前阵子jsDelivr服务出现故障,导致很多把css、js文件通过jsDelivr引用的小伙伴们的博客无法正常显示。

jsDelivr的各个网站状态监控可以在这个网址看到:https://status.jsdelivr.com
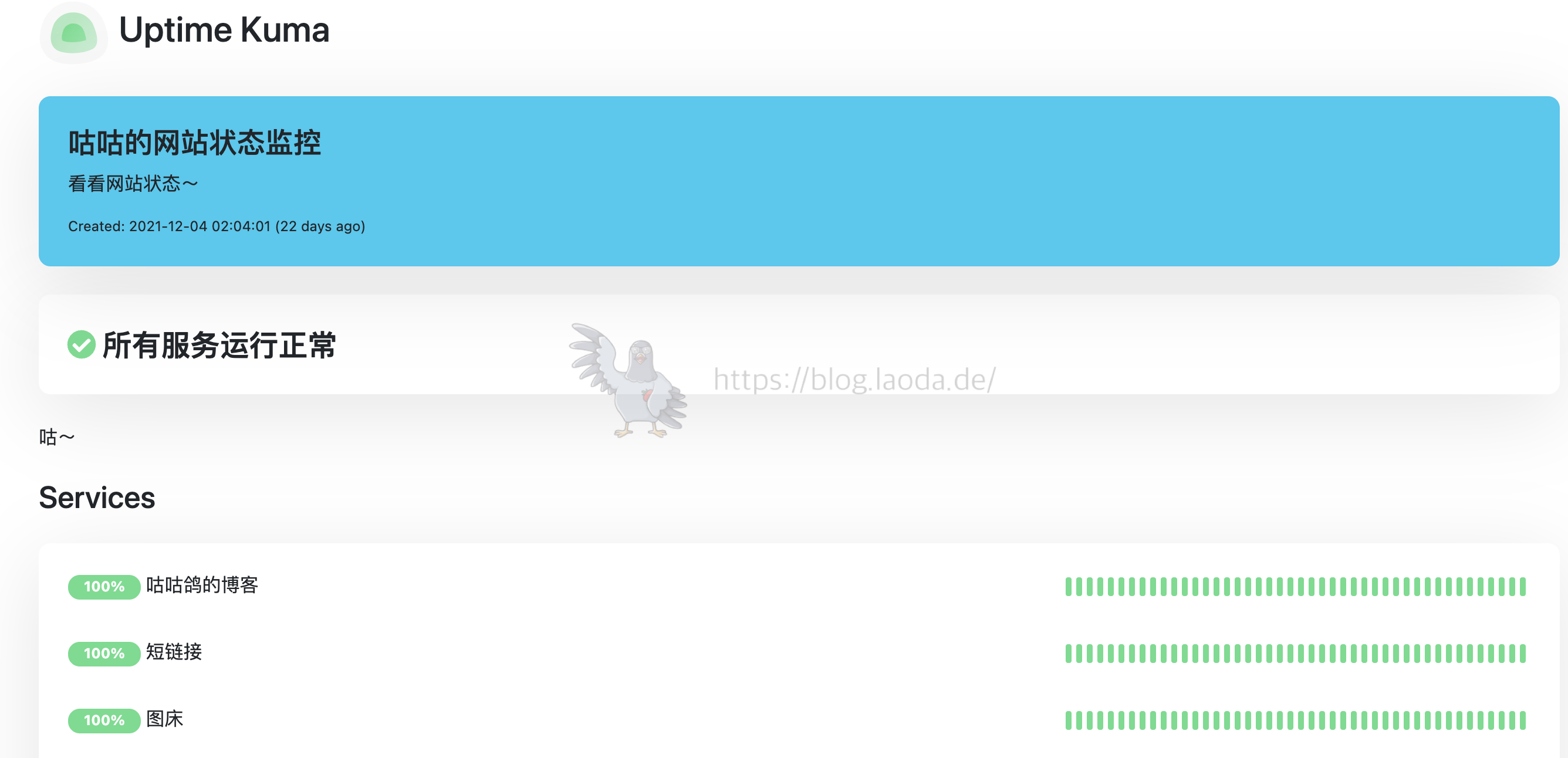
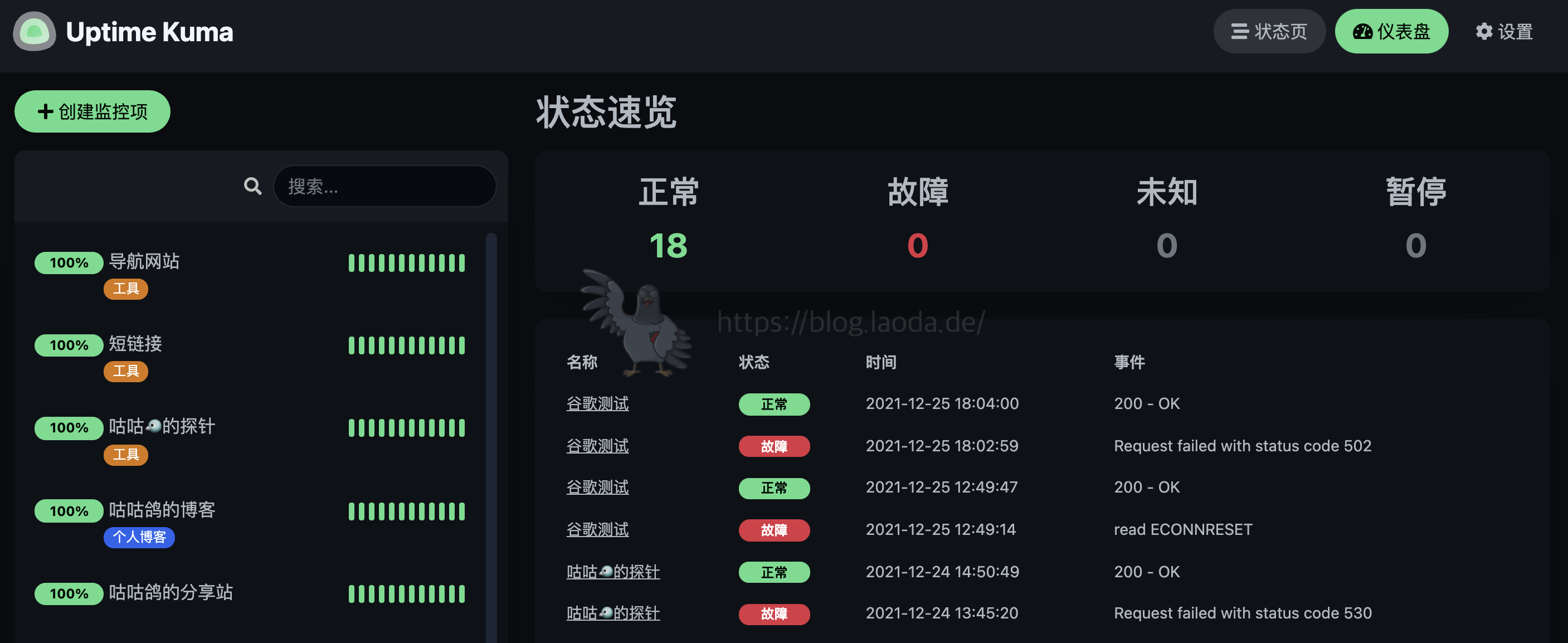
今天我们也来搭建一个类似的网站——Uptime Kuma,监控我们自己的网站的运行状态。
效果展示
YouTube:https://youtu.be/Rn7PS8HKZ4c
bilibili: https://www.bilibili.com/BV1ST4y1f7ed


搭建
环境准备
Docker-compose代码:
version: '3.3'
services:
uptime-kuma:
image: louislam/uptime-kuma
container_name: uptime-kuma
volumes:
- ./uptime-kuma:/app/data
ports:
- 3001:3001
宝塔用户的话,添加下面的配置到nginx配置文件里
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:3001/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
最后
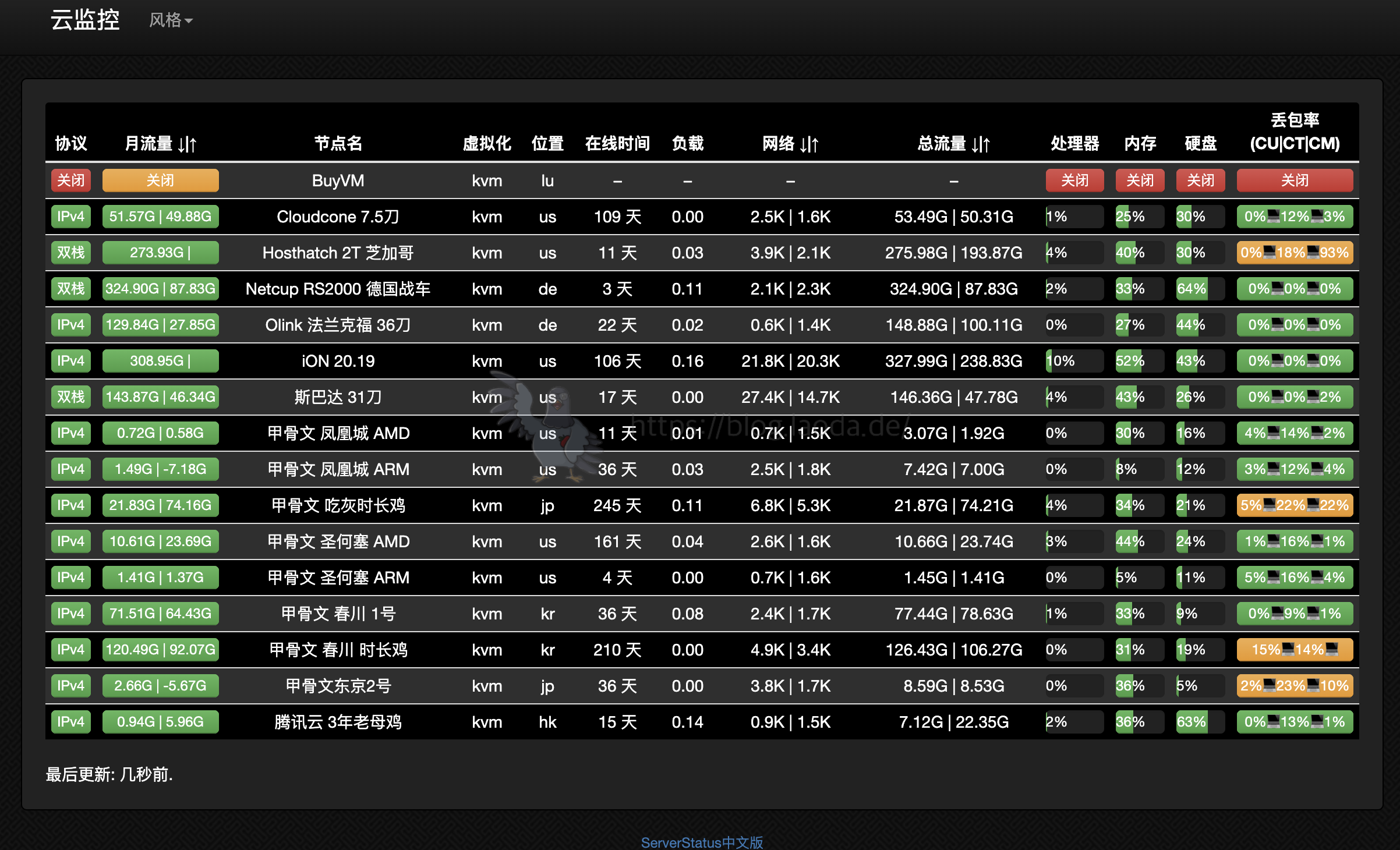
如果大家输入 https://status.laoda.de 会看到这个页面:

这是我搭建的服务器监控页面,与监控网站不同,这边监控的是一台台服务器的运行状态。
现在大家可能手头只有一台服务器,搭这个没什么必要,如果后续大家手上有多台服务器,也可以搭建一个类似的页面来监控服务器的状态。




评论区