前言
早在今年2月底的时候,咕咕和大家分享过一个非常好用的网盘直链程序——Alist,基本上可以对接市面上90%以上的网盘,非常好用。尤其是当时阿里云盘正值兴起,搭建阿里网盘直链看小电影,基本上可以秒开。
不过,随着时间的推移,阿里对这种私搭直链的方式采取了比较严厉的措施,尤其针对一些流量大的账户,采取了封停的措施。
其实,国内的绝大多数网盘官方都没有开放API,也就是说都是不允许搭建这种直链的(Onedrive世纪互联版好像是个例外),如果自行通过抓包等方式对接,对开发者而言有法律风险,对使用者来说有封号风险。
目前明确官方有开放API的,最适合搭建直链连接的,只有Google Drive和Onedrive(如有其他的,欢迎评论区补充)
所以友情提醒各位,尤其是挂载了阿里网盘,当做电影站的小伙伴,当心封号。
言归正传,今天和大家介绍的,同样是一款在线文件目录的程序,程序开发者对上面的问题关注的更多,在设计之时就帮助使用的小伙伴们规避了这些风险。
而且其实它的“年龄”更长一些,GitHub上的星星同样非常多,而且作者搭了一个社区,供小伙伴们讨论、反馈问题。
咕咕的一个分享站就是用的ZFile:https://share.laoda.de/ 不过是旧版的。
作者在这周发布了最新的V4版本,今天就和大家一起来尝尝鲜~
1. 介绍(来自官方)

此项目是一个在线文件目录的程序, 支持各种对象存储和本地存储, 使用定位是个人放常用工具下载, 或做公共的文件库. 不会向多账户方向开发。
前端基于 h5ai 的原有功能使用 Vue 重新开发、后端采用 SpringBoot, 数据库采用内嵌数据库。
旧版Demo地址: https://zfile.vip
V4版本Demo地址:https://preview.zfile.vip
文档地址: https://docs.zfile.vip
社区地址: https://bbs.zfile.vip
1.1 系统特色
- 支持文件操作:上传, 删除, 重命名, 新建文件夹. 后续还会支持移动和复制文件(详见下方后续计划).
- 操作系统级的文件操作体验
- 支持拖拽上传和 Ctrl + V 粘贴上传文件和文件夹
- 支持 Ctrl + A 全选文件, 按 Esc 取消全选.
- 支持拖拽批量选择文件
- 支持按住 Shift 多选文件
- 支持多选文件后按 Delete 键删除文件.
- 按 Backspace 返回上级文件夹.
- 全新的 UI 风格, 更简洁易用.
- 支持给文件生成直链(短链,永久直链,二维码)
- 视频播放器支持调用本地软件进行下载,如迅雷、Motrix. 支持调用本地播放器播放,更好的进行视频解码: PotPlayer, IINA, VLC, nPlayer, MXPlayer(Free/Pro)
- 全新画廊模式, 支持按照瀑布流显示图片, 支持自定义 N 栏, 自定义每栏的间距
- 支持给文件夹配置 markdown 文档, 并配置显示方式, 如顶部、底部、弹窗
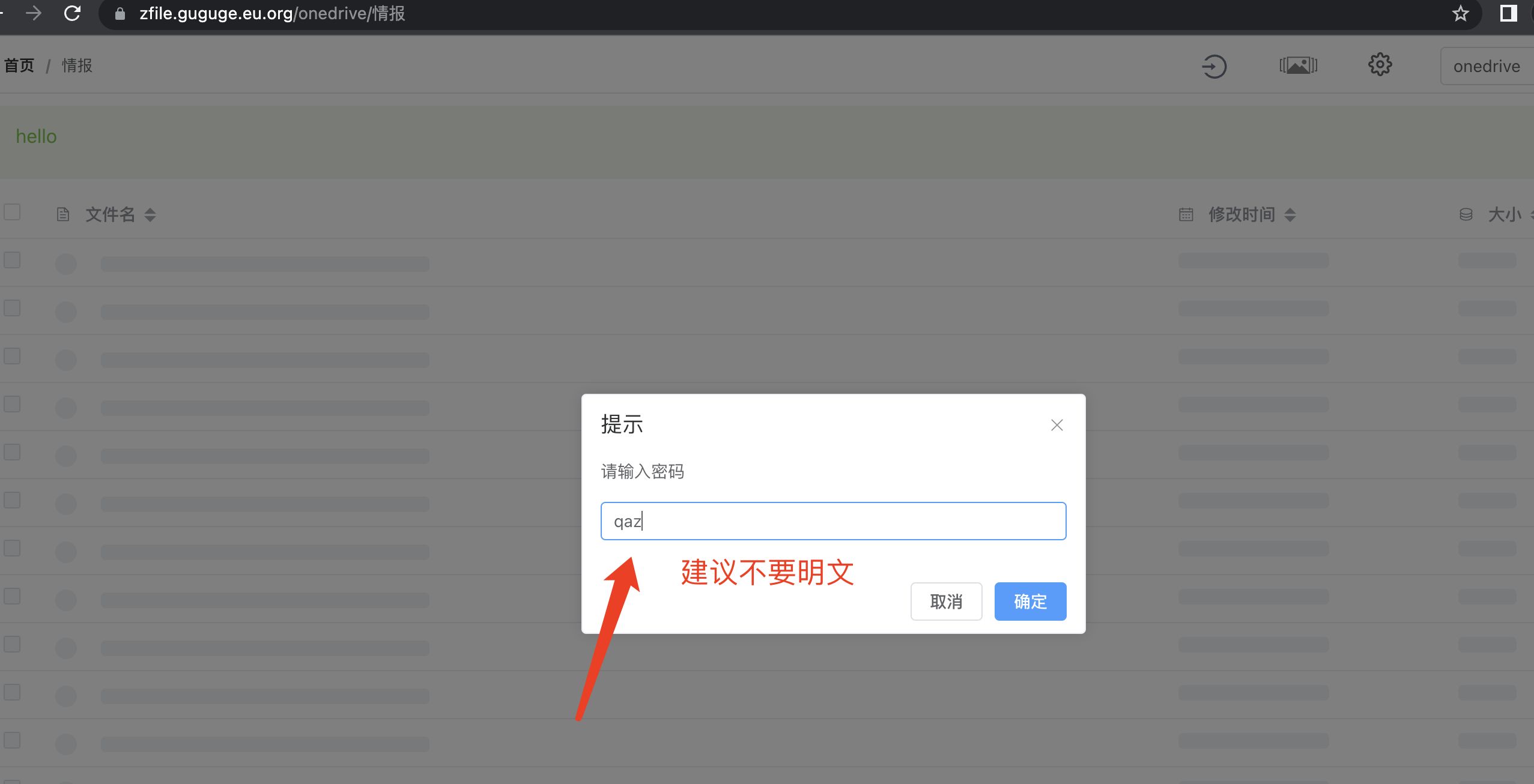
- 支持给文件夹设置密码
- 支持隐藏文件或文件夹
- 后台登录支持设置图片验证码和 2FA 身份认证,防止后台被暴力破解
- 支持自定义文件格式后缀, 避免系统内置的不完善导致文件无法预览.
- Docker 支持
- 自定义 JS, CSS
- 同时挂载多个存储策略
- 支持 S3 协议, 阿里云 OSS, FTP, SFTP, 华为云 OBS, 本地存储, MINIO, OneDrive 国际/家庭/个人版/世纪互联版/SharePoint, , 七牛云 KODO, 腾讯云 COS, 又拍云 USS.
1.2 相关地址
预览地址: https://zfile.vip
文档地址: https://docs.zfile.vip
社区地址: https://bbs.zfile.vip
项目源码: https://github.com/zhaojun1998/zfile (5.3k star)
项目源码: https://github.com/zhaojun1998/zfile(5.3k star)
前端源码: https://github.com/zhaojun1998/zfile-vue
2. 项目展示
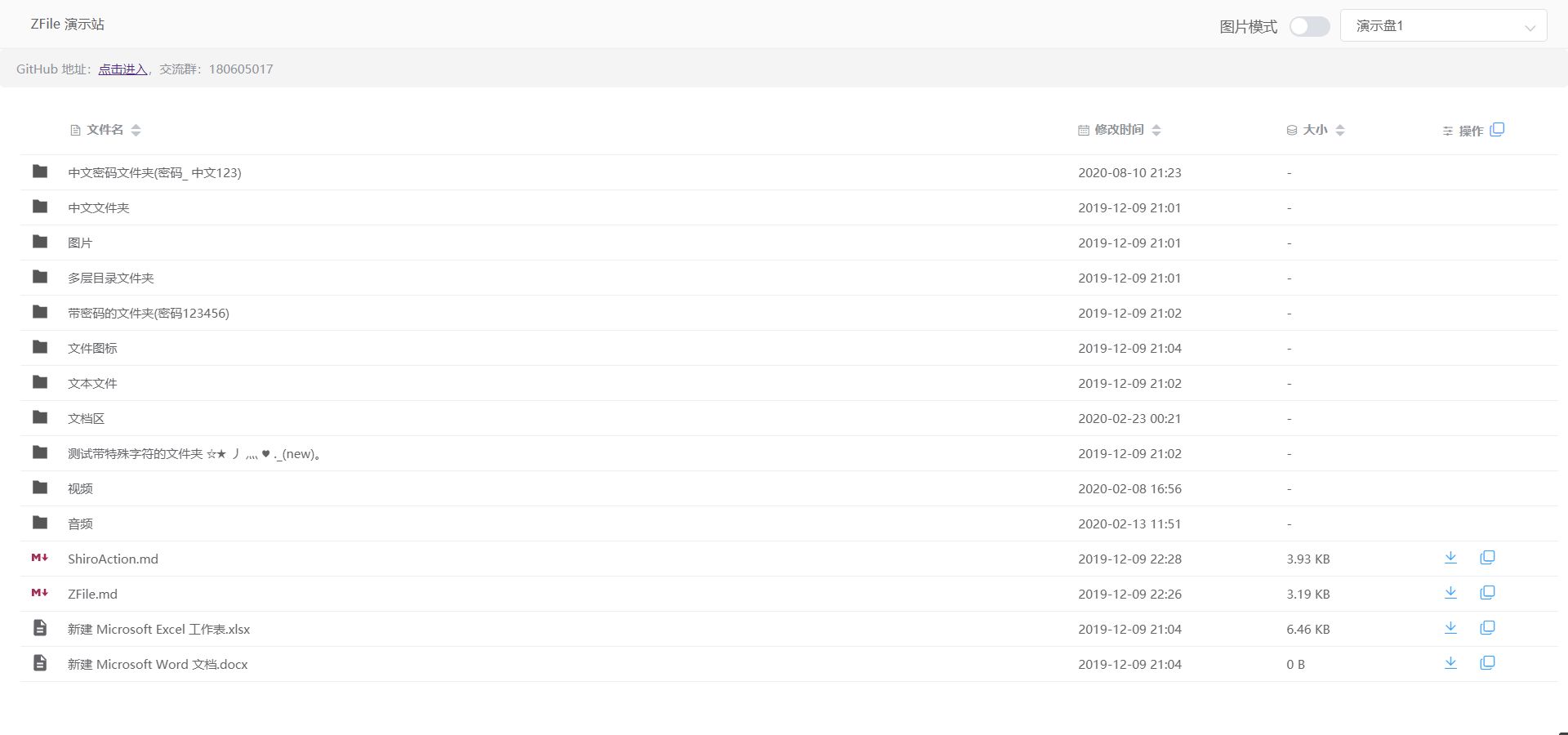
2.1 前台首页

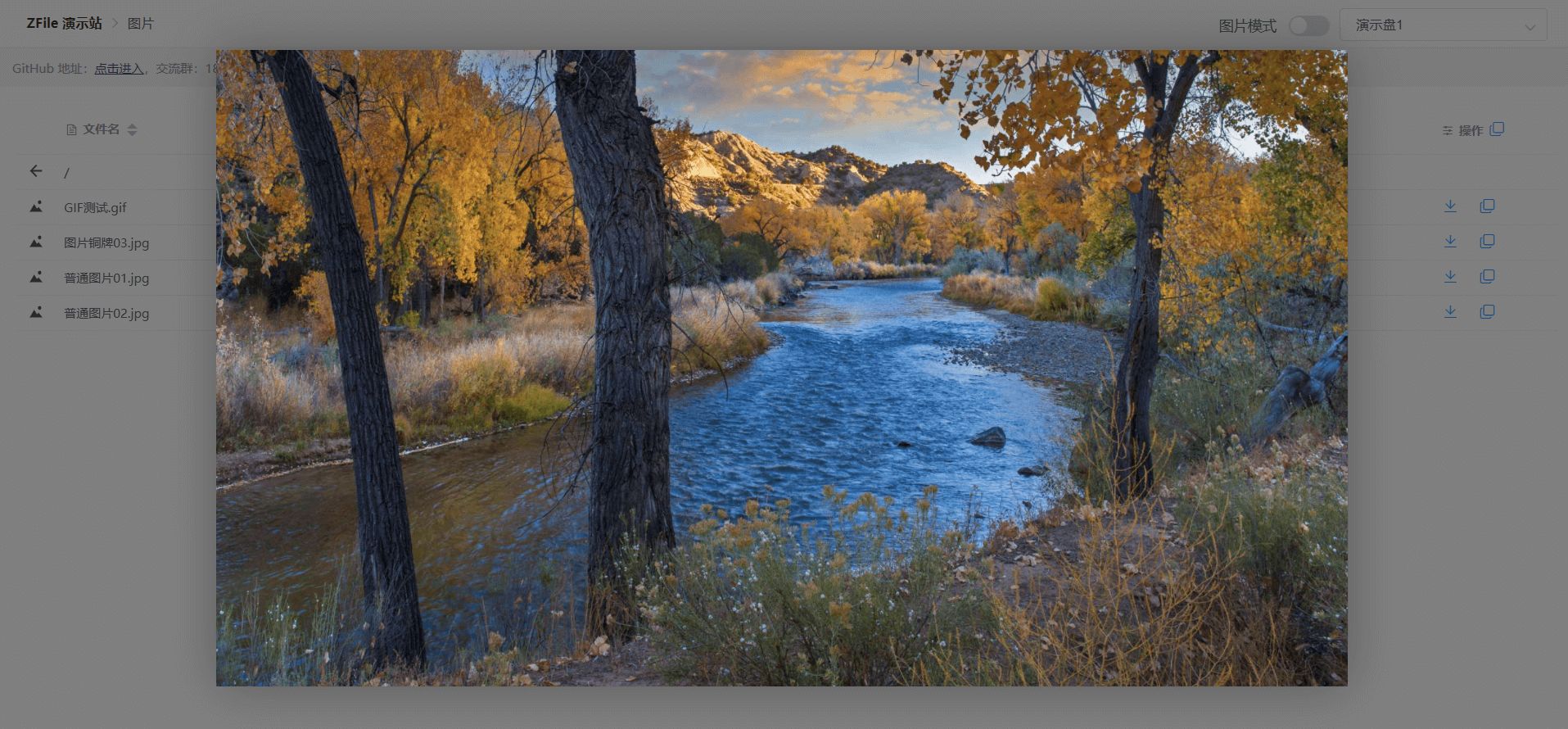
2.2图片预览

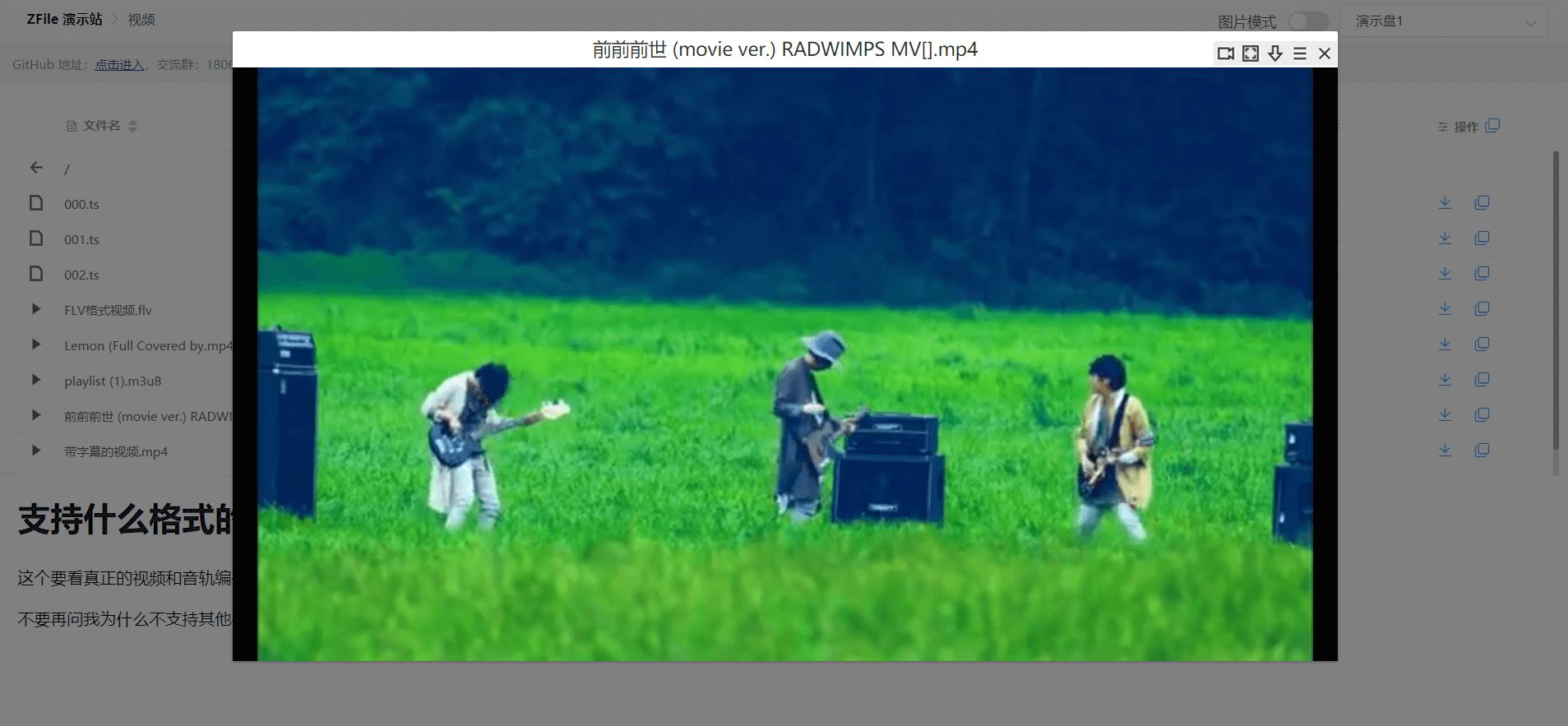
2.3 视频预览

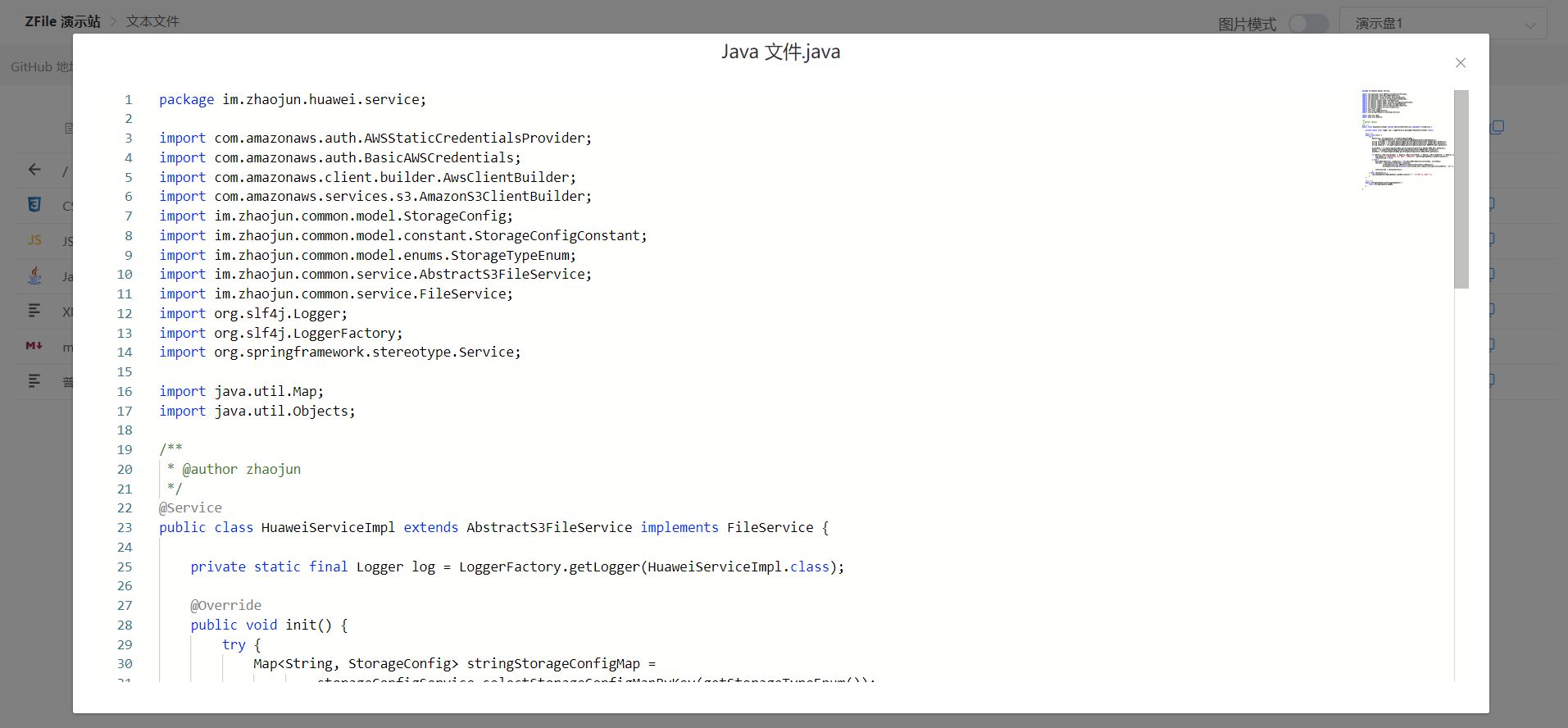
2.4 文本预览

2.5 音频预览

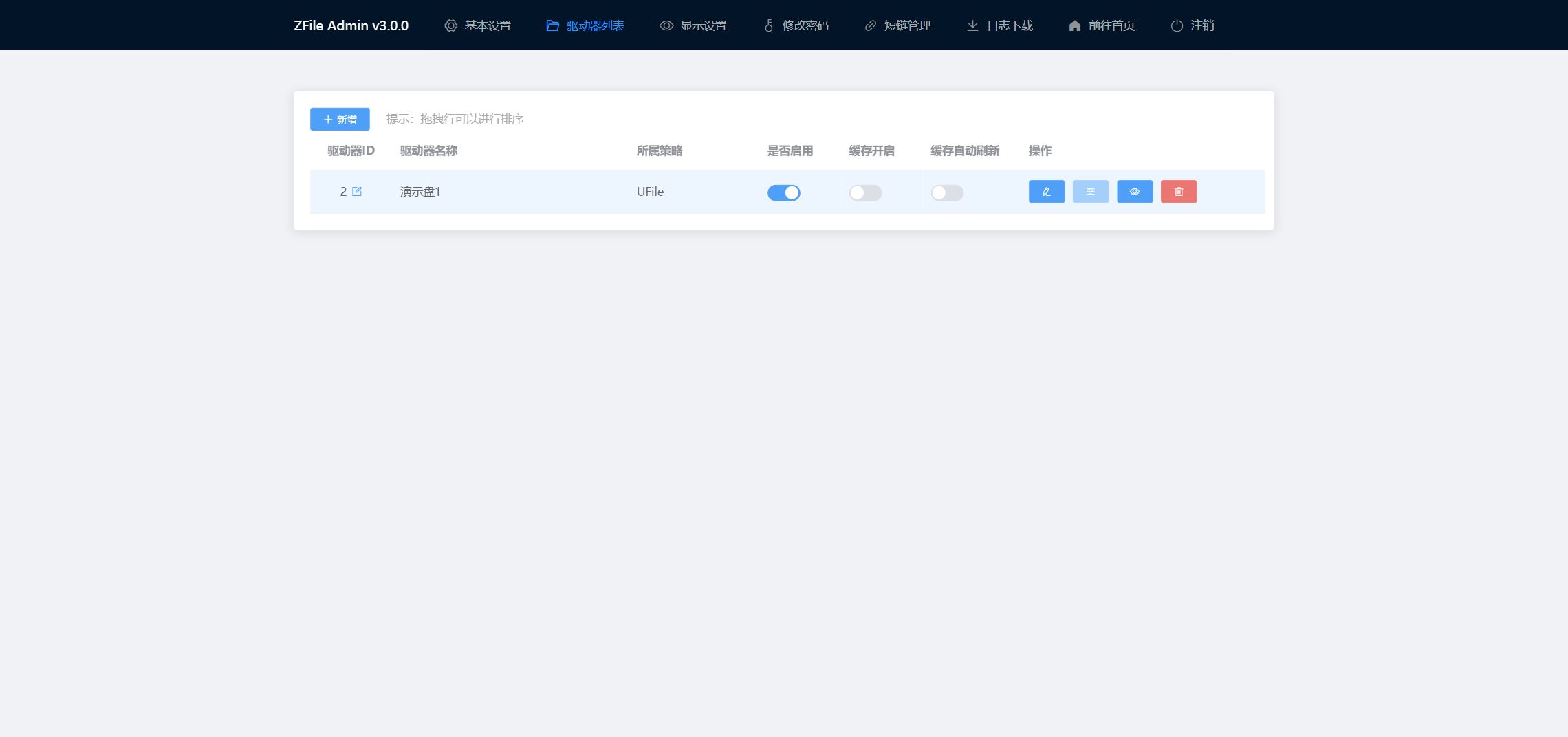
2.6 后台设置-驱动器列表

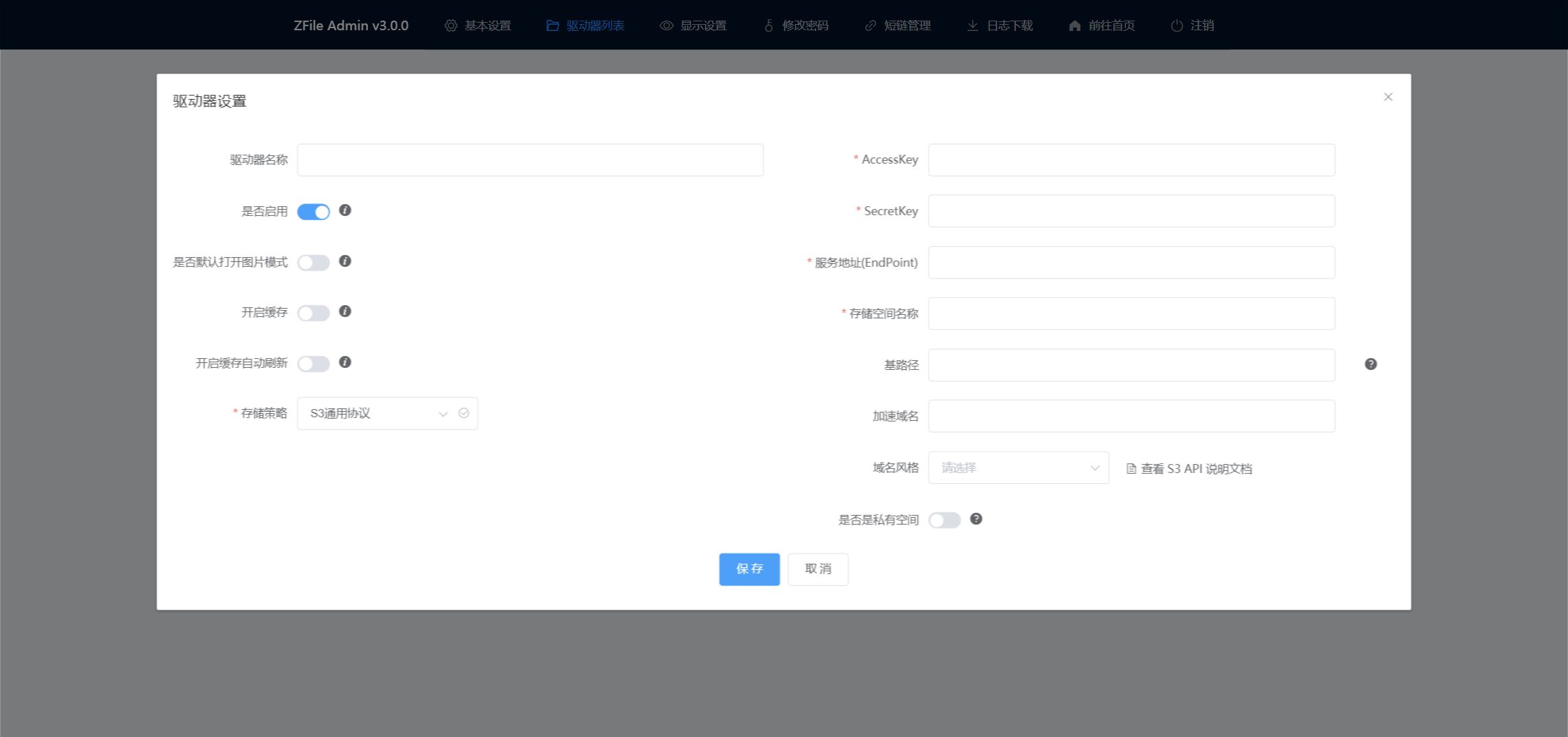
2.7 后台设置-新增驱动器

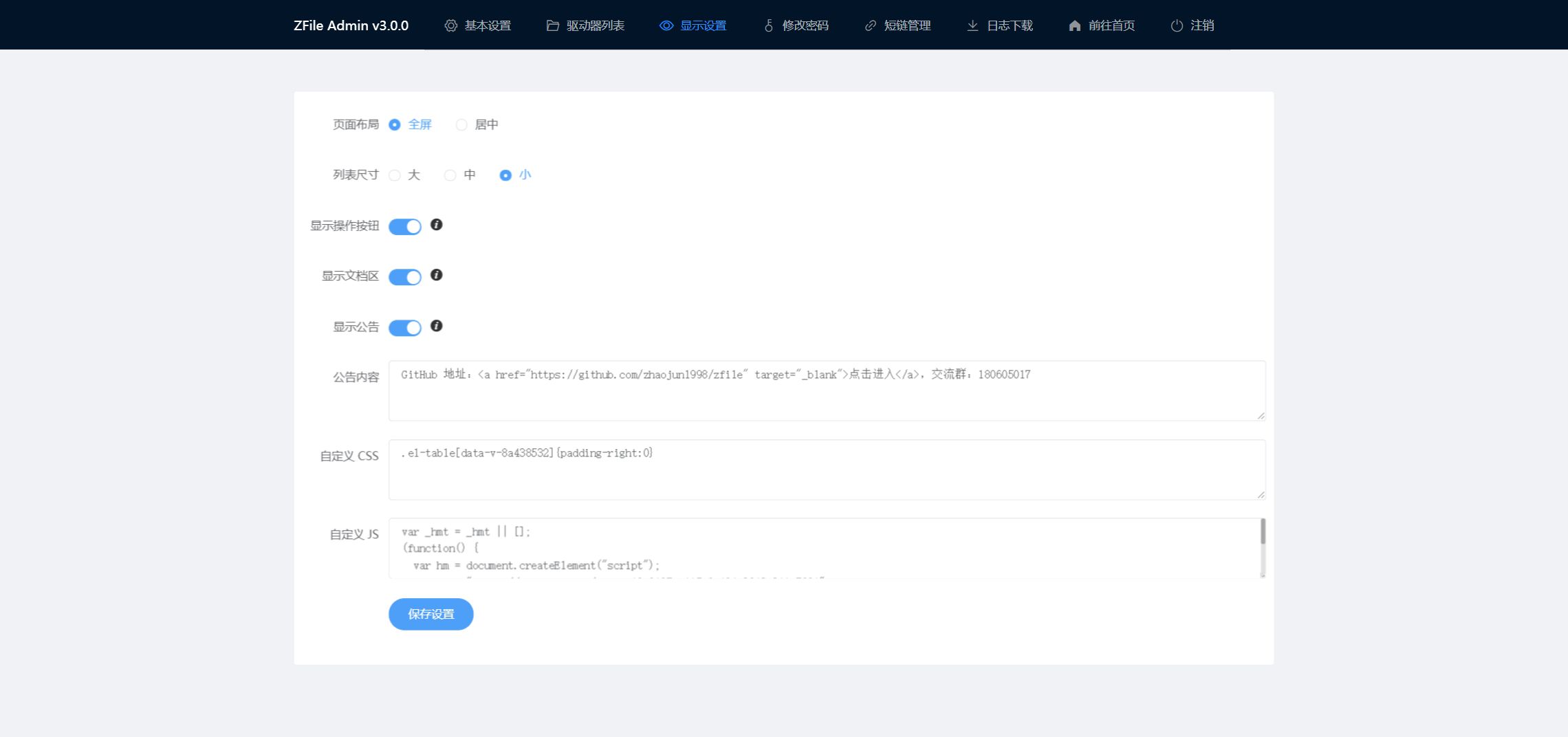
2.8 后台设置-站点设置

3. 搭建环境
- 服务器:
腾讯香港轻量应用服务器24元/月VPS一台展示用的服务器是Netcup特价款,本期搭建用的是腾讯轻量购买链接的服务器,(最好是选非大陆的服务器)Hetzner注册免费得25欧试用金有效期一个月 - 系统:Debian 10(DD脚本 非必需DD用原来的系统也OK,之后教程都是用Debian或者Ubuntu搭建~)
- 安装好Docker、Docker-compose(相关脚本)
- 【非必需但建议】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本aapanel,并安装好Nginx(安装地址)
- 【非必需本教程选用】安装好Nginx Proxy Manager(相关教程)
服务器要求:不是非常高,能搭建Docker即可,建议1G以上。
4. 搭建视频
YouTube:https://youtu.be/7lGg8VkOTjU
哔哩哔哩【高清版本可以点击去吐槽到B站观看】:
5. 搭建方式
5.1 搭建
服务器初始设置,参考
【Docker系列】不用宝塔面板,小白一样可以玩转VPS服务器!
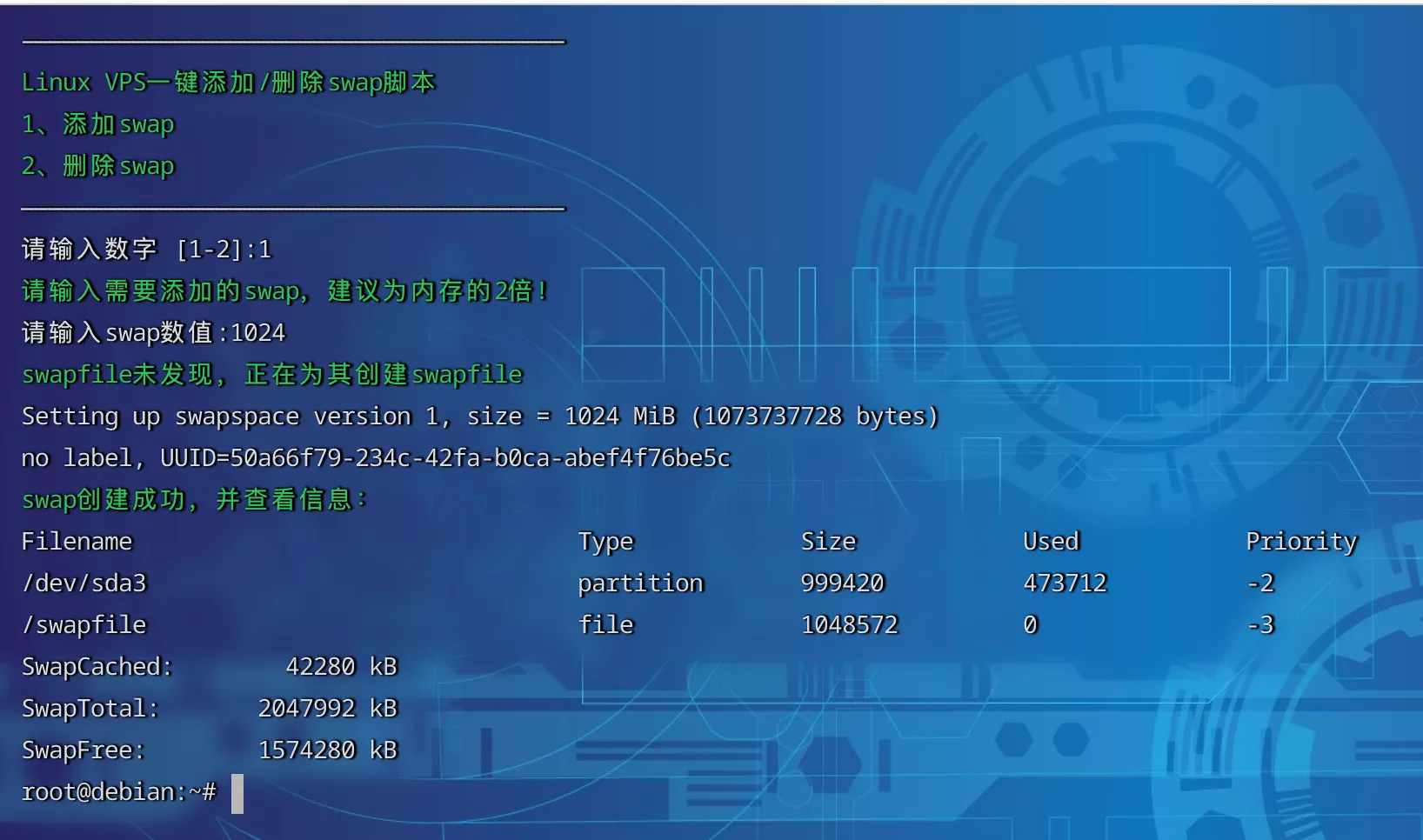
注意:VPS的内存如果过小,建议设置一下SWAP,一般为内存的1-1.5倍即可,可以让系统运行更流畅!
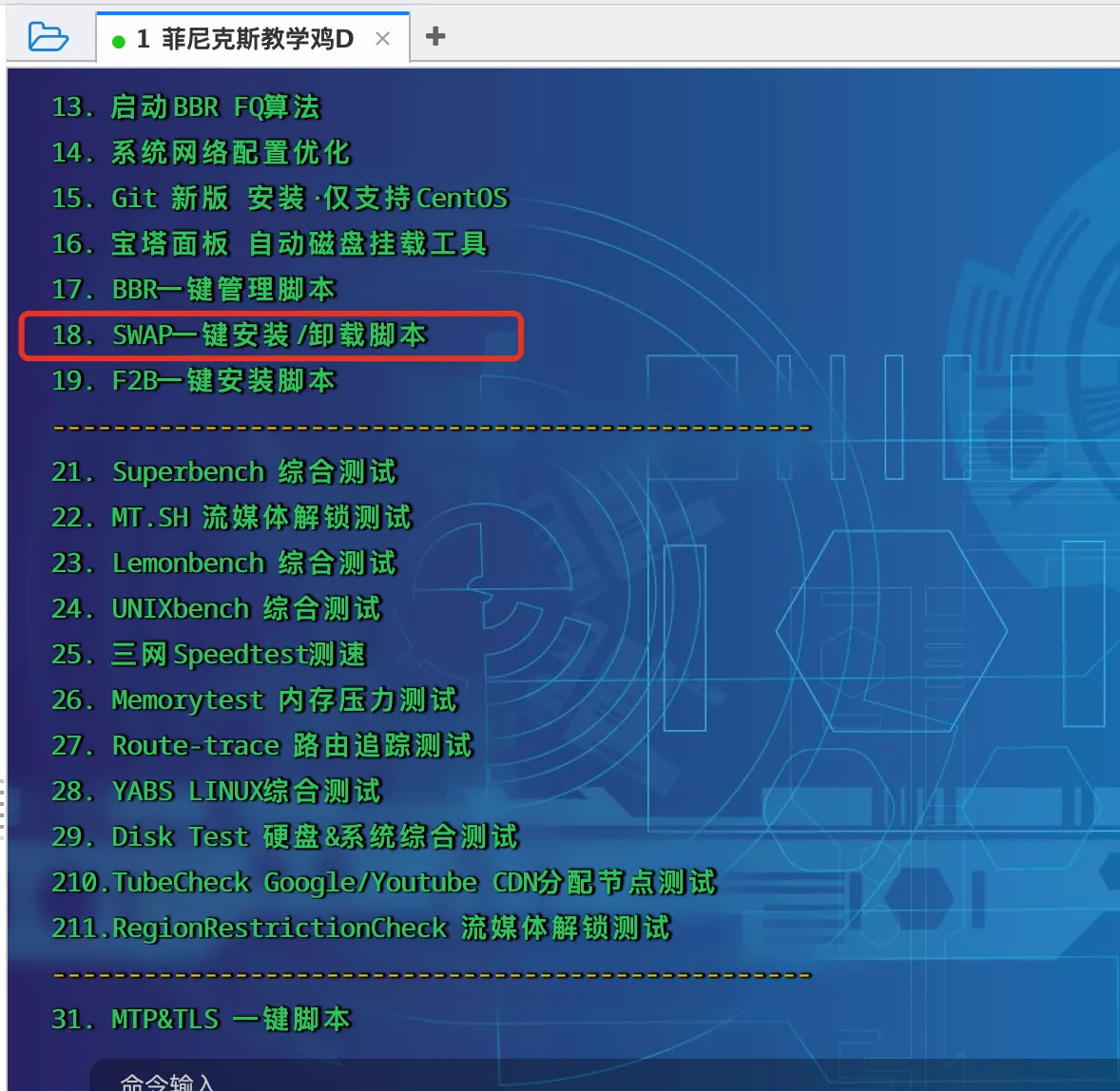
设置SWAP可以用脚本:
wget -O box.sh https://raw.githubusercontent.com/BlueSkyXN/SKY-BOX/main/box.sh && chmod +x box.sh && clear && ./box.sh

选择18,然后输入你想要扩容的数值即可。

sudo -i # 切换到root用户
apt update -y # 升级packages
apt install wget curl sudo vim git # Debian系统比较干净,安装常用的软件
创建一下安装的目录:
mkdir -p /root/data/docker_data/zfile
cd /root/data/docker_data/zfile
nano docker-compose.yml
https://zfile.vip/1/main/%E8%A7%86%E9%A2%91
这个地址是 3.x 的版本,作者保留了,喜欢简洁的小伙伴可以用这款,也是咕咕分享站的同款~
最新版的预览地址为 https://preview.zfile.vip/
我们这边安装的是V4版本的。
使用的镜像地址为官方的:https://hub.docker.com/r/zhaojun1998/zfile
docker-compose.yml填入以下内容:
version: '3.3'
services:
zfile:
container_name: zfile
restart: always
ports:
- '8080:8080' # 左边的端口可以修改,右边的端口不要修改
volumes:
- './db:/root/.zfile-v4/db' # 数据库映射到当前文件夹下的db目录
- './logs:/root/.zfile-v4/logs' # 日志文件映射到当前文件夹下的logs目录
- './data:/root/.zfile-v4/data' # 额外映射了一个data目录,等下本地存储我们就可以填/root/.zfile-v4/data目录啦
image: zhaojun1998/zfile
没问题的话,ctrl+x退出,按y保存,enter确认。
映射配置文件(可选)
# 下载到 application.properties 文件到 /root/data/docker_data/zfile 目录下, 此目录可自行更改, 然后增加一个 -v 参数,将此源文件映射到容器内(如修改宿主机的 application.properties 为其他路径, 则下面命令也要一起修改)(docker compose 同理).
cd /root/data/docker_data/zfile
curl -o /root/data/docker_data/zfile/application.properties https://c.jun6.net/ZFILE/application.properties
带配置文件的完整版本如下:
version: '3.3'
services:
zfile:
container_name: zfile
restart: always
ports:
- '8080:8080' # 左边的端口可以修改,右边的端口不要修改
volumes:
- './db:/root/.zfile-v4/db' # 数据库映射到当前文件夹下的db目录
- './logs:/root/.zfile-v4/logs' # 日志文件映射到当前文件夹下的logs目录
- './data:/root/.zfile-v4/data' # 额外映射了一个data目录,等下本地存储我们就可以填/root/.zfile-v4/data目录啦
- './application.properties:/root/application.properties'
image: zhaojun1998/zfile
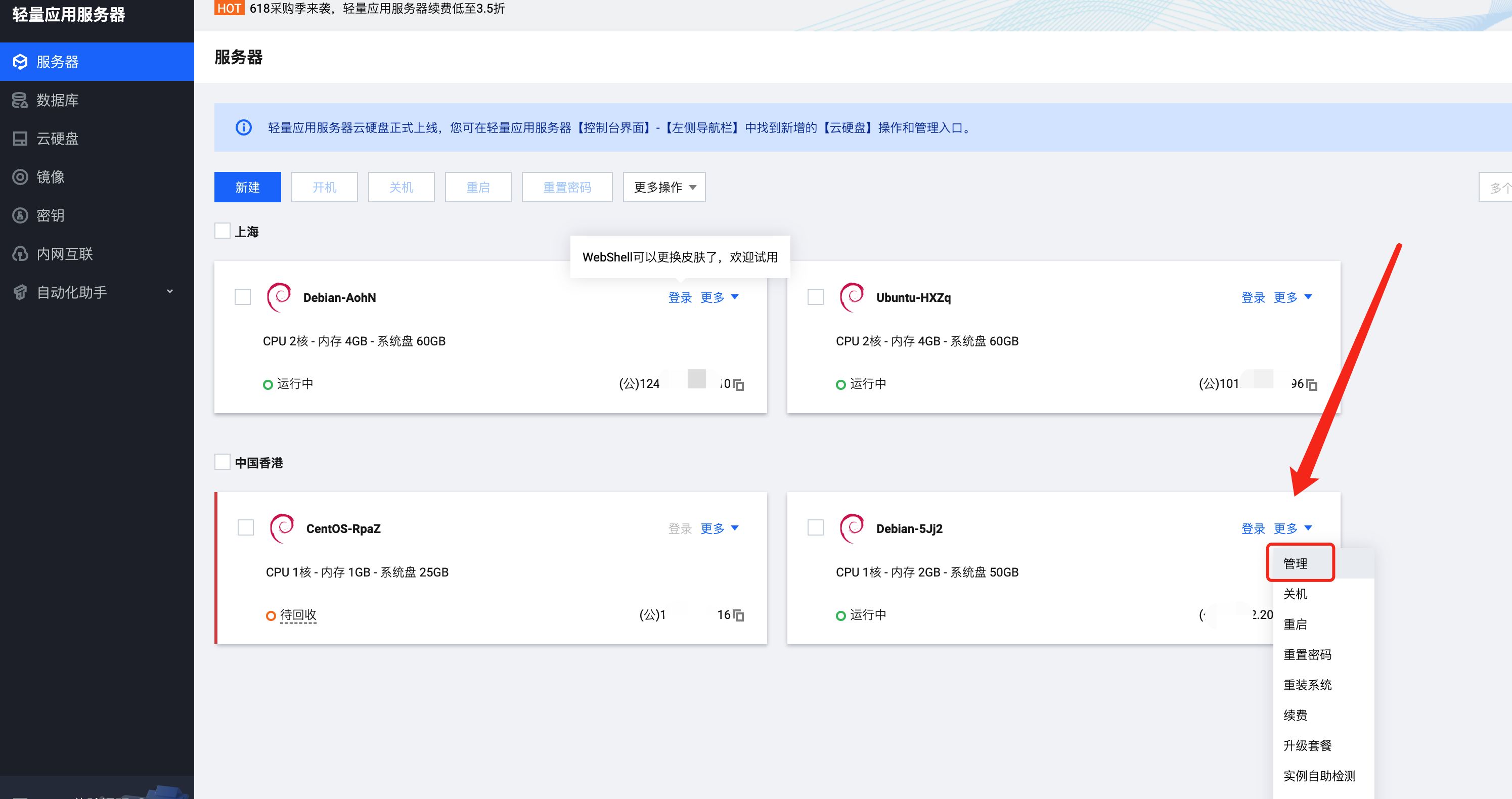
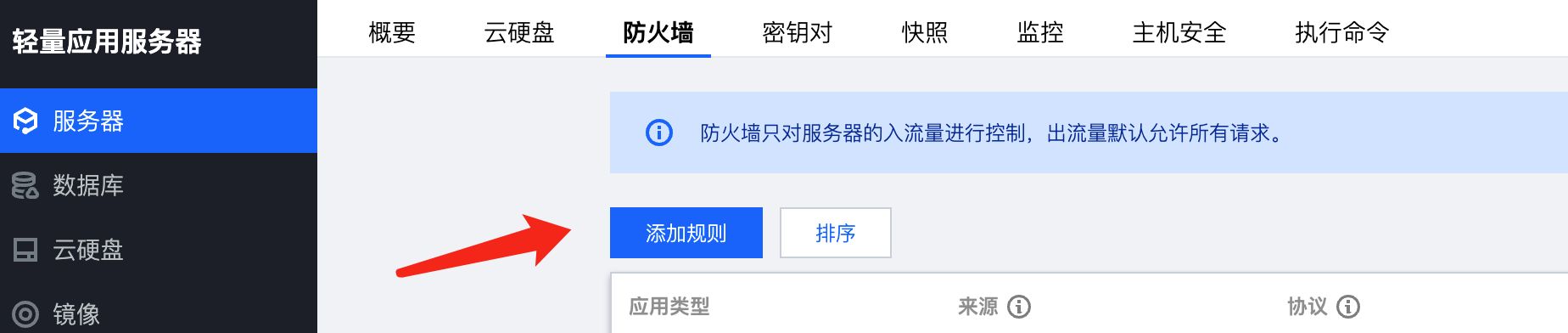
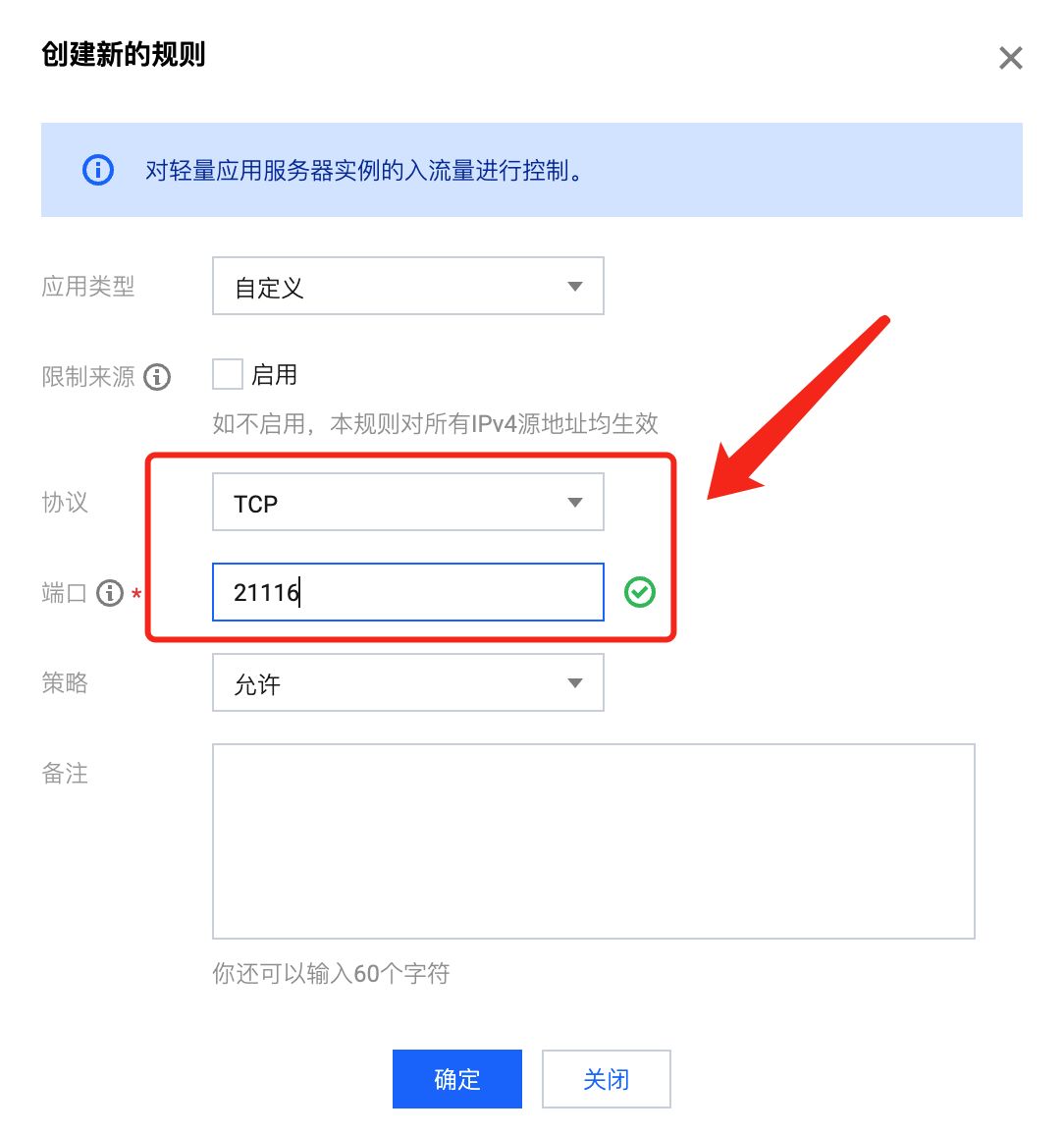
打开服务器防火墙
打开防火墙的端口8080
腾讯云打开方法如下:



查看端口是否被占用(以8080为例),输入:
lsof -i:8080 #查看8080端口是否被占用,如果被占用,重新自定义一个端口
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装lsof
如果端口没有被占用,我们接着可以运行:
cd /root/data/docker_data/zfile
docker-compose up -d
注意:
1、不知道服务器IP,可以直接在命令行输入:
curl ip.sb,会显示当前服务器的IP。2、遇到访问不了的情况,请在宝塔面板的防火墙和服务商的后台防火墙里打开对应端口。
如果你没有域名,就可以直接输入http://ip:8080访问了!
如果你有域名,我们接着往下看!
5.2 更新
cp -r /root/data/docker_data/zfile /root/data/docker_data/zfile.archive # 万事先备份,以防万一
cd /root/data/docker_data/zfile # 进入docker-compose所在的文件夹
docker-compose pull # 拉取最新的镜像
docker-compose up -d # 重新更新当前镜像
利用Docker-compose搭建的应用,更新非常容易~
5.3 卸载
cd /root/data/docker_data/zfile # 进入docker-compose所在的文件夹
docker-compose down # 停止容器,此时不会删除映射到本地的数据
rm -rf /root/data/docker_data/zfile # 完全删除映射到本地的数据
6. 反向代理
6.1 利用Nginx Proxy Manager
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
之后,登陆Nginx Proxy Manager(不会的看这个:安装Nginx Proxy Manager(相关教程))
注意:
Nginx Proxy Manager(以下简称NPM)会用到
80、443端口,所以本机不能占用(比如原来就有Nginx)
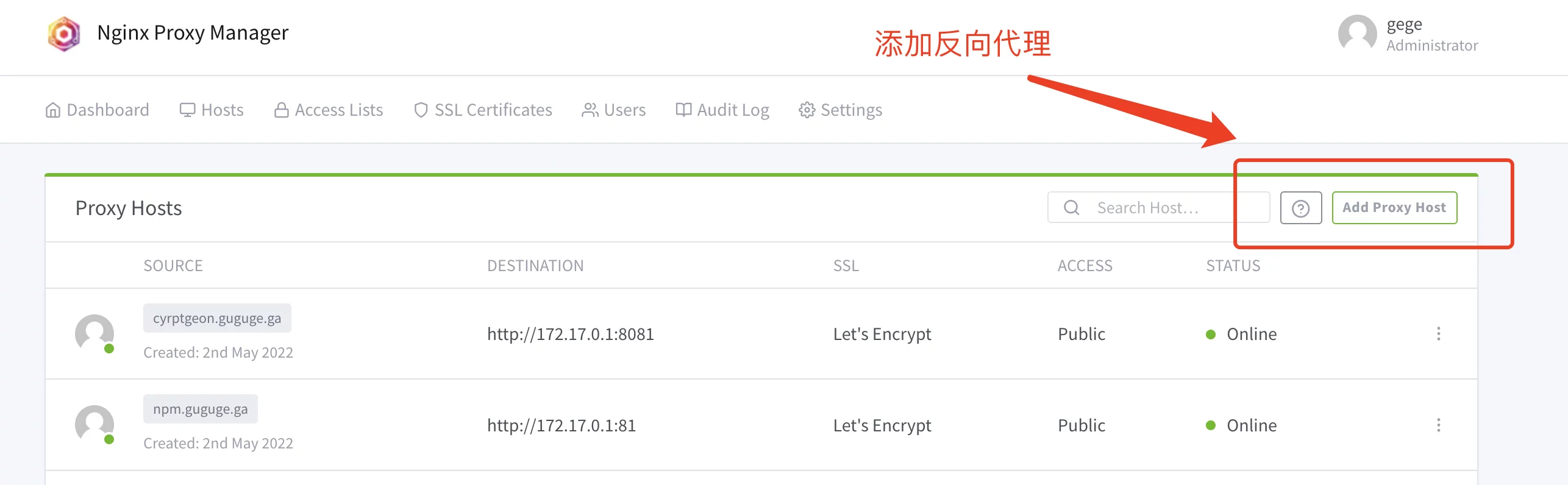
直接丢几张图:


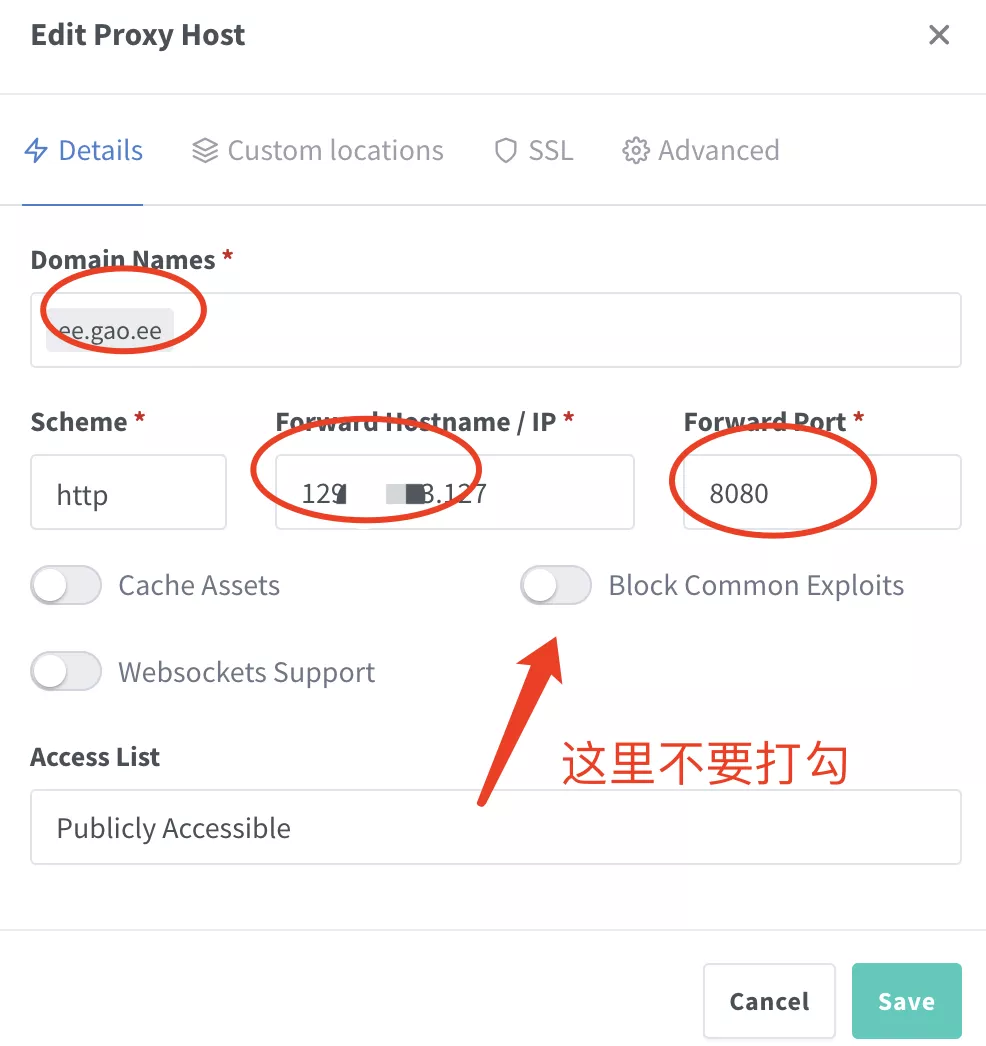
注意填写对应的
域名、IP和端口,按文章来的话,应该是8080
IP填写:
如果Nginx Proxy Manager和reader在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的Docker容器内部IP。
否则直接填cryptgeon所在的服务器IP就行。

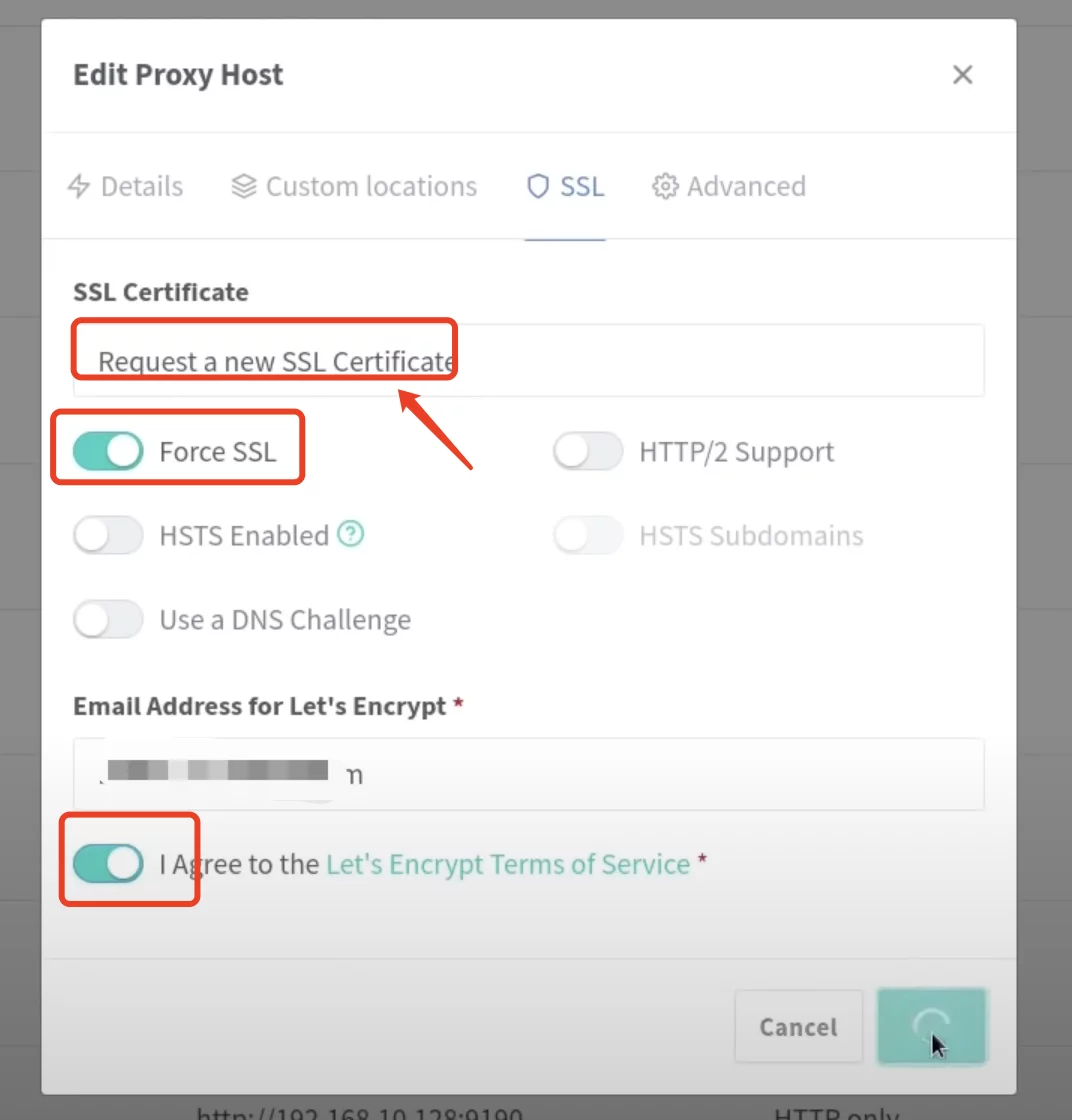
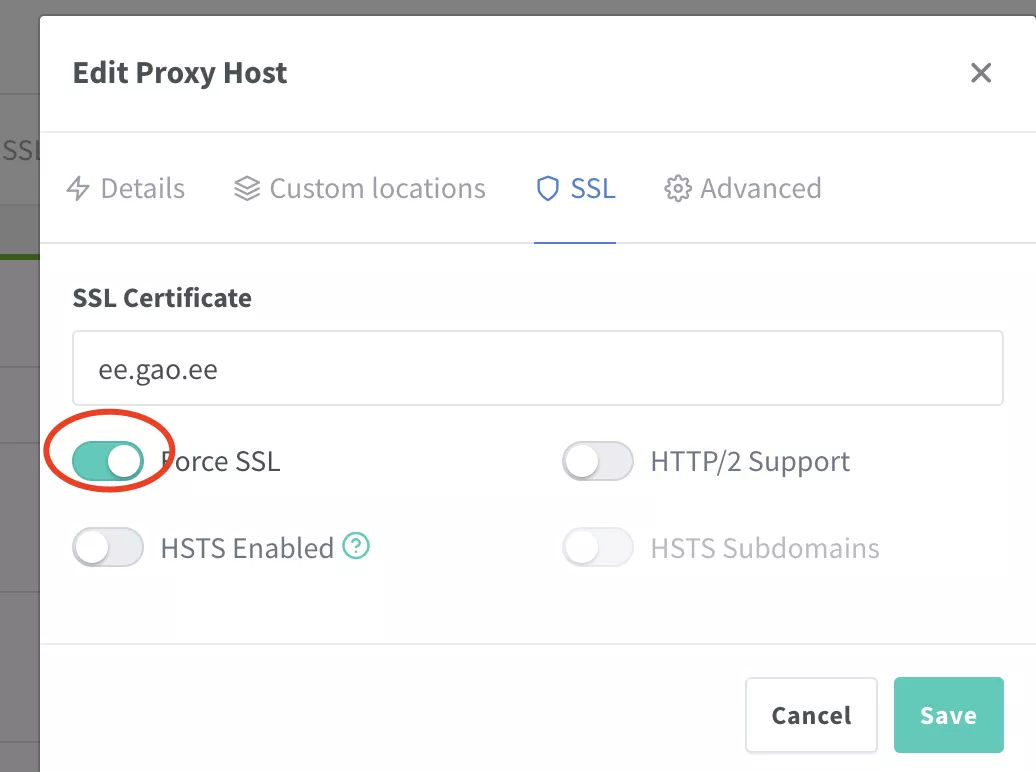
再次打开,勾选这些:

然后就可以用域名来安装访问了。
7. 使用教程
7.1 安装和配置
见咕咕鸽的视频
8. Q&A





9. 小建议
1、目前Office无法实现在线预览,不知道作者会不会考虑 = =
2、文件夹输入密码的时候希望不是明文的;

10. 结尾
祝大家用得开心,有问题可以去GitHub提Issues,也可以在评论区互相交流探讨。
同时,有能力给项目做贡献的同学,也欢迎积极加入到项目中来,贡献自己的一份力量!




评论区