
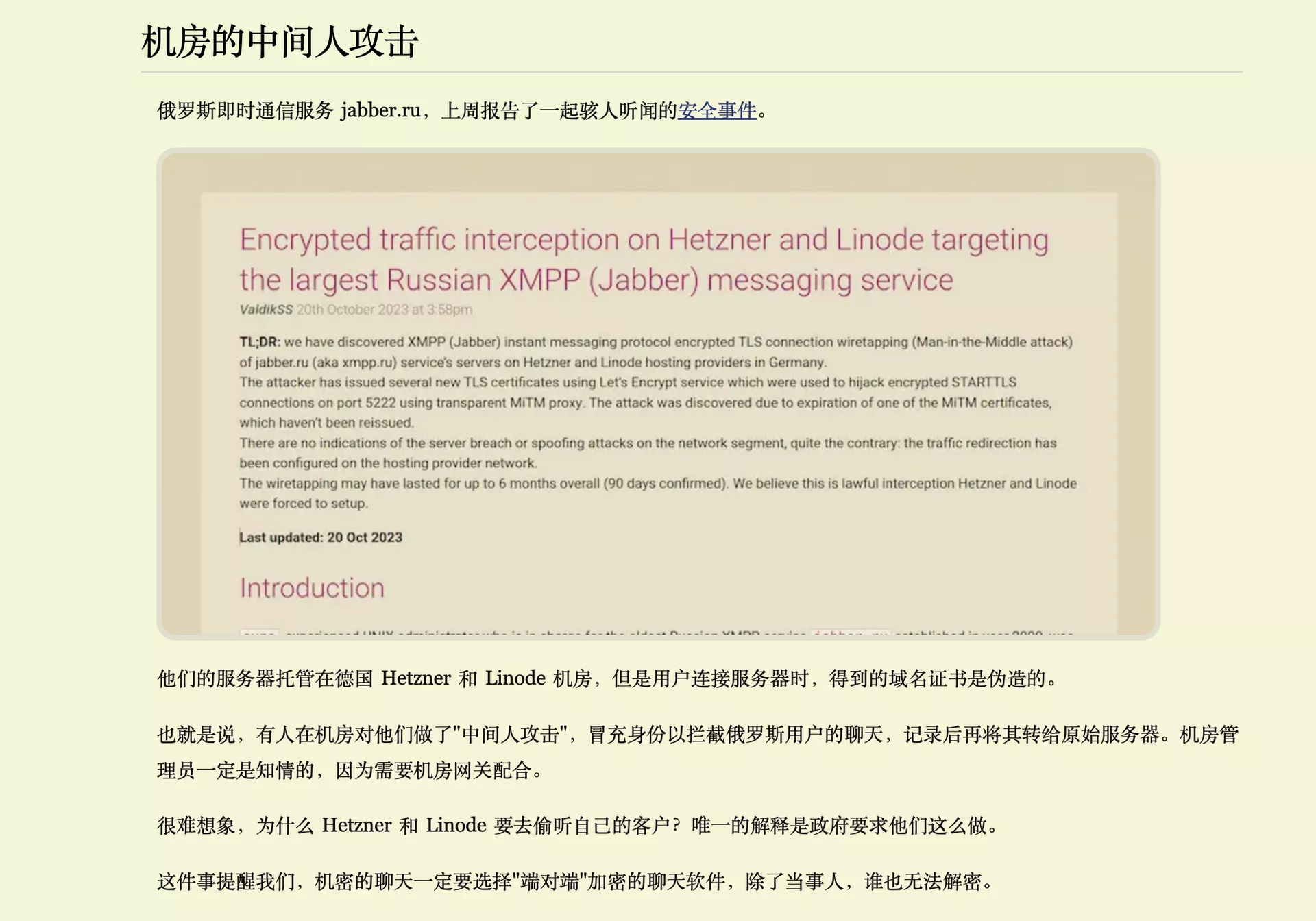
详情:http://notes.valdikss.org.ru/jabber.ru-mitm/
1.前言
前阵子有小伙伴对于怎么搭建Matrix有疑问,还专门请咕咕喝咖啡请教 = =
其实Matrix咕咕之前有折腾过,这边就完整分享一下这个项目。
PS:这次还包括自己搭建Matrix的客户端——Element(因为国内element似乎被强了,如果你在海外可以直接用官方的Element app)
Matrix和Element分别是什么?
Matrix:
- Matrix 是一个开放的通信协议,用于实时通信,包括即时消息、音频和视频通话。
- 它是去中心化的,这意味着任何人都可以设置自己的 Matrix 服务器,并与其他 Matrix 服务器通信。
- Matrix 的目标是为所有不同的通信服务提供一个统一的标准,使得不同的服务可以互相通信。
Element:
- Element 是基于 Matrix 协议的一个客户端应用。
- 它允许用户通过 Matrix 协议进行即时消息、音频和视频通话。
- Element 有多个版本,包括 Web、桌面和移动应用。
- 它是 Matrix 生态系统中最流行的客户端之一。
简而言之,Matrix 是一个通信协议,而 Element 是基于这个协议的一个客户端应用。你可以将 Matrix 看作是一个电话网络(比如移动),而 Element 则是使用这个网络的手机(比如苹果)。
2. 项目展示
直接丢几个图:
Matrix 搭建好的样子:

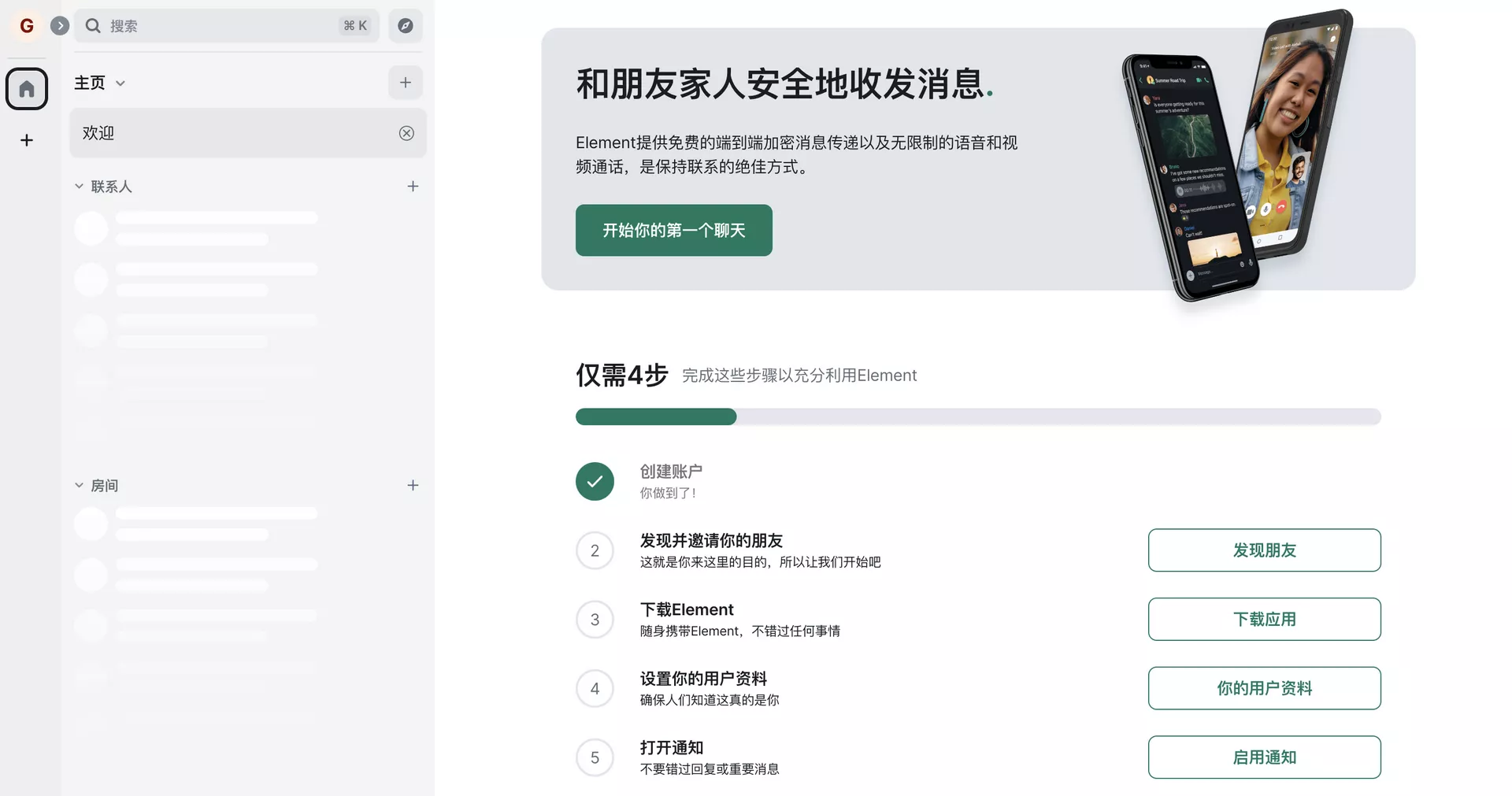
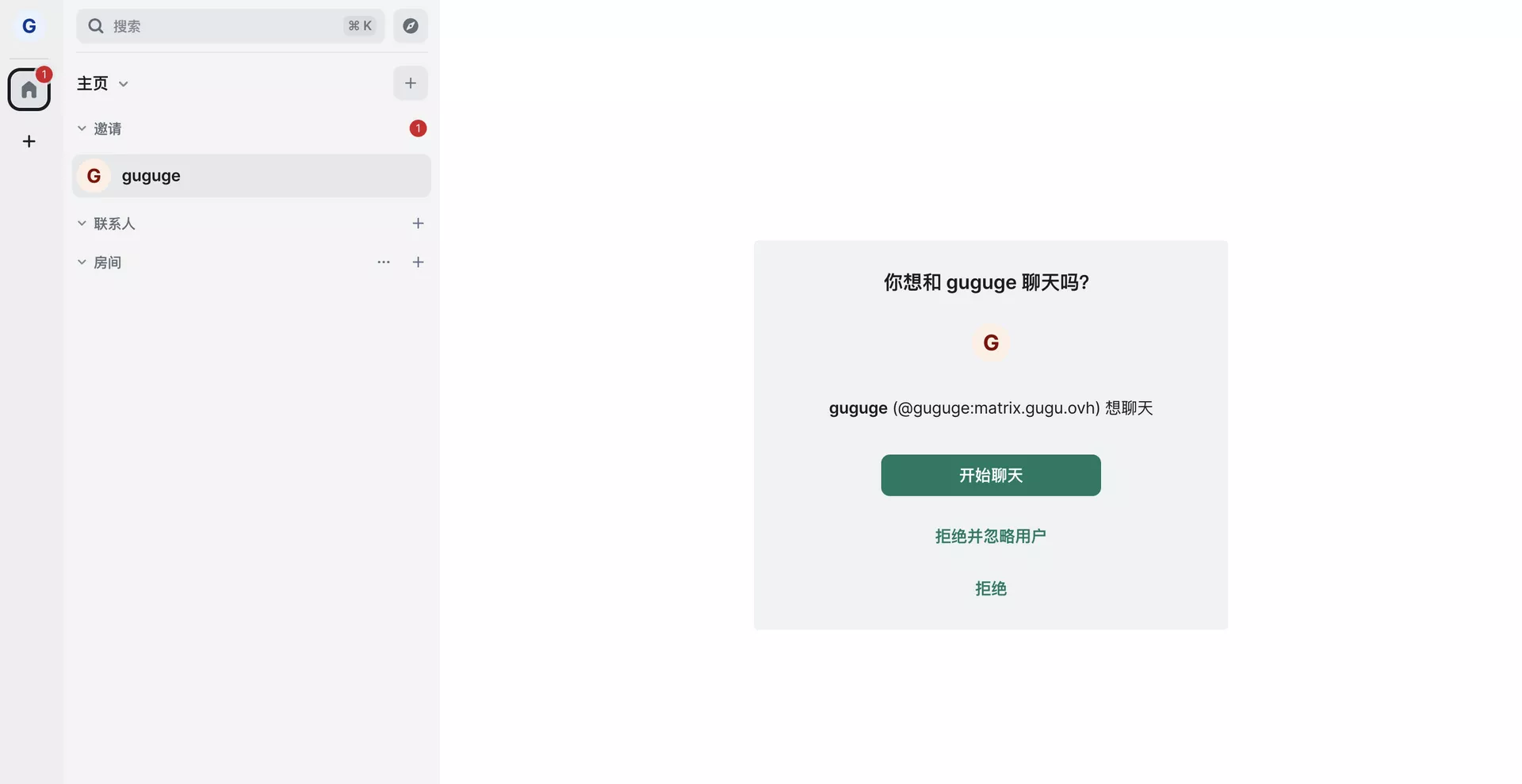
Element搭建好的首页:

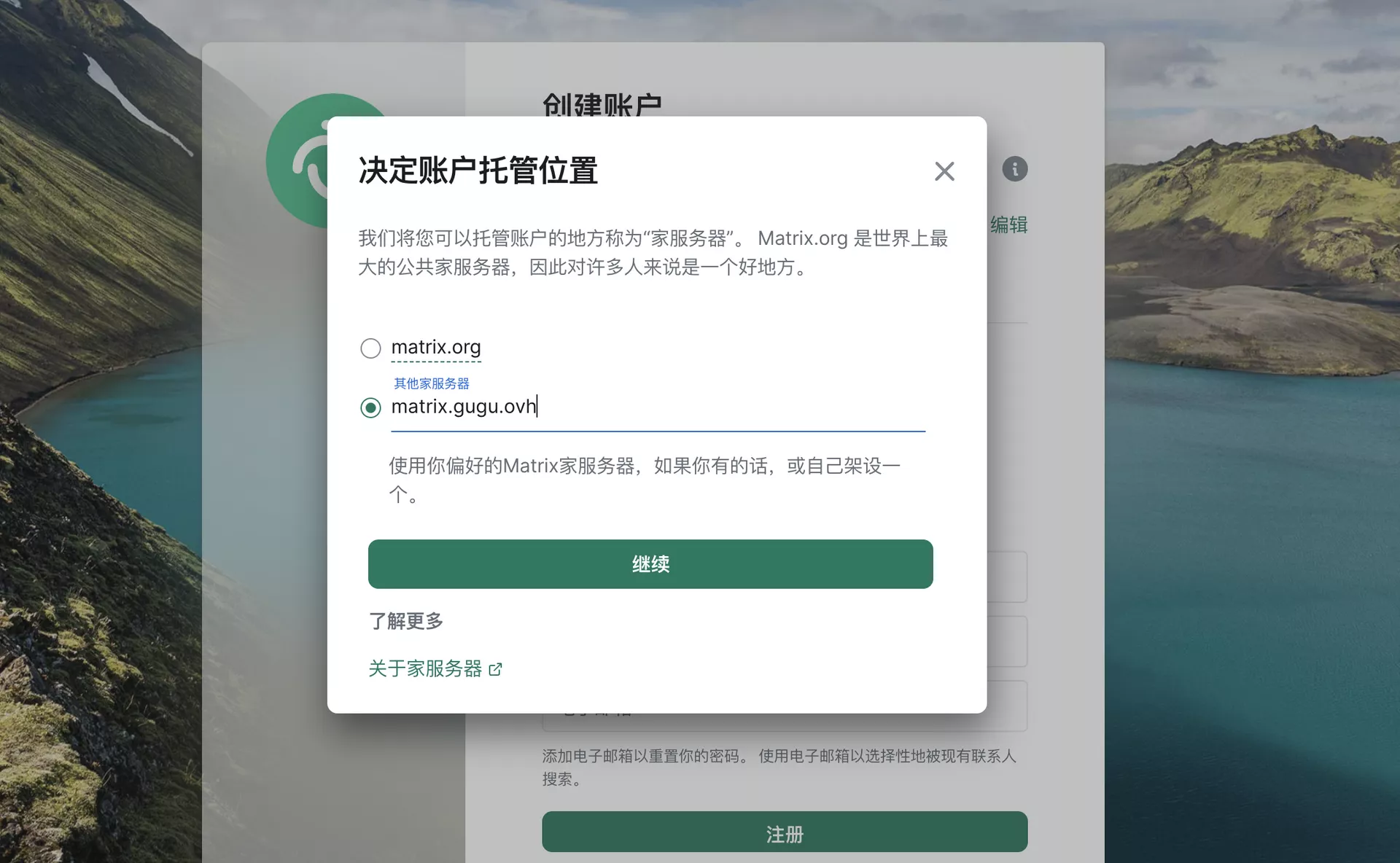
登陆Element网页版:

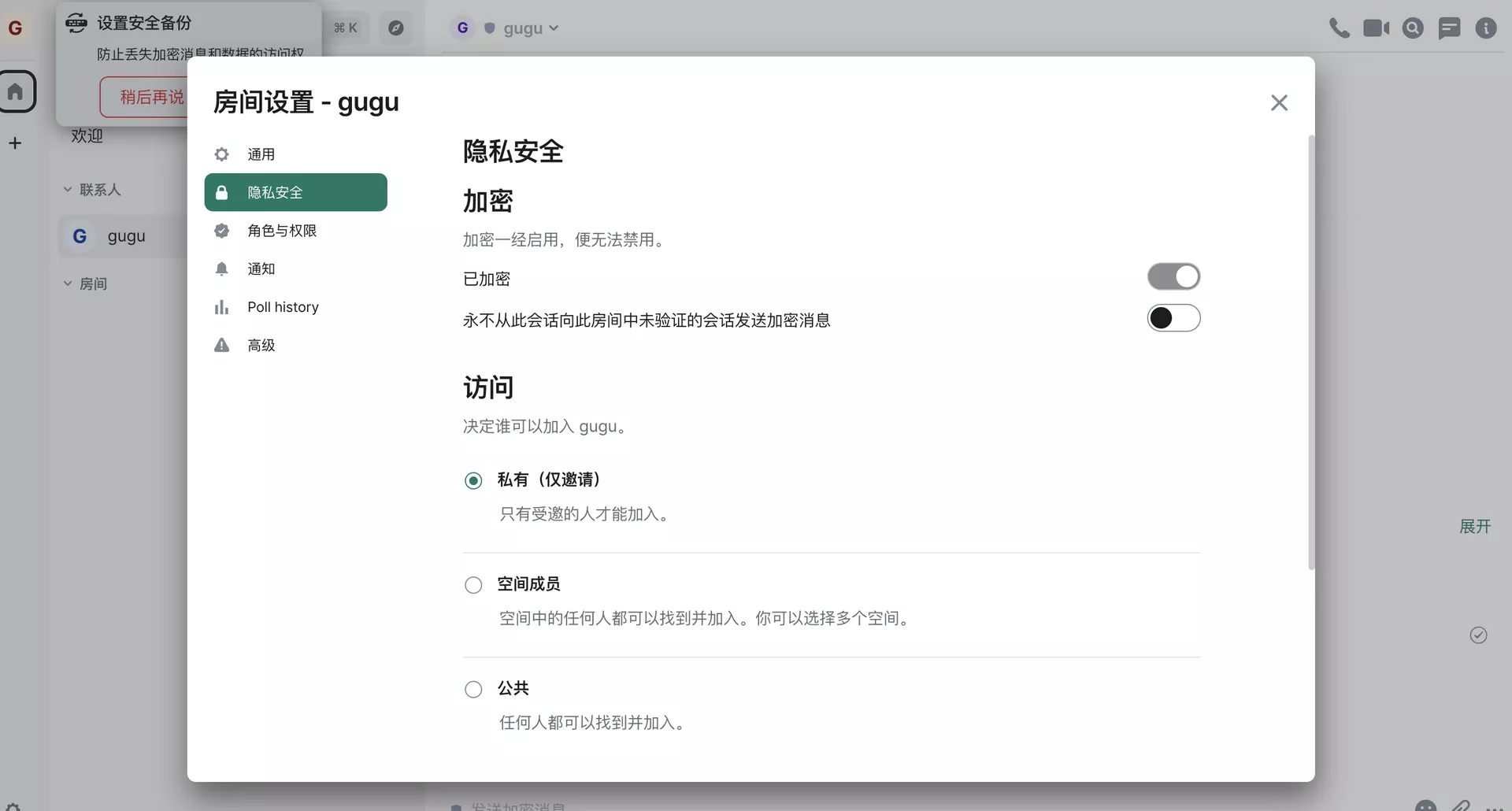
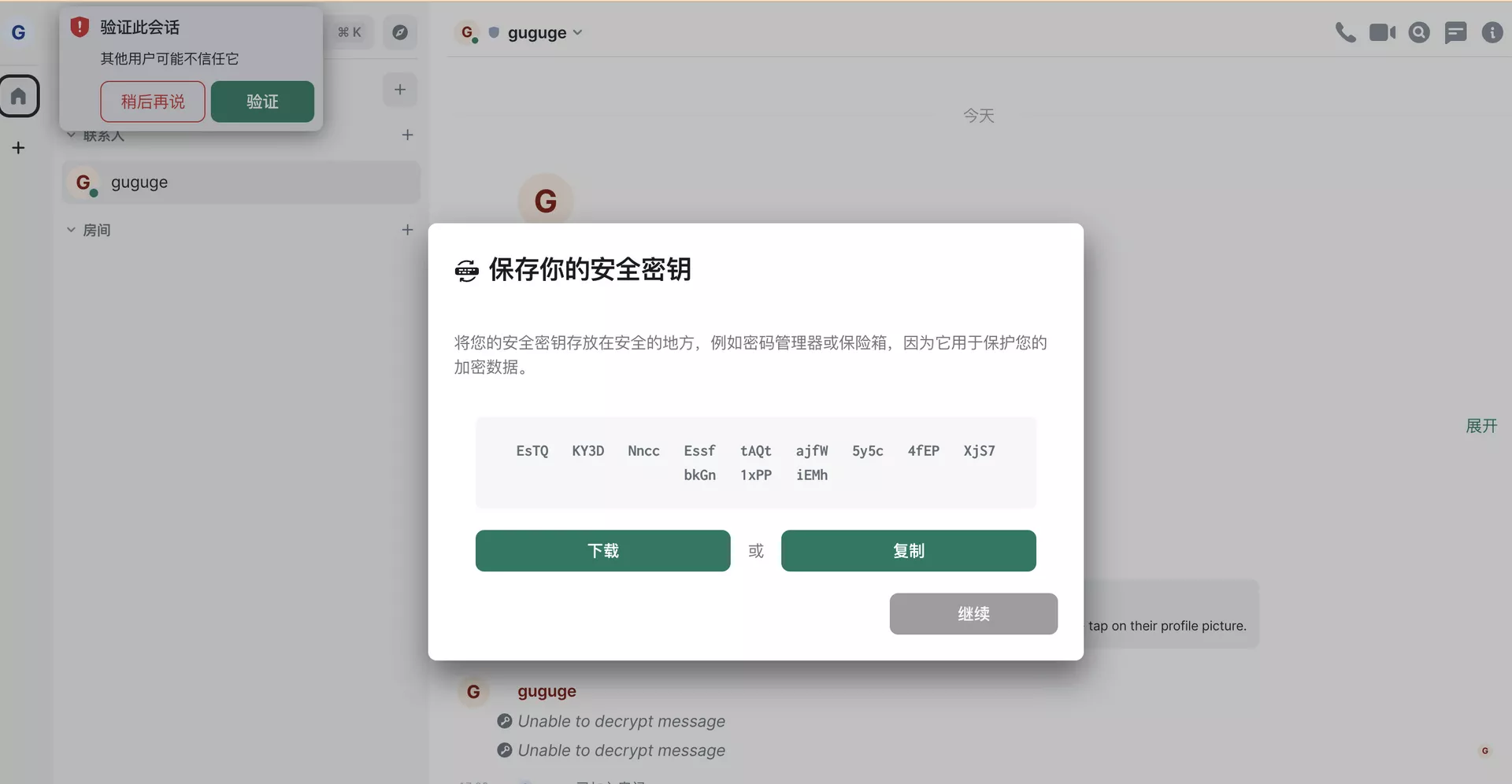
Element 后台界面:




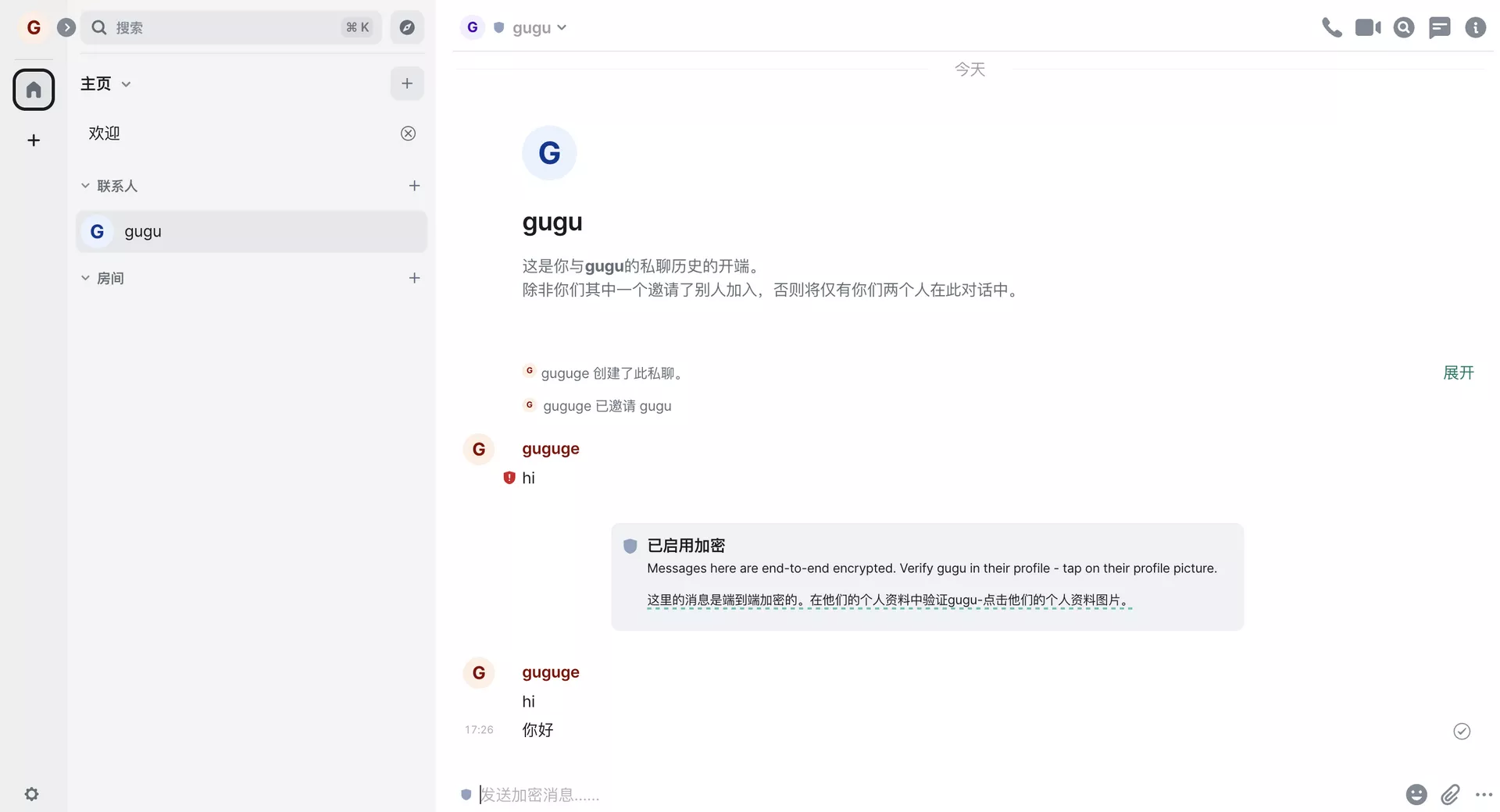
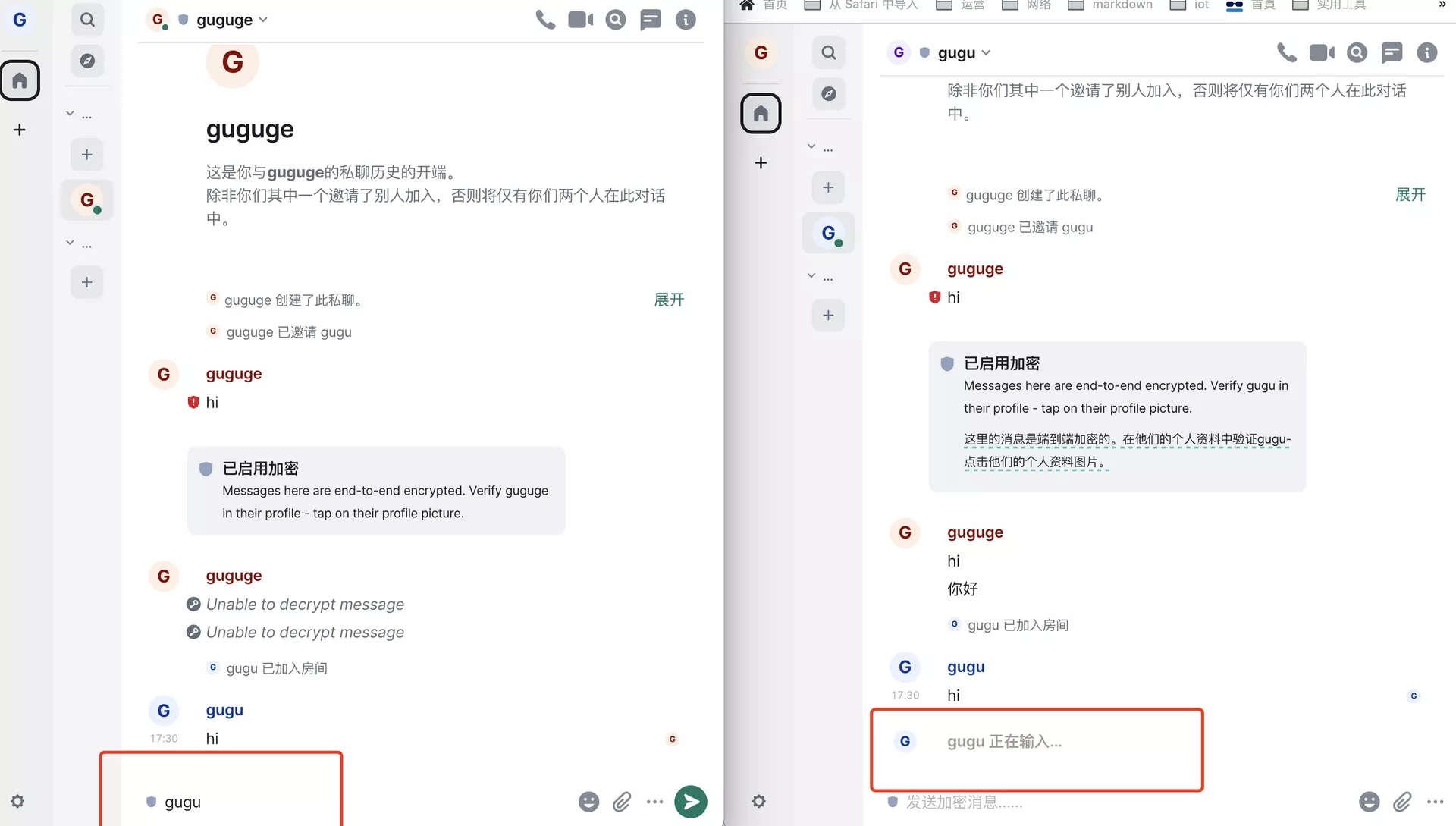
互相聊天:



3. 相关地址
Matrix 官方网站:https://matrix.org/
Matrix GitHub官方仓库:https://github.com/matrix-org/synapse
Element 官方网站:https://element.io/
Element 自建GitHub地址:https://github.com/vector-im/element-web
4. 搭建环境
- 服务器:咕咕演示搭建用的是香港的腾讯轻量应用服务器 ,(最好选 非大陆的,而且线路还不错的机器,硬盘也可以大一些)如果是小白刚开始玩的话,也可以选择Racknerd的高性价比服务器(注意地区选美国西部城市的)反向代理咕咕用的是莱卡云的CN2 GIA的机器
- 系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【非必需但建议】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
服务器建议:1C2G起,硬盘可以大一些,有条件的可以把Matrix和Element分两个不同的域名反代,具体原因见:#1977。
5. 搭建视频
5.1 YouTube
视频地址:https://youtu.be/MyxdBmgowfs
5.2 哔哩哔哩
哔哩哔哩:https://www.bilibili.com/video/BV1qz4y1N7p2/
6. 搭建方式
如果你不是用的腾讯云的轻量应用服务器,可以直接跳到 6.1 部分。
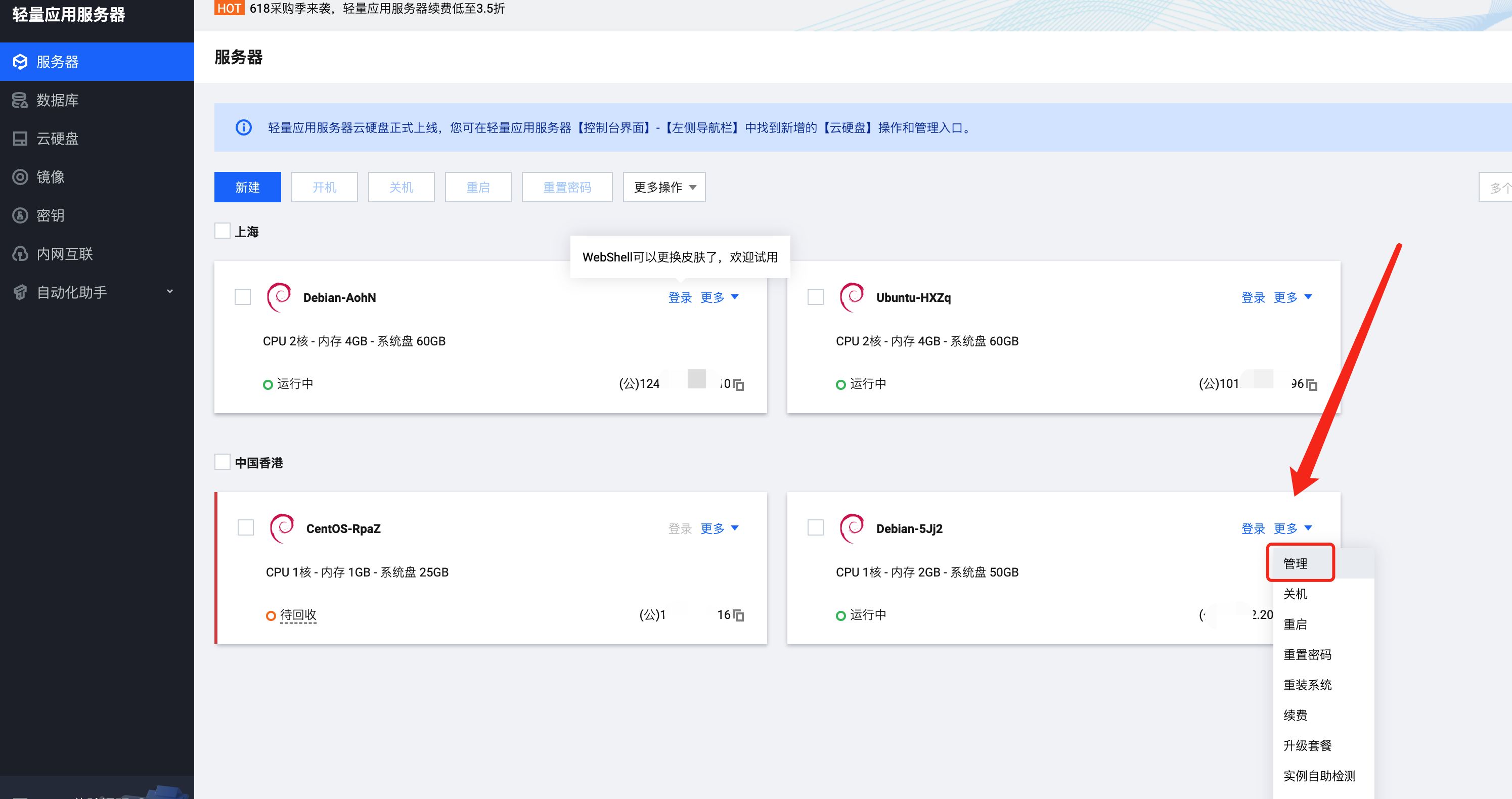
安装系统(腾讯云轻量应用服务器)

腾讯云轻量服务器最大的特点就是 “轻量”,相比 CVM,更适合小白上手,这边我们之间选择 Docker 基础镜像,就可以省去后面安装 Docker 的步骤 (如果你非要用国内的服务器,这边装的 Docker 镜像还会帮你配置好国内镜像源,让你加速访问 docker 镜像资源) 不建议用国内的 。
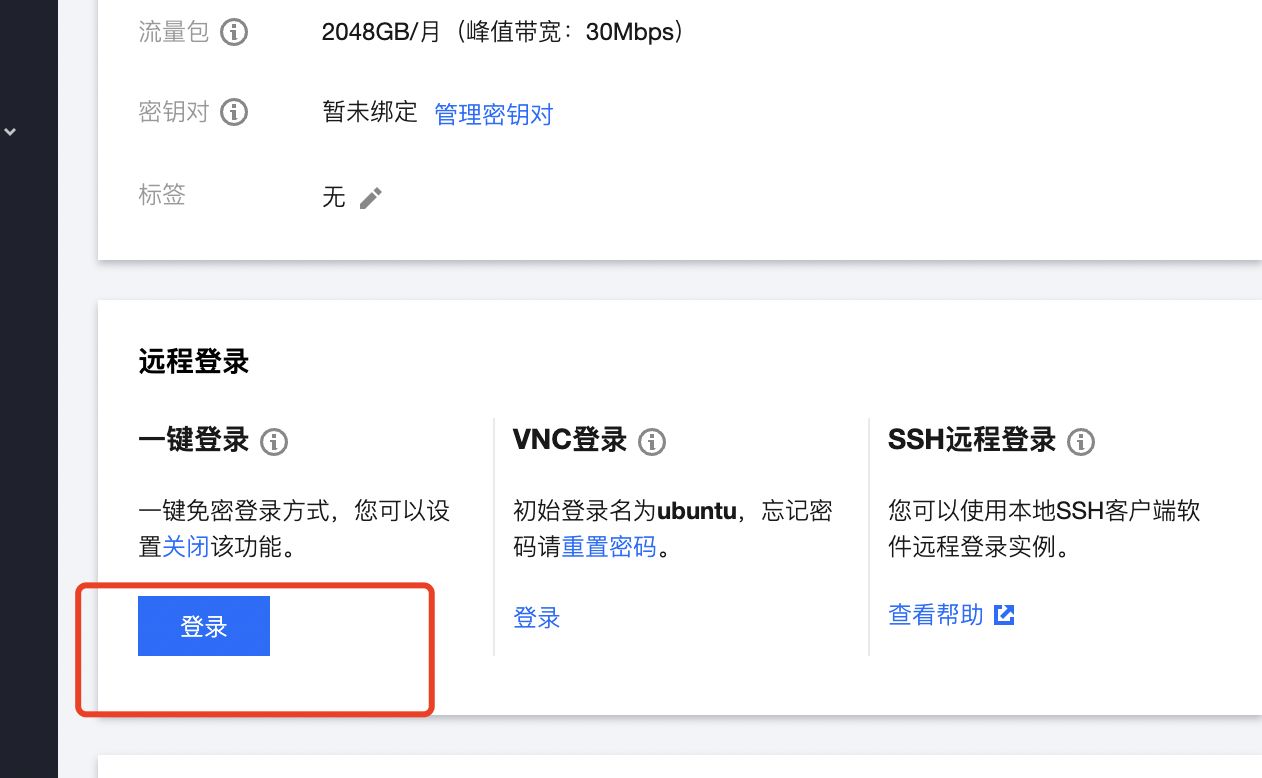
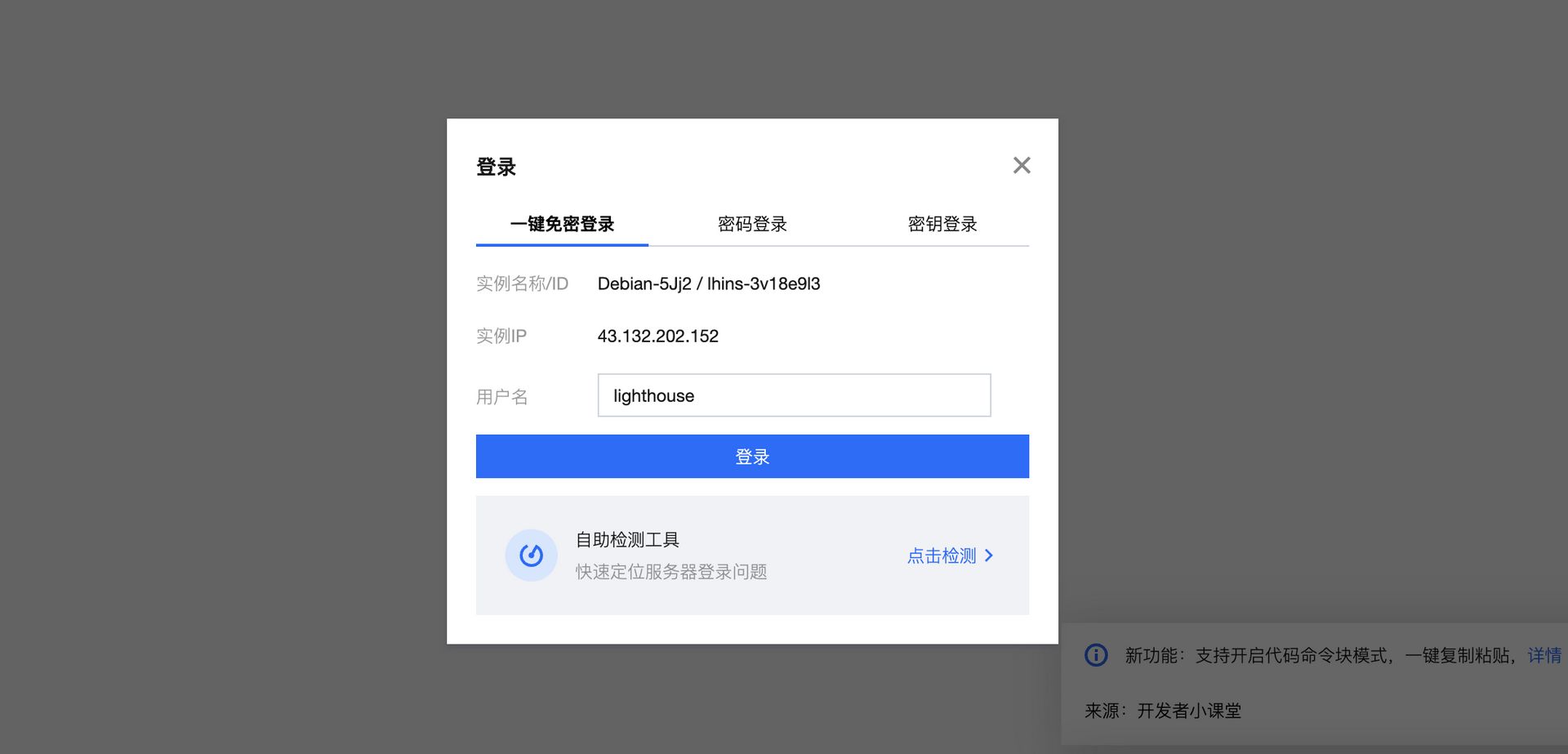
登陆(腾讯云轻量应用服务器)



6.1 安装 Docker 与 Nginx Proxy Manager
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager/
6.2 创建安装目录
创建一下安装的目录:
sudo -i
mkdir -p /root/data/docker_data/matrix
cd /root/data/docker_data/matrix
然后运行:
sudo docker run -it --rm \
-v /root/data/docker_data/matrix/data:/data \
-e SYNAPSE_SERVER_NAME=matrix.gugu.ovh \
-e SYNAPSE_REPORT_STATS=yes \
matrixdotorg/synapse:latest generate
注意:matrix.gugu.ovh改成自己的域名
cd /root/data/docker_data/matrix/data
vim homeserver.yaml
改成下面的内容:
# Configuration file for Synapse.
#
# This is a YAML file: see [1] for a quick introduction. Note in particular
# that *indentation is important*: all the elements of a list or dictionary
# should have the same indentation.
#
# [1] https://docs.ansible.com/ansible/latest/reference_appendices/YAMLSyntax.html
#
# For more information on how to configure Synapse, including a complete accounting of
# each option, go to docs/usage/configuration/config_documentation.md or
# https://matrix-org.github.io/synapse/latest/usage/configuration/config_documentation.html
server_name: "matrix.gugu.ovh"
pid_file: /data/homeserver.pid
listeners:
- port: 8008
tls: false
type: http
x_forwarded: true
resources:
- names: [client, federation]
compress: false
database:
name: sqlite3
args:
database: /data/homeserver.db
log_config: "/data/matrix.gugu.ovh.log.config"
media_store_path: /data/media_store
registration_shared_secret: "wwaftxJ&3W3Xkx1y4gYoeoY0p6ywmkx96JZB7rCYg2+_bd~M,t"
report_stats: true
macaroon_secret_key: "+i6*ZU+ZgxnIjX98@F3F#Oxw*Un*40=58ESt=+HW=SVA@N6ITy"
form_secret: "xMGG5P~DD-7Brm19jaYR9v0d.wG:abNxN9ikdWcgNE7Z3F;NmB"
signing_key_path: "/data/matrix.gugu.ovh.signing.key"
trusted_key_servers:
- server_name: "matrix.org"
enable_registration: true
enable_registration_without_verification: true
# vim:ft=yaml
切换成英文输入法,修改好之后,按一下 esc,然后 :wq 保存退出。
cd /root/data/docker_data/matrix
vim docker-compose.yml
英文输入法下,按 i
以下是咕咕修改的:
version: "3.3"
services:
synapse:
image: "matrixdotorg/synapse:latest"
container_name: "matrix_synapse"
restart: unless-stopped
ports:
- 8008:8008
volumes:
- "./data:/data" # it will look at the current directory where you save the file and look for the data folder inside
environment:
VIRTUAL_HOST: "matrix.gugu.ovh"
VIRTUAL_PORT: 8008
LETSENCRYPT_HOST: "matrix.gugu.ovh"
SYNAPSE_SERVER_NAME: "matrix.gugu.ovh"
SYNAPSE_REPORT_STATS: "yes"
element-web:
ports:
- '8009:80'
#volumes:
# - '/etc/element-web/config.json:/app/config.json'
image: vectorim/element-web
restart: unless-stopped
切换成英文输入法,修改好之后,按一下 esc,然后 :wq 保存退出。
6.3 打开服务器防火墙(非必需)并访问网页
这边只说matrix的,element也是一样的做!
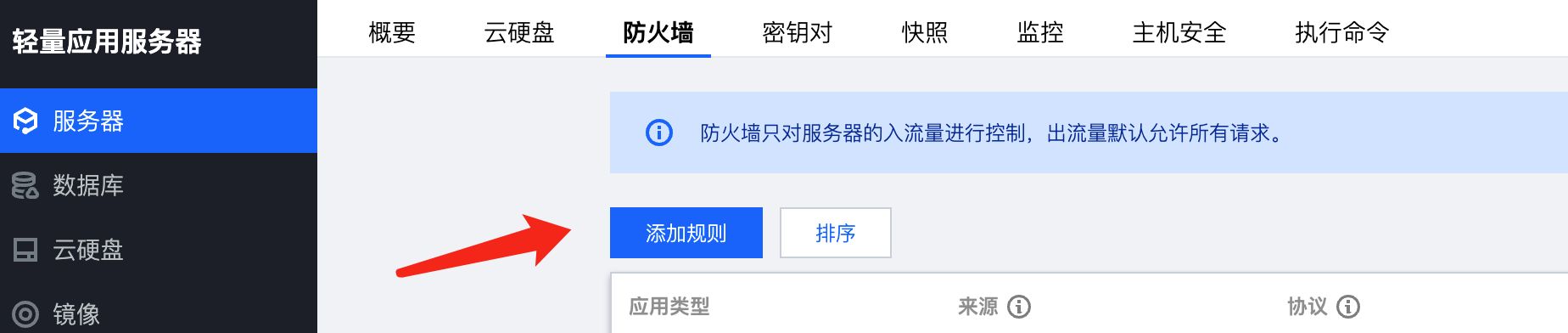
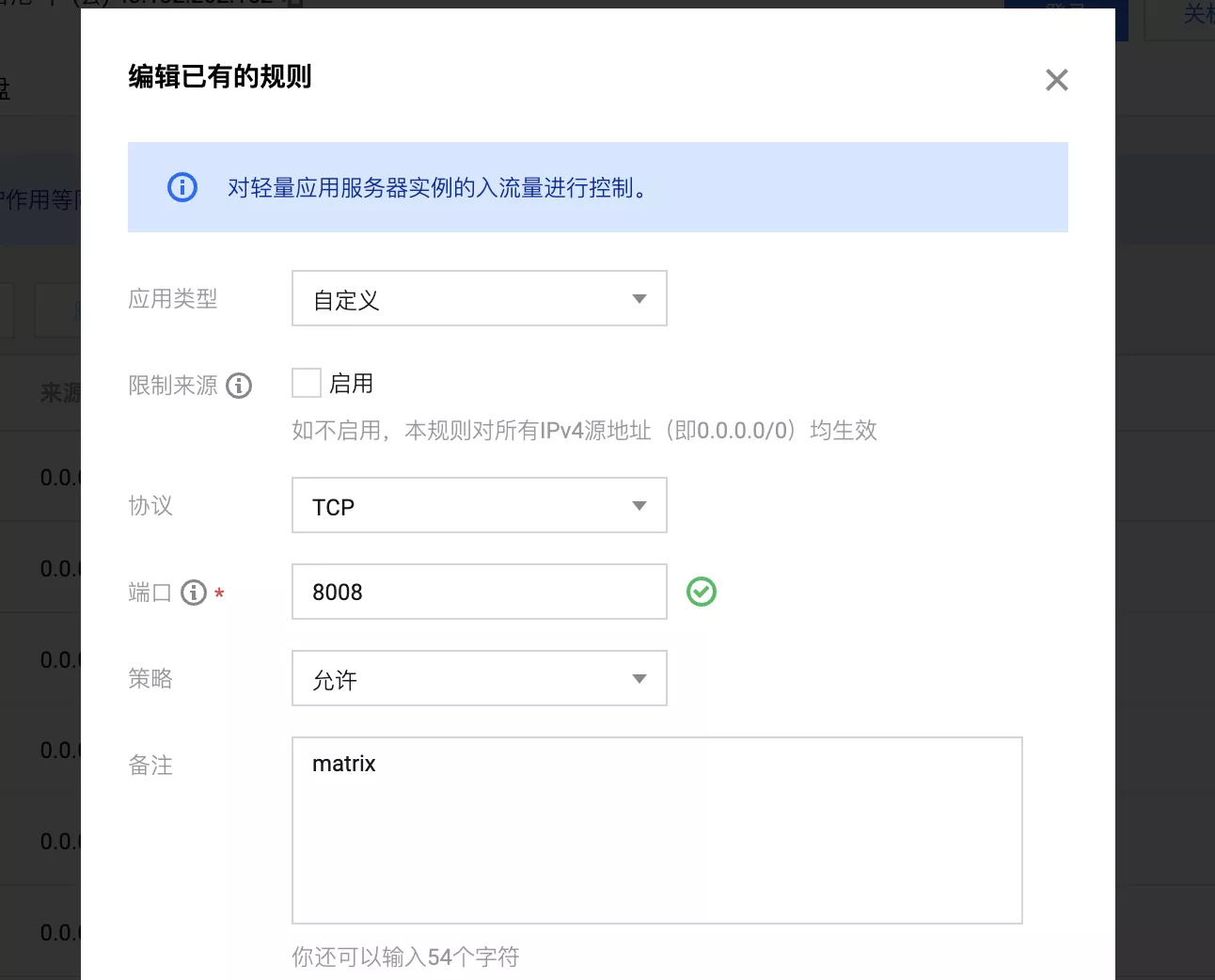
打开防火墙的端口 8008
举例,腾讯云打开方法如下(部分服务商没有自带的面板防火墙,就不用这步操作了):


这边我们填 8008,示例填 matrix ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)

查看端口是否被占用(以 8008 为例),输入:
lsof -i:8008 #查看 8008 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8381,注意 docker 命令行里和防火墙都要改)
理论上我们就可以输入 http://ip:8008 访问了。
但是这边我们需要先搞一下反向代理!
做反向代理前,你需要一个域名!
namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo上 6位数字的xyz续费永远都是0.99美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些丑 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
7. 反向代理
7.1 利用 Nginx Proxy Manager
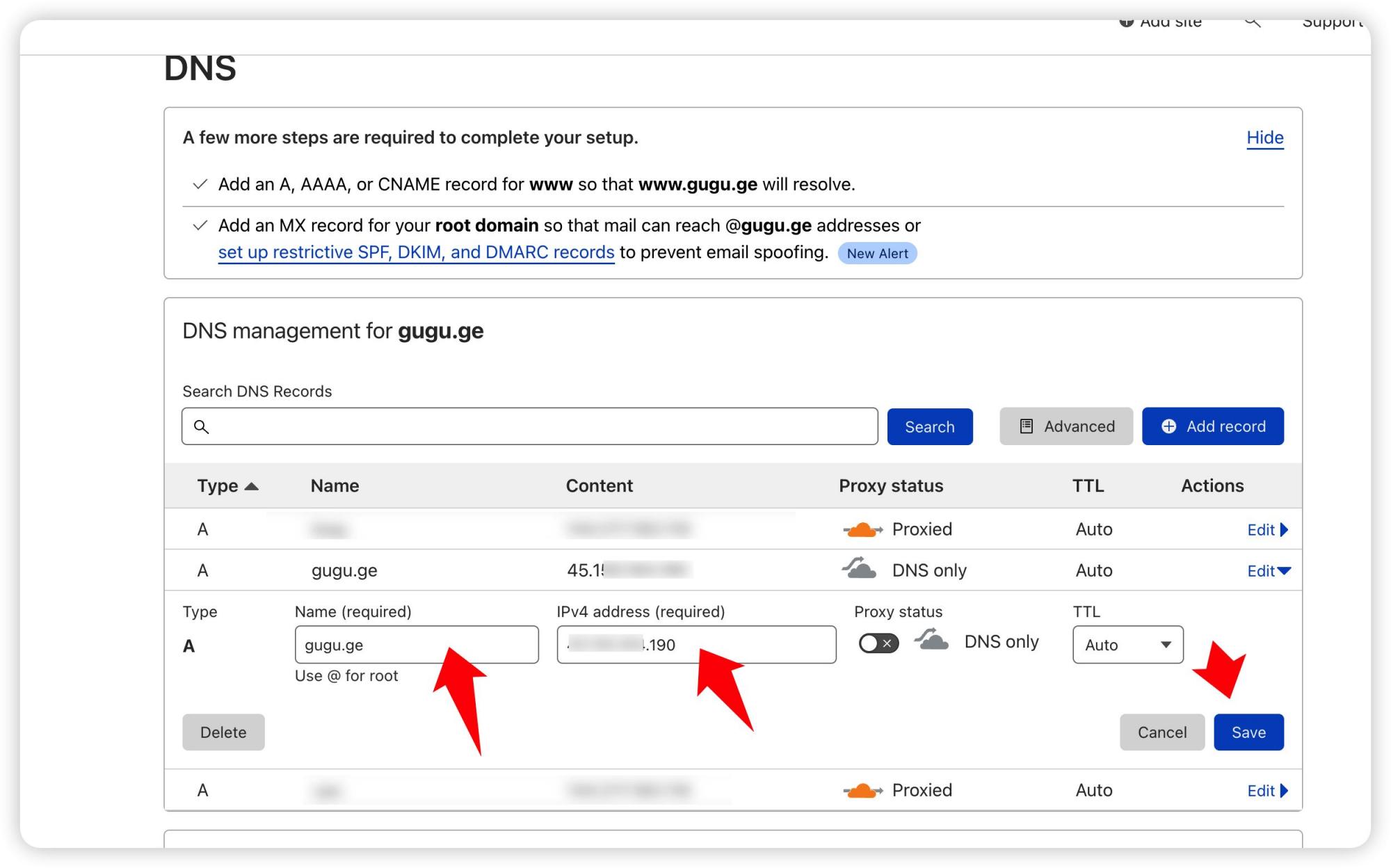
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)

之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager(相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
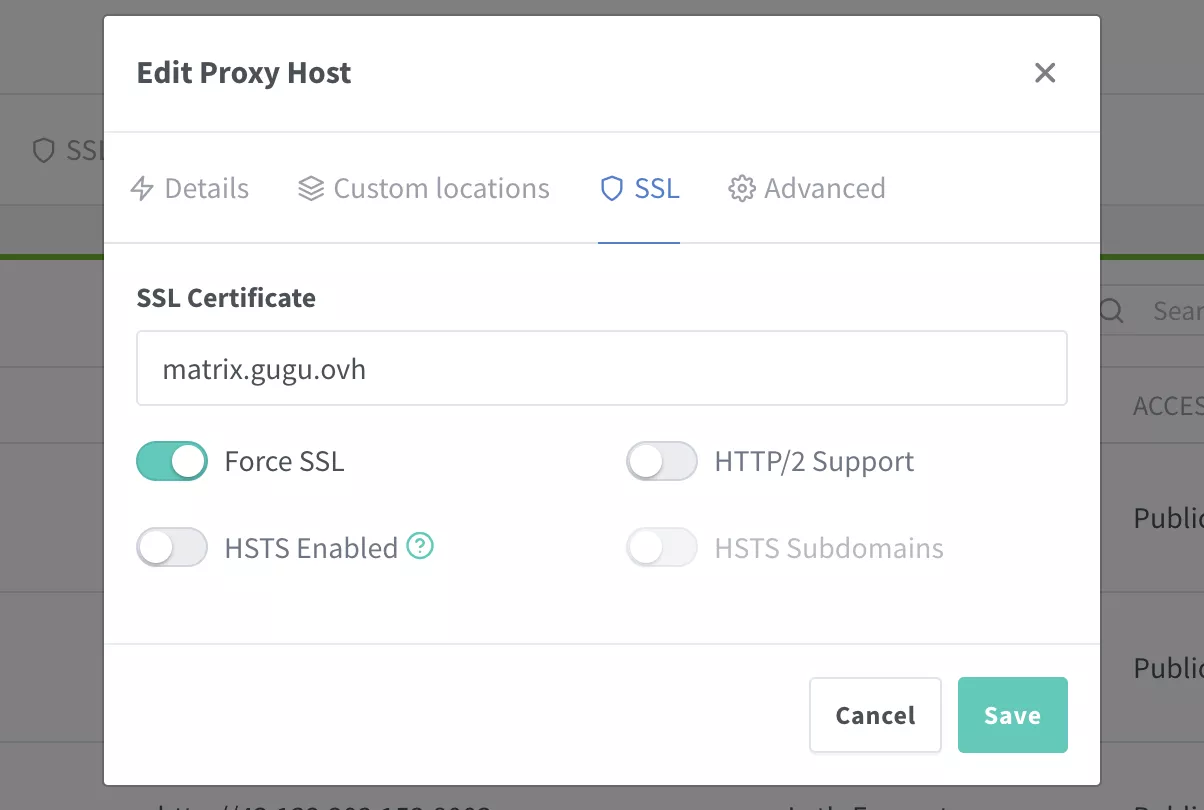
这边以matrix为例子,element也是一样操作即可。
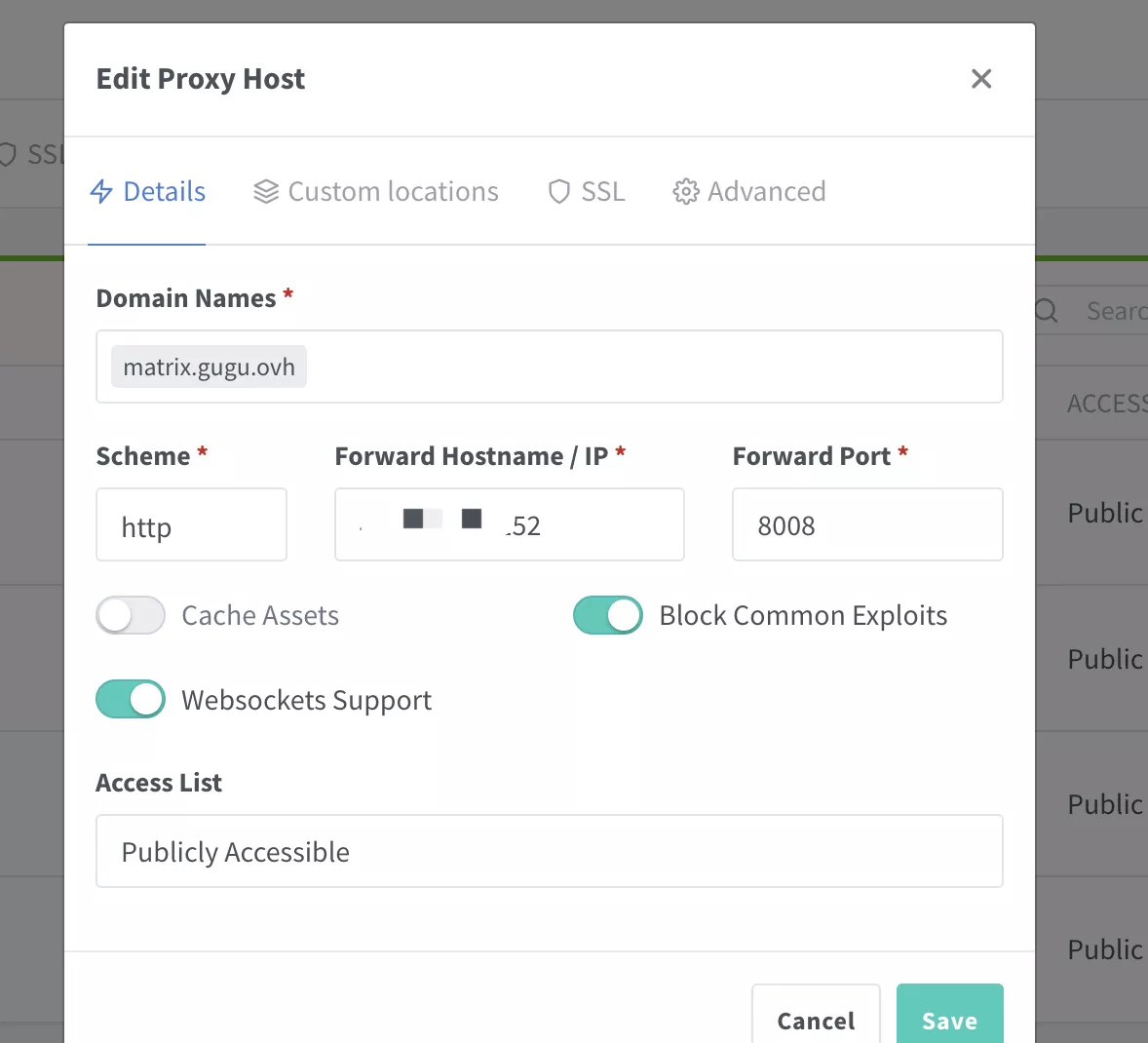
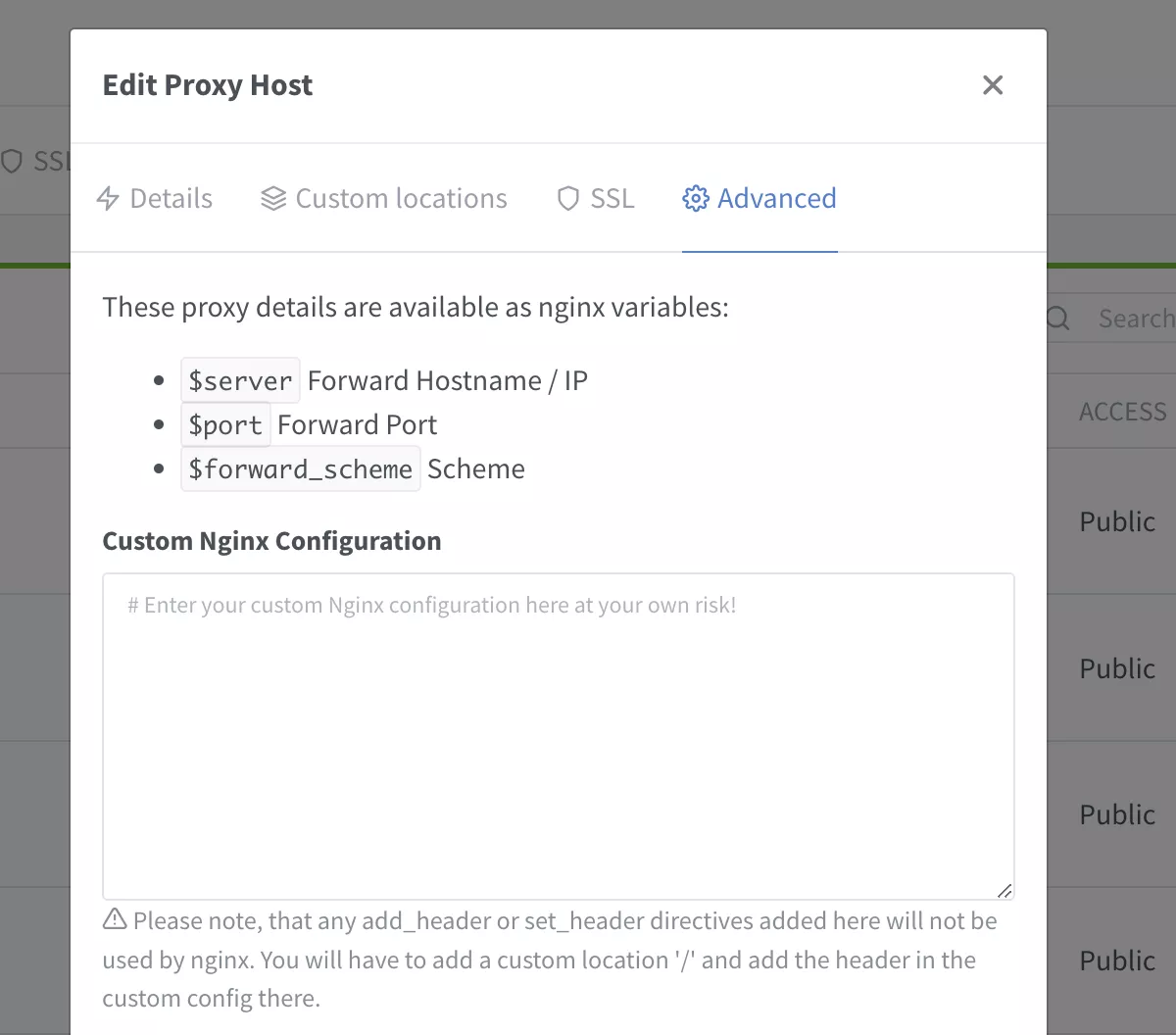
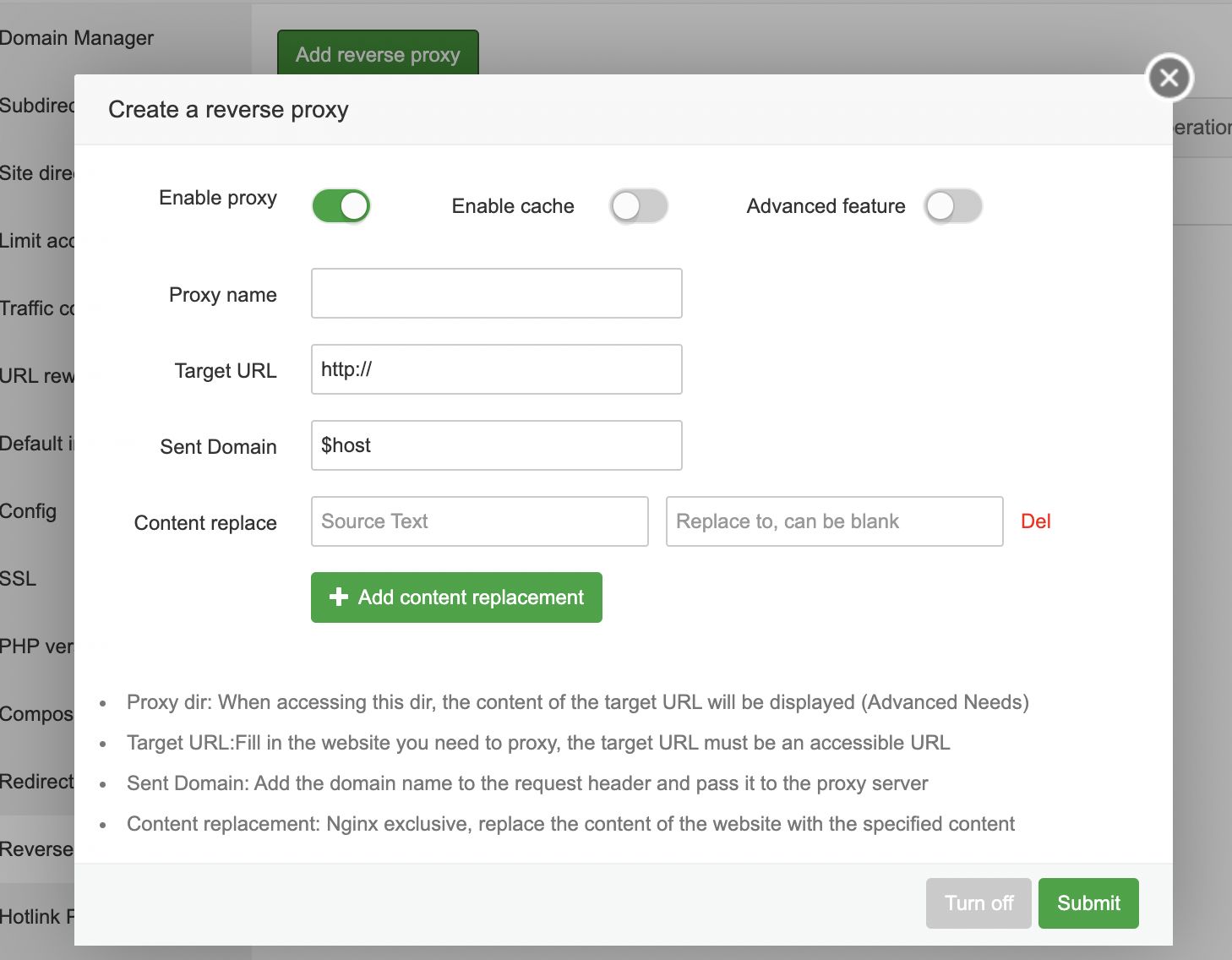
直接丢几张图:




注意填写对应的
域名、IP和端口,按文章来的话,应该是8008
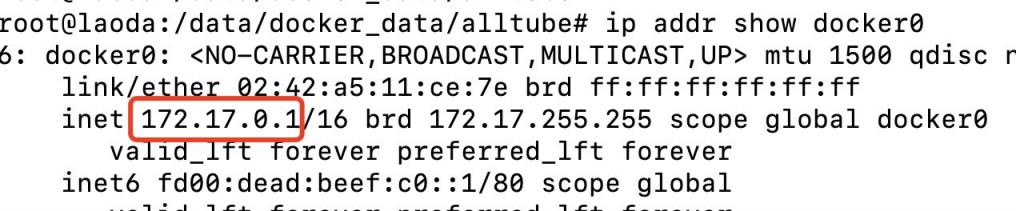
IP 填写:
如果 Nginx Proxy Manager 和 matrix 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 matrix 所在的服务器 IP 就行。
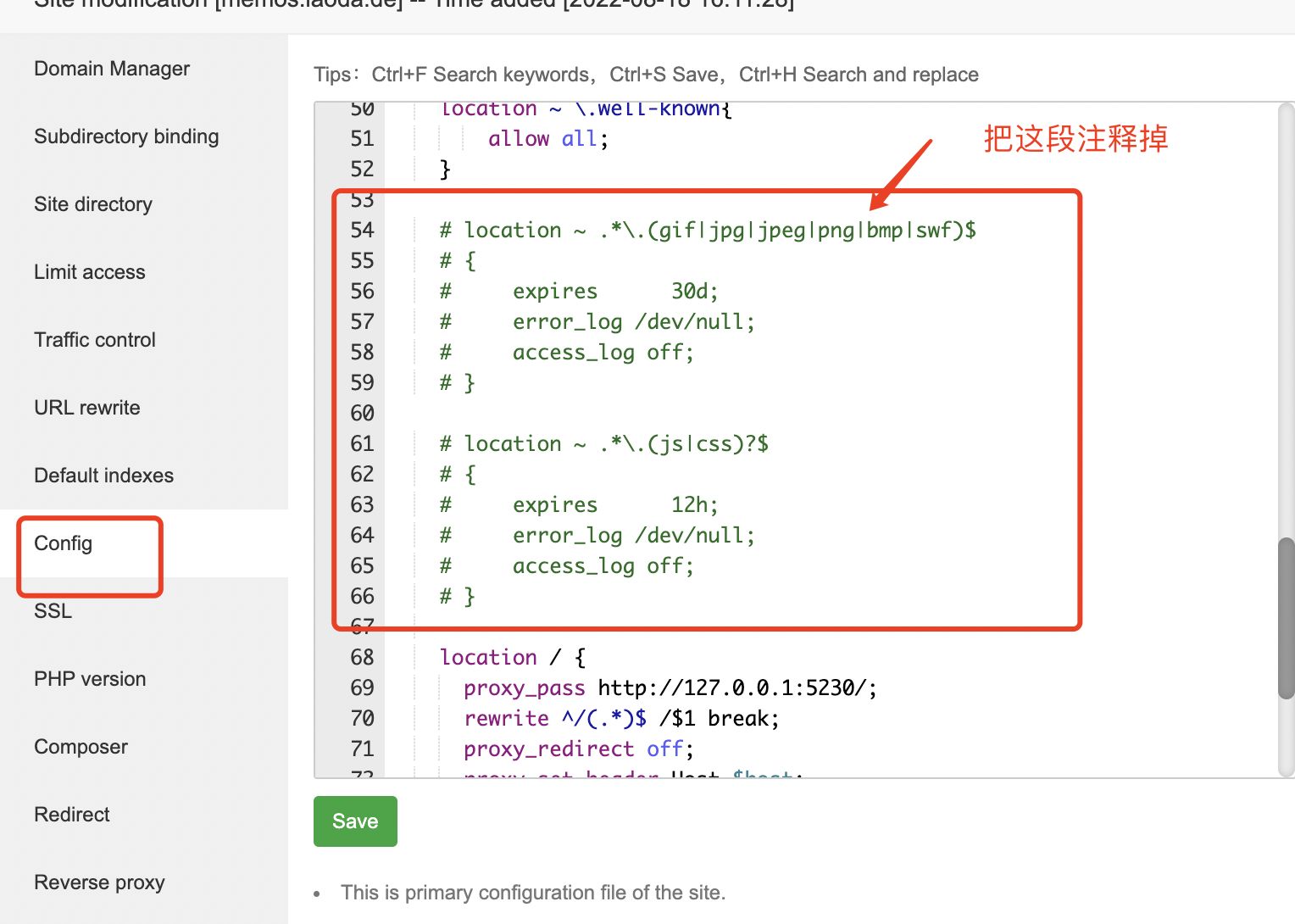
7.2 利用宝塔面板
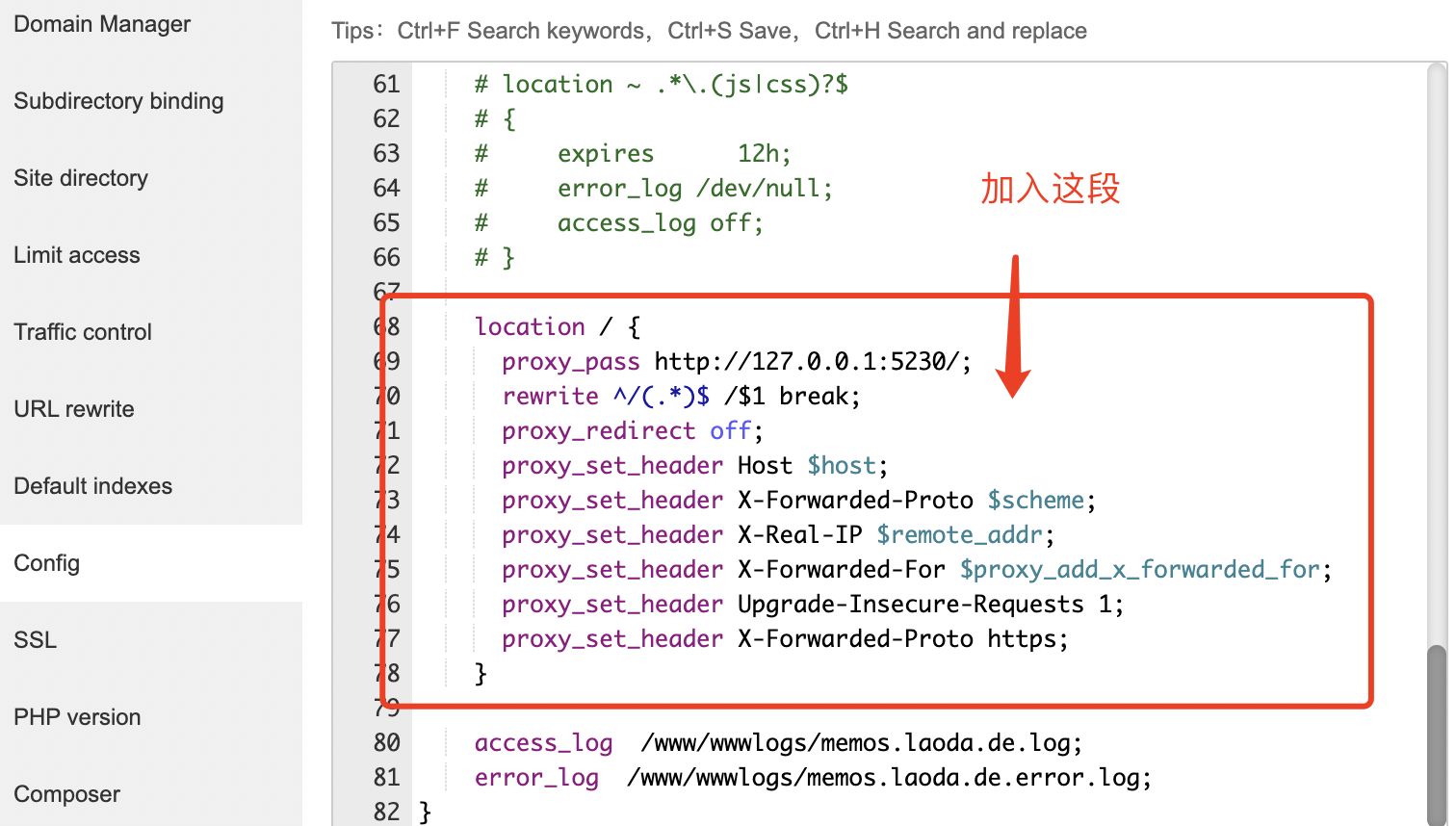
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
然后打开下面的配置,修改 Nginx 的配置。


代码如下:
location / {
proxy_pass http://127.0.0.1:8008/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
8. 使用教程
建议参考视频,或者自己尝试一下。
8.1 更新 matrix
cd /root/data/docker_data/matrix
docker-compose pull
docker-compose up -d # 请不要使用 docker-compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker-compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
8.2 卸载 matrix
同样进入安装页面,先停止所有容器。
cd /root/data/docker_data/matrix
docker-compose down
cd ..
rm -rf /root/data/docker_data/matrix # 完全删除
可以卸载得很干净。
9. 常见问题及注意点
9.1 Matrix和Element 分两个不同的二级域名
把Matrix和Element分两个不同的域名反代,具体原因见:#1977。
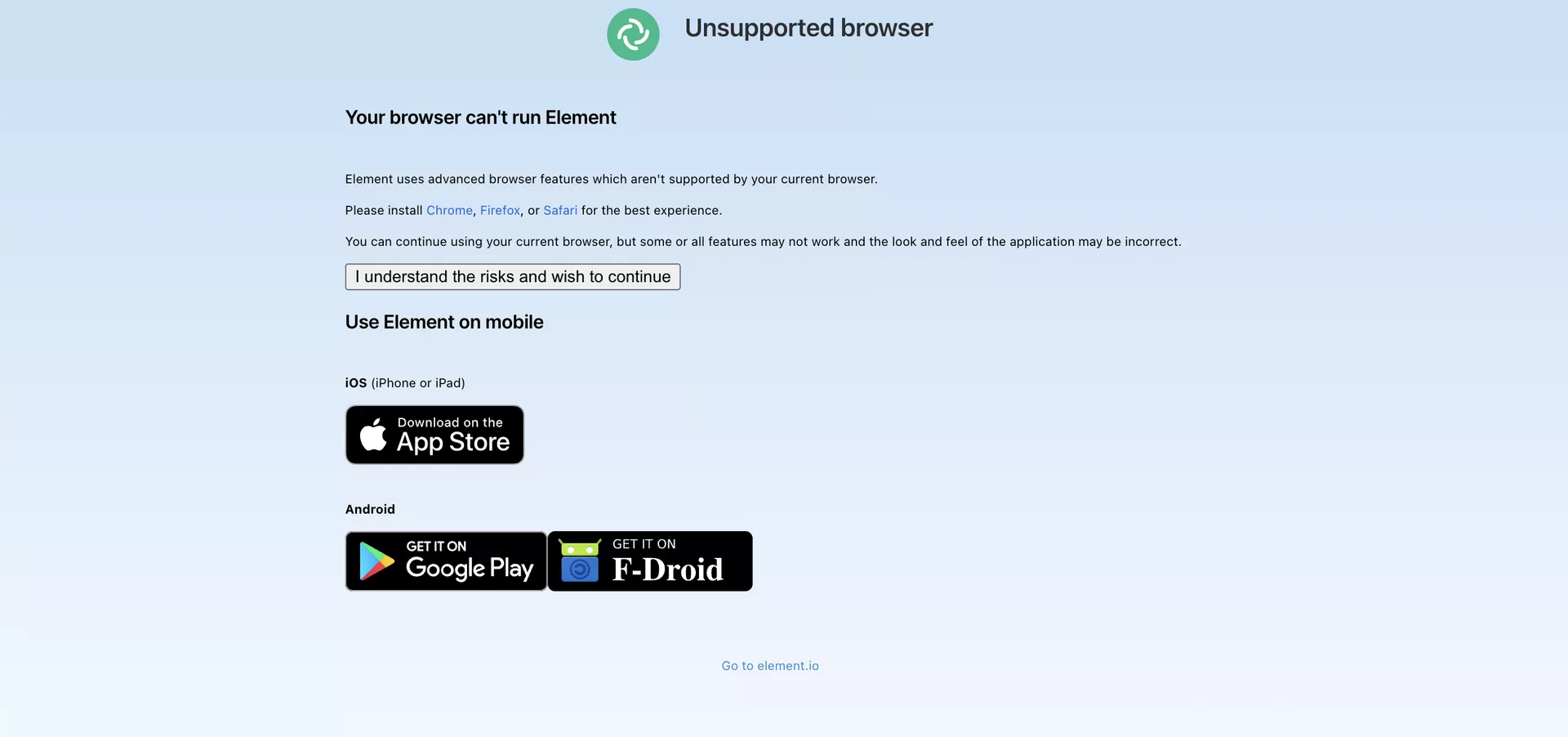
9.2 element 记得千万做好https
否则会出现:

9.3 关闭注册
搭建完成之后,注册了用户,之后建议关闭服务的注册功能
把这边homeserver.yaml里的这两项改为false
enable_registration: true
enable_registration_without_verification: true
9.4 更换数据库、添加smtp
这些都可以做,详情可以参考官方仓库的文档进行操作。
10. 结尾
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢开发人员们的辛苦付出,让我们能用到这么优秀的项目!




评论区