前言
众所周知,我们在之前介绍过Nginx Proxy Manager(以下简称NPM)这个反向代理的神器,对于一些Docker搭建的Web项目,NPM能够很轻松地给他们做反向代理。
然而对于一些静态网站,小伙伴们可能不知道怎么用NPM来展示,这篇文章就来简单和大家分享一下,如何用NPM来托管一些简单的HTML单页。
操作步骤
因为我们已经有NPM在运行,监听了443端口和80端口,避免为了一个静态网站而建立另一个Web服务器。
托管一些简单的HTML单页是一个简单的、低流量的需求,使用NPM已经运行的内置NGINX就可以了。
这个是我的NPM的docker-compose文件:
version: "3"
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
# These ports are in format <host-port>:<container-port>
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '81:81' # Admin Web Port
# Add any other Stream port you want to expose
# - '21:21' # FTP
environment:
DB_MYSQL_HOST: "db"
DB_MYSQL_PORT: 3306
DB_MYSQL_USER: "npm"
DB_MYSQL_PASSWORD: "npm"
DB_MYSQL_NAME: "npm"
# Uncomment this if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
depends_on:
- db
db:
image: 'jc21/mariadb-aria:latest'
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: 'xxx'
MYSQL_DATABASE: 'xxx'
MYSQL_USER: 'xxx'
MYSQL_PASSWORD: 'xxx'
volumes:
- ./data/mysql:/var/lib/mysql
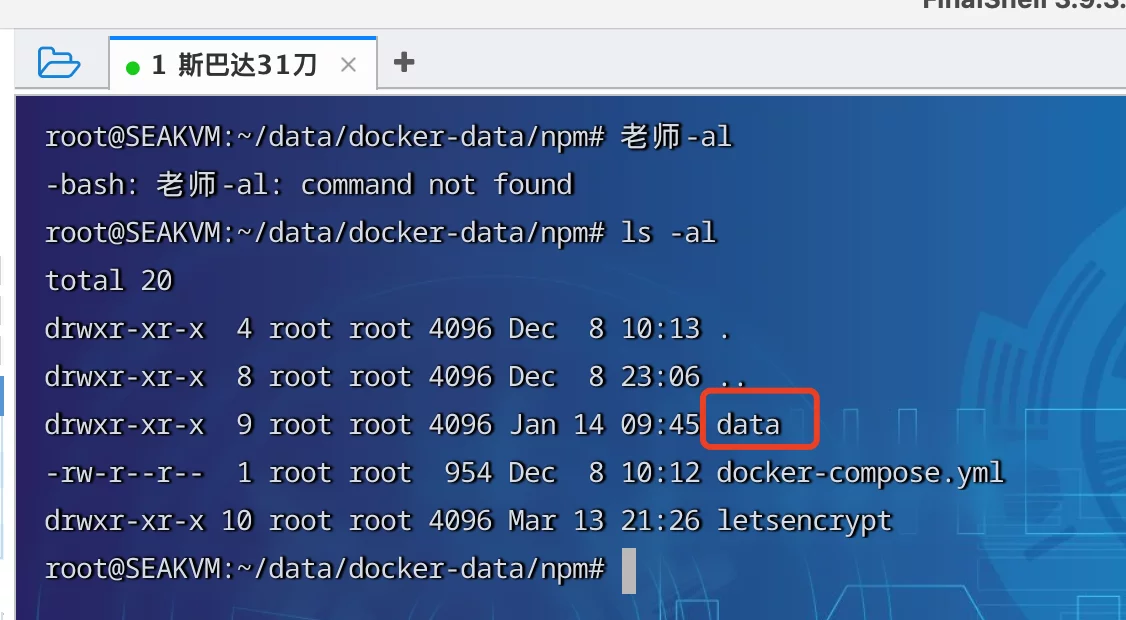
可以看到,在docker-compose.yml文件里面,我们挂载了一个./data的文件夹,这个就是指在docker-compose.yml所在的文件夹里面的data文件夹,

我们要做的,就是在这个data文件夹里面放我们的静态html文件。
具体操作如下:
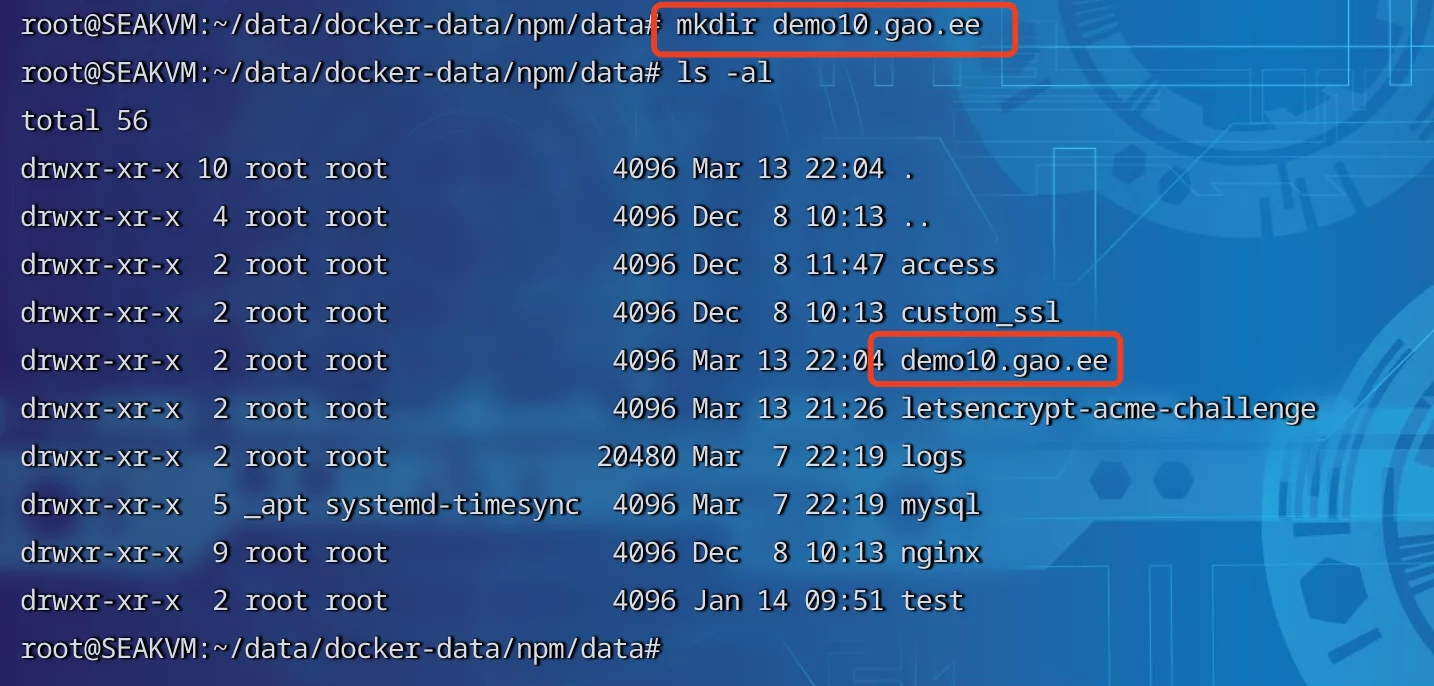
1、在你挂载的data文件夹里面创建一个新的文件夹,比如mkdir /root/data/docker-data/npm/data/demo10.gao.ee

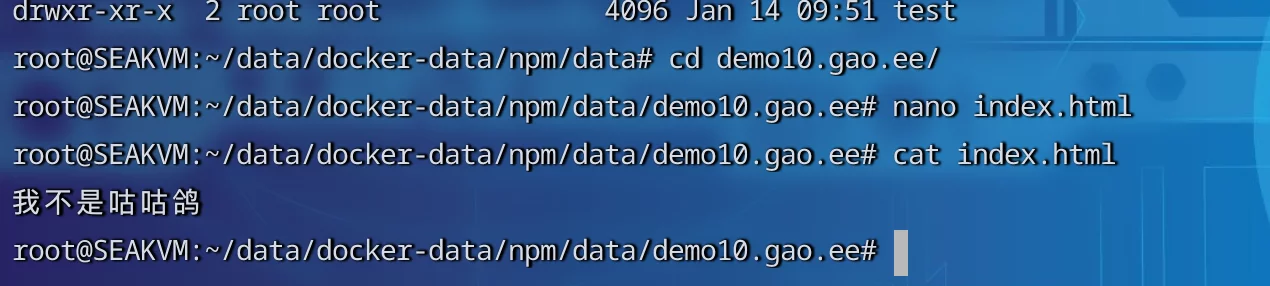
2、把带有html文件的内容放到这个文件夹里面

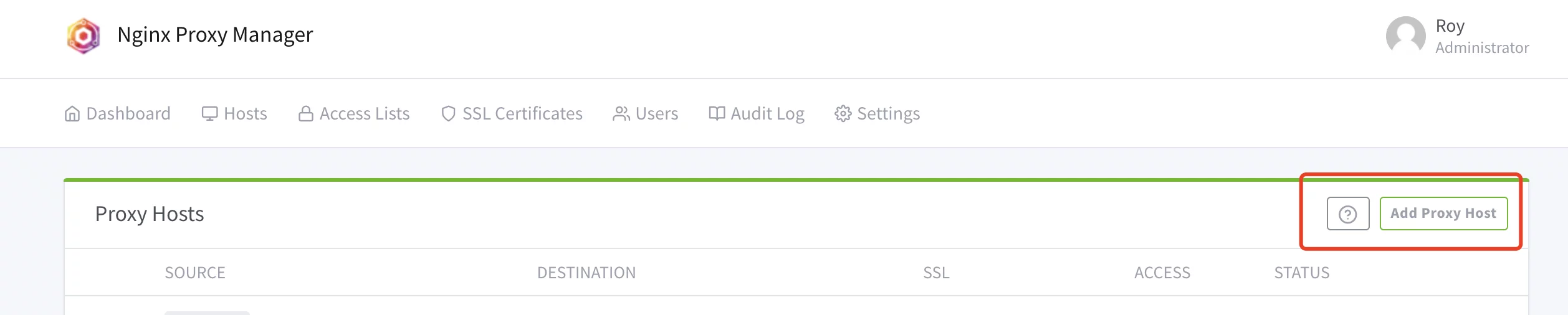
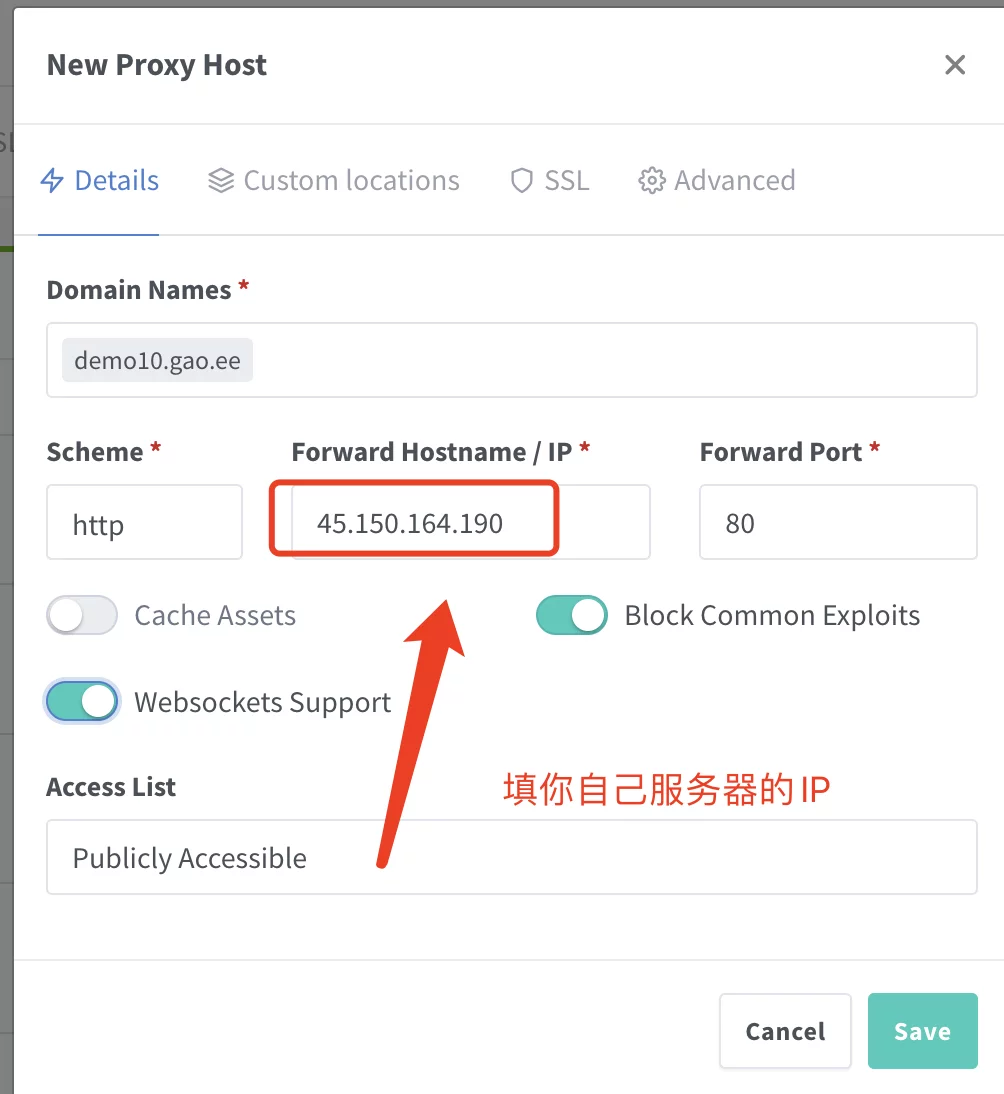
3、登陆NPM,在网页里新建一个Proxy Host

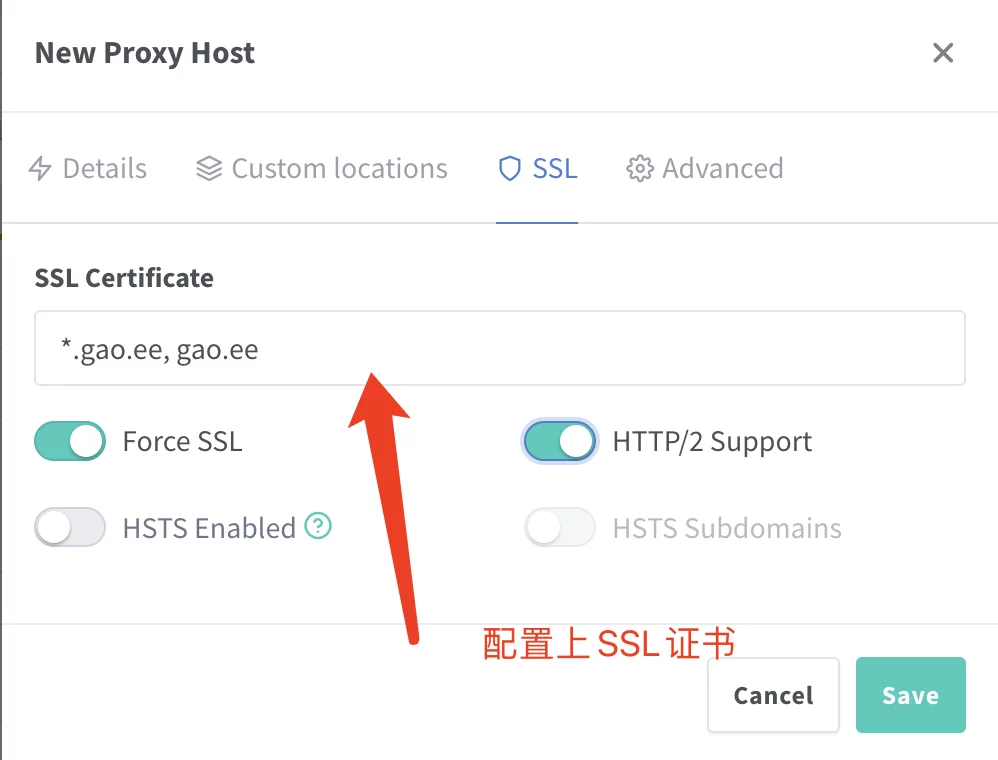
4、配置参数


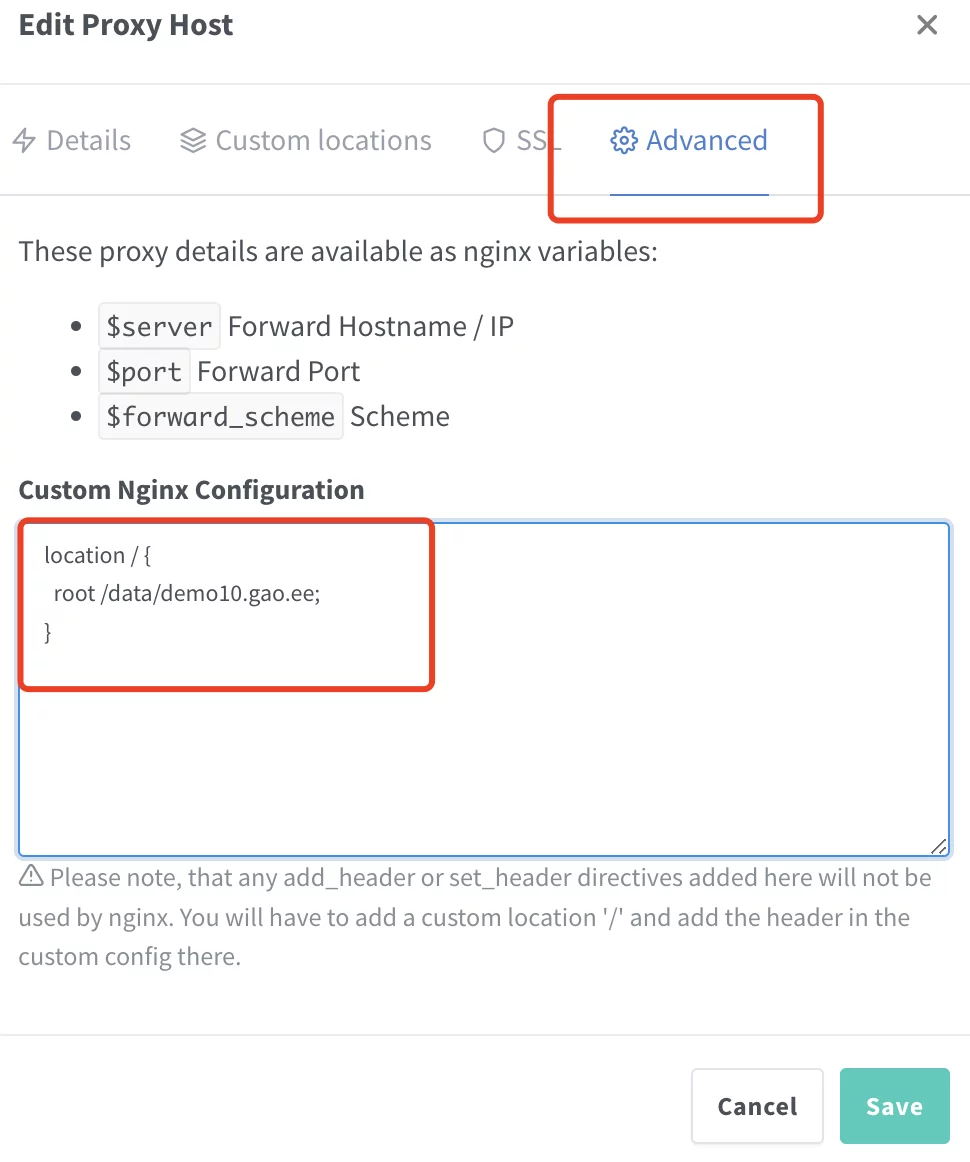
5、在Advanced这一栏填入下面的配置:

location / {
root /data/demo10.gao.ee; # 修改成你自己刚刚创建的目录,只需要改demo10.gao.ee这部分就可以了
}
**注意:**第一次输入保存可能会失效,请再次点开编辑,然后点确定,确保这边内容输入进去了。
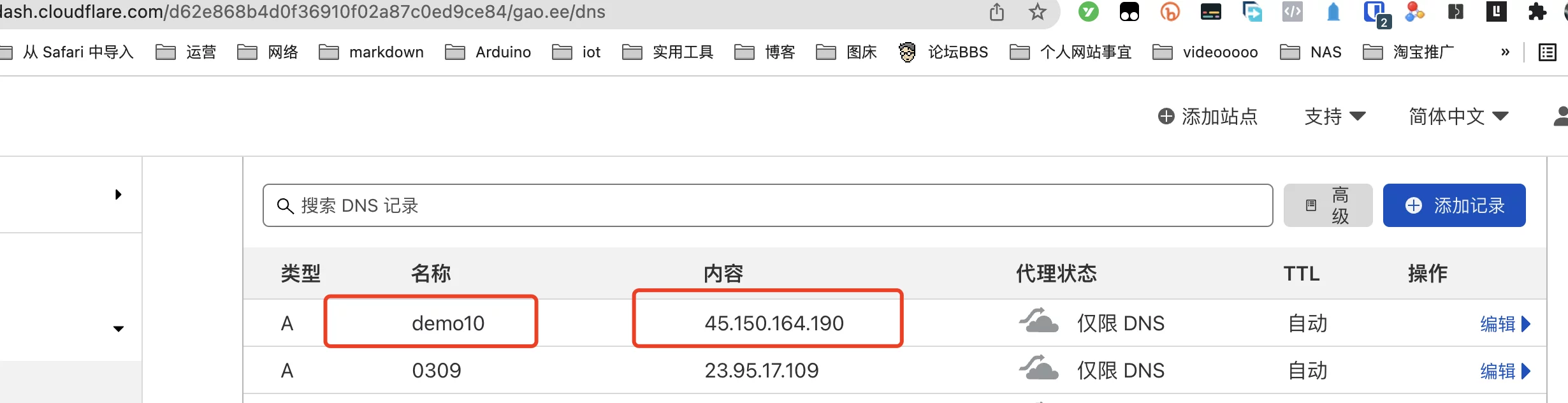
6、确保你的域名已经解析到了这台装有NPM的服务上了

7、浏览网页(这里是demo10.gao.ee),确保配置成功了!

这边乱码了,我修改一下内容:


搞定!
8、接下来,如果要修改内容,就到之前的文件夹里面修改就行(我这里是/root/data/docker-data/npm/data/demo10.gao.ee)
推荐阅读
【Docker系列】一个反向代理神器——Nginx Proxy Manager




评论区