1. 前言
早在 2 年前,咕咕搭建的第一个博客就是用的 Hexo 的框架(当时用的 butterfly 主题只有几十个 star),因为可以部署在 GitHub 上,加上如果可以接受 GitHub 的 xxxxx.github.io 域名,甚至可以不用一分钱就拥有自己的博客。

不过 Hexo 博客也有不少缺点。
导致咕咕后来放弃 Hexo 的原因主要有两点:
1、无法在线编辑
因为都是从本地 push 到 GitHub 仓库实现部署的,所以还要配本地环境啊啥的,换一台电脑,又得重新再来一次,很麻烦。
2、评论需要借助第三方服务
一开始咕咕记得自己使用的是 valine,免费部署在 leancloud 上的,后来似乎是政策原因,无法使用 https 了,可能当时也比较菜,迁移的时候出了点问题,导致评论丢失了,也是比较遗憾。
所以后来还是转战了 Halo,方便!
具体博客框架的选择上,咕咕之前有过一次经验分享,有兴趣的小伙伴可以看这篇文章:Hexo 还是 Hugo?Typecho 还是 Wordpress?读完这篇或许你就有答案了!
然后,上周逛 GitHub 的时候,又点进了 butterfly 主题的仓库,现在它已经是一个 4.8k star 的 hexo 王牌主题了。
看着熟悉的 demo,又怀念起了当初刚建博客的时光。
我突发奇想,2 年过去了,hexo 的这几个缺点是不是可能已经解决了?在网上搜索了一番之后,发现我的猜想是正确的,果然现在可以基本实现在线写 Hexo 博客了!而且评论也可以自己部署!前提是要用到一台 VPS。VPS 多的是,所以这周就来分享一下咕咕折腾的经验。
最终实现的效果:
Hexo 框架 + butterfly 主题 + 在线编辑(任何有网的地方)+ 评论功能自部署
最重要的是,你也不需要去配置很多纷繁复杂的环境,我们用 Docker 来搞定!
1.1 相关地址
Hexo 在线部署镜像:https://hub.docker.com/r/spurin/hexo
Hexo 在线部署镜像 GitHub 地址:https://github.com/spurin/docker-hexo
Butterfly 官方 GitHub:https://github.com/jerryc127/hexo-theme-butterfly
评论 Twikoo 文档:https://twikoo.js.org/quick-start.html#%E7%A7%81%E6%9C%89%E9%83%A8%E7%BD%B2-docker
Butterfly 安裝文檔 (四) 主題配置 - 2:https://butterfly.js.org/posts/ceeb73f/#%E8%A9%95%E8%AB%96
2. 项目展示
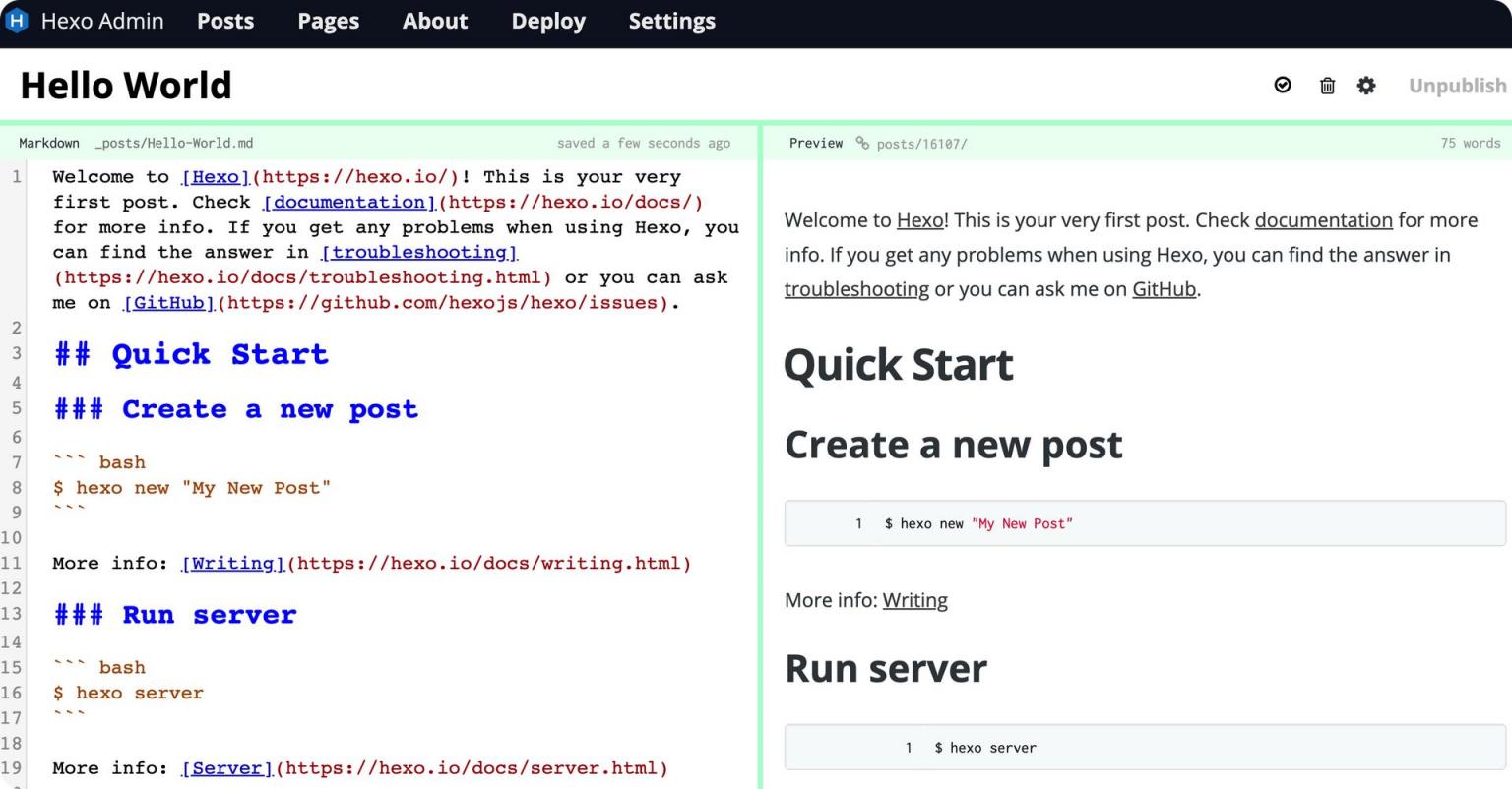
2.1 Hexo 后台

2.2 博客主页

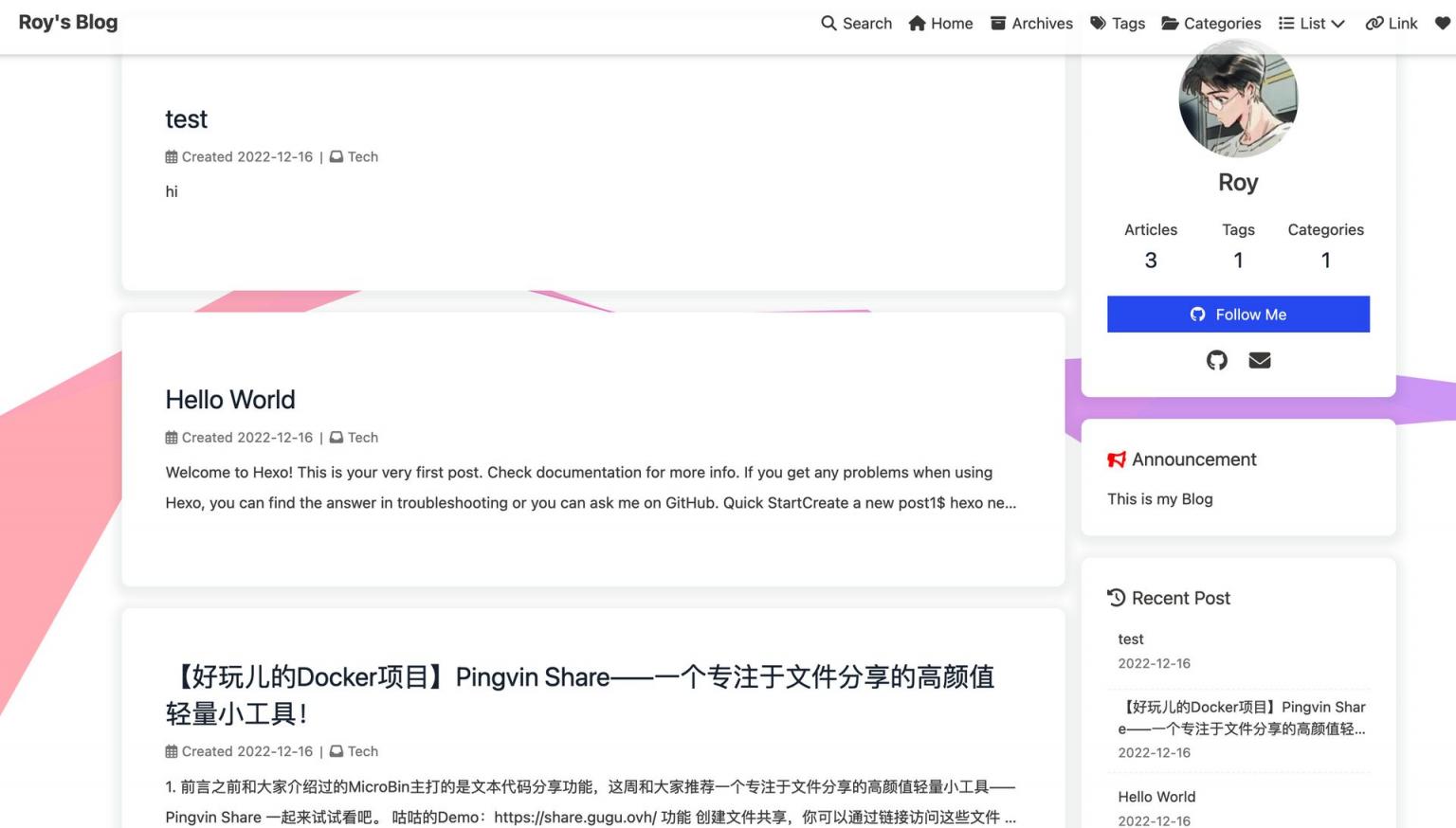
2.3 内容页


2.4 评论区

这边直接丢出两个核心的 docker-compose.yaml 文件,熟悉 docker 环境的小伙伴可以直接拷贝搭建。
Hexo 部署:
version: '3.3'
services:
hexo:
container_name: hexo
environment:
- HEXO_SERVER_PORT=4000 # 不建议改,如果这边的 4000 改了,下面 ports 部分,冒号右边的 4000 也需要修改
- GIT_USER=github_name # 改成自己的用户名,可以随便写一个
- GIT_EMAIL=xxxx@gmail.com # 改成自己的邮箱,可以随便写一个
- TZ=Asia/Shanghai # 时区
volumes:
- './blog:/app' # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 blog 文件夹中
ports:
- '8080:4000' # 冒号左边可以改成自己服务器未被占用的端口
image: spurin/hexo
评论部署:
version: "3.5"
services:
twikoo:
container_name: twikoo
image: imaegoo/twikoo
environment:
- TWIKOO_THROTTLE=1000 # IP 请求限流,当同一 IP 短时间内请求次数超过阈值将对该 IP 返回错误,默认 250,可以自己修改
ports:
- 4000:8080 # 冒号左边可以改成自己服务器未被占用的端口
volumes:
- ./data:/app/data # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 data 文件夹中
restart: unless-stopped
以下是详细搭建教程。
3. 搭建环境
- 服务器:
腾讯香港轻量应用服务器 24 元 / 月 VPS 一台咕咕自己搭建用的是腾讯轻量应用服务器 ,(最好是选 非大陆(香港)的服务器)如果是小白刚开始玩的话,还可以购买 Racknerd 的服务器,最低一年不到 100 块(不过这个建议选择 1G 内存以上的机器)(Racknerd 服务器介绍:点击查看) - 系统:Debian 10 DD 脚本 非必需 DD 用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【非必需但建议】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
服务器要求:内存建议1G 以上,硬盘20G够用了。
4. 搭建视频
YouTube:https://youtu.be/TR6jd6RRdk8
哔哩哔哩【高清版本可以点击去吐槽到 B 站观看】:
5. 搭建方式
安装系统(腾讯云轻量应用服务器)

腾讯云轻量服务器最大的特点就是 “轻量”,相比 CVM,更适合小白上手,这边我们之间选择 Docker 基础镜像,就可以省去后面安装 Docker 的步骤(如果你非要用国内的服务器,这边装的 Docker 镜像还会帮你配置好国内镜像源,让你加速访问 docker 镜像资源)。
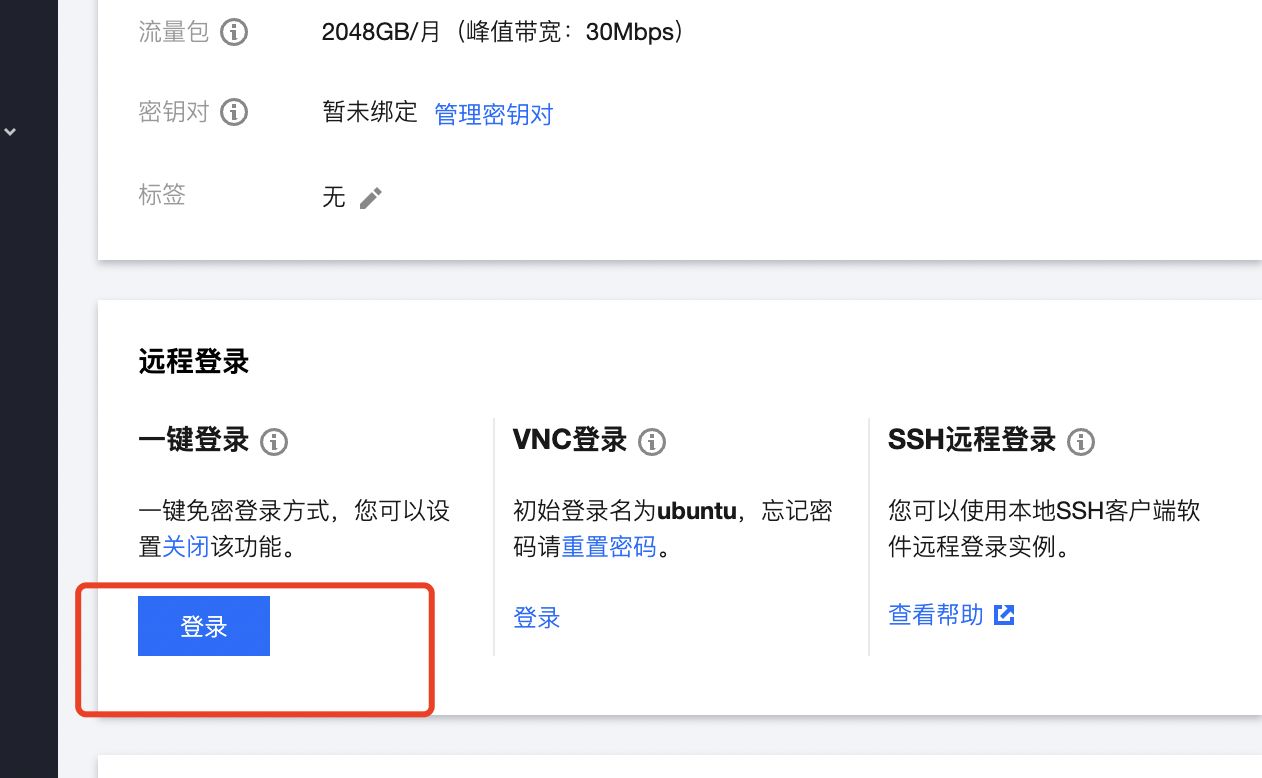
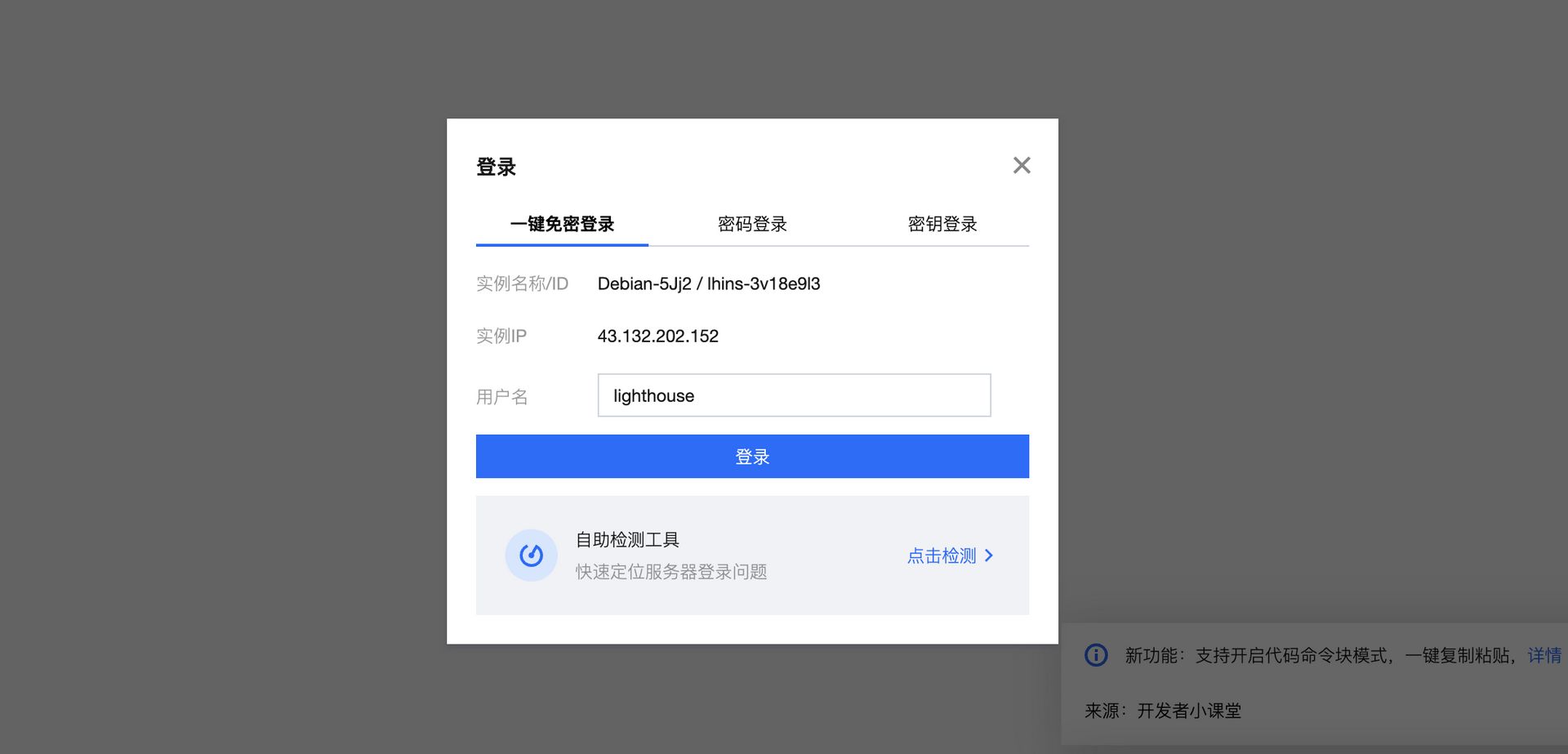
登陆(腾讯云轻量应用服务器)



5.1 服务器前期配置
服务器初始设置以及Docker和Docker-compose安装,参考这篇文章:VPS 基础环境配置
5.2 安装 Nginx Proxy Manager
参考这边的内容:https://blog.laoda.de/archives/nginxproxymanager
5.3 创建安装目录
创建一下安装的目录:
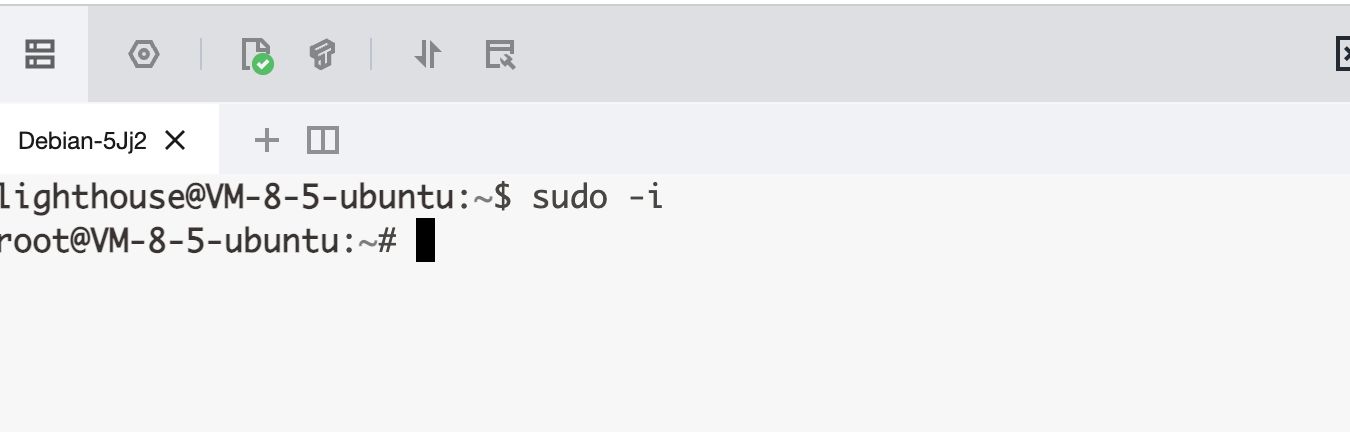
sudo -i
mkdir -p /root/data/docker_data/hexo
cd /root/data/docker_data/hexo
这边我们直接用 docker 的方式安装。
vim docker-compose.yml
英文输入法下,按 i
version: '3.3'
services:
hexo:
container_name: hexo
environment:
- HEXO_SERVER_PORT=4000 # 不建议改,如果这边的 4000 改了,下面 ports 部分,冒号右边的 4000 也需要修改
- GIT_USER=github_name # 改成自己的用户名,可以随便写一个
- GIT_EMAIL=xxxx@gmail.com # 改成自己的邮箱,可以随便写一个
- TZ=Asia/Shanghai # 时区
volumes:
- './blog:/app' # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 blog 文件夹中
ports:
- '8080:4000' # 冒号左边可以改成自己服务器未被占用的端口
image: spurin/hexo
按一下 esc,然后 :wq 保存退出。
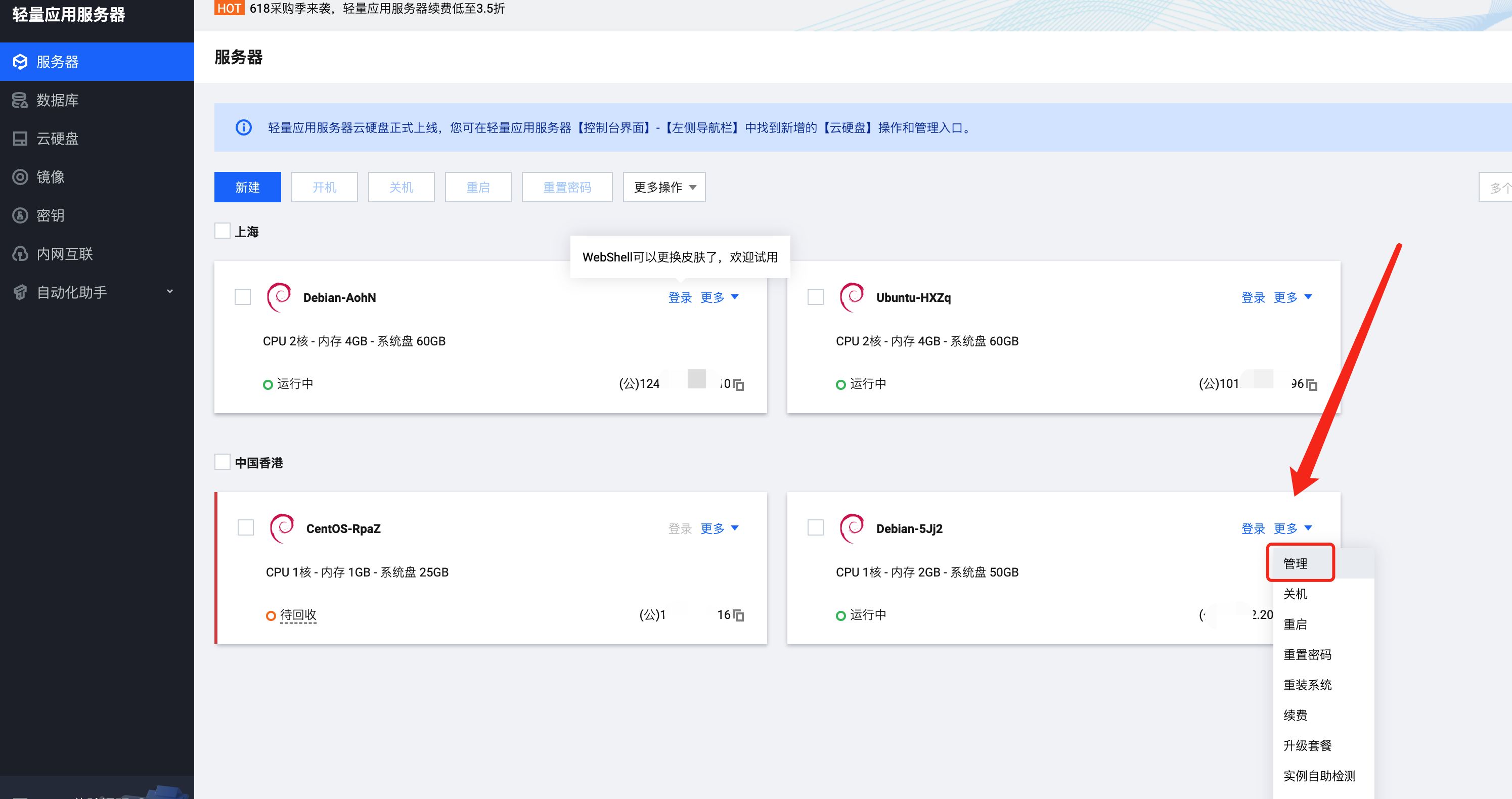
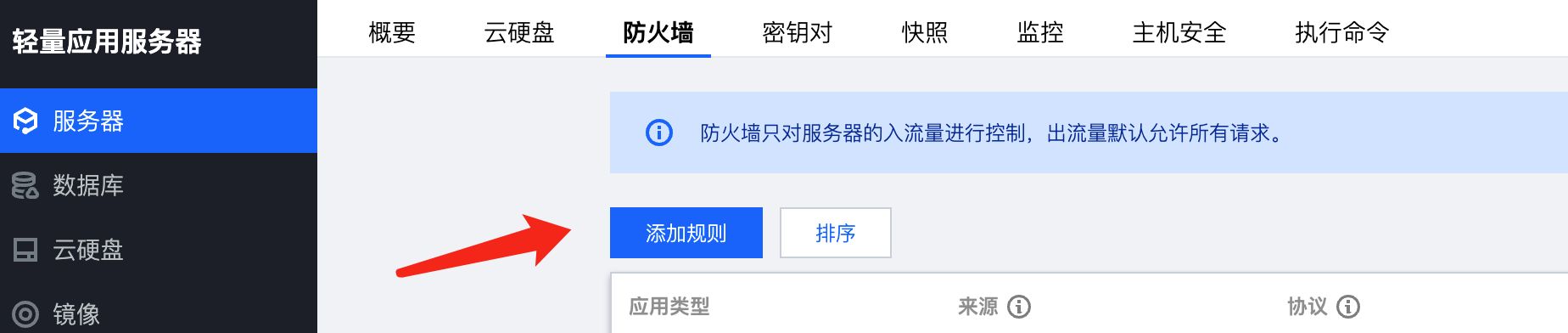
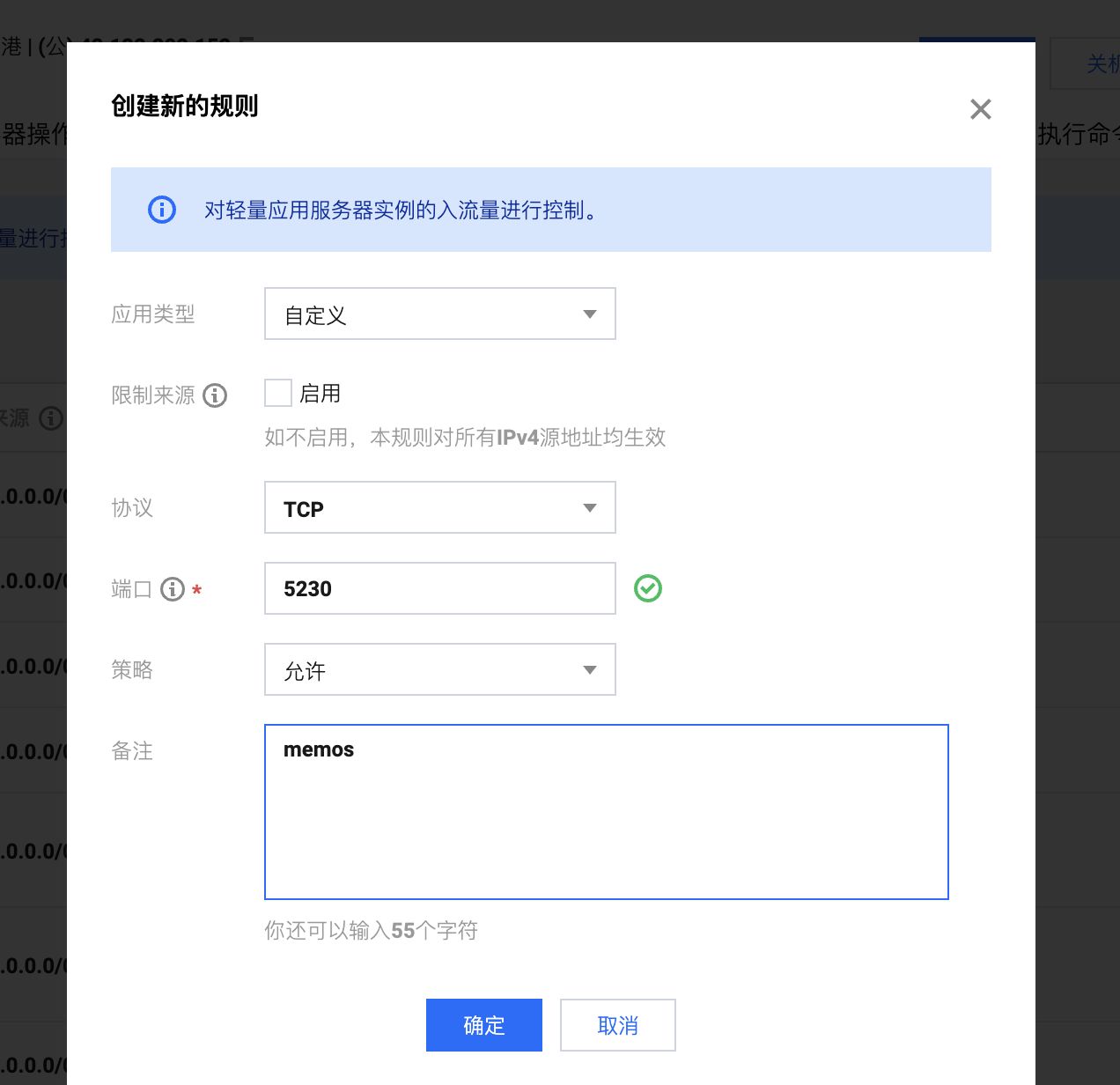
5.4 打开服务器防火墙(非必需)并访问网页
打开防火墙的端口 8080
举例,腾讯云打开方法如下:


图中示例填的是 5230,备注填的是 memos,这边我们填 8080,示例填 hexo ,确定即可(如果你在 docker-compose 文件里换了 8081,这边就需要填 8081,以此类推)

查看端口是否被占用(以 8080 为例),输入:
lsof -i:8080 #查看 8080 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8081,注意 docker 命令行里和防火墙都要改)
最后:
cd /root/data/docker_data/hexo # 来到 dockercompose 文件所在的文件夹下
docker-compose up -d
理论上我们就可以输入 http://ip:8080 访问了。
hexo 的后台地址就是 http://ip:8080/admin
** 注意:**
1、不知道服务器 IP,可以直接在命令行输入:
curl ip.sb,会显示当前服务器的 IP。2、遇到访问不了的情况,请再次检查在宝塔面板的防火墙和服务商的后台防火墙是否打开对应了端口。
有的小伙伴可能想搭建起来分享给其他人使用,如果后续想要分享给别人,IP + 端口太不优雅了,咕咕建议大家还是搞一个域名,容易记,看起来也更正规一点。这样可以做 https,会让网页更安全。
而且 namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些丑 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
5.6 更新
cd /root/data/docker_data/hexo
docker-compose down
cp -r /root/data/docker_data/hexo/root/data/docker_data/hexo.archive # 万事先备份,以防万一
docker-compose pull
docker-compose up -d # 请不要使用 docker-compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker-compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
5.7 卸载
cd /root/data/docker_data/hexo
docker-compose down
rm -rf /root/data/docker_data/hexo # 完全删除映射到本地的数据
可以卸载得很干净。
6. 反向代理
6.1 利用 Nginx Proxy Manager
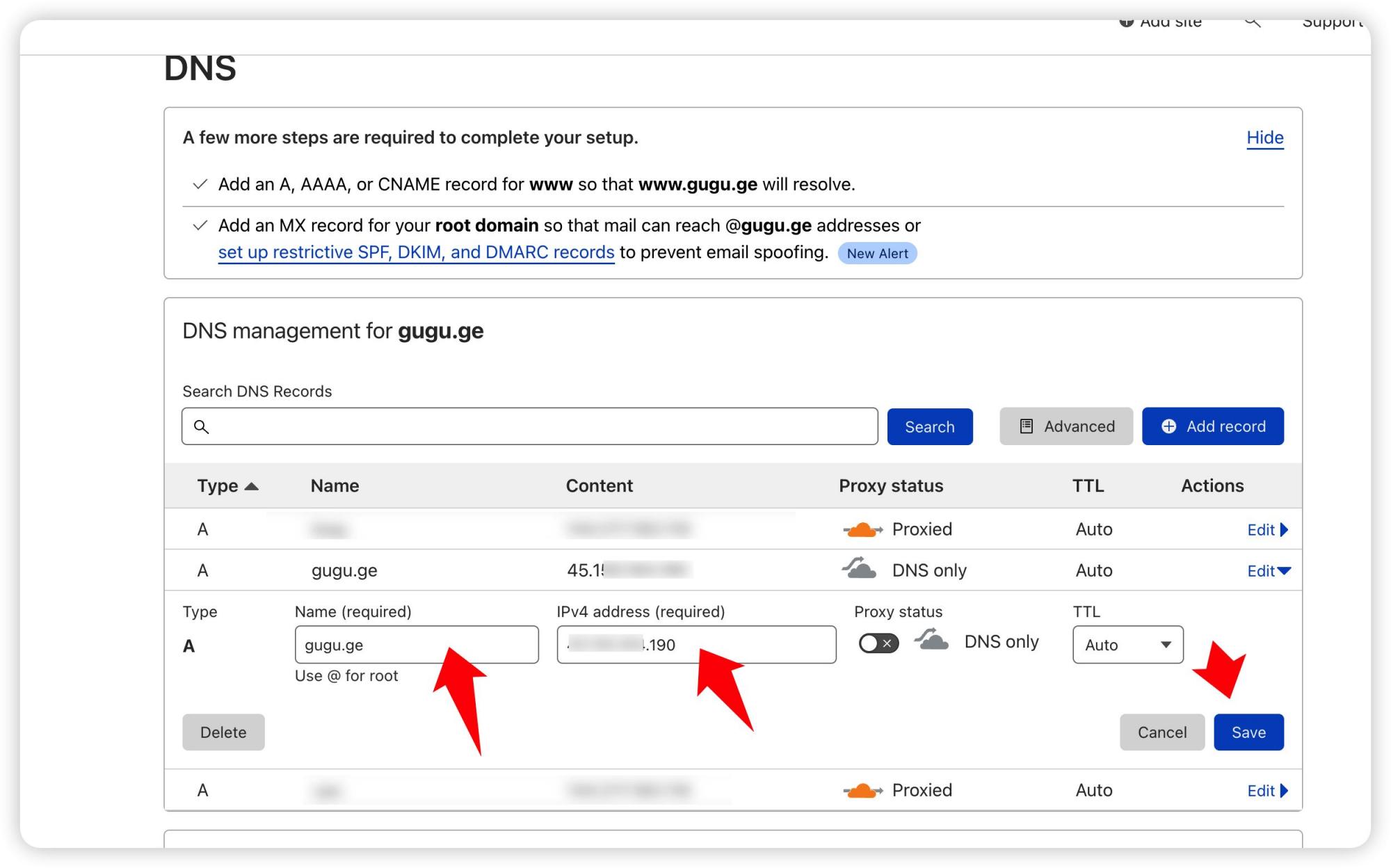
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)

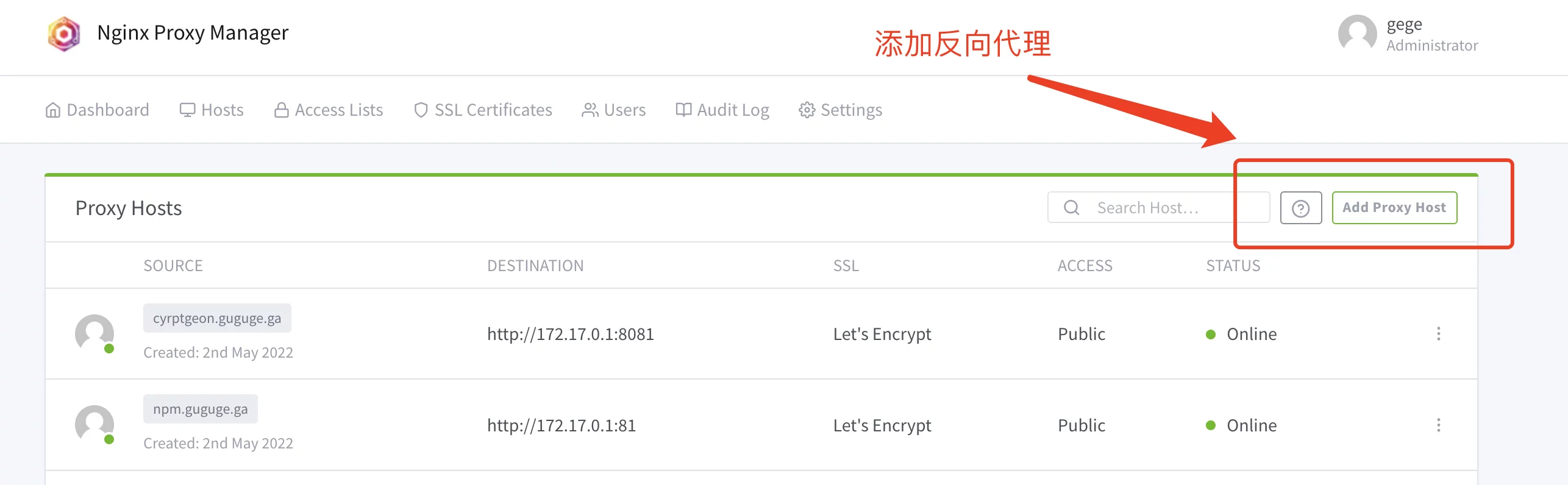
之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager(相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
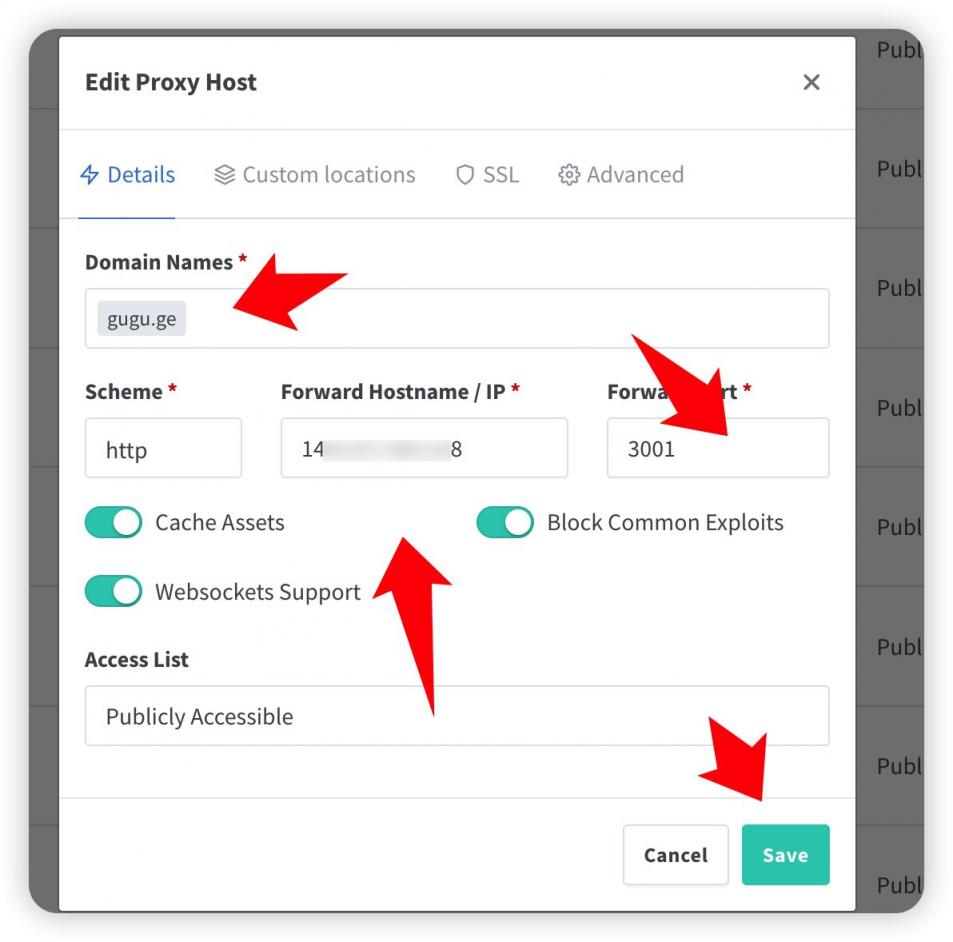
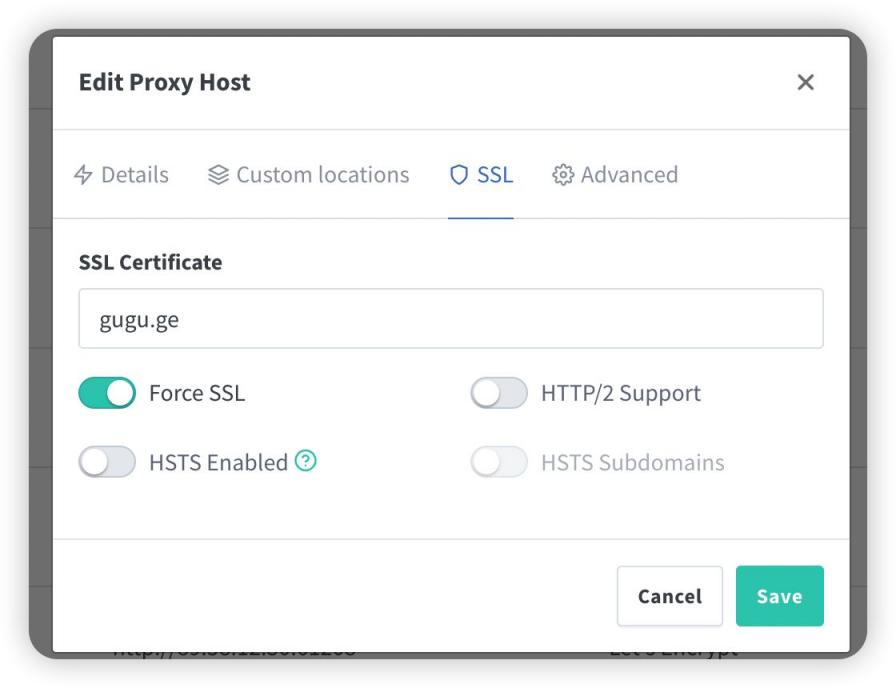
直接丢几张图:


注意填写对应的
域名、IP和端口,按文章来的话,应该是8080
IP 填写:
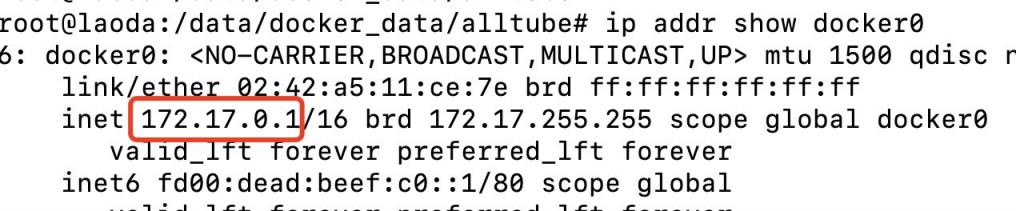
如果 Nginx Proxy Manager 和 hexo 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 hexo 所在的服务器 IP 就行。

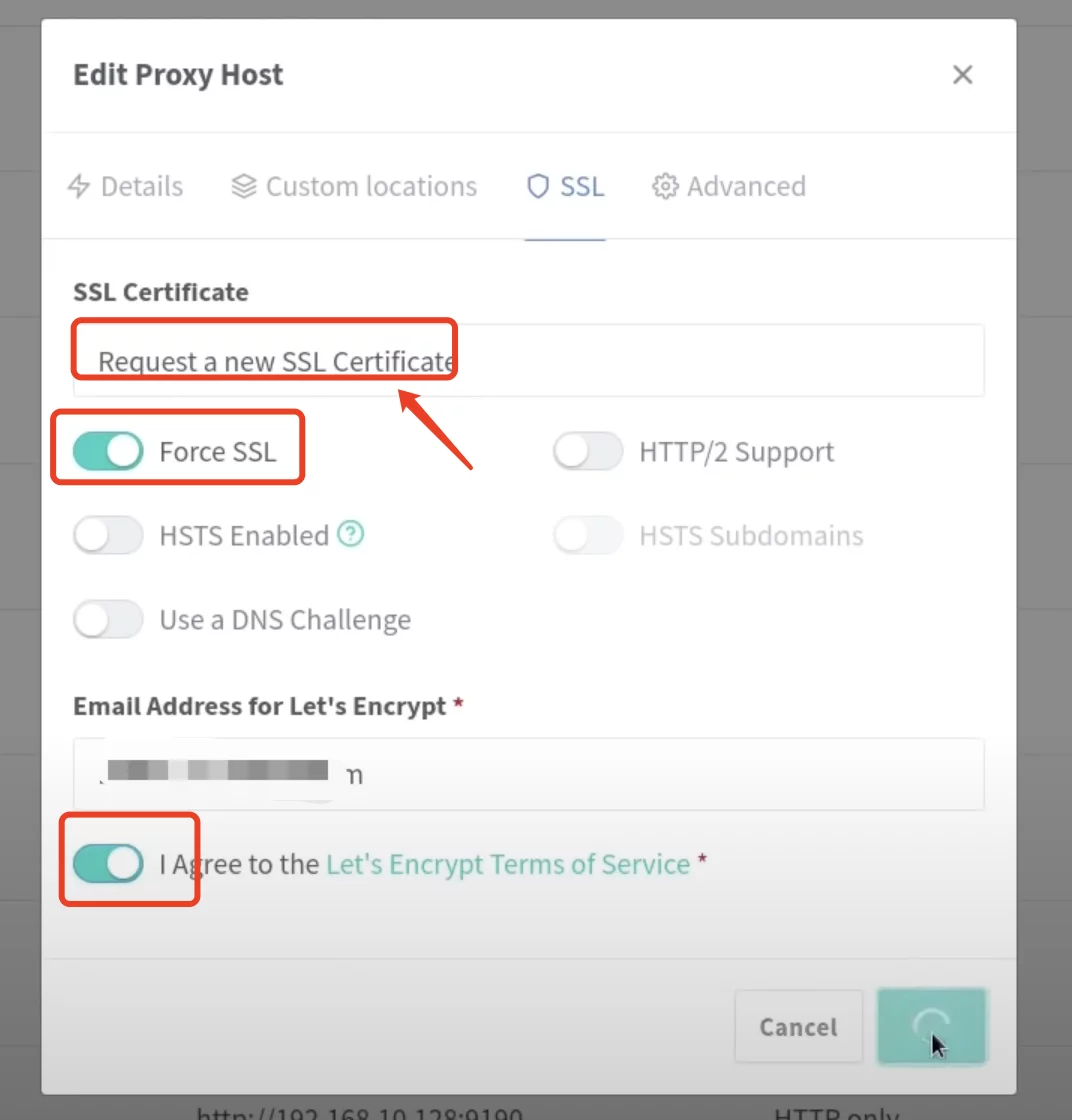
再次打开,勾选这些:

然后就可以用域名来安装访问了。
6.2 利用宝塔面板
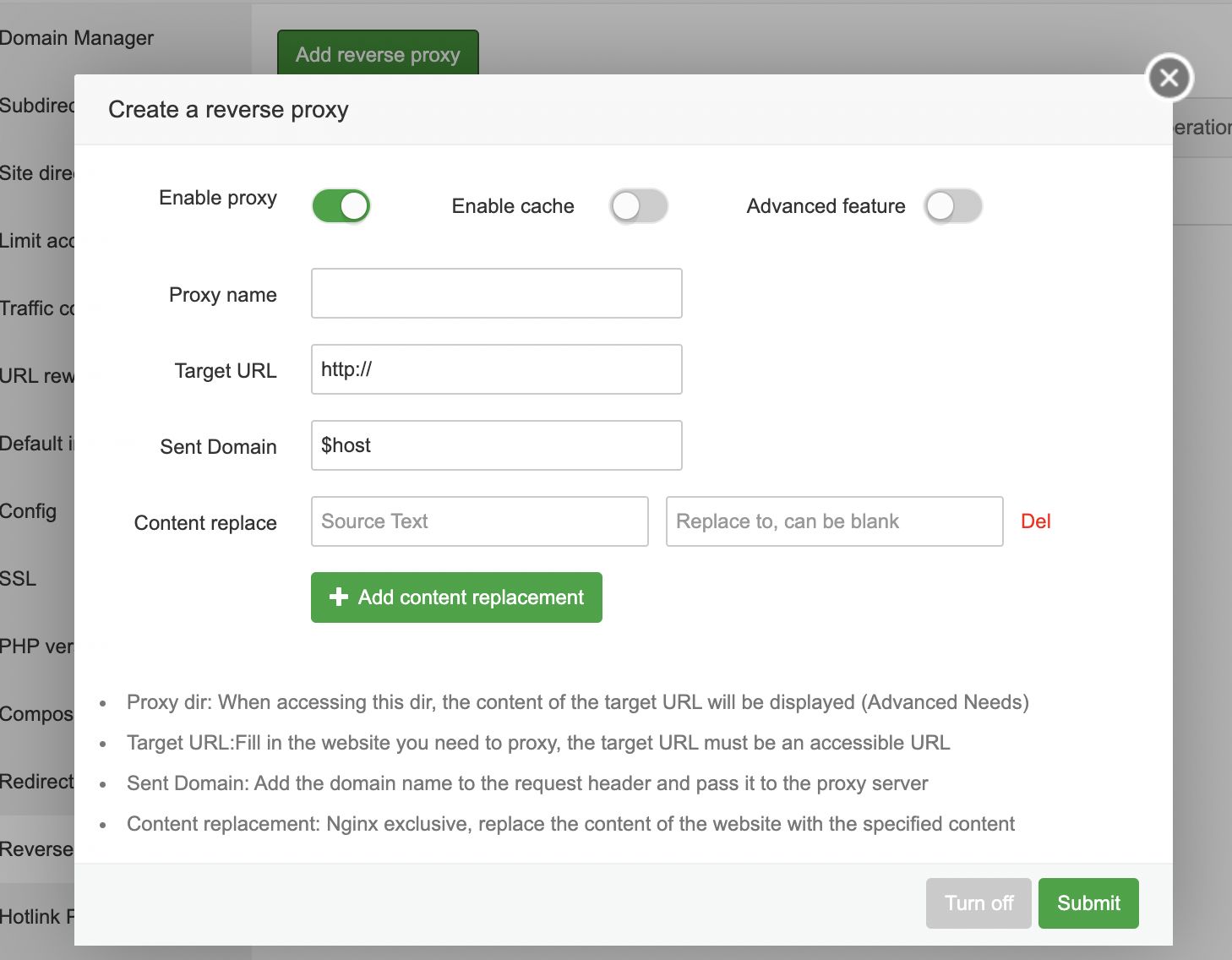
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
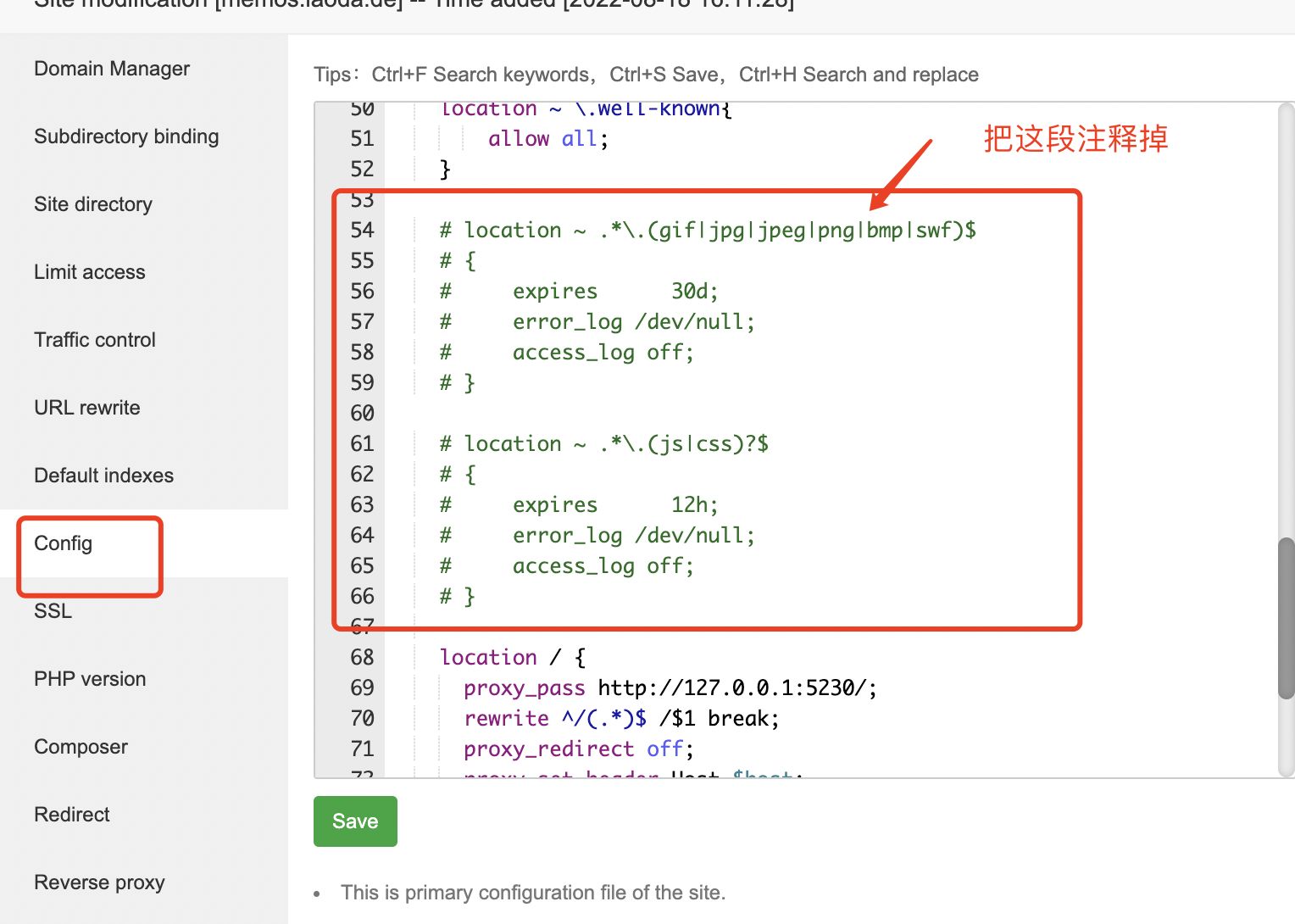
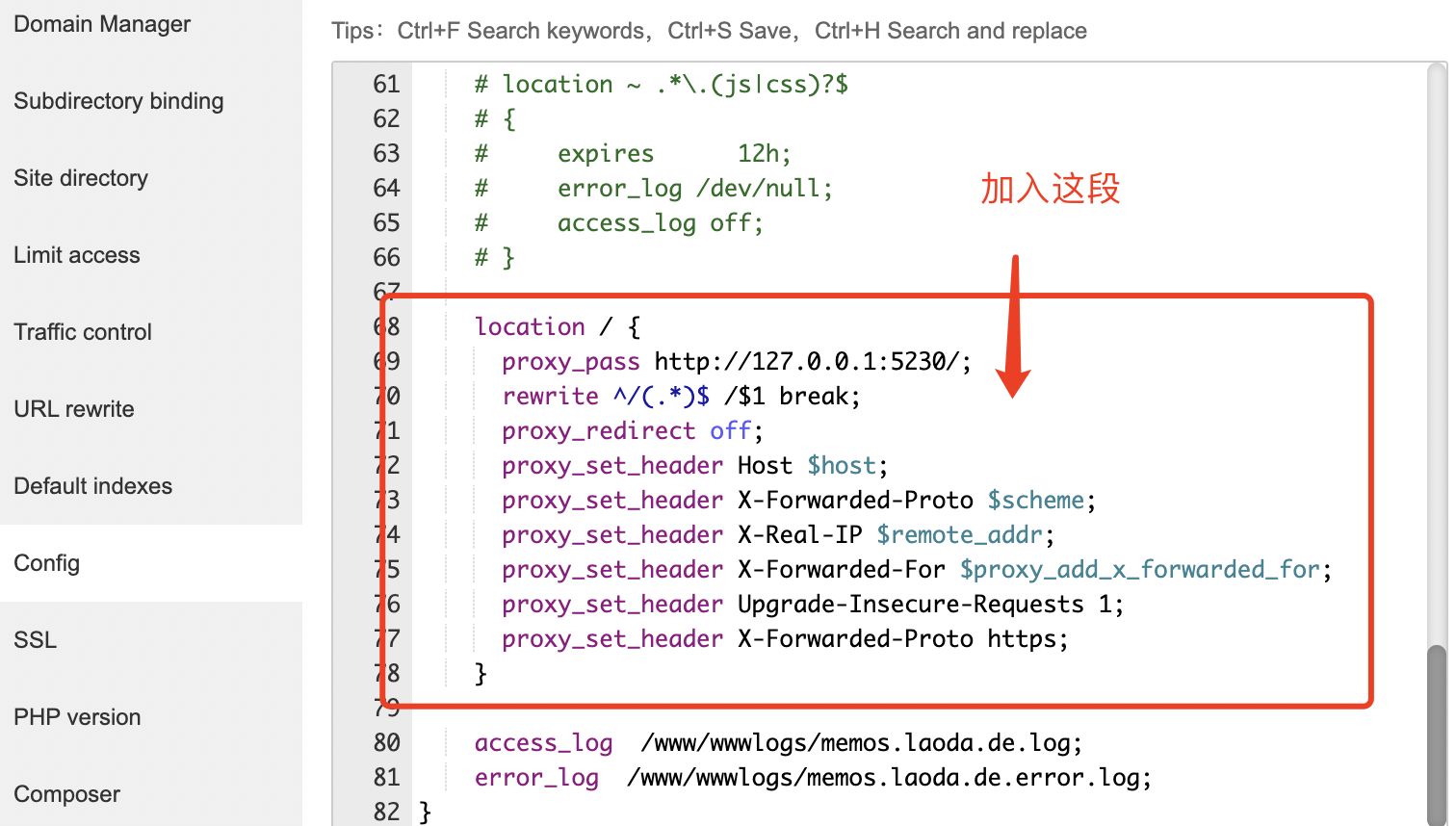
然后打开下面的配置,修改 Nginx 的配置。


代码如下:
location / {
proxy_pass http://127.0.0.1:8080/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
7. 使用教程
安装和配置见咕咕的视频。
7.1 更换butterfly主题
cd /root/data/docker_data/hexo/blog
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
进入Docker容器内部:
docker exec -it hexo bash
安装插件(pug 以及 stylus 的渲染器):
npm install hexo-renderer-pug hexo-renderer-stylus --save
7.2 评论搭建
这部分大家如果不清楚,后续可以专门出个教程。
sudo -i
mkdir -p data/docker_data/twikoo
cd data/docker_data/twikoo
vim docker-compose.yml
填入下面的配置:
version: "3.5"
services:
twikoo:
container_name: twikoo
image: imaegoo/twikoo
environment:
- TWIKOO_THROTTLE=1000 # IP 请求限流,当同一 IP 短时间内请求次数超过阈值将对该 IP 返回错误,默认 250,可以自己修改
ports:
- 4000:8080 # 冒号左边可以改成自己服务器未被占用的端口
volumes:
- ./data:/app/data # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 data 文件夹中
restart: unless-stopped
然后:
docker-compose up -d
举一反三,反向代理参考 hexo 部分即可。
访问网址,出现这个说明部署成功:

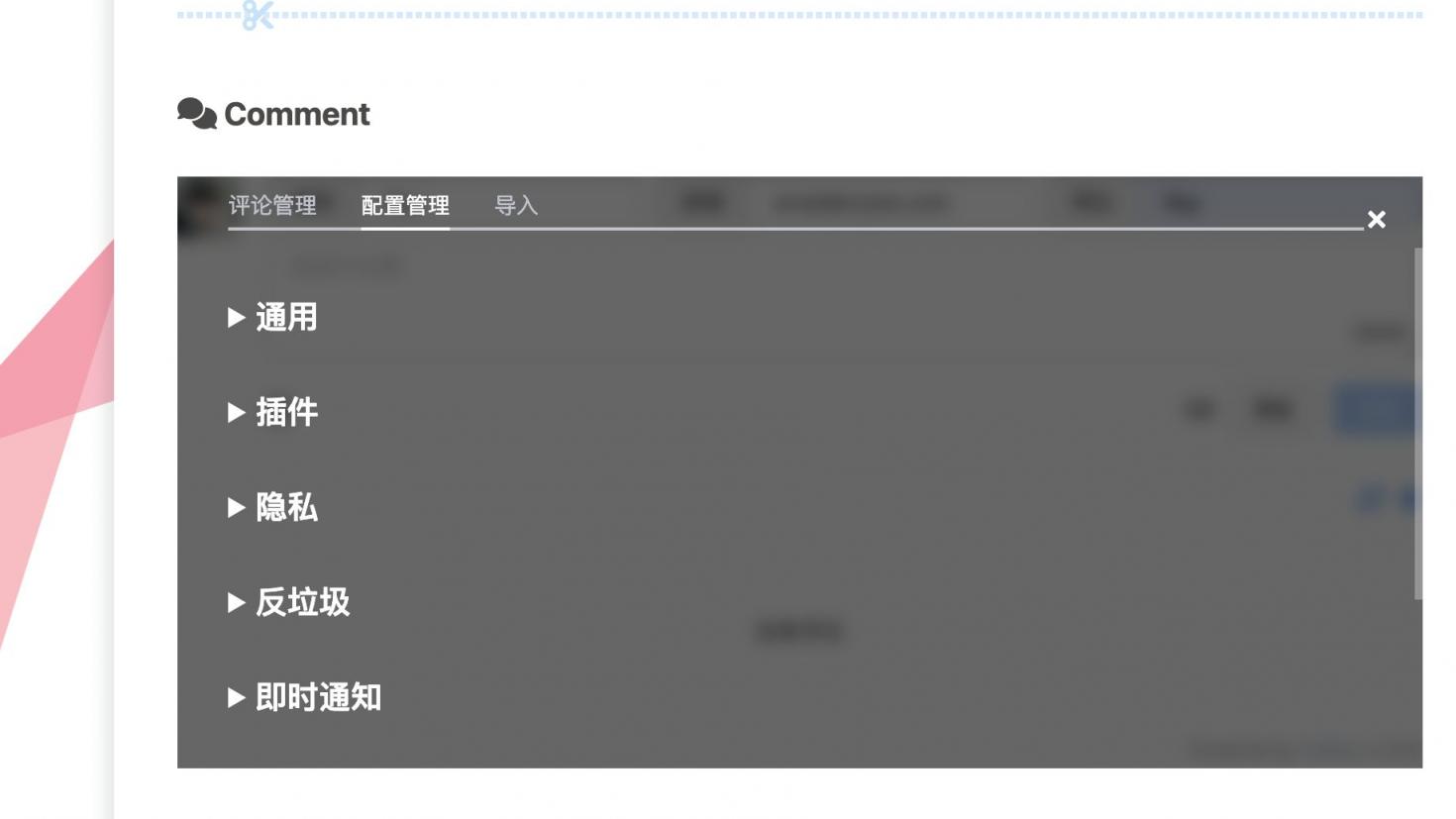
评论的设置可以直接在博客这边设置:

8. 目前遇到的问题
1. Hexo-Admin 还是有点简陋
Hexo-Admin 后台还是挺粗糙的,很多文章 format 的部分无法设置。
2、记得及时备份内容
修改配置的时候,最好先备份一下,否则出错了,会导致无法登陆!
cd /root/data/docker_data/hexo
docker-compose down
cp -r /root/data/docker_data/hexo/root/data/docker_data/hexo.archive # 万事先备份,以防万一
9. 结尾
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,项目处于刚开始阶段,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
参考资料
Hexo 在线部署镜像:https://hub.docker.com/r/spurin/hexo
Hexo 在线部署镜像 GitHub 地址:https://github.com/spurin/docker-hexo
Butterfly 官方 GitHub:https://github.com/jerryc127/hexo-theme-butterfly
评论 Twikoo 文档:https://twikoo.js.org/quick-start.html#%E7%A7%81%E6%9C%89%E9%83%A8%E7%BD%B2-docker
Butterfly 安裝文檔 (四) 主題配置 - 2:https://butterfly.js.org/posts/ceeb73f/#%E8%A9%95%E8%AB%96




评论区