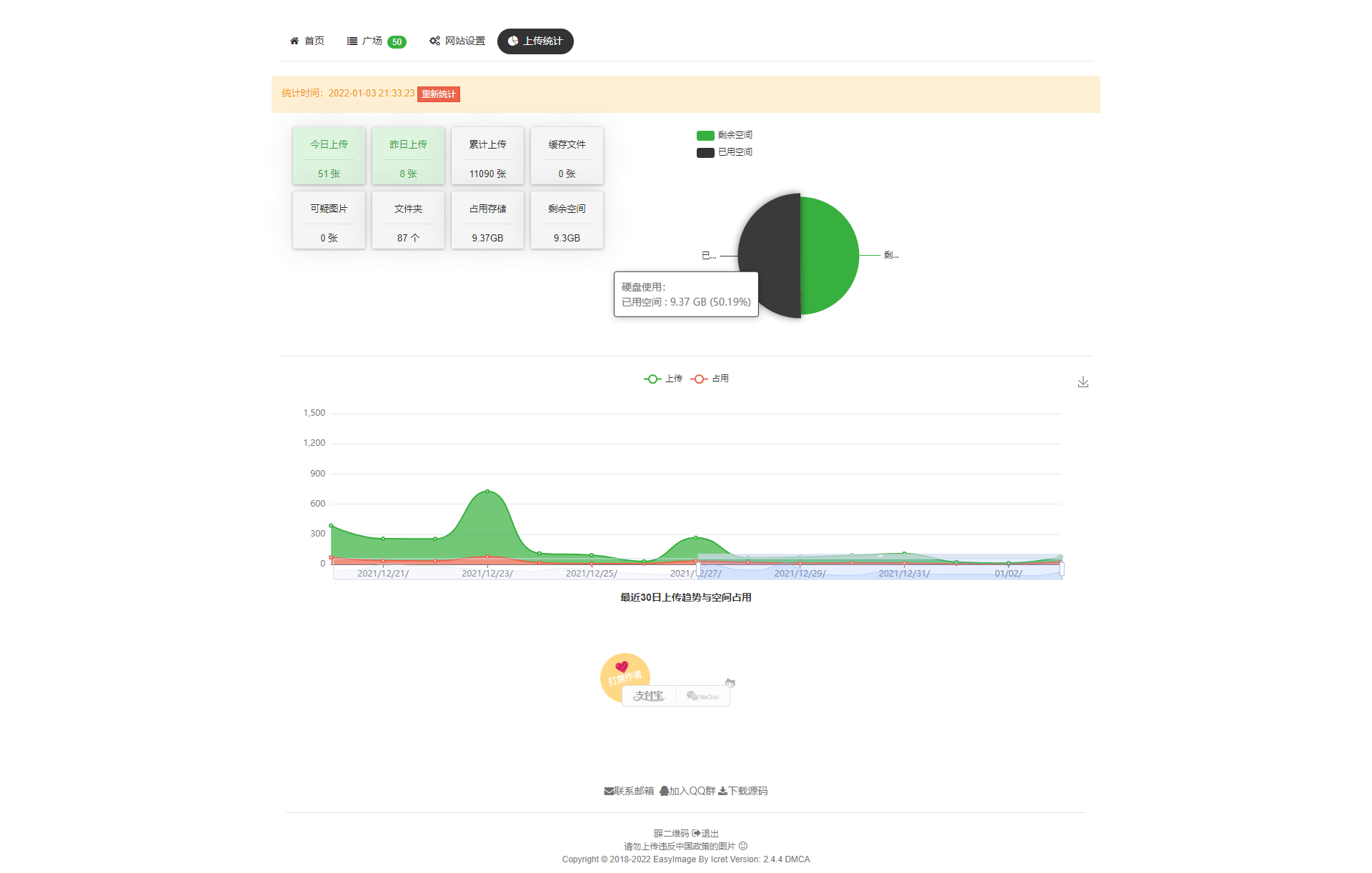
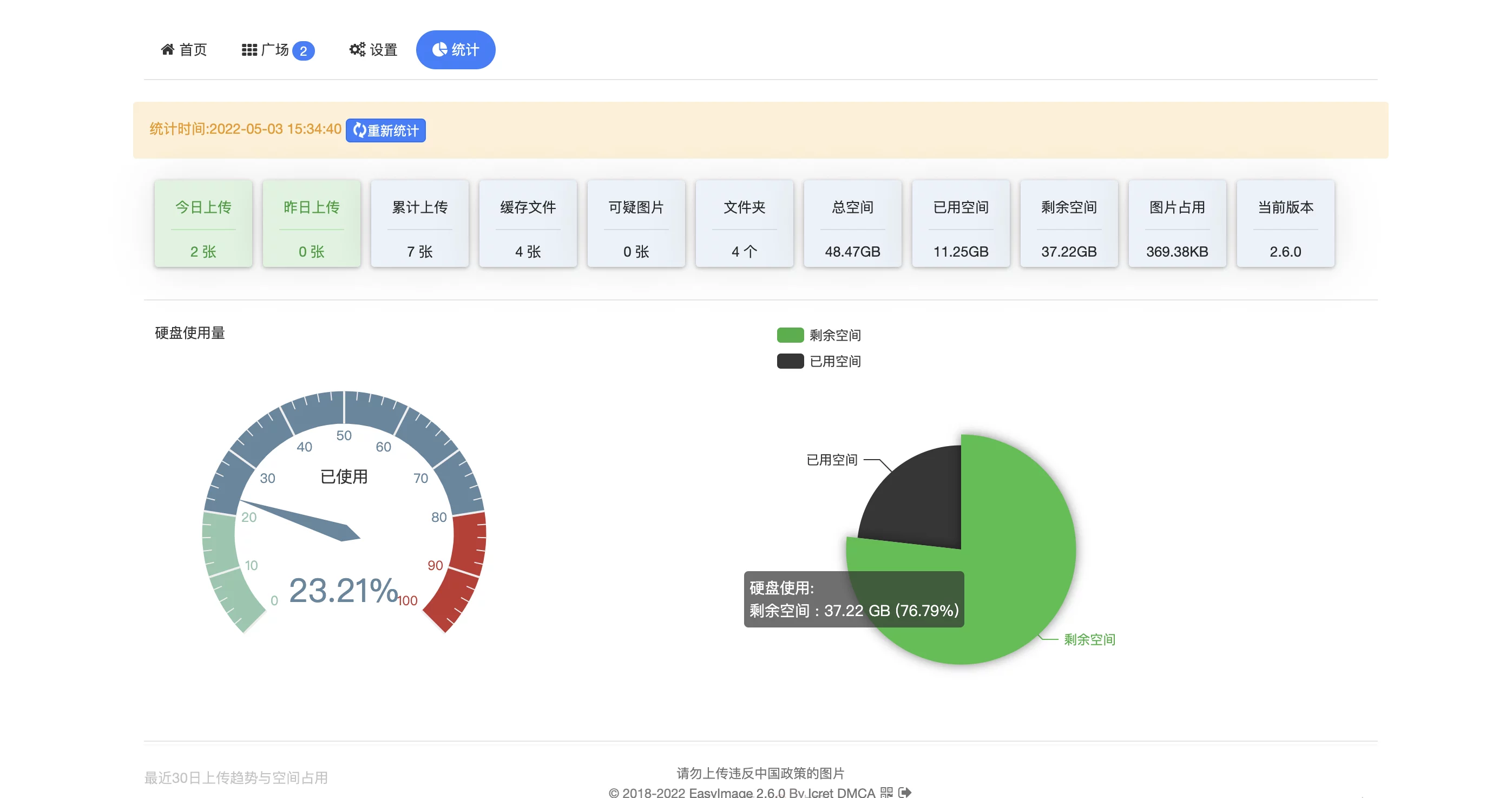
- 支持网站统计
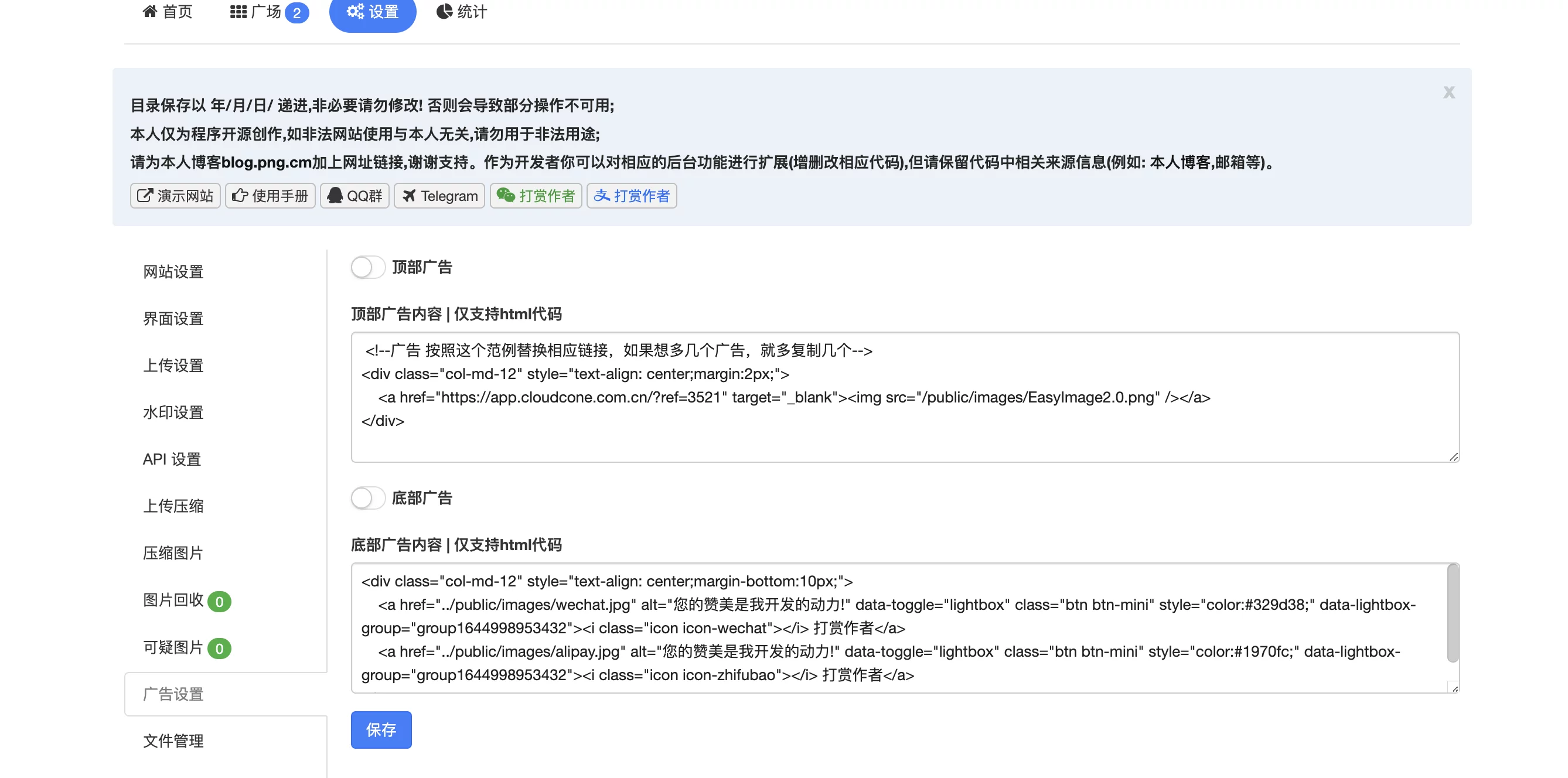
- 支持设置广告
- 支持图片鉴黄
- 支持自定义代码
- 支持上传IP黑白名单
- 支持创建仅上传用户
- 更多支持请安装尝试···
3. 项目展示
GitHub开源地址:https://github.com/icret/EasyImages2.0
稳定版下载地址:稳定版
文档地址:https://www.kancloud.cn/easyimage/easyimage/2625222
公益图床地址:https://img.gugu.ovh/
作者博客:https://blog.png.cm/ (此条5
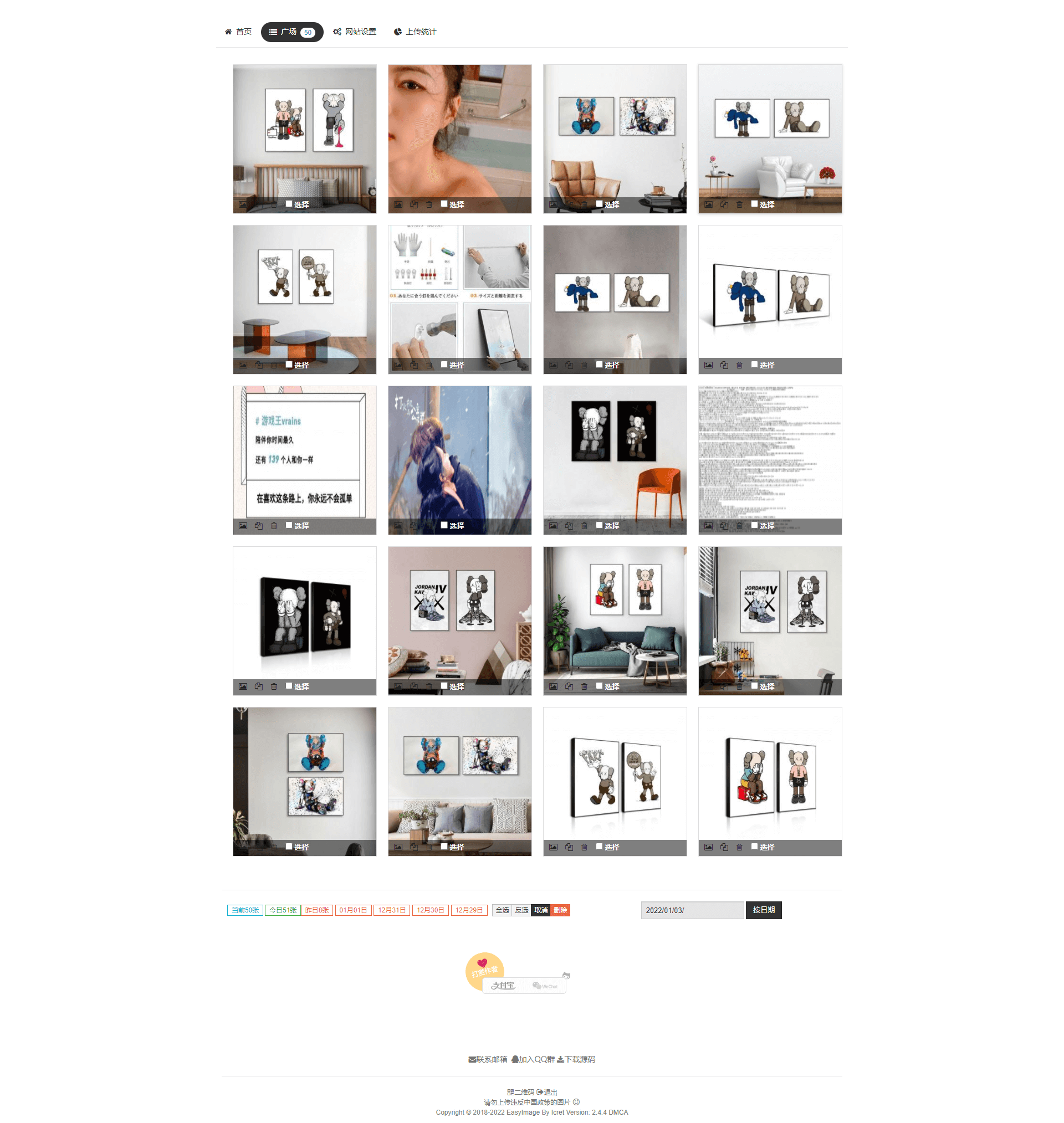
3.1 界面演示
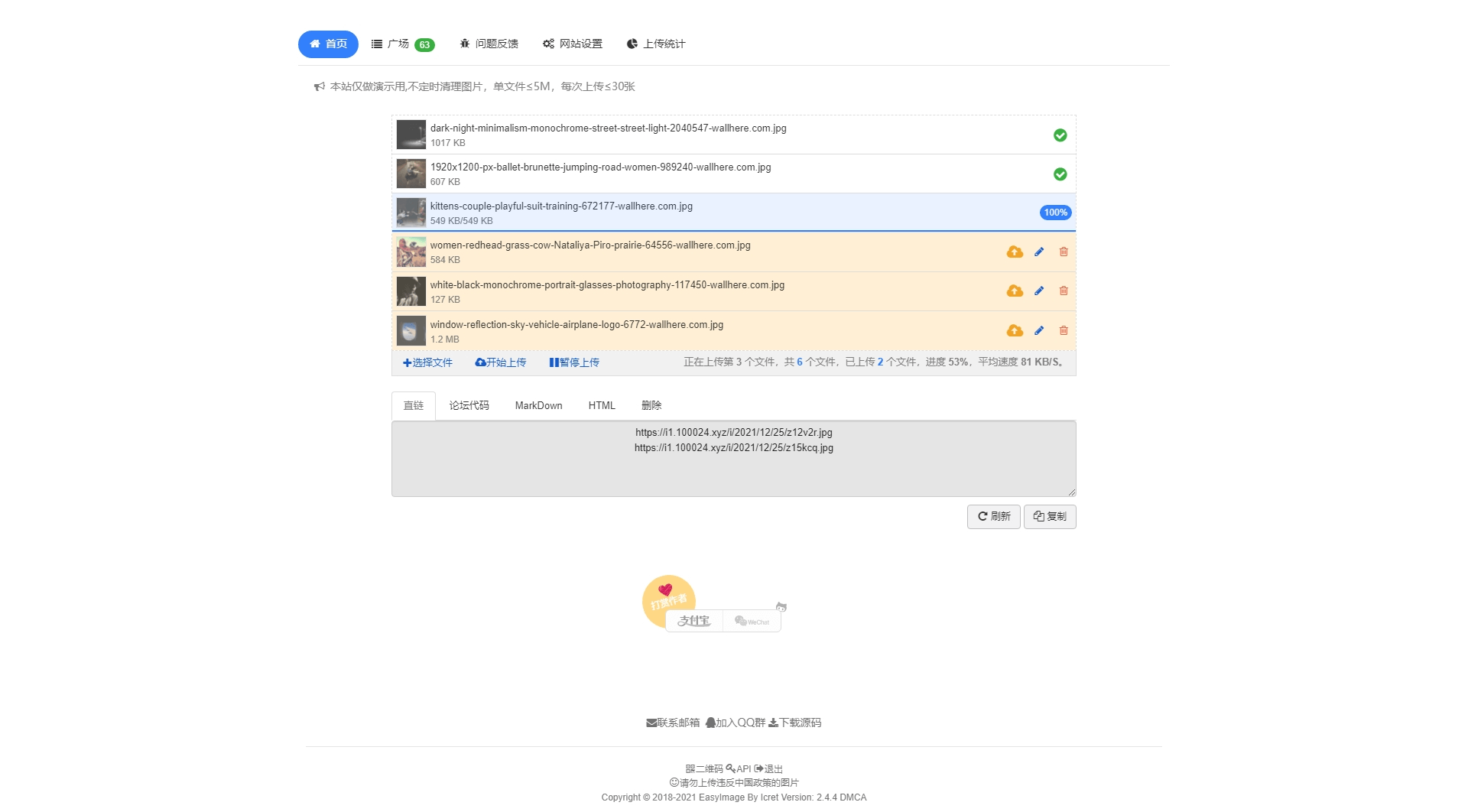
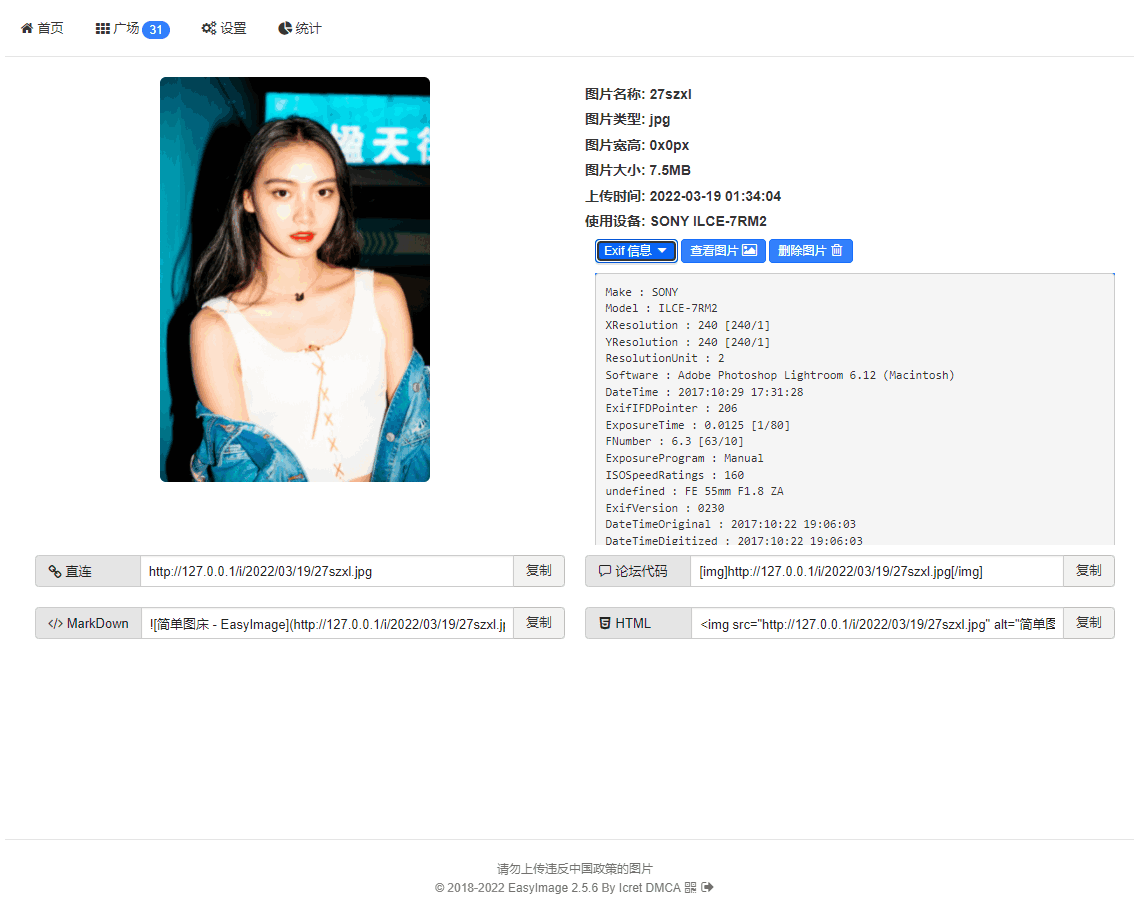
官方提供的图:





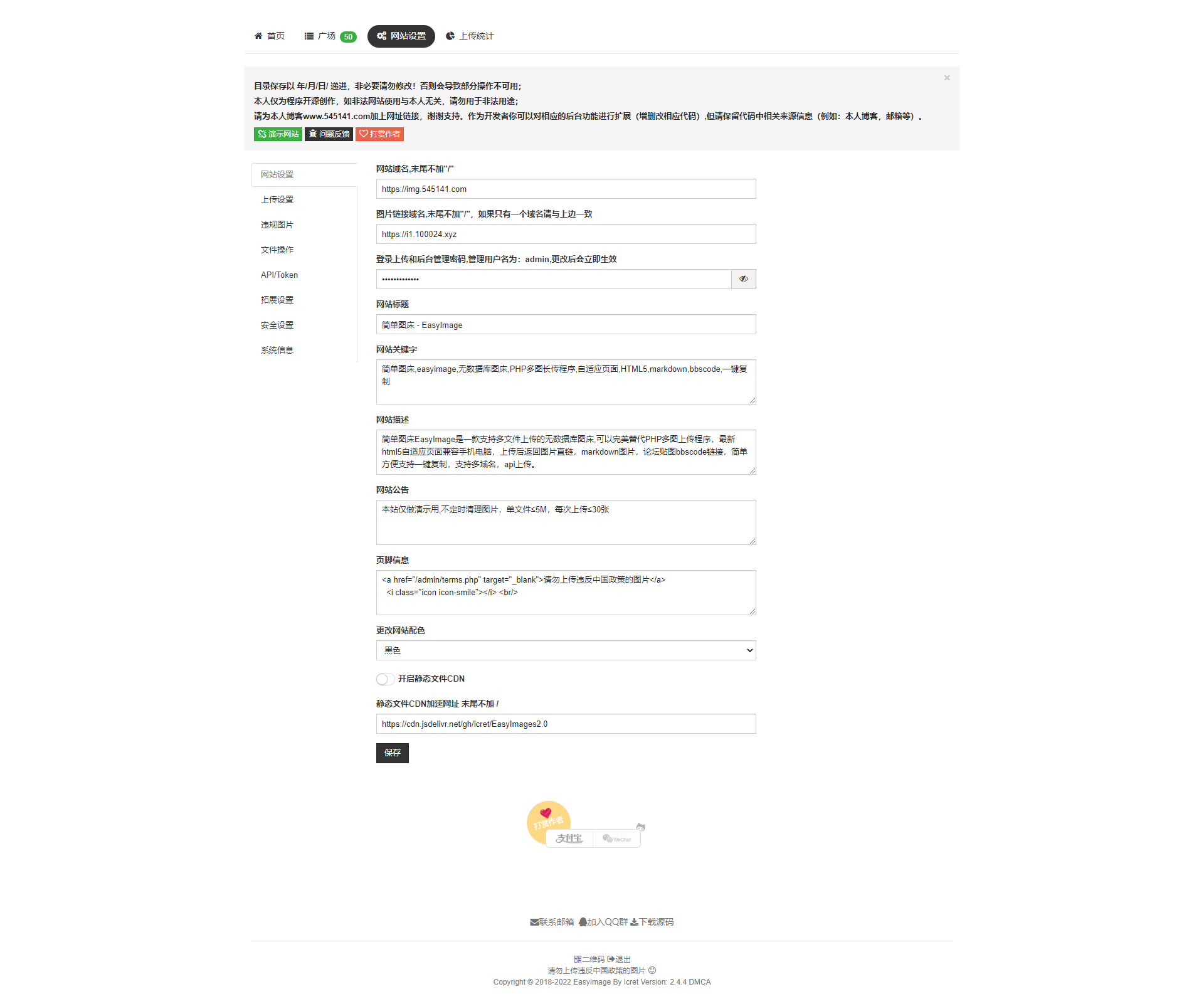
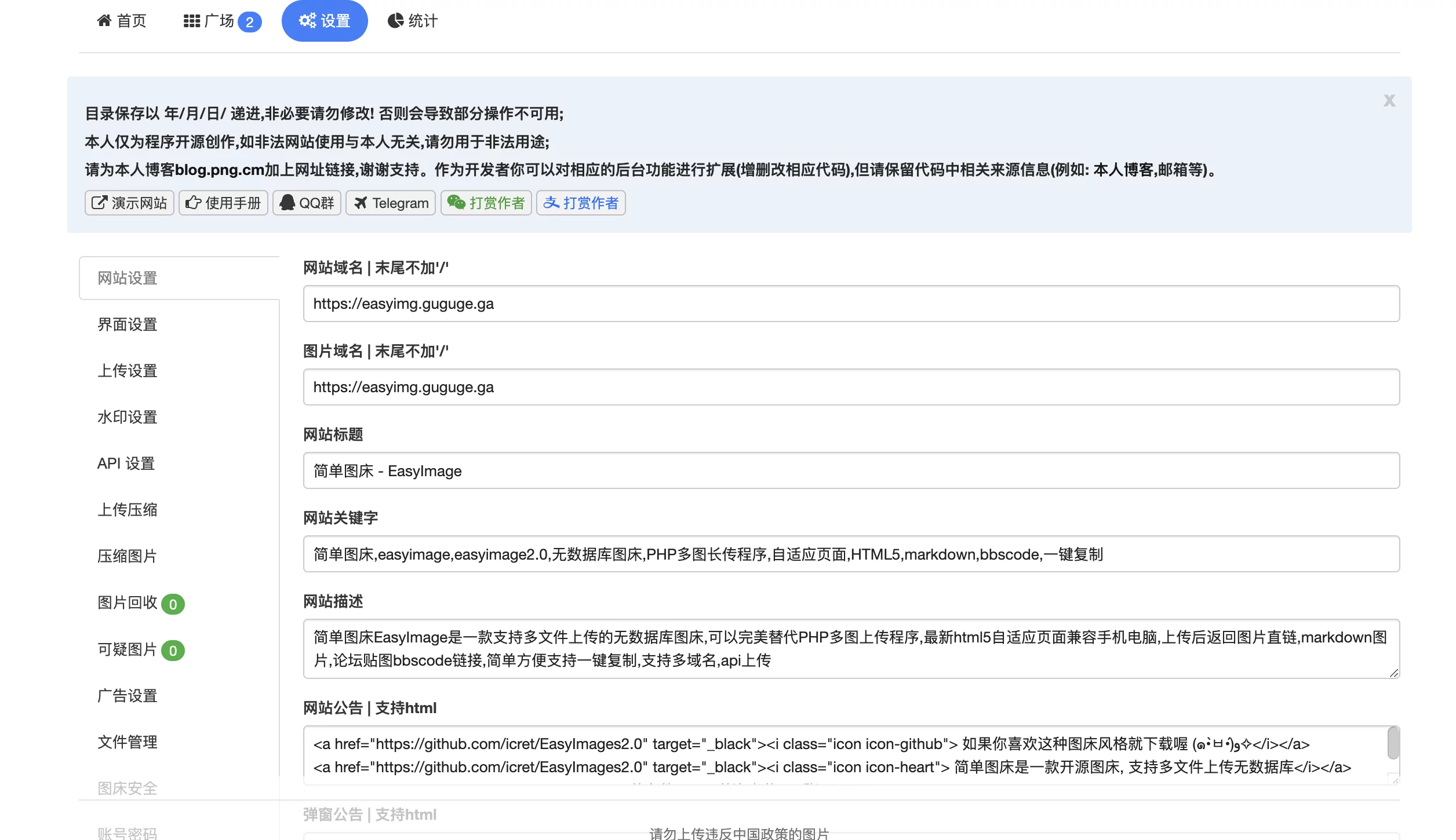
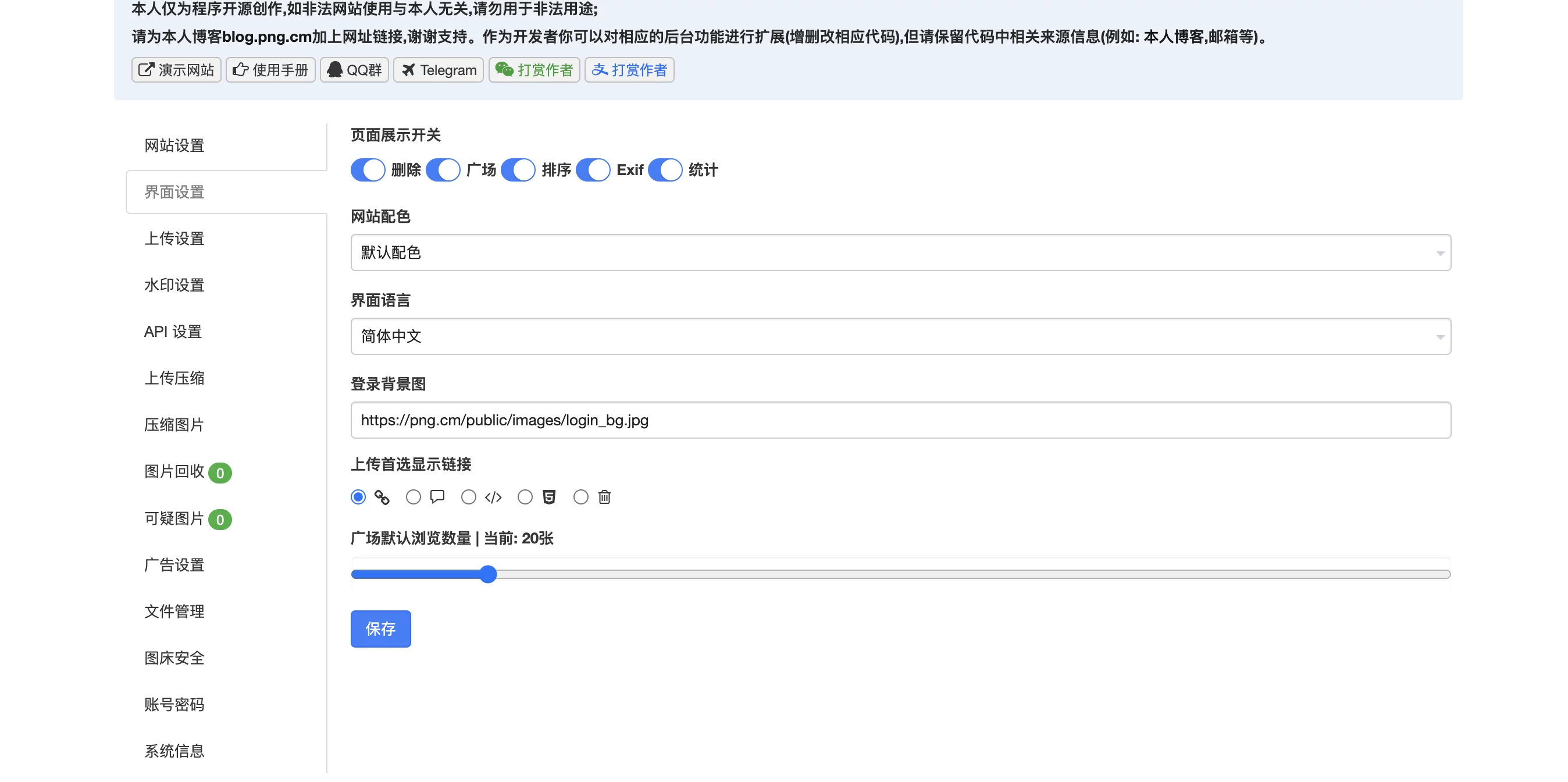
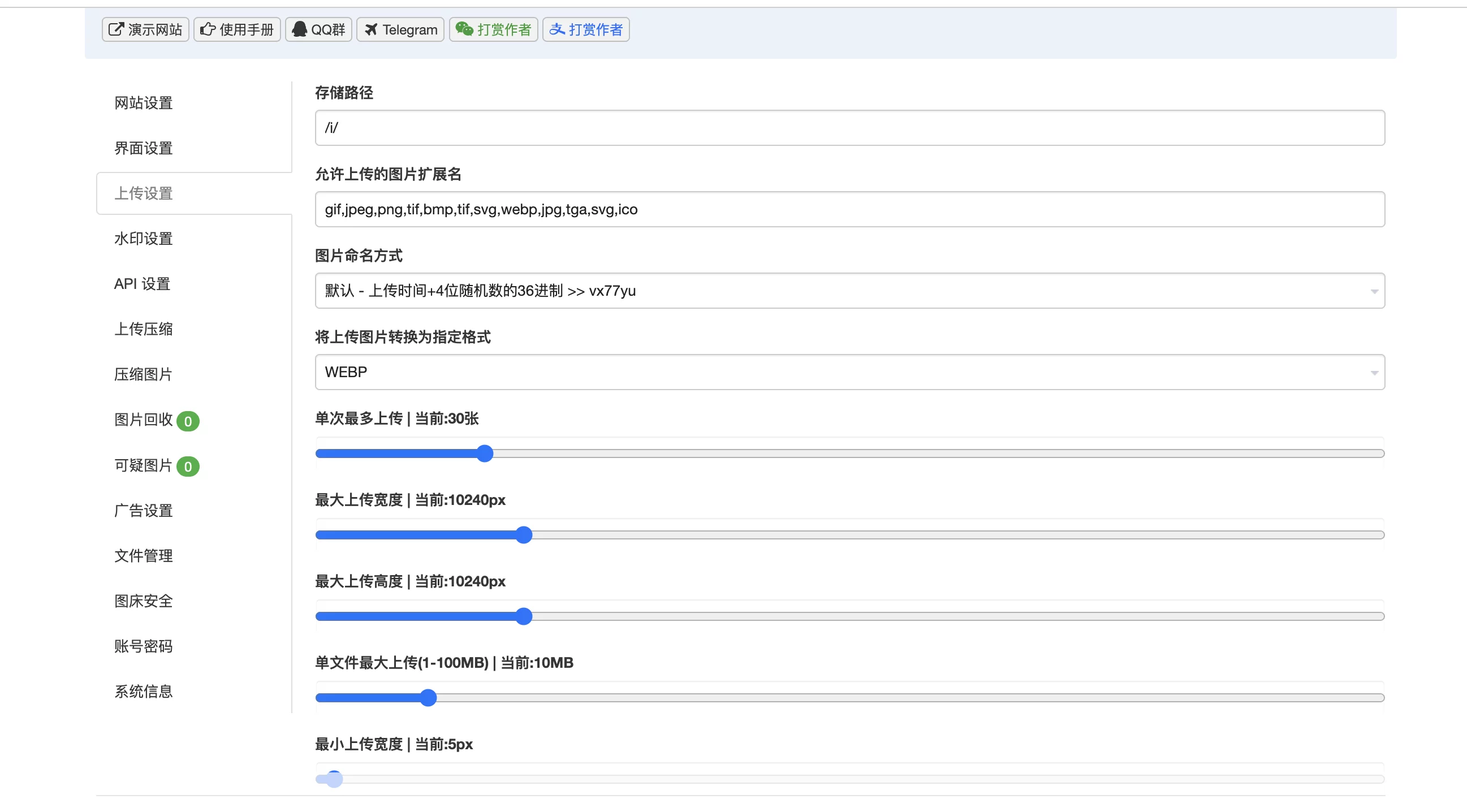
后台的几张图:






4. 搭建环境
-
服务器:
腾讯香港轻量应用服务器24元/月VPS一台展示用的服务器是Netcup特价款,本期搭建用的是Vultr的服务器,按小时计费,可随时销毁(最好是选非大陆的服务器)(腾讯轻量购买链接)Hetzner注册免费得25欧试用金有效期一个月 -
系统:Debian 10(DD脚本 非必需DD用原来的系统也OK)
-
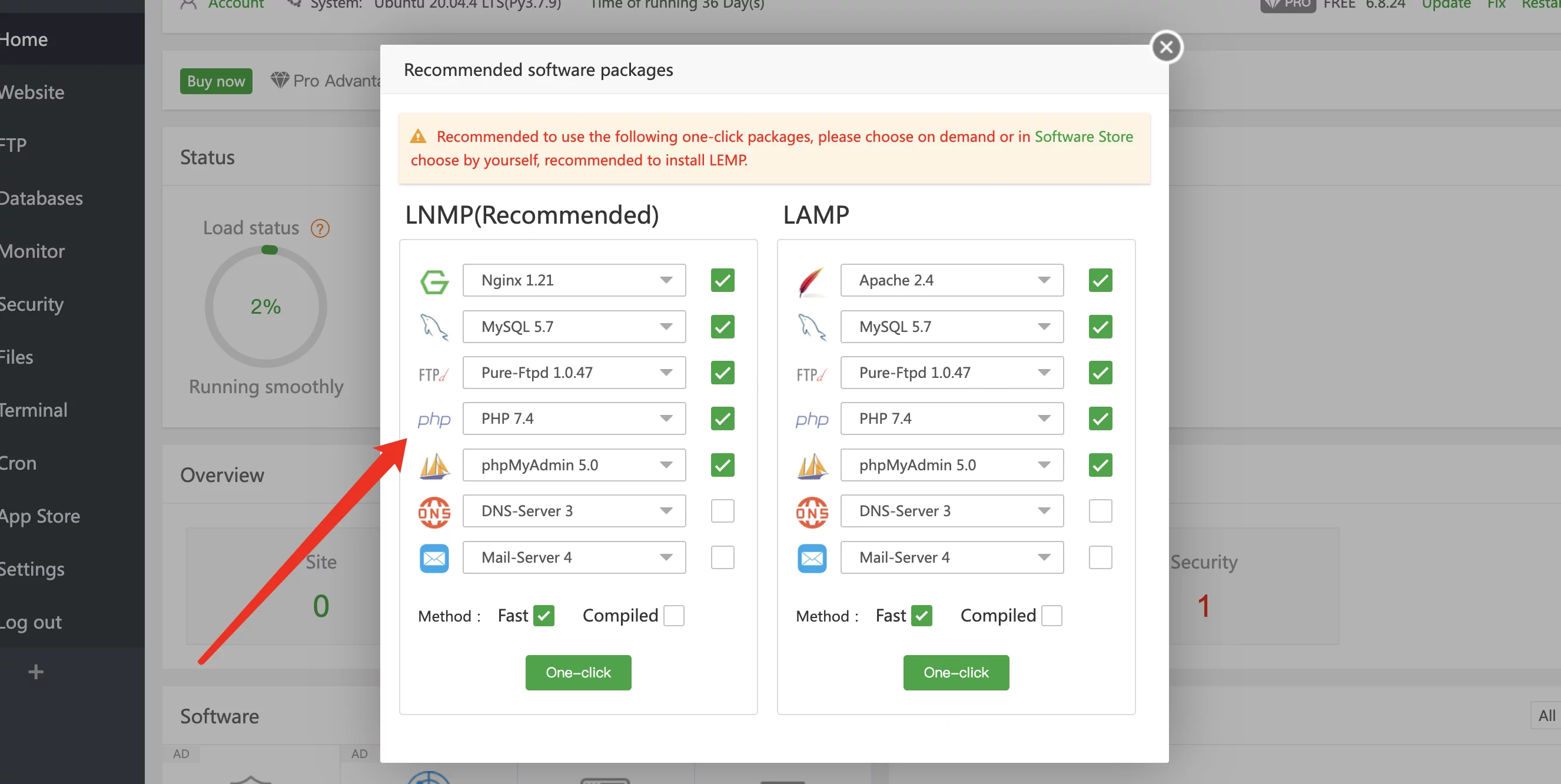
【本教程采用】提前安装好宝塔面板海外版本aapanel,并安装好
Nginx 1.21、PHP 7.4(安装地址)

4.1 兼容
- 最低
PHP 5.6,推荐PHP≥7.0及以上版本,需要PHP支持Fileinfo,iconv,zip,mbstring,openssl扩展,如果缺失会导致无法上传/删除图片 - 文件上传视图提供文件列表管理和文件批量上传功能,允许拖拽(需要
HTML5支持)来添加上传文件,支持上传大图片,优先使用HTML5旧得浏览器自动使用Flash和Silverlight的方式兼容
5. 搭建视频(上传中)
YouTube:https://youtu.be/kOW46igrQvA
哔哩哔哩【高清版本可以点击去吐槽到B站观看】:https://www.bilibili.com/BV1Ya411e7ES
6. 搭建方式
其实可以直接看文档
6.1 安装必需的PHP扩展
6.1.1 apparel(宝塔面板)
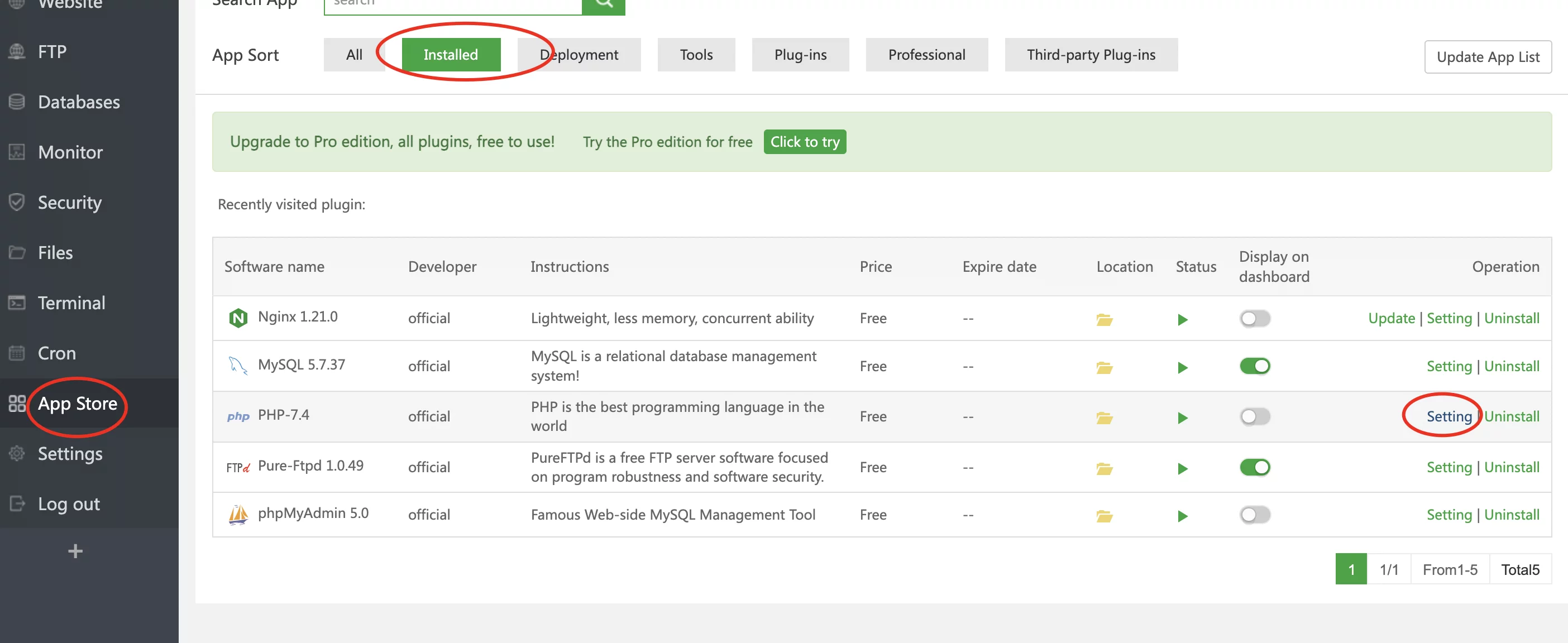
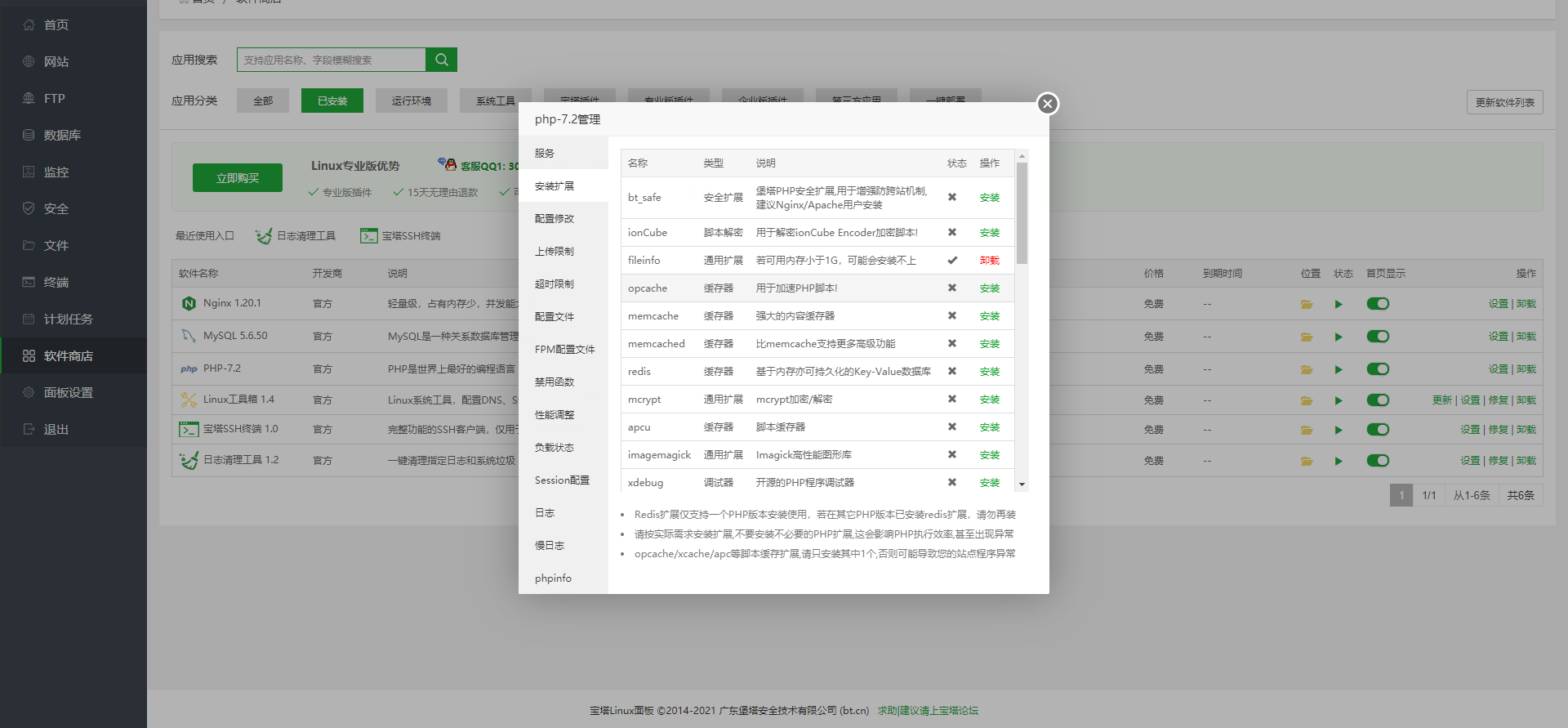
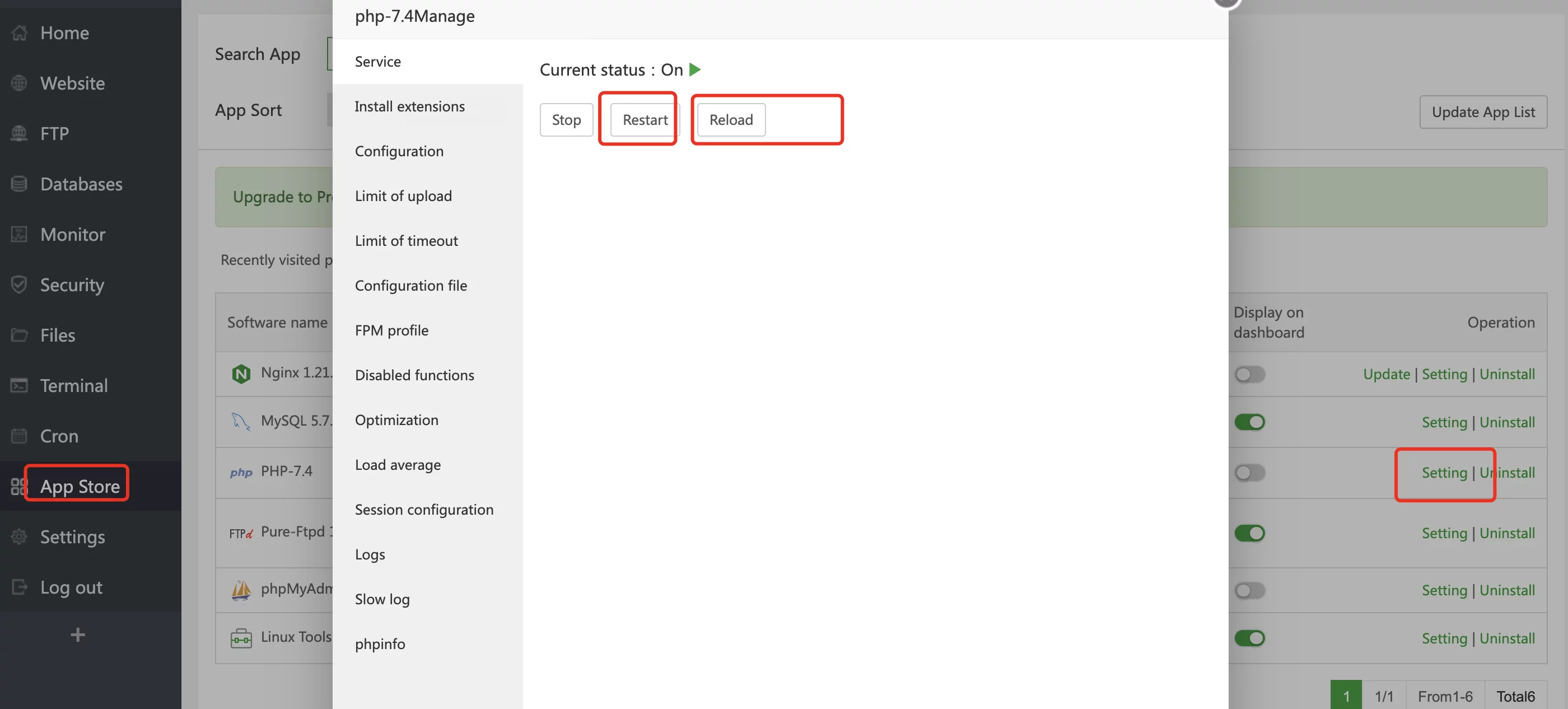
打开宝塔后台->软件商店->已安装->选择php->设置->安装Fileinfo、iconv、zip、mbstring、openssl扩展(如果没有就是已经安装了)。


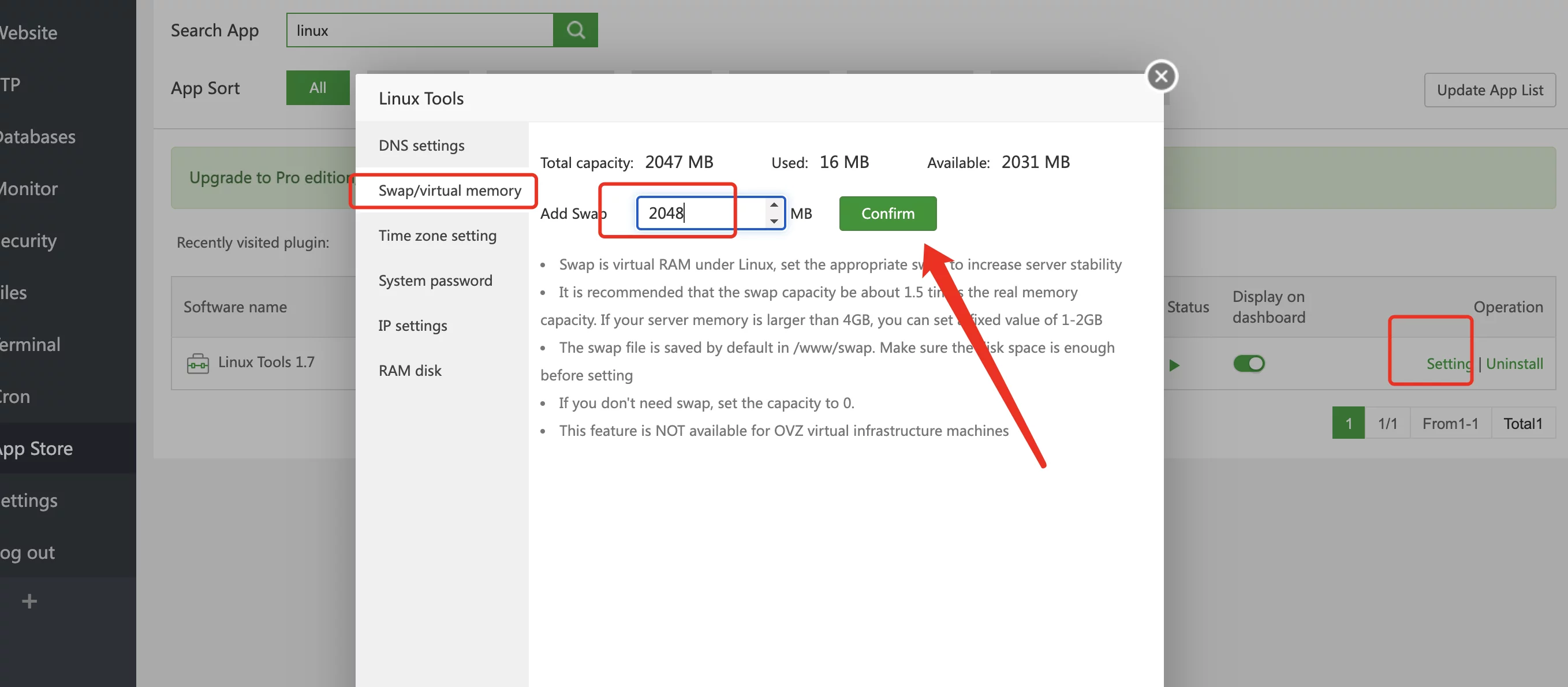
Fileinfo安装不上,可能是因为内存太小了,添加虚拟内存的方法如下:
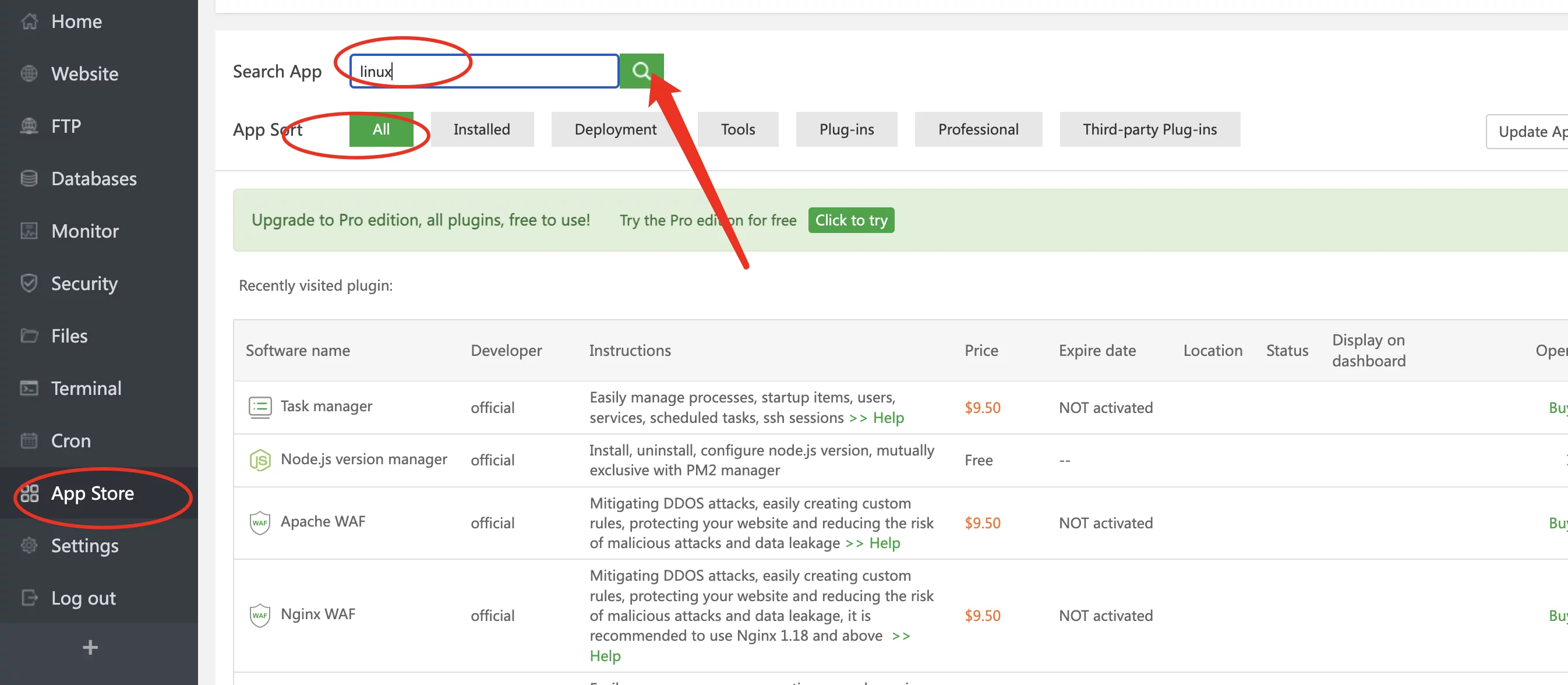
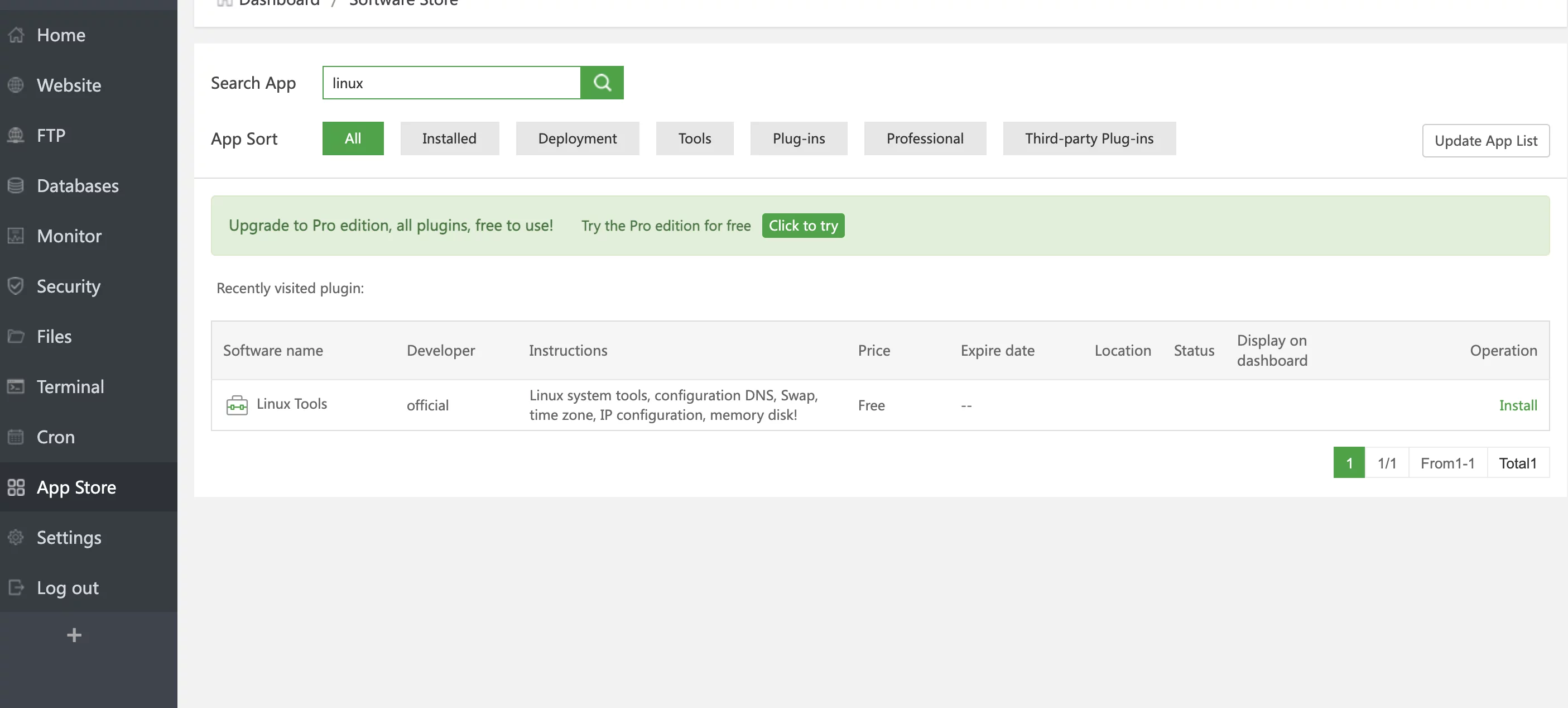
软件商店,搜索Linux工具箱



尝试再次安装。
~~依次再安装其他需要的扩展。~~实测只有这一个需要安装。
安装完成之后,记得重启PHP。

6.1.2 Lnmp
6.2 将域名解析到服务器
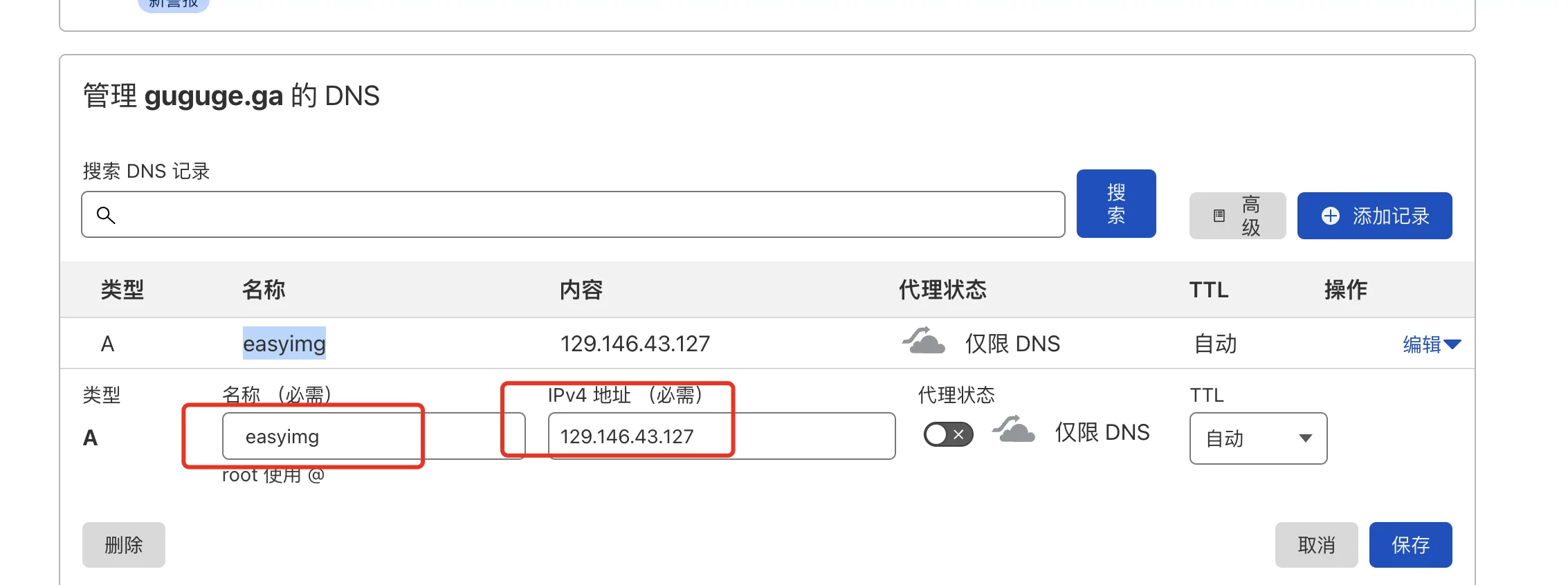
把你图床打算用的域名解析到搭建图床的服务器上,这边以cloudflare为例子:

6.3 新建一个站点
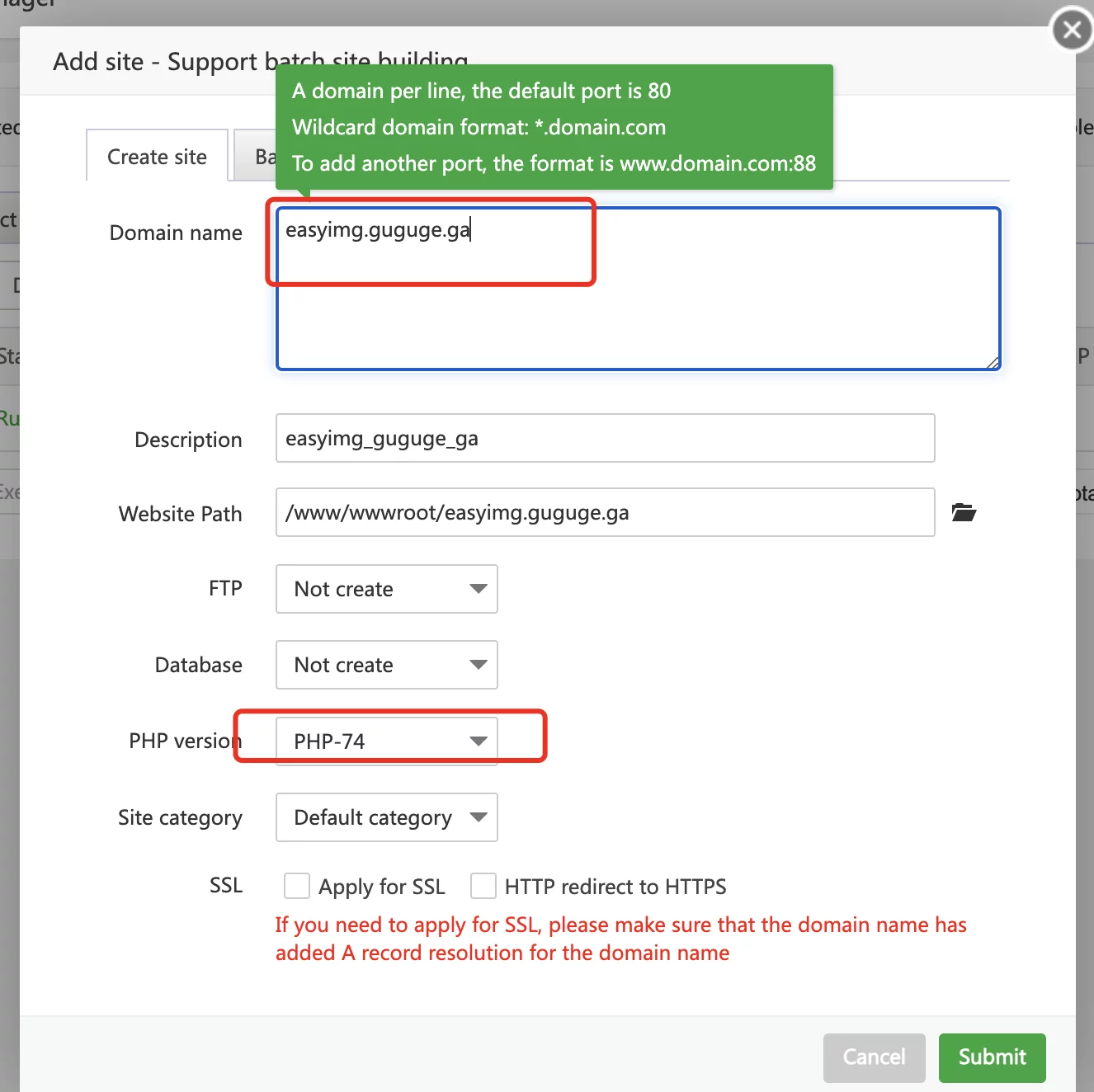
宝塔面板点击新建站点:

只需要填写域名,选择PHP即可,简单图床足够简单,不需要数据库!

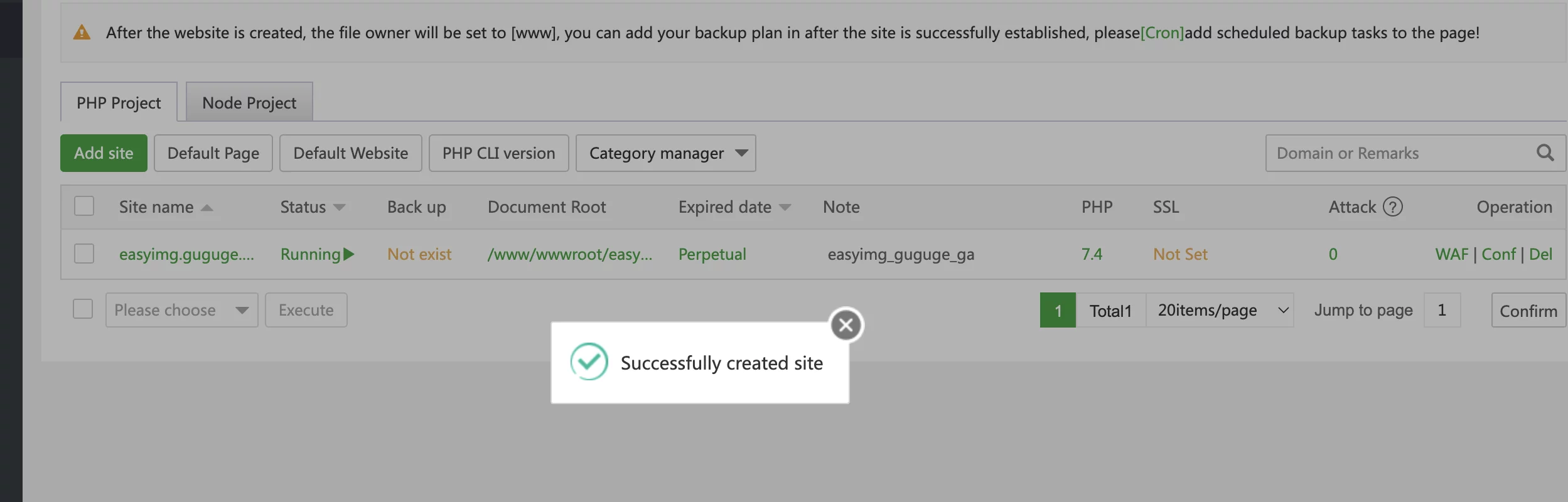
空壳站点成功创建!
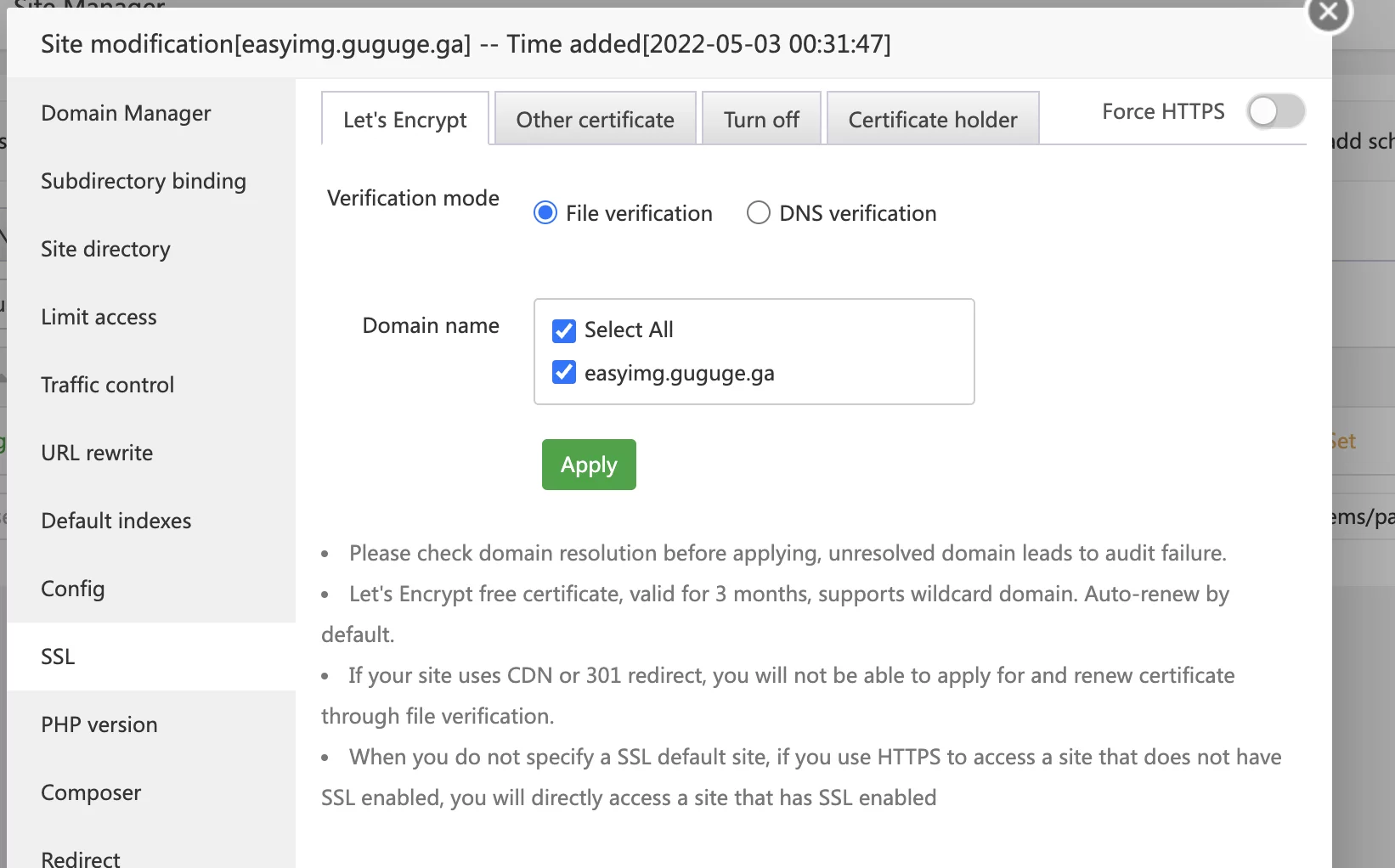
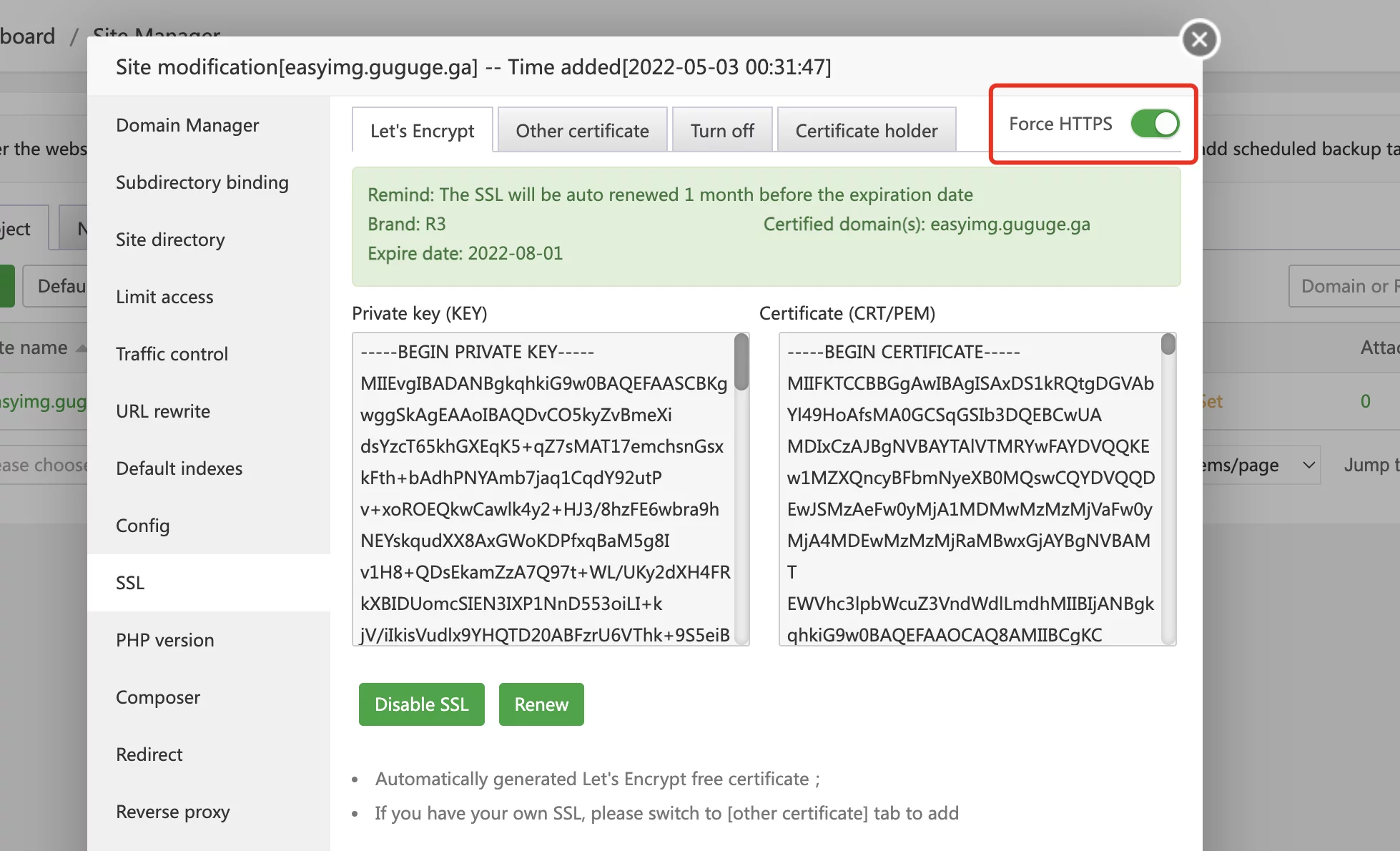
接下来我们配置SSL证书!


记得打开强制SSL
SSL配置相关问题可以查看这篇文章:aapanel(宝塔面板)SSL证书申请经常错误的解决方法
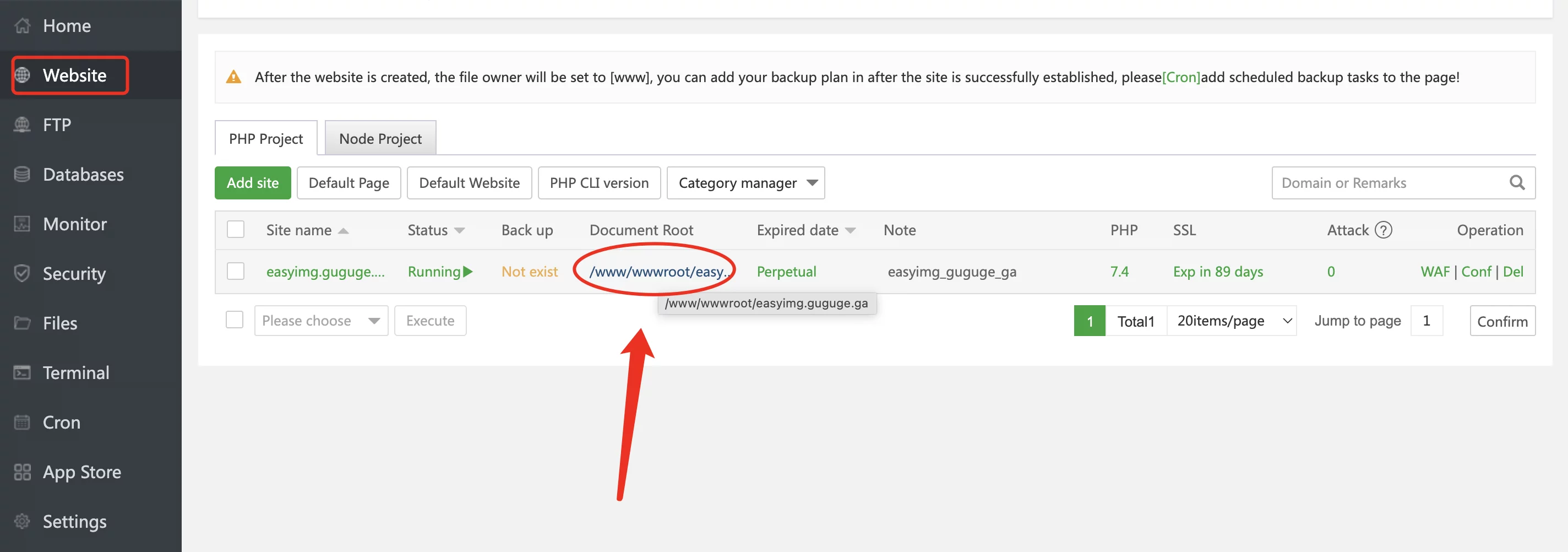
紧接着我们打开网站的根路径:

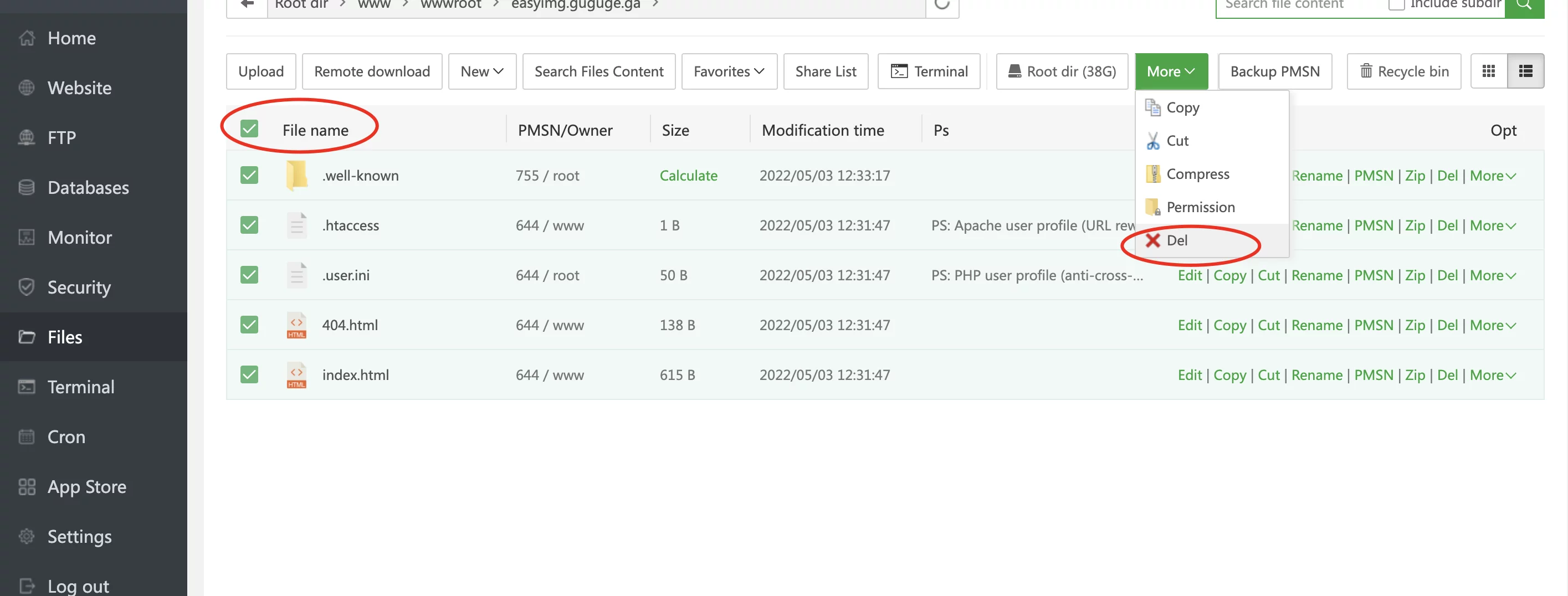
把里面的东西都删了:

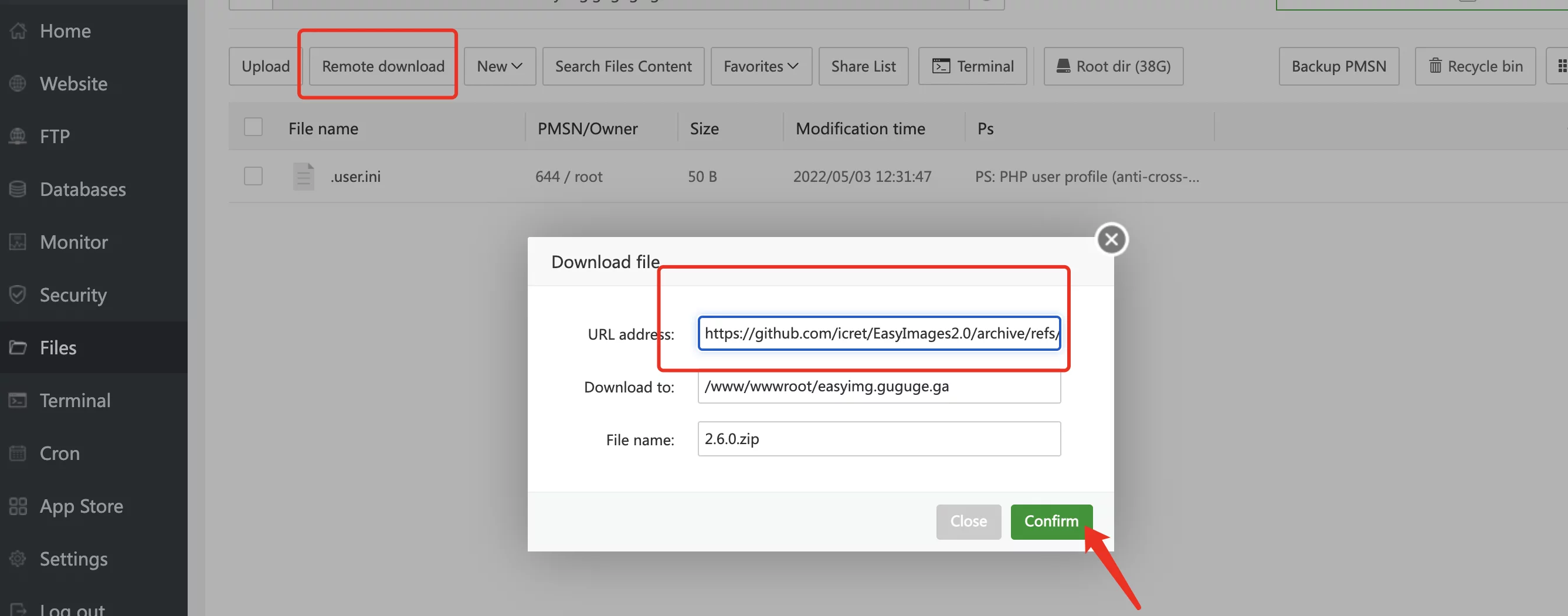
然后我们下载EasyImage的安装包,点开远程下载,输入下面的链接:
https://github.com/icret/EasyImages2.0/archive/refs/tags/2.6.0.zip
点击确认:

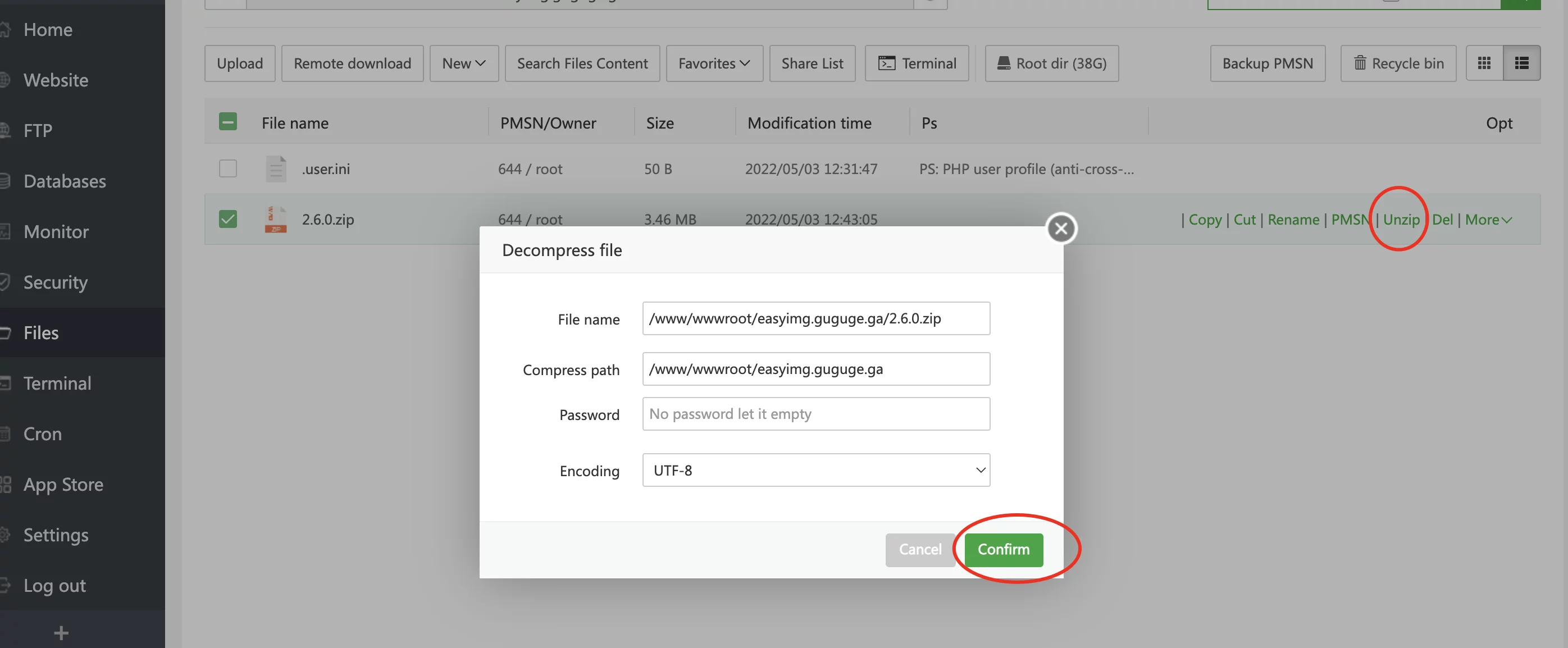
然后解压这个安装包,紧接着把解压后文件夹里面的所有内容,复制到根目录,并删除这个压缩包。

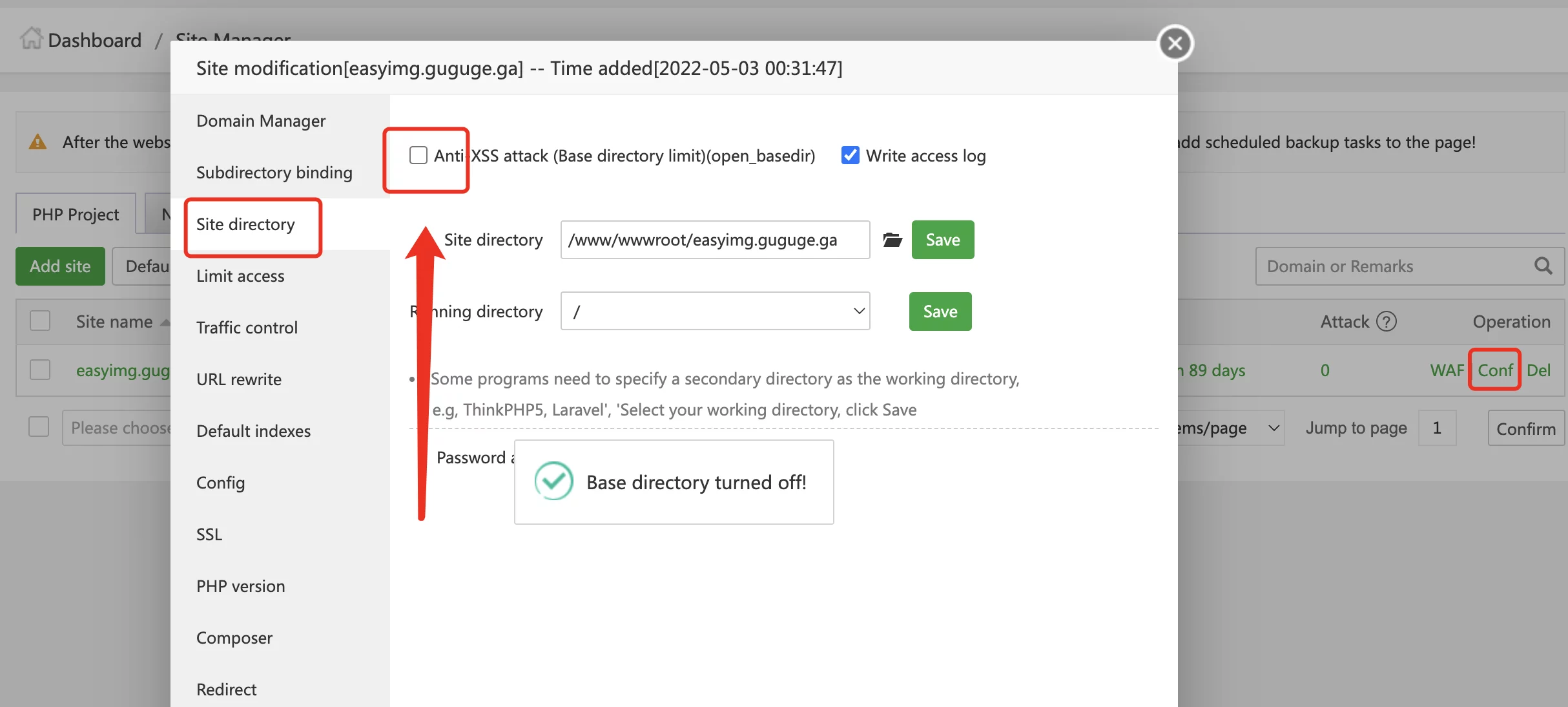
然后打开站点目录,把下图的这个勾勾去掉:

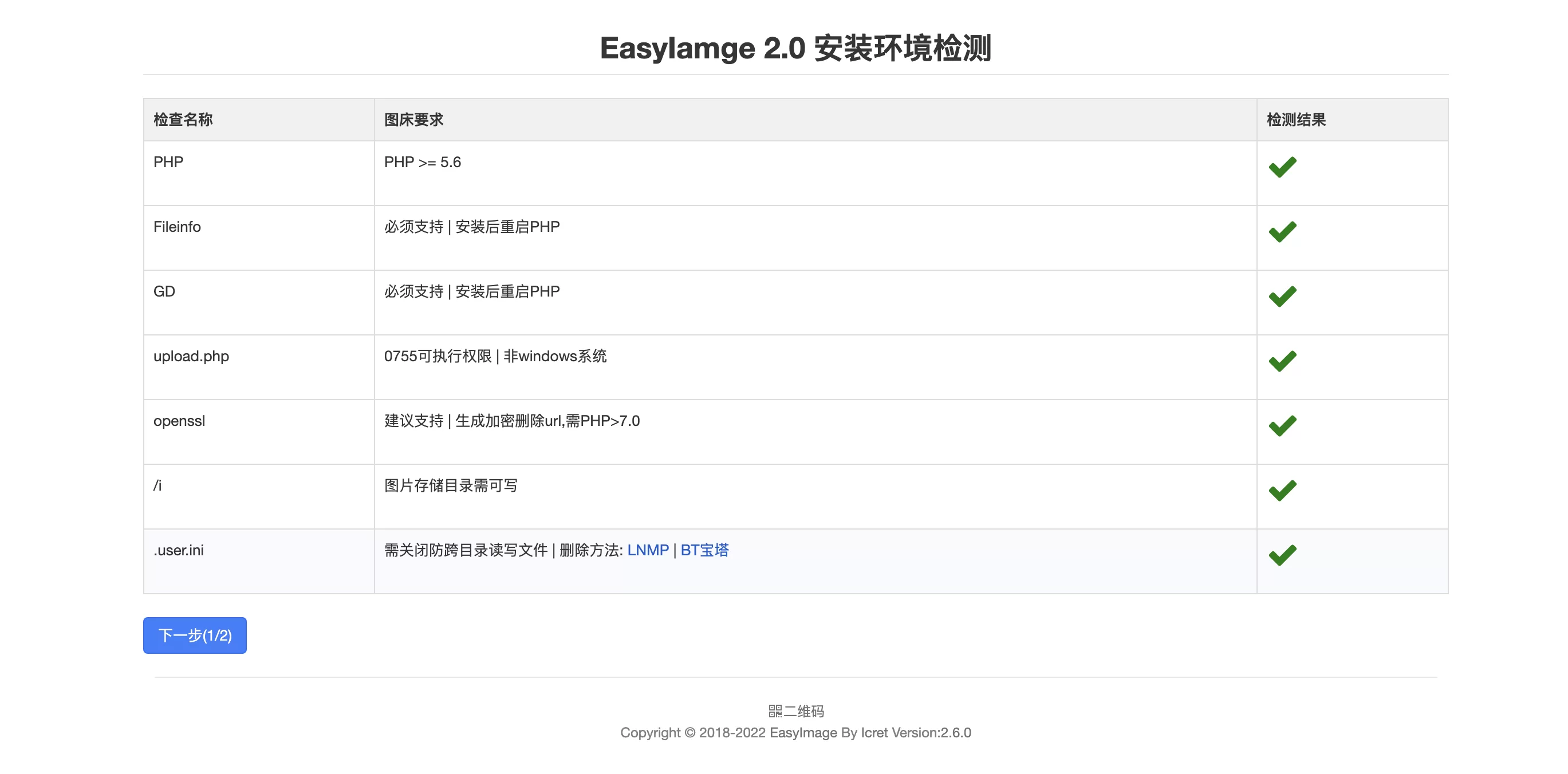
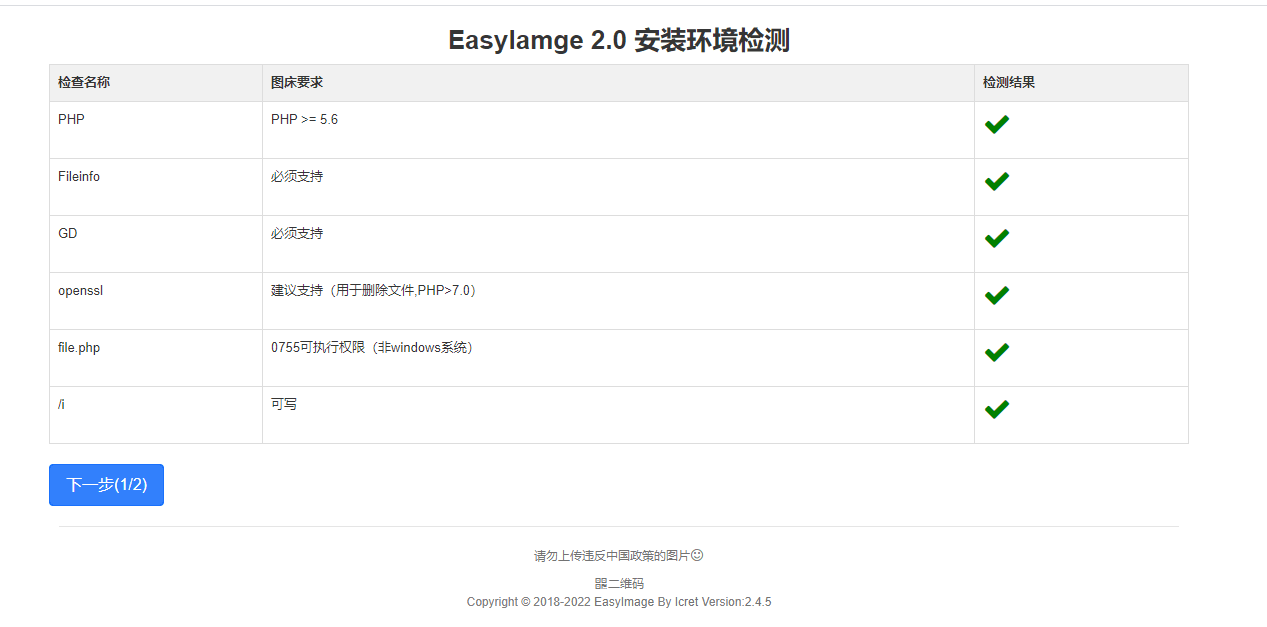
之后打开网址,安装环境检测完毕:


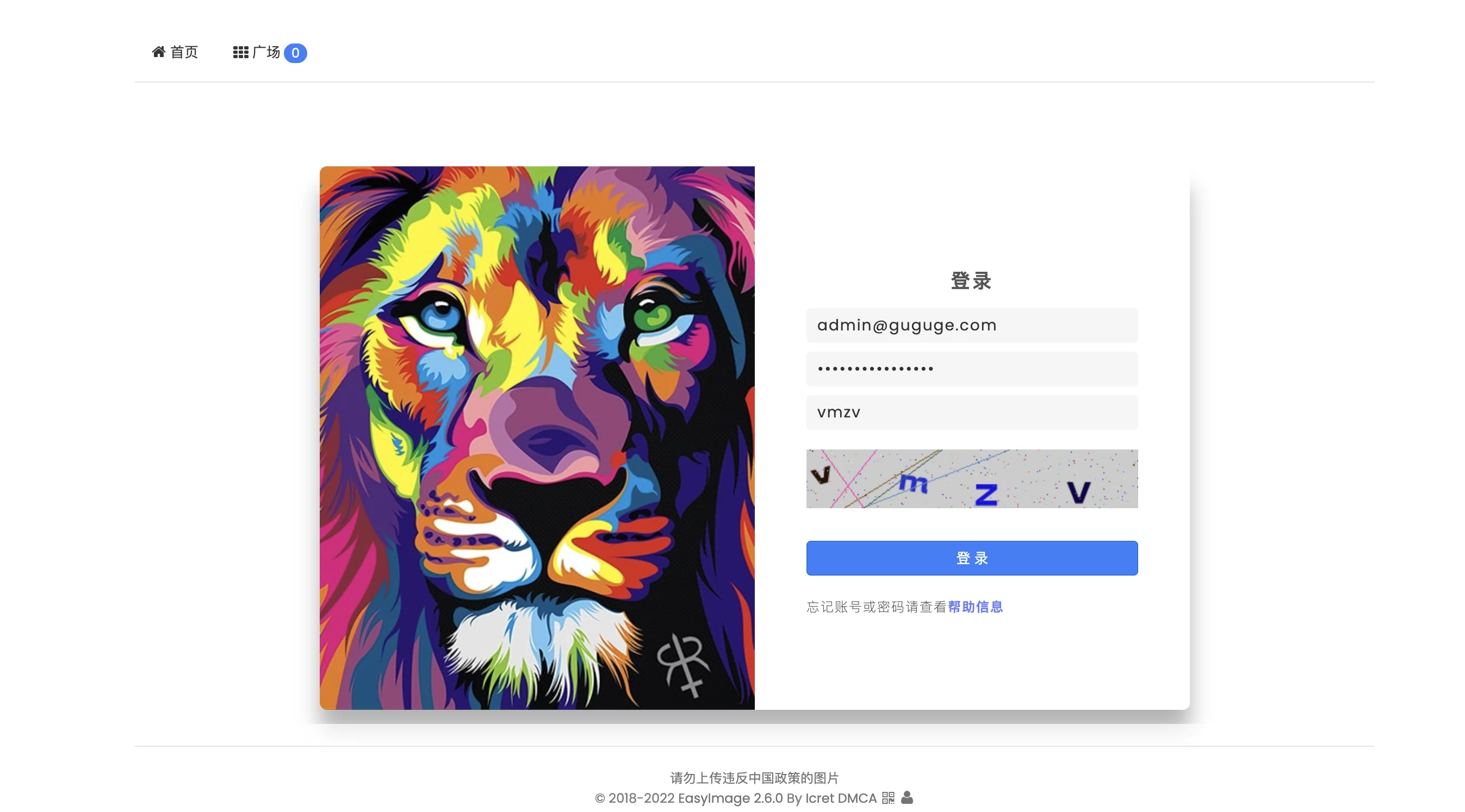
后台登陆界面:

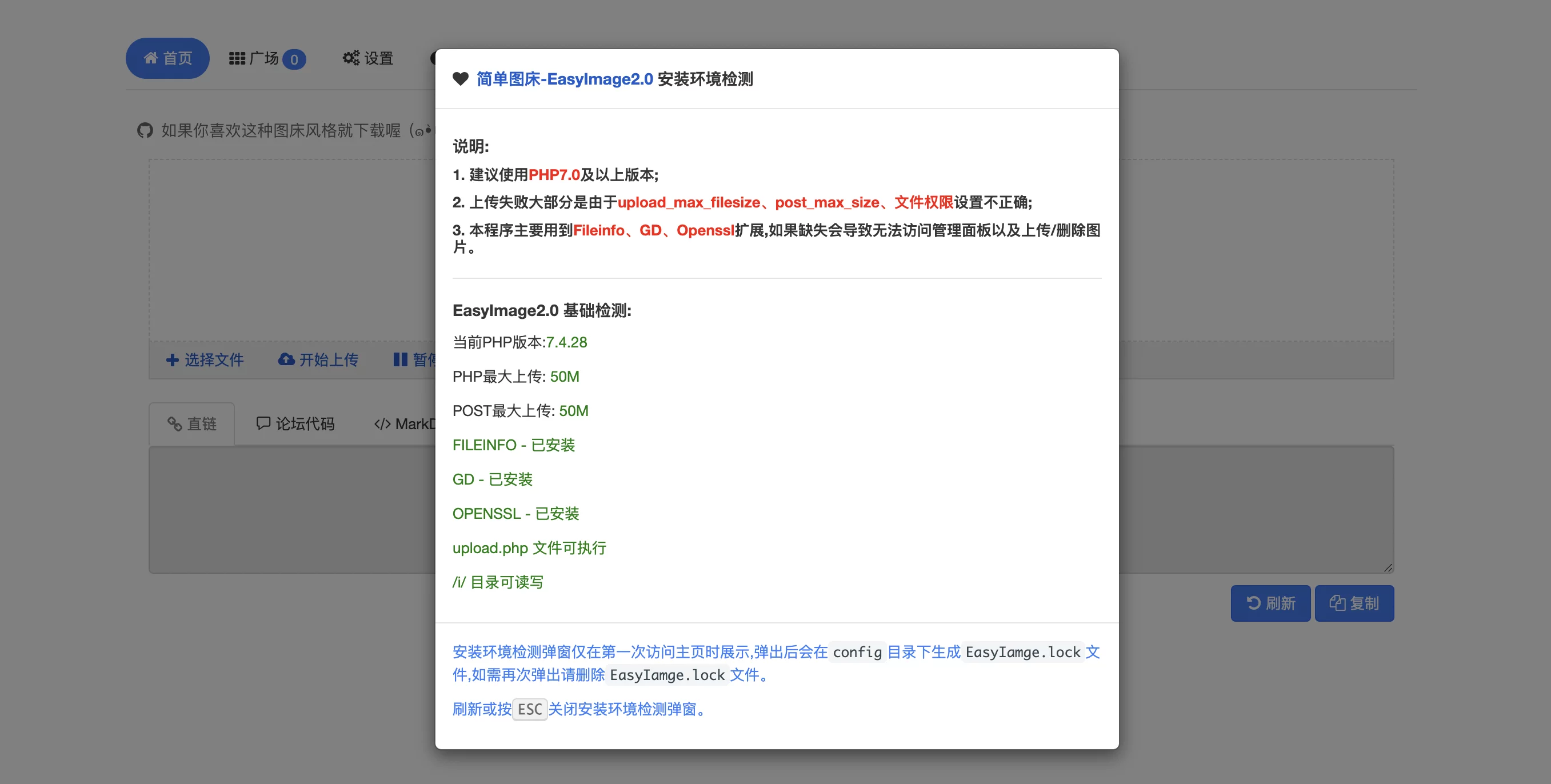
首次登陆后台,自动检测安装环境:

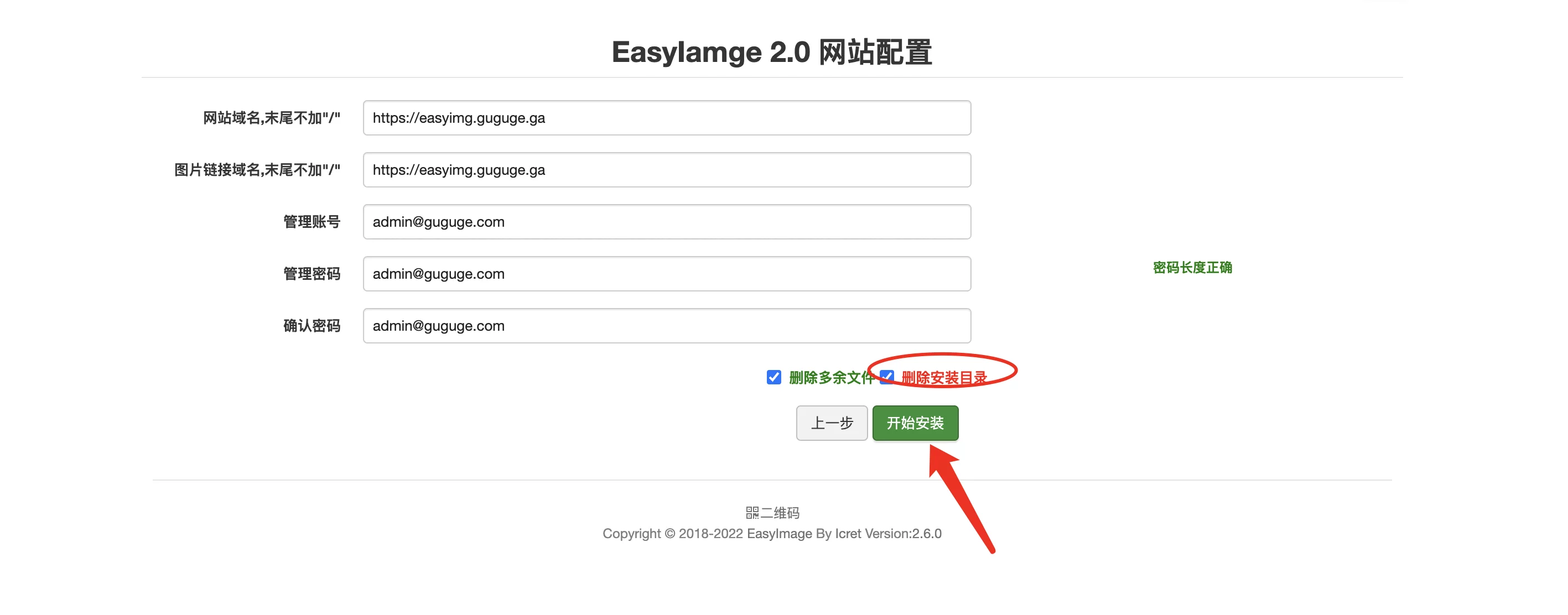
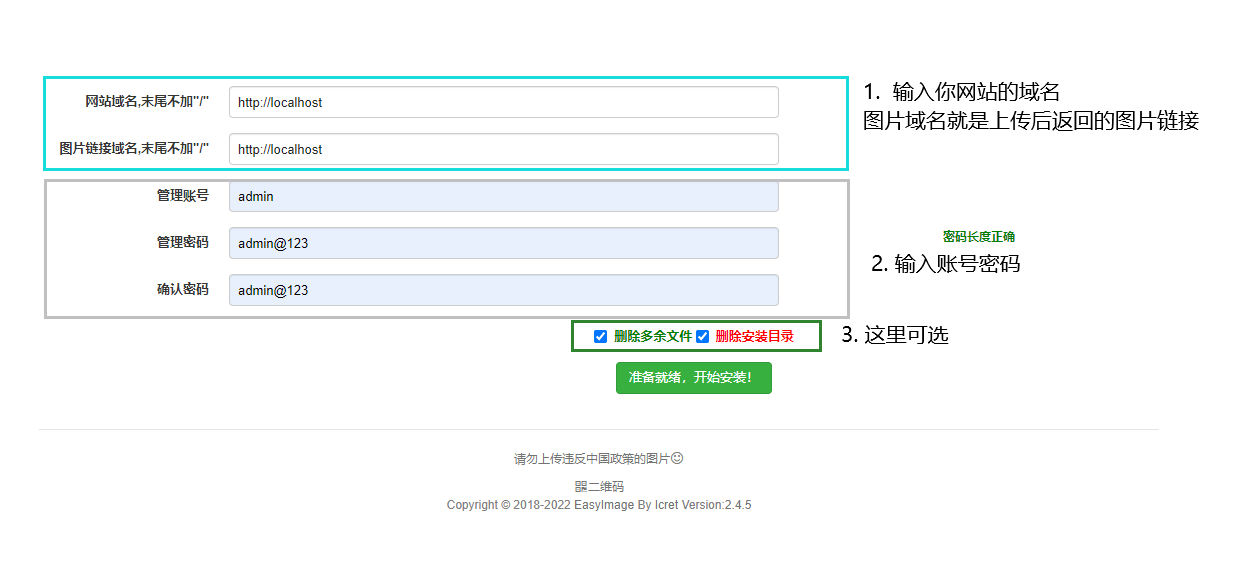
6.4 开始安装
git clone https://github.com/icret/EasyImages2.0.git # 至web目录赋予www:www和0755权限
chmod 755 -R /网站绝对路径
chown -R www:www /网站绝对路径
EasyImage2.0 不需要任何伪静态支持,在Apache、Nginx均完美通过使用。
程序名称为简单图床,真的非常简单。
如果复杂的说总共需要四步:
下载程序并上传->打开安装网站页面->输入基本配置-->开始上传图片使用
- 提示:图片域名可以是多个域名以英文,区分 最后一个不加英文逗号分隔符,
- 上传完毕后软件会随机选择一个图片域名



6.5 安全设置(非必需)
- Nginx环境禁止多个目录运行
PHP程序:
# "i|public"是你要禁止的目录 放到listen段落之后才生效
location ~* ^/(i|public)/.*\.(php|php5)$
{
deny all;
}
或者参考:https://blog.png.cm/996.html
7. 使用教程
看咕咕的视频,或者自己研究,看文档
7.1 使用PicGo上传
1、下载最新版PicGo-windows版或者PicGo-mac版(我下载的版本是:2.3.1-beta.2)
2、安装后在插件设置中搜索web-uploader并安装(下载插件可能需要node.js插件)
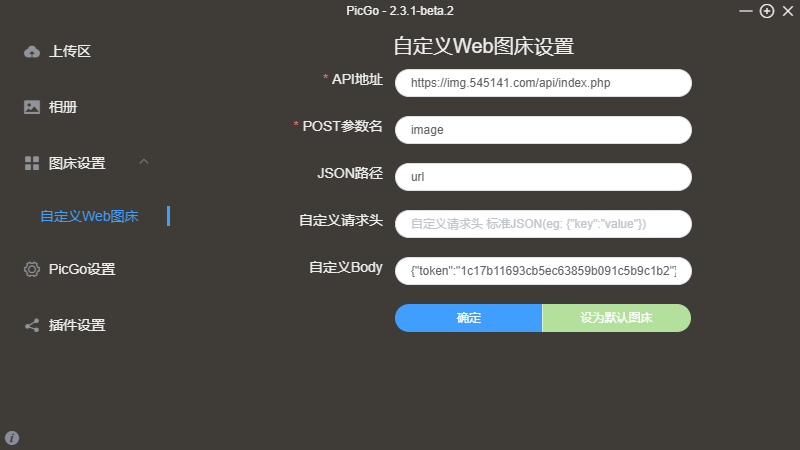
3、图床设置-自定义Web图床中按照如下方式填写,然后点击确定并设置为默认图床。
需要在
config.php中开启API上传
API地址: https://img.545141.com/api/index.php // 输入你的网站api地址
POST参数名: image
JSON路径: url
自定义Body: {"token":"1c17b11693cb5ec63859b091c5b9c1b2"} // 这里输入你网站生成的token

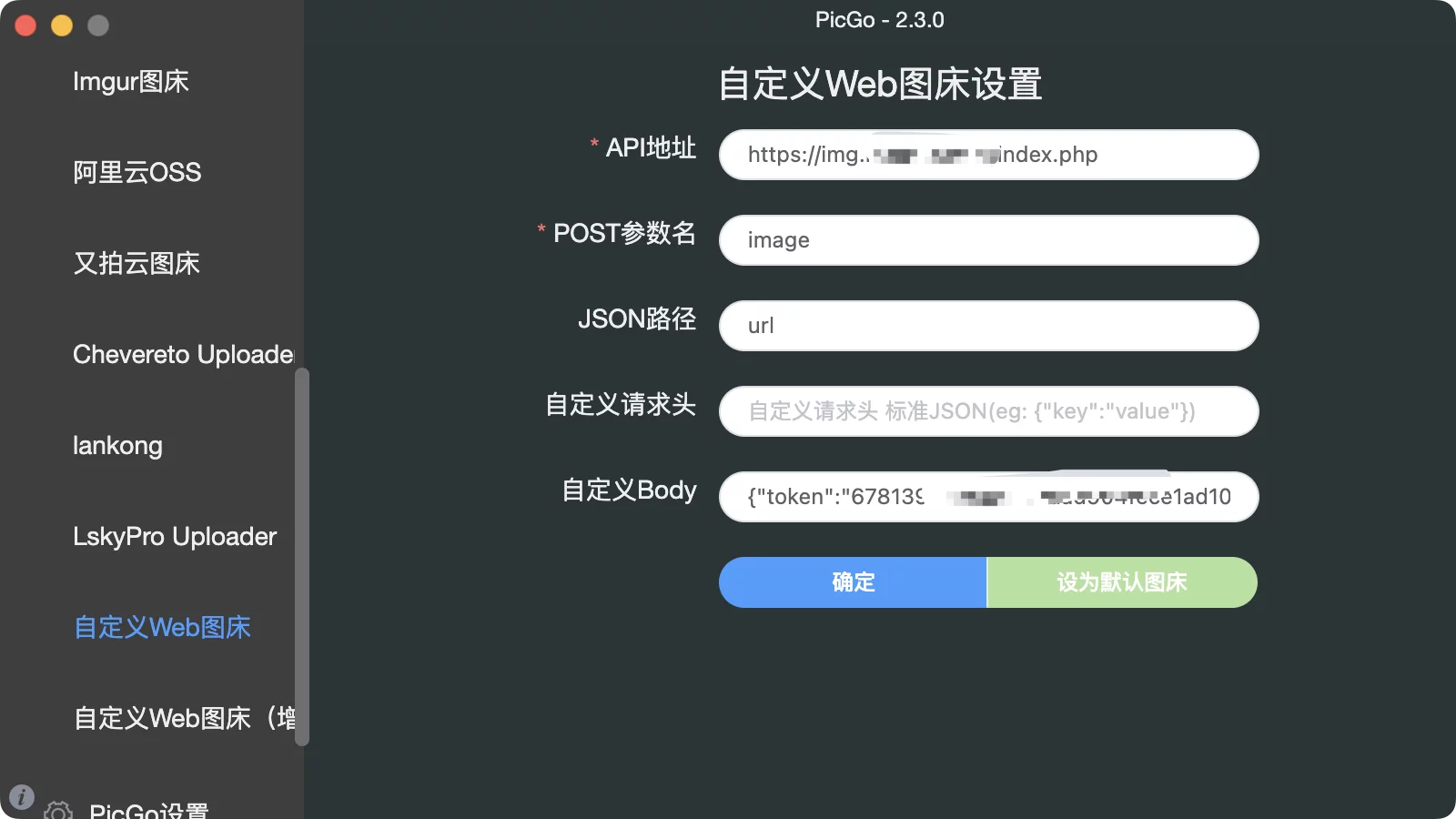
再贴一张咕咕自己的配置:

7.2 鉴黄(咕咕没尝试过,有兴趣的自行研究)
图床支持moderatecontent和nsfwjs方式鉴黄
- moderatecontent:
- 注册moderatecontent并获取Token
- 后台API设置中填入Moderate Key
- 后台图片安全图片鉴黄以moderatecontent方式
- nsfwjs nsfwjs docker
- 确定已安装
docker和docker-compose - 拉取镜像
docker pull icret/nsfw_restful_api:latest或者直接docker run -p 3307:3307 -d icret/nsfw_restful_api - 后台API设置中填入网址 比如:
http://IP:3307/api/nsfw/classify?url= - 后台图片安全图片鉴黄以nsfwjs方式
- 如果你使用别的nsfwjs api,必须返回json 并且格式如下:
- 确定已安装
[{
"className": "Drawing",
"probability": 0.824431836605072
}, {
"className": "Hentai",
"probability": 0.16360442340373993
}, {
"className": "Neutral",
"probability": 0.007620695047080517
}, {
"className": "Porn",
"probability": 0.004154415801167488
}, {
"className": "Sexy",
"probability": 0.00018858206749428064
}]
7.3 其他功能
以下功能,咕咕用的不多,请自行查看相关文档

7.4 常见问题
- 请将所有文件赋予
0755和www权限 - 对
PHP不太熟悉的请不要将图床程序放置于二级目录 - 请关闭防跨站或删除域名文件夹内的
user.ini文件 如宝塔面板|军哥lnmp - 网站域名与图片域名必须填写,如果只有一个域名请填写成一样的
- 首次使用会执行安装程序并生成
install.lock跳过安装流程请删除install目录 - 首次访问首页会检查环境并在
config目录下生成EasyImage.lock - 可以使用谷歌浏览器的调试模式查看错误
F12->console - 不显示验证码: 1. 权限问题见问题
12. CDN缓存了 3. 开防火墙了 upload File size exceeds the maximum value调整PHP上传大小undefined function imagecreatefromwebp()GD没安装webp, 以此类推Warning: is_dir(): open_basedir restriction in effect解决方法同3Fatal error: Allowed memory size......主机内存或分配给PHP的内存不够 解决方法百度- 开启原图保护功能后打开图片链接显示
404是因为nginx或Apache页面缓存导致的,Nginx解决办法:
# 把Nginx这段配置删掉
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
7.5 程序升级
- 备份
config目录(没有增加上传用户和api可以只保留config.php文件)和上传文件目录 - 将新程序下载至网站目录解压覆盖,然后将备份的文件替换既完成升级
- 如果出现错误请在设置中把所有设置中底部按钮
保存一次
8. 结尾
祝大家用得开心,有问题可以去GitHub提Issues(作者自称善写bug),也可以在评论区互相交流探讨。
同时,有能力给项目做贡献的同学,也欢迎积极加入到项目中来,贡献自己的一份力量!




评论区