这俩天细心的小伙伴可能会发现咕咕的博客右下角多了一个小玩意儿:

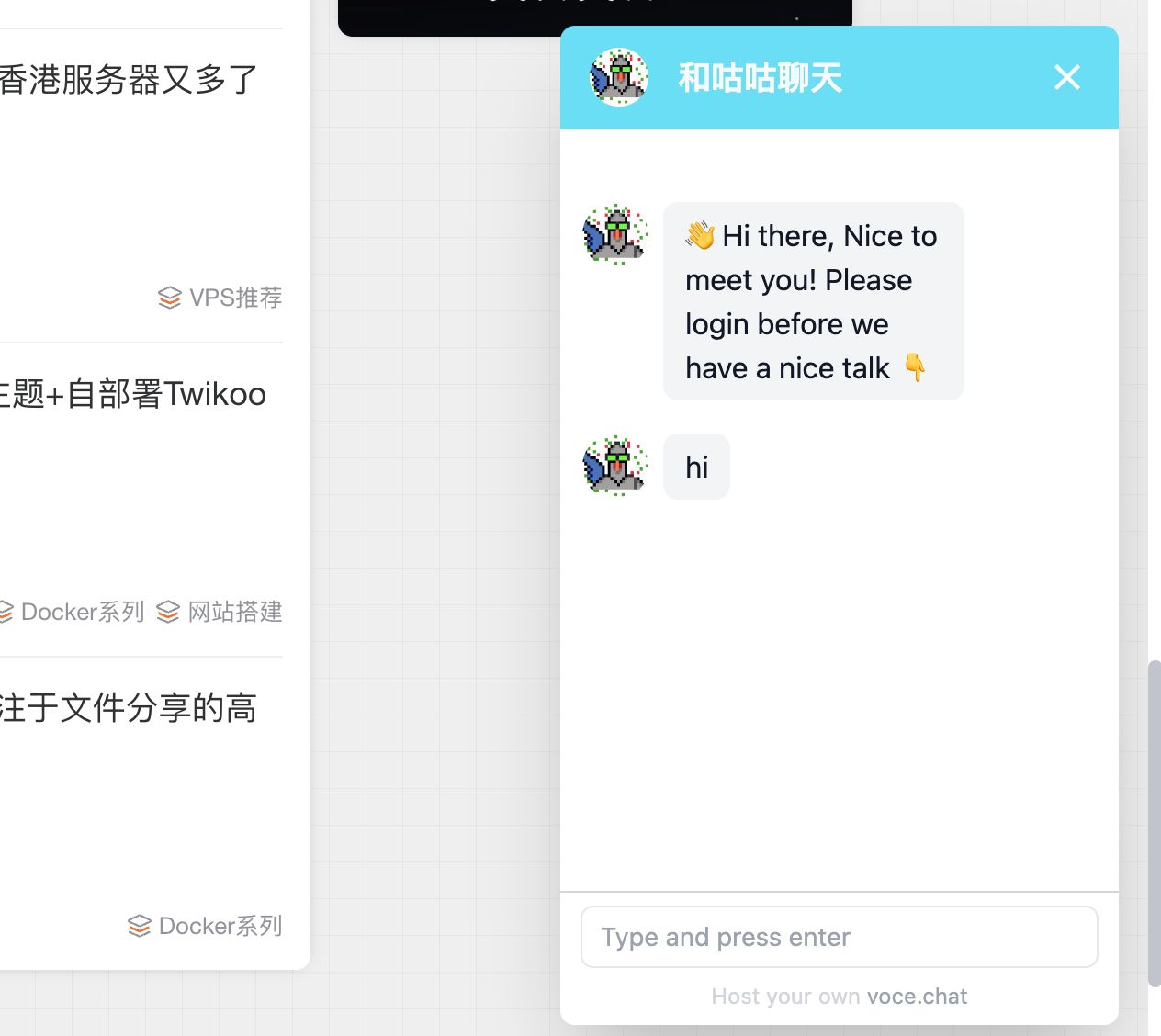
点击之后会出现:

你在这边通过GitHub或者 MetaMask登陆之后,发送消息,咕咕的手机能够接到推送通知,及时回复信息。
算是一个和网站访客互动的小工具,在电商咨询类的网站里非常常见。
今天我们就来介绍一下如何在自己的网页里面加入这个小玩意儿。
1. 前言
这个小玩意儿的学名叫做“网页聊天挂件”,其实是我们今天要介绍的主角——VoceChat里面的一个小功能。
咕咕之前和大家介绍过两个即时聊天的应用了,一个是著名的Rocket.chat:
【好玩儿的Docker项目】自建一个真正属于自己的开源IM聊天系统——Rocket.chat
另外一个是字节的工程师额业余时间写的Tailchat:
【好玩儿的Docker项目】激情畅聊!十分钟搭建一个插件化易拓展的开源即时聊天(IM)应用——Tailchat
今天我们再来介绍一个IM应用——Vocechat
主要特点:
- 支持中英文
- 支持Android、iOS端
- 支持Docker安装,部署极其简单
- 备份简单
- 支持对接自有账号系统
- 支持第三方登录(比如GitHub、MetaMask、Google等)
- 支持访问控制 & 访客模式
- API文档详细
- 支持自建频道
- 支持邀请用户
等等功能。
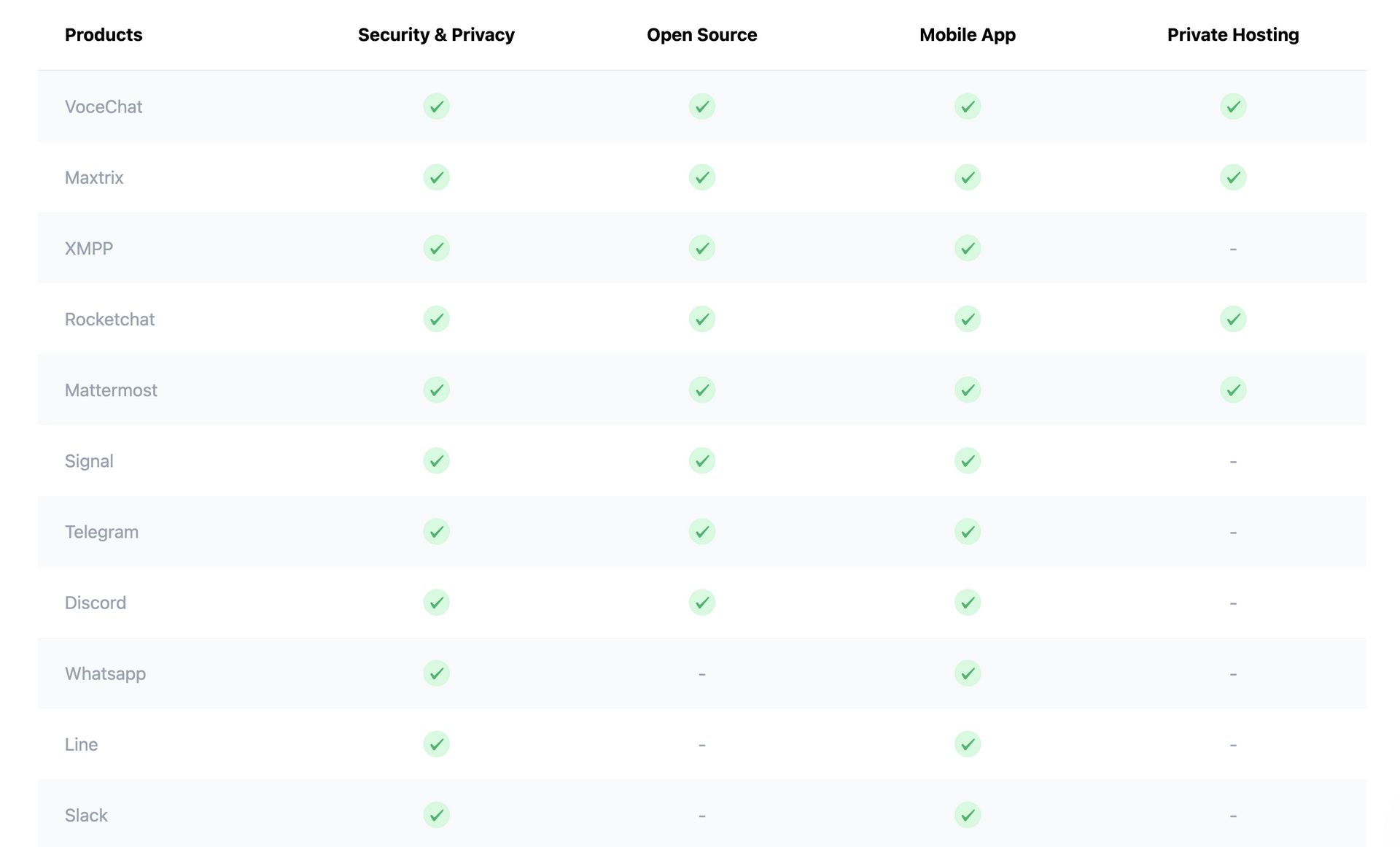
同类产品功能对比:

1.1 相关地址
咕咕的聊天室:https://vocechat.gugu.ovh/
VoceChat 官方网址:https://voce.chat/
VoceChat 官方 GitHub:https://github.com/privoce
VoceChat 官方文档:https://doc.voce.chat/
2. 项目展示
这边直接丢出核心的 docker-compose.yaml 文件,熟悉 docker 环境的小伙伴可以直接拷贝搭建。
VoceChat 部署:
version: '3.3'
services:
vocechat:
restart: always
ports:
- '3019:3000' # 冒号左边可以改成自己服务器未被占用的端口
container_name: vocechat-server
volumes:
- './data:/home/vocechat-server/data' # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 data 文件夹中
image: privoce/vocechat-server:latest
以下是详细搭建教程。
3. 搭建环境
- 服务器:
腾讯香港轻量应用服务器 24 元 / 月 VPS 一台咕咕自己搭建用的是腾讯轻量应用服务器 ,(最好是选 非大陆(香港)的服务器)如果是小白刚开始玩的话,还可以购买 Racknerd 的服务器,最低一年不到 100 块(不过这个建议选择 1G 内存以上的机器)(Racknerd 服务器介绍:点击查看) - 系统:Debian 10 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【非必需但建议】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
服务器要求:内存建议1G 以上,硬盘可以大一些。
4. 搭建视频
4.1 YouTube
视频地址:https://youtu.be/gCb8H55wGGg
4.2 哔哩哔哩
【高清版本可以点击去吐槽到 B 站观看】:
https://www.bilibili.com/BV1r8411g7yt
5. 搭建方式
如果你不是用的腾讯云的轻量应用服务器,可以直接跳到 5.1 部分。
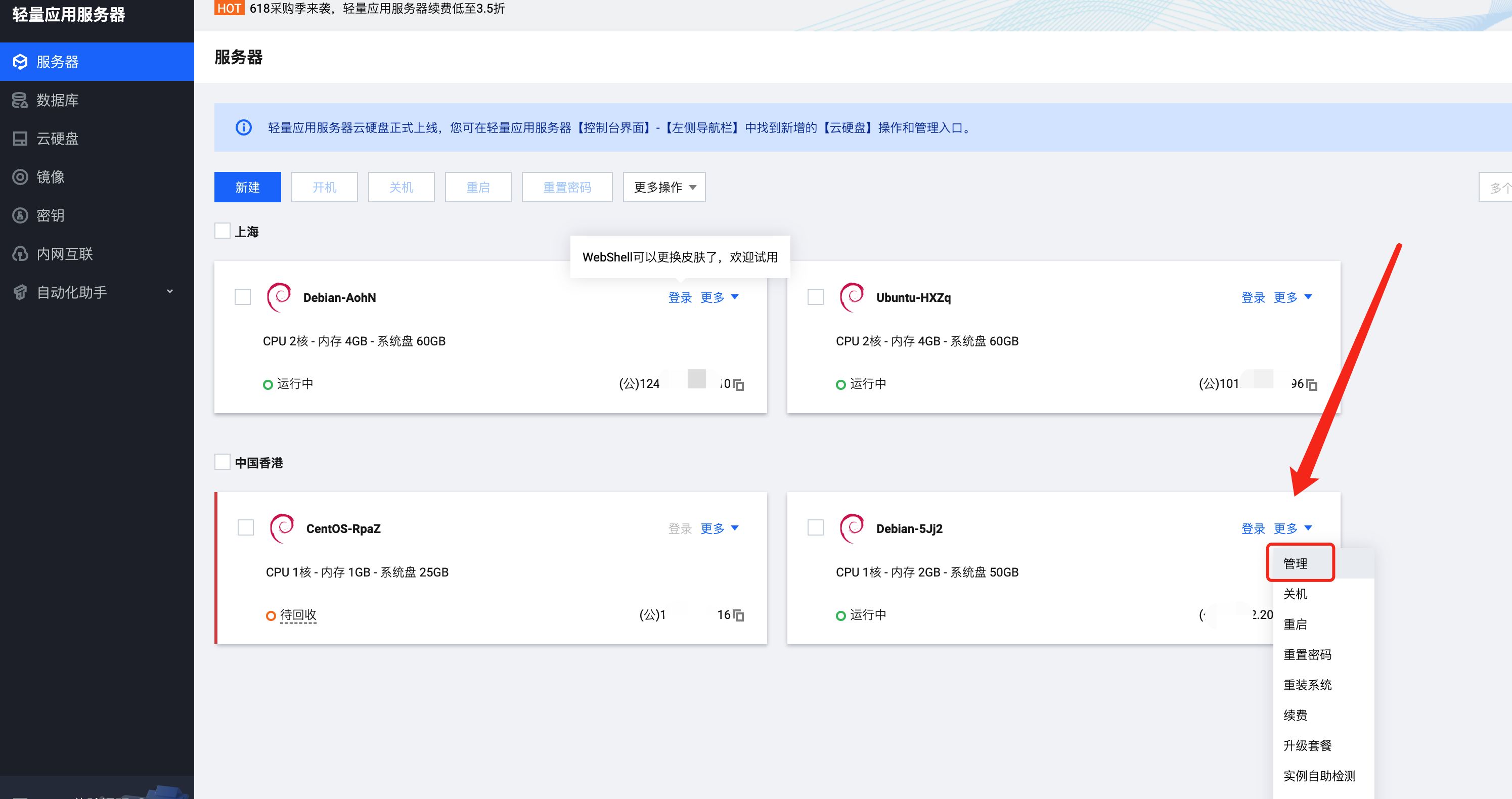
安装系统(腾讯云轻量应用服务器)

腾讯云轻量服务器最大的特点就是 “轻量”,相比 CVM,更适合小白上手,这边我们之间选择 Docker 基础镜像,就可以省去后面安装 Docker 的步骤(如果你非要用国内的服务器,这边装的 Docker 镜像还会帮你配置好国内镜像源,让你加速访问 docker 镜像资源)。
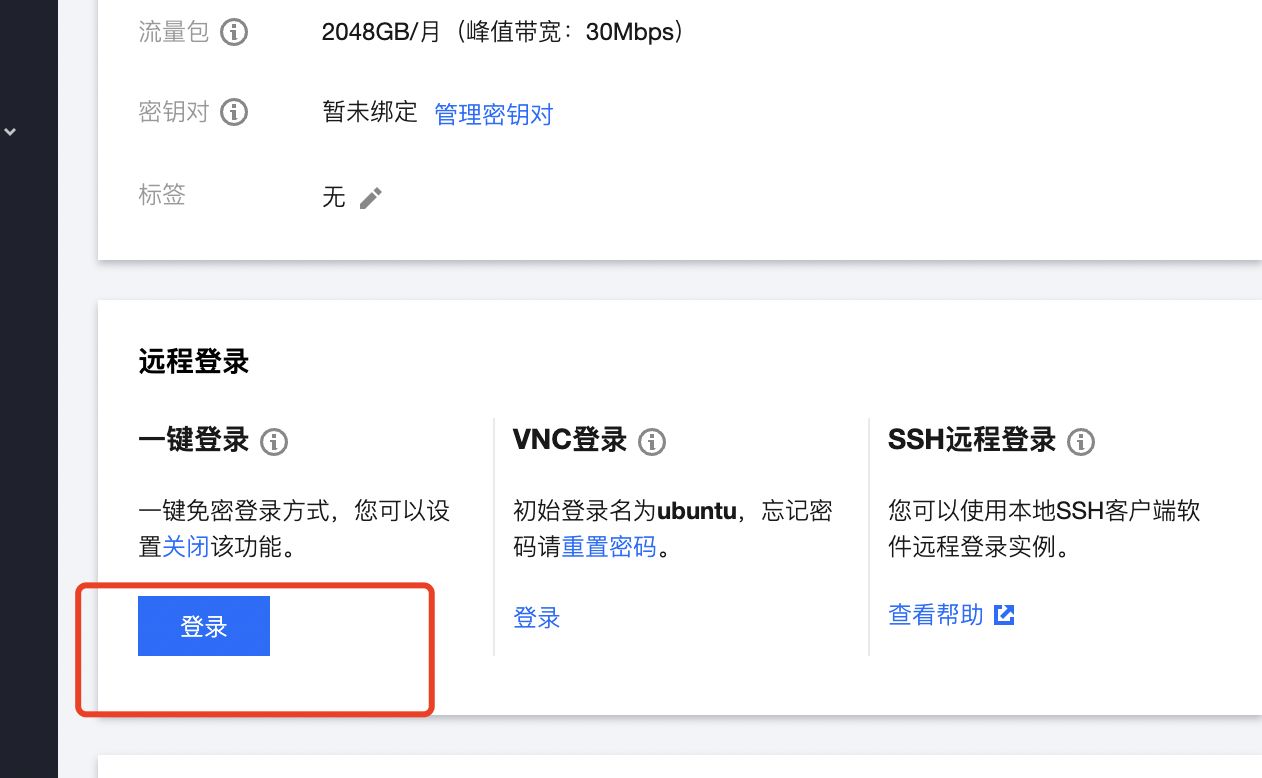
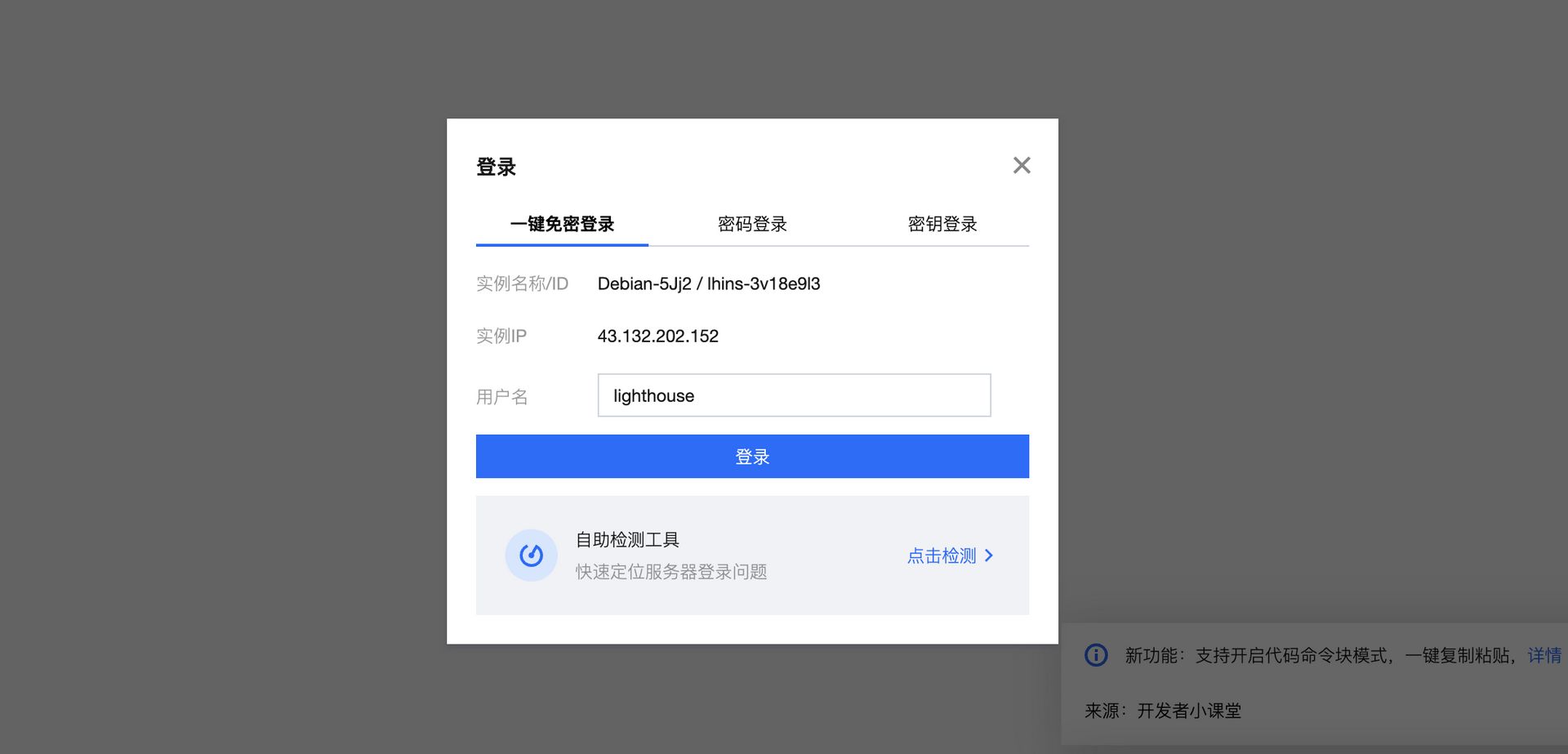
登陆(腾讯云轻量应用服务器)



5.1 安装 Docker 与 Nginx Proxy Manager
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager
5.2 创建安装目录
创建一下安装的目录:
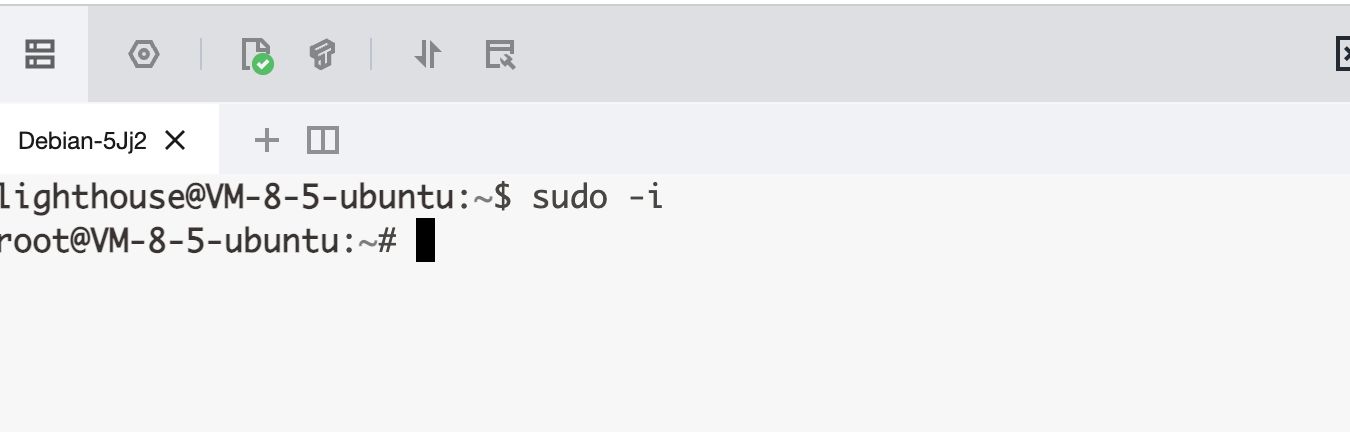
sudo -i
mkdir -p /root/data/docker_data/VoceChat
cd /root/data/docker_data/VoceChat
这边我们直接用 docker 的方式安装。
vim docker-compose.yml
英文输入法下,按 i
version: '3.3'
services:
vocechat:
restart: always
ports:
- '3019:3000' # 冒号左边可以改成自己服务器未被占用的端口
container_name: vocechat-server
volumes:
- './data:/home/vocechat-server/data' # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 data 文件夹中
image: privoce/vocechat-server:latest
按一下 esc,然后 :wq 保存退出。
5.3 打开服务器防火墙(非必需)并访问网页
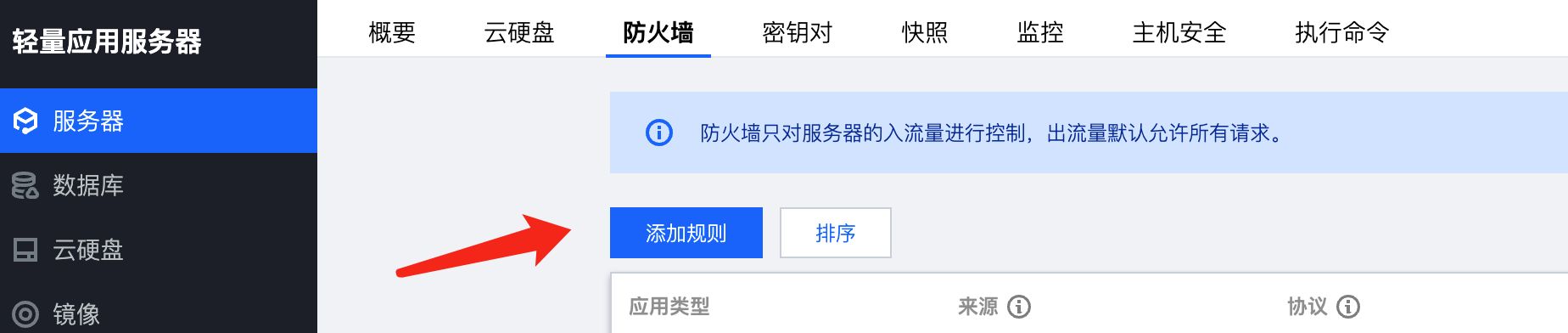
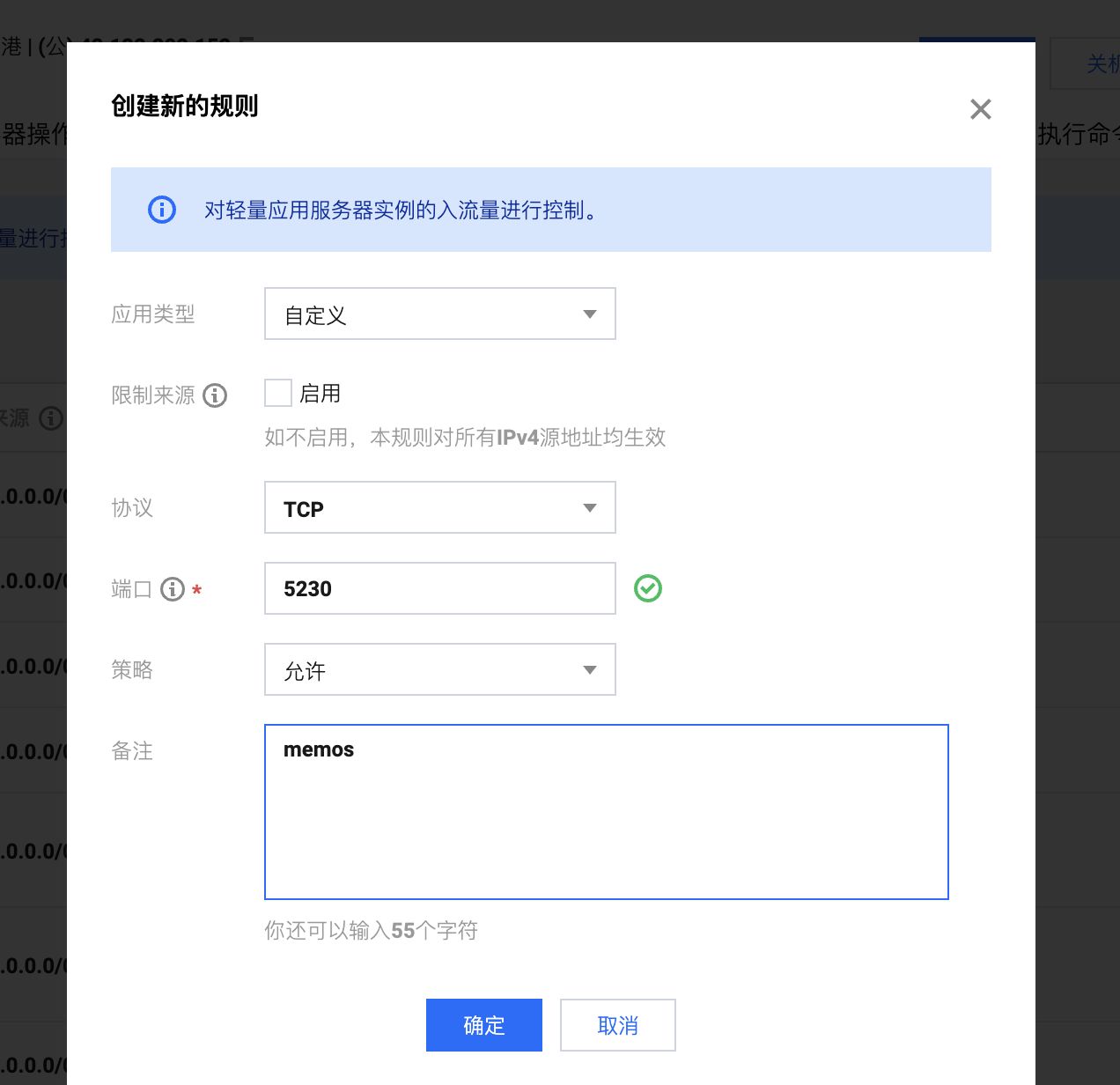
打开防火墙的端口 3019
举例,腾讯云打开方法如下(部分服务商没有自带的面板防火墙,就不用这步操作了):


图中示例填的是 5230,备注填的是 memos,这边我们填 3019,示例填 VoceChat ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)

查看端口是否被占用(以 3019 为例),输入:
lsof -i:3019 #查看 3019 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8081,注意 docker 命令行里和防火墙都要改)
最后:
cd /root/data/docker_data/VoceChat # 来到 dockercompose 文件所在的文件夹下
docker-compose up -d
理论上我们就可以输入 http://ip:3019 访问安装了。
注意:
1、不知道服务器 IP,可以直接在命令行输入:
curl ip.sb,会显示当前服务器的 IP。2、遇到访问不了的情况,请再次检查在宝塔面板的防火墙和服务商的后台防火墙是否打开对应了端口。
有的小伙伴可能想搭建起来分享给其他人使用,如果后续想要分享给别人,IP + 端口太不优雅了,咕咕建议大家还是搞一个域名,容易记,看起来也更正规一点。这样可以做 https,会让网页更安全。
而且 namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些丑 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
5.4 更新 VoceChat
cd /root/data/docker_data/VoceChat
docker-compose down
cp -r /root/data/docker_data/VoceChat /root/data/docker_data/VoceChat.archive # 万事先备份,以防万一
docker-compose pull
docker-compose up -d # 请不要使用 docker-compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker-compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
5.5 卸载 VoceChat
cd /root/data/docker_data/VoceChat
docker-compose down
cd ..
rm -rf /root/data/docker_data/VoceChat # 完全删除映射到本地的数据
可以卸载得很干净。
6. 反向代理
我们要用域名而不是IP+端口的方式来访问我们的服务!
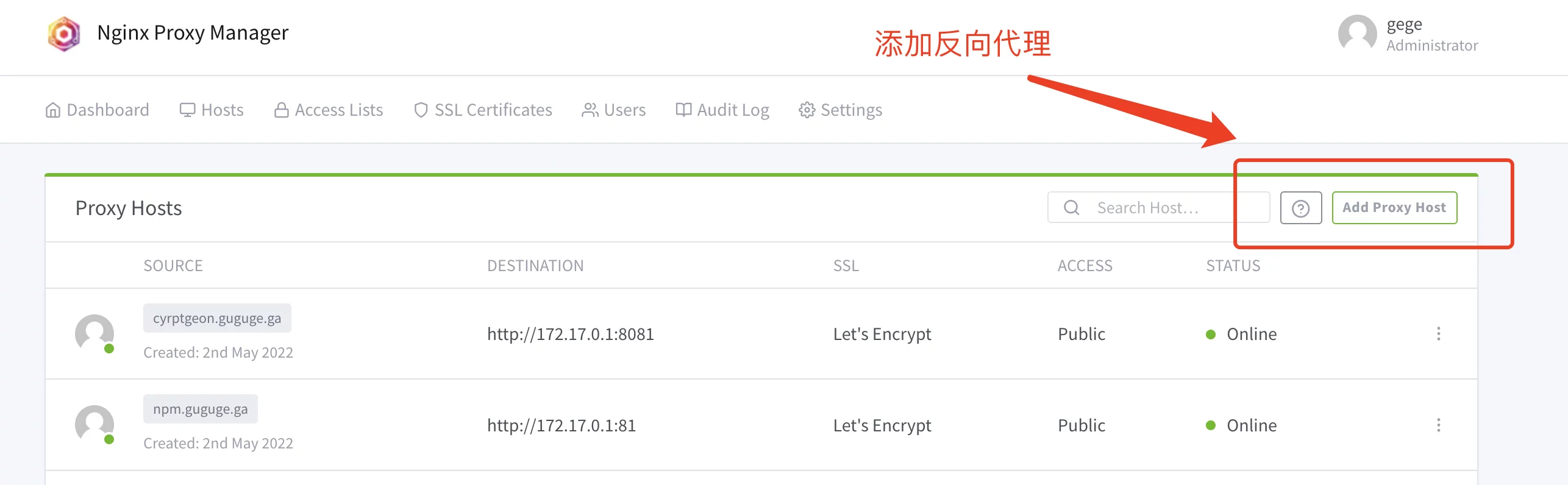
6.1 利用 Nginx Proxy Manager
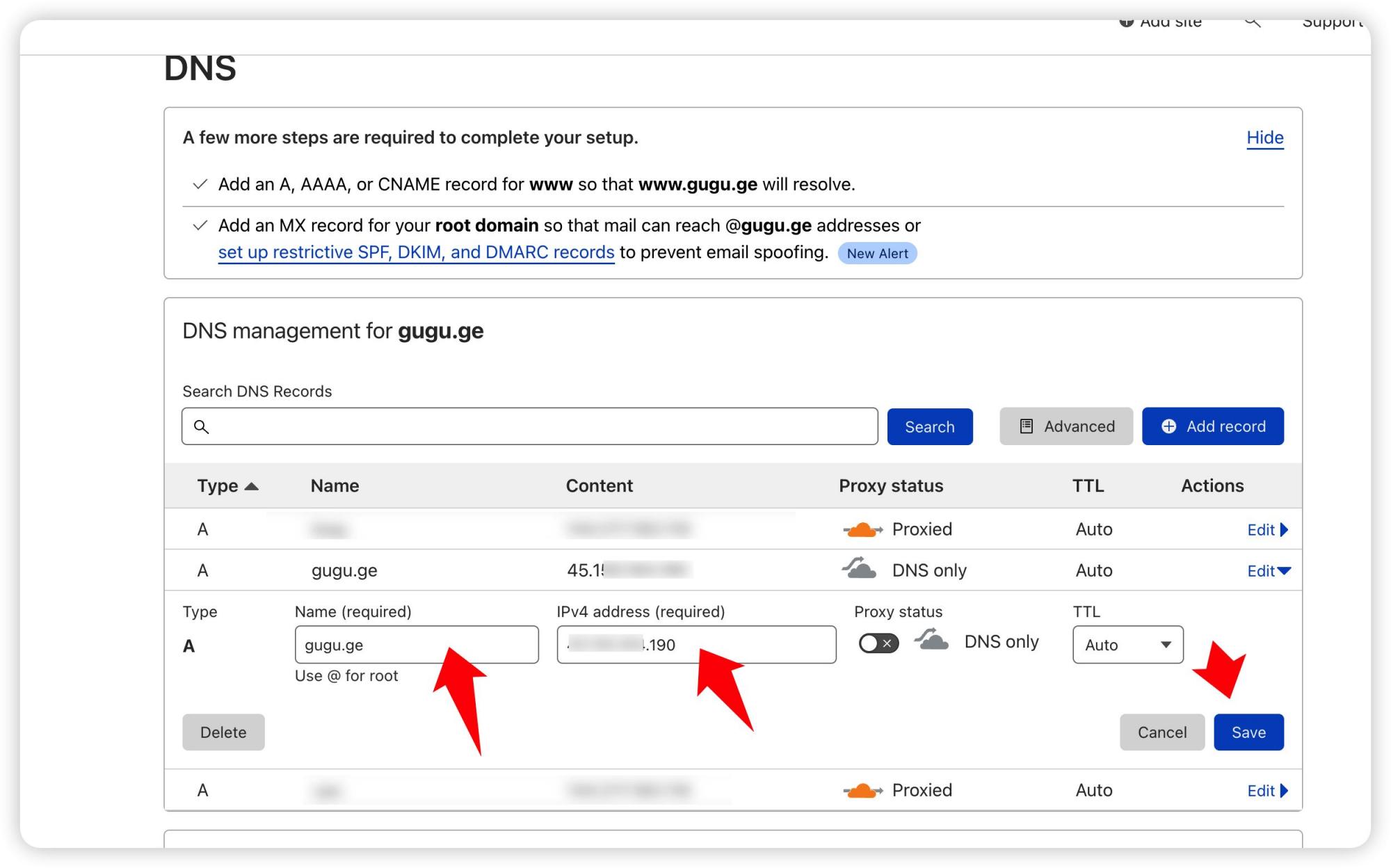
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)

之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager(相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
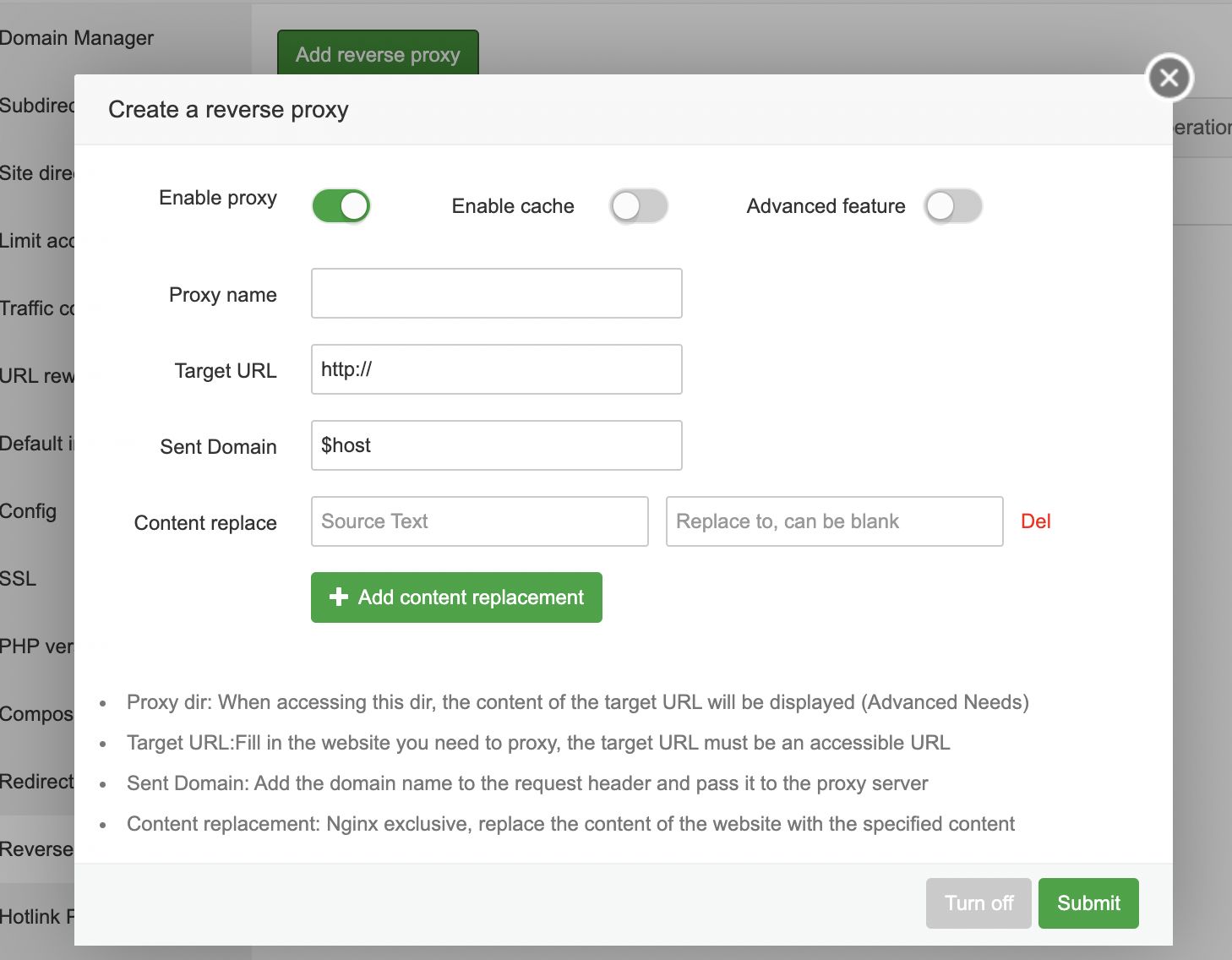
直接丢几张图:


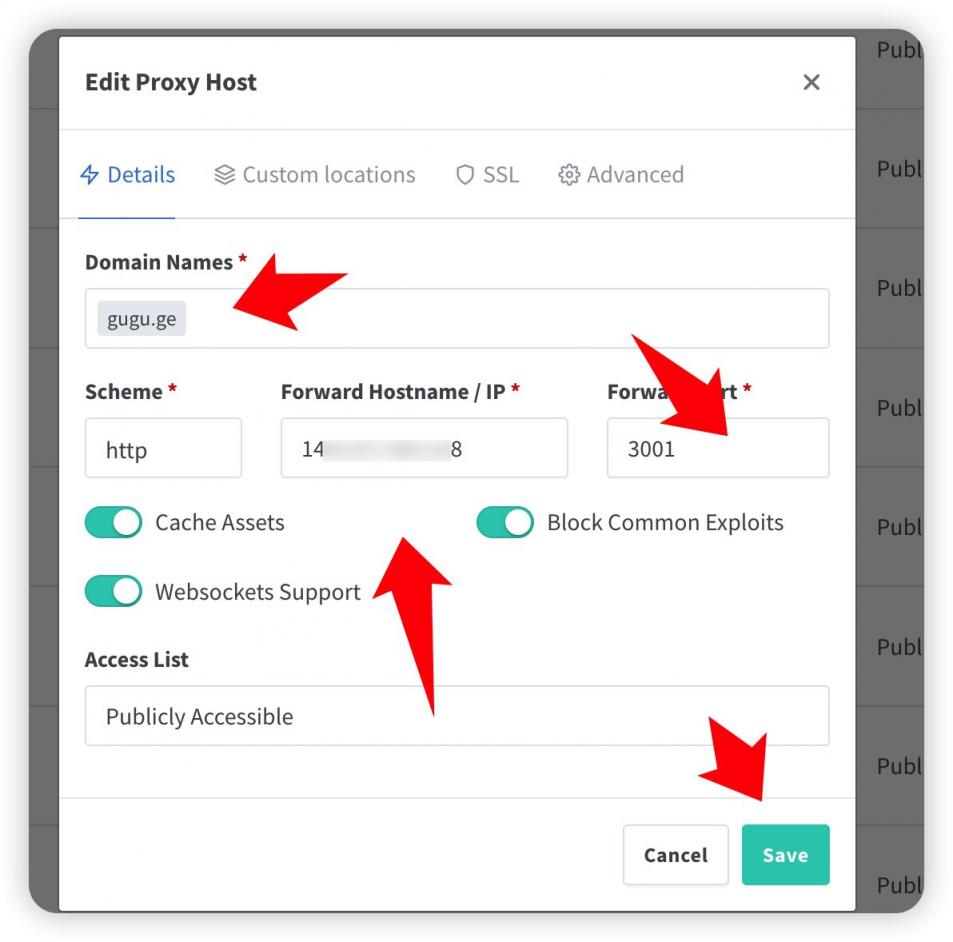
注意填写对应的
域名、IP和端口,按文章来的话,应该是3019
IP 填写:
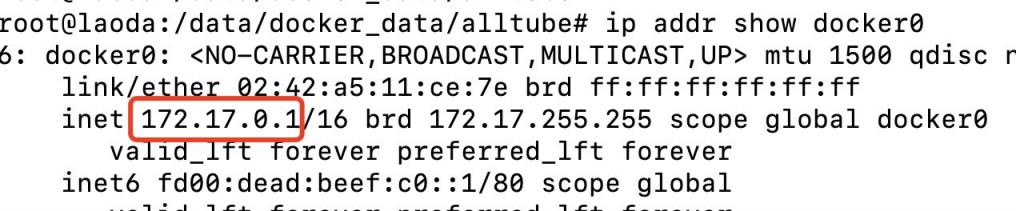
如果 Nginx Proxy Manager 和 VoceChat 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 VoceChat 所在的服务器 IP 就行。

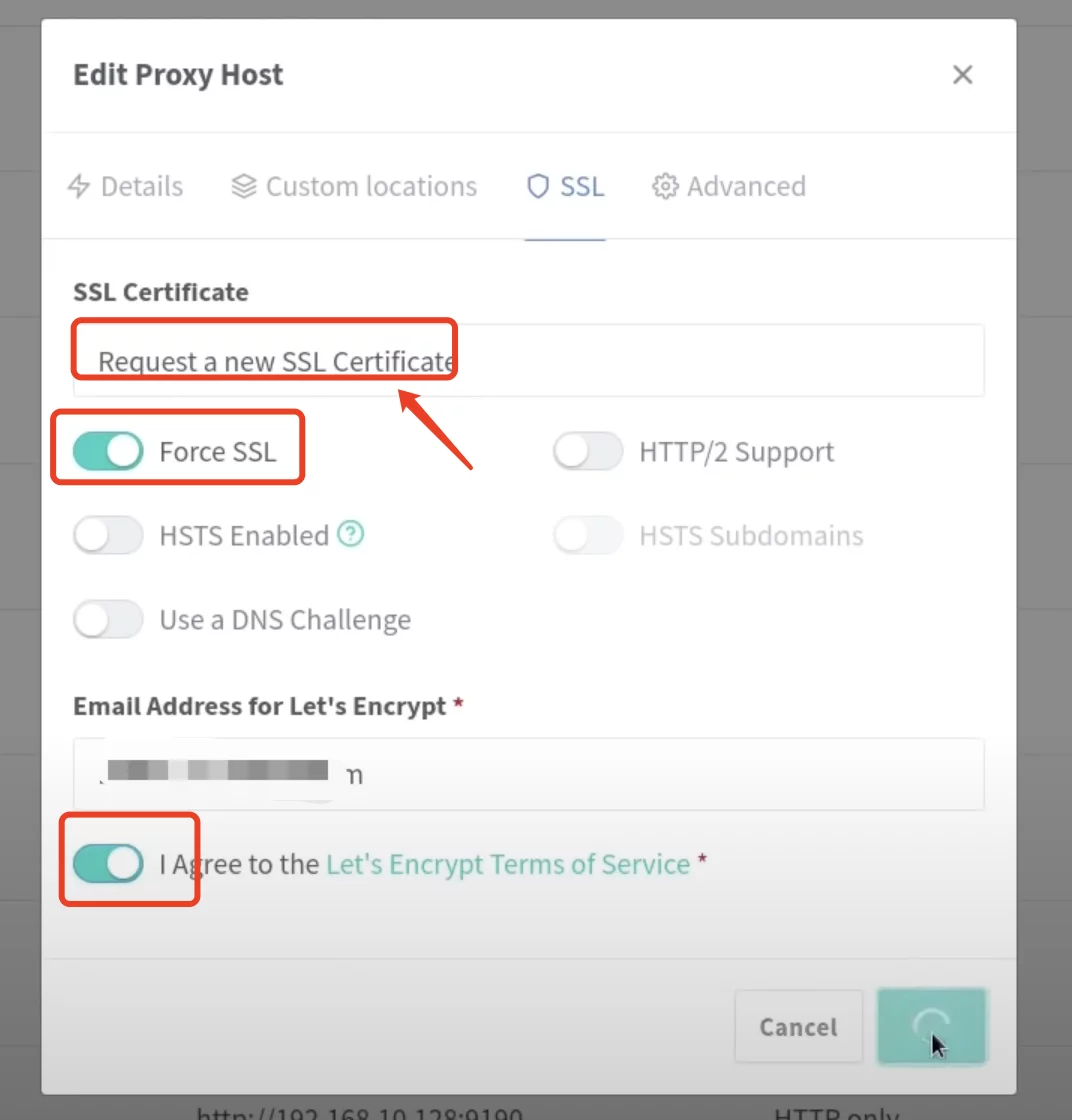
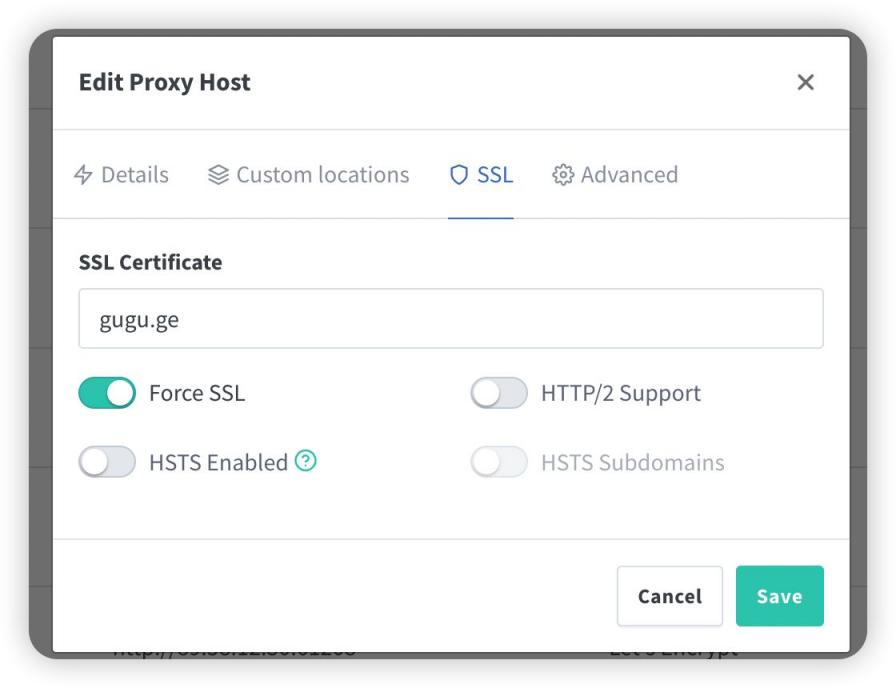
再次打开,勾选这些:

然后就可以用域名来安装访问了。
6.2 利用宝塔面板
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
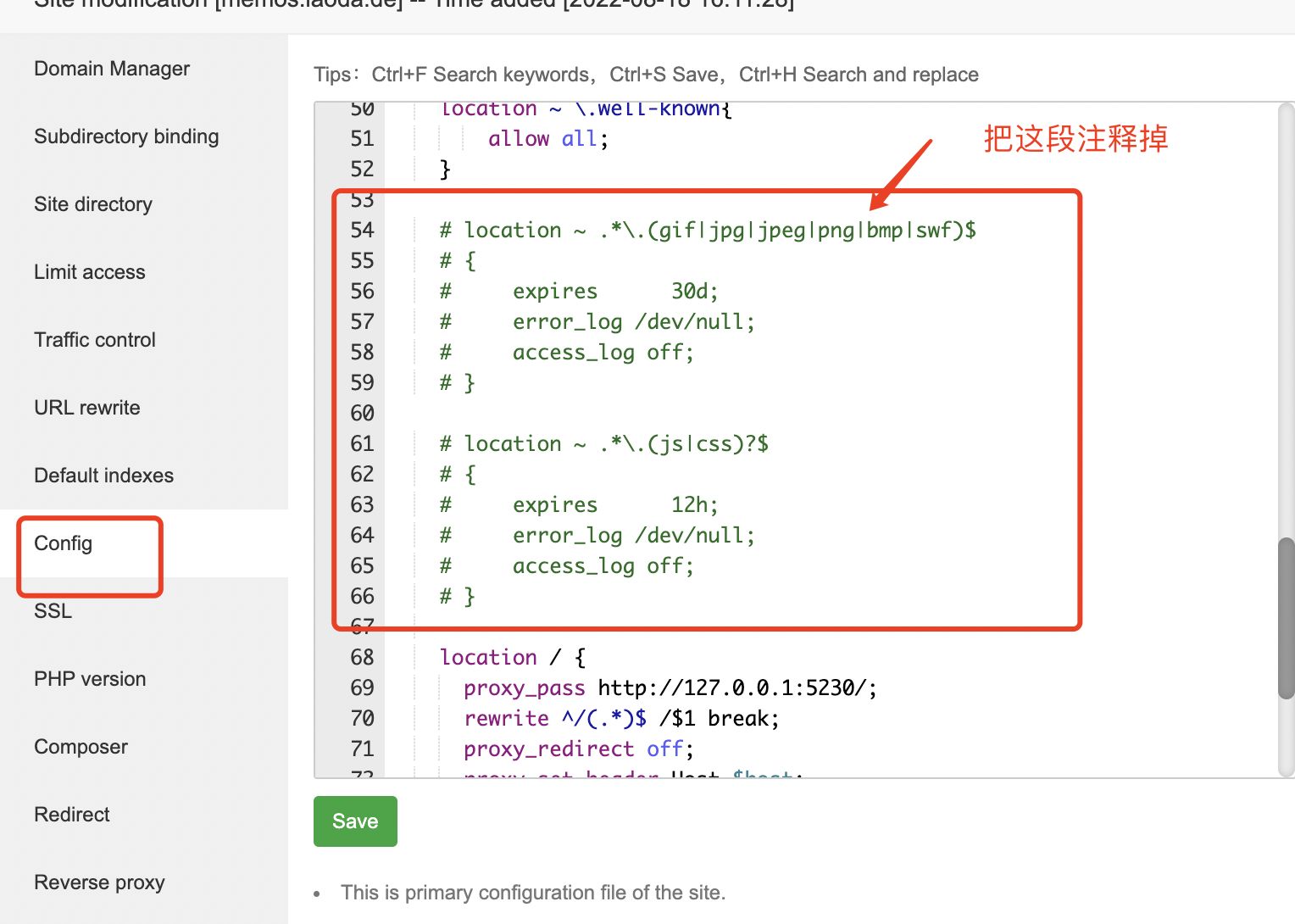
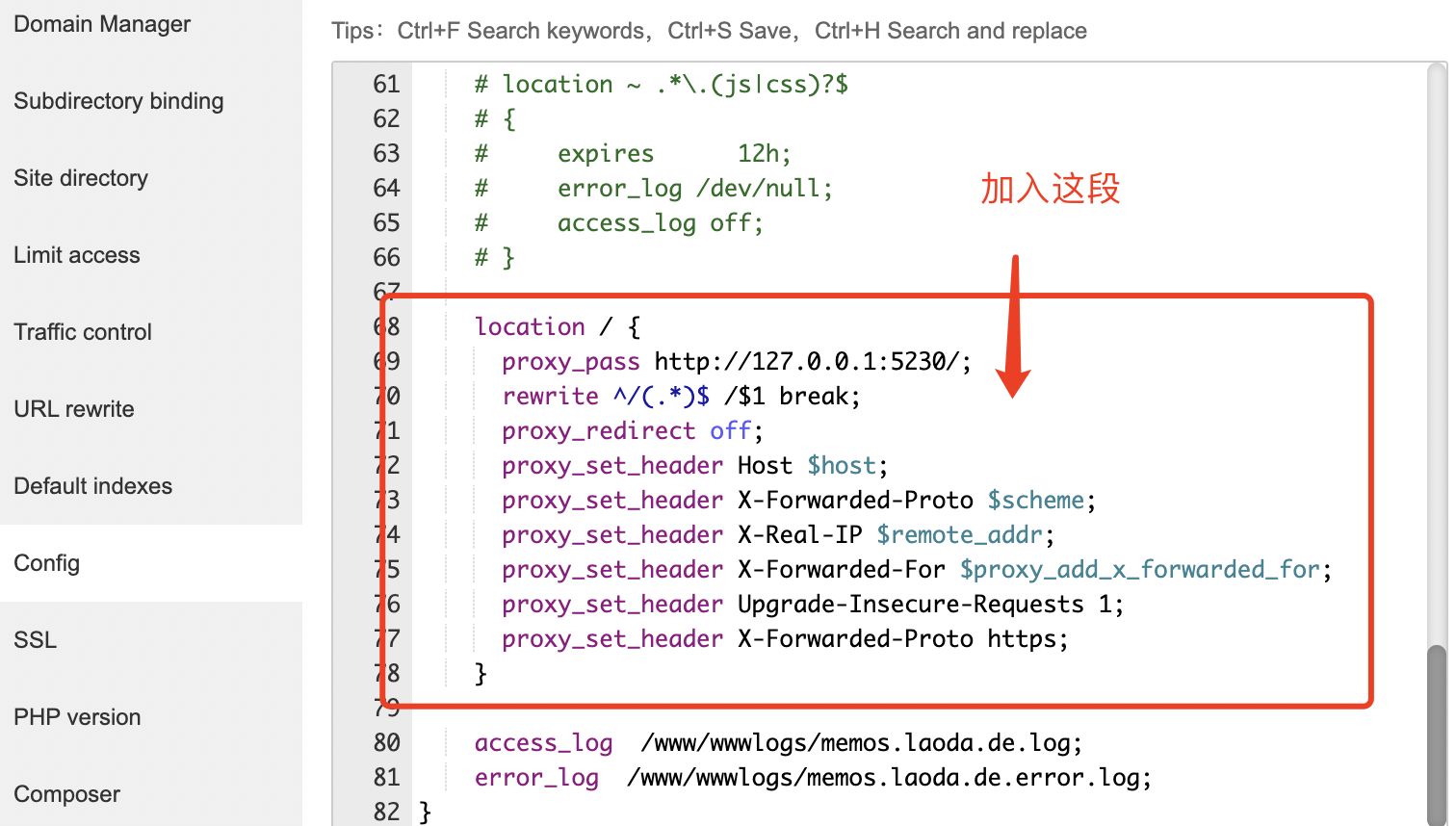
然后打开下面的配置,修改 Nginx 的配置。


代码如下:
location / {
proxy_pass http://127.0.0.1:3019/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
7. 使用教程
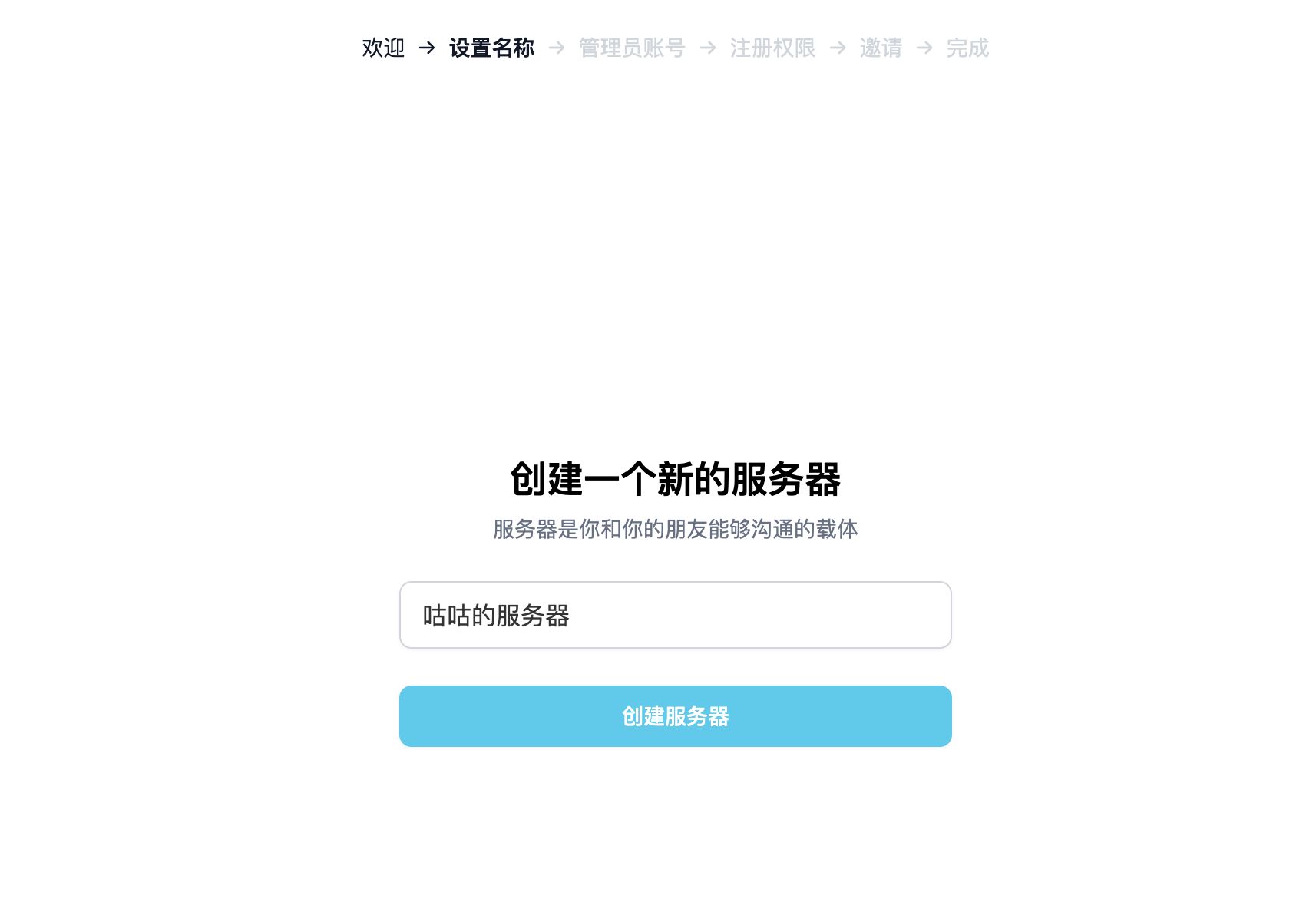
7.1 配置VoceChat
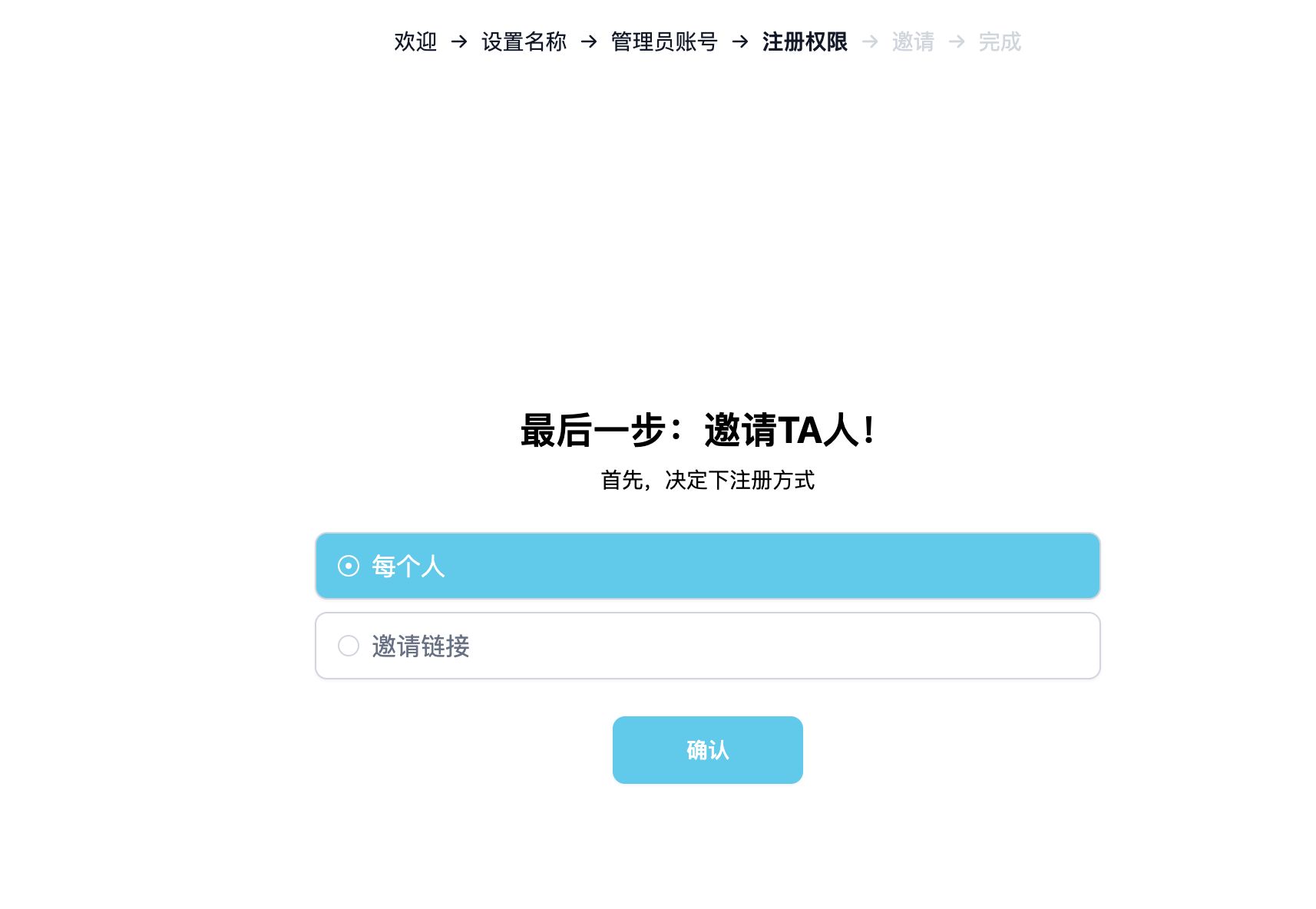
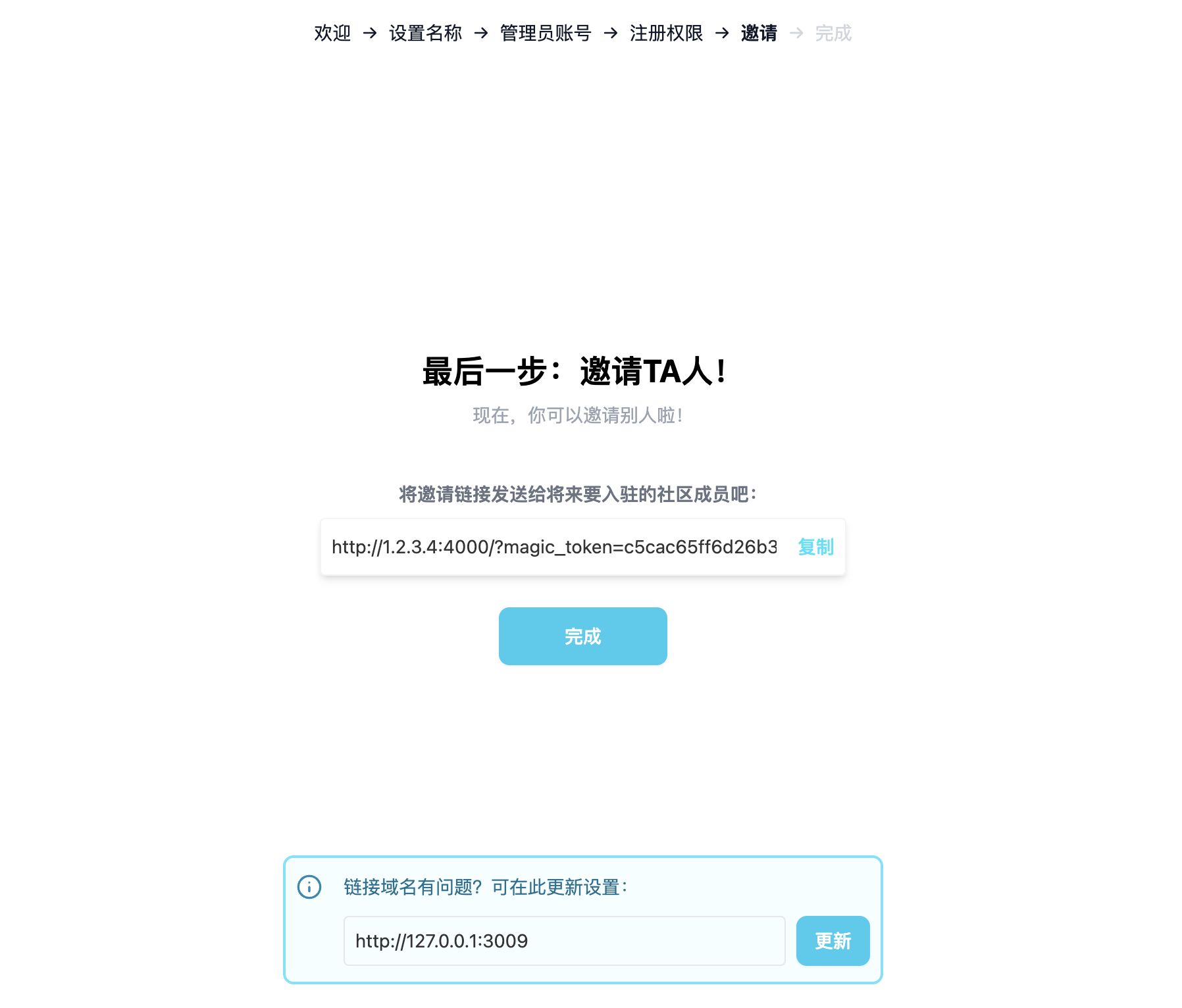
具体安装和配置见咕咕的视频。
补充几张图:






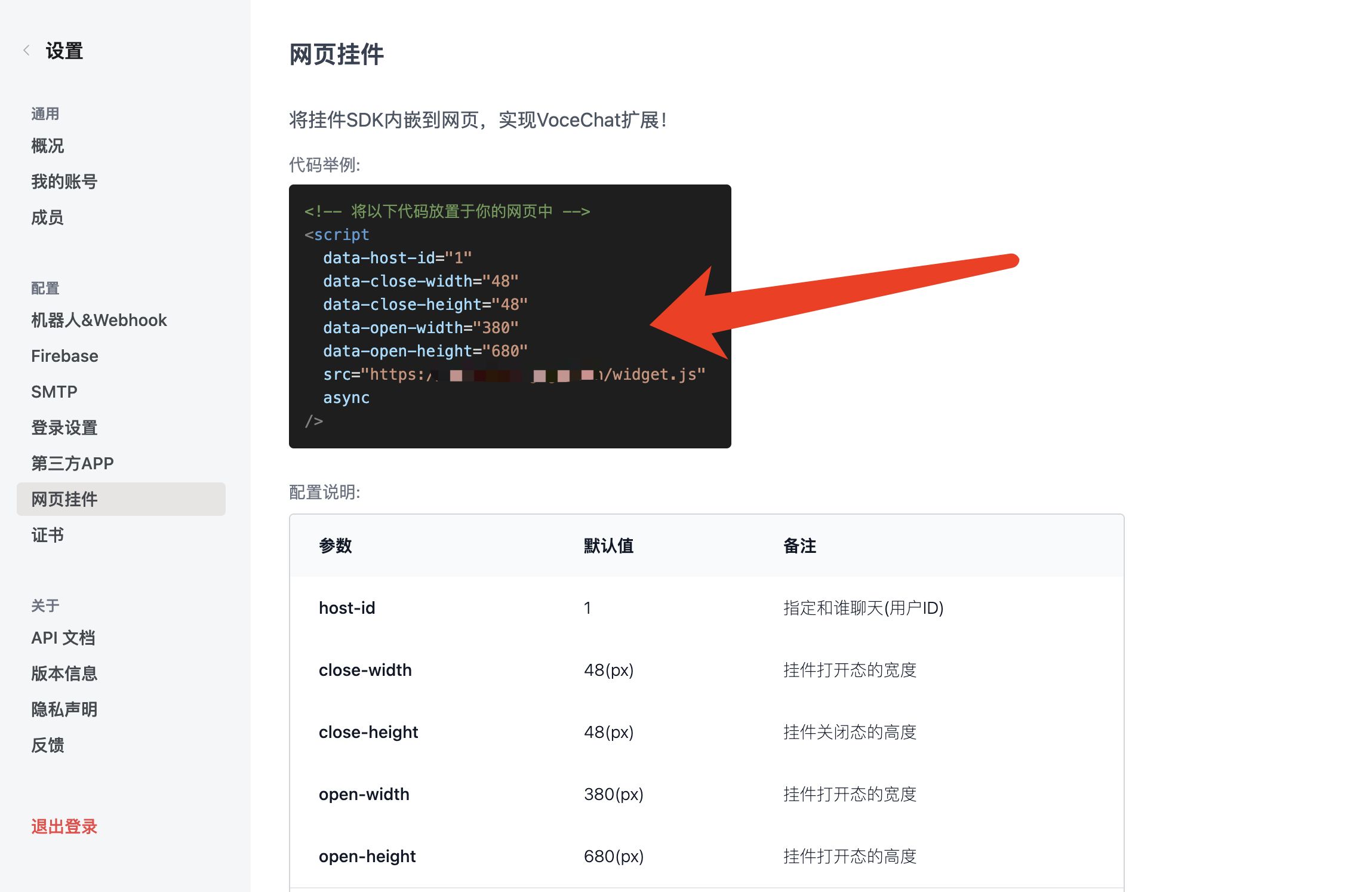
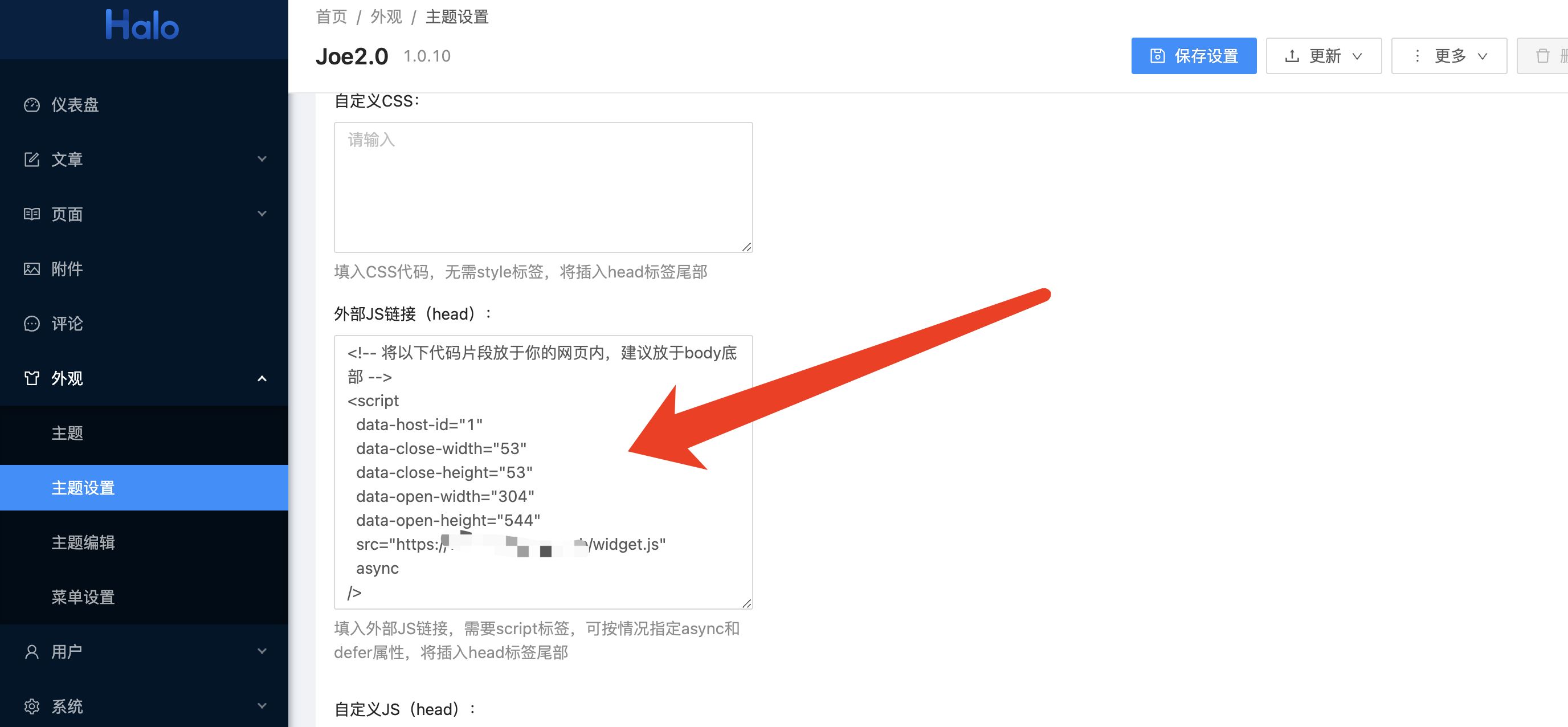
7.2 配置网页聊天挂件
咕咕以自己的这个Joe主题为例子:
将后台的代码:

插入到主题的这个位置即可:

其他主题也类似。
8. 目前遇到的问题
待优化的内容:
更改配色
更改位置
手机端适配
9. 结尾
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,项目处于刚开始阶段,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
参考资料
VoceChat 官方网址:https://voce.chat/
VoceChat 官方 GitHub:https://github.com/privoce
VoceChat 官方文档:https://doc.voce.chat/




评论区