之前分享过搭建可以与宝塔共存的一个“魔法”服务器状态监控应用——xui,支持Vmess+WS+TLS。
最近Docker视频出的比较多,前阵子又出现了宝塔国内版存在隐私泄露的问题,很多小伙伴其实都不用宝塔了,那么,在我们现在装了Nginx Proxy Manager(NPM)的环境下,80和443端口都转由NPM来管理了,可以让XUI和NPM共存吗?如何用NPM来反代XUI呢?今天我们就来折腾一下!
1. 搭建环境
- 服务器:
腾讯香港轻量应用服务器24元/月VPS一台展示用的服务器是甲骨文圣何塞永久免费服务器,本期搭建用的是Vultr的服务器,按小时计费,可随时销毁(最好是选非大陆的服务器)(腾讯轻量购买链接)移动、联通用户建议可以用Racknerd试试 - 系统:Debian 10(DD脚本 非必需DD用原来的系统也OK)
- 域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 安装好Docker、Docker-compose(相关脚本)
- 安装好Nginx Proxy Manager(相关教程)
2. 搭建视频
YouTube:https://youtu.be/aYC4BTzbw8c
3. 搭建方式
3.1 服务器初始设置
服务器初始设置,参考
【Docker系列】不用宝塔面板,小白一样可以玩转VPS服务器!
3.2 下载xui
新版(支持功能更多):
bash <(curl -Ls https://raw.githubusercontent.com/FranzKafkaYu/x-ui/master/install.sh)
GitHub地址:https://github.com/FranzKafkaYu/x-ui
旧版:
bash <(curl -Ls https://raw.githubusercontent.com/vaxilu/x-ui/master/install.sh)
根据提示设置端口信息、用户名、密码。
3.3 登陆xui面板并配置

切换最新版本:

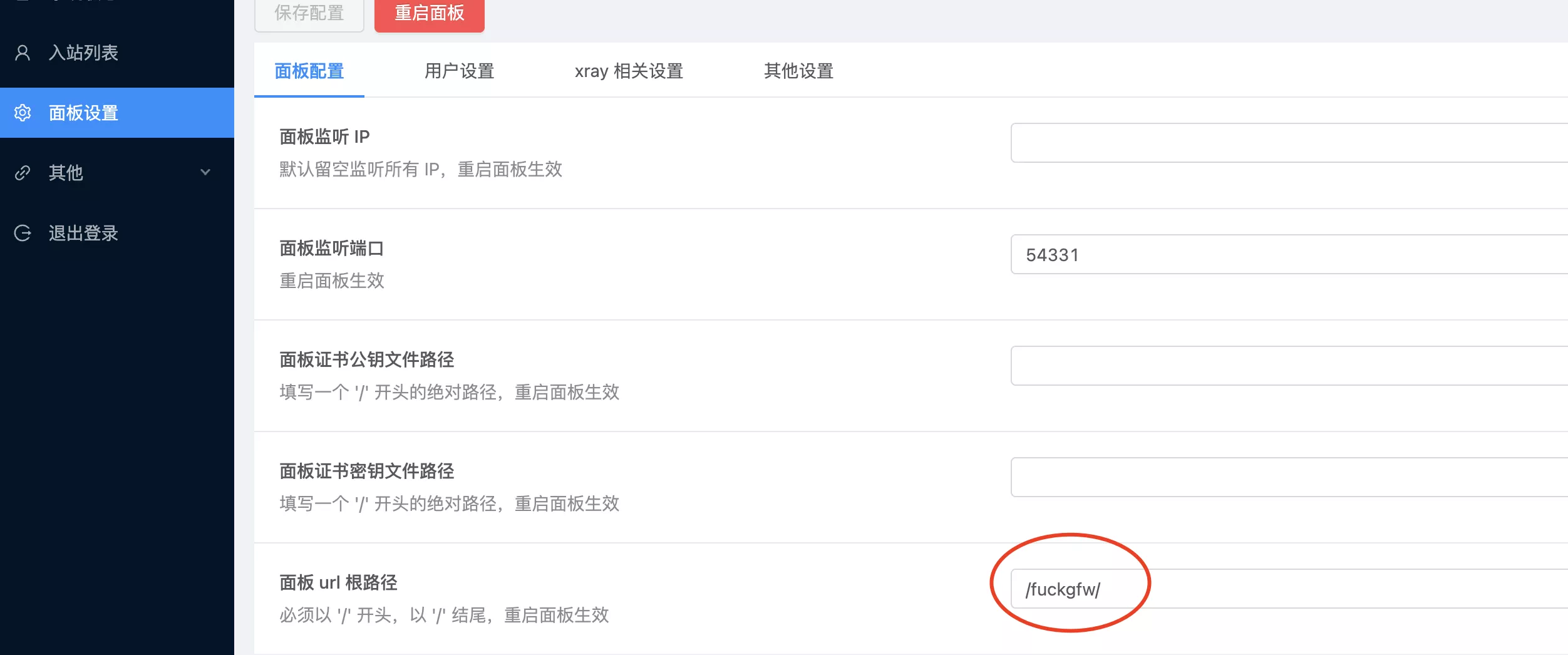
修改面板路径:

记得保存配置。
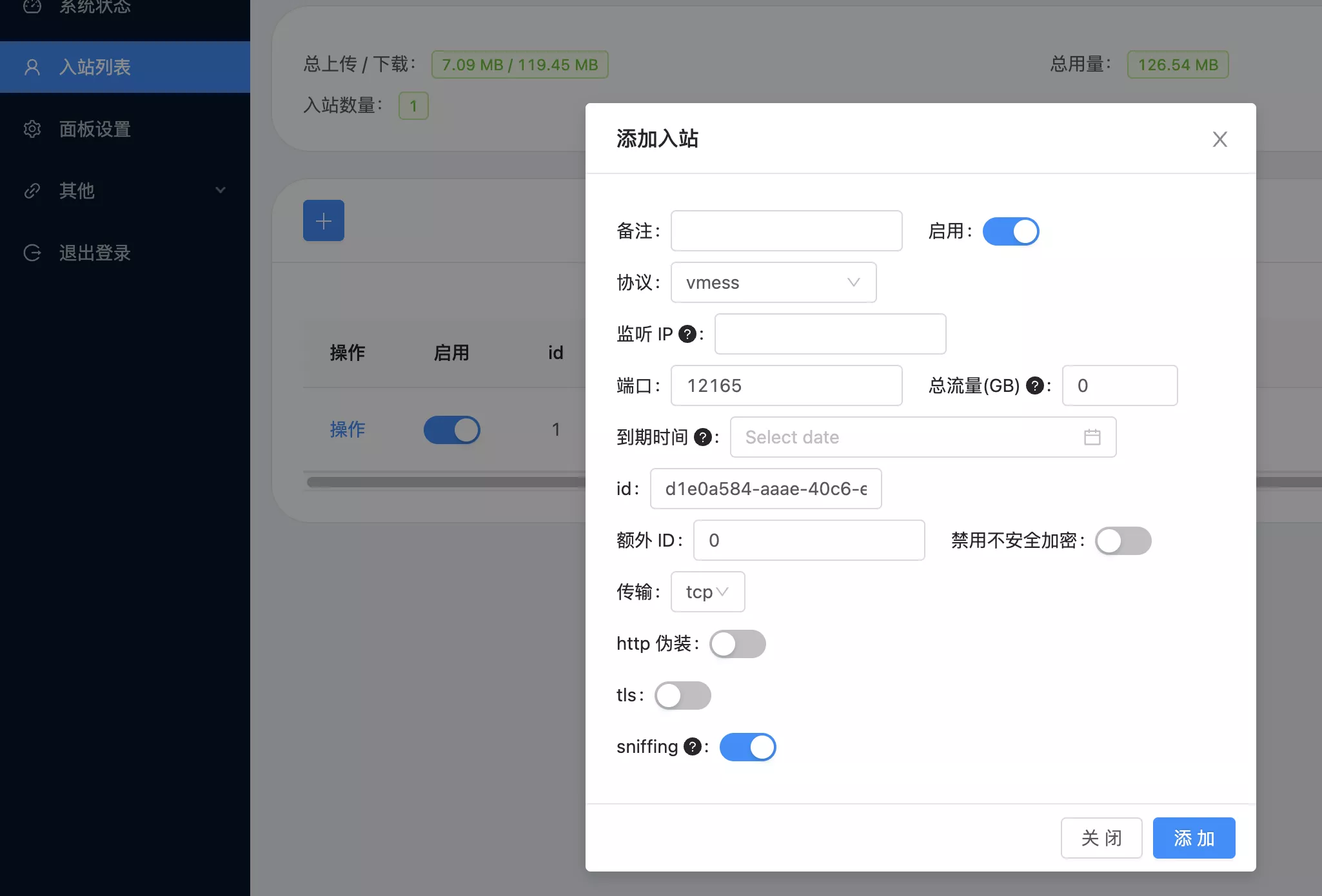
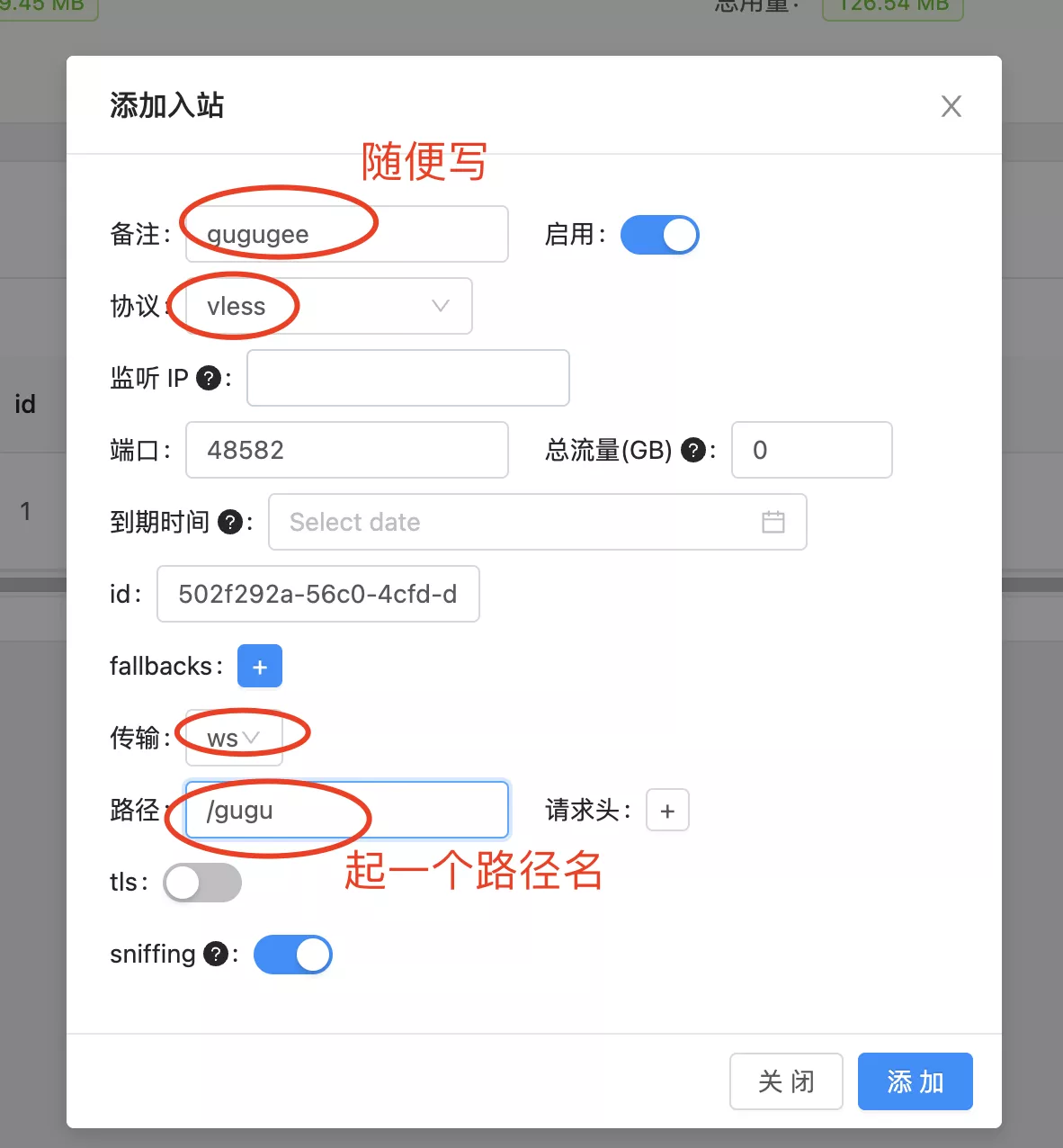
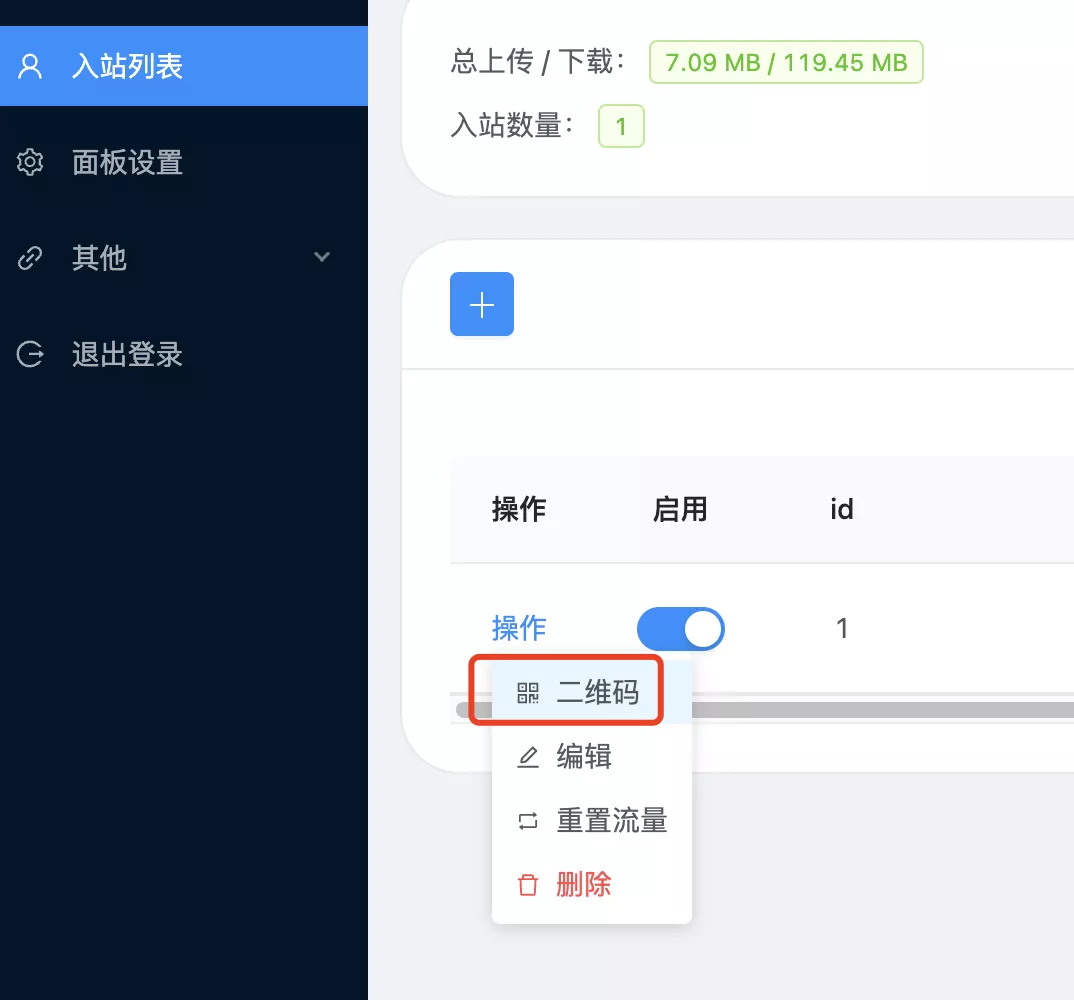
添加入站列表:

如果配置,只需要修改4个地方:

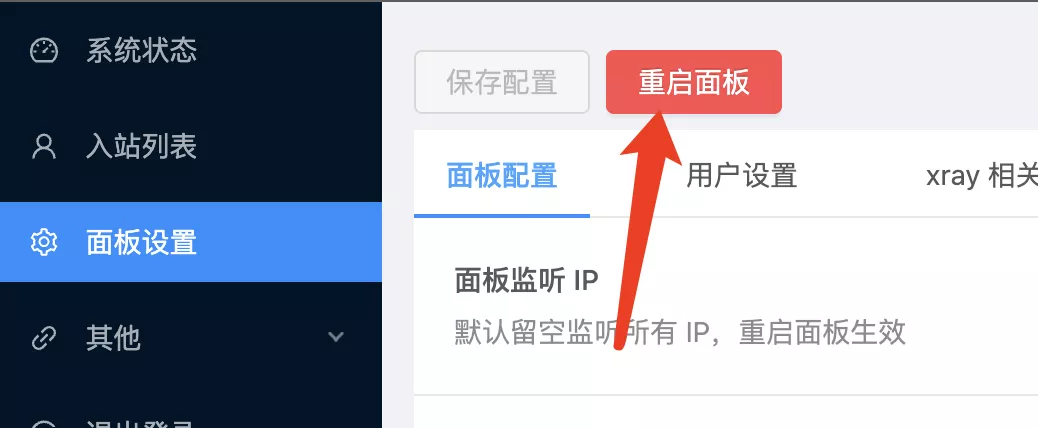
点击添加,之后点击重启面板

3.4 NPM配置
2022-12-15更新简单方法
无需手动进入目录修改,只需要在面版即可操作!
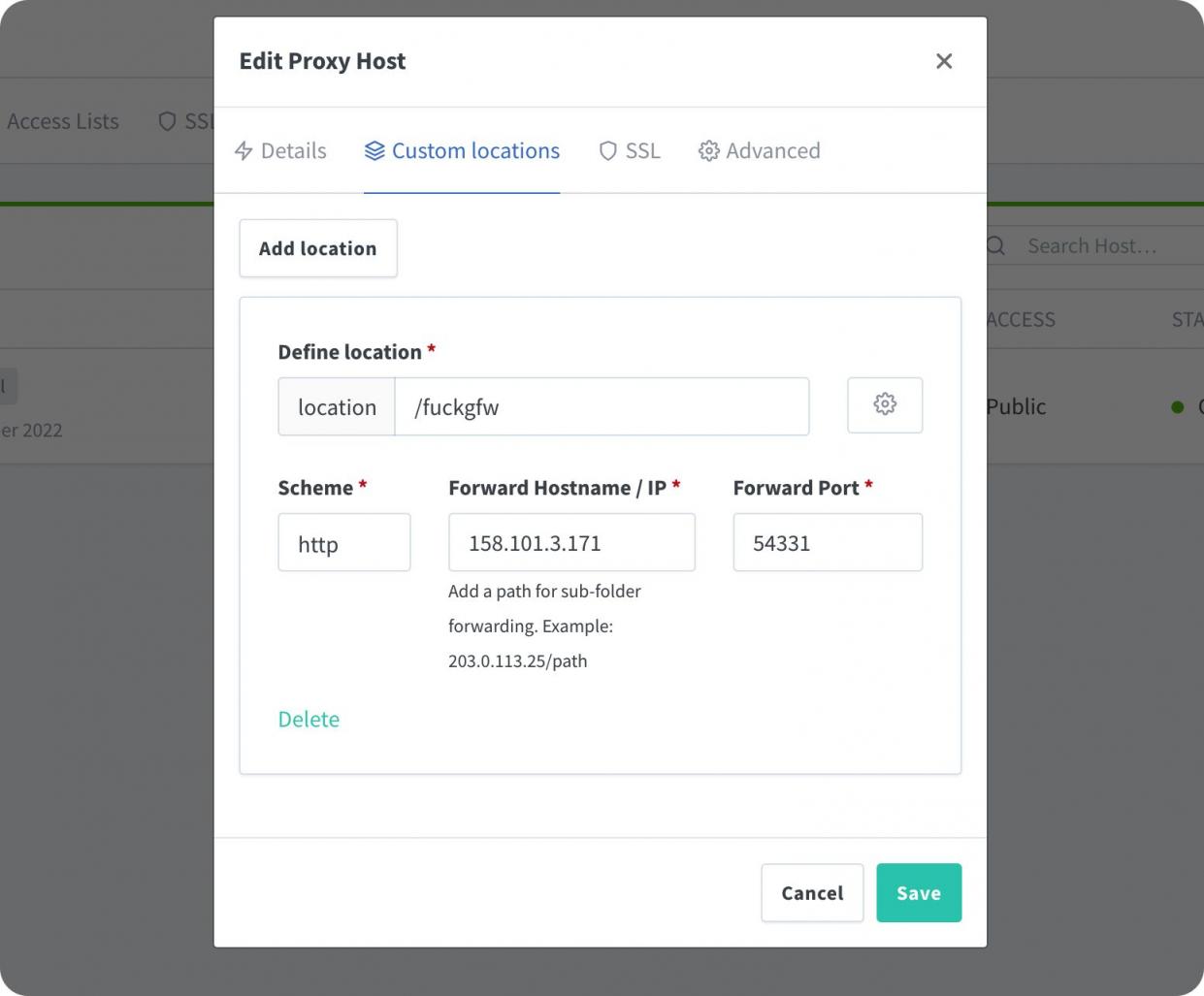
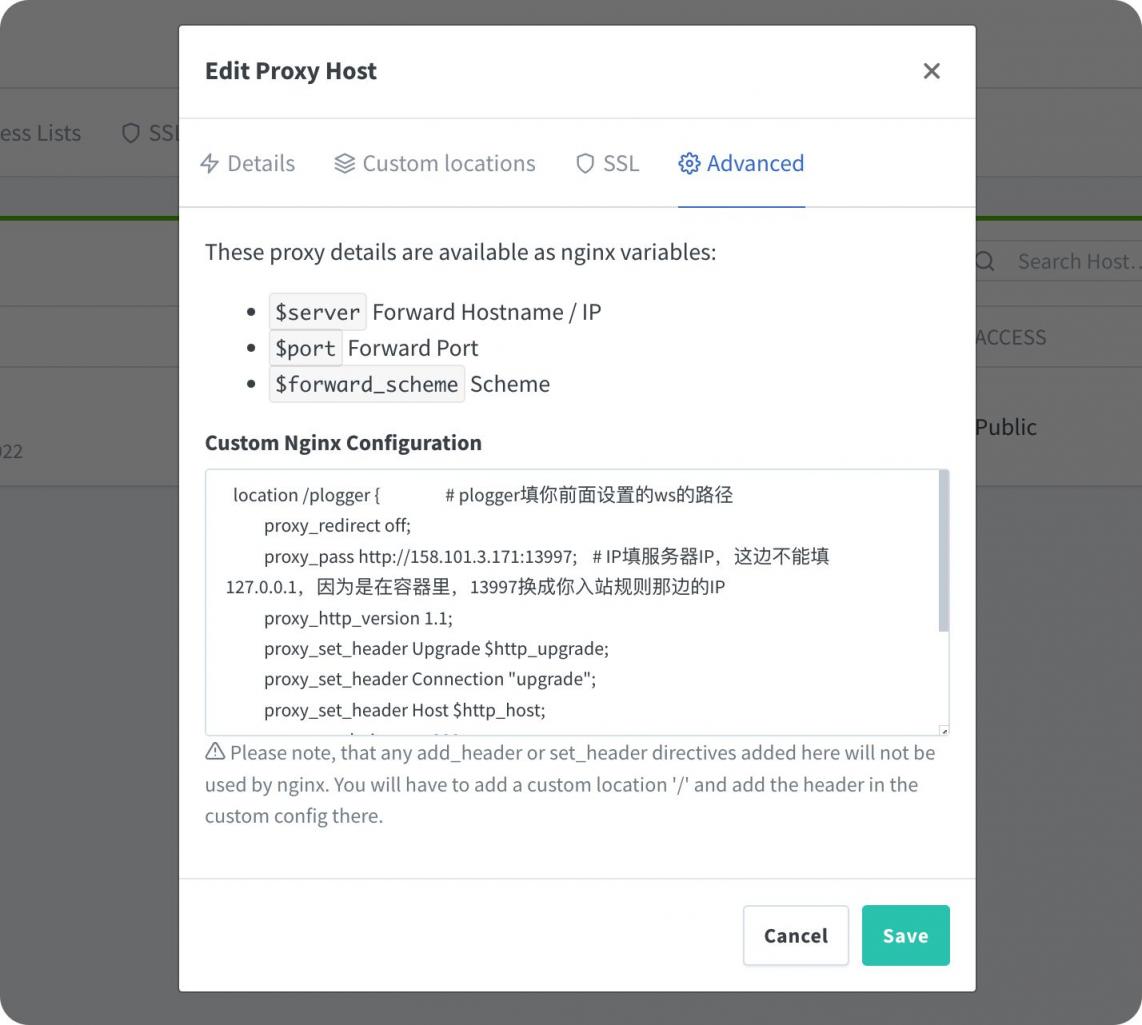
选择任意一个NPM代理上,分别在下面两个位置填入下面两个部分内容:

代替了旧方法中的:
location ^~ /fuckgfw { #fuckgfw换成你前面设置的面板的url根路径
proxy_pass http://158.101.3.171:54331/fuckgfw; # IP填服务器IP,这边不能填127.0.0.1,因为是在容器里,54331换成你xui面板的端口
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}

location /plogger { # plogger填你前面设置的ws的路径
proxy_redirect off;
proxy_pass http://158.101.3.171:13997; # IP填服务器IP,这边不能填127.0.0.1,因为是在容器里,13997换成你入站规则那边的IP
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 300s;
# Show realip in v2ray access.log
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
保存即可!
以下为旧方法,不建议采用
登陆服务器,来到NPM的安装路径下(这边假设大家都是用【Docker系列】一个反向代理神器——Nginx Proxy Manager这篇文章的方法搭建的):
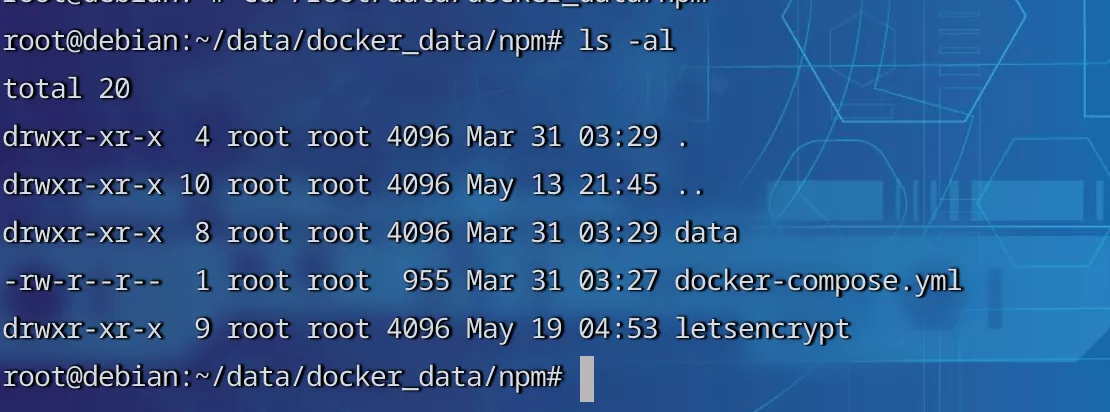
cd /root/data/docker_data/npm
查看当前文件:
ls -al

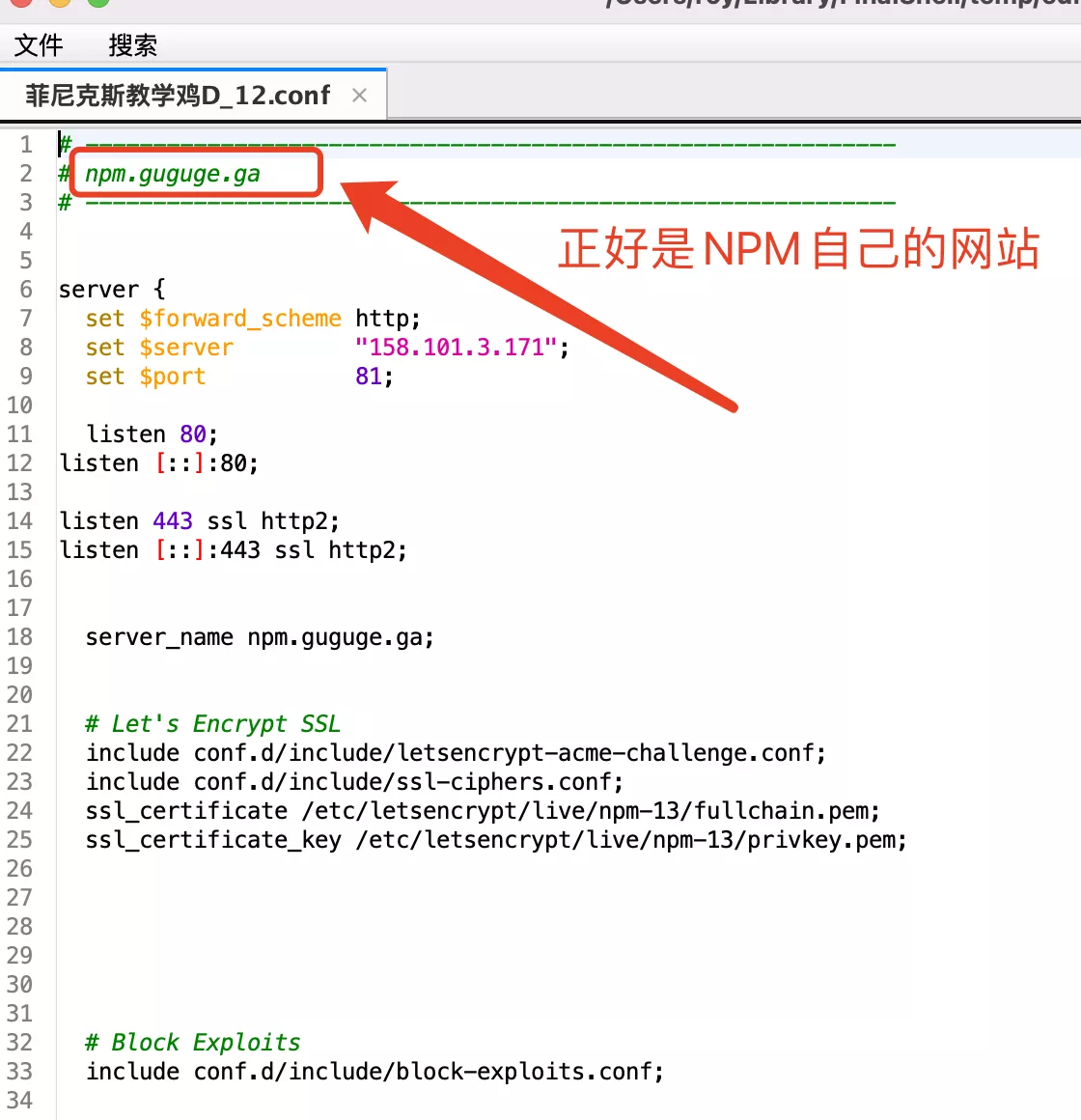
我们的文件都在data目录下,一层一层找,找到我们的Nginx配置文件。
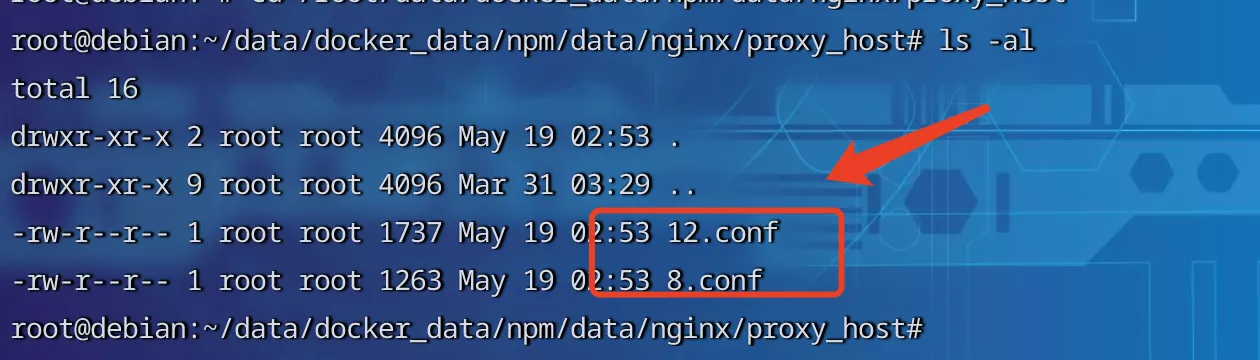
cd data/nginx/proxy_host

可以看到两个文件(如果你NPM反代多的话,可能有很多个)
这边比较讨厌,是数字命名的,其实我们随便选一个也行。


以上为旧方法,不建议采用。
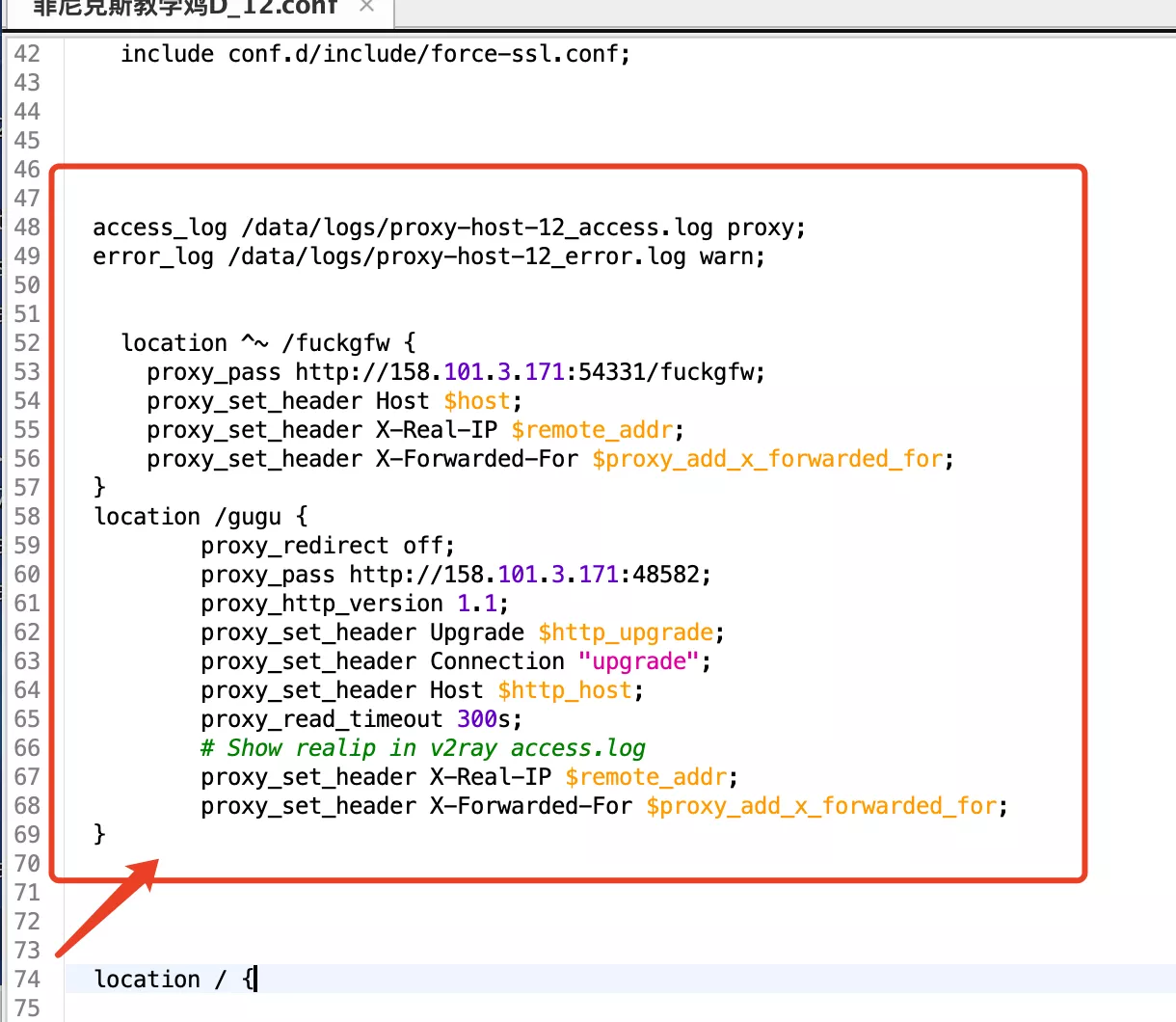
在上述位置加入以下内容:
location ^~ /fuckgfw { #fuckgfw换成你前面设置的面板的url根路径
proxy_pass http://158.101.3.171:54331/fuckgfw; # IP填服务器IP,这边不能填127.0.0.1,因为是在容器里,54331换成你xui面板的端口
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /plogger { # plogger填你前面设置的ws的路径
proxy_redirect off;
proxy_pass http://158.101.3.171:13997; # IP填服务器IP,这边不能填127.0.0.1,因为是在容器里,13997换成你入站规则那边的IP
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 300s;
# Show realip in v2ray access.log
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
保存后,重启一下NPM。
cd /root/data/docker_data/npm # 来到docker-compose.yml所在的文件夹下
docker-compose restart # 重启
4. 客户端连接
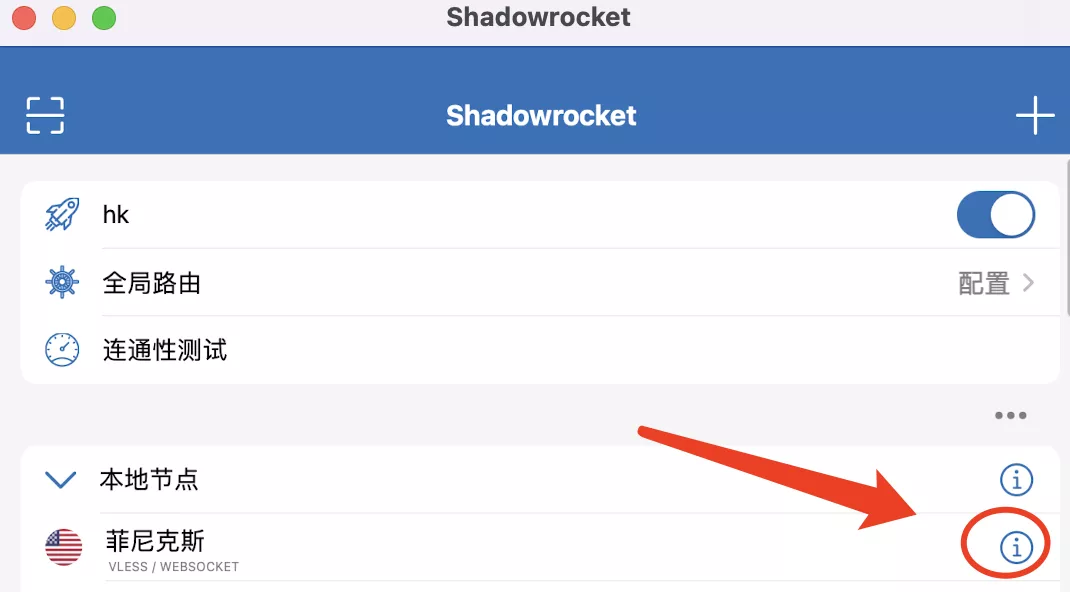
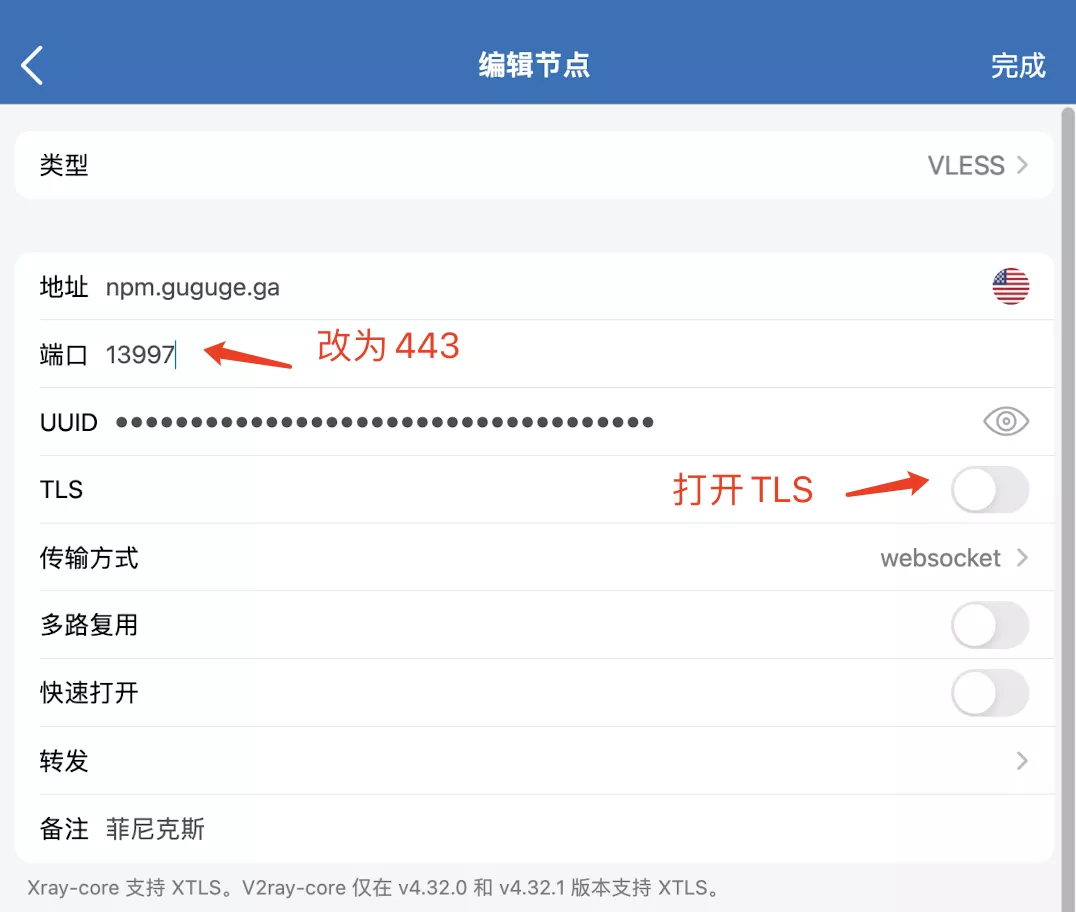
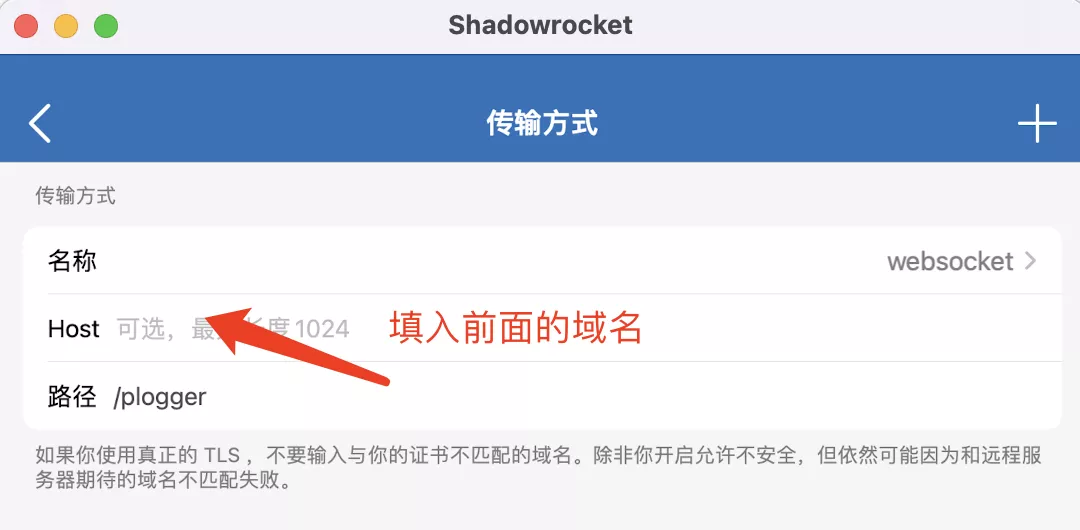
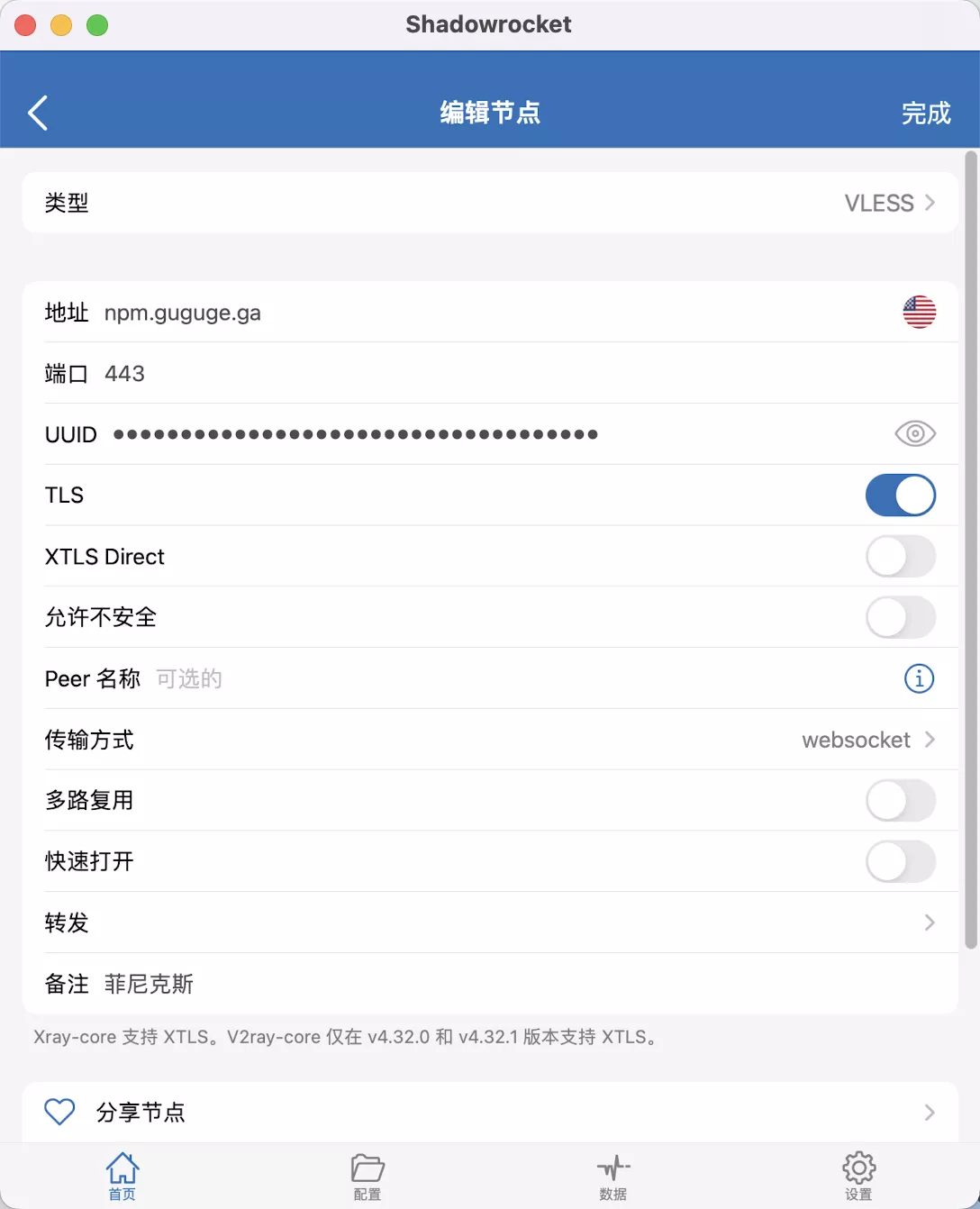
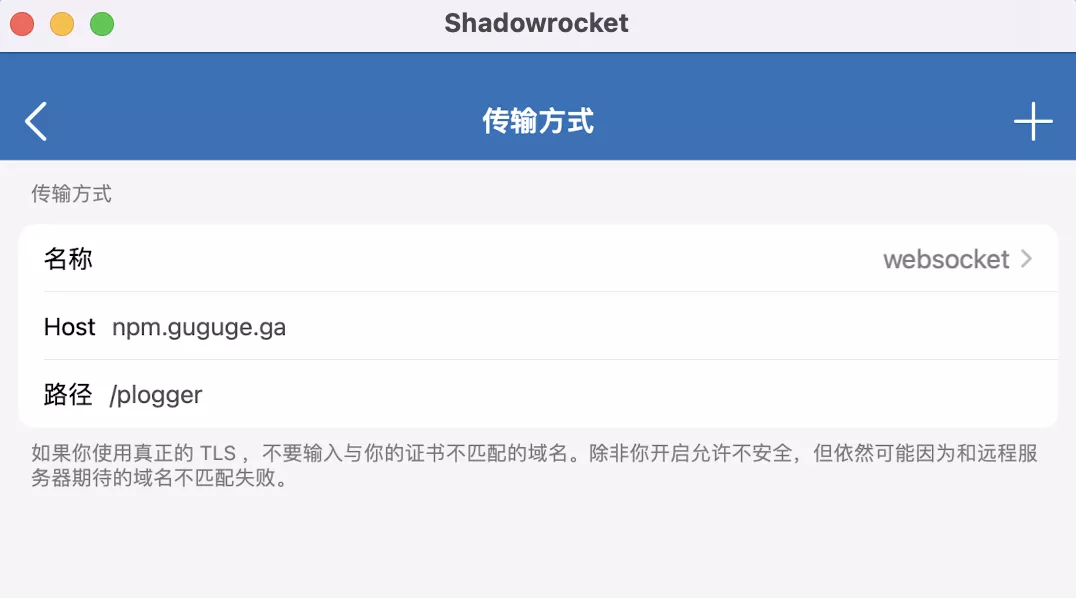
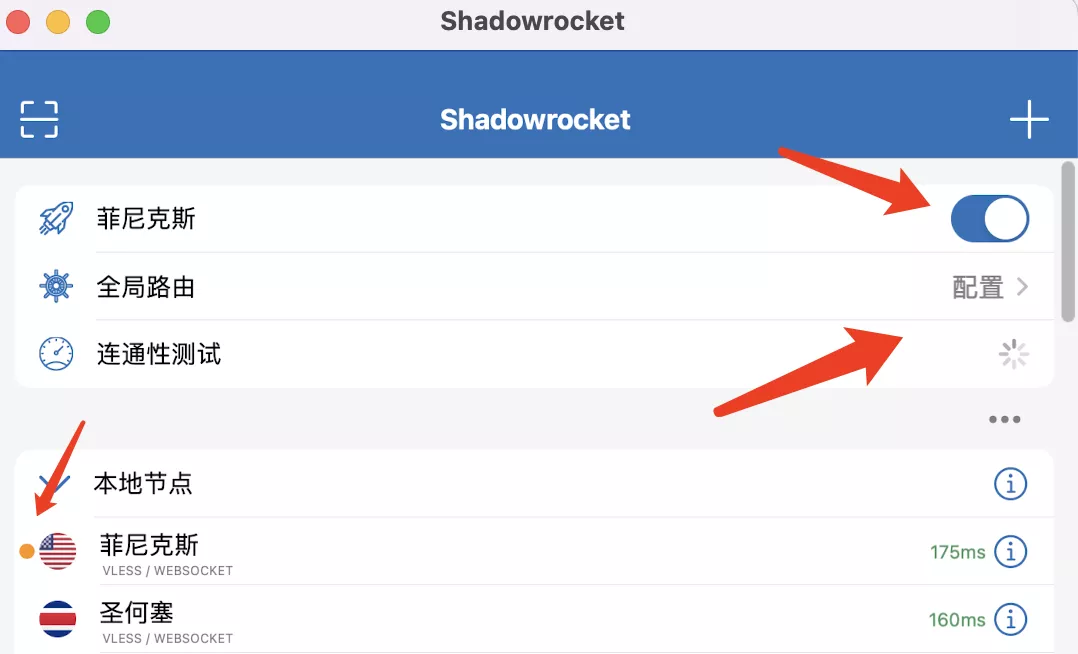
以小火煎为例子,其他客户端类似:
点击打开二维码:




完整配置参考:


启动节点:

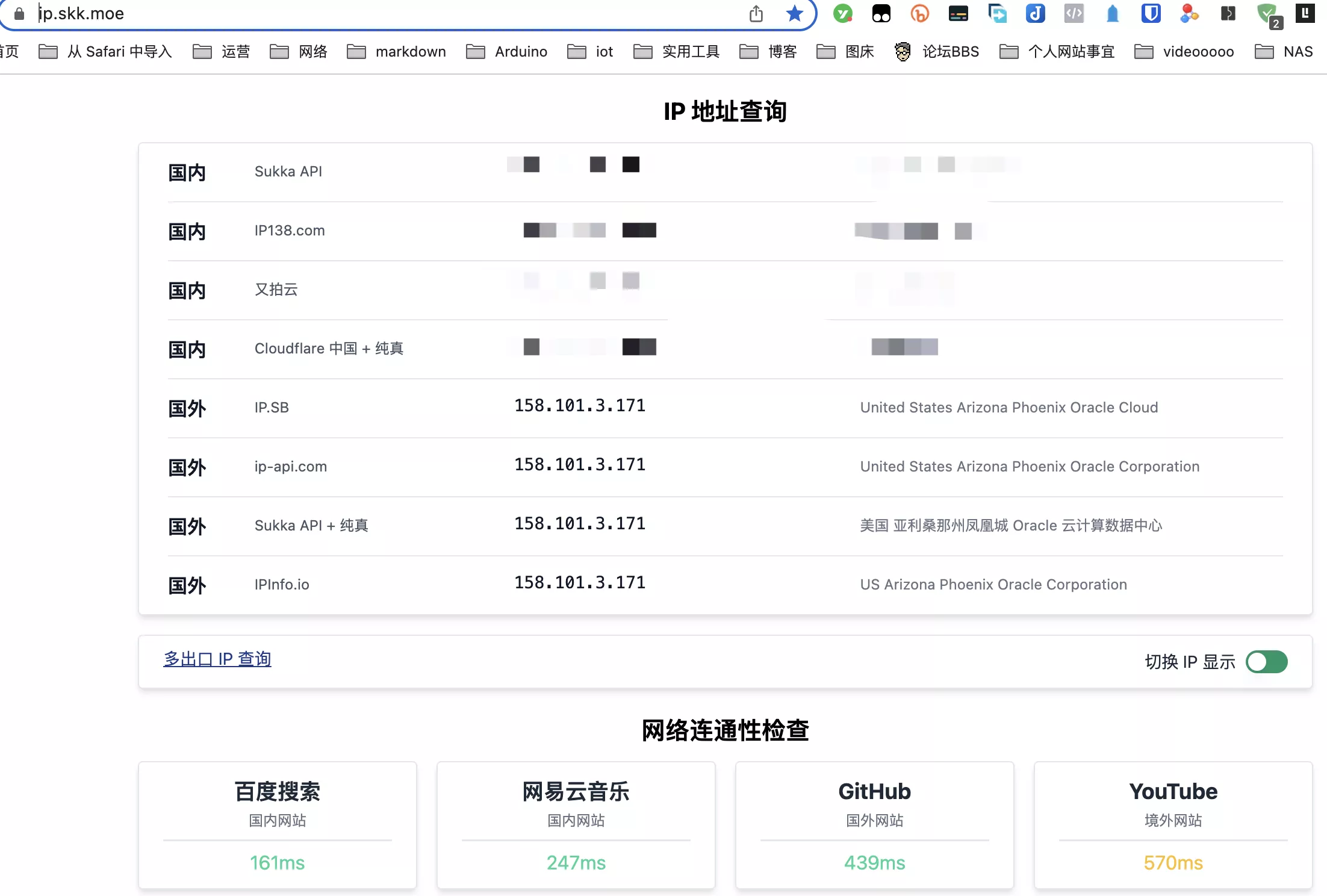
浏览器输入https://ip.skk.moe/

搞定!
5. 注意事项(重要)
由于我们是直接修改的配置文件,所以,在反代的这个站点,不用轻易在NPM后台面板上修改原来的配置(比如打开,然后点确定),这样会破坏掉我们这边写的Nginx配置文件,导致节点无法正常使用。




评论区