

1. 介绍
之前和大家介绍过简单的记事本项目——【好玩的Docker项目】搭建一个简洁的记事本——minimalist-web-notepad;
介绍过一个笔记软件——【好玩的Docker项目】10分钟搭建你专属的笔记本——功能更全的为知笔记;
还介绍过一个类似可以搭建个人Wiki的项目——【好玩儿的Docker项目】Notion的替代品,自建一个超高自由度的个人知识库——Trillim;
今天,咕咕给大家介绍一个更牛逼的Wiki文档项目——Wiki.js。它功能更加强大,扩展性更强,也更加美观,甚至可以当作一个开源项目的文档系统(比如之前Halo博客的官方文档),支持多人协作,用了Wiki.js,从此,编写文档成为一种乐趣!

1.1 特点

- 可以自建的开源项目(GitHub
15.7kstar) - 支持多平台部署(Docker、Heroku、Linux、macOS、Windows)
- 支持多用户
- 易部署,易管理(Docker一下即可)
- 权限管理功能丰富
- 支持外部存储
- 性能好(基于Node.js)
- 搜索功能强大,支持全局、按关键字搜索
- 支持标签功能,可按标签浏览
- 简洁的web页面
- 支持多语言,支持中文
- 拥有多种编辑器,目前有code(可编写html页面),markdown(在编辑页面可看到页面效果),visual editor(功能强大的文本编辑器,所见即所得)
- 团队维护更新积极

2. 项目展示
GitHub原项目地址:https://github.com/Requarks/wiki
官网地址:https://js.wiki/
官方文档地址:https://docs.requarks.io/
本教程用的镜像:https://hub.docker.com/r/linuxserver/wikijs
Demo:https://docs.requarks.io/
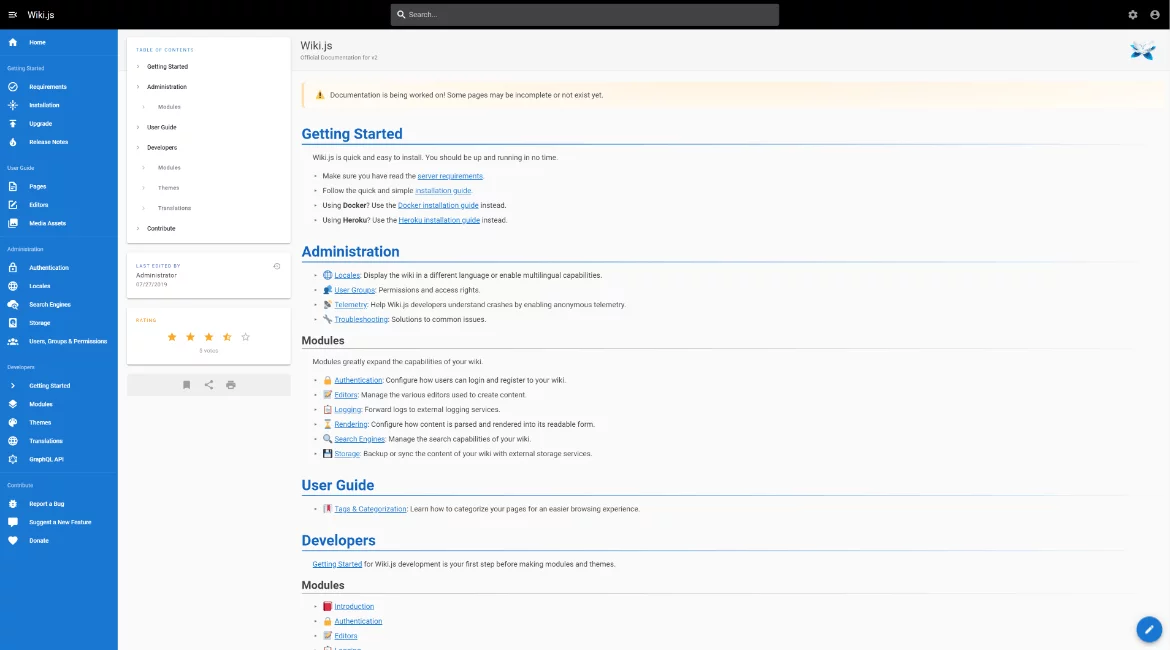
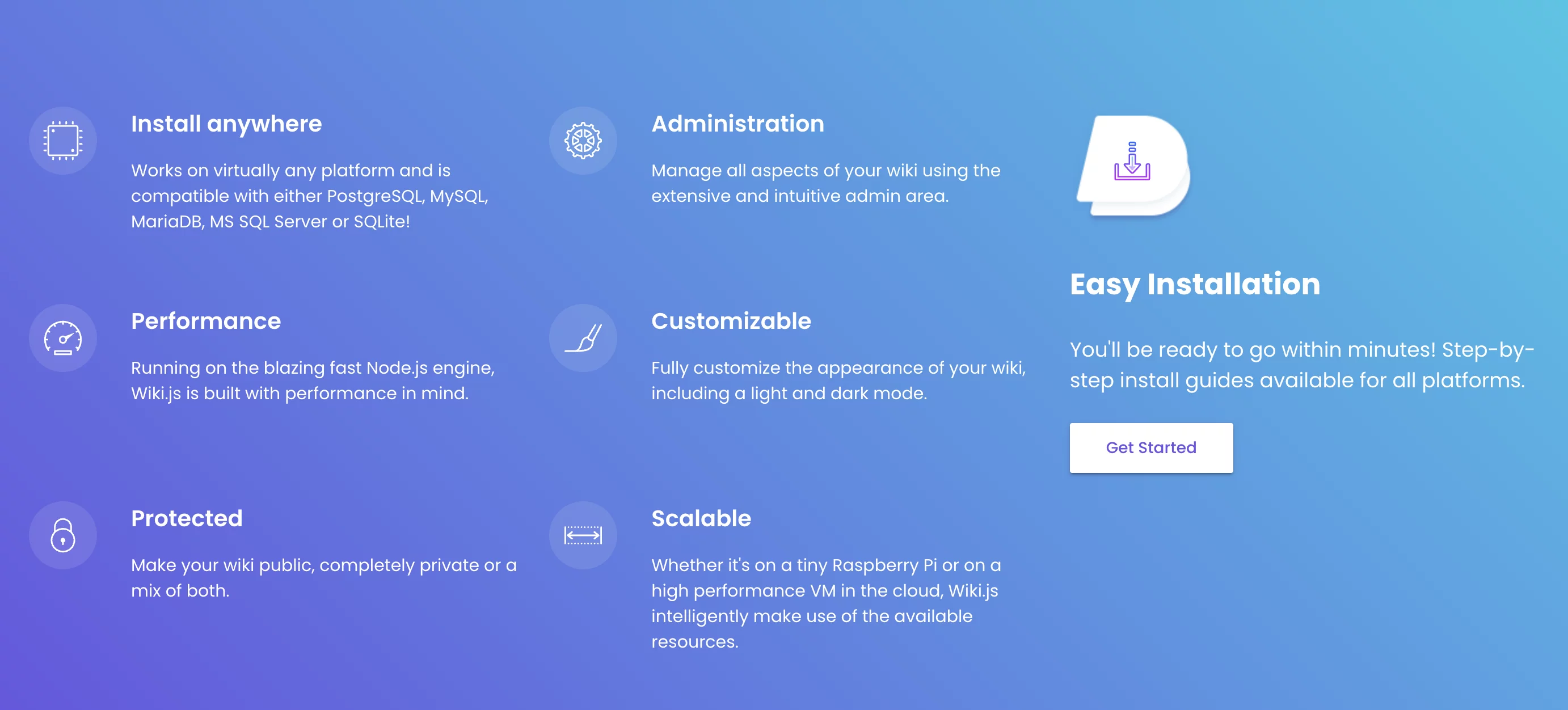
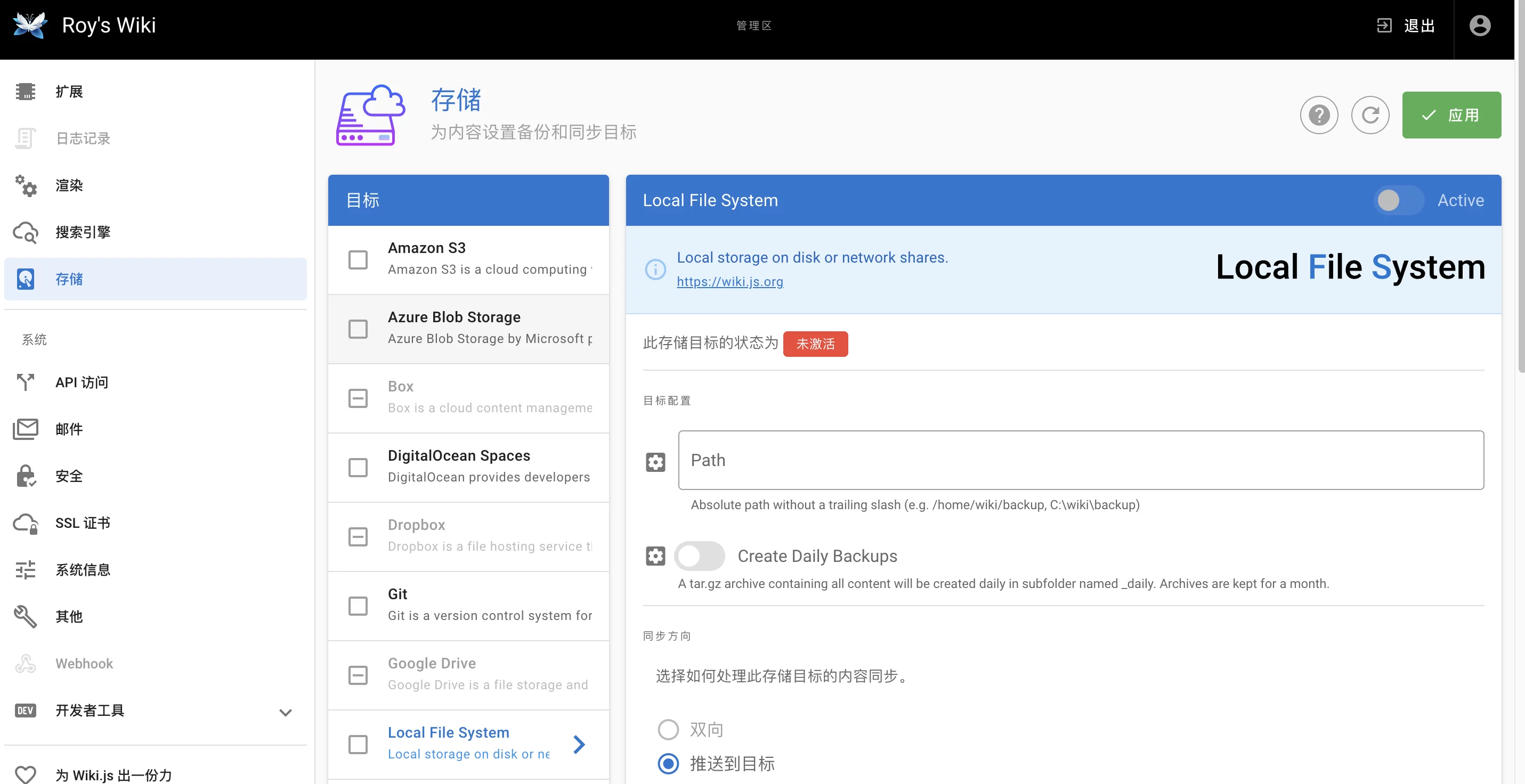
丢几个图:







3. 搭建环境
- 服务器:
腾讯香港轻量应用服务器24元/月VPS一台展示用的服务器是Netcup特价款,本期搭建用的是Vultr的服务器,按小时计费,可随时销毁(最好是选非大陆的服务器)(腾讯轻量购买链接)Hetzner注册免费得25欧试用金有效期一个月 - 系统:Debian 10(DD脚本 非必需DD用原来的系统也OK)
- 域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 安装好Docker、Docker-compose(相关脚本)
- 【非必需不过本教程使用】提前安装好宝塔面板海外版本aapanel,并安装好Nginx(安装地址)
- 【非必需】安装好Nginx Proxy Manager(相关教程)
4. 搭建视频
YouTube:https://youtu.be/Pp1J32HGK-E
哔哩哔哩:https://www.bilibili.com/BV1wr4y1p7pW
5. 搭建方式
5.1 搭建
服务器初始设置,参考
【Docker系列】不用宝塔面板,小白一样可以玩转VPS服务器!
sudo -i # 切换到root用户
apt update -y # 升级packages
apt install wget curl sudo vim git # Debian系统比较干净,安装常用的软件
创建一下安装的目录:
mkdir -p /root/data/docker_data/wikijs
cd /root/data/docker_data/wikijs
nano docker-compose.yml
docker-compose.yml填入以下内容:
---
version: "2.1"
services:
wikijs:
image: lscr.io/linuxserver/wikijs
container_name: wikijs
environment:
- PUID=1000 # 如何查看当前用户的PUID和PGID,直接命令行输入id就行
- PGID=1000
- TZ=Asia/Shanghai
volumes:
- /root/data/docker_data/wikijs/config:/config # 配置文件映射到本地,数据不会因为Docker停止而丢失
- /root/data/docker_data/wikijs/data:/data # 数据映射到本地,数据不会因为Docker停止而丢失
ports:
- 8080:3000 # 左边的8080可以自己调整端口号,右边的3000不要改
restart: unless-stopped
没问题的话,ctrl+x退出,按y保存,enter确认。
然后运行:
docker-compose up -d
访问:http:服务ip:8080 即可。
注意:
1、不知道服务器IP,可以直接在命令行输入:
curl ip.sb,会显示当前服务器的IP。2、遇到访问不了的情况,请在宝塔面板的防火墙和服务商的后台防火墙里打开对应端口。
5.2 更新
cp -r /root/data/docker_data/wikijs /root/data/docker_data/wikijs.archive # 万事先备份,以防万一
cd /root/data/docker_data/wikijs # 进入docker-compose所在的文件夹
docker-compose pull # 拉取最新的镜像
docker-compose up -d # 重新更新当前镜像
利用Docker-compose搭建的应用,更新非常容易~
5.3 卸载
cd /root/data/docker_data/wikijs # 进入docker-compose所在的文件夹
docker-compose down # 停止容器,此时不会删除映射到本地的数据
rm -rf /root/data/docker_data/wikijs # 完全删除映射到本地的数据
此时,执行:
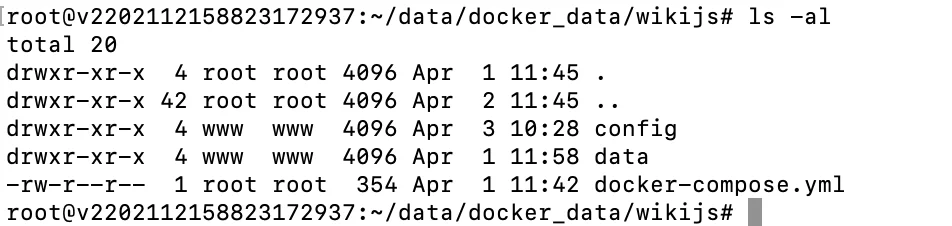
ls -al
可以看到三个文件夹,config、 data、 docker-compose.yml

如果想要删除配置文件和数据,重新搭建的话,执行:
rm -rf config/
rm -rf data/
如果想要全部删除的话,执行:
cd .. # 退回到/root/data/docker_data目录
rm -rf /root/data/docker_data/wikijs # 完全删除映射到本地的数据
6. 反向代理
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
之后,登陆Nginx Proxy Manager(不会的看这个:安装Nginx Proxy Manager(相关教程))
注意:
Nginx Proxy Manager(以下简称NPM)会用到
80、443端口,所以本机不能占用(比如原来就有Nginx)
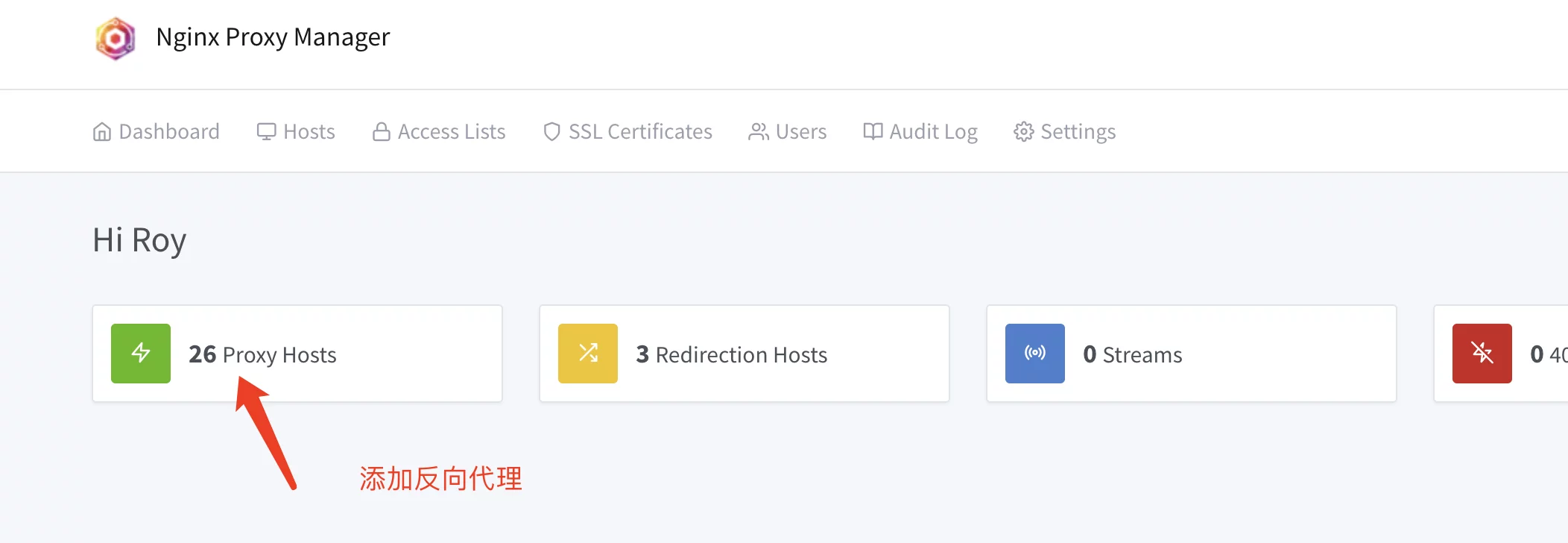
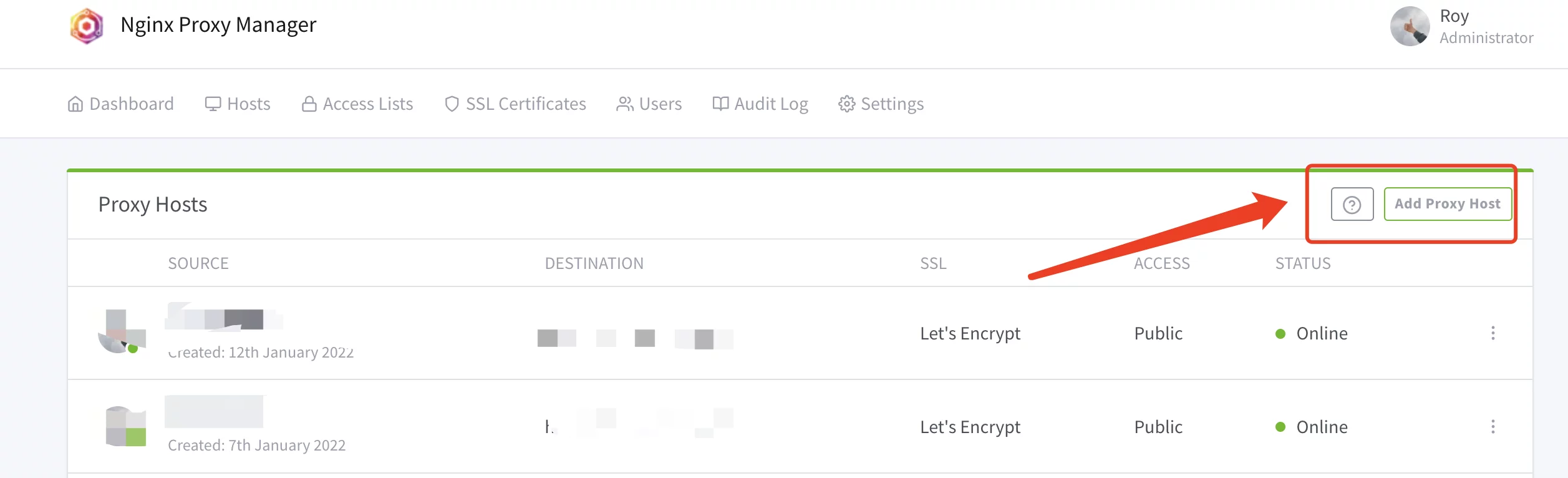
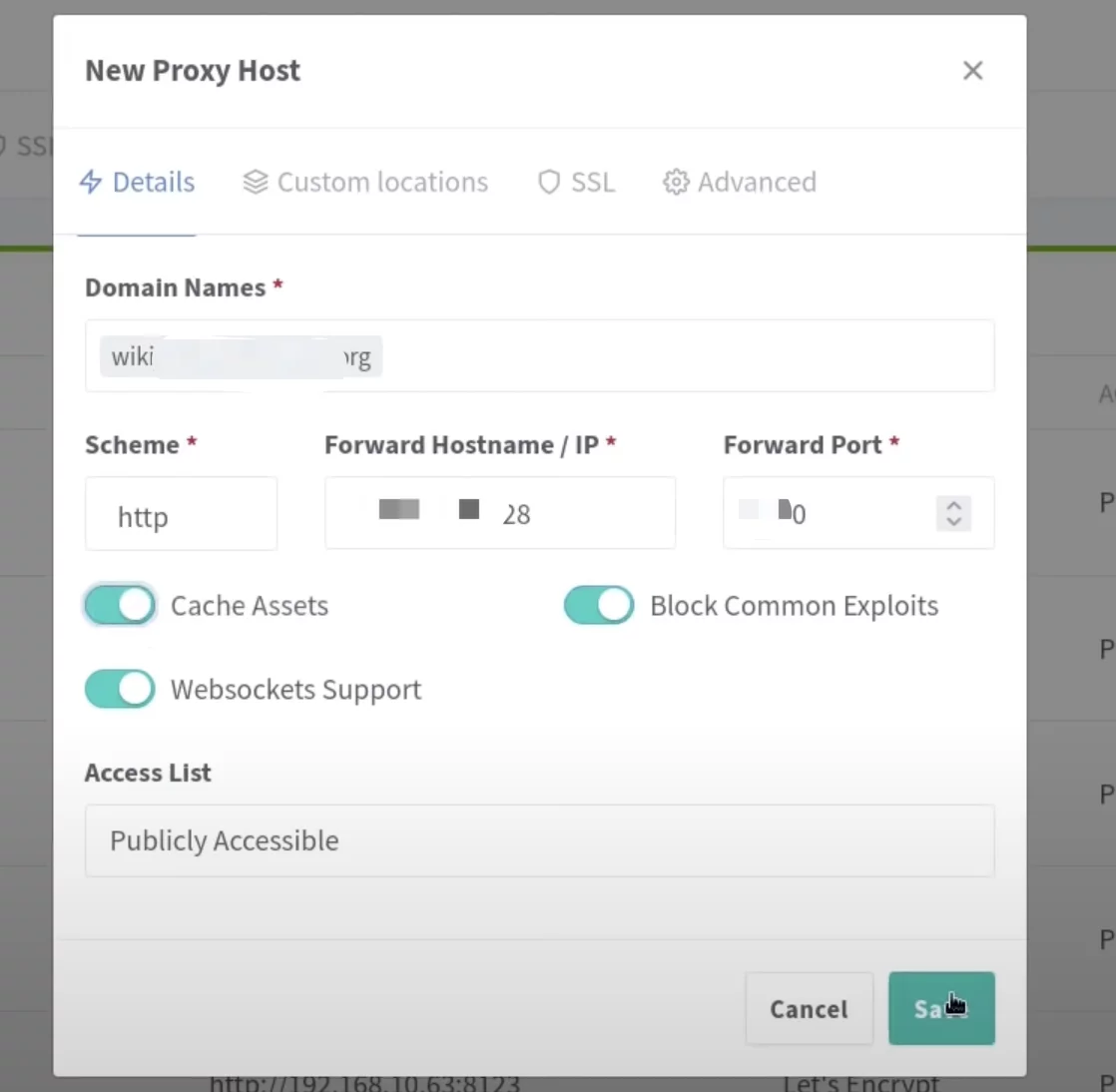
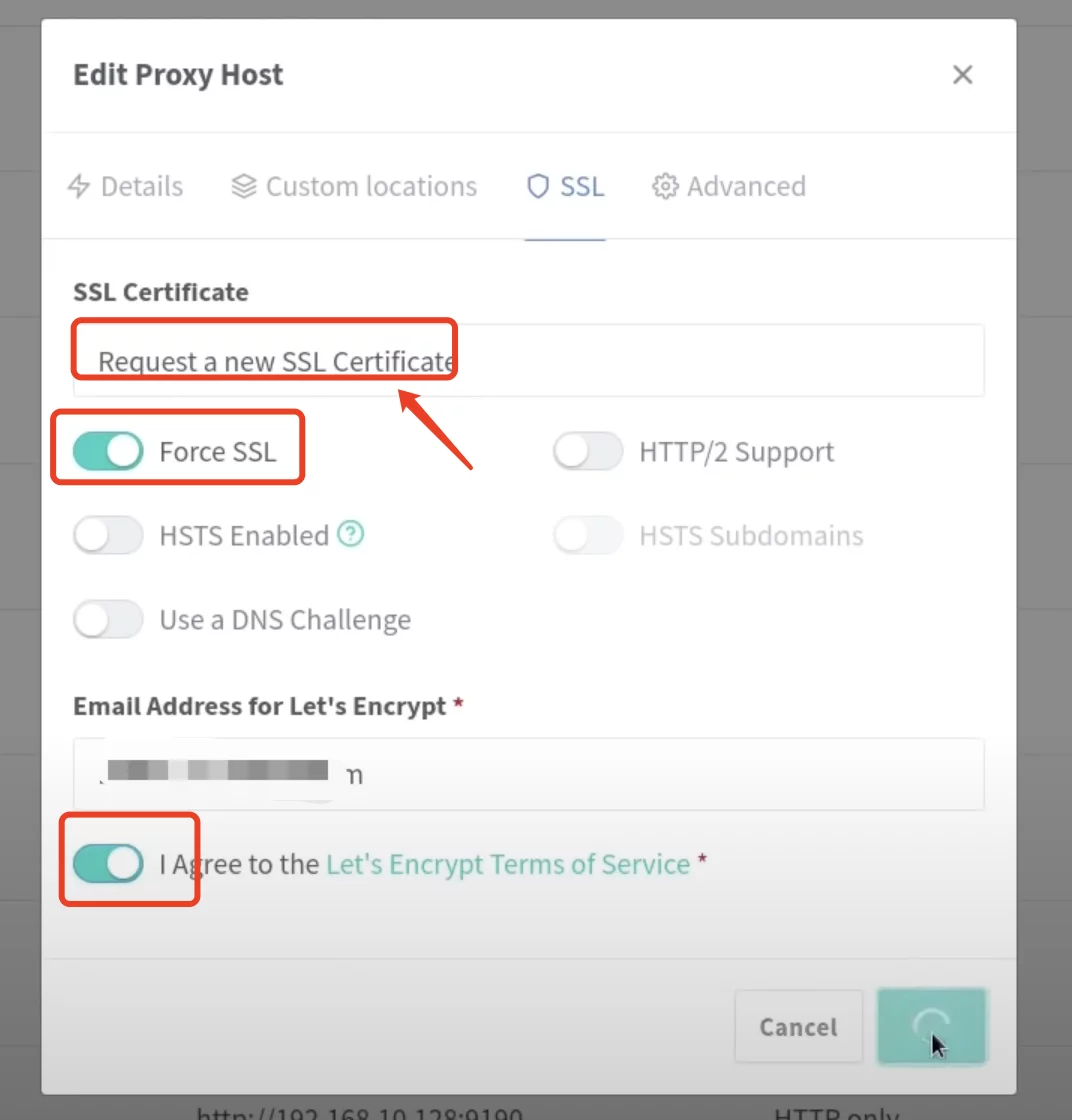
直接丢几张图:



注意填写对应的
域名和端口,按文章来的话,应该是8080

然后就可以用域名来安装访问了。
视频里遇到点小问题,下面补充一个aapanel(宝塔面板)的反代教程。
补充一个宝塔面板的反代
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
# {
# expires 30d;
# error_log /dev/null;
# access_log off;
# }
# location ~ .*\.(js|css)?$
# {
# expires 12h;
# error_log /dev/null;
# access_log off;
# }
location / {
proxy_pass http://127.0.0.1:8080/;
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
注意把上面原来有的一段注释掉,大家也可以直接删除,然后复制咕咕的这一段。
7. 使用教程
先自行研究,或者可以查阅文档:https://docs.requarks.io/
也可以等咕咕的视频,到时候简单讲解一下(我接触的时间也不长其实 = = )
8. 结尾
祝大家用得开心,有问题可以去GitHub提Issues,也可以在评论区互相交流探讨。
9. 参考资料
https://docs.requarks.io/install
https://en.wikipedia.org/wiki/Wiki.js
https://blog.51cto.com/u_13009055/2491418
https://blog.csdn.net/weixin_46517999/article/details/114648769




评论区