
1. 前言
一直有小伙伴想要咕咕介绍用docker搭建导航页面,今天咕咕就推荐一个苏洋大佬受到Flame启发,在此基础上优化而来的新项目Flare
——一个轻量、快速、美观的个人导航页面,适用于 HomeLab 或其他注重私密的场景。
Flare的主要特点如下:
- 支持Docker一键部署,维护(更新、迁移、卸载)方便
- 无任何数据库依赖
- 应用数据完全开放透明,100% 属于用户自己
- 支持在线编辑,内置 Material Design Icons 6k+ 图标,目前累计下载过万
- 支持 x86 以及常见的 ARM (ARM32v6、ARM32v7、ARM64v8)设备
- 应用资源消耗非常低(CPU: < 1% MEM: < 30M Docker Image: < 10M)
1.1 相关地址
Flare 官方 GitHub:https://github.com/soulteary/docker-flare
Flare 原文作者的搭建日志(反向代理用的Traefik):https://soulteary.com/2022/02/23/building-a-personal-bookmark-navigation-app-from-scratch-flare.html
项目灵感来自:https://github.com/pawelmalak/flame
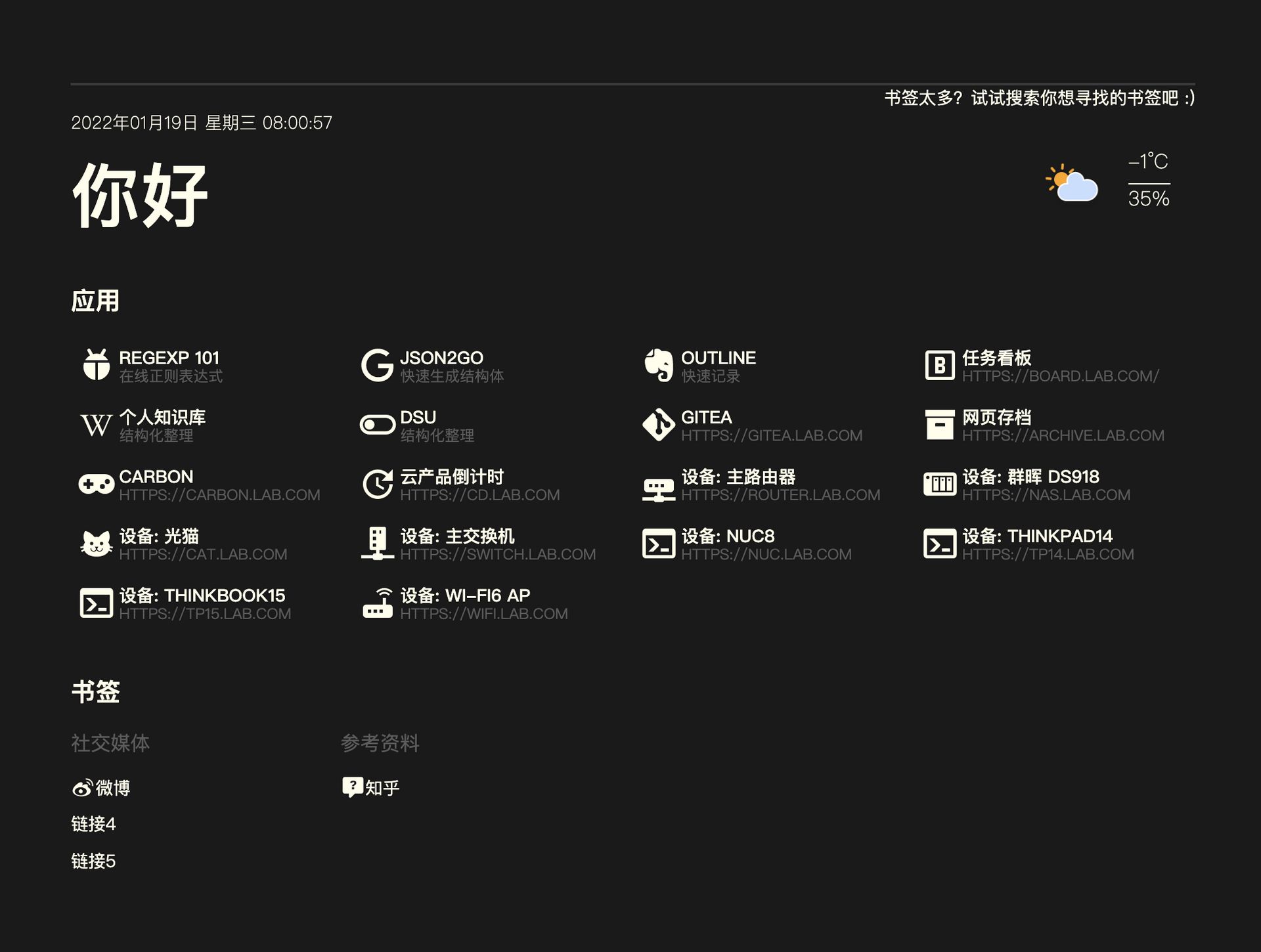
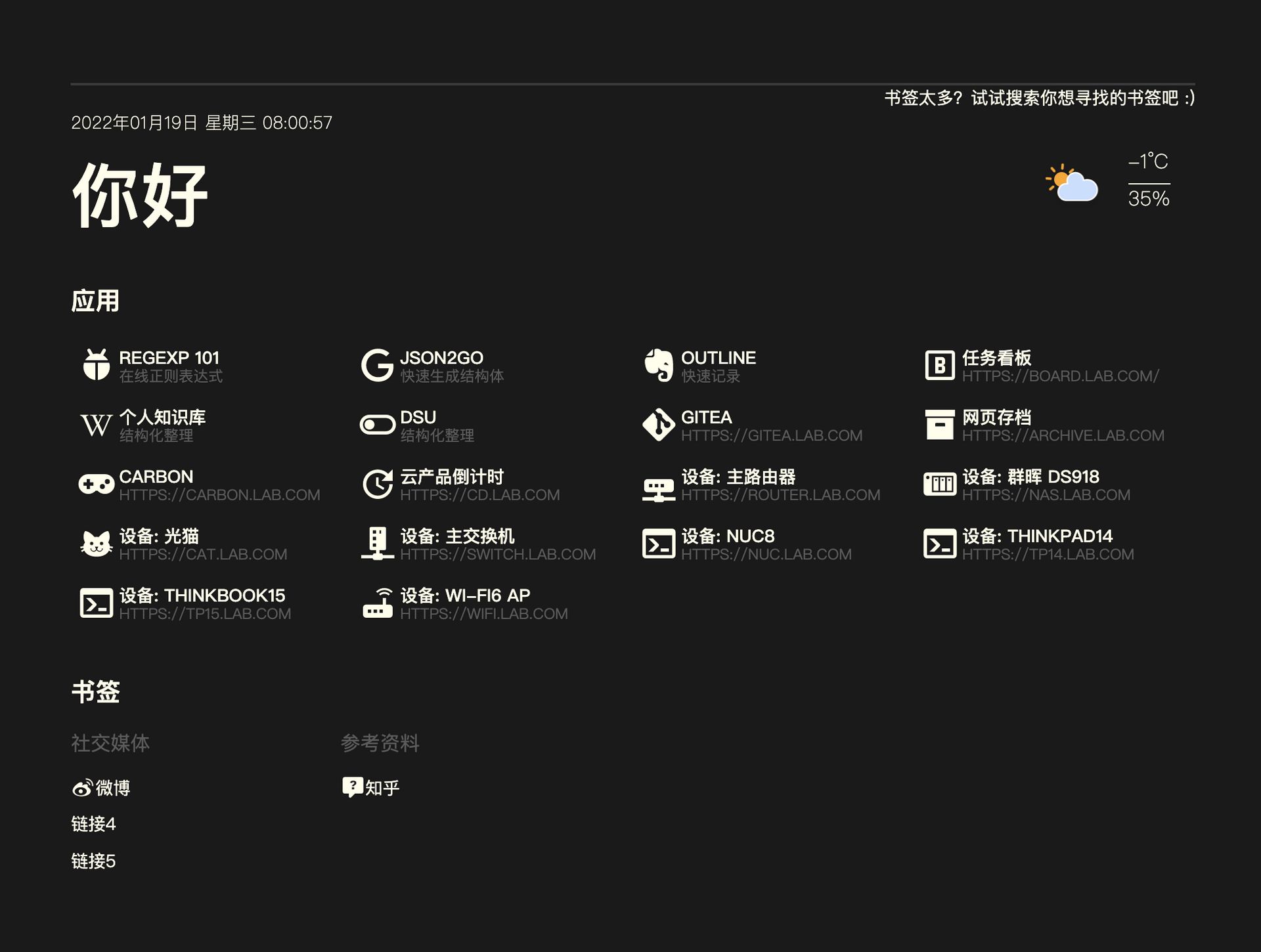
2. 项目展示(抄来自GitHub)
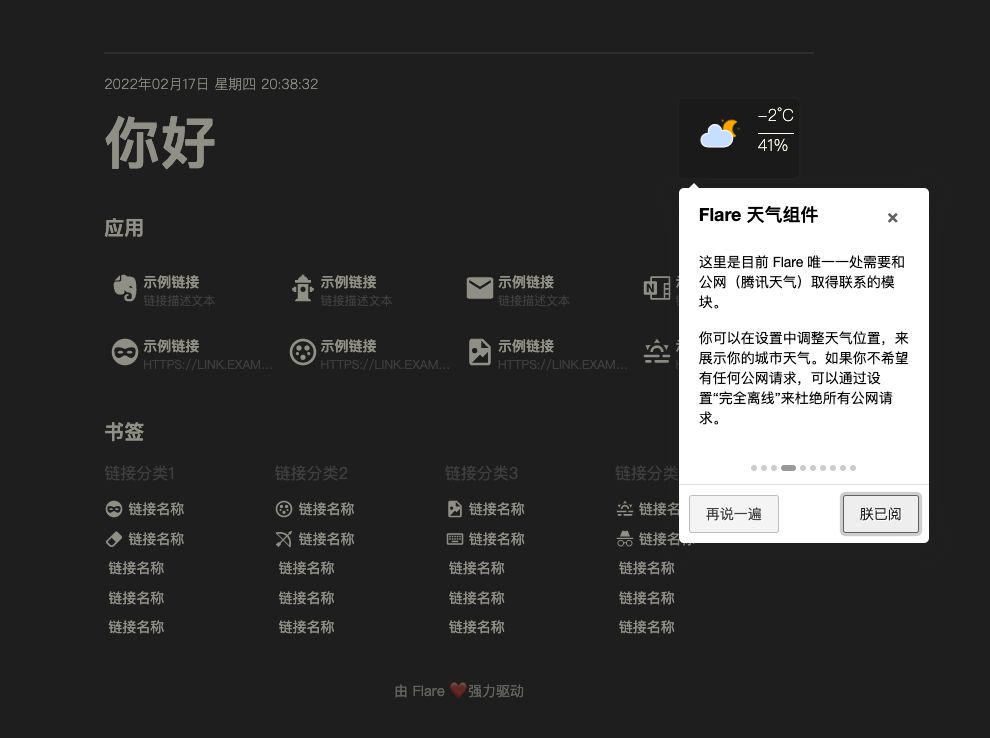
2.1 程序使用向导
为了方便我们的使用,大佬制作了一个简单的向导程序,在 flare 启动之后,我们可以随时访问 /guide,获取 flare 基础界面功能的介绍。

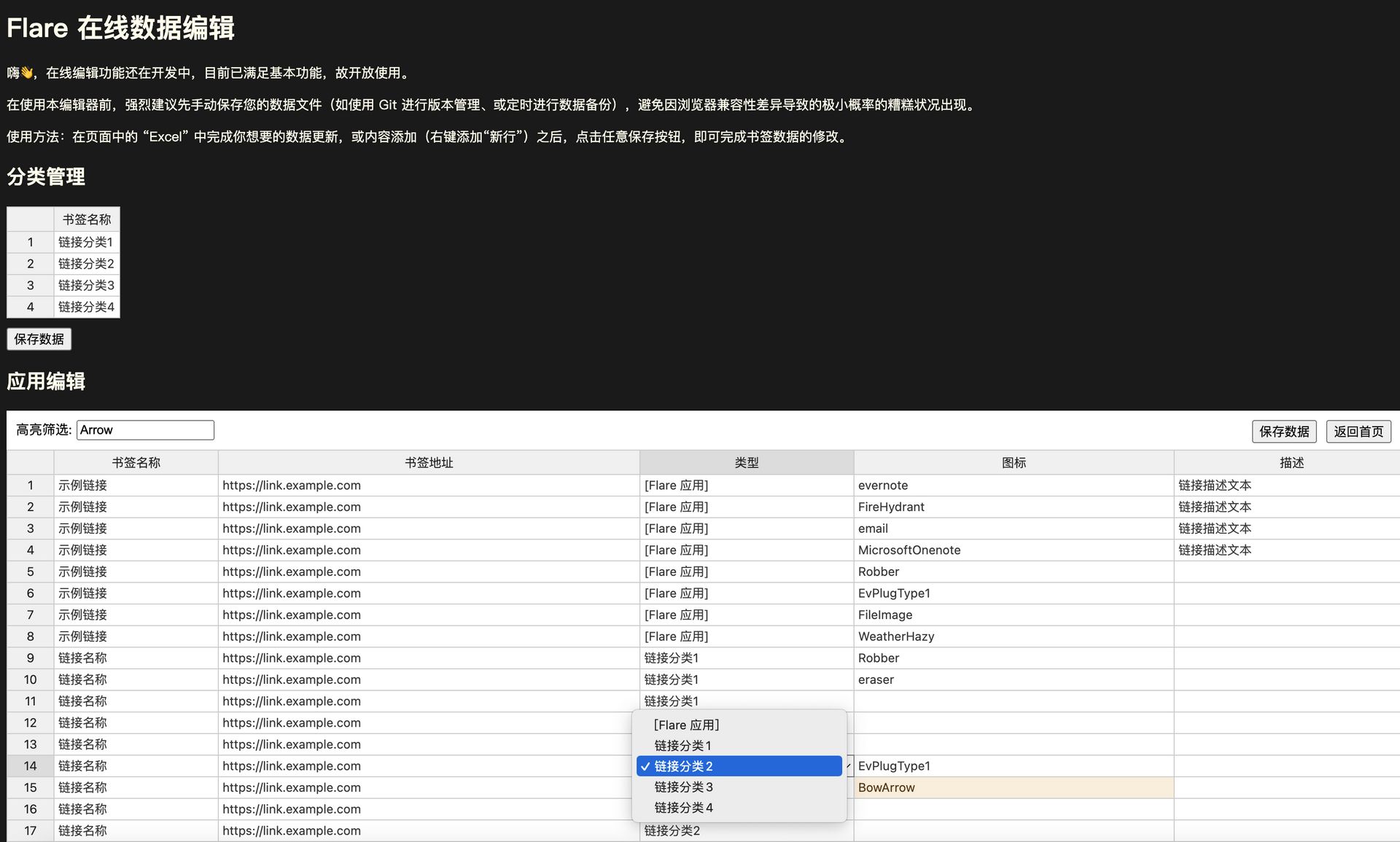
2.2 程序在线编辑页面
为了满足随时随地编辑的需求,程序新增了“在线编辑”的页面。

工具页面地址:/editor
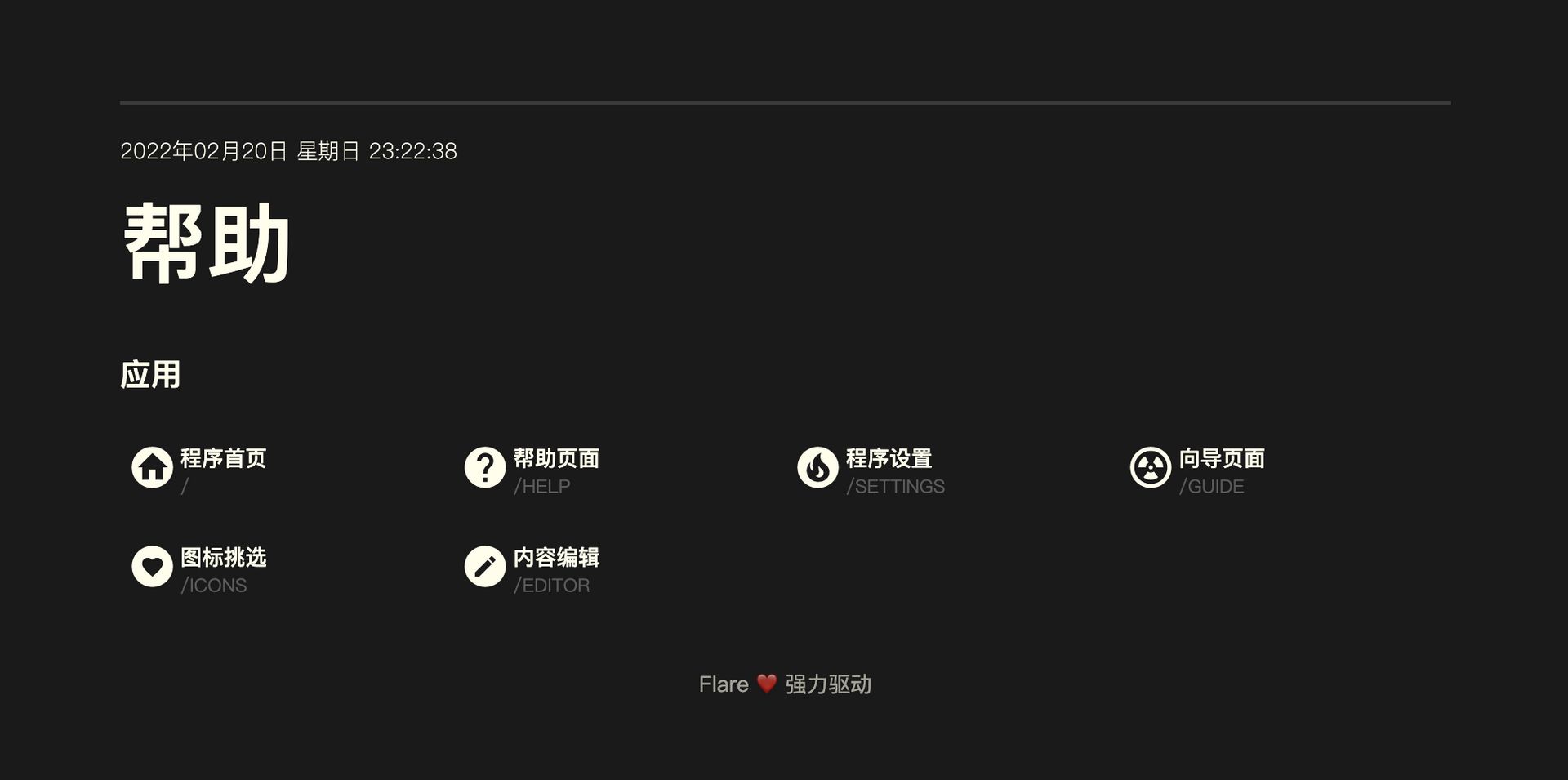
2.3 程序帮助页面
为了减少不必要的地址记忆负担,程序新增了一个“帮助页面”,默认展示所有的程序内的工具页面。

工具页面地址:/help
2.4 图标
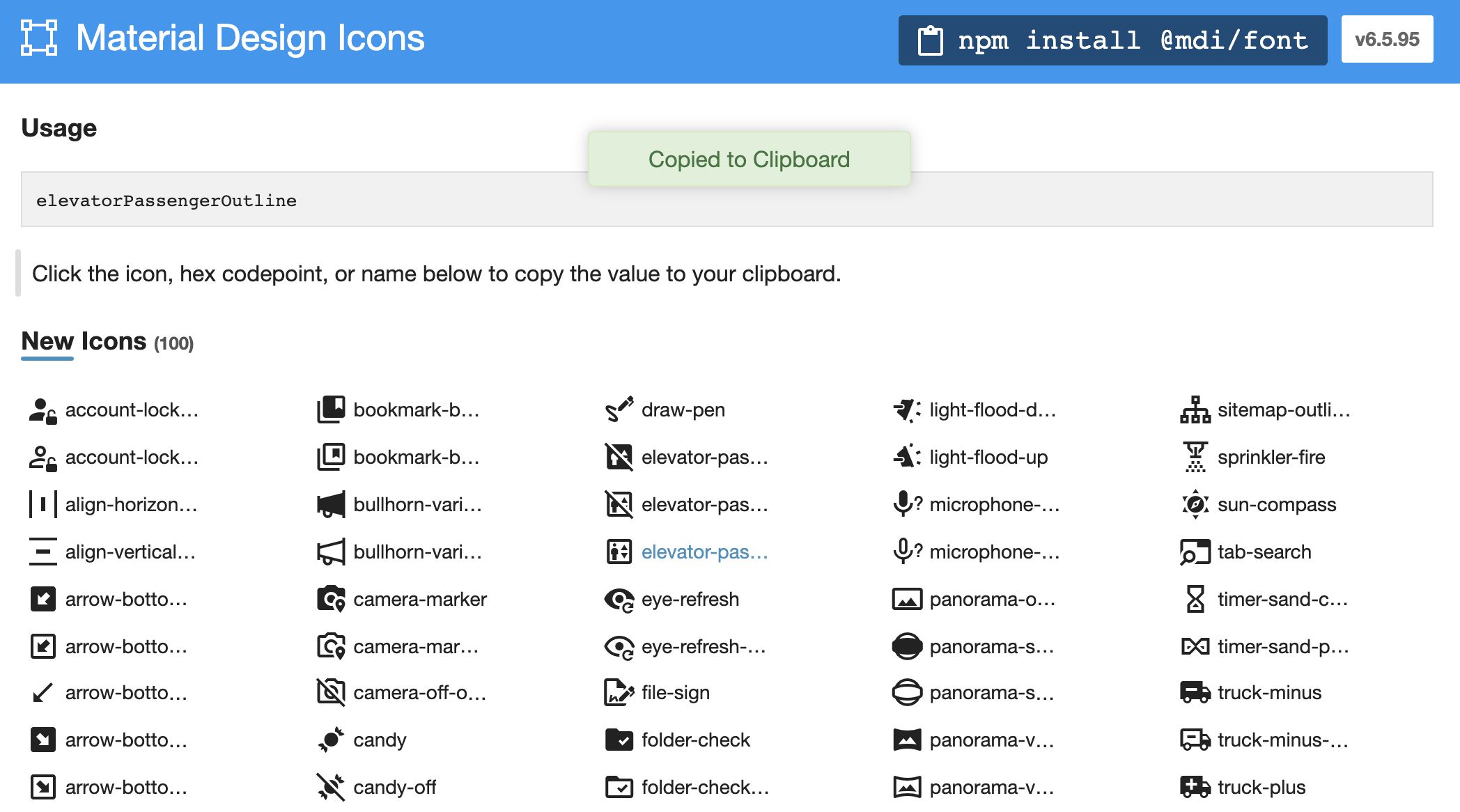
为了方便小伙伴使用 flare,程序内置了来自 materialdesignicons.com 中所有的 Material Design Icons,你可以让你的每一个书签都拥有风格统一、高质量的矢量图标。

启动 flare 之后,使用浏览器访问 /icons/ 可以打开图标列表页面。
在页面中选择你喜欢的图标,鼠标点击之后,默认会将程序可以直接使用的“图标名称”保存在剪贴板,然后粘贴到配置文件中,flare 就会自动更新书签的图标啦。
(图标名称无需使用 - 连字符,并且大小写不敏感)
工具页面地址:/icons
2.5 程序性能
“快”作为 Flare 对主要优势而言,自然是需要“满分”来加持。

如果你好奇这是如何实现的,可以阅读这篇文章:《Flare 制作记录:应用前后端性能优化》。
这边直接丢出核心的 docker-compose.yaml 文件,熟悉 docker 环境的老鸟可以直接拷贝搭建。
Flare 部署:
version: '3.6'
services:
flare:
image: soulteary/flare
restart: always
# 默认无需添加任何参数,如有特殊需求
# 可阅读文档 https://github.com/soulteary/docker-flare/blob/main/docs/advanced-startup.md
command: flare
# 启用账号登陆模式
command: flare --nologin=0
environment:
# 如需开启用户登陆模式,需要先设置 `nologin` 启动参数为 `0`
# 如开启 `nologin`,未设置 FLARE_USER,则默认用户为 `flare`
- FLARE_USER=flare
# 指定你自己的账号密码,如未设置 `FLARE_USER`,则会默认生成密码并展示在应用启动日志中
- FLARE_PASS=flare
# 是否开启“使用向导”,访问 `/guide`
- FLARE_GUIDE=1
ports:
- 3020:5005
volumes:
- ./app:/app
以下是详细搭建教程,小白也能一步一步搭建成功。
3. 搭建环境
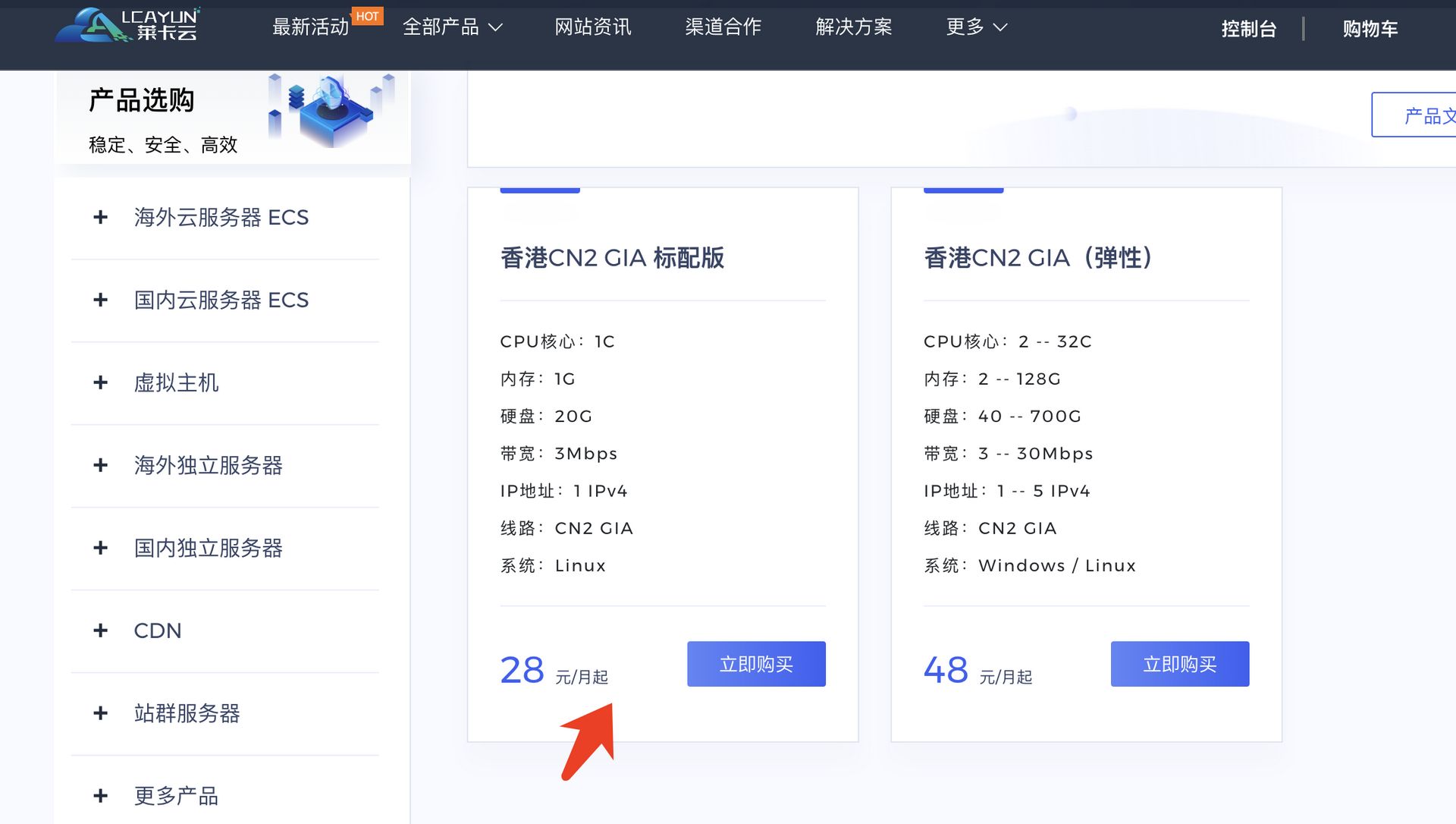
- 服务器:咕咕这次搭建用的是莱卡云香港CN2 GIA 标配版 28元/月版本 ,(最好是选 非大陆(香港)的服务器)如果是小白刚开始玩的话,还可以购买 Racknerd 的服务器,最低一年不到 100 块(不过这个建议选择 1G 内存以上的机器)(Racknerd 服务器各种型号:点击查看)
- 系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【非必需但建议】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本次选用】安装好 Nginx Proxy Manager(相关教程)
服务器要求:内存建议1G,硬盘可以大一些。
4. 搭建视频
4.1 YouTube
YouTube:https://youtu.be/Qsvx3AHZnYw
4.2 哔哩哔哩
哔哩哔哩【高清版本可以点击去吐槽到 B 站观看】:
5. 搭建方式
因为之前很多小伙伴买了腾讯云的轻量应用服务器,咕咕这边也顺带讲一下腾讯云的一些特殊配置,请如果你不是用的腾讯云的轻量应用服务器,可以直接跳到 5.1 部分。
安装系统(腾讯云轻量应用服务器)

腾讯云轻量服务器最大的特点就是 “轻量”,相比 CVM,更适合小白上手,这边我们之间选择 Docker 基础镜像,就可以省去后面安装 Docker 的步骤(如果你非要用国内的服务器,这边装的 Docker 镜像还会帮你配置好国内镜像源,让你加速访问 docker 镜像资源)。
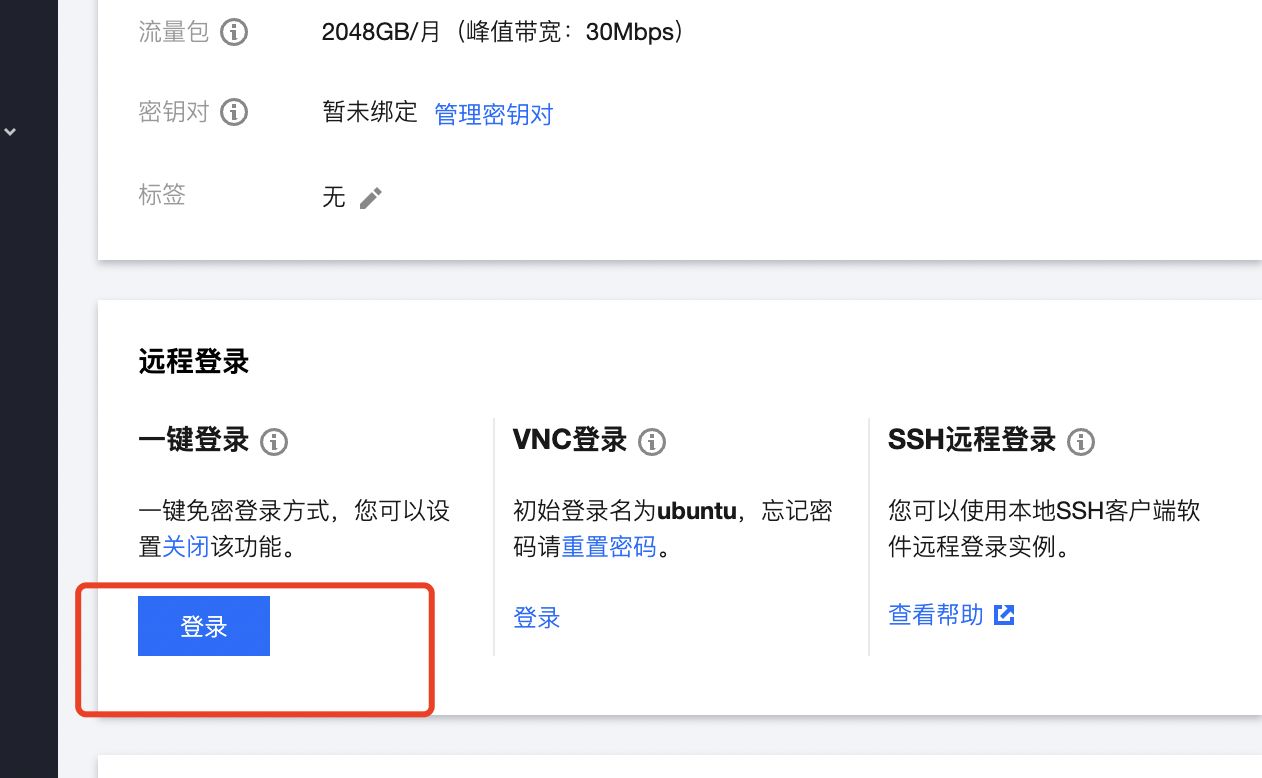
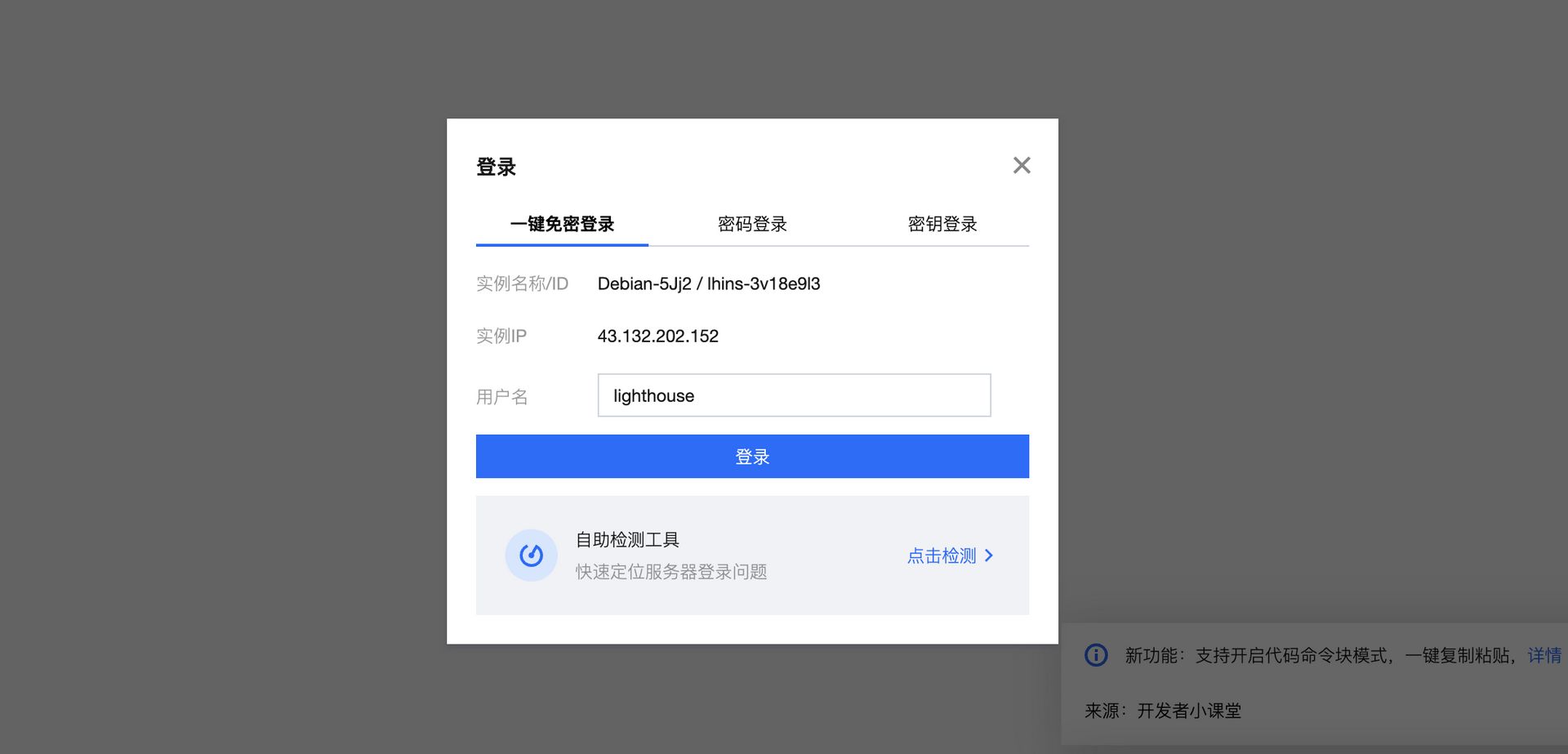
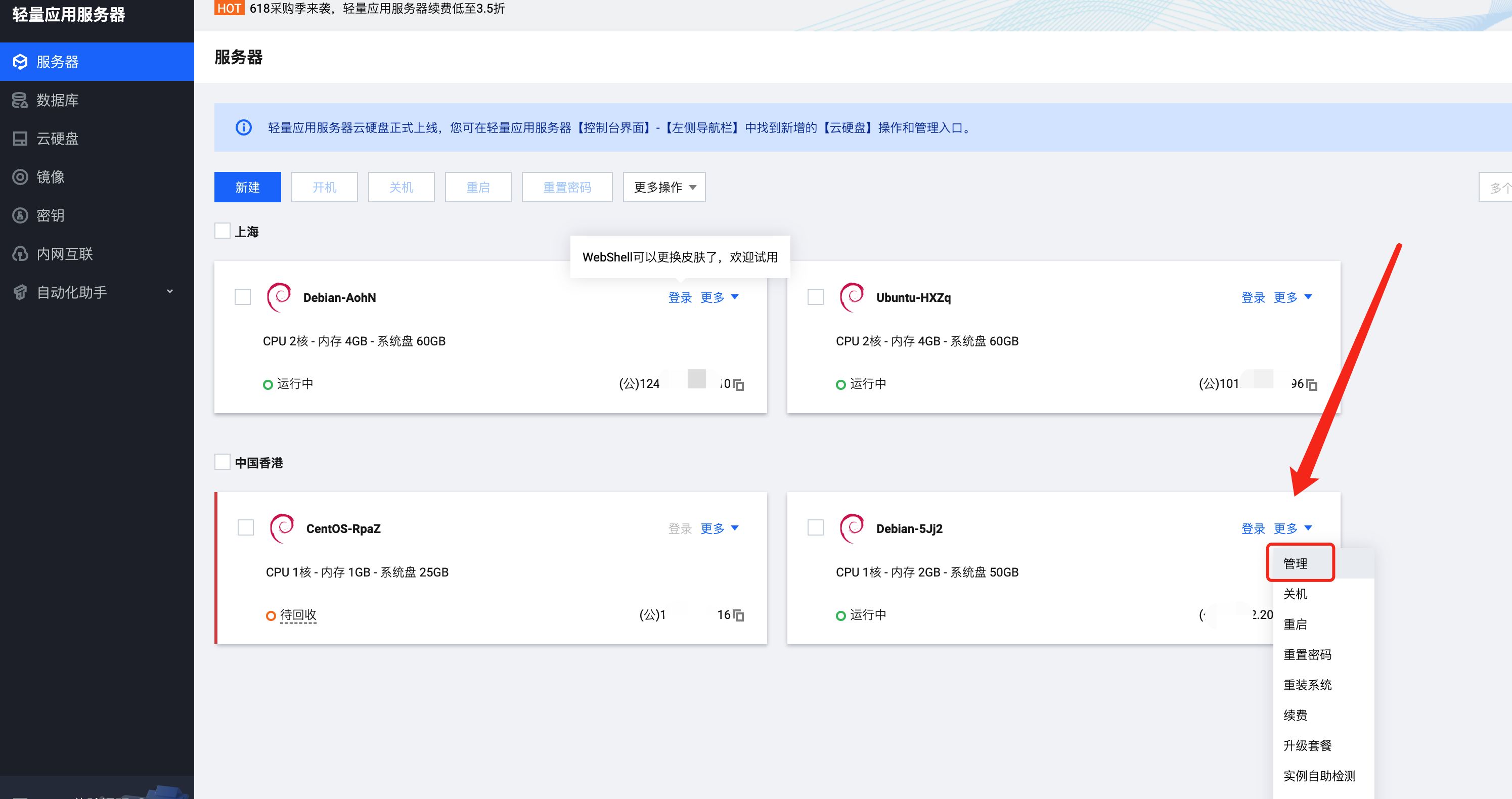
登陆(腾讯云轻量应用服务器)



5.1 安装 Docker 与 Nginx Proxy Manager
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager
5.2 创建安装目录
创建一下安装的目录:
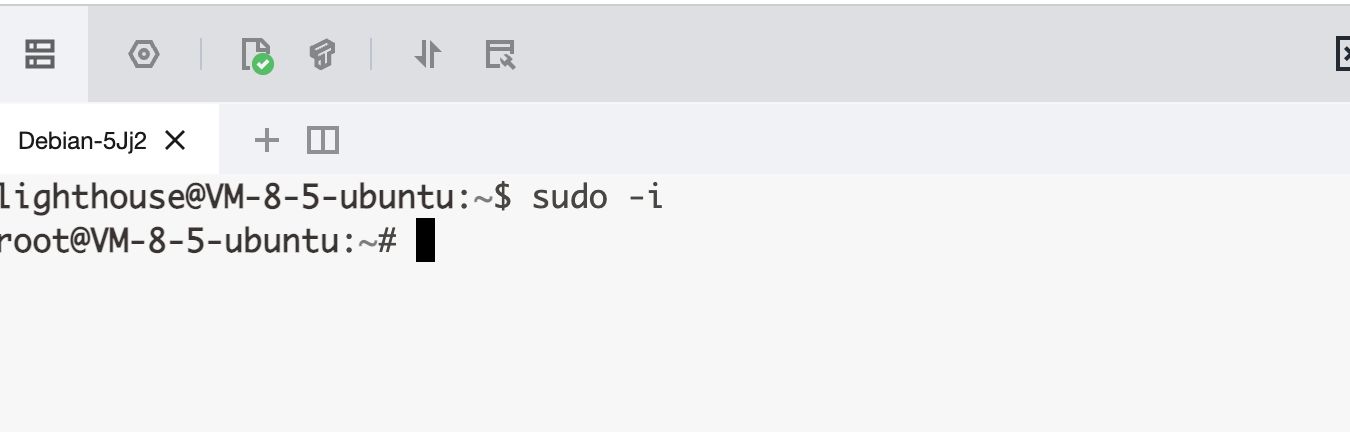
sudo -i
mkdir -p /root/data/docker_data/Flare
cd /root/data/docker_data/Flare
这边我们直接用 docker 的方式安装。
vim docker-compose.yml
英文输入法下,按 i
version: '3.6'
services:
flare:
image: soulteary/flare
restart: always
# 默认无需添加任何参数,如有特殊需求
# 可阅读文档 https://github.com/soulteary/docker-flare/blob/main/docs/advanced-startup.md
command: flare
# 启用账号登陆模式
command: flare --nologin=0
environment:
# 如需开启用户登陆模式,需要先设置 `nologin` 启动参数为 `0`
# 如开启 `nologin`,未设置 FLARE_USER,则默认用户为 `flare`
- FLARE_USER=flare
# 指定你自己的账号密码,如未设置 `FLARE_USER`,则会默认生成密码并展示在应用启动日志中
- FLARE_PASS=flare
# 是否开启“使用向导”,访问 `/guide`
- FLARE_GUIDE=1
ports:
- 3020:5005 # 左边的3020端口可以修改成任意服务器没有用过的端口
volumes:
- ./app:/app # 文件保存在当前路径下的app文件夹中
按一下 esc,然后 :wq 保存退出。
5.3 打开服务器防火墙(非必需)并访问网页
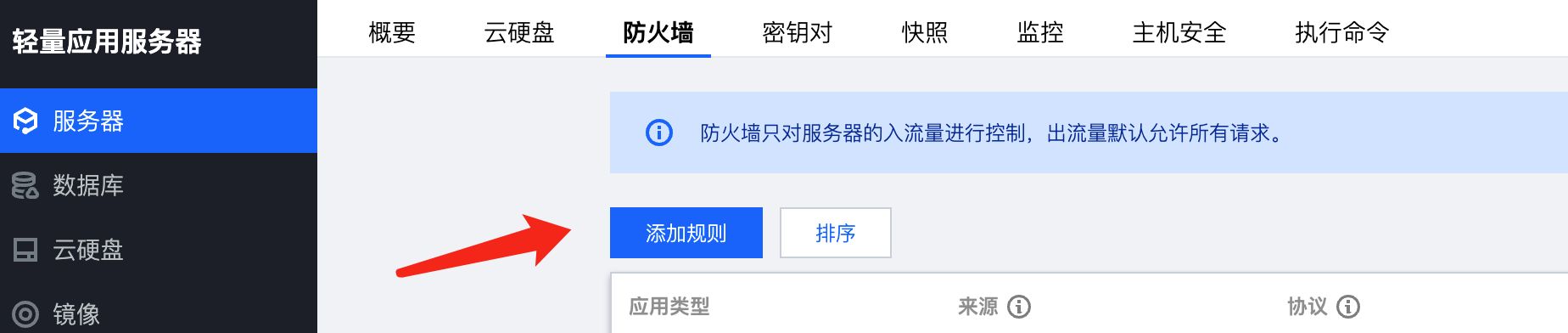
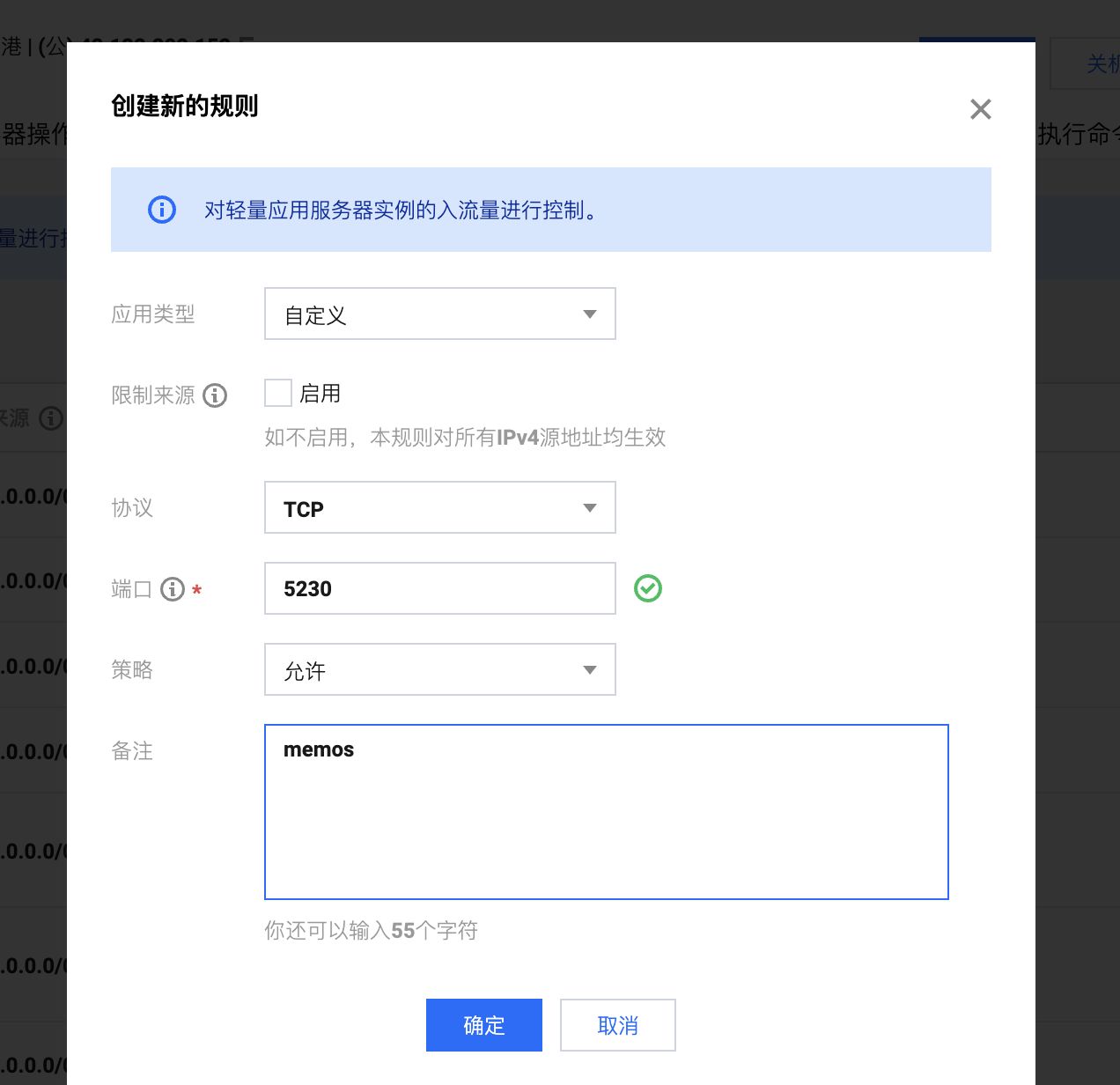
部分大厂在自己的后台会有一个防火墙(安全策略组),这个时候我们需要在防火墙(安全策略组)打开端口 3020
举例,如果你是腾讯云的,打开方法如下(部分服务商没有自带的面板防火墙,就不用这步操作了):


图中示例填的是 5230,备注填的是 memos,这边我们填 3020,示例填 Flare ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)

查看端口是否被占用(以 3020 为例),输入:
lsof -i:3020 #查看 3020 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8081,注意 docker 命令行里和防火墙都要改)
最后:
cd /root/data/docker_data/Flare # 来到 dockercompose 文件所在的文件夹下
docker-compose up -d
理论上我们就可以输入 http://ip:3020 访问安装了。

注意:
1、不知道服务器 IP,可以直接在命令行输入:
curl ip.sb,会显示当前服务器的 IP。2、遇到访问不了的情况,请再次检查在宝塔面板的防火墙和服务商的后台防火墙是否打开对应了端口。
有的小伙伴可能想搭建起来分享给其他人使用,如果后续想要分享给别人,IP + 端口太不优雅了,咕咕建议大家还是搞一个域名,容易记,看起来也更正规一点。这样可以做 https,会让网页更安全。
而且 namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些丑 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
5.4 更新 Flare
cd /root/data/docker_data/Flare
docker-compose down
cp -r /root/data/docker_data/Flare /root/data/docker_data/Flare.archive # 万事先备份,以防万一
docker-compose pull
docker-compose up -d # 请不要使用 docker-compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker-compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
5.5 卸载 Flare
cd /root/data/docker_data/Flare
docker-compose down
cd ..
rm -rf /root/data/docker_data/Flare # 完全删除映射到本地的数据
可以卸载得很干净。
6. 反向代理
我们要用域名而不是IP+端口的方式来访问我们的服务!
6.1 利用 Nginx Proxy Manager
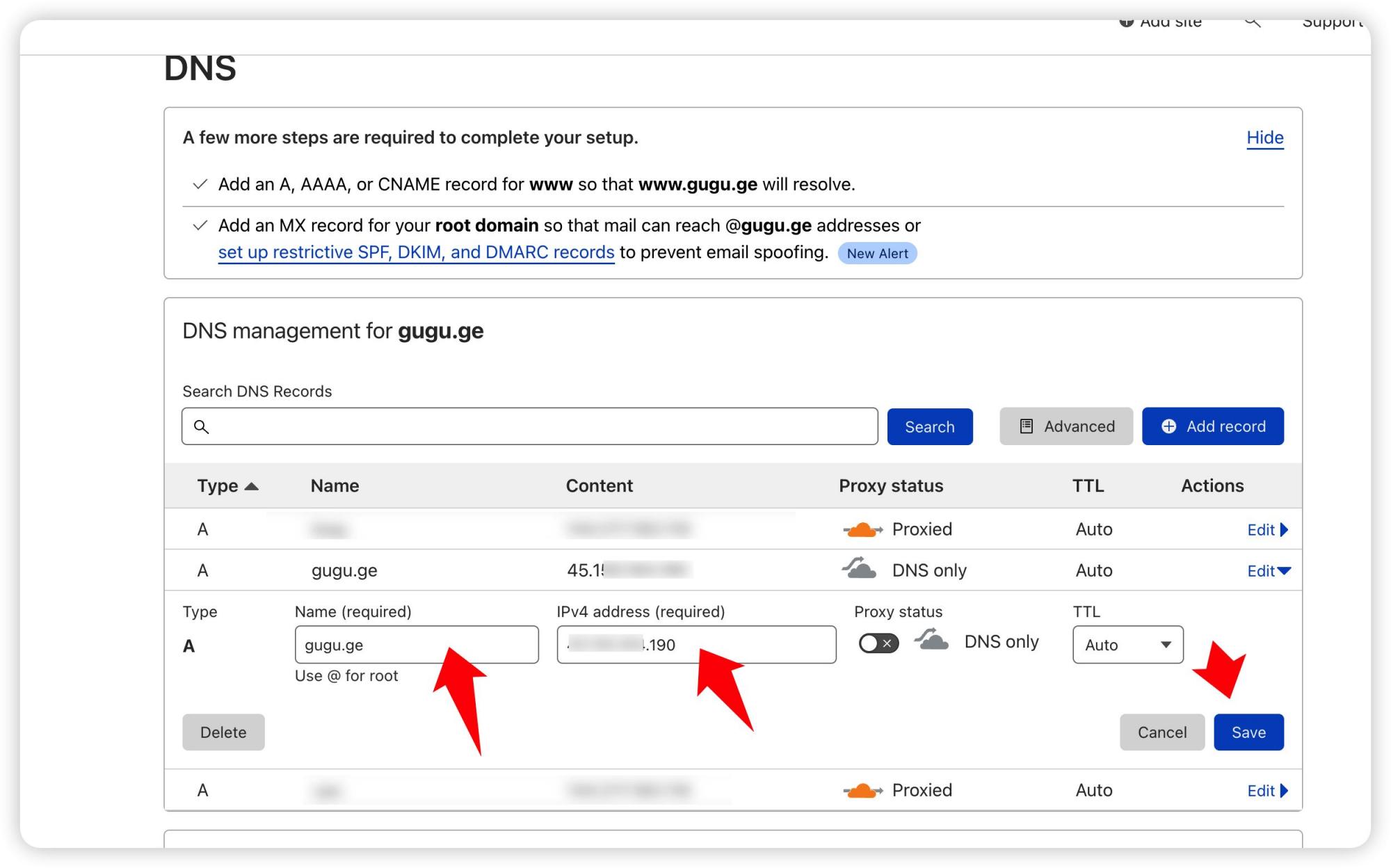
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)

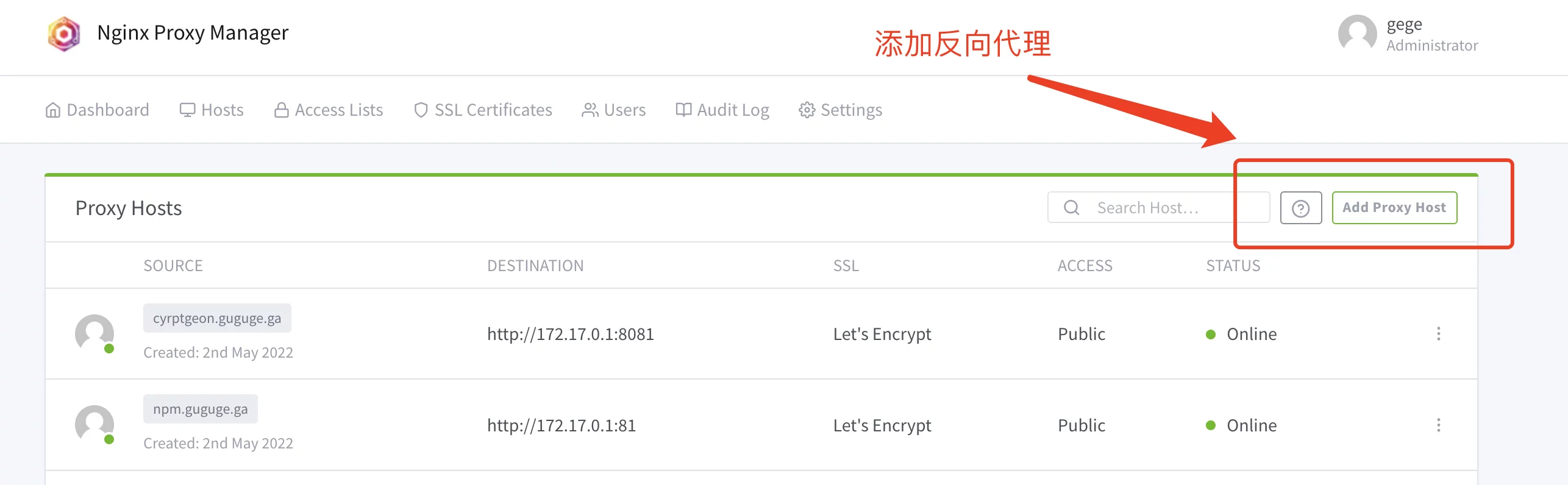
之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager(相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
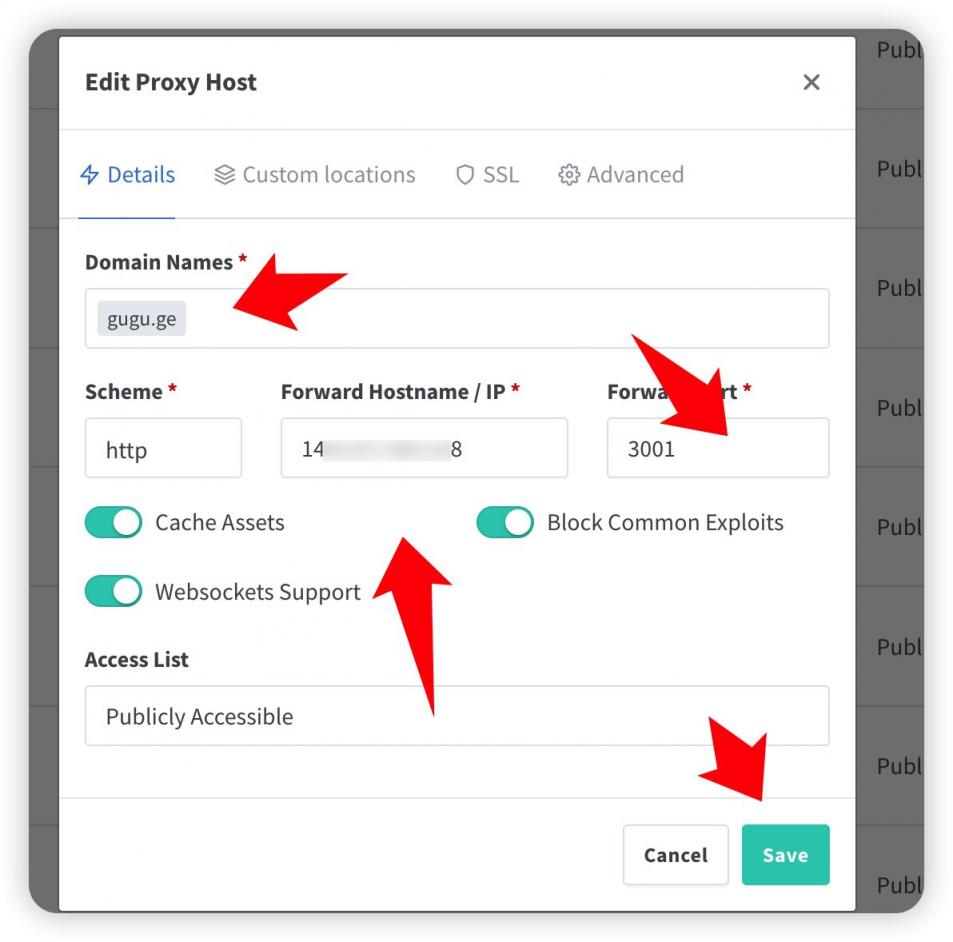
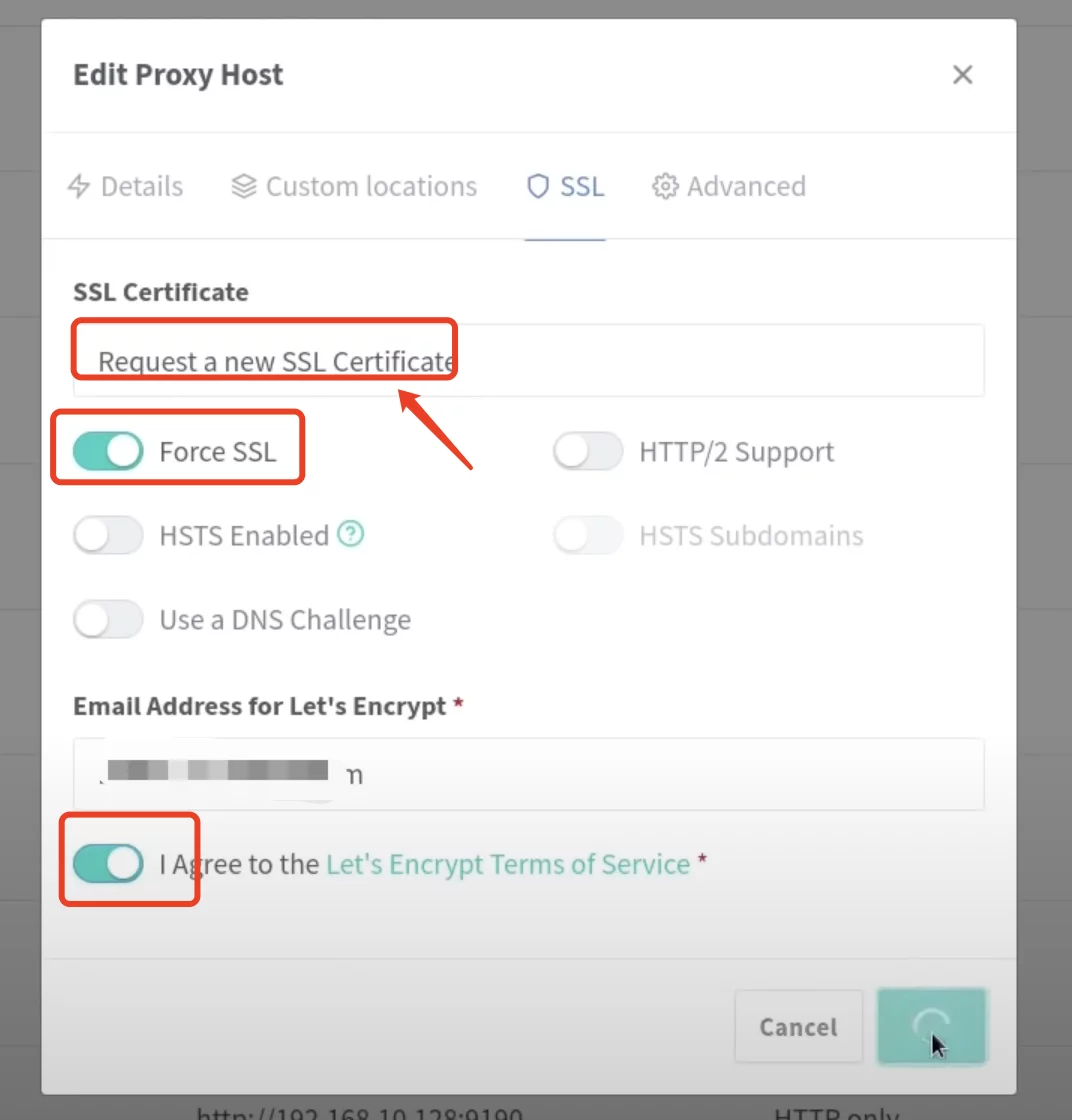
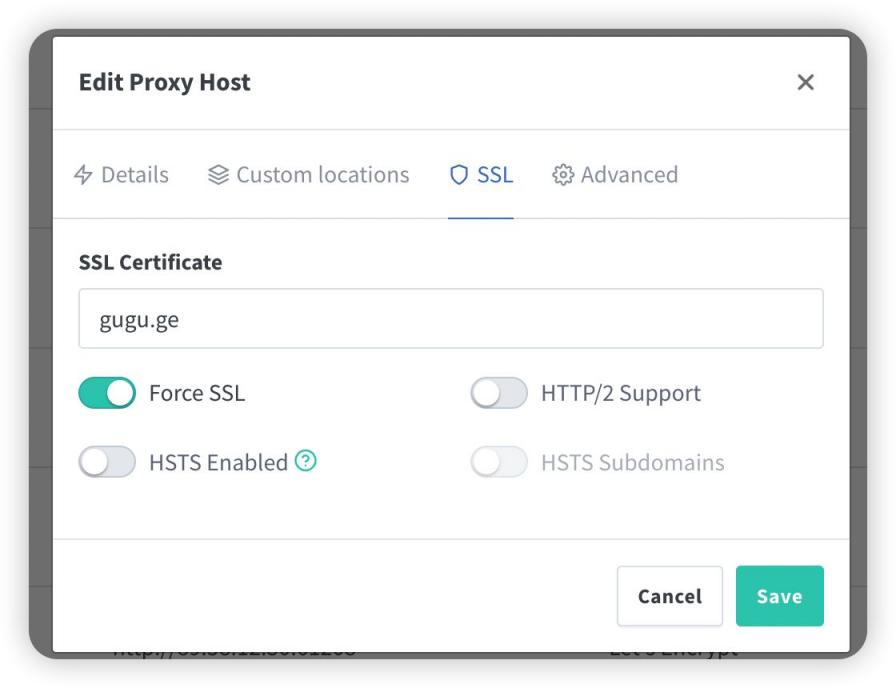
直接丢几张图:


注意填写对应的
域名、IP和端口,按文章来的话,应该是3020
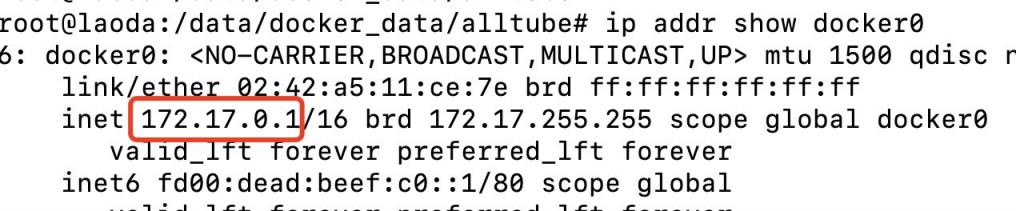
IP 填写:
如果 Nginx Proxy Manager 和 Flare 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 Flare 所在的服务器 IP 就行。

再次打开,勾选这些:

然后就可以用域名来安装访问了。
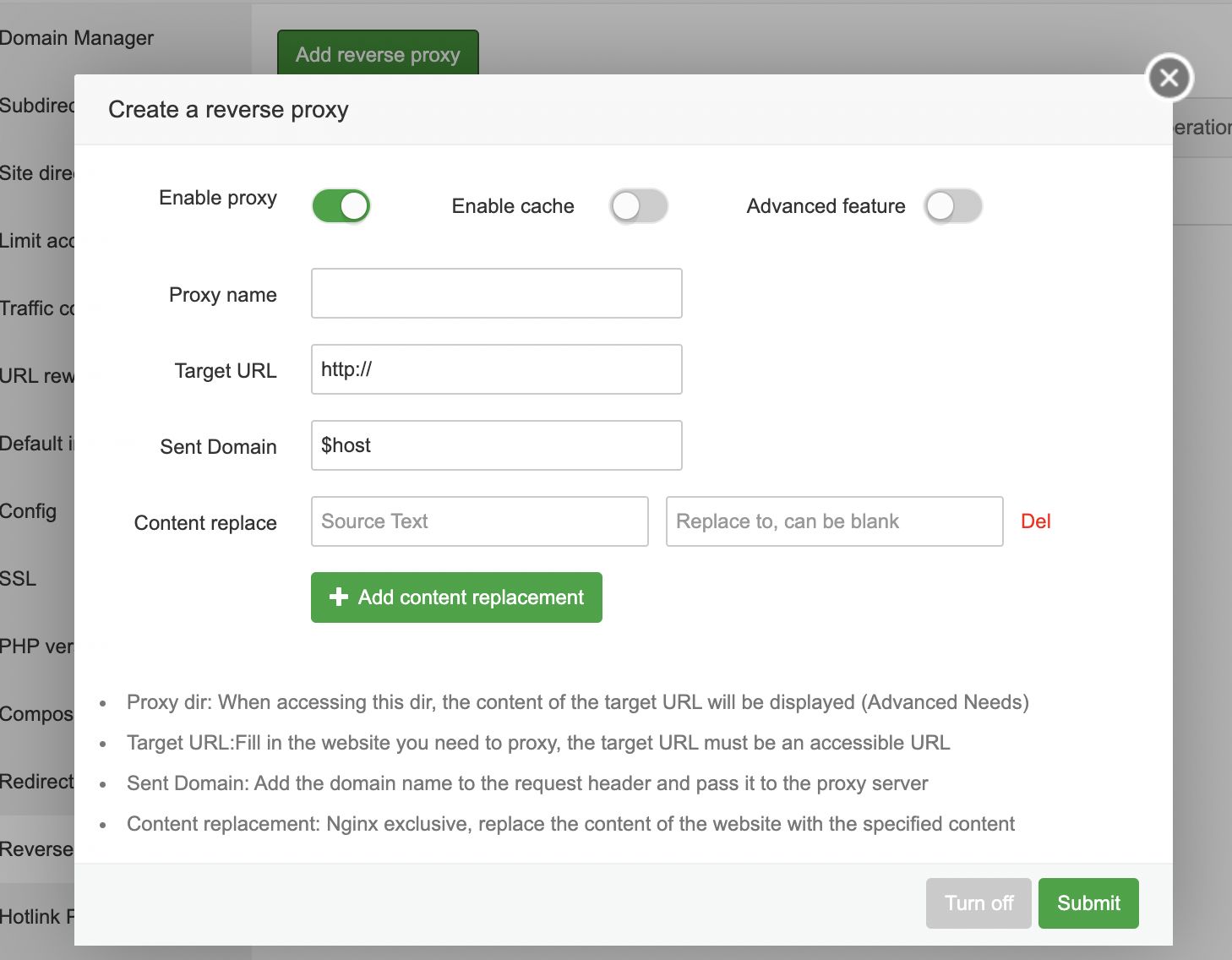
6.2 利用宝塔面板
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
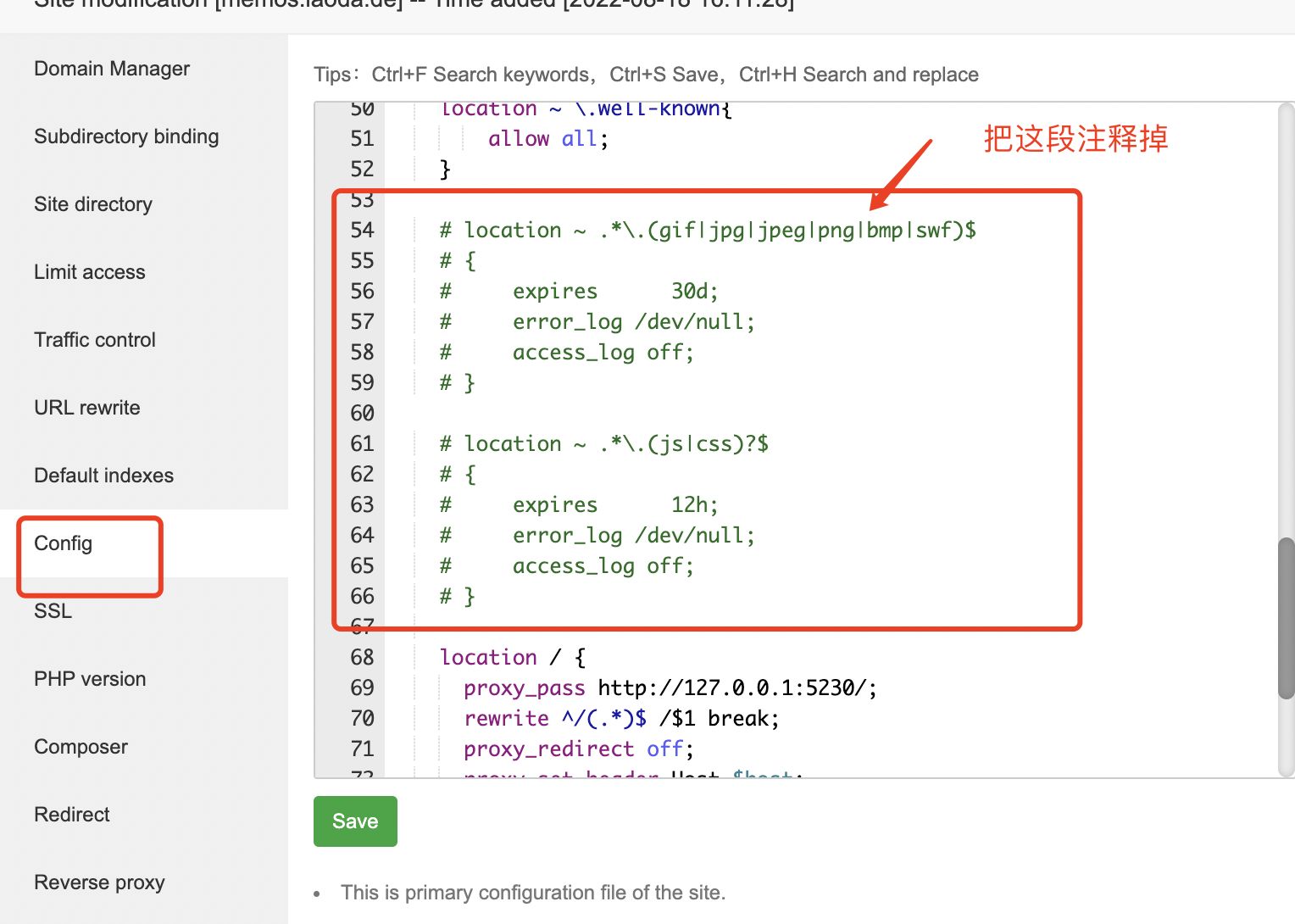
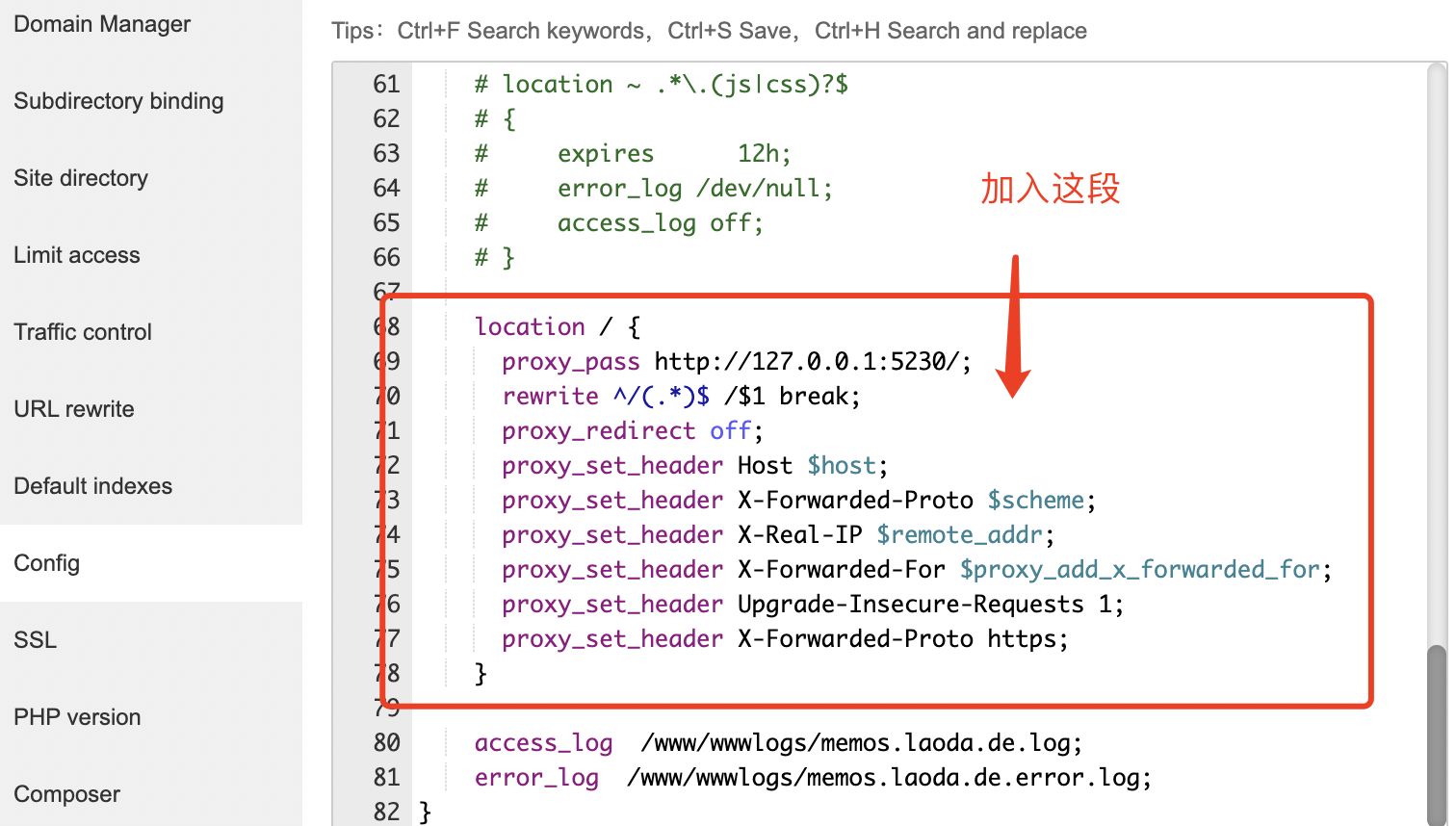
然后打开下面的配置,修改 Nginx 的配置。


代码如下:
location / {
proxy_pass http://127.0.0.1:3020/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
7. 使用教程
7.1 配置Flare
具体安装和配置见咕咕的视频。
8. 目前遇到的问题
编辑页面能用,但是稍微有一丢丢简陋。
9. 结尾
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,项目处于刚开始阶段,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢作者付出,让我们能用到这么优秀的项目!
参考资料
Flare 官方 GitHub:https://github.com/soulteary/docker-flare
Flare 原文作者的搭建日志(反向代理用的Traefik):https://soulteary.com/2022/02/23/building-a-personal-bookmark-navigation-app-from-scratch-flare.html





评论区