1. 唠嗑
关注咕咕频道的有不少小伙伴还在大学念书,这一期我们带来一个实用的项目——帮助你轻松搞定一份简历!
2. magic-resume简介


现有特性
- 🚀 基于 Next.js 14+ 构建
- 💫 流畅的动画效果 (Framer Motion)
- 🎨 自定义主题支持
- 📱 响应式设计
- 🌙 深色模式
- 📤 导出为 PDF
- 🔄 实时预览
- 💾 自动保存
- 🔒 本地存储
后续升级路线
- AI 辅助编写
- 多语言支持
- 支持更多简历模板
- 更多格式导出
- 自定义模型
- 智能一页
- 导入 PDF, Markdown 等
- 在线简历托管
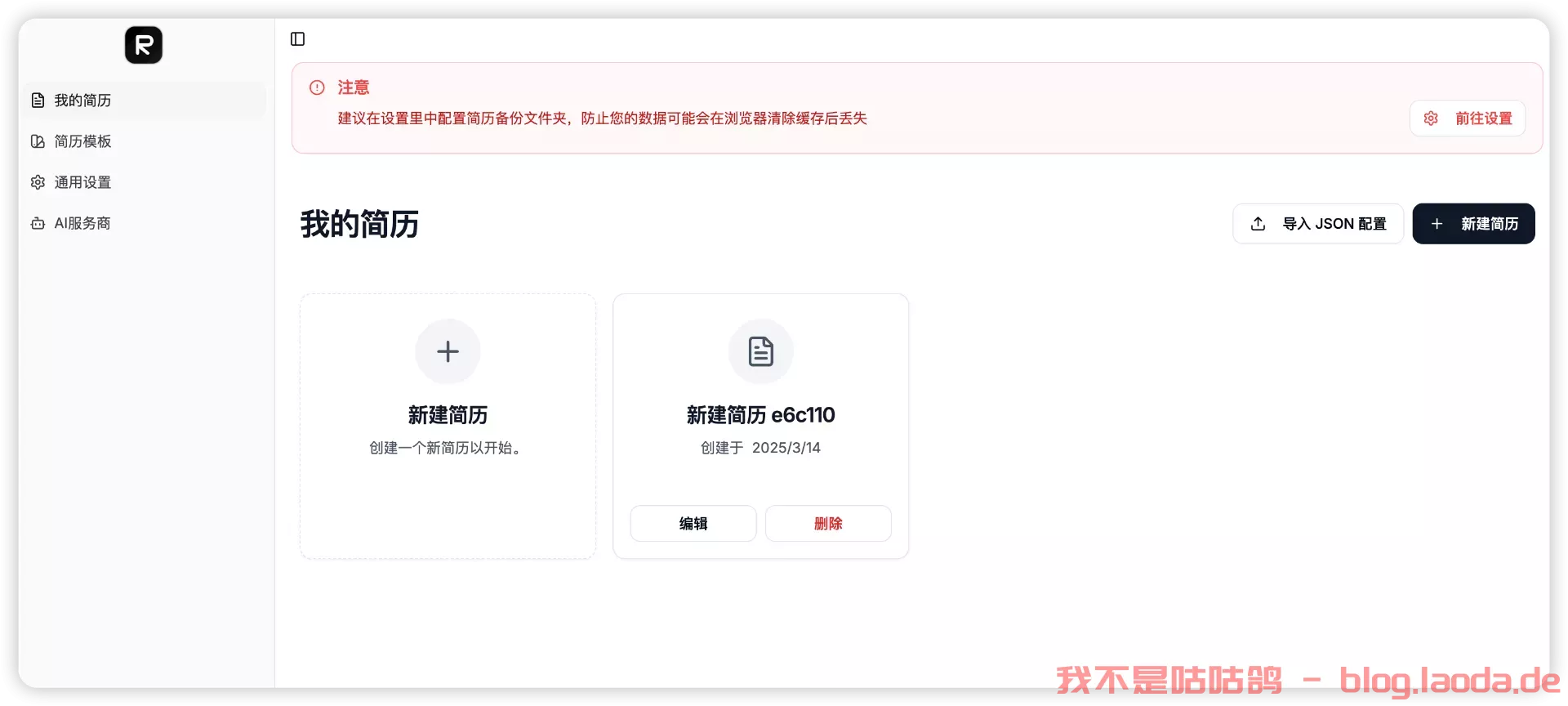
使用


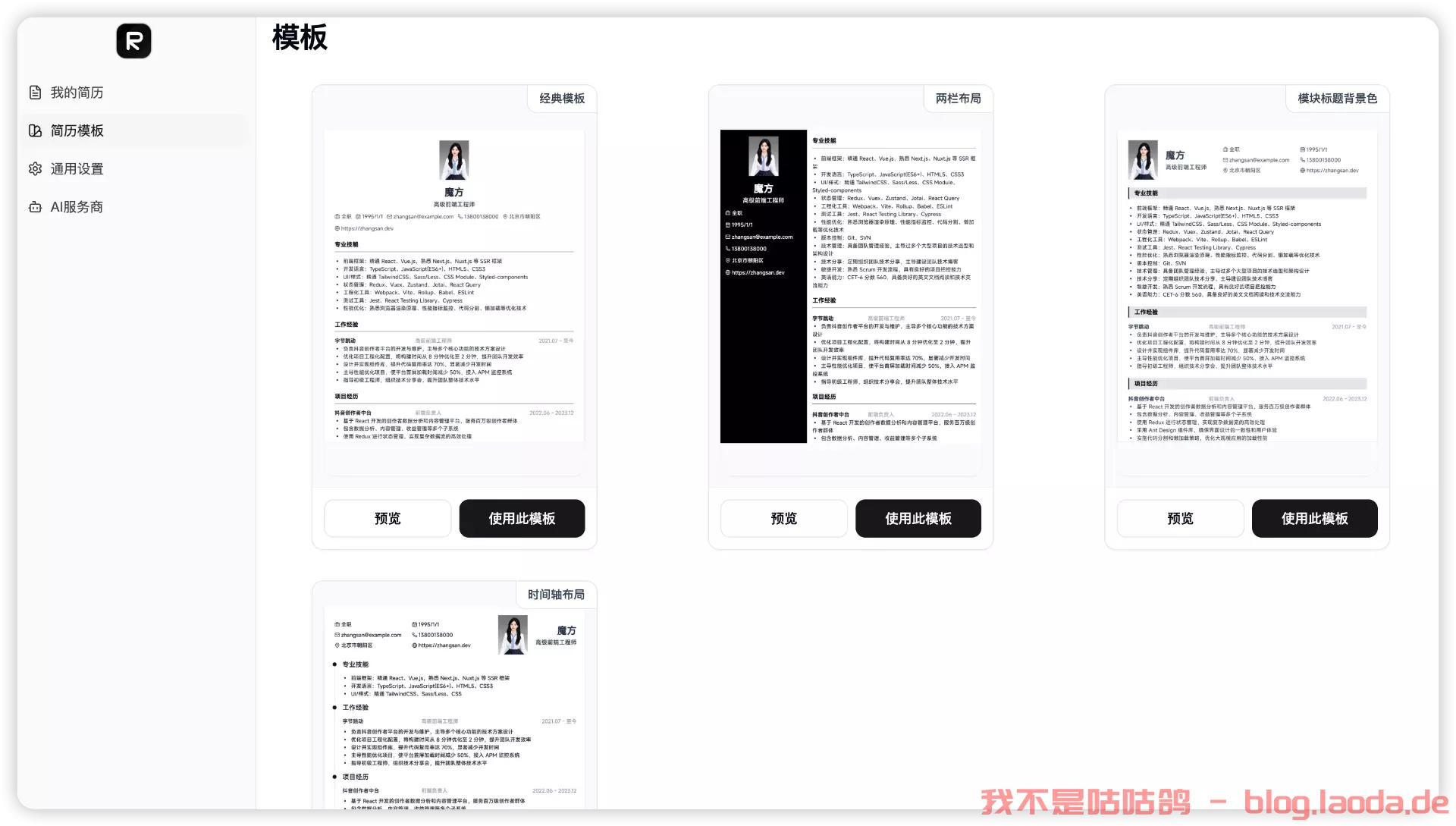
里面有常用的一些模版,可以选一个自己喜欢的,直接套用:

支持文件夹同步:

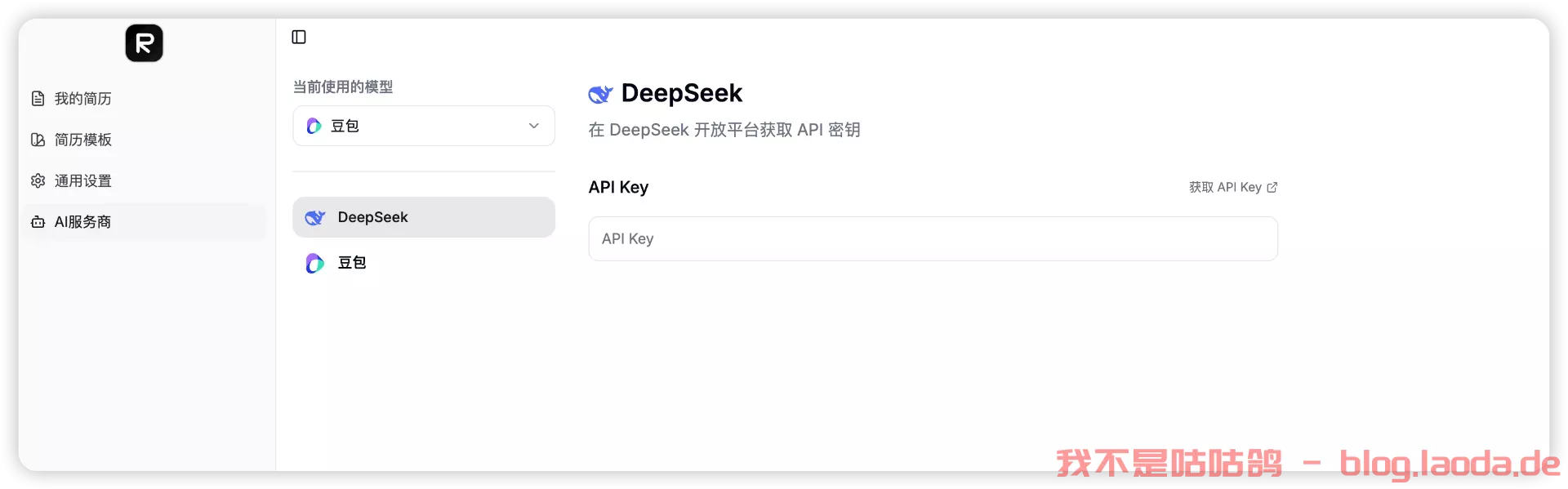
AI 辅助编写的功能已经上线,模型目前支持豆包和deepseek:

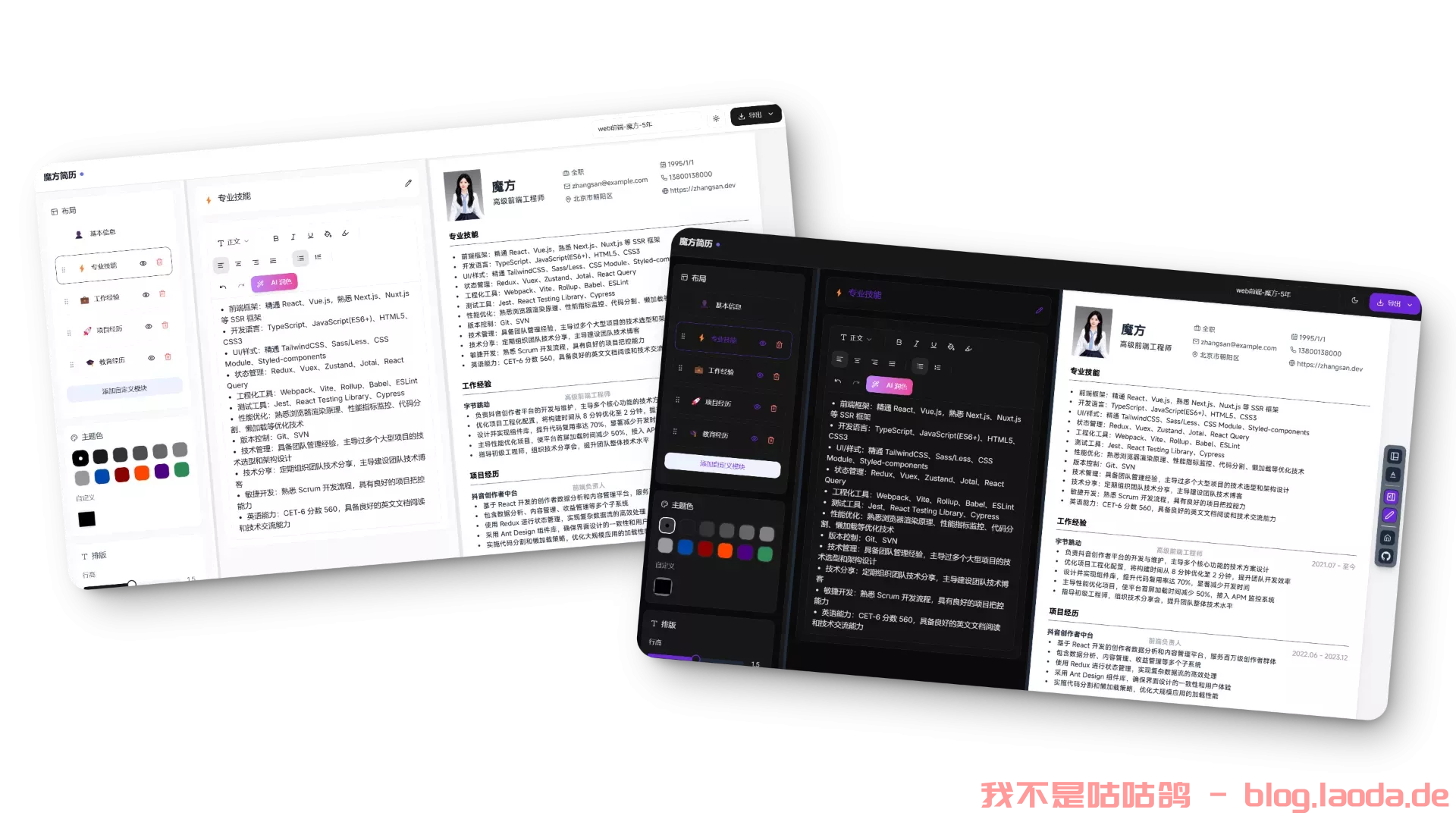
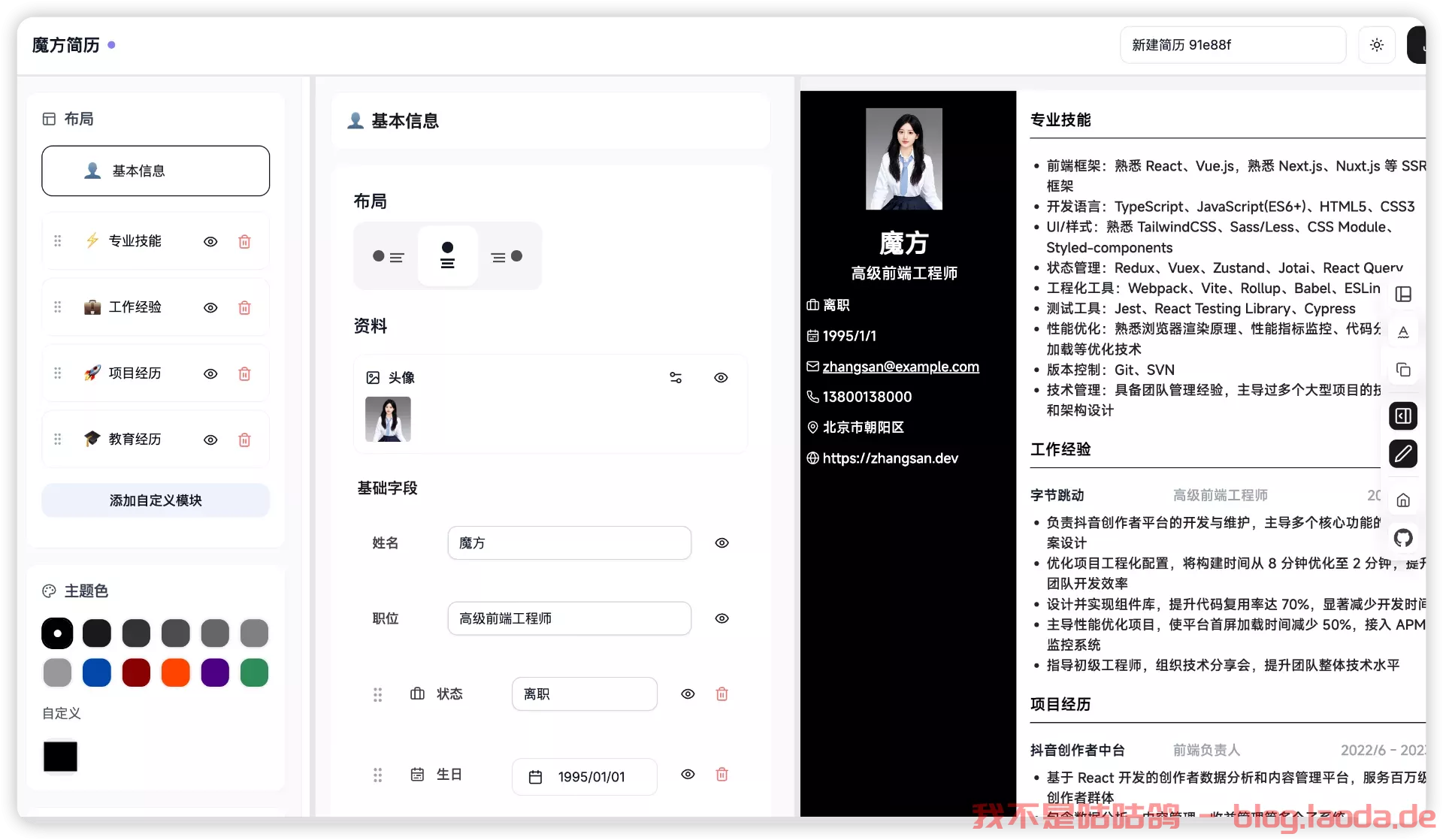
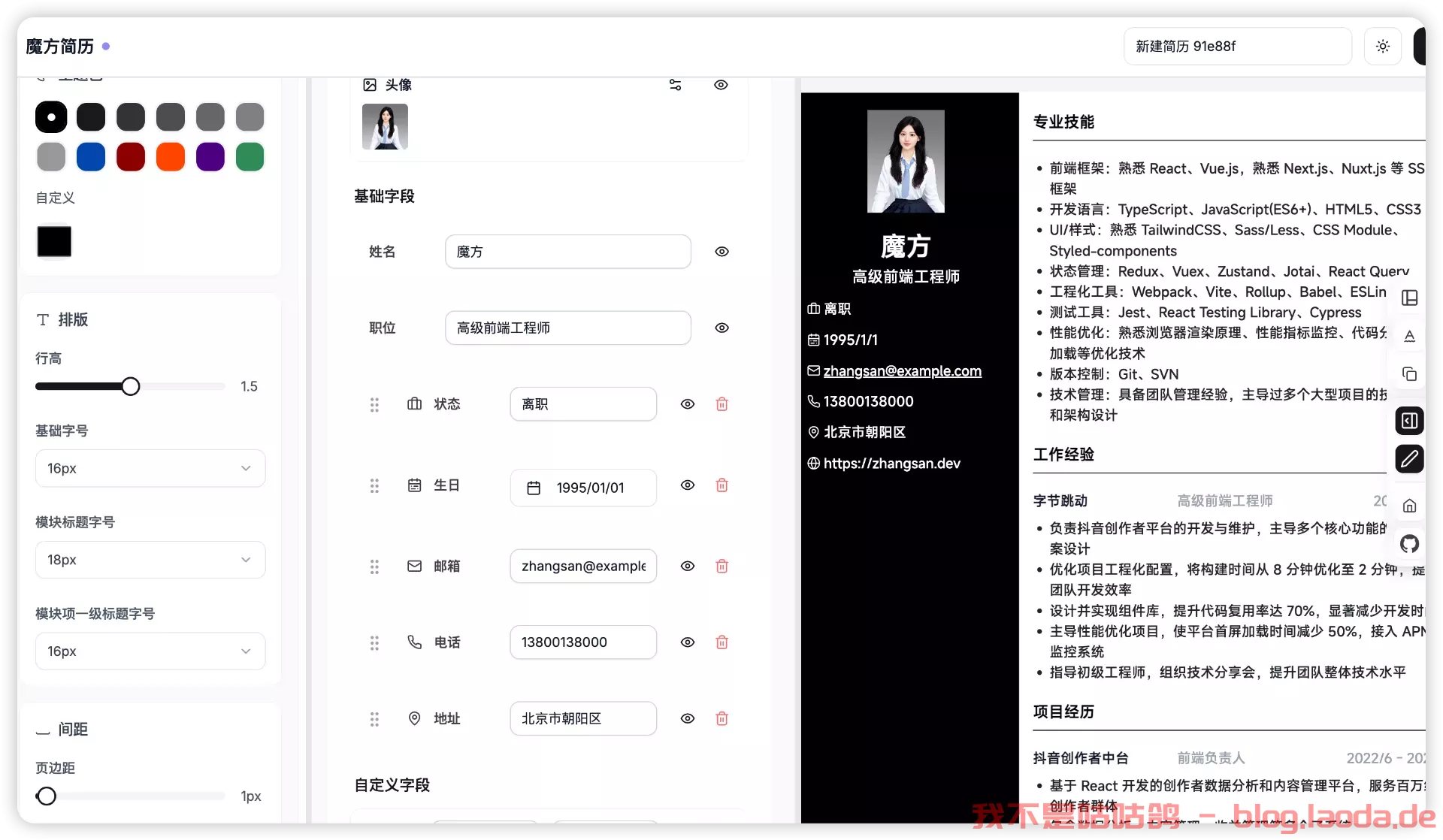
简历的编辑页面是这样的:

功能非常丰富,所见即所得:

其实这个项目大家不用自己搭,可以直接使用作者搭好的Demo,Demo地址:https://magicv.art/app/dashboard/resumes
当然如果你看到这边想自己搭建一个,那我们就继续往下看!
3. 相关地址
官方GitHub地址:https://github.com/JOYCEQL/magic-resume (目前937个star,欢迎大家去给项目点星星!)
4. 搭建环境
- 服务器:这边强烈建议用非大陆的服务器,不然很多网站访问不了,咕咕这边用的香港的腾讯云轻量应用服务器,建议服务器内存1G以上,当然你也可以选择其他高性价比的服务器。
- 系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【必需】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
5. 搭建视频(过俩天补充 = =)
5.1 YouTube
视频地址:
5.2 哔哩哔哩
哔哩哔哩:
6. 搭建方式
6.1 安装 Docker 与 Nginx Proxy Manager
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager/
6.2 创建安装目录
创建一下安装的目录:
sudo -i
mkdir -p /root/data/docker_data/magic-resume
cd /root/data/docker_data/magic-resume
接着我们来编辑下docker-compose.yml
vim docker-compose.yml
services:
web:
image: siyueqingchen/magic-resume:main
ports:
- "3000:3000"
environment:
- NODE_ENV=production
restart: always
其中的左边的3000可以改成服务器上没有用过的端口,记得修改自己的用户名和密码,修改完成之后,可以在英文输入法下,按 i 修改,完成之后,按一下 esc,然后 :wq 保存退出。
6.3 查看端口是否被占用
查看端口是否被占用(以 3000 为例),输入:
lsof -i:3000 #查看 3000 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8381,注意 docker 命令行里和防火墙都要改)
6.4 启动 magic-resume
cd /root/data/docker_data/magic-resume
docker compose up -d # 注意,老版本用户用 docker-compose up -d
耐心等待拉取好镜像,出现 done的字样之后,
理论上我们就可以输入 http://ip:3000 访问了。
但是这边这个服务必须先搞一下反向代理!http使用明文传输太危险,我们部署在公网一定要考虑使用反向代理工具配置SSL!
做反向代理前,你需要一个域名!
namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo上 6位数字的xyz续费永远都是0.99美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些丑 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
7. 反向代理
7.1 利用 Nginx Proxy Manager
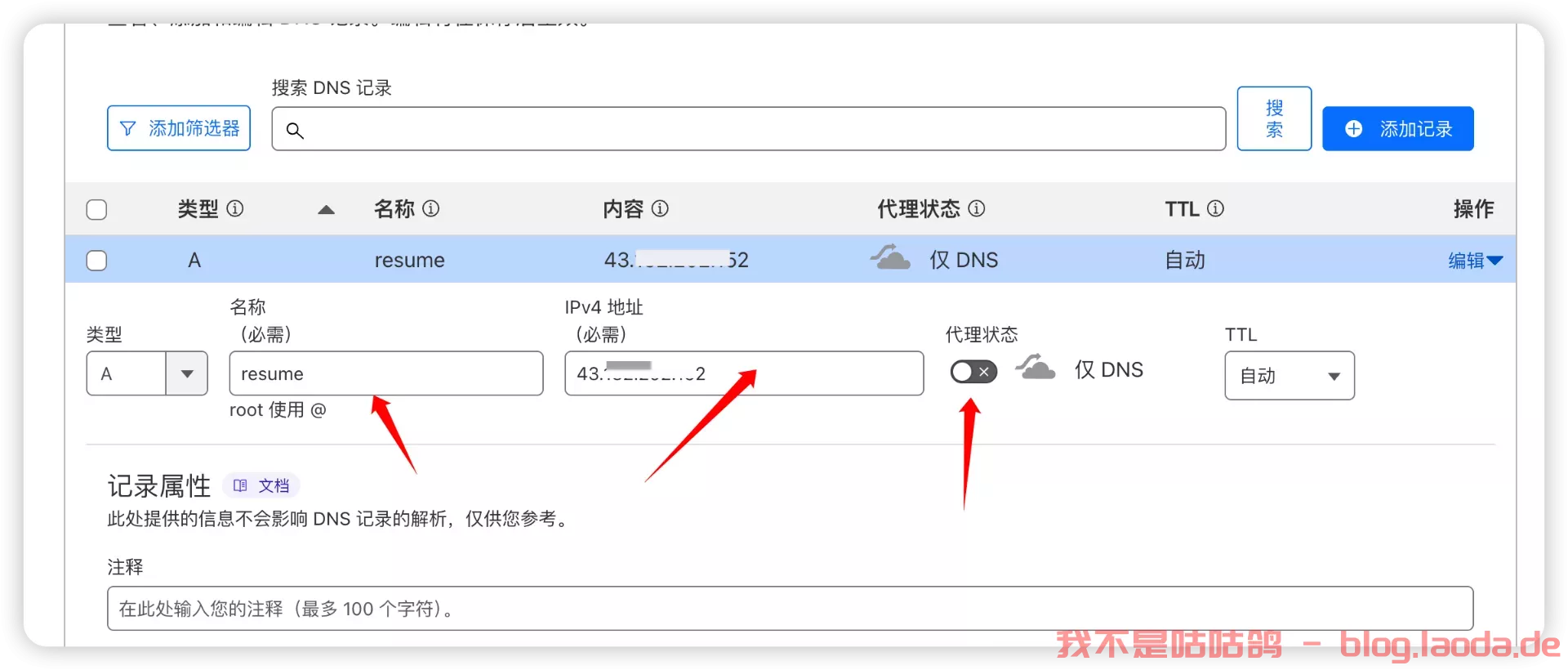
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程) (名称改成你自己想要的域名前缀即可)

之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager(相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
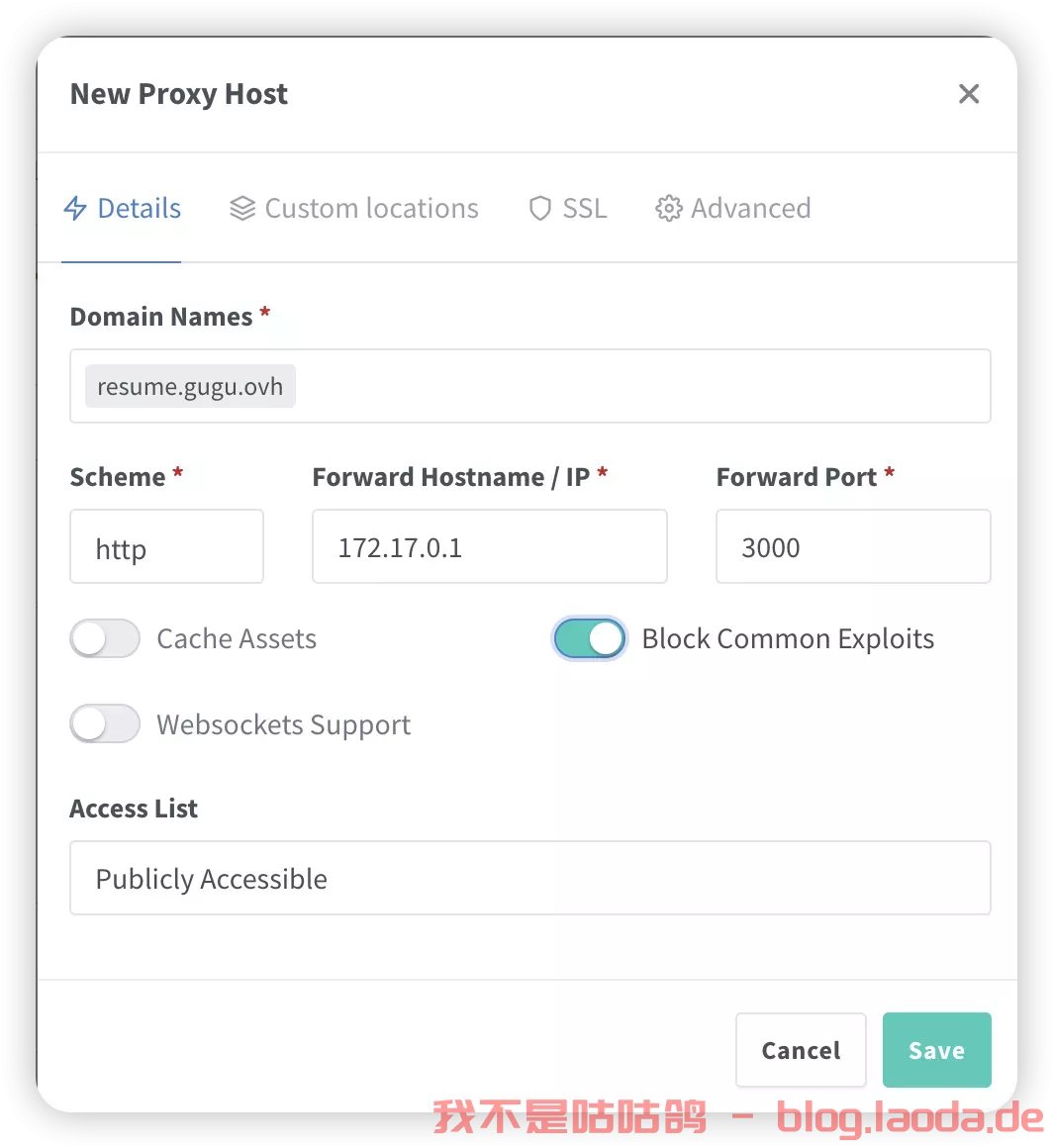
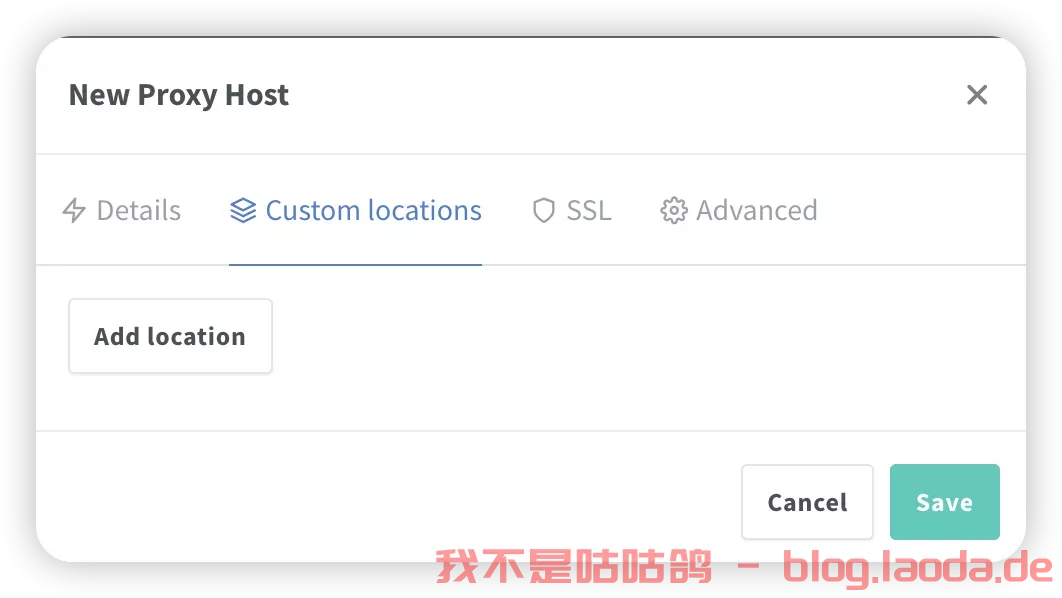
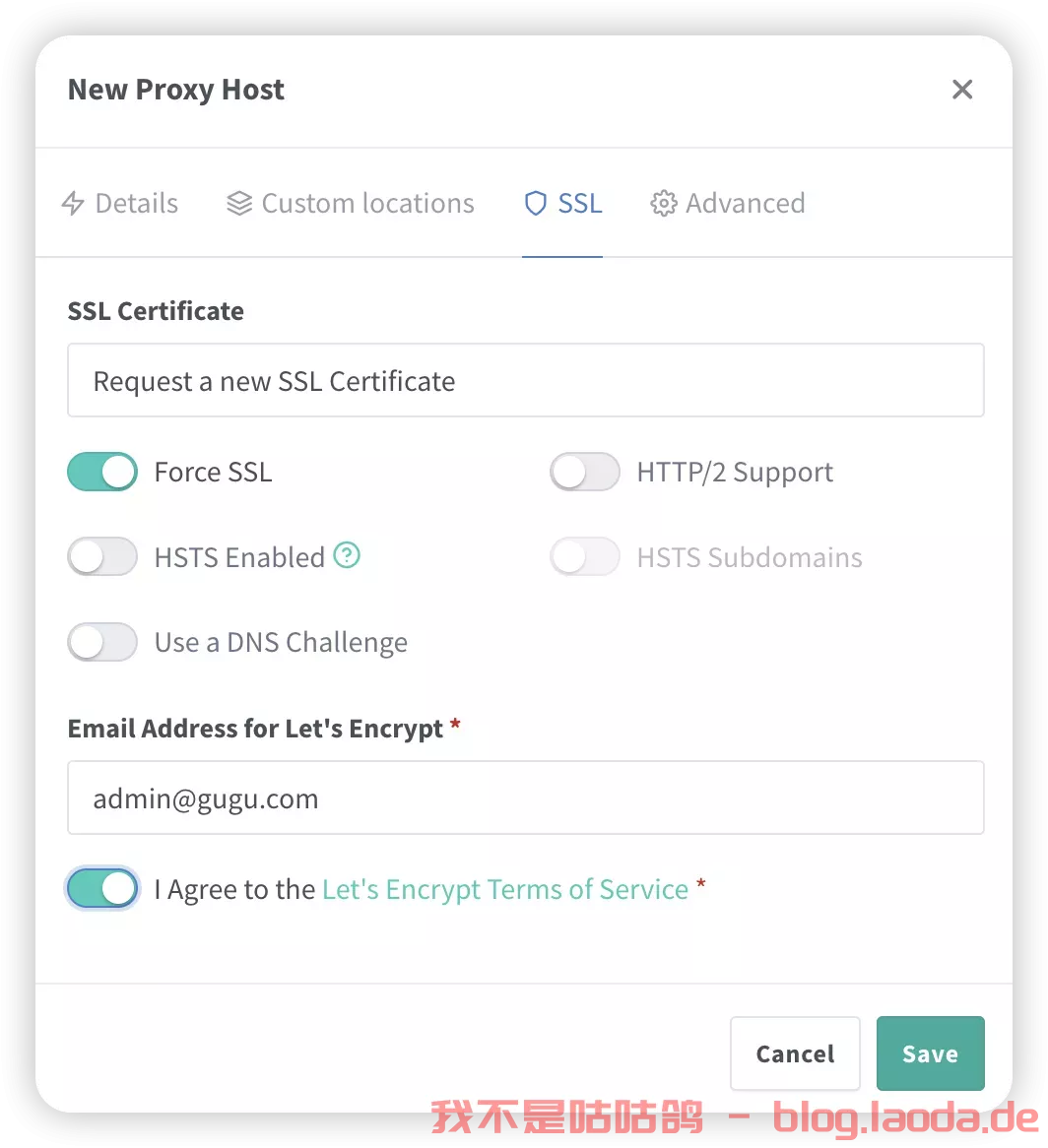
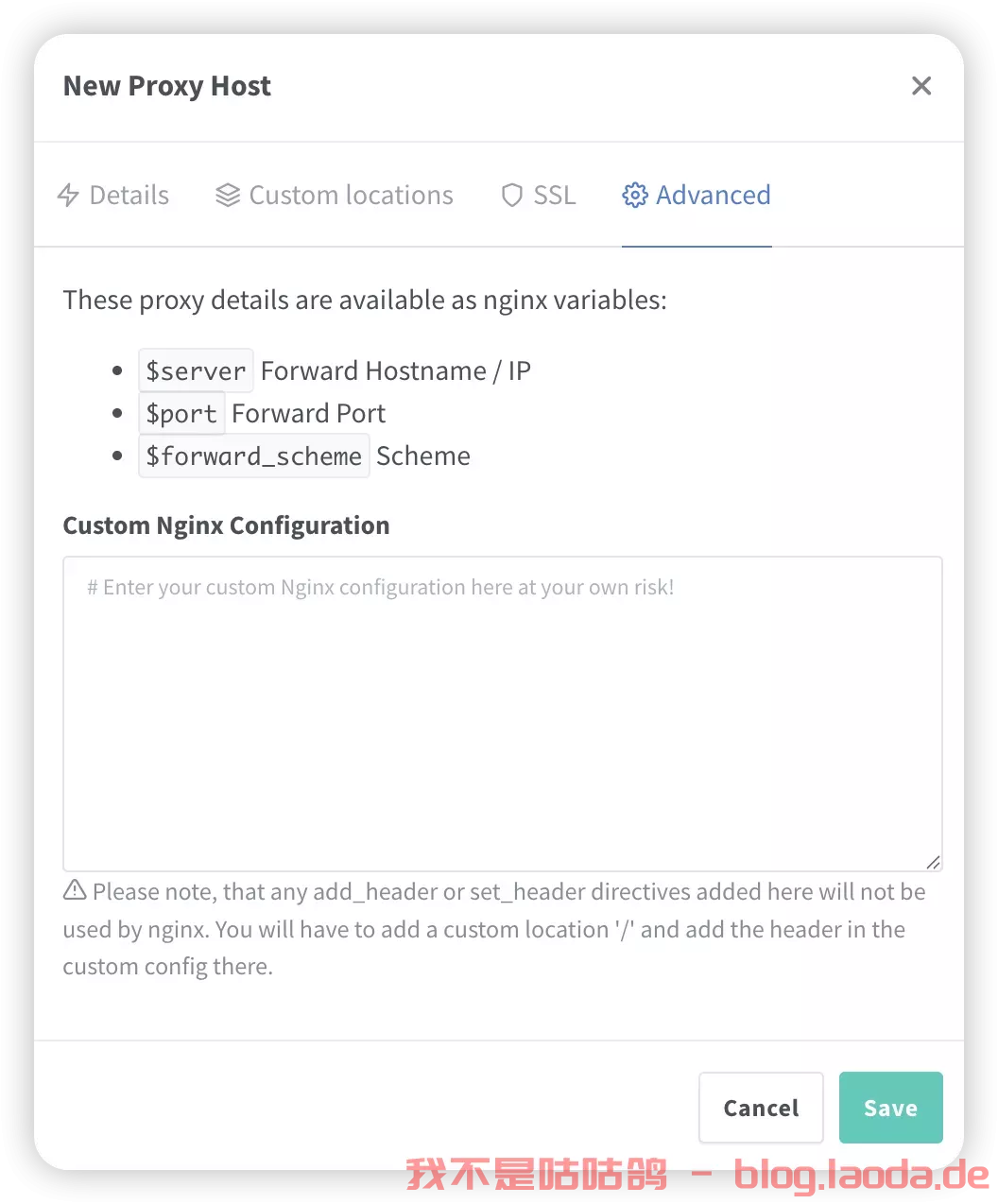
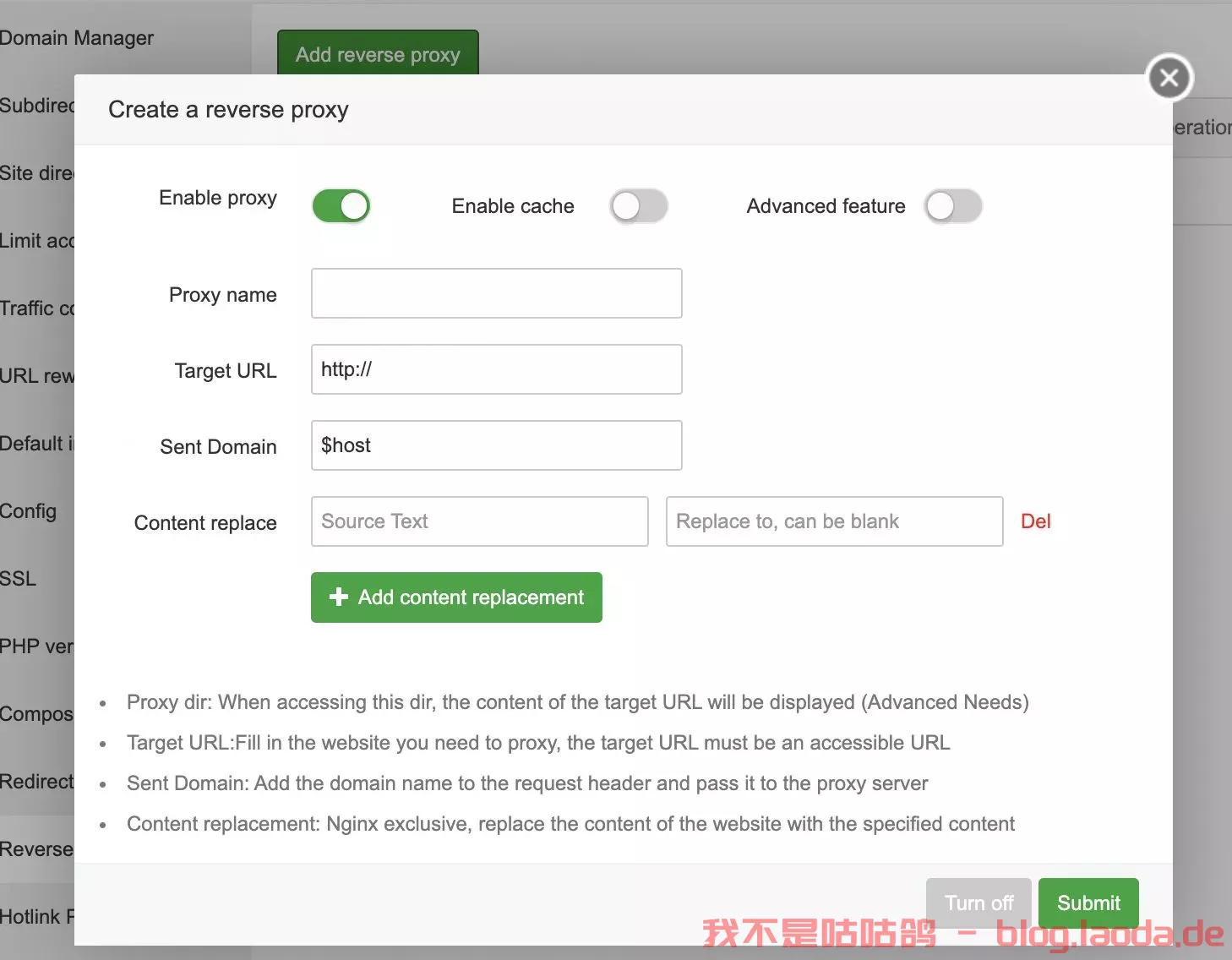
直接丢几张图:




注意填写对应的
域名、IP和端口,按文章来的话,应该是3000
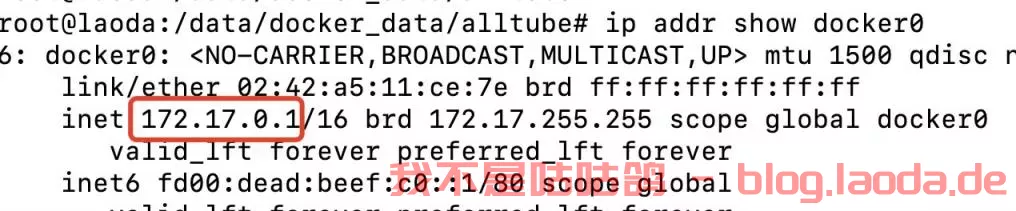
IP 填写:
如果 Nginx Proxy Manager 和 magic-resume 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 magic-resume 所在的服务器 IP 就行。
然后访问域名就可以访问了!

7.2 利用宝塔面板
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
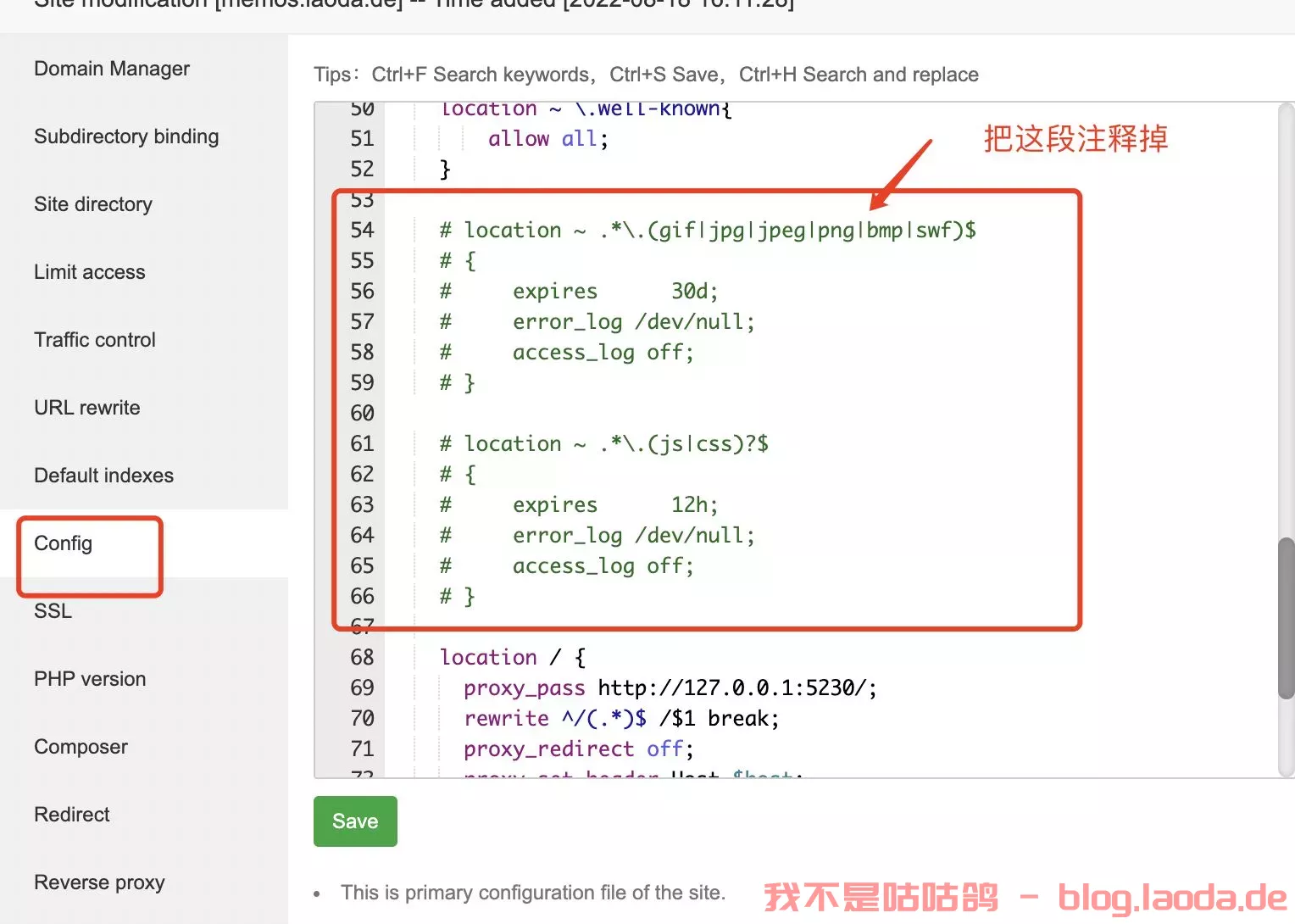
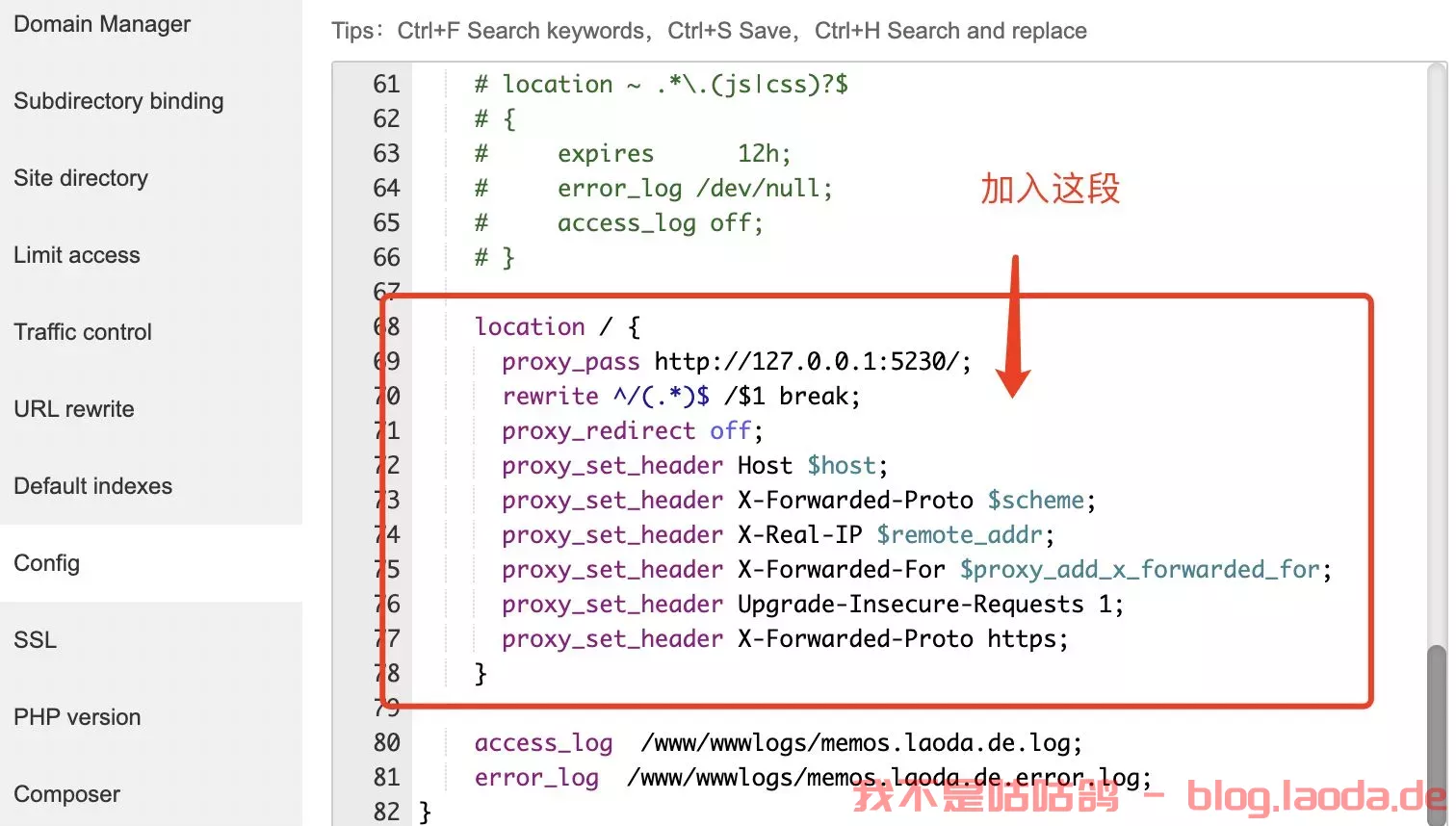
然后打开下面的配置,修改 Nginx 的配置。


代码如下:
location / {
proxy_pass http://127.0.0.1:3000/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
8. 使用教程
8.1 编辑简历
见视频或者自己琢磨一下,很简单。
8.2 更新 magic-resume
这个项目后续应该也会有更新,所以提供一个更新的方式。
cd /root/data/docker_data/magic-resume
docker compose pull
docker compose up -d # 请不要使用 docker compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
8.3 卸载 magic-resume
同样进入安装页面,先停止所有容器。
cd /root/data/docker_data/magic-resume
docker compose down
cd ..
rm -rf /root/data/docker_data/magic-resume # 完全删除
可以卸载得很干净。
9. 常见问题及注意点
咕咕个人感觉完成度已经挺高了,AI模型目前暂时只支持豆包和deepseek,后续可以考虑加入自定义或者海外的几个模型,走向国际化!
大家有问题欢迎评论区交流。
10. 结尾
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢作者@JOYCEQL的辛苦付出,让我们能用到这么优秀的项目!欢迎大家都去给这个项目点个 star ⭐️




评论区