今天来分享一个类似LinkTree功能的开源项目——LittleLink。

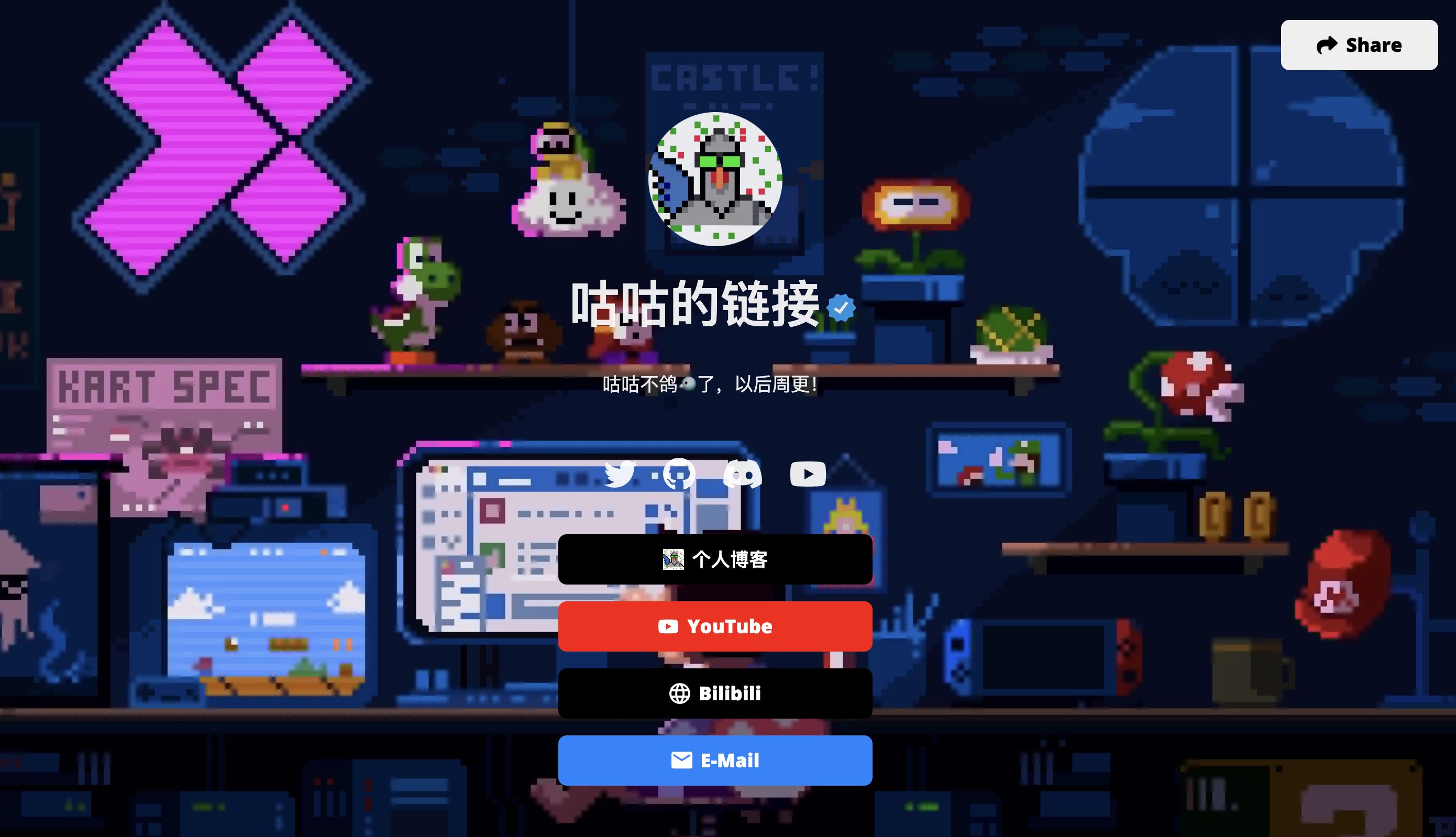
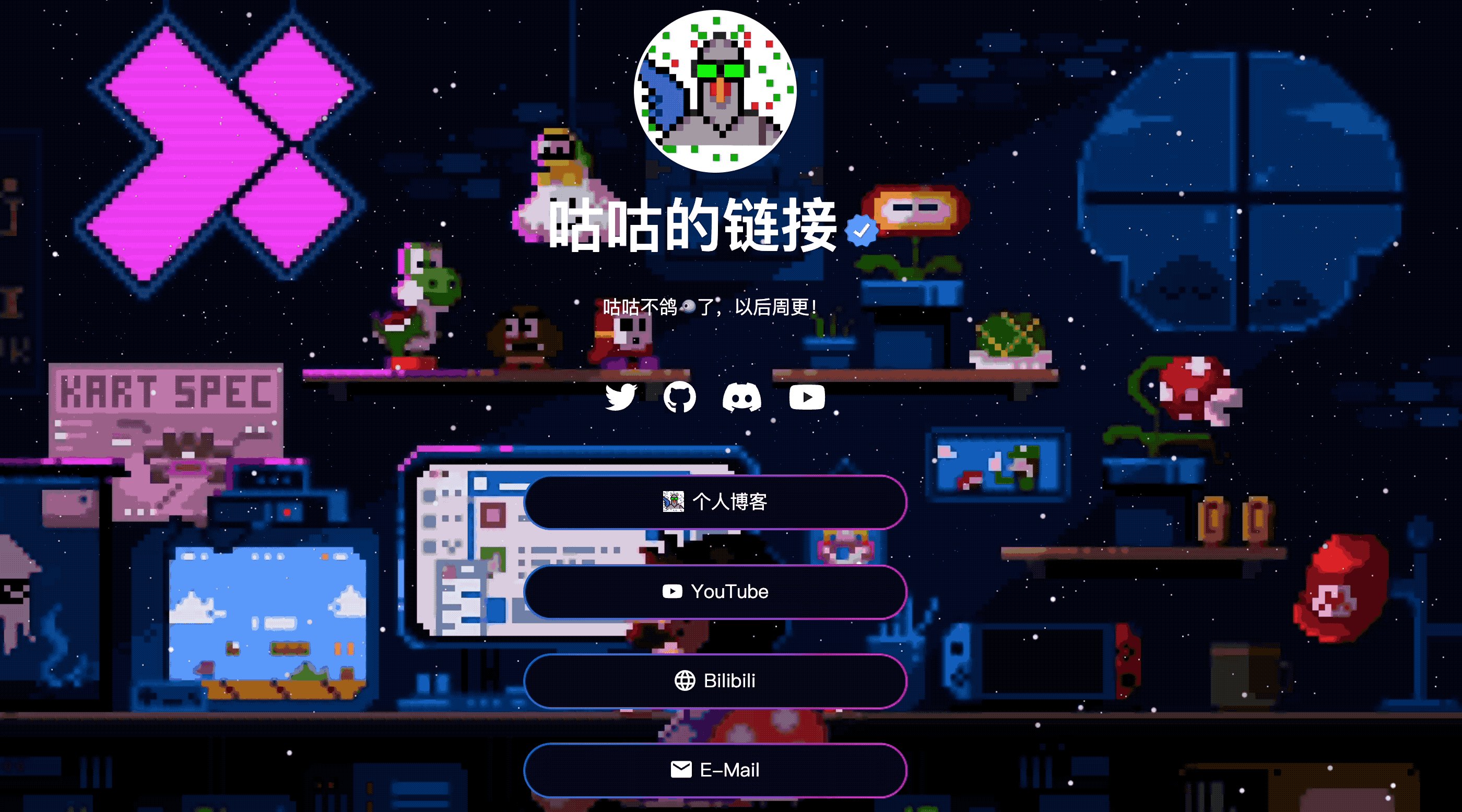
大致实现一个这样的效果。



基本上页面的内容都可以自定义,你可以添加任意多的社交平台链接在上面,自带后台,方便修改。Docker搭建方便省力。
1. LittleLink 简单介绍(GitHub翻译)
LittleLink Custom 提供了一种独特的在线链接管理和分享解决方案。我们的平台提供了一个类似于 Linktree 的网站,使用户可以克服社交媒体平台上只能添加一个链接的限制。通过链接到您的 LittleLink Custom 页面,用户可以轻松访问他们需要的所有链接,集中在一个方便的位置。
我们的平台允许用户在自己的 Web 服务器或 Web 托管提供商上托管他们的链接,确保易于访问和控制他们的在线存在。此外,其他用户可以注册并创建自己的链接,使其成为管理多个链接的企业和组织的理想解决方案。
我们的平台还包括管理面板,使用户可以轻松访问其他用户的链接,这使其成为管理多个链接的企业和组织的理想解决方案。总的来说,LittleLink Custom 为简化在线存在提供了高效和用户友好的解决方案。
LittleLink Custom 是 LittleLink Admin 的一个分支,其目标是使管理面板更易于使用和设置,特别适合没有经验和第一次使用的用户,还增加了许多定制功能,以便根据个人用户的 LittleLink 页面进行主题定制。
LittleLink Custom 的开发旨在简化对 LittleLink 和 LittleLink Admin 的使用和设置,特别适合具有最少编码经验或有限的 Web 托管知识的个人用户。这个项目的设计方式允许将 LittleLink Custom 目录拖放到您的 Web 托管的根目录上,消除了源代码操作或处理复杂终端命令的需求。
除了用户友好的设置过程外,这个分支还提供了许多定制功能,以增强用户体验,包括根据操作系统或浏览器主题设置自动应用的暗黑模式,以及美观的响应式设计的轻便不显眼的 CSS 动画效果。这些和其他小的改变,在组合起来时,提供了一个显著的功能集,使 LittleLink Custom 与其他分支有所区别。
总结,它就是一个可以高度自定义的个人链接聚合页。
支持:
- 多用户注册
- 自定义css
- 添加各种链接
- 自定义页脚
- 自定义主题
- 链接点击次数统计
- 支持docker部署,简单快捷
等等等等……
如何你是一个自媒体人员,有很多自己的社交平台,这个项目就非常适合你。
废话不多说,我们马上开始搭建!
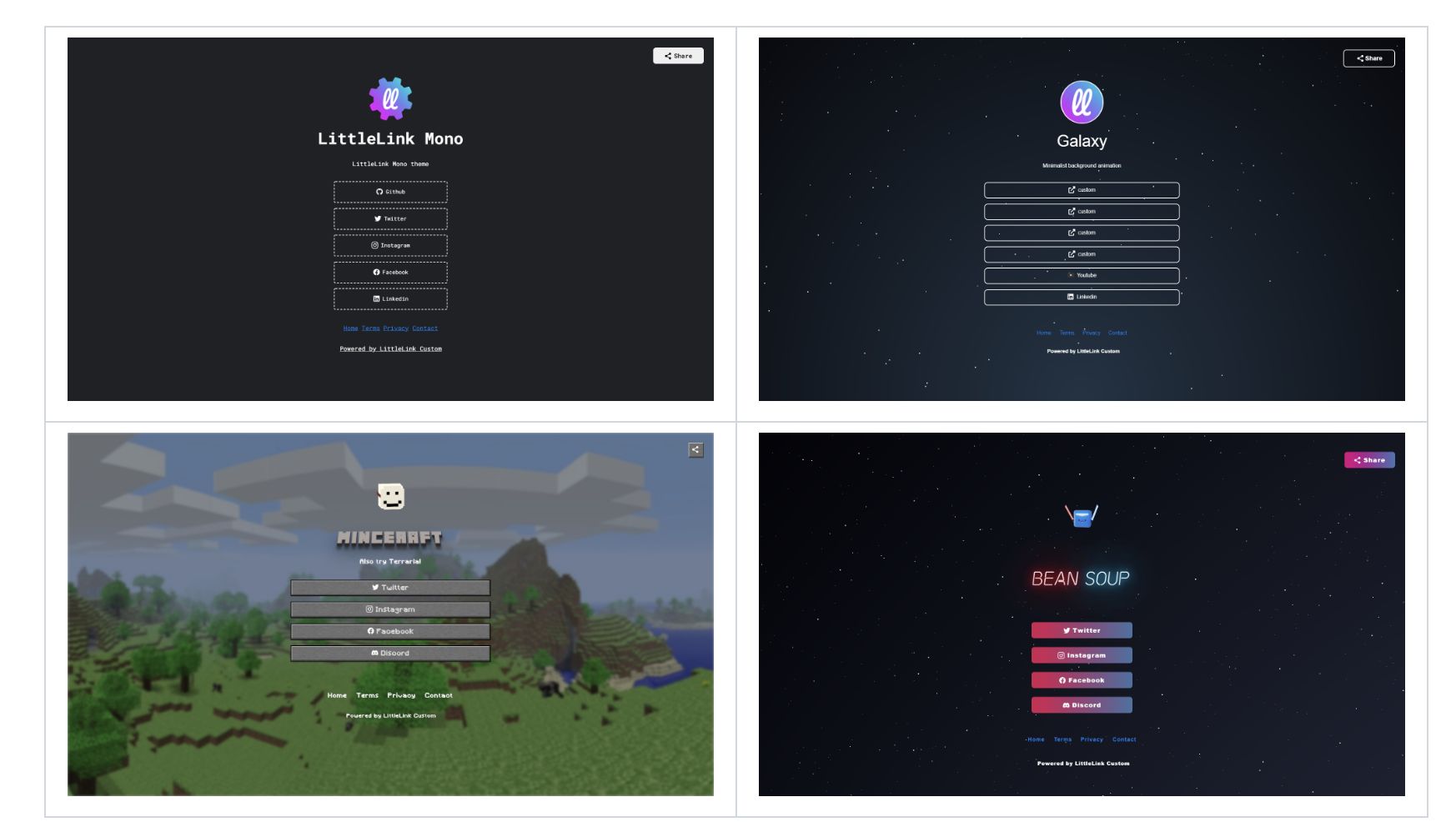
2. 项目展示
官网:https://littlelink-custom.com/
咕咕的Demo:https://gugu.ge/
官方的Demo:https://littlelink-custom.llc.ovh/
GitHub地址:https://github.com/JulianPrieber/littlelink-custom
GitHub地址:https://github.com/JulianPrieber/llc-docker
官方Docker页面:https://hub.docker.com/r/julianprieber/littlelink-custom
文档页面:https://docs.littlelink-custom.com/
这边直接丢出核心的 docker-compose.yaml 文件,熟悉 docker 环境的小伙伴可以直接拷贝搭建。
littlelink 部署:
version: '3'
services:
littlelink-custom:
image: julianprieber/littlelink-custom
container_name: littlelink-custom
hostname: littlelink-custom
environment:
HTTP_SERVER_NAME: "gugu.ge" # gugu.ge 改成自己的域名
HTTPS_SERVER_NAME: "gugu.ge" # gugu.ge 改成自己的域名
SERVER_ADMIN: "admin@gugu.com" # admin@gugu.com 改成自己的账号
TZ: "Asia/Shanghai"
PHP_MEMORY_LIMIT: "512M"
UPLOAD_MAX_FILESIZE: "16M"
ports:
- "8088:80" # 8088 可以改成没用过的端口
- "8090:443" # 8090 可以改成没用过的端口
restart: unless-stopped
volumes:
- llc:/htdocs
volumes:
llc:
注意:
"8088:80" 和 "8090:443" 其实只要一个就行,同理,HTTP_SERVER_NAME 和 HTTPS_SERVER_NAME 也一样。
但俩个都写也不影响。
以下是详细搭建教程。
3. 搭建环境
- 服务器:
腾讯香港轻量应用服务器 24 元 / 月 VPS 一台咕咕自己搭建用的是腾讯轻量应用服务器 ,(最好是选 非大陆(香港)的服务器)如果是小白刚开始玩的话,还可以购买 Racknerd 的服务器,最低一年不到 100 块(不过这个建议选择 1G 内存以上的机器)(Racknerd 服务器介绍:点击查看) - 系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【非必需但建议】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
服务器要求:内存建议1G 以上。
4. 搭建视频(周末争取补上,最近比较忙 = =)
4.1 YouTube:
视频地址:
4.2 哔哩哔哩
5. 搭建方式
如果你不是用的腾讯云的轻量应用服务器,可以直接跳到 5.1 部分。
安装系统(腾讯云轻量应用服务器)

腾讯云轻量服务器最大的特点就是 “轻量”,相比 CVM,更适合小白上手,这边我们之间选择 Docker 基础镜像,就可以省去后面安装 Docker 的步骤(如果你非要用国内的服务器,这边装的 Docker 镜像还会帮你配置好国内镜像源,让你加速访问 docker 镜像资源)。
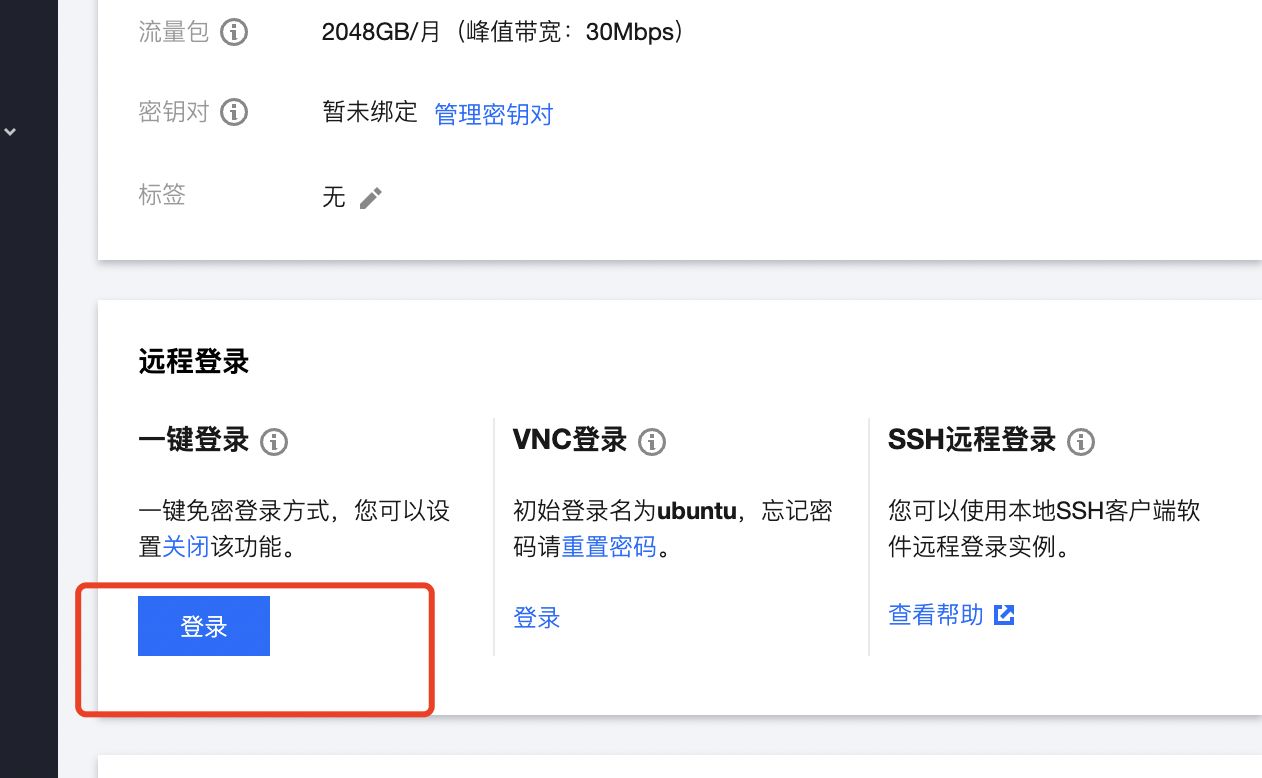
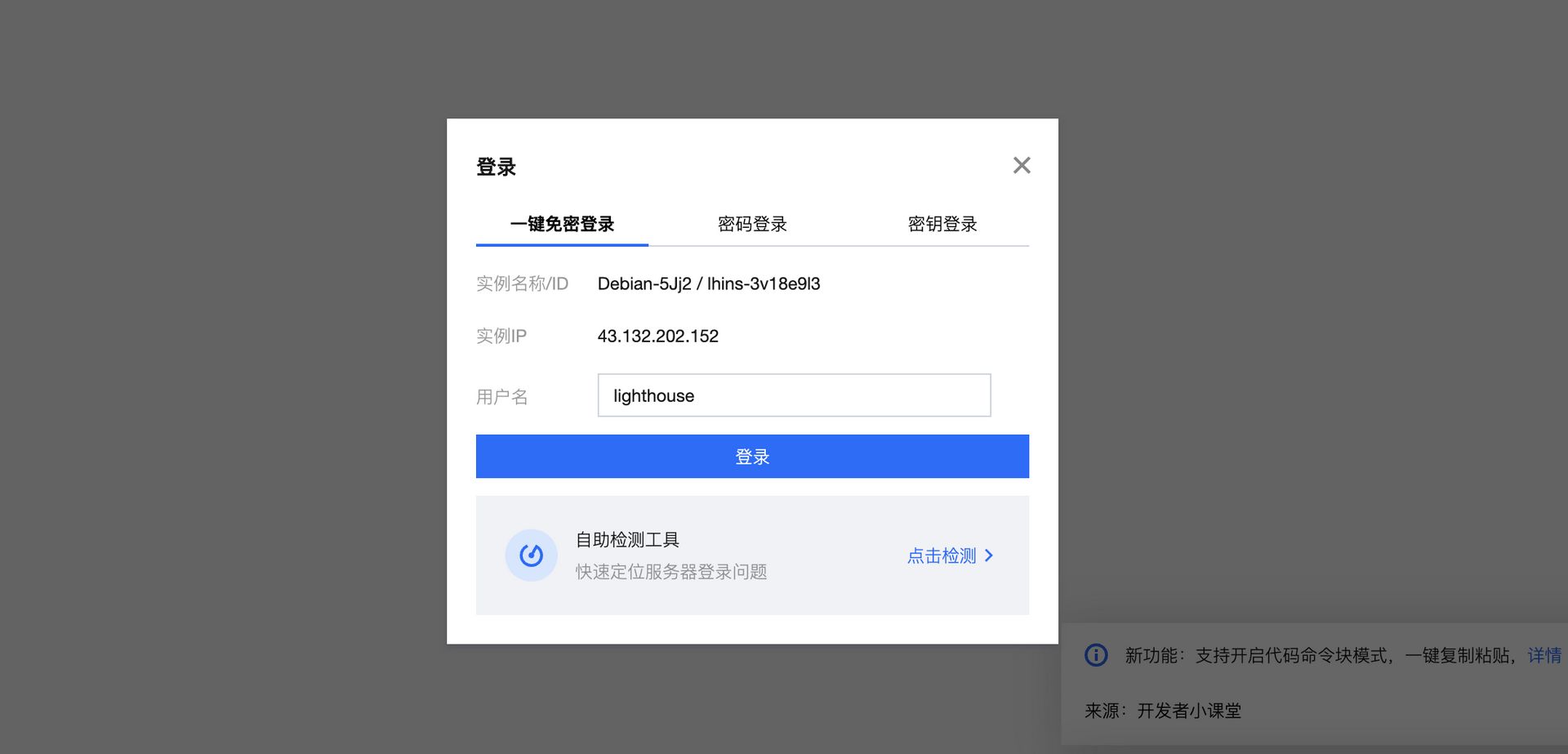
登陆(腾讯云轻量应用服务器)



5.1 安装 Docker 与 Nginx Proxy Manager
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager
5.2 创建安装目录
创建一下安装的目录:
sudo -i
mkdir -p /root/data/docker_data/littlelink
cd /root/data/docker_data/littlelink
这边我们直接用 docker 的方式安装。
vim docker-compose.yml
英文输入法下,按 i
version: '3'
services:
littlelink-custom:
image: julianprieber/littlelink-custom
container_name: littlelink-custom
hostname: littlelink-custom
environment:
HTTP_SERVER_NAME: "gugu.ge" # gugu.ge 改成自己的域名
HTTPS_SERVER_NAME: "gugu.ge" # gugu.ge 改成自己的域名
SERVER_ADMIN: "admin@gugu.com" # admin@gugu.com 改成自己的账号
TZ: "Asia/Shanghai"
PHP_MEMORY_LIMIT: "512M"
UPLOAD_MAX_FILESIZE: "16M"
ports:
- "8088:80" # 8088 可以改成没用过的端口
- "8090:443" # 8090 可以改成没用过的端口
restart: unless-stopped
volumes:
- llc:/htdocs
volumes:
llc:
修改好之后,注意切换成英文输入法,然后按一下 esc,然后 :wq 保存退出。
5.3 打开服务器防火墙(非必需)并访问网页
打开防火墙的端口 8090
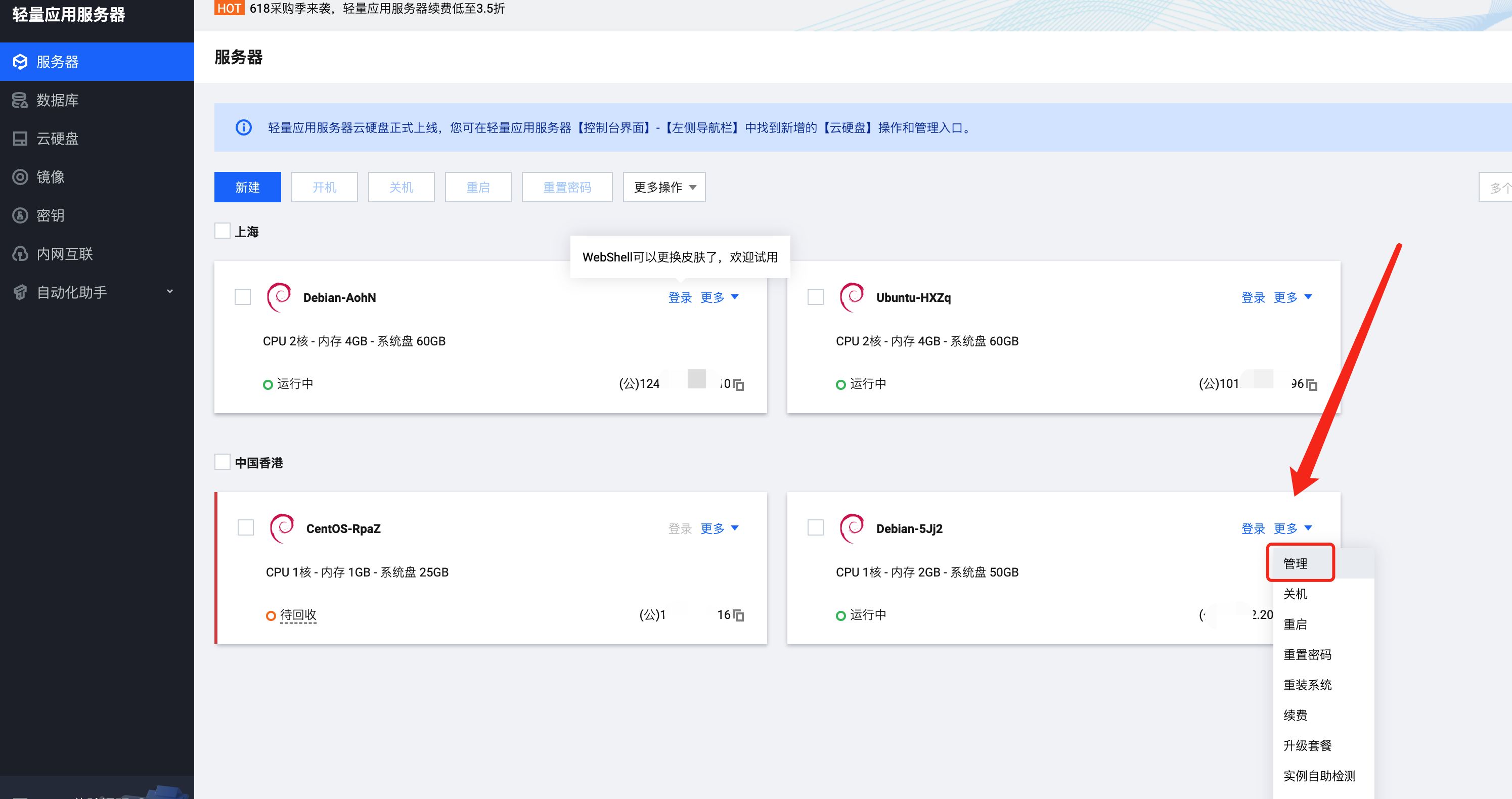
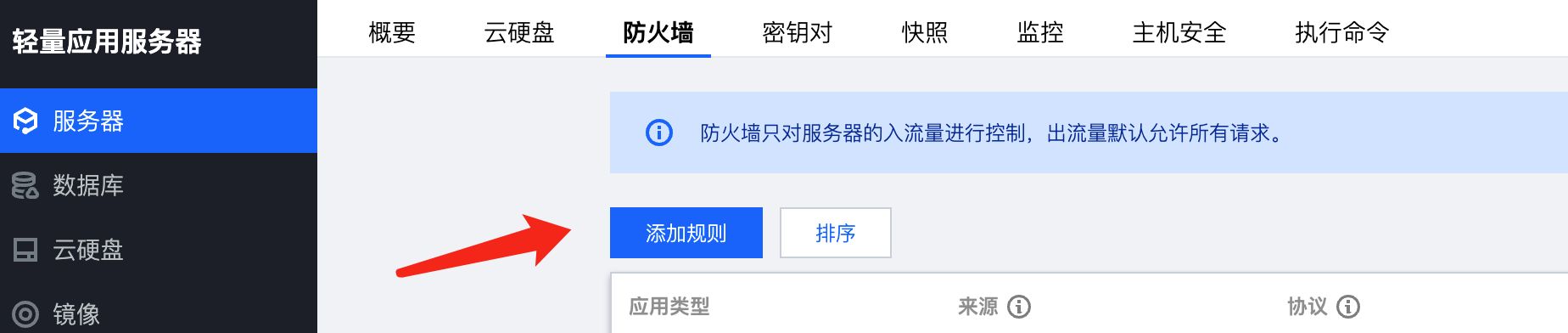
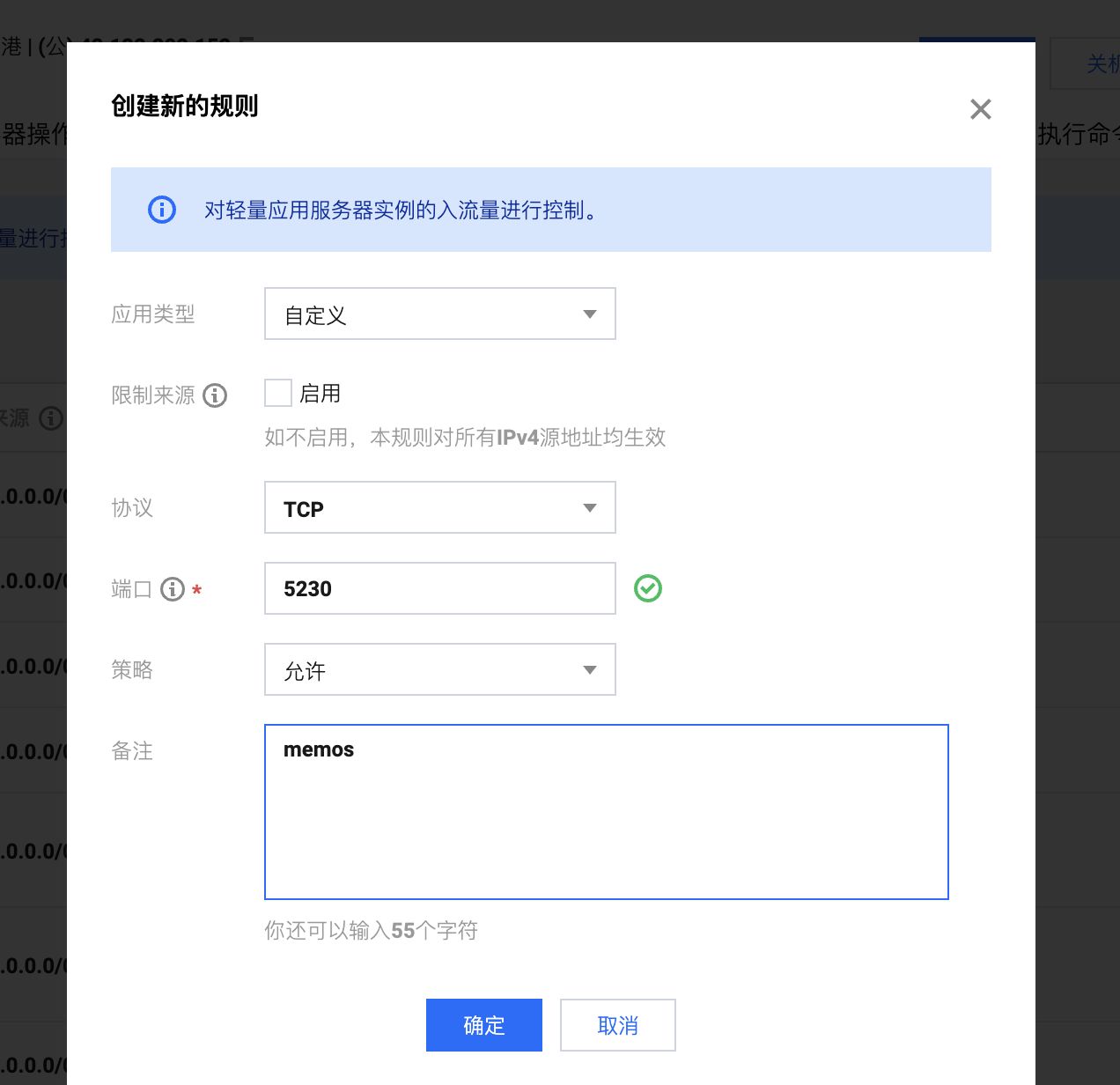
举例,腾讯云打开方法如下(部分服务商没有自带的面板防火墙,就不用这步操作了):


图中示例填的是 5230,备注填的是 memos,这边我们填 8090,示例填 littlelink ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)

查看端口是否被占用(以 8090 为例),输入:
lsof -i:8090 #查看 8090 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8081,注意 docker 命令行里和防火墙都要改)
最后:
cd /root/data/docker_data/littlelink # 来到 dockercompose 文件所在的文件夹下
docker-compose up -d
理论上我们就可以输入 http://ip:8090 访问安装了。
注意:
1、不知道服务器 IP,可以直接在命令行输入:
curl ip.sb,会显示当前服务器的 IP。2、遇到访问不了的情况,请再次检查在宝塔面板的防火墙和服务商的后台防火墙是否打开对应了端口。
有的小伙伴可能想搭建起来分享给其他人使用,如果后续想要分享给别人,IP + 端口太不优雅了,咕咕建议大家还是搞一个域名,容易记,看起来也更正规一点。这样可以做 https,会让网页更安全。
而且 namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo上 6位数字的xyz续费永远都是0.99美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些丑 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
5.4 更新 littlelink
cd /root/data/docker_data/littlelink
docker-compose down
cp -r /root/data/docker_data/littlelink /root/data/docker_data/littlelink.archive # 万事先备份,以防万一
docker-compose pull
docker-compose up -d # 请不要使用 docker-compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker-compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
5.5 卸载 littlelink
cd /root/data/docker_data/littlelink
docker-compose down
cd ..
rm -rf /root/data/docker_data/littlelink # 完全删除映射到本地的数据
可以卸载得很干净。
6. 反向代理
我们要用域名而不是IP+端口的方式来访问我们的服务!
6.1 利用 Nginx Proxy Manager
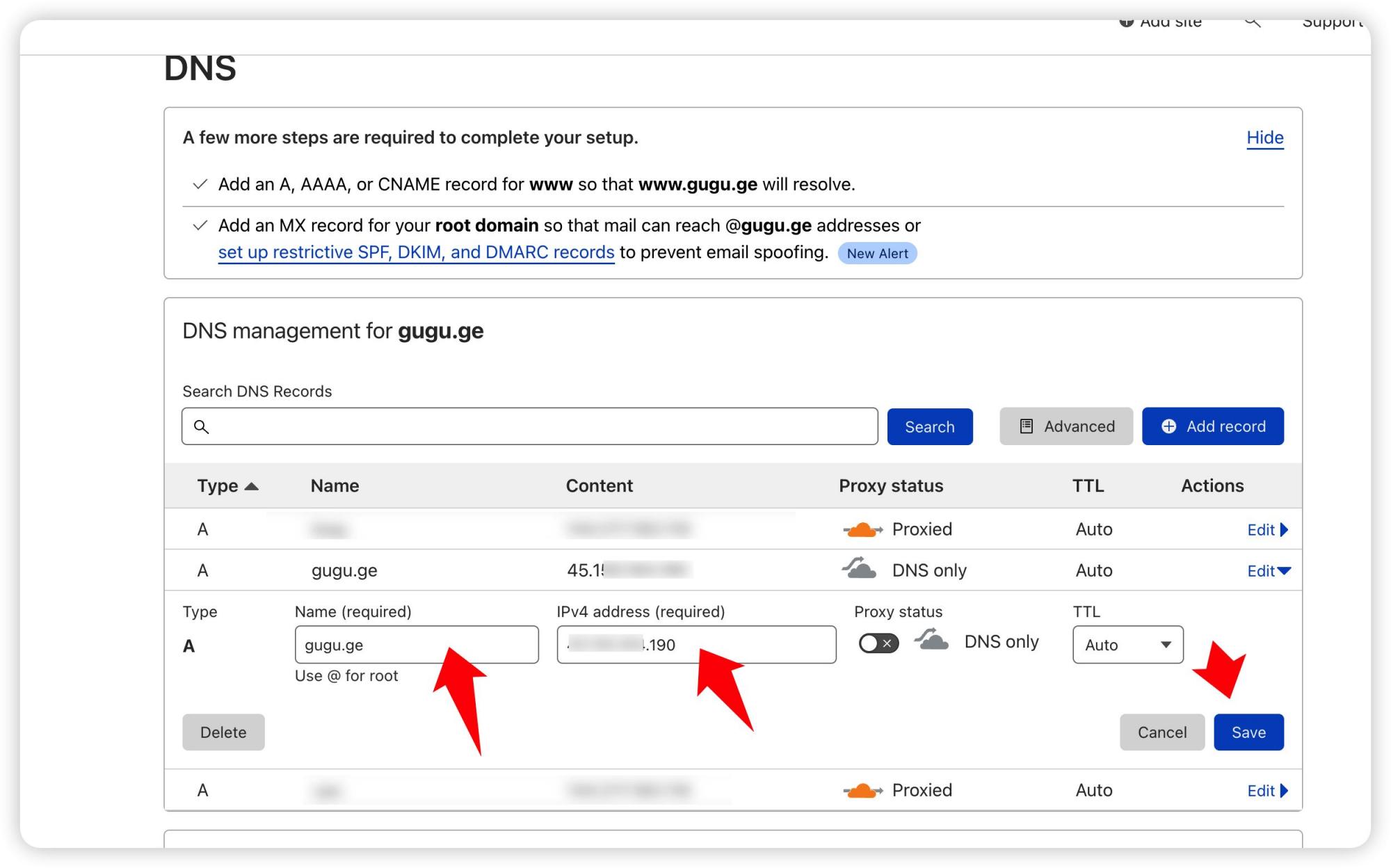
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)

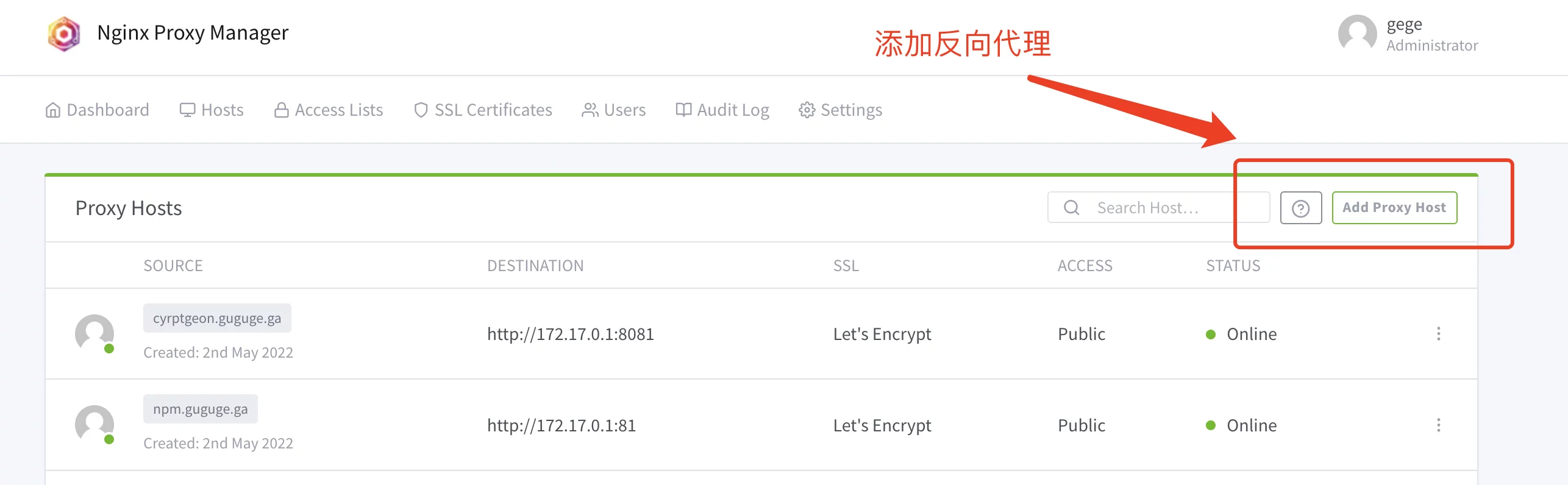
之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager(相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
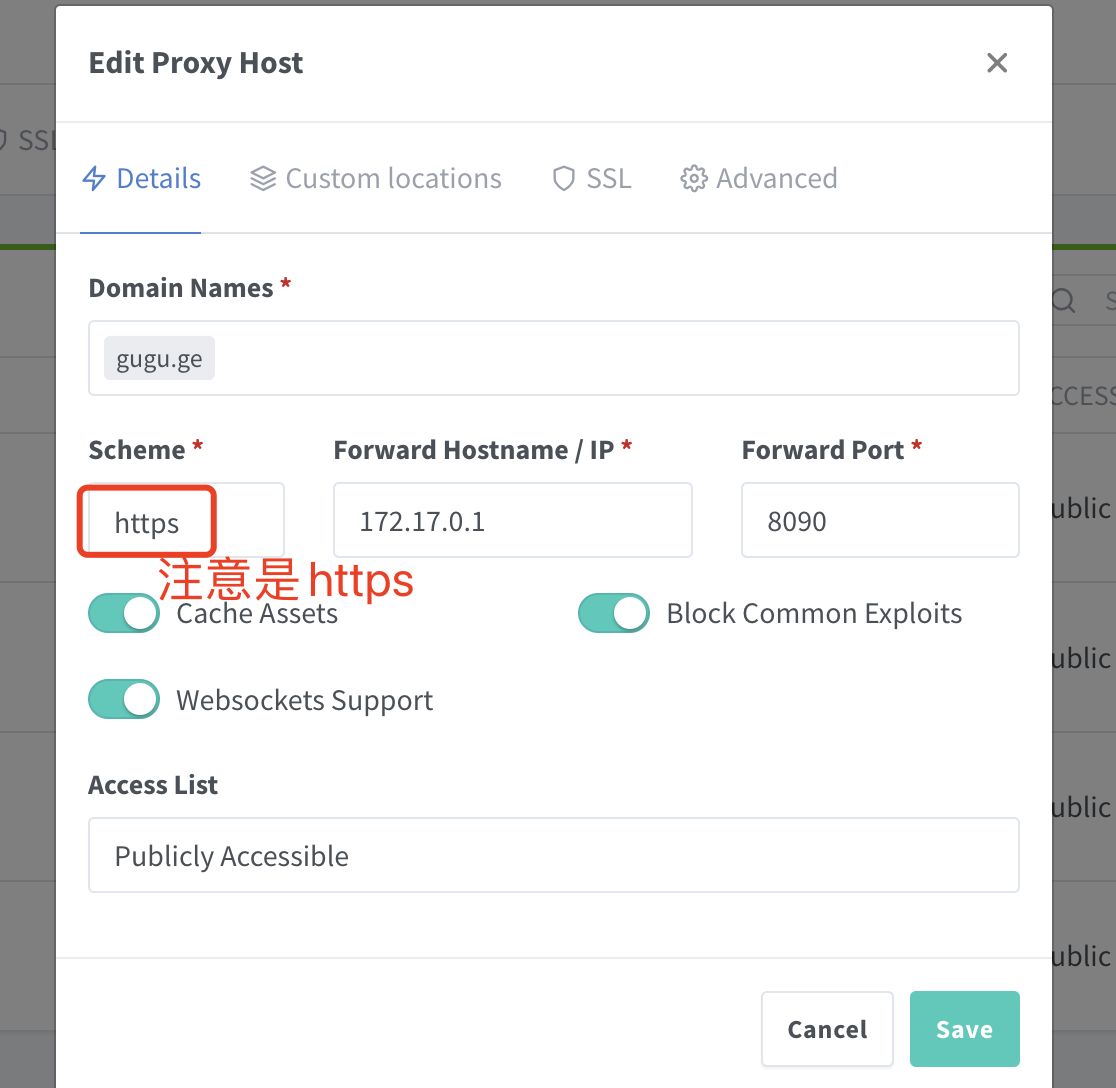
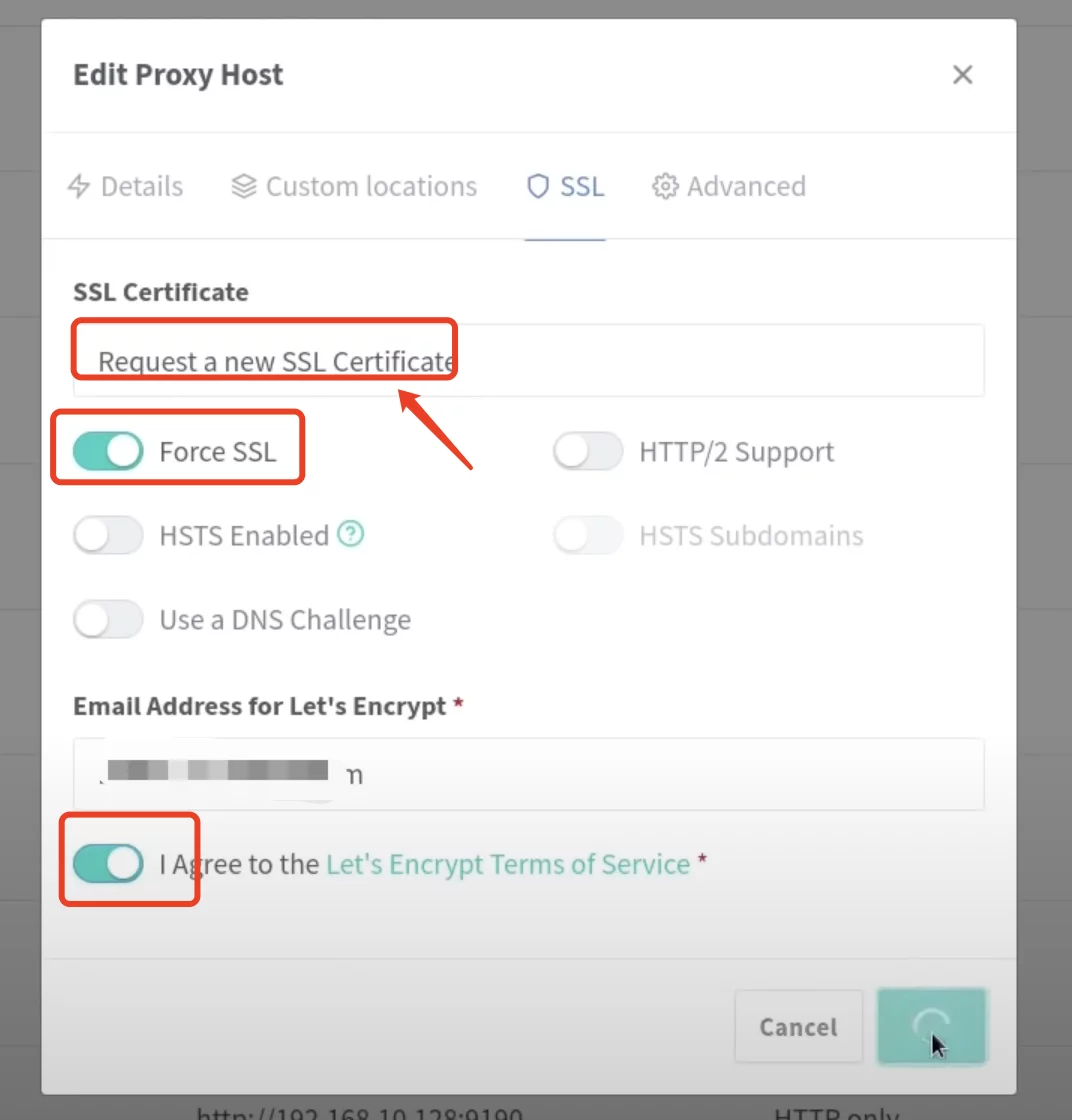
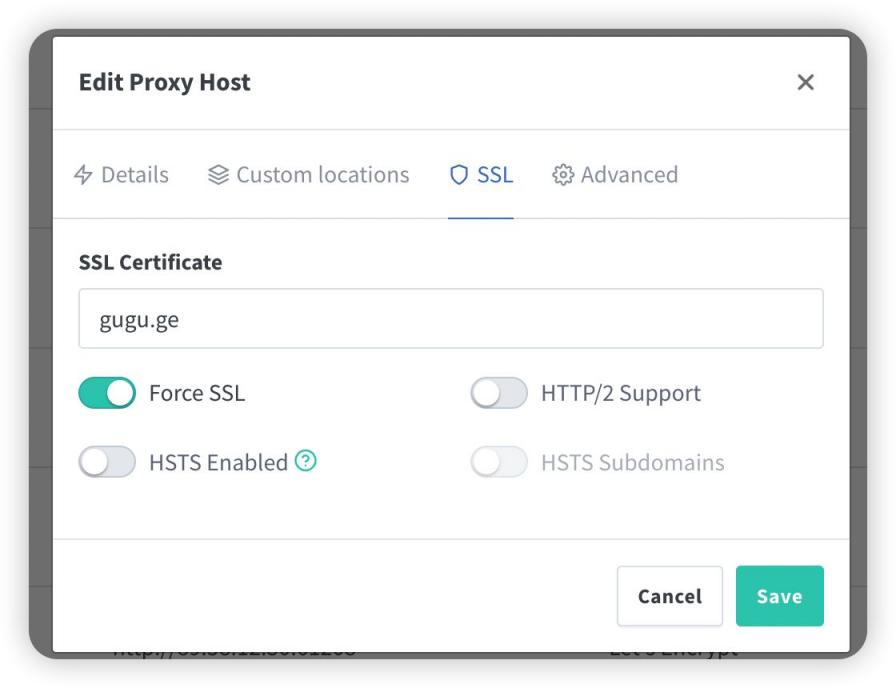
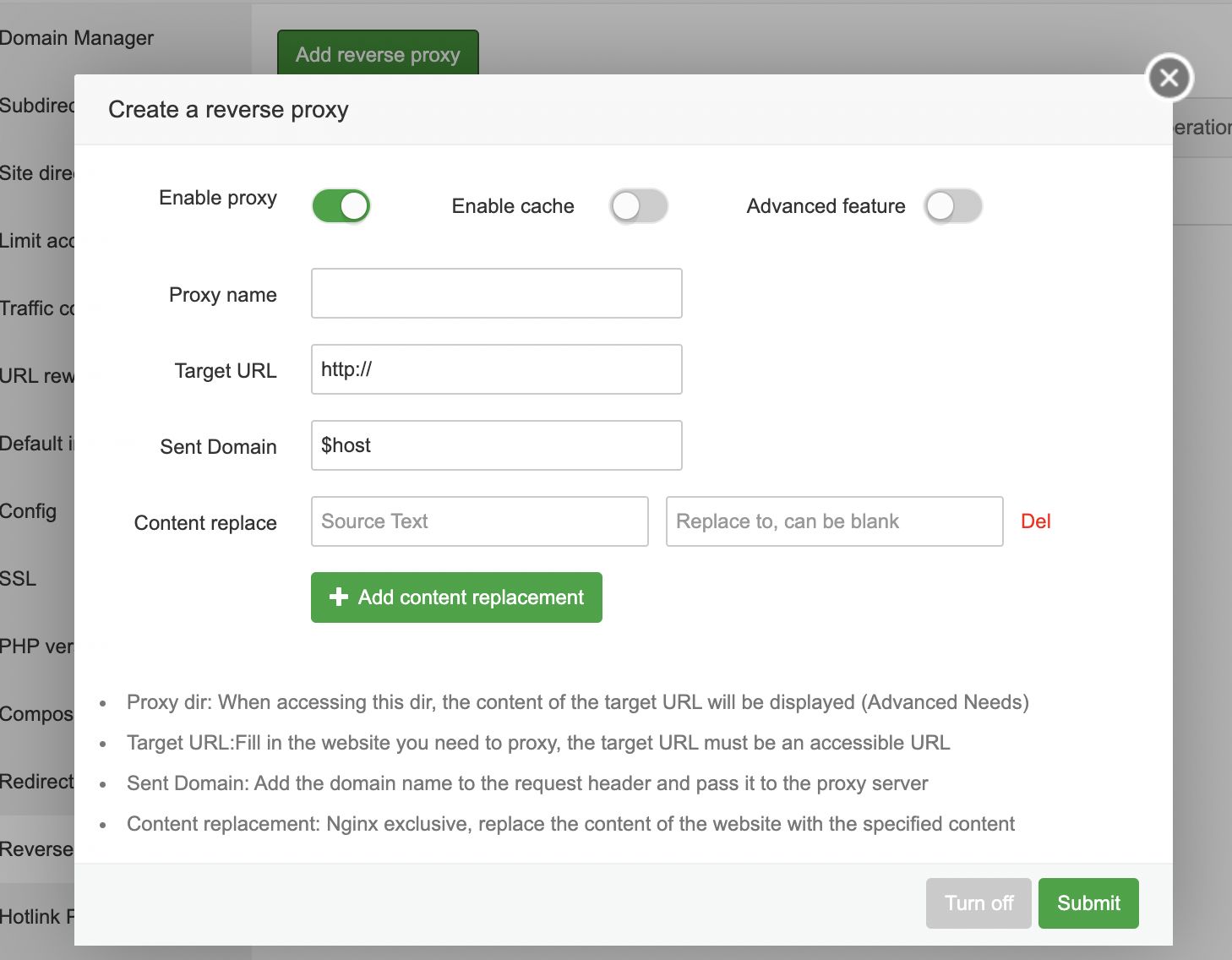
直接丢几张图:


注意填写对应的
域名、IP和端口,按文章来的话,应该是8090
IP 填写:
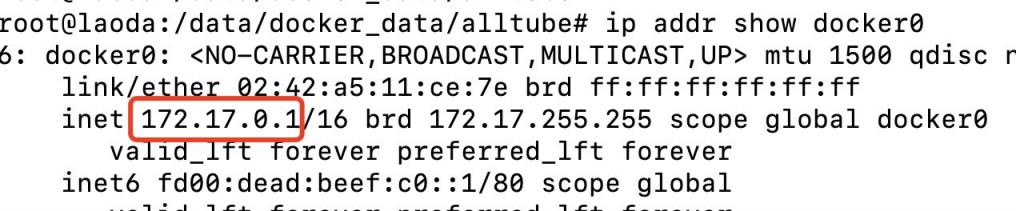
如果 Nginx Proxy Manager 和 littlelink 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 littlelink 所在的服务器 IP 就行。

再次打开,勾选这些:

然后就可以用域名来安装访问了。
6.2 利用宝塔面板
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
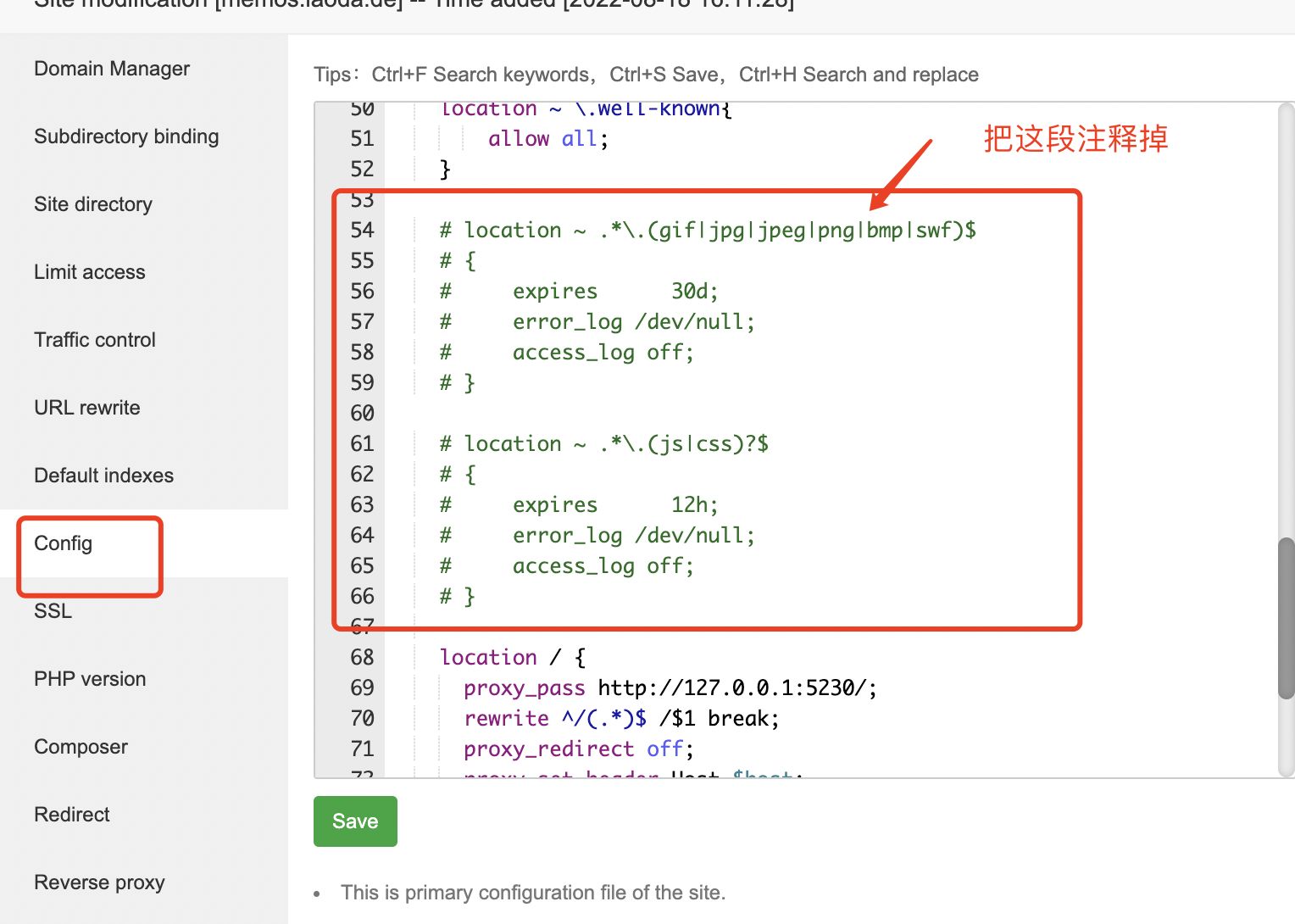
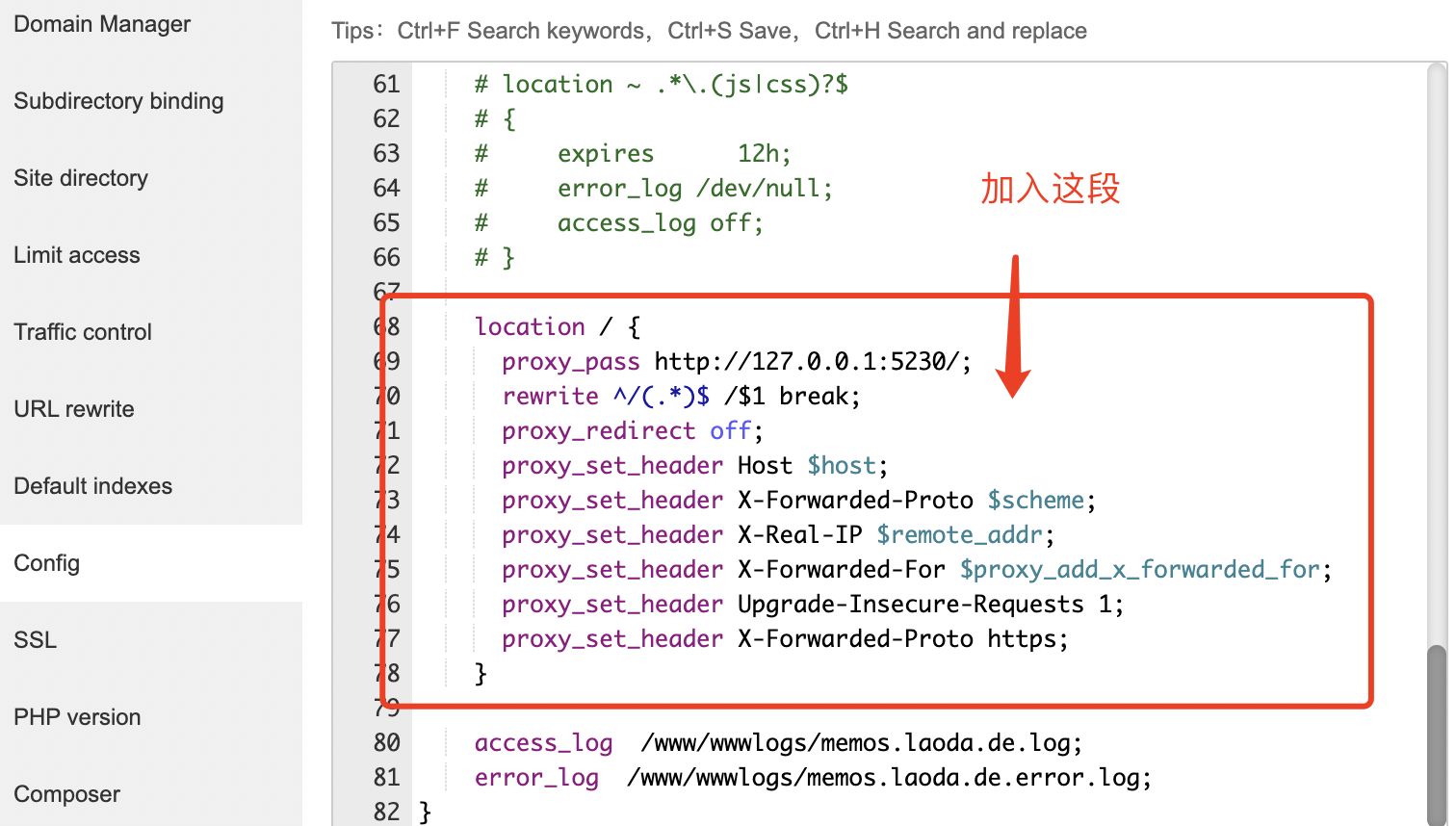
然后打开下面的配置,修改 Nginx 的配置。


代码如下:
location / {
proxy_pass http://127.0.0.1:8088/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
7. 使用教程
这边等录视频的时候好好说,这边先丢图,大家自己摸索一下 = =
第一次登录:

点击下一步:

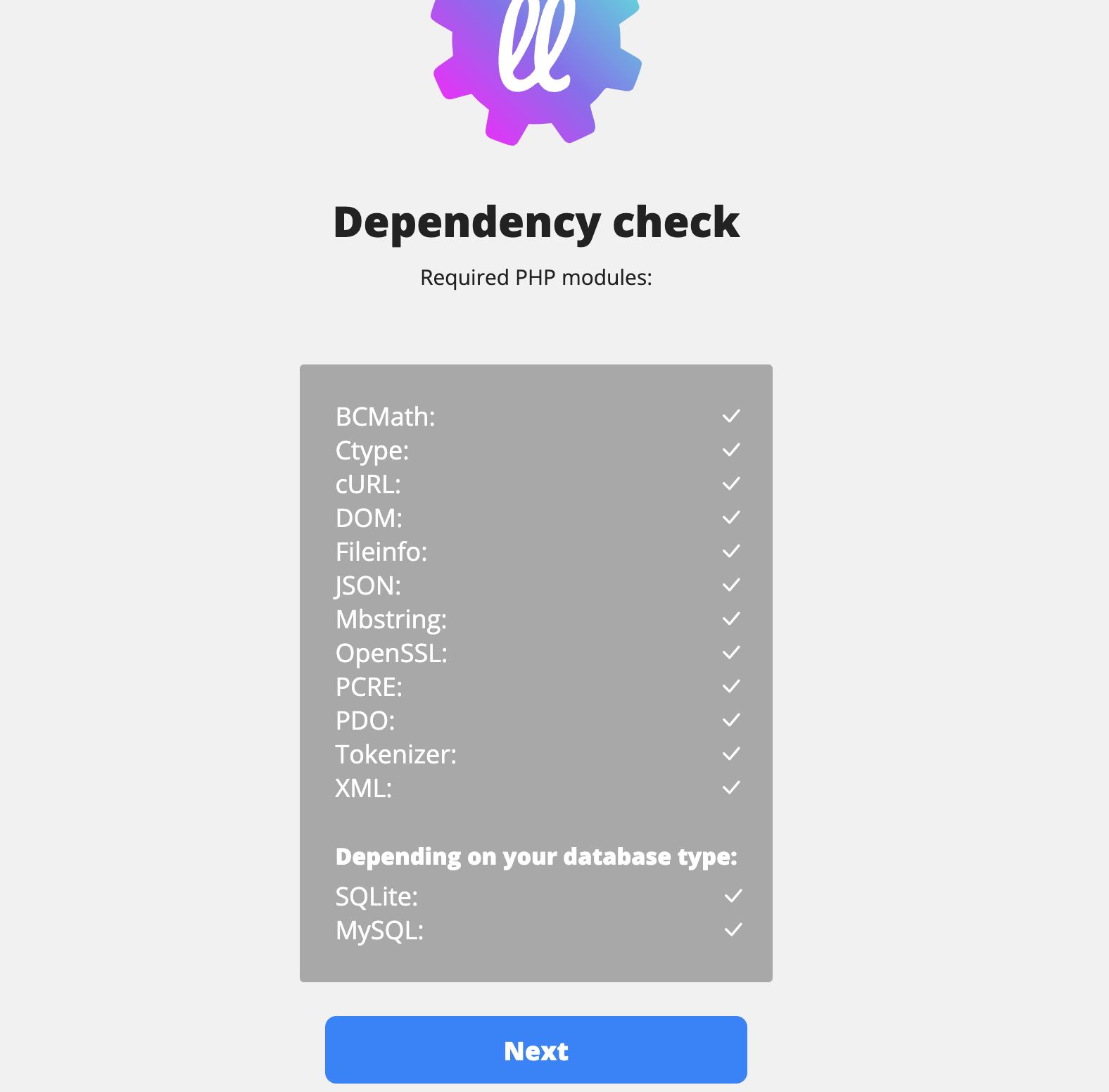
下一步:

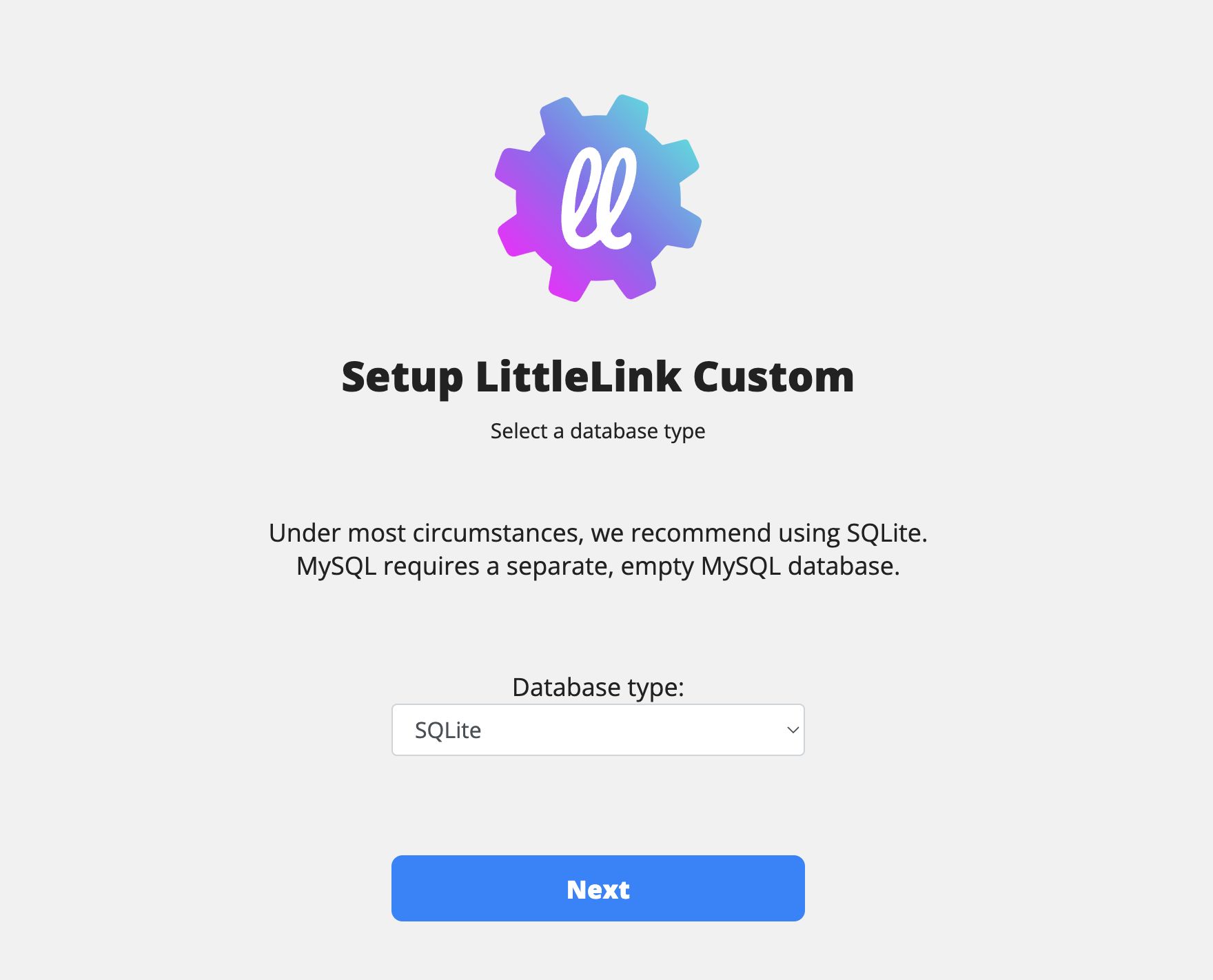
下一步:
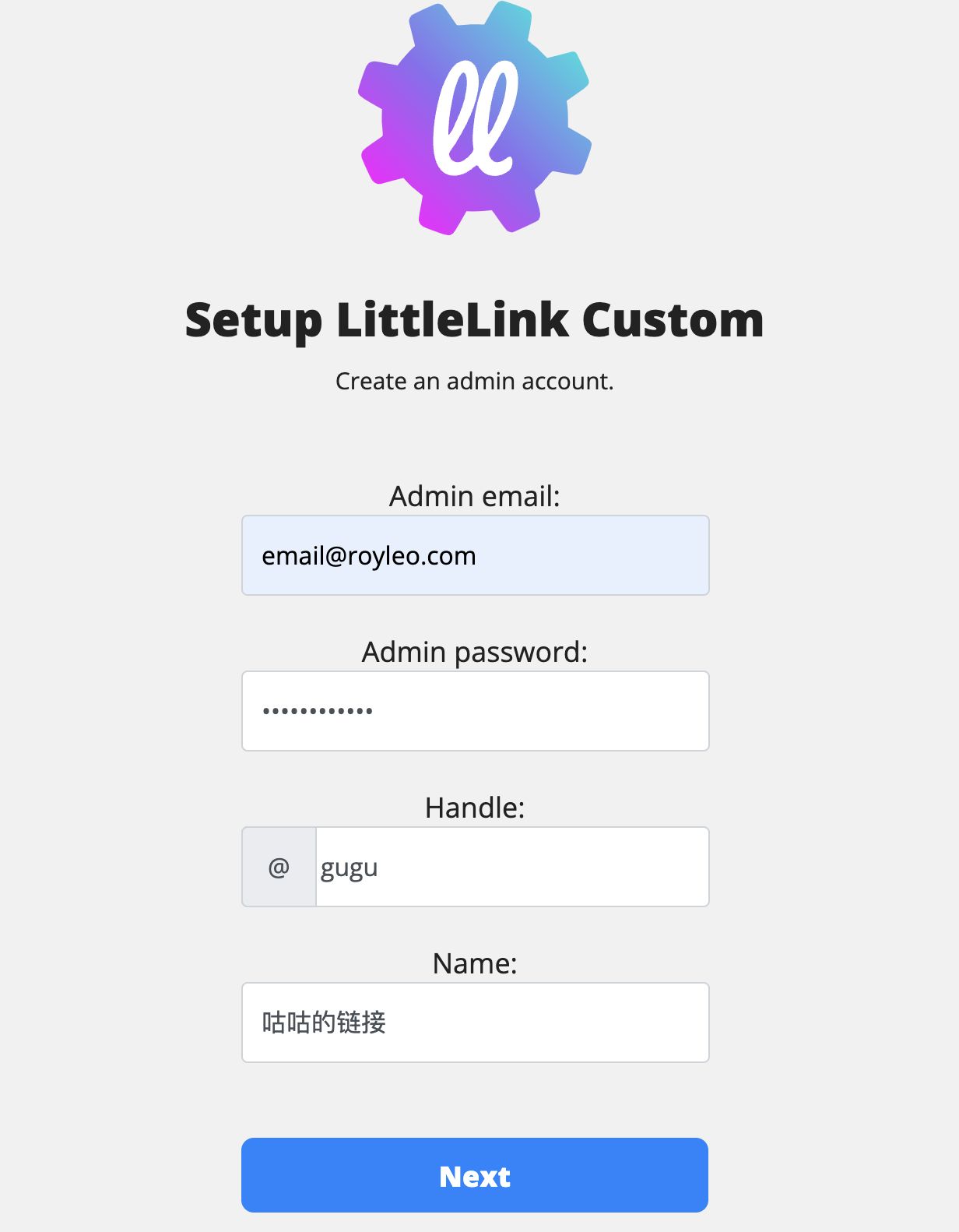
输入自己的邮箱和密码之类的东西,看图:

-
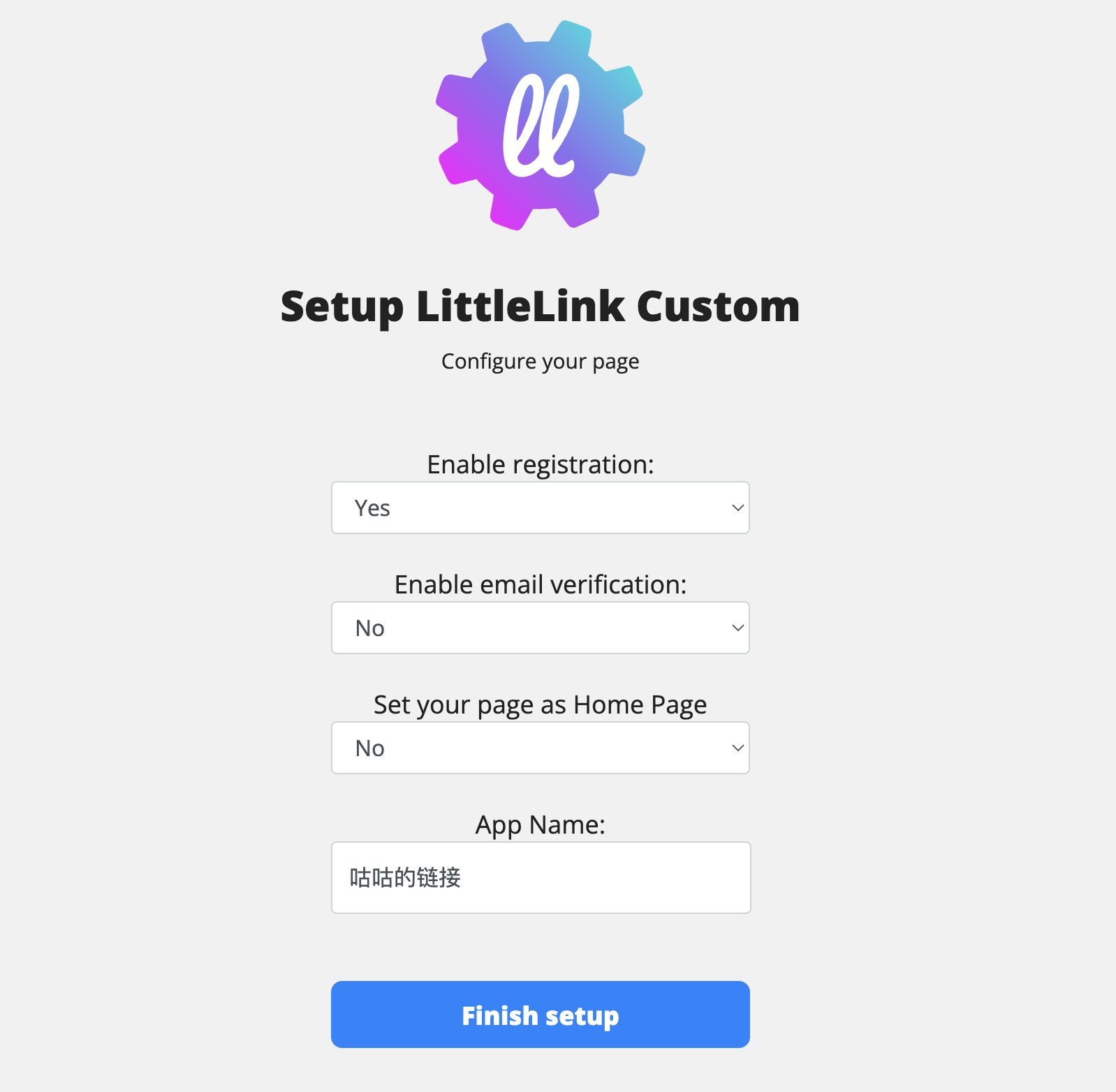
是否允许注册?
-
是否要验证邮箱(注册的时候)?
-
是否把你的页面设置为主页?
-
项目名字
这些之后都可以在后台改的,不用担心。

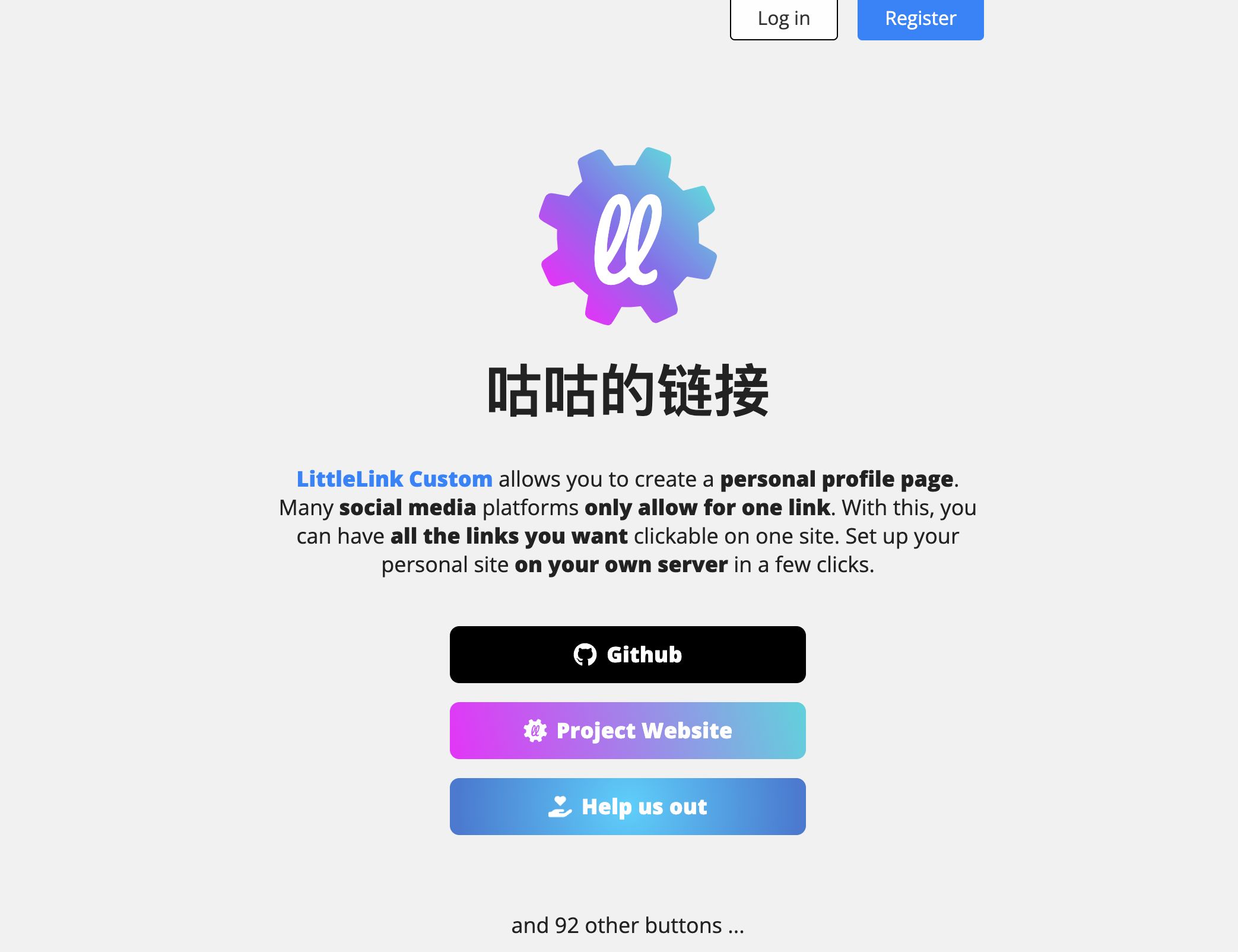
目前首页的样子:

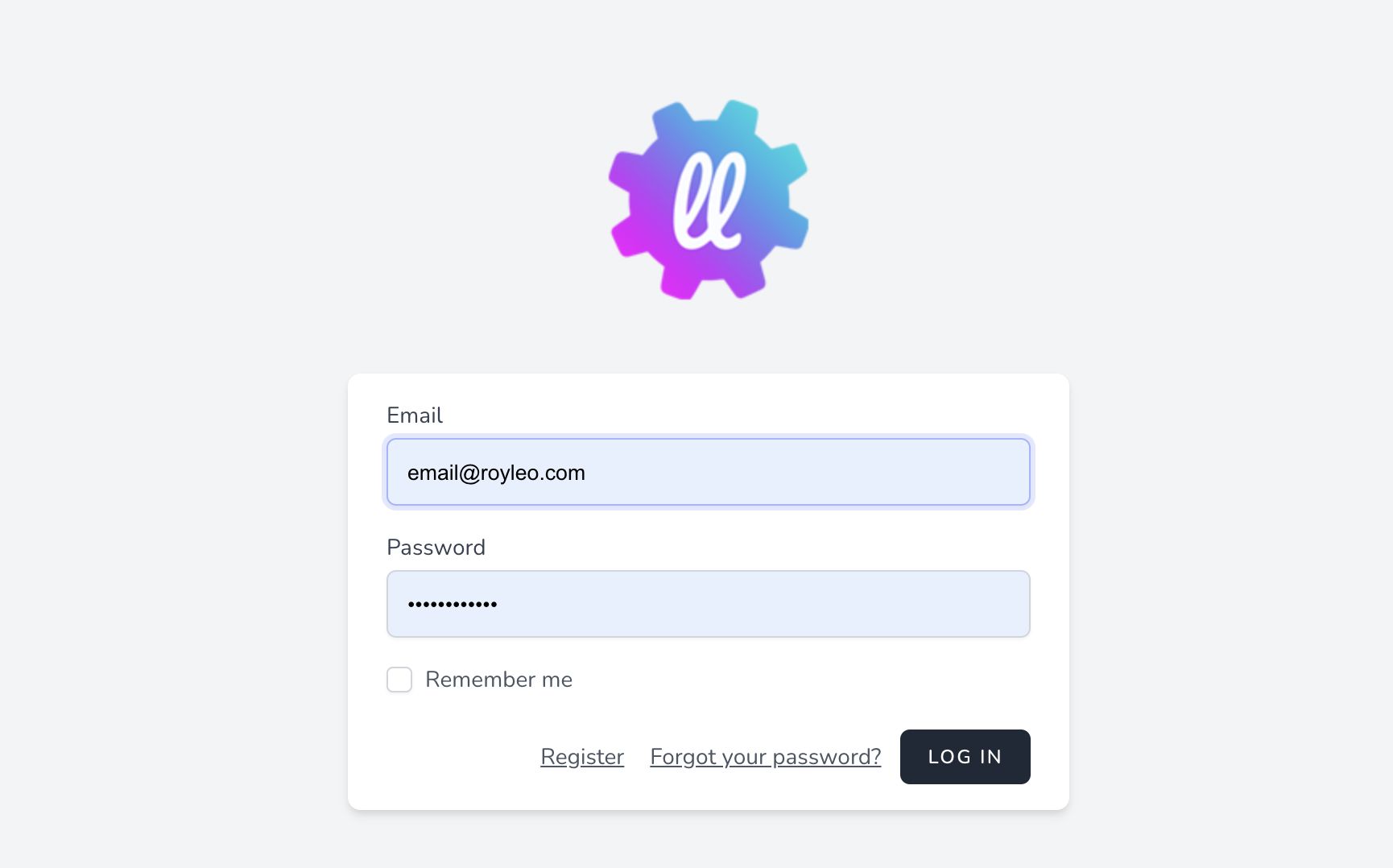
登录:

可以自动升级一下:

目前我们的个人页面的样子,很丑 = =

登录后台看看:

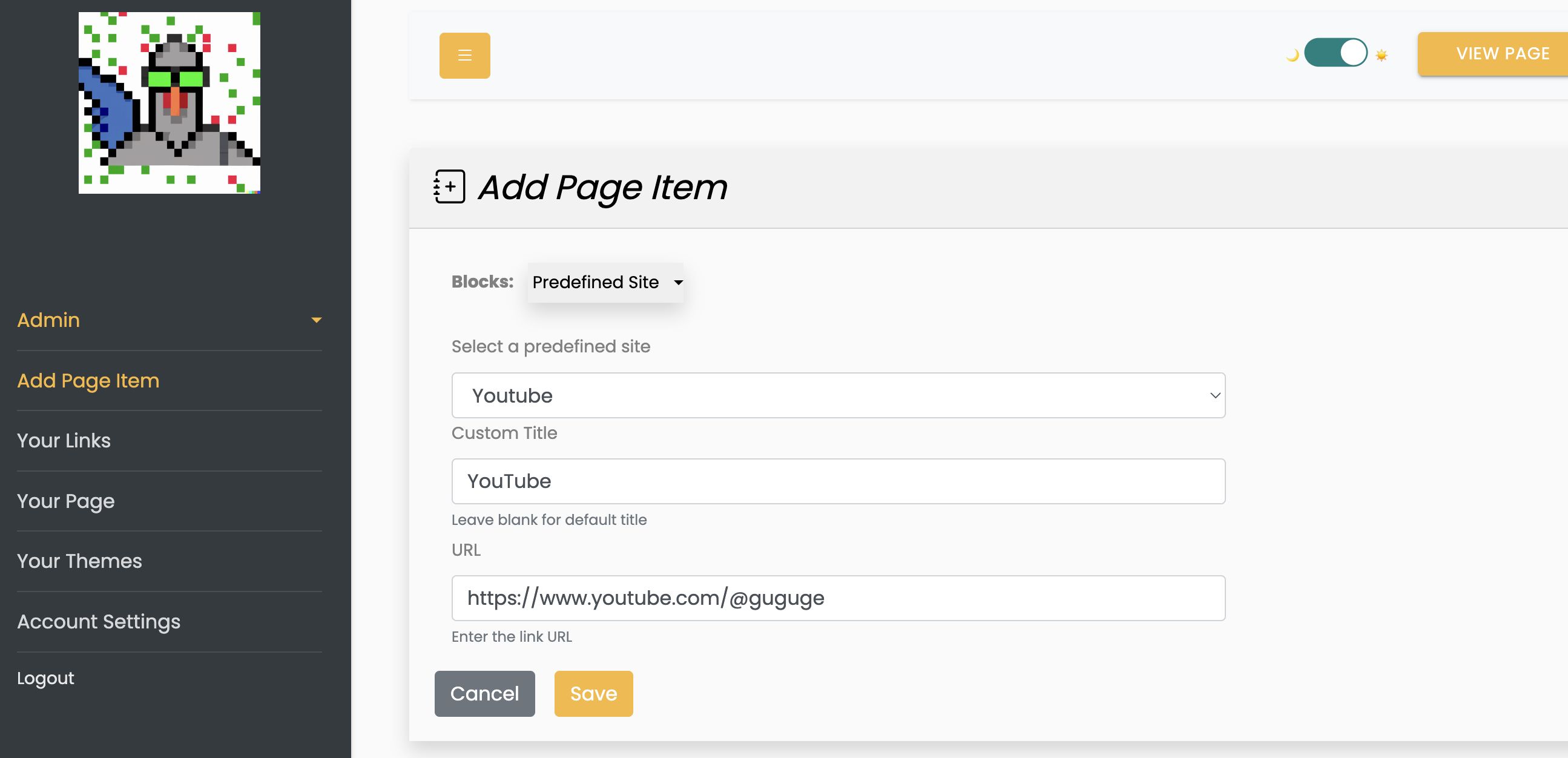
添加个人网址:

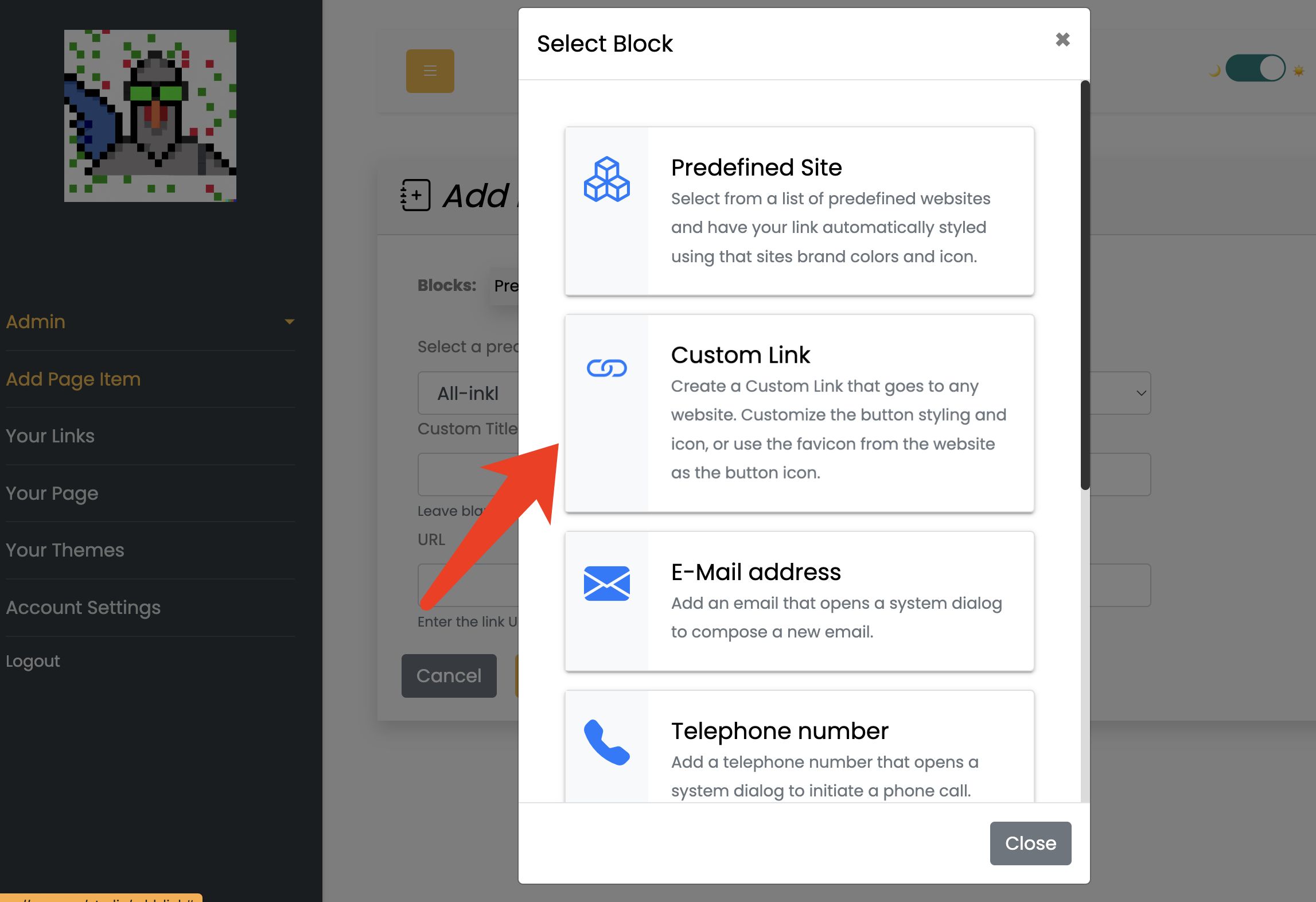
除了自带图标的网站,还可以加入自定义网站:

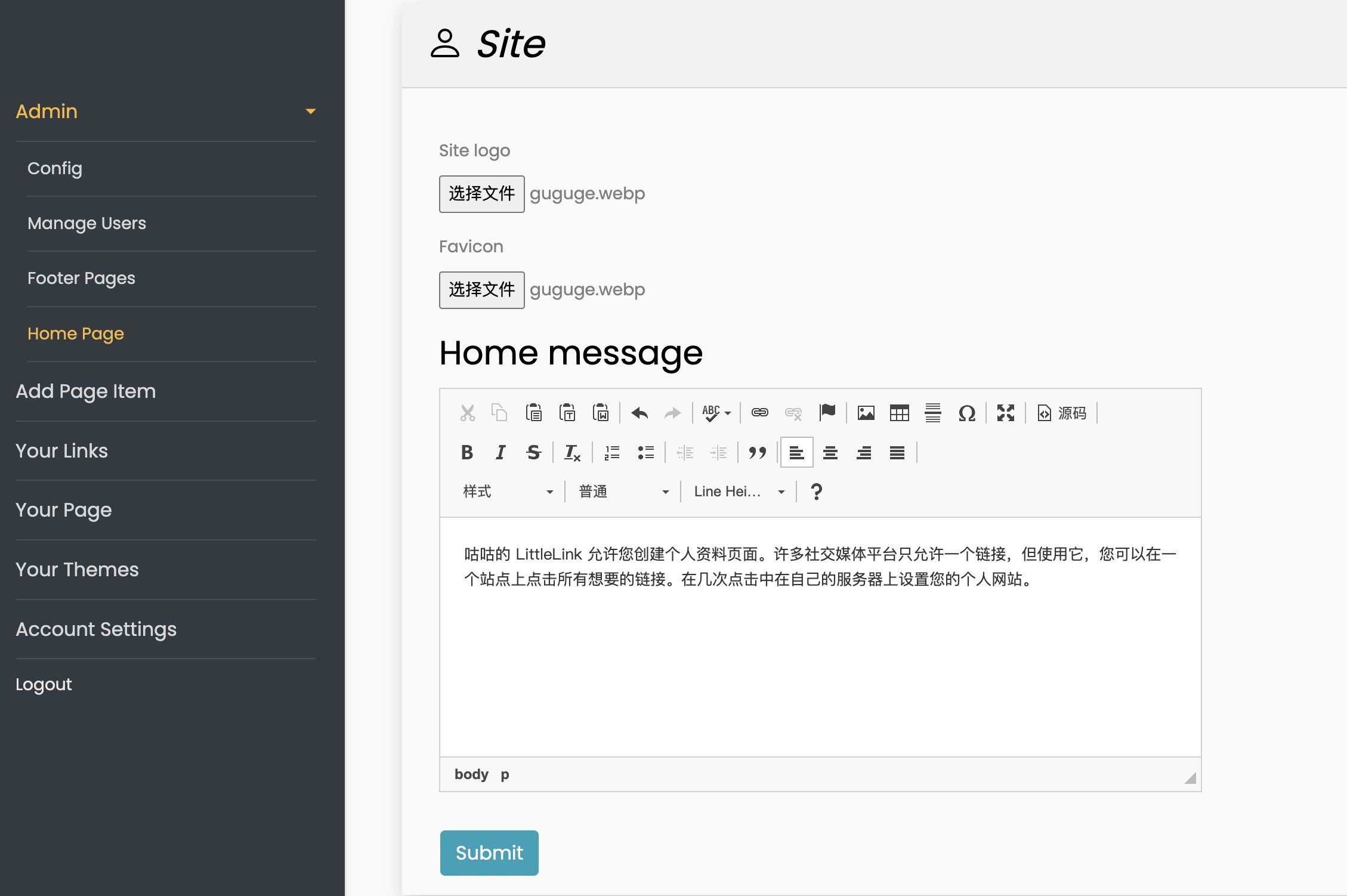
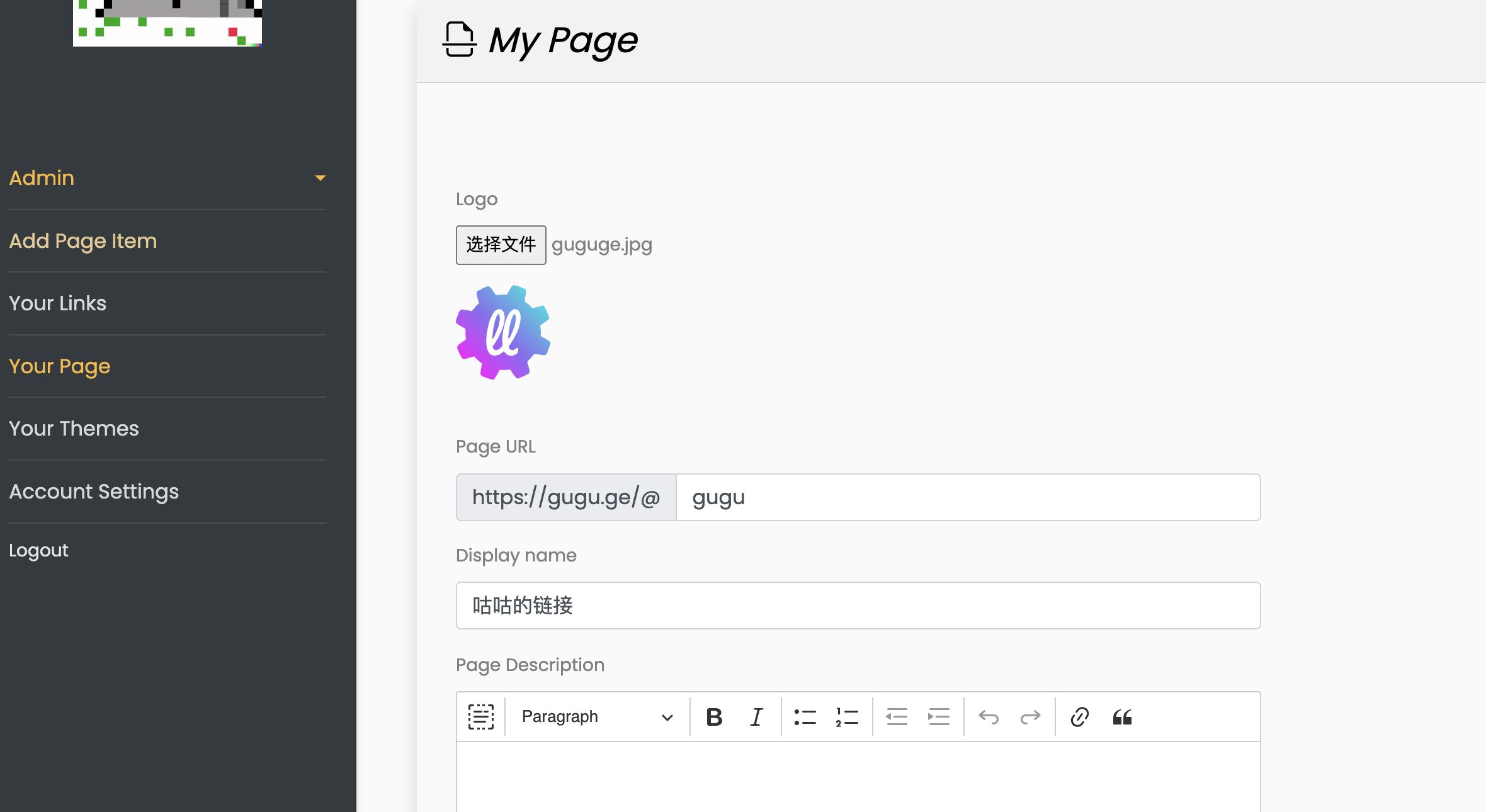
修改个人页面的信息:

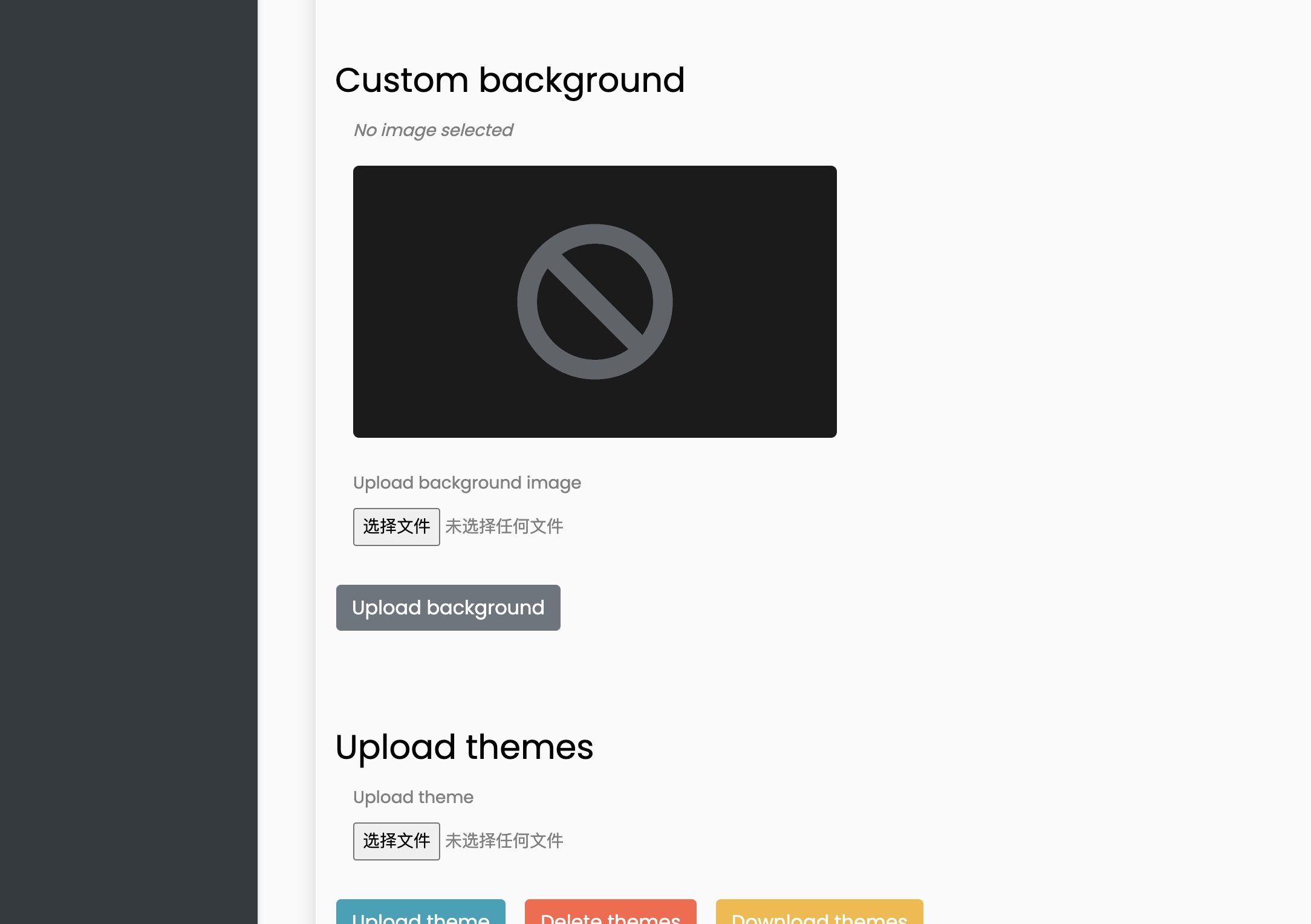
上传背景图:

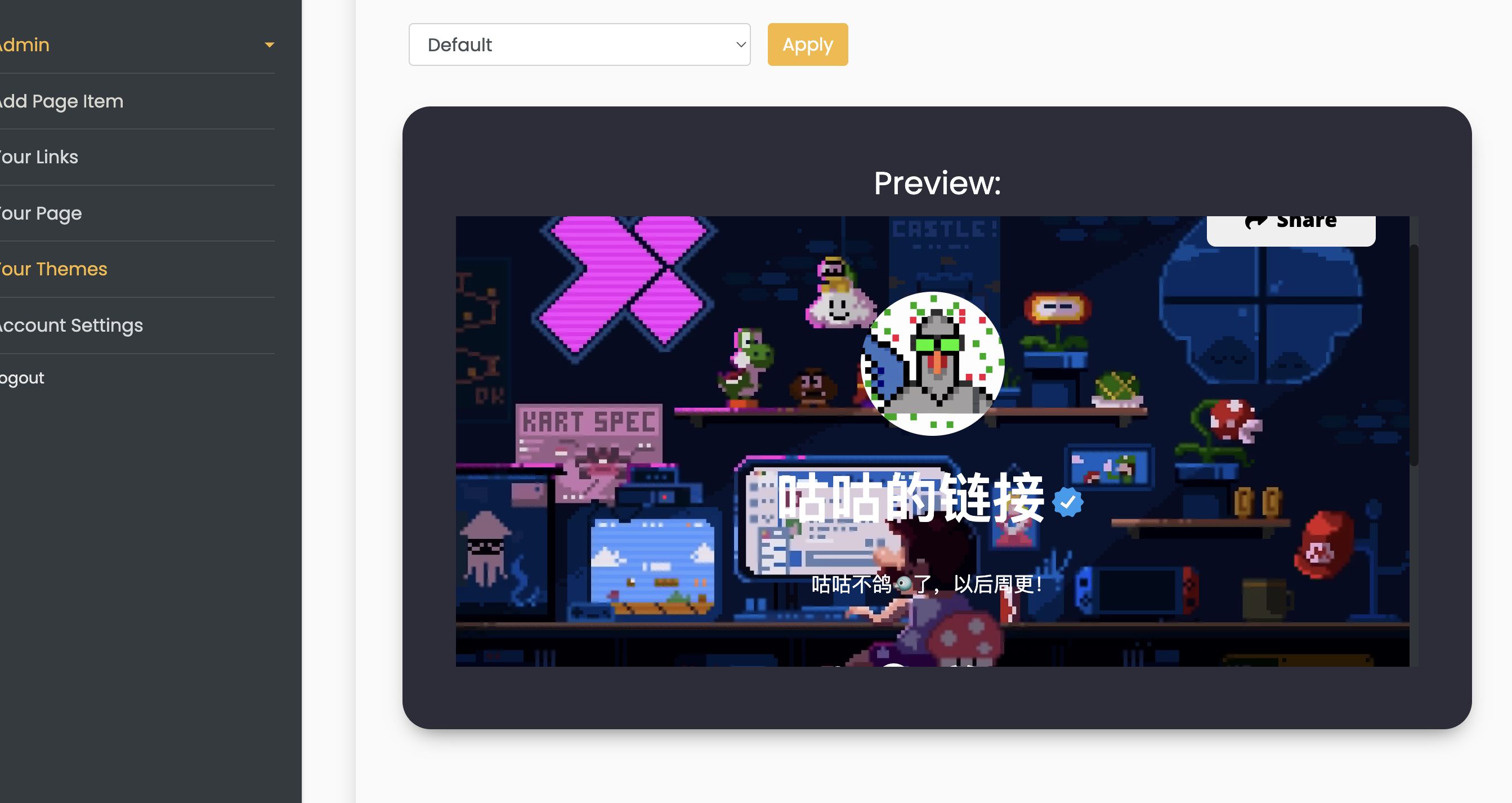
修改主题和上传背景图之后的预览:


大家可以自己先尝试看看,不难,详细的操作的话等咕咕周末搞个视频见出来。
8. 待完善的地方
1、背景图默认保存的是第一次上传的图片,之后替换不了 很慢(BUG)
2、把页面首页改成自己的个人页之后,后续想要登录后台,需要在网址后面加/home,比如:https://gugu.ge/home
9. 结尾
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,littlelink的生态还在慢慢建立当中,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢littlelink团队的辛苦付出,让我们能用到这么优秀的项目!
参考资料
官网:https://littlelink-custom.com/
官方的Demo:https://littlelink-custom.llc.ovh/
GitHub地址:https://github.com/JulianPrieber/littlelink-custom
GitHub地址:https://github.com/JulianPrieber/llc-docker
官方Docker页面:https://hub.docker.com/r/julianprieber/littlelink-custom
文档页面:https://docs.littlelink-custom.com/




评论区