1. 唠嗑
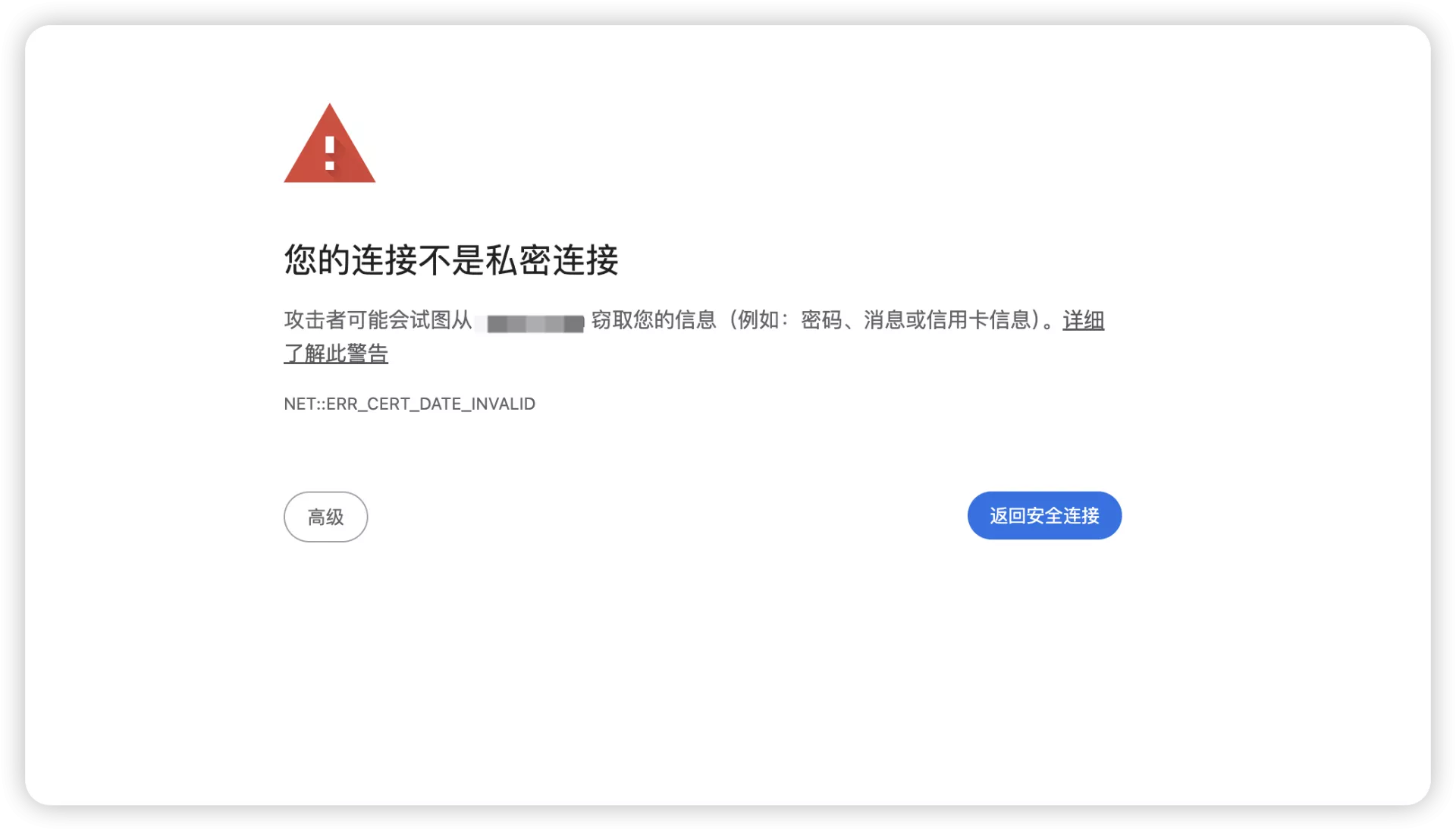
最近公司的网站证书过期了,导致访问页面出现不安全提示:


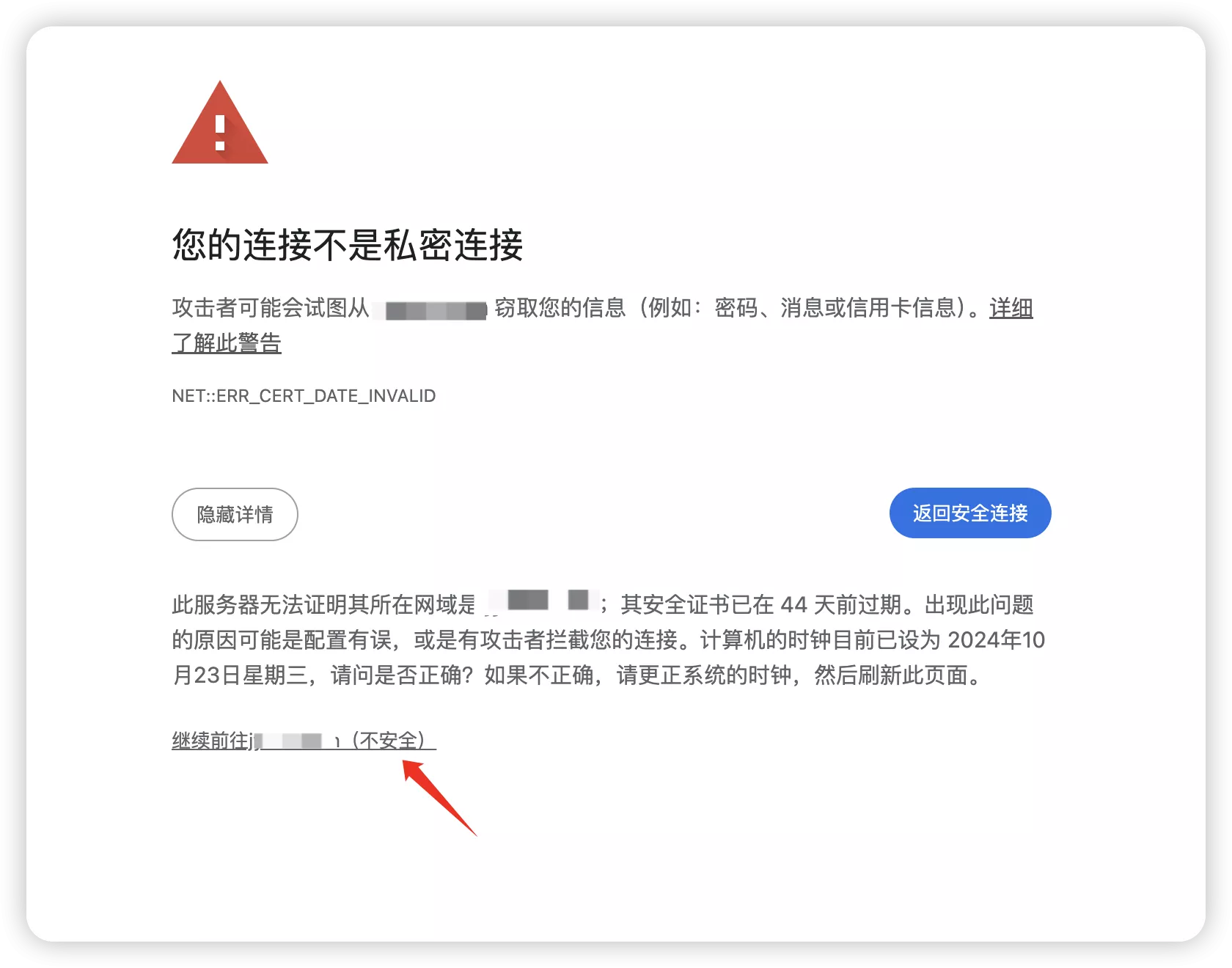
我正好早上上班发现了,反馈给了软件部,他们重新申请部署了证书,恢复了访问。
还好我们这个只是普通的官网,如果是一个靠网站流量生存的网站(独立站之类的),用户访问看到这个页面,大概率他是不会点击“高级”,然后头铁“继续前往”的,所以这就会造成客户流失,订单流失。

我们一直也在折腾docker,其实有部分服务也是对外访问的,比如说博客、探针之类的,一般情况,如果是和咕咕一样用的Nginx Proxy Manager做的反向代理,基本上都能正常自动续期SSL证书,但是也有可能你的一些站是自己部署的SSL证书,或者是用宝塔之类的工具申请的证书,他们有的可能无法实现每次都自动续期。
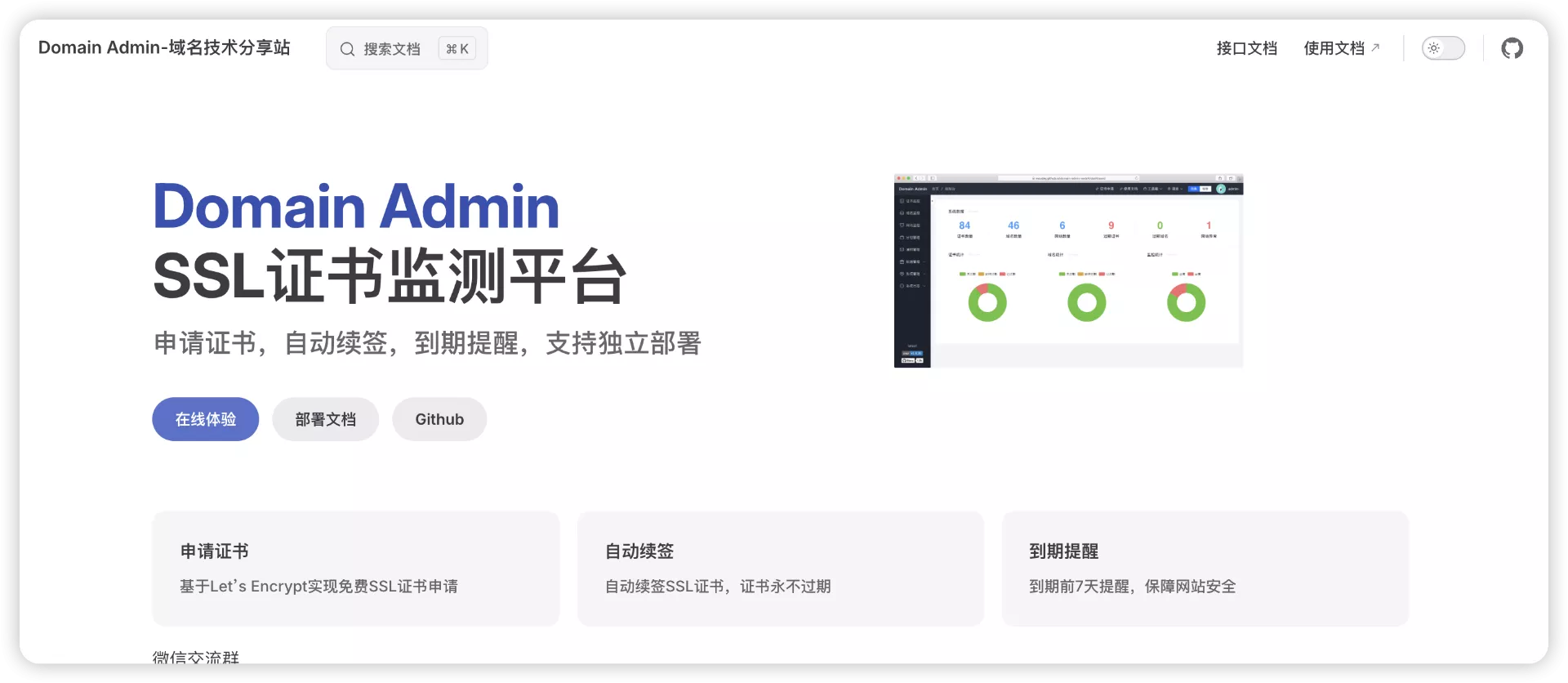
所以这一期和大家分享这个工具——Domain Admin。

用作者GitHub的话来说,它的最主要的功能就是:
用于解决,不同业务域名SSL证书,申请自不同的平台,到期后不能及时收到通知,导致线上访问异常,被老板责骂的问题
2. Domain Admin主要功能
目前的功能特点:
- 支持Docker一键部署
- 支持申请证书,自动续签
- 支持网站状态检测
- 支持证书到期提醒
- 支持域名到期提醒
- 提醒方式支持邮件、Telegram、WebHook、企业微信、钉钉、飞书
- 轻量化
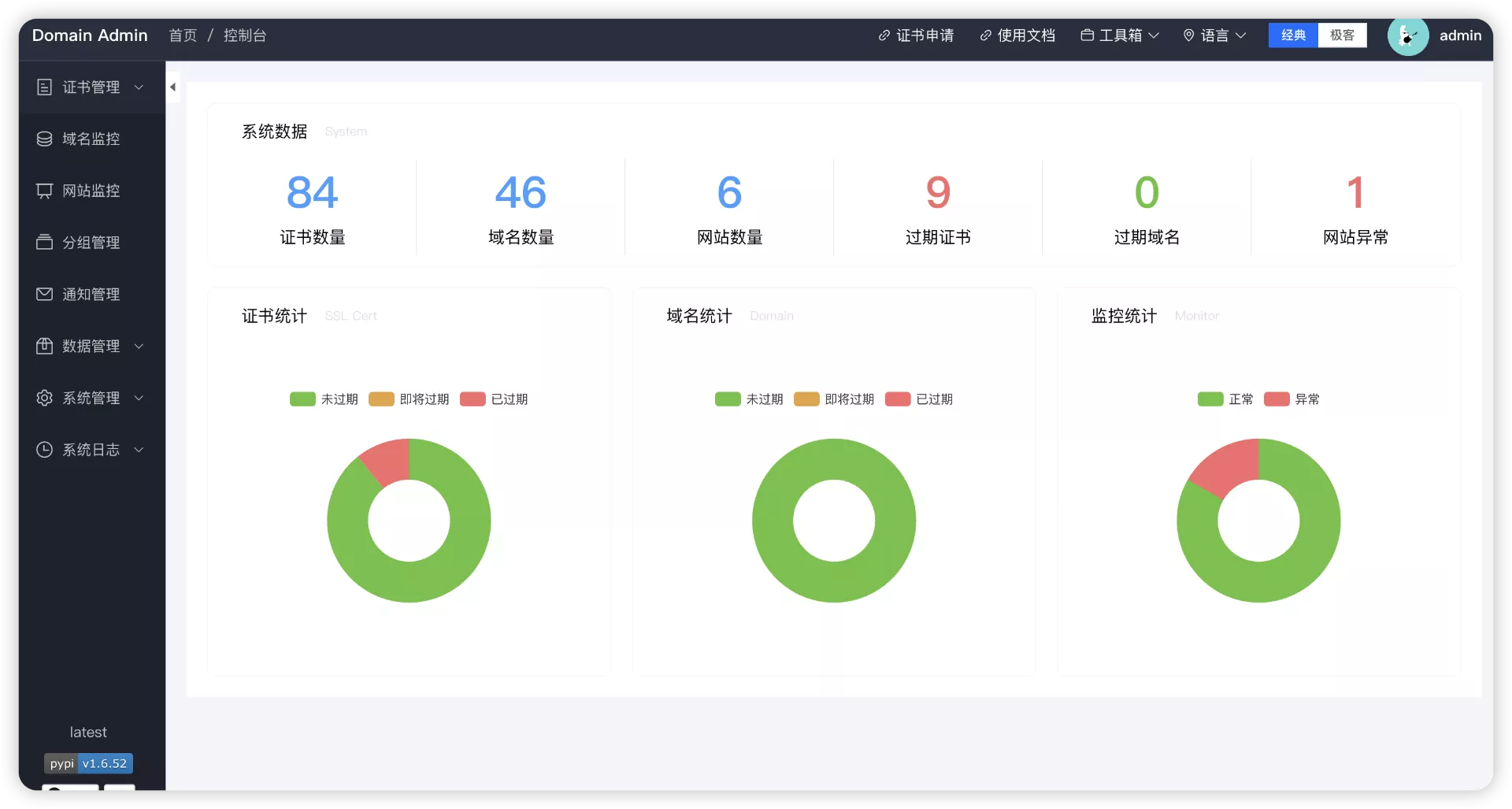
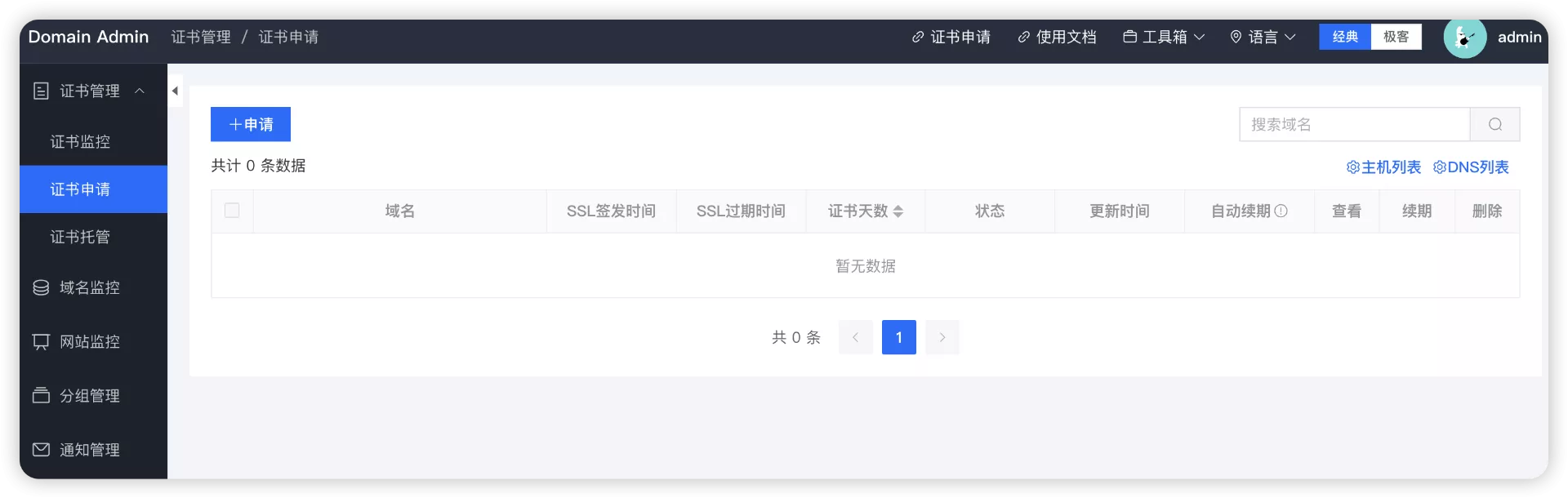
后台概览:

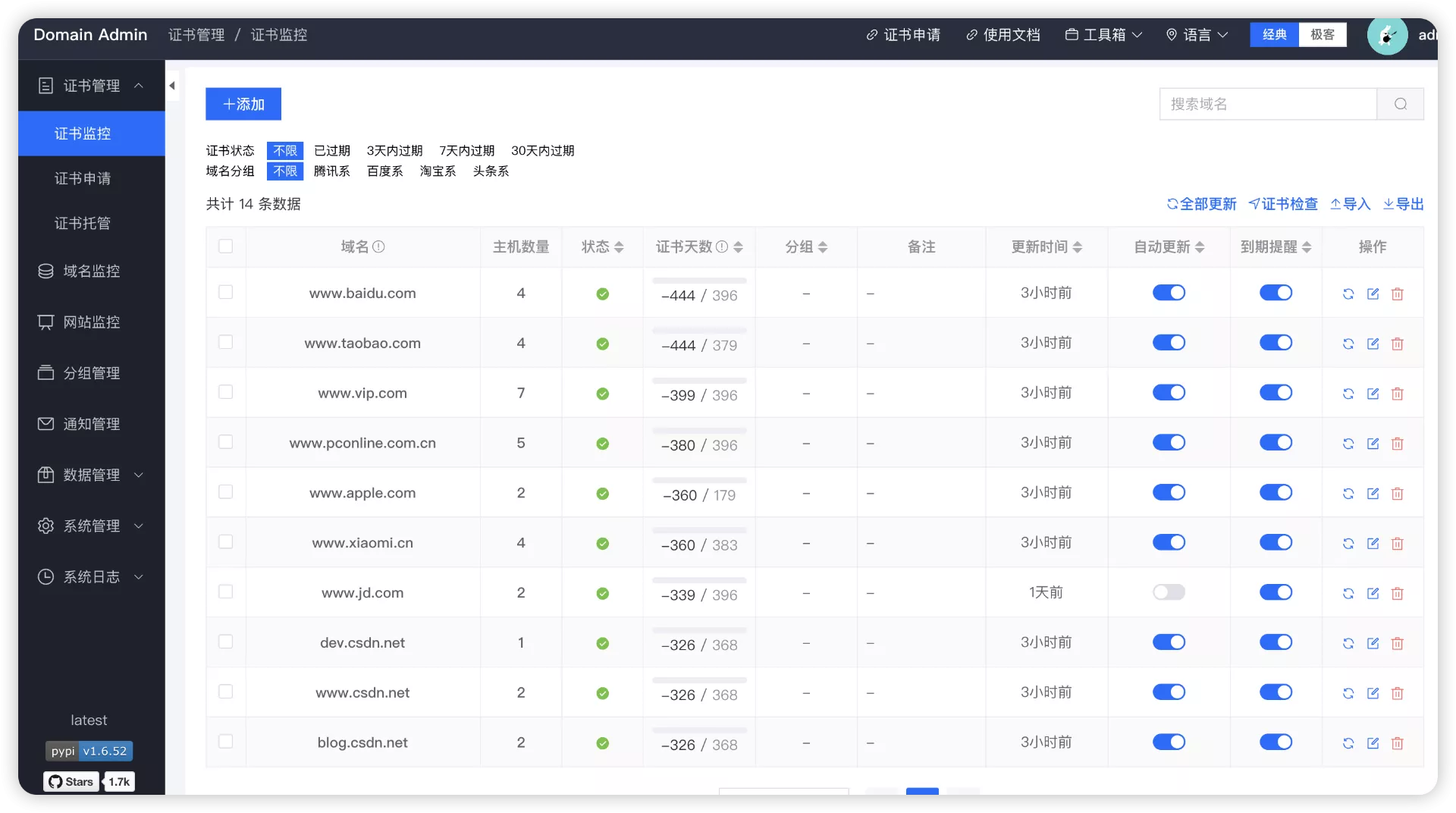
证书监控:

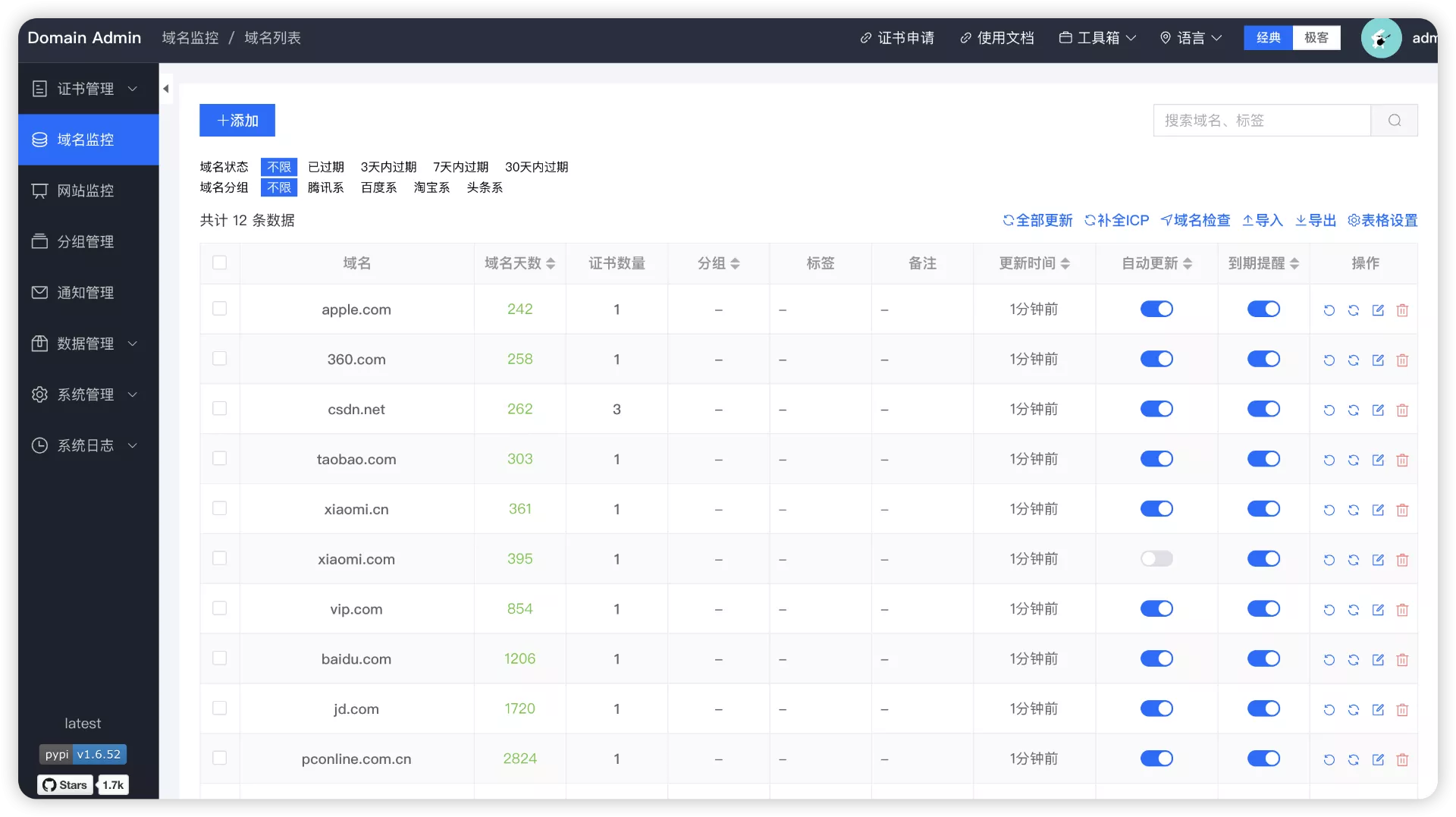
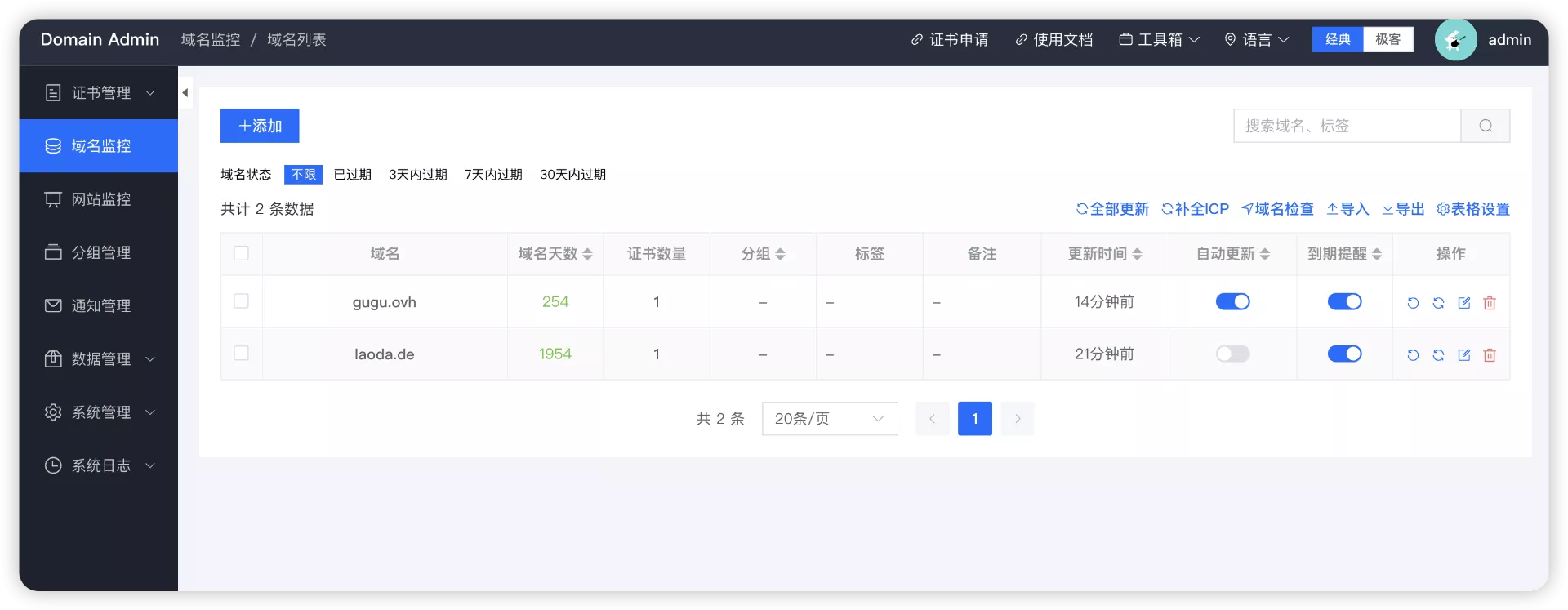
域名监控:

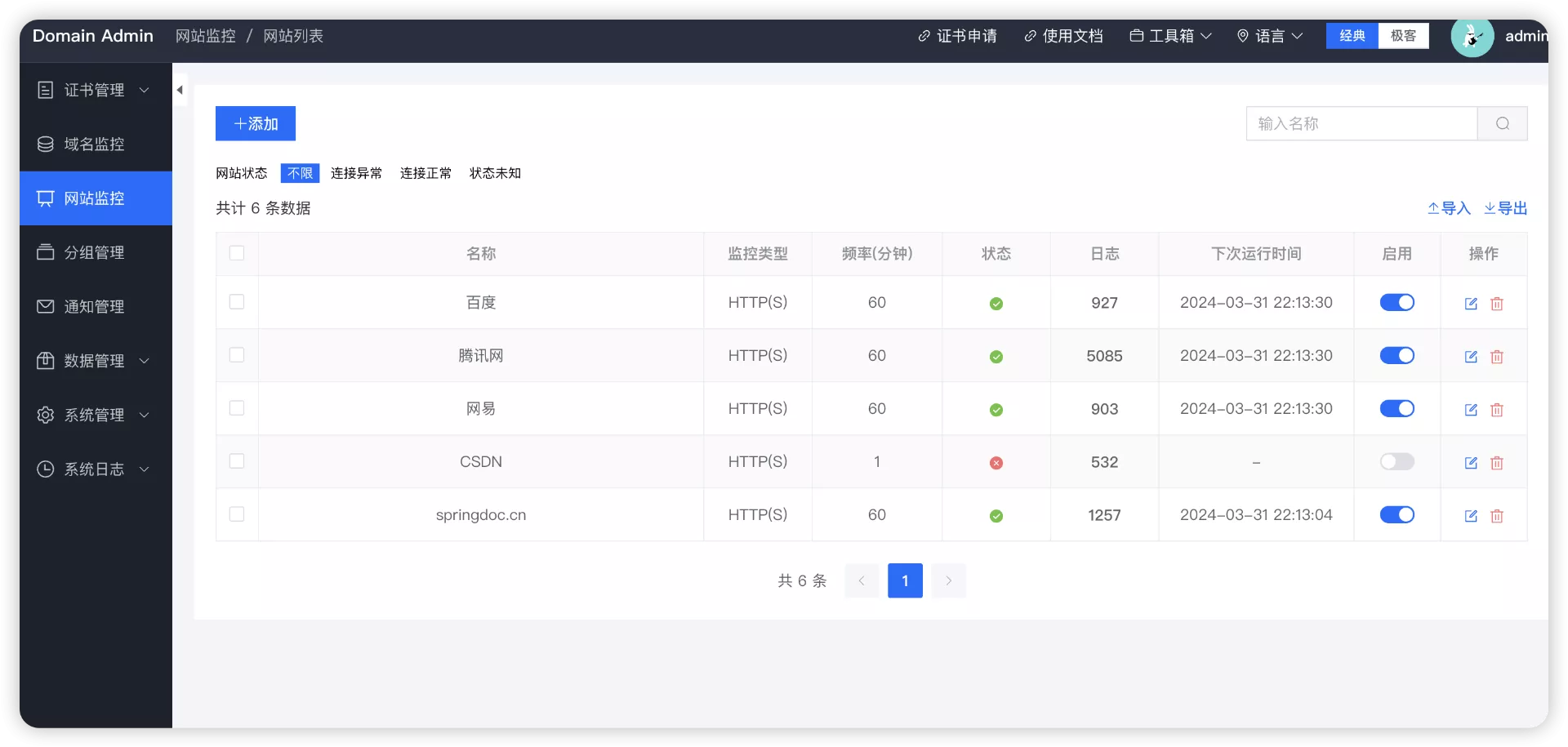
网站监控:
 、
、
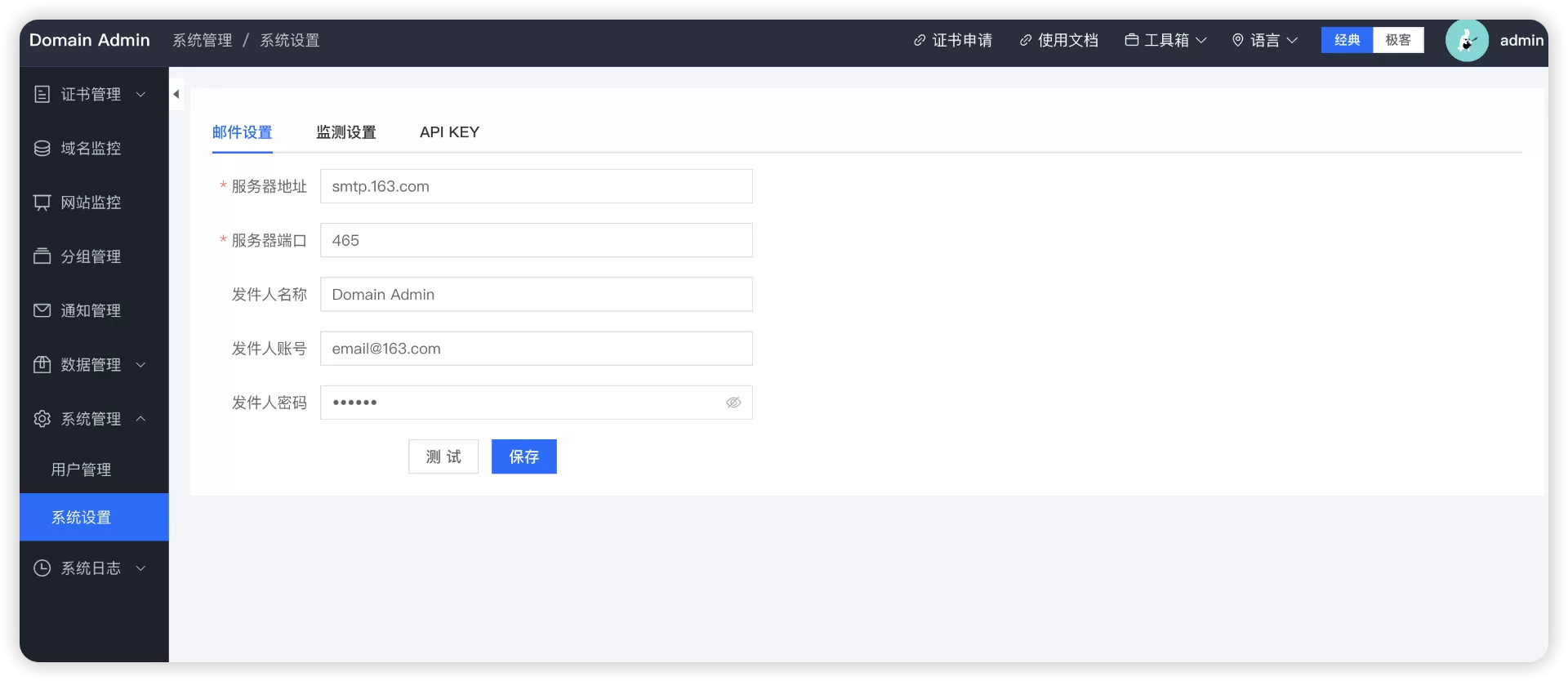
邮件通知:

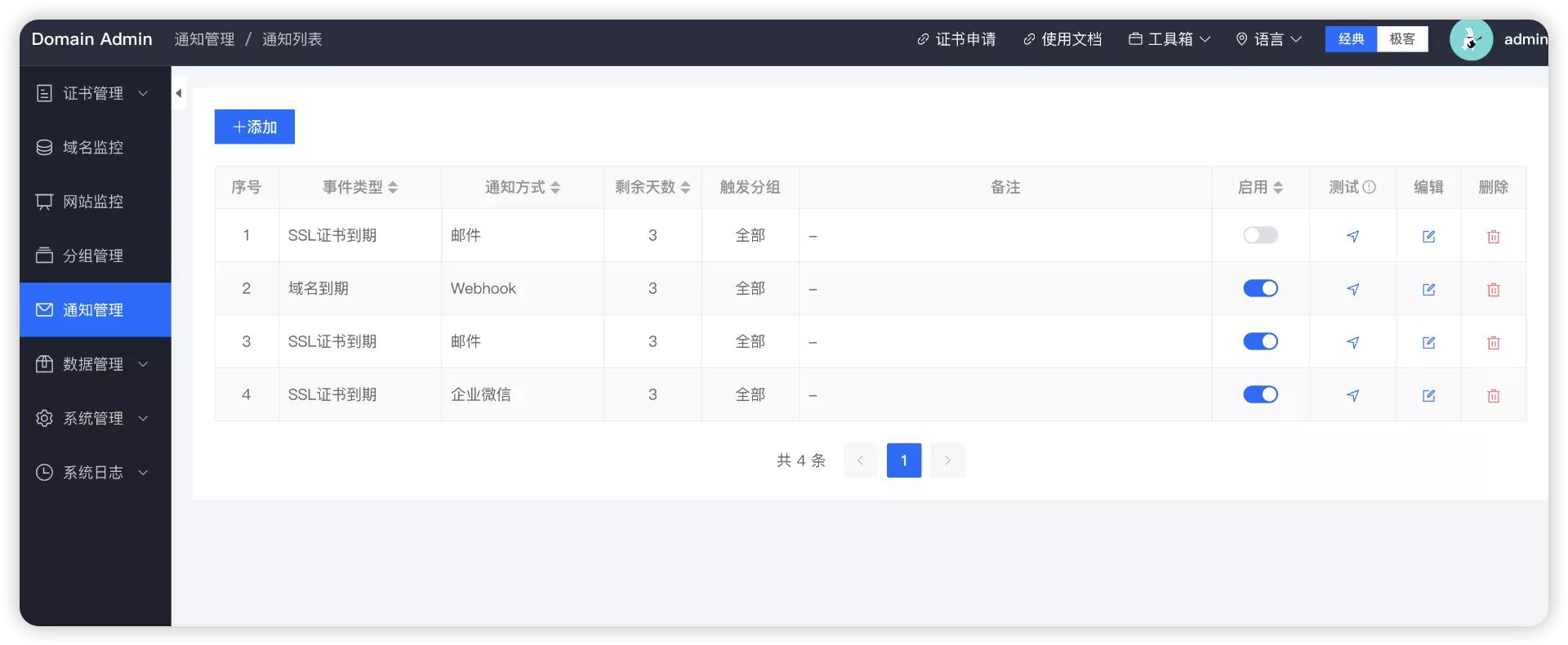
通知管理:

3. 相关地址
官方GitHub地址:https://github.com/dromara/domain-admin (目前1.7k个star,欢迎大家去给项目点星星!)
文档:https://domain-admin.readthedocs.io/zh-cn/latest/manual/install.html
Demo:https://demo.domain-admin.cn/
4. 搭建环境
- 服务器:咕咕这边用的腾讯云轻量应用服务器,建议服务器内存1G以上,当然你也可以选择莱卡云香港服务器,或者其他高性价比的服务器。
- 系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【必需】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
5. 搭建视频(过俩天补充 = =)
5.1 YouTube
视频地址:
5.2 哔哩哔哩
哔哩哔哩:
6. 搭建方式
6.1 安装 Docker 与 Nginx Proxy Manager
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager/
6.2 创建安装目录
创建一下安装的目录:
sudo -i
mkdir -p /root/data/docker_data/domain_admin
cd /root/data/docker_data/domain_admin
接着我们来编辑下docker-compose.yml
vim docker-compose.yml
services:
domain-admin:
image: mouday/domain-admin:latest
container_name: domain-admin
restart: unless-stopped
ports:
- 3000:8000 # 3000可以改成其他没有用过的端口
volumes:
- ./data:/app/database
- ./logs:/app/logs
environment:
- APP_MODE=production
同样,修改完成之后,可以在英文输入法下,按 i 修改,完成之后,按一下 esc,然后 :wq 保存退出。
6.3 查看端口是否被占用
查看端口是否被占用(以 3000 为例),输入:
lsof -i:3000 #查看 3000 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8381,注意 docker 命令行里和防火墙都要改)
6.4 启动 domain admin
cd /root/data/docker_data/domain_admin
docker compose up -d # 注意,老版本用户用 docker-compose up -d
等待拉取好镜像,出现 done的字样之后,
理论上我们就可以输入 http://ip:3000 访问了。
但是这边这个服务必须先搞一下反向代理!不然会报错!
做反向代理前,你需要一个域名!
namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo上 6位数字的xyz续费永远都是0.99美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些丑 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
7. 反向代理
7.1 利用 Nginx Proxy Manager
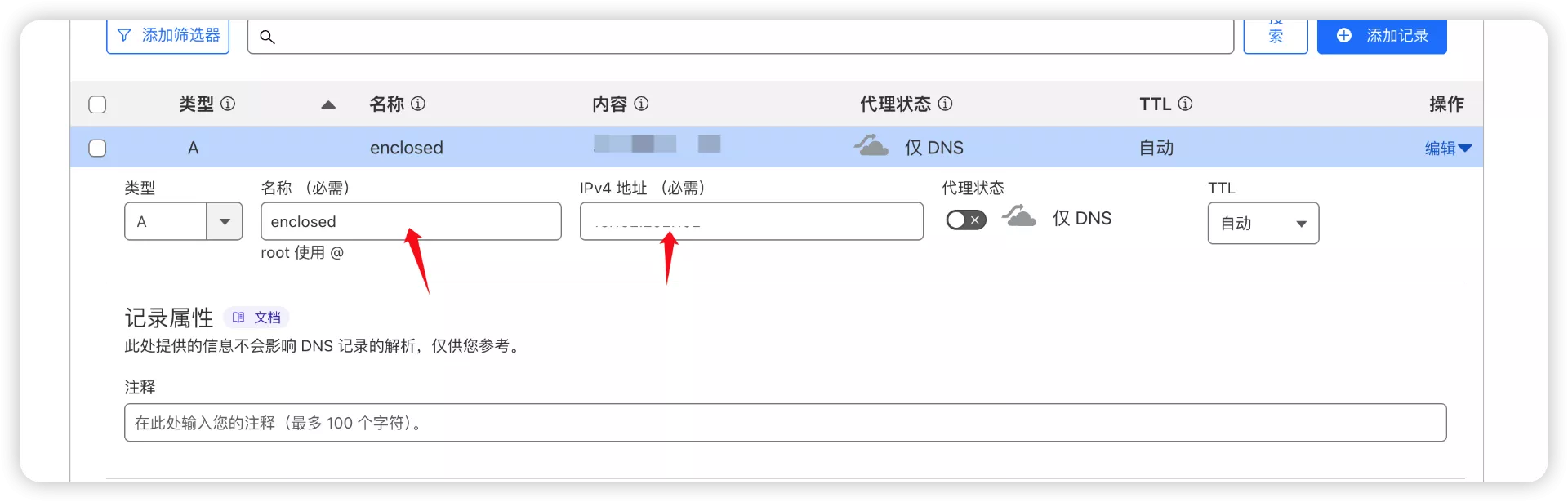
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程) (名称改成你自己想要的域名前缀即可)

之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager(相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
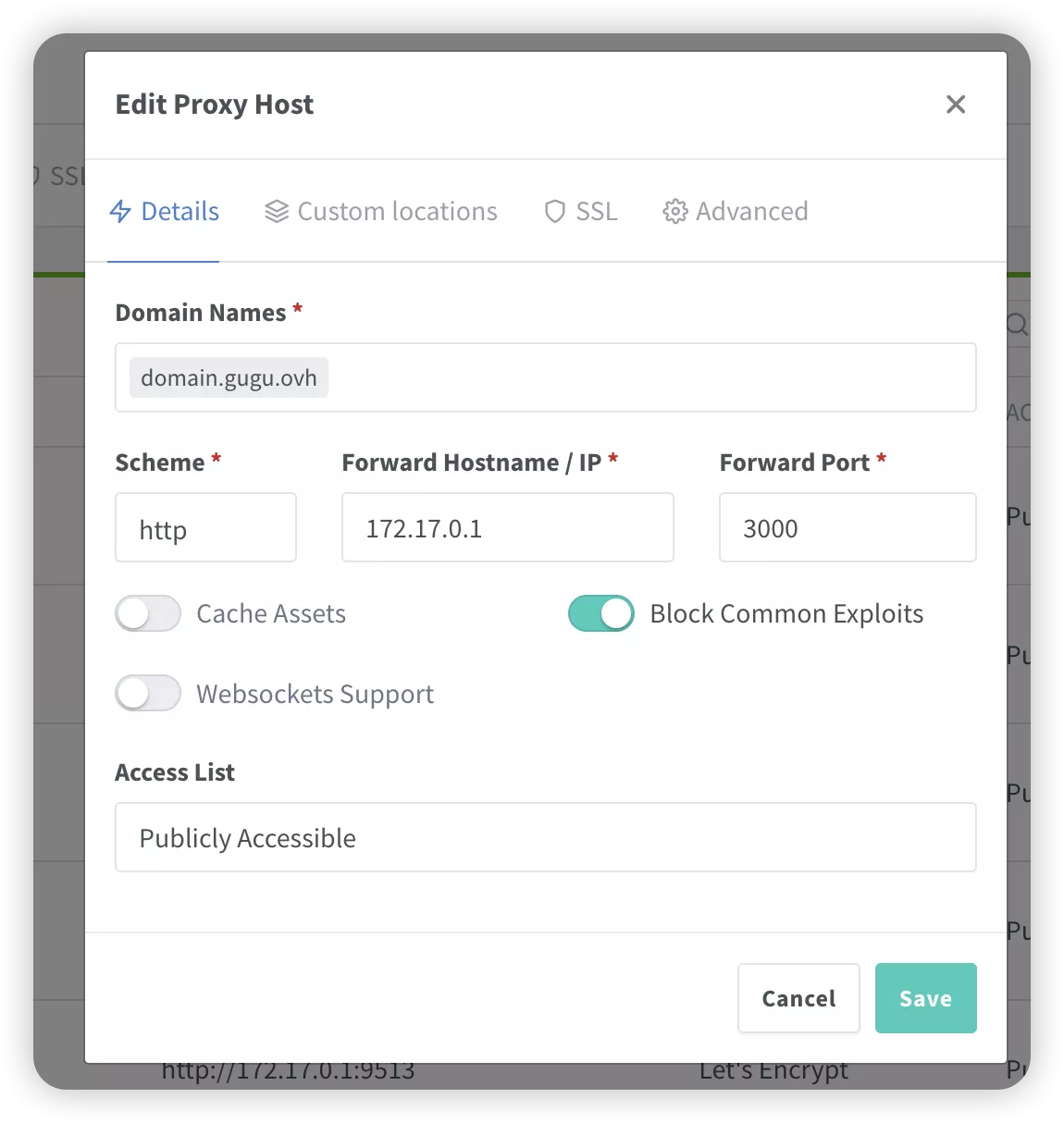
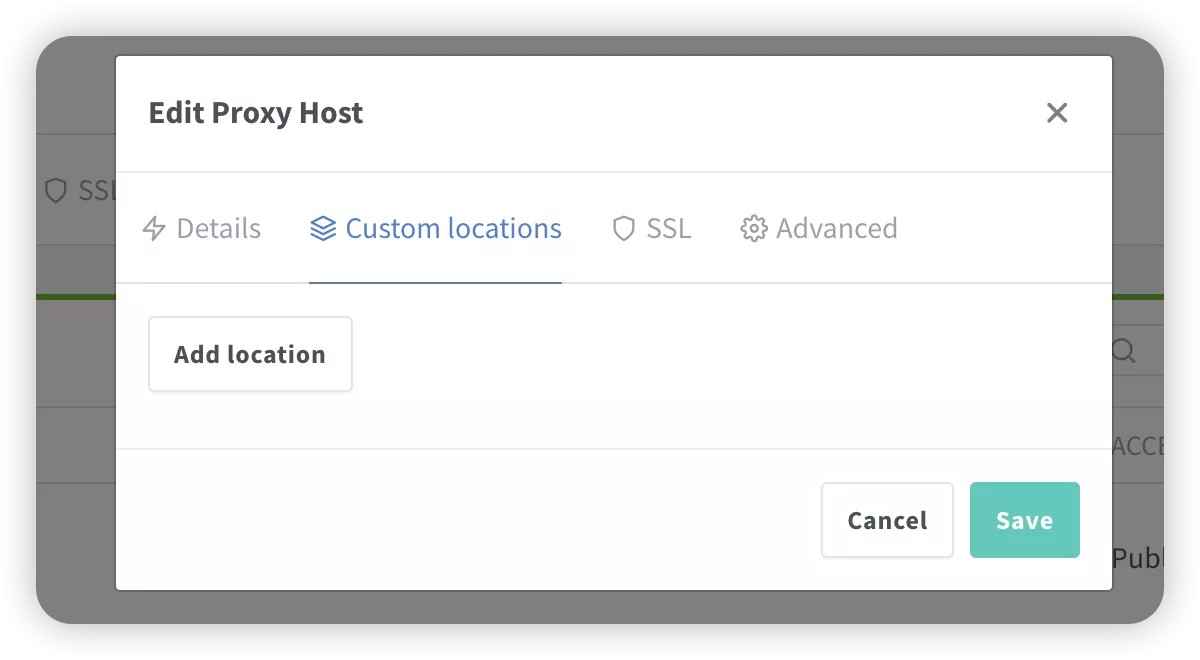
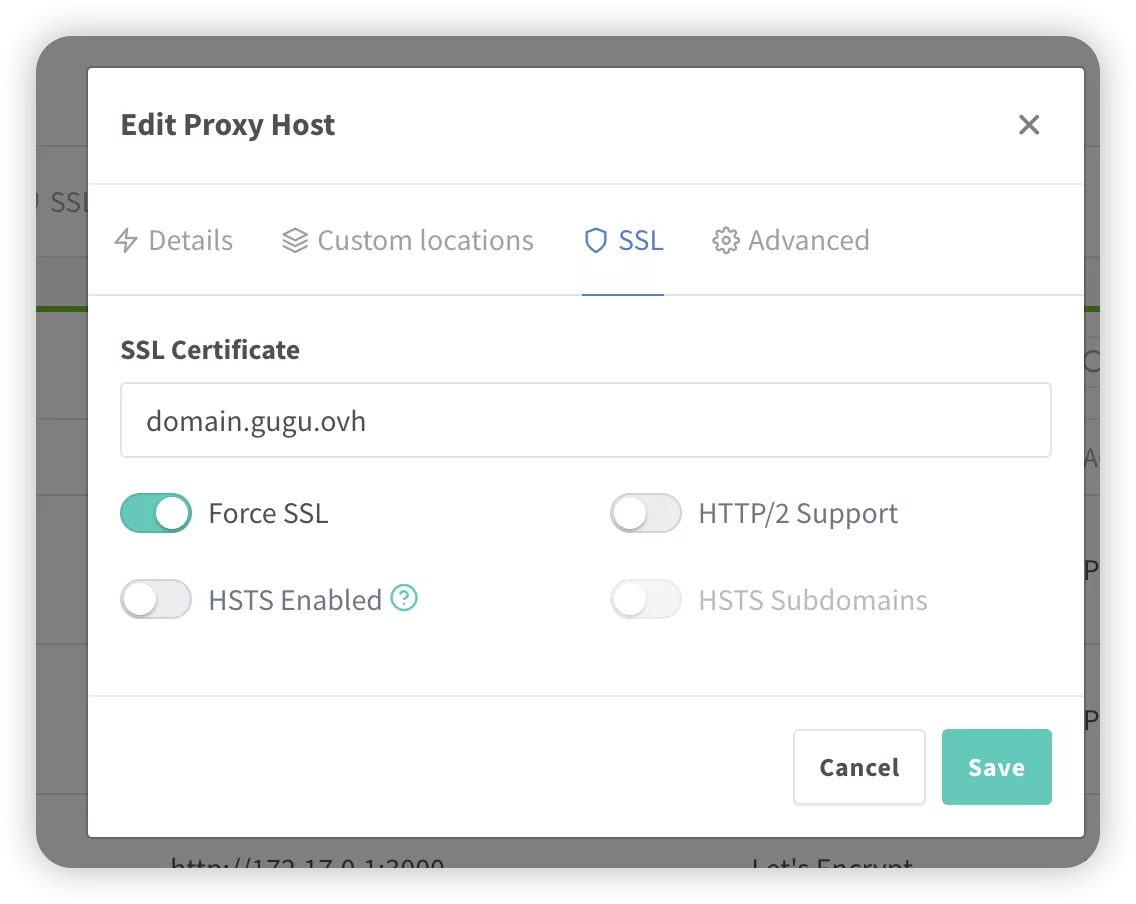
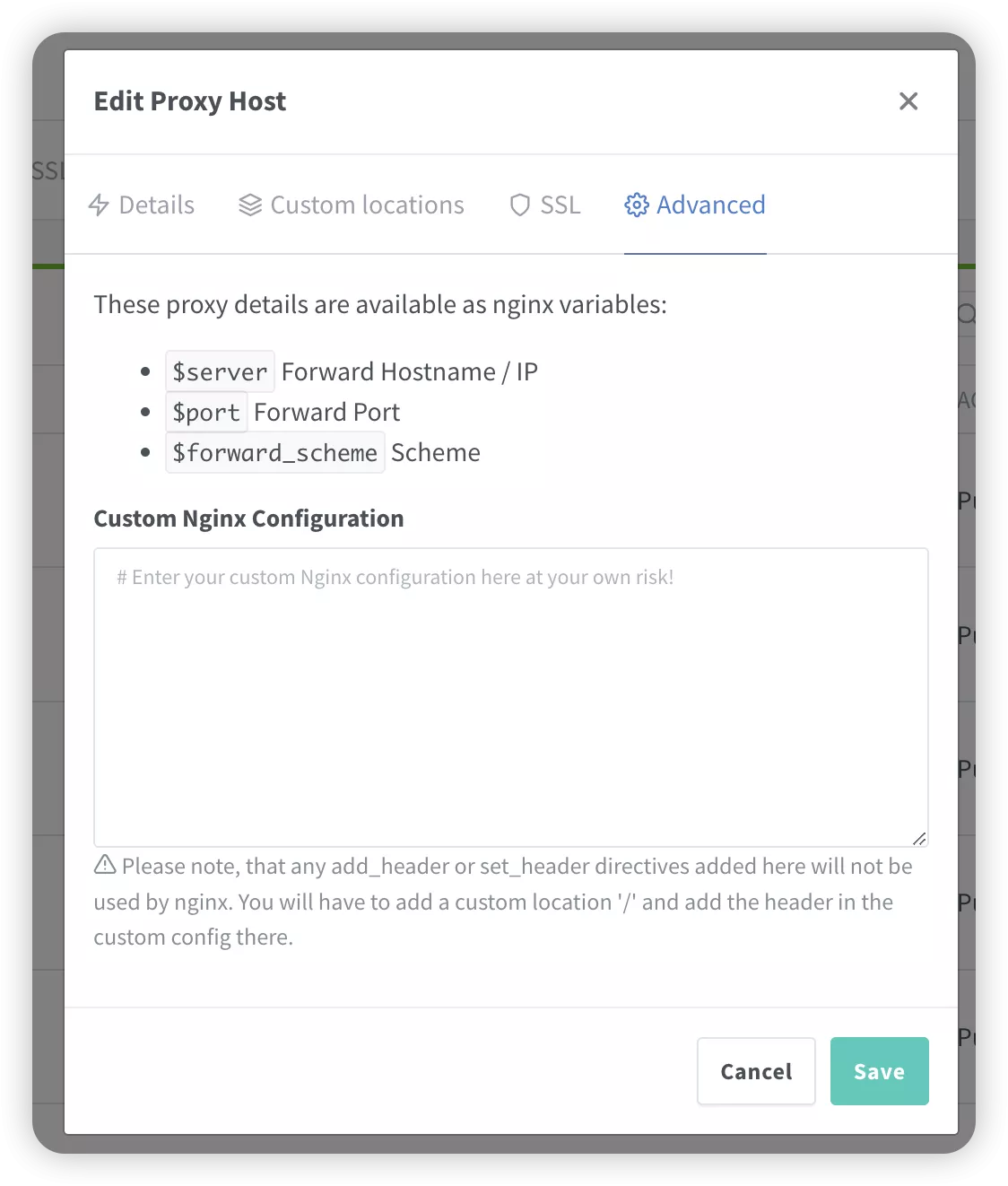
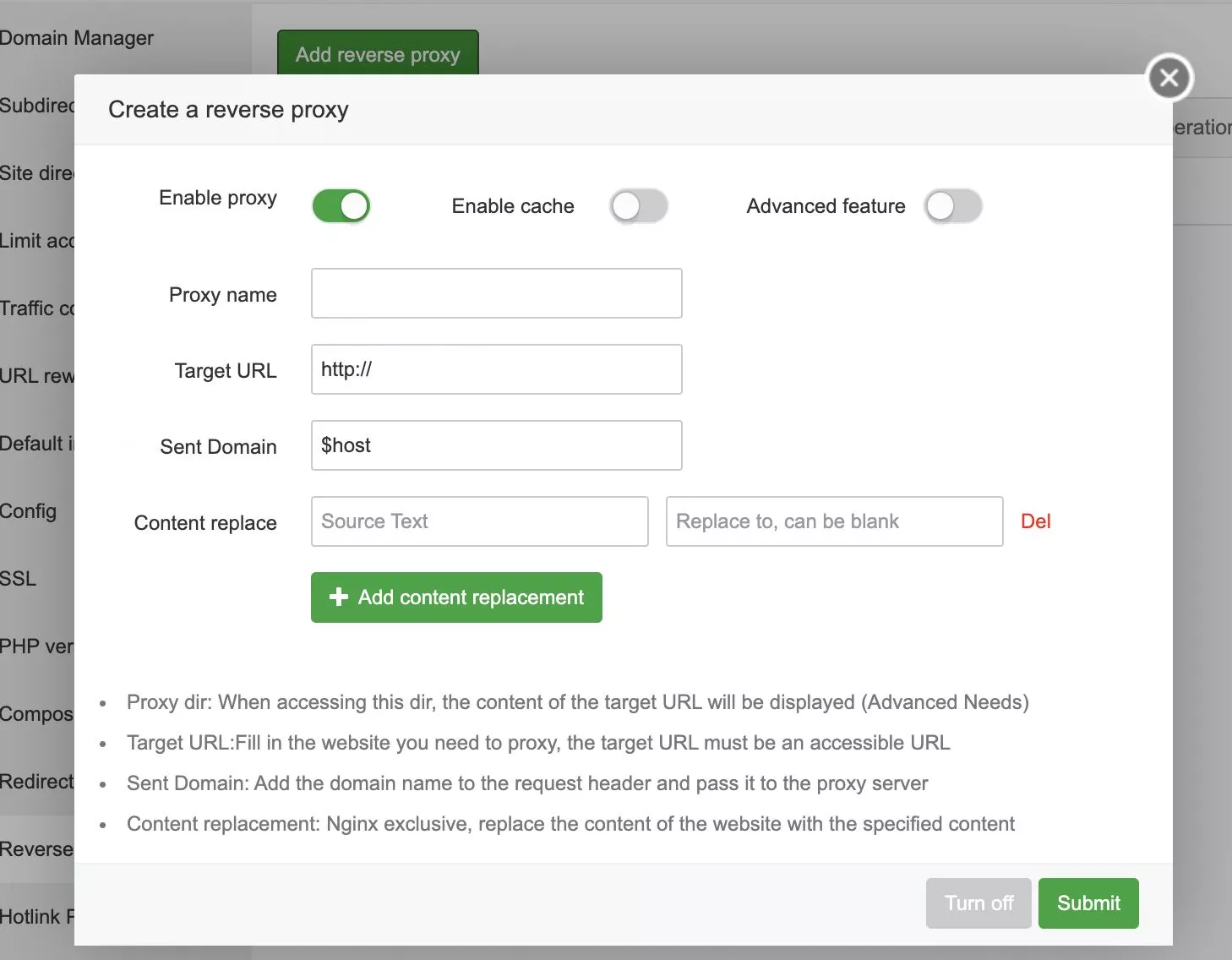
直接丢几张图:




注意填写对应的
域名、IP和端口,按文章来的话,应该是3000
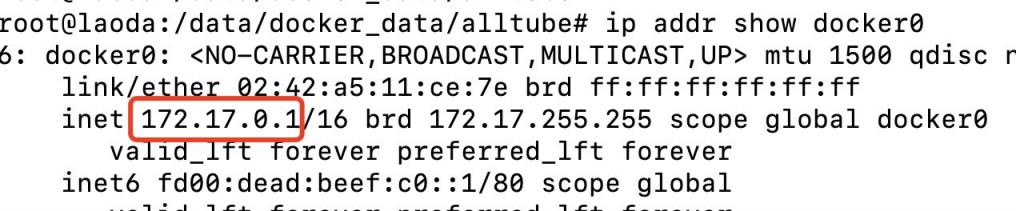
IP 填写:
如果 Nginx Proxy Manager 和 domain_admin 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 domain_admin 所在的服务器 IP 就行。
7.2 利用宝塔面板
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
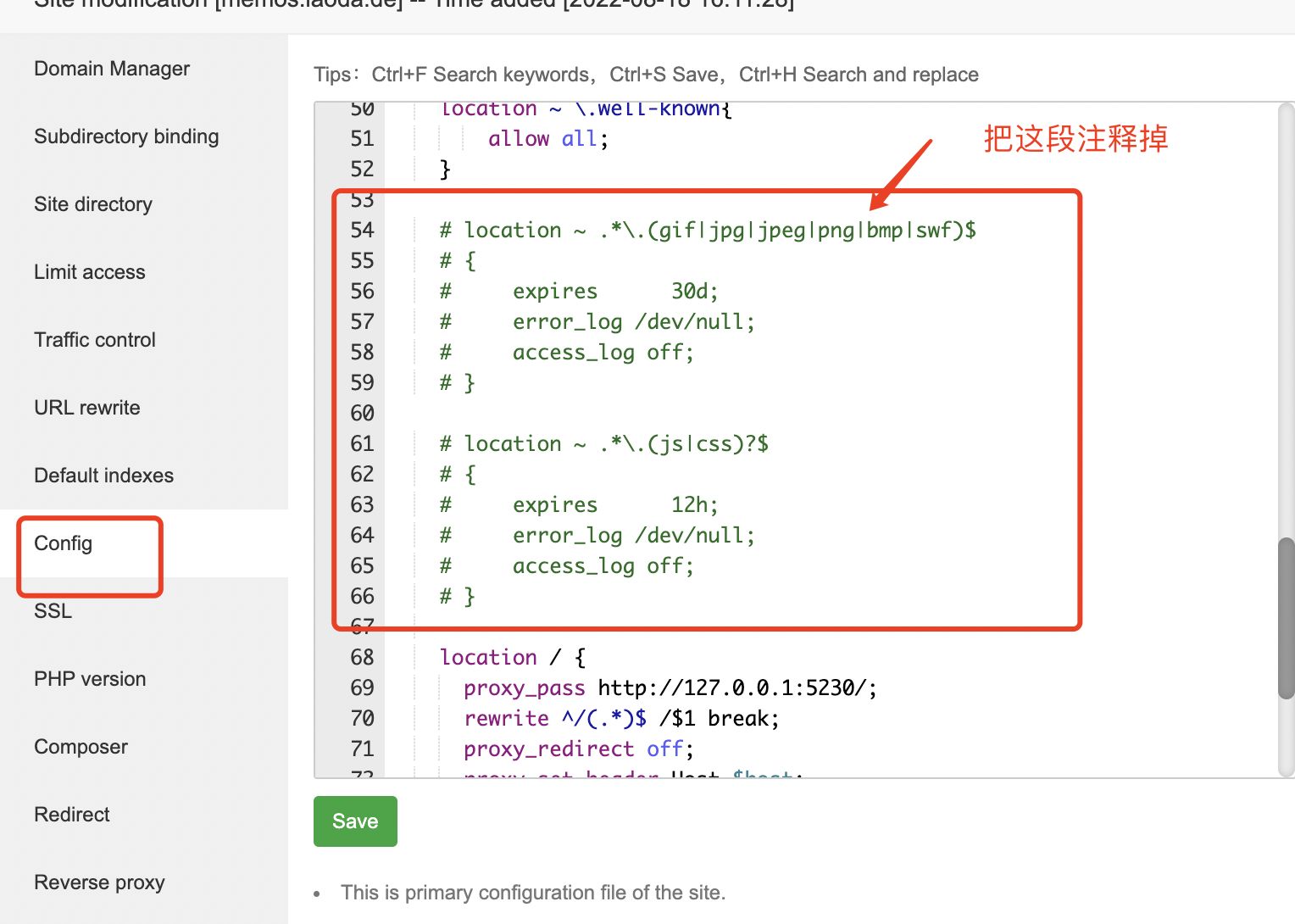
然后打开下面的配置,修改 Nginx 的配置。


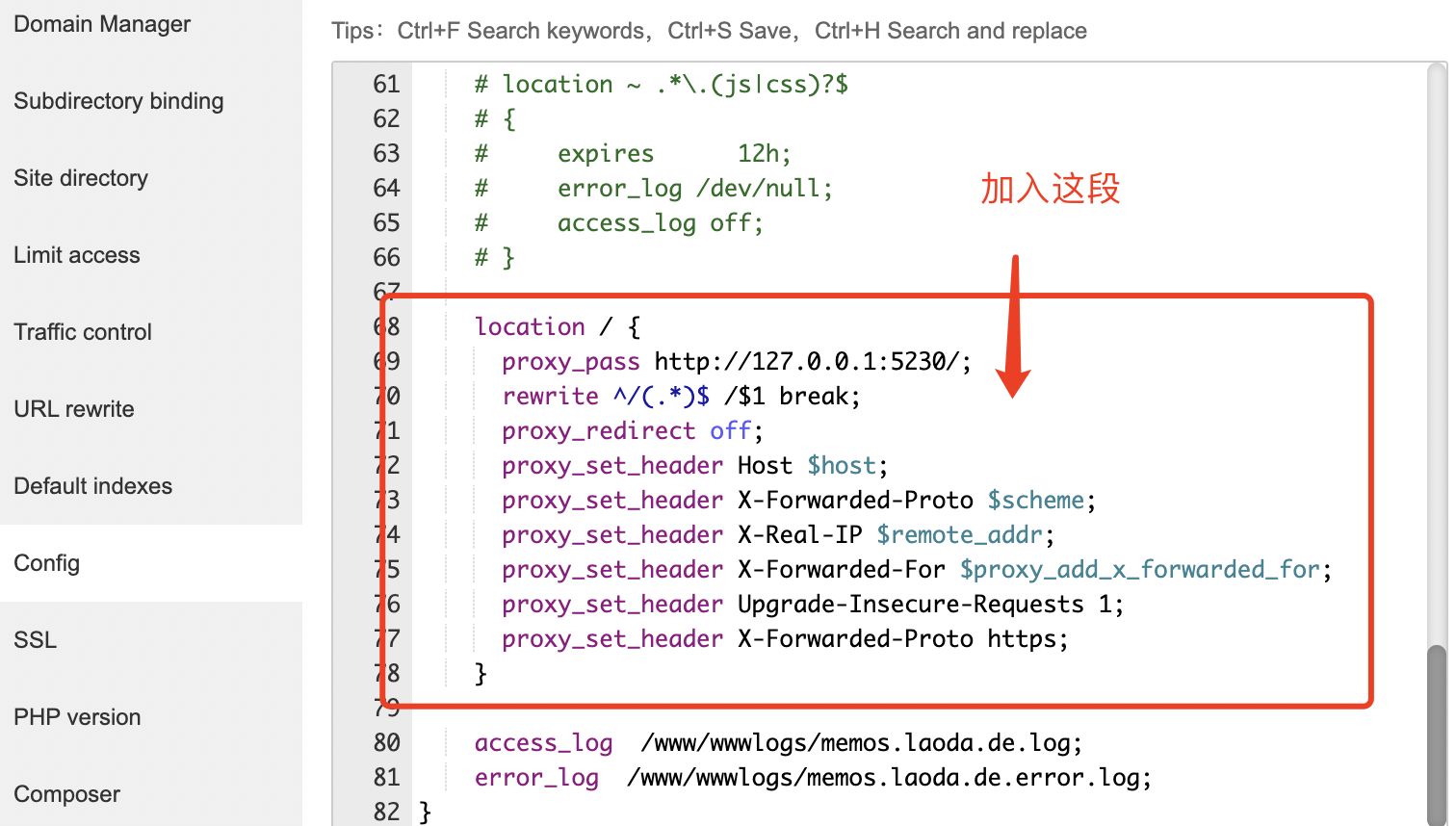
代码如下:
location / {
proxy_pass http://127.0.0.1:3000/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
8. 使用教程
8.1 登录网页
登录页面,

后台界面,

不同主题展示效果,

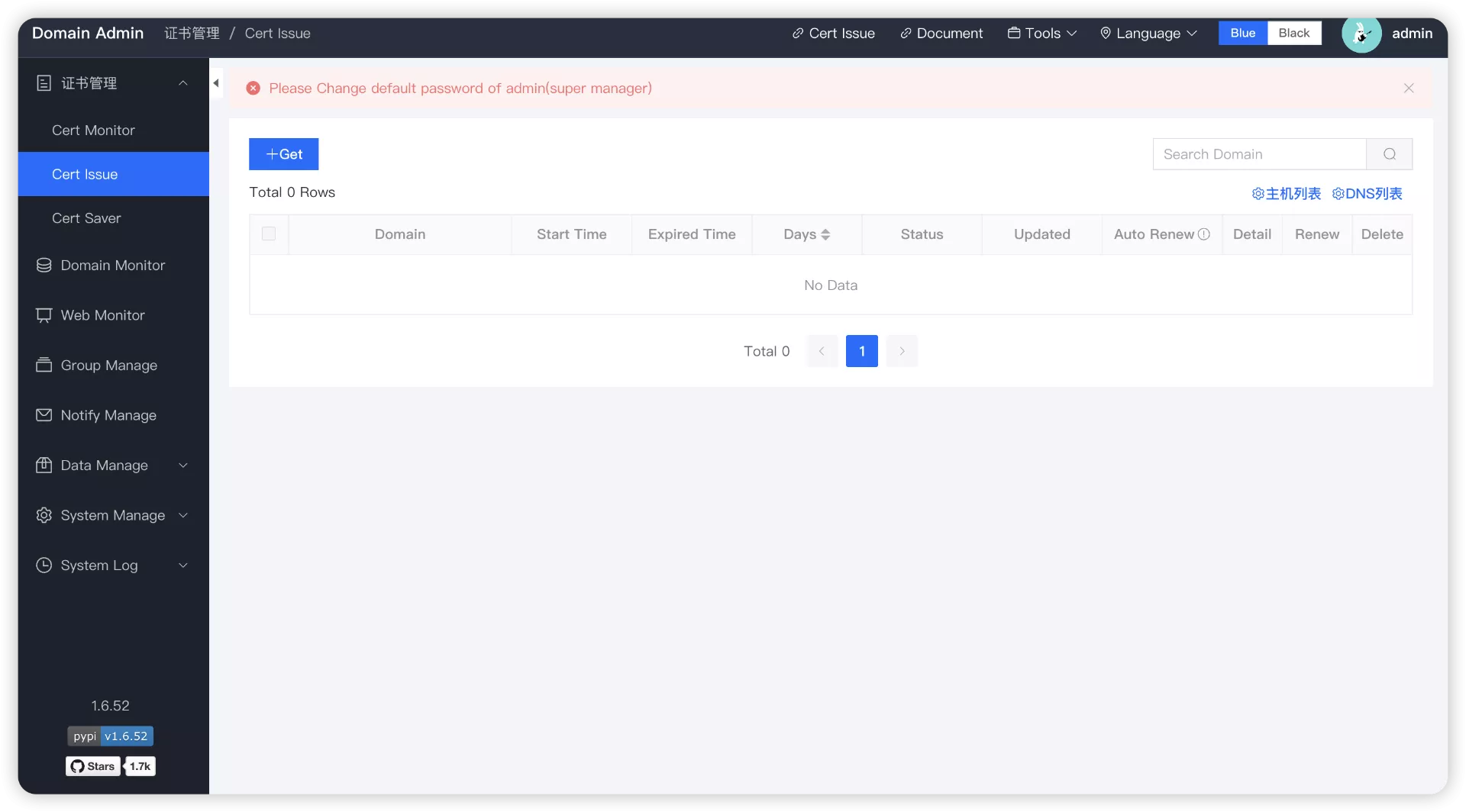
也可以切换英文,

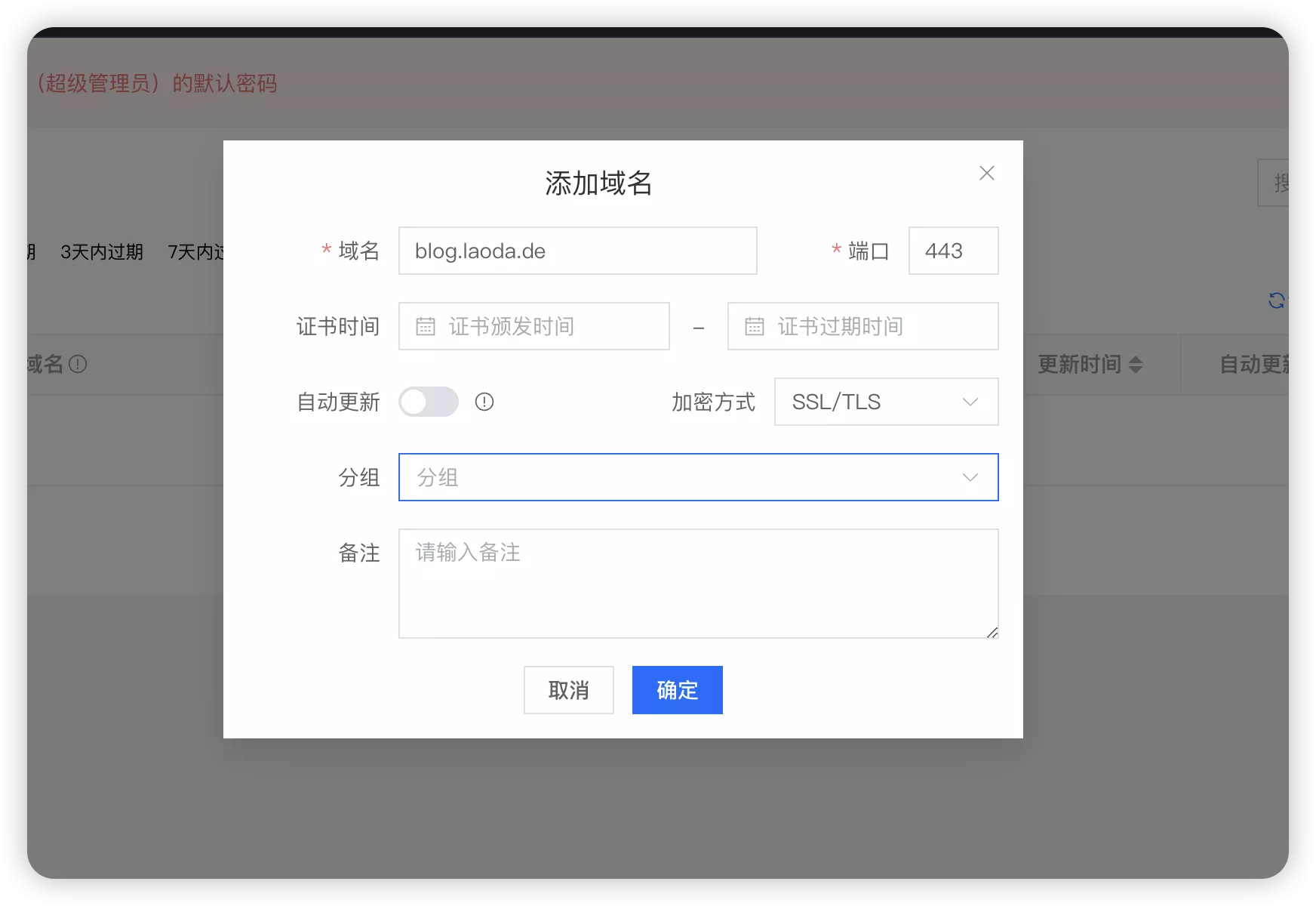
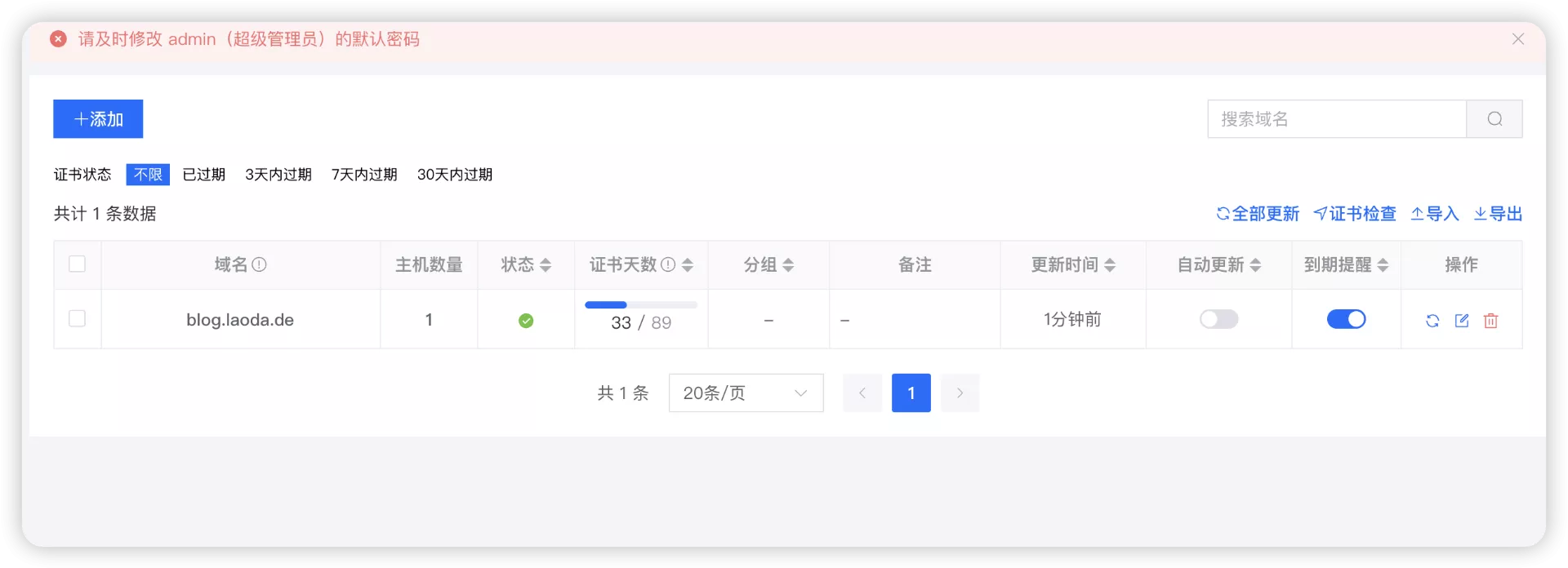
添加一个域名,测试一下,

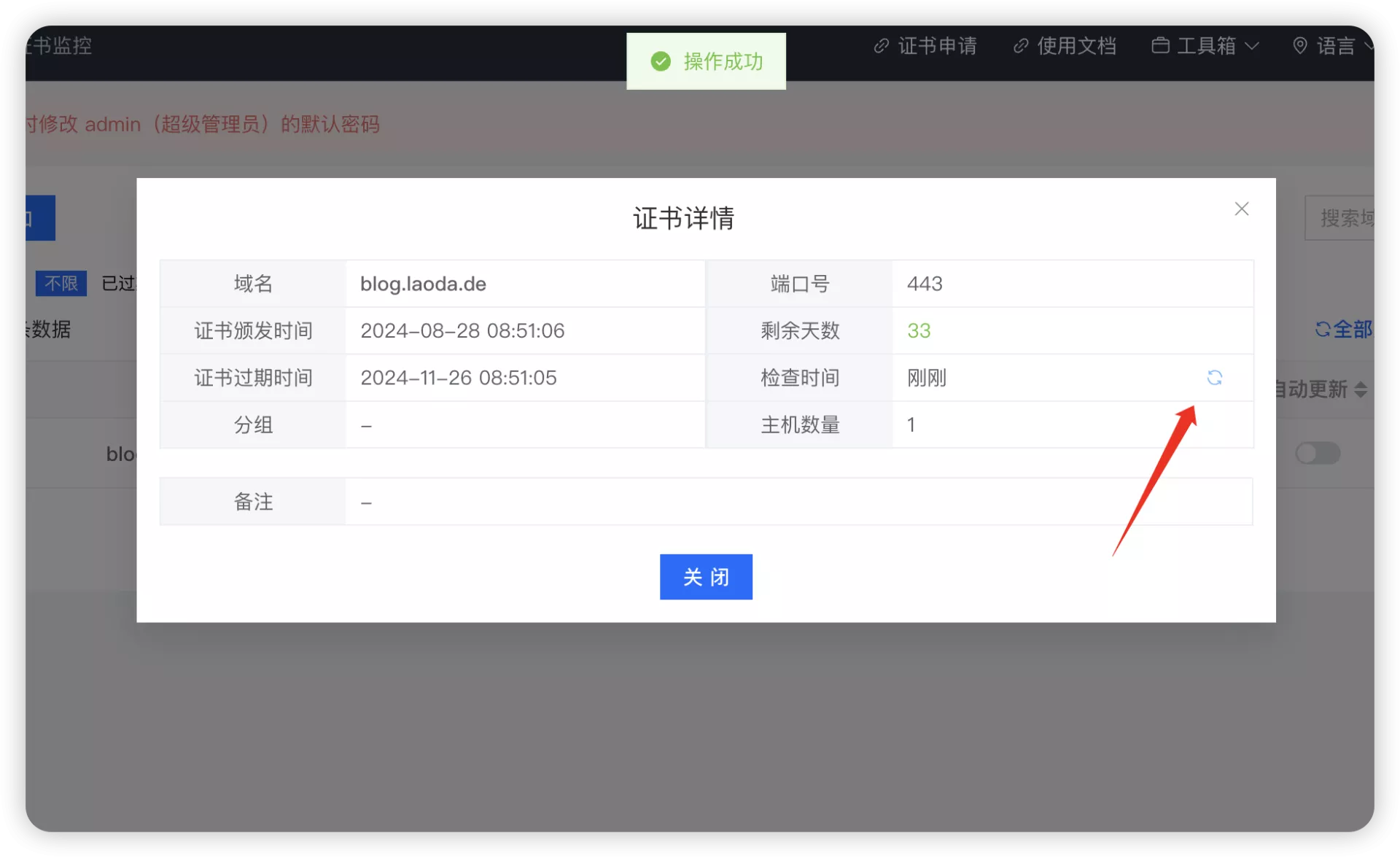
如果没有时间的话,可以点击这个,刷新一下

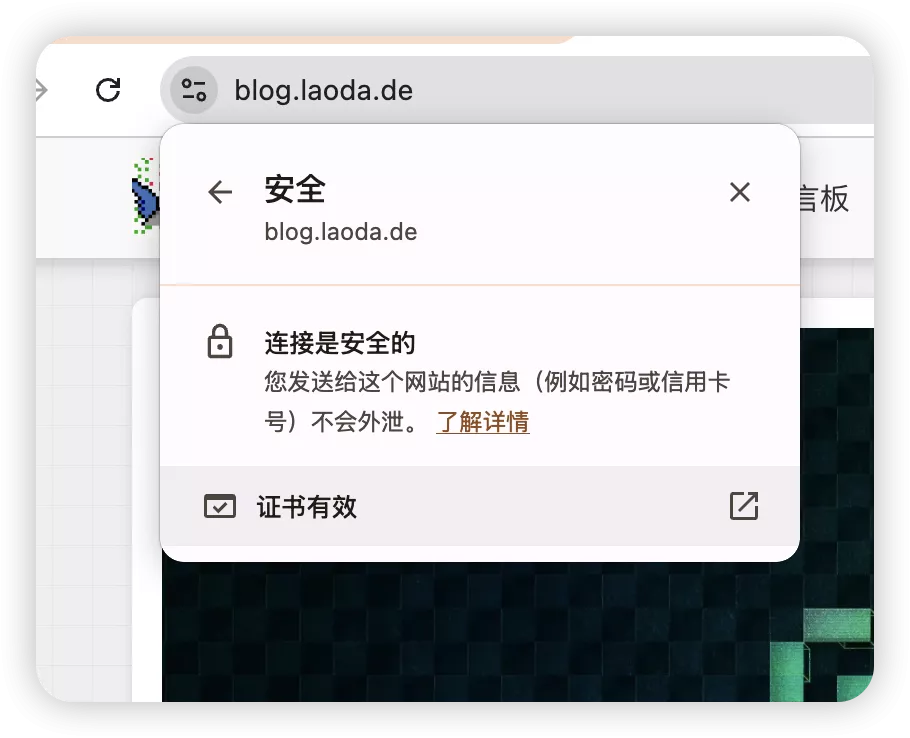
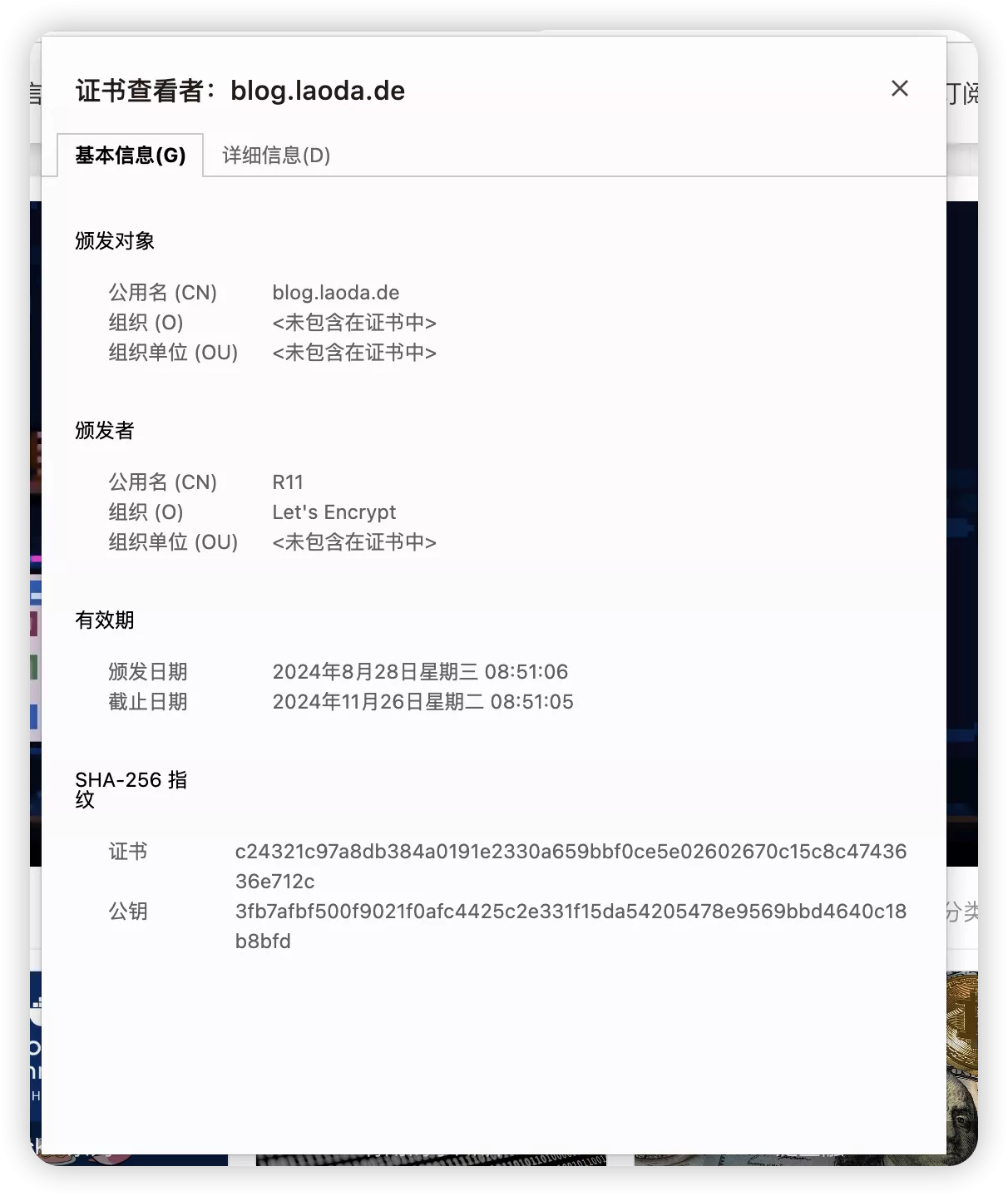
到我们博客手动看看证书情况,


没问题。

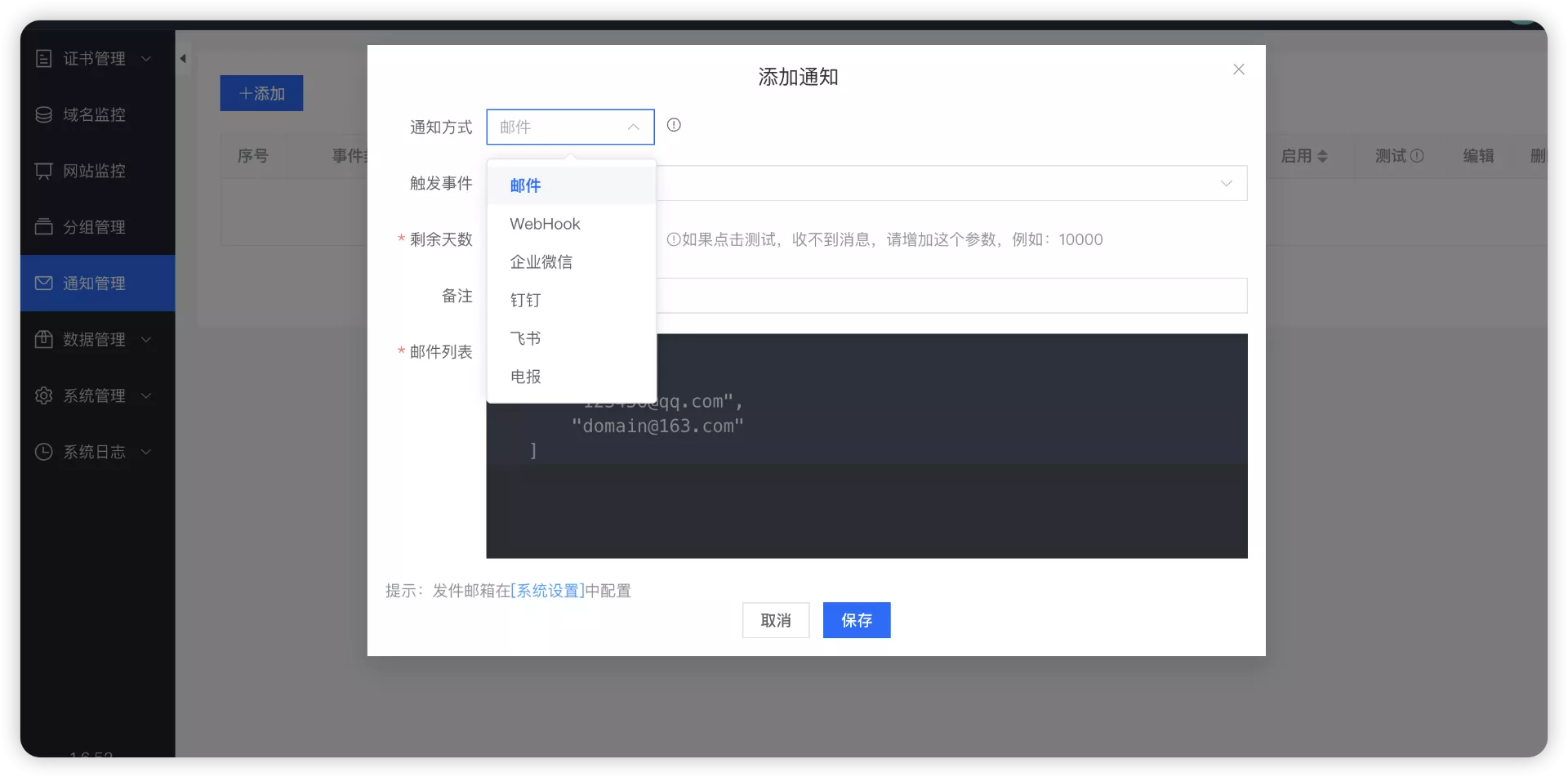
试试通知管理,这边演示一下用邮件的方式,

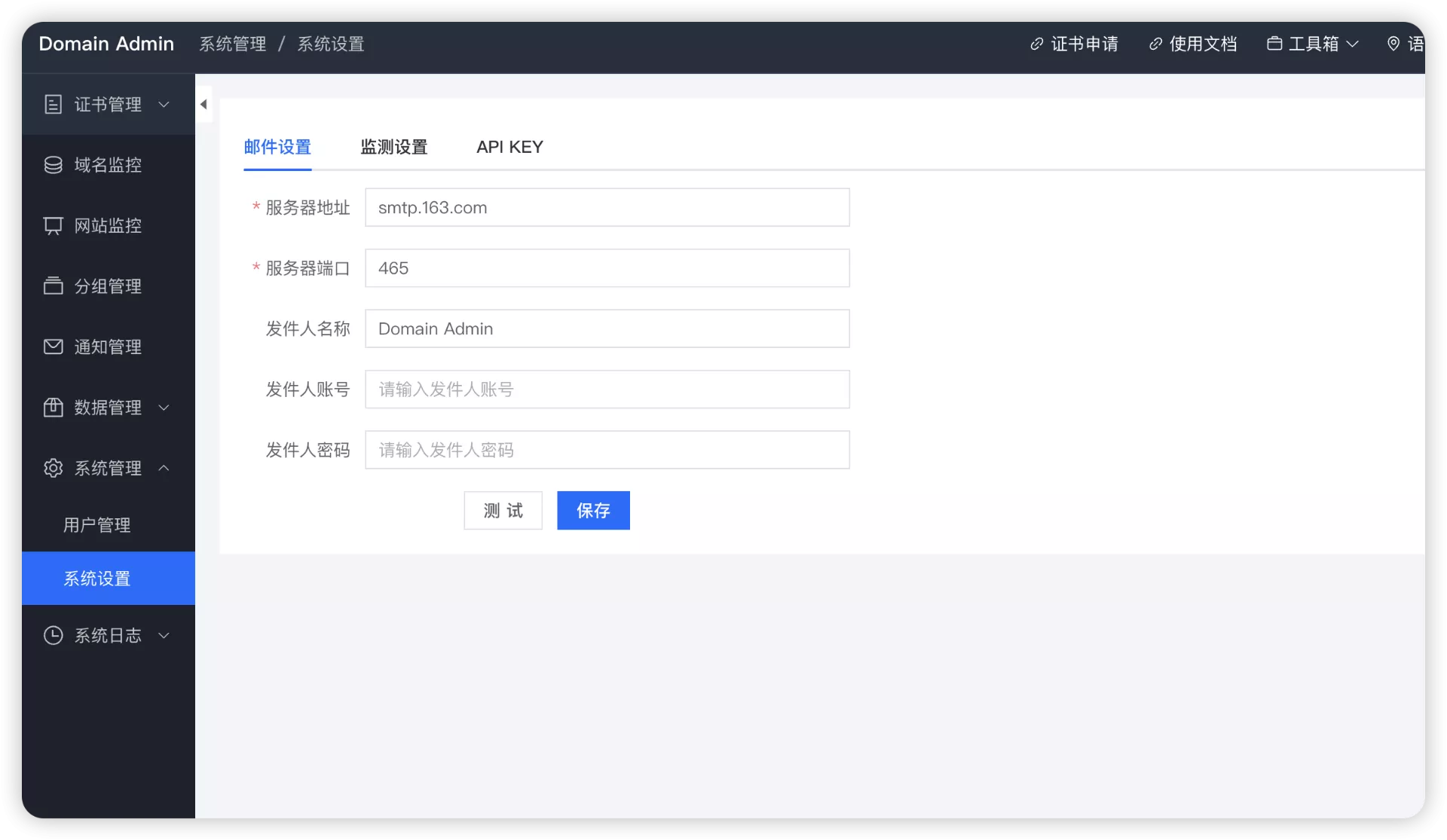
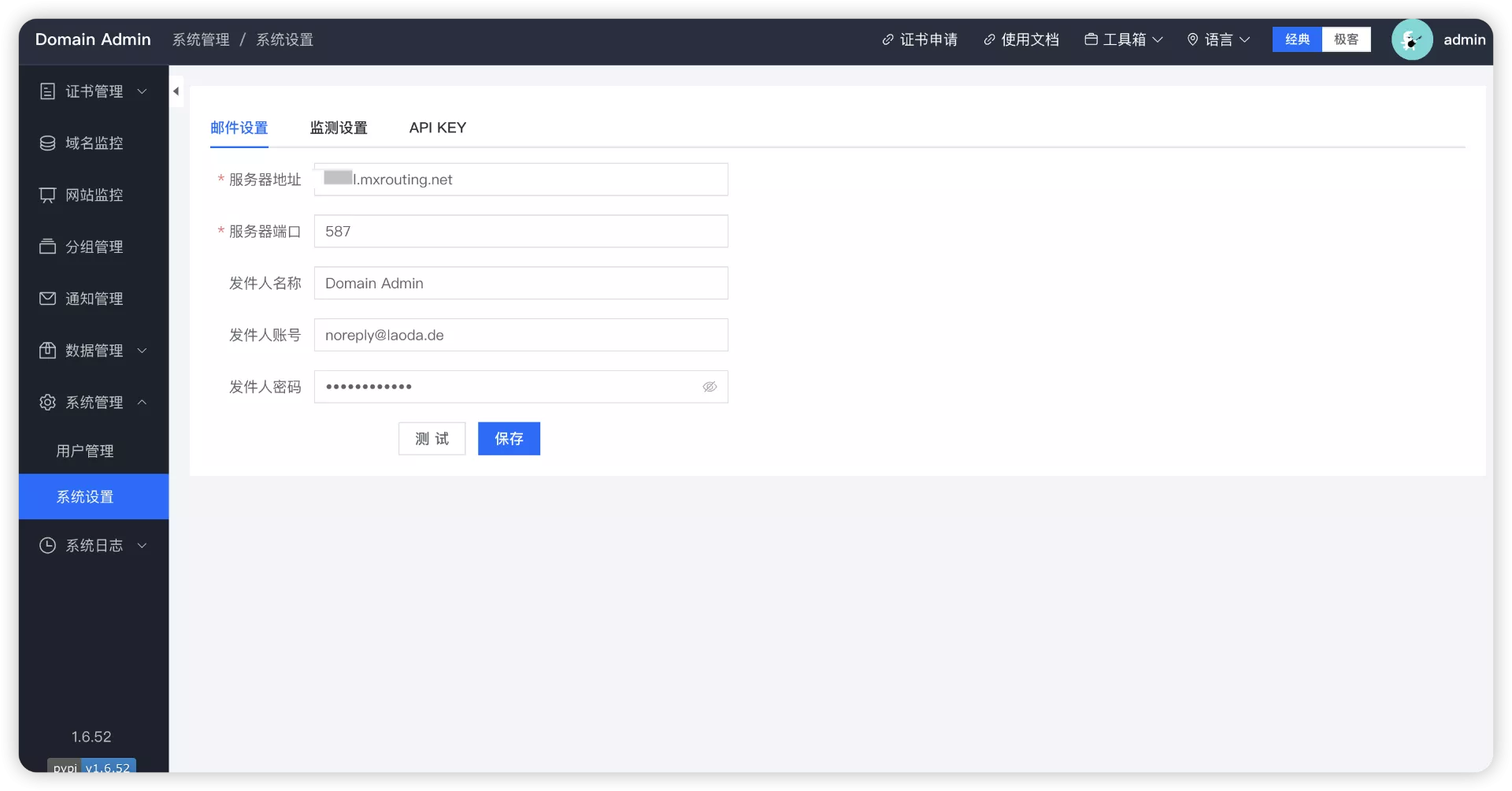
需要先去设置一下“邮件通知设置”,

先设置一下SMTP,我这边用的是MXRoute,大家也可以用别的,比如163、Gmail、QQ等。(关键词搜索:QQ SMTP配置)

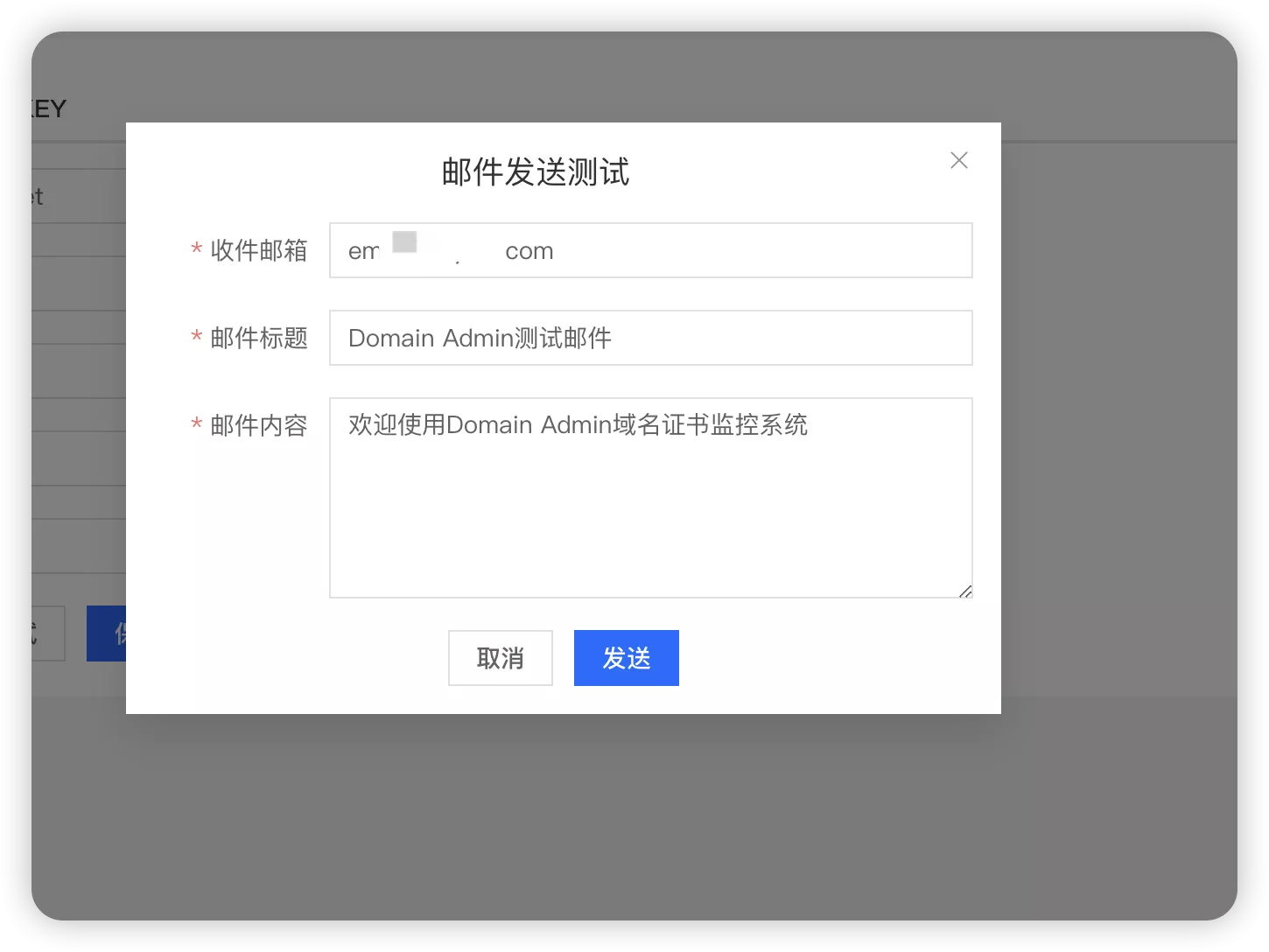
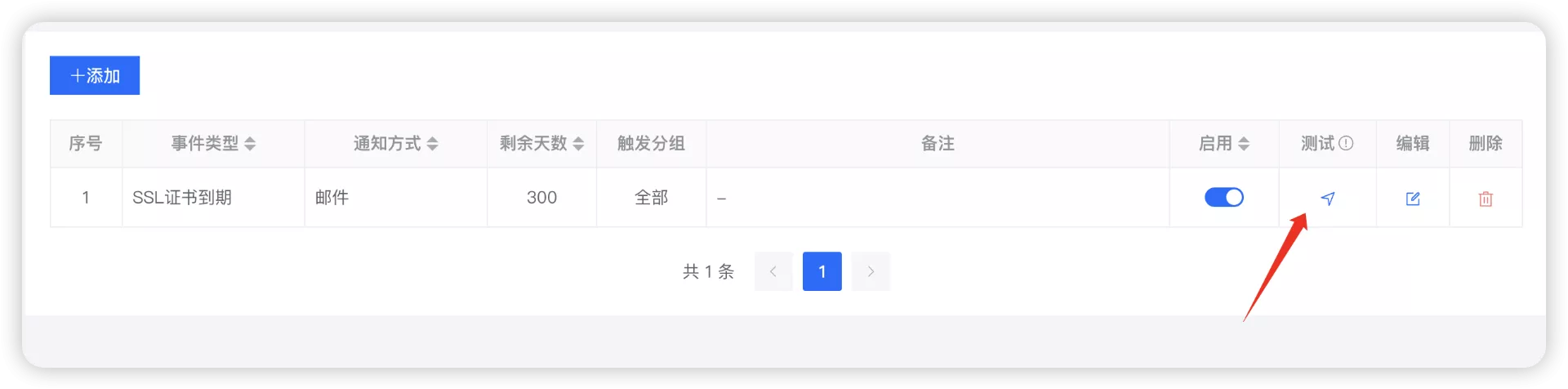
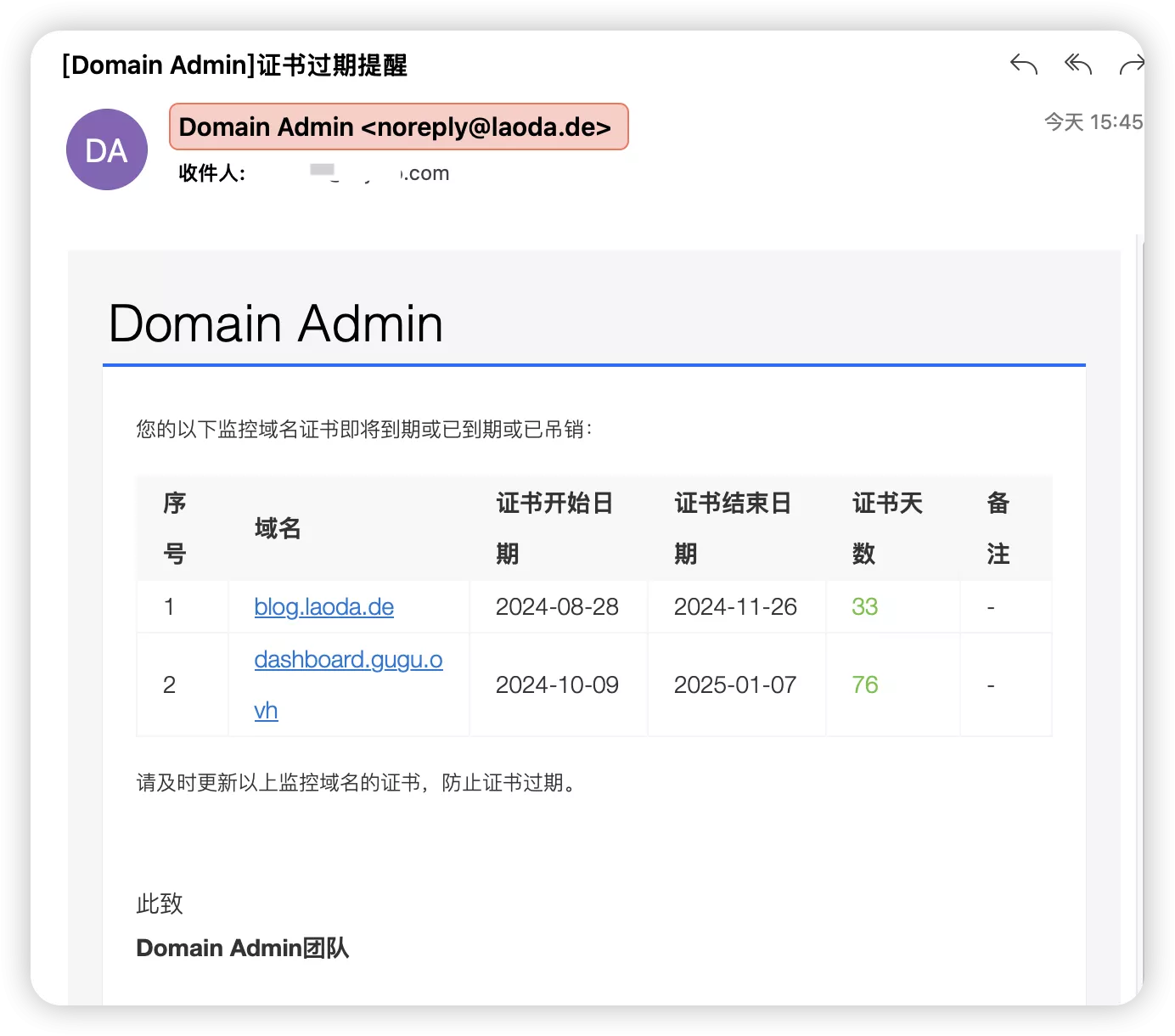
测试一下,记得改一下收件邮箱,

成功收到。

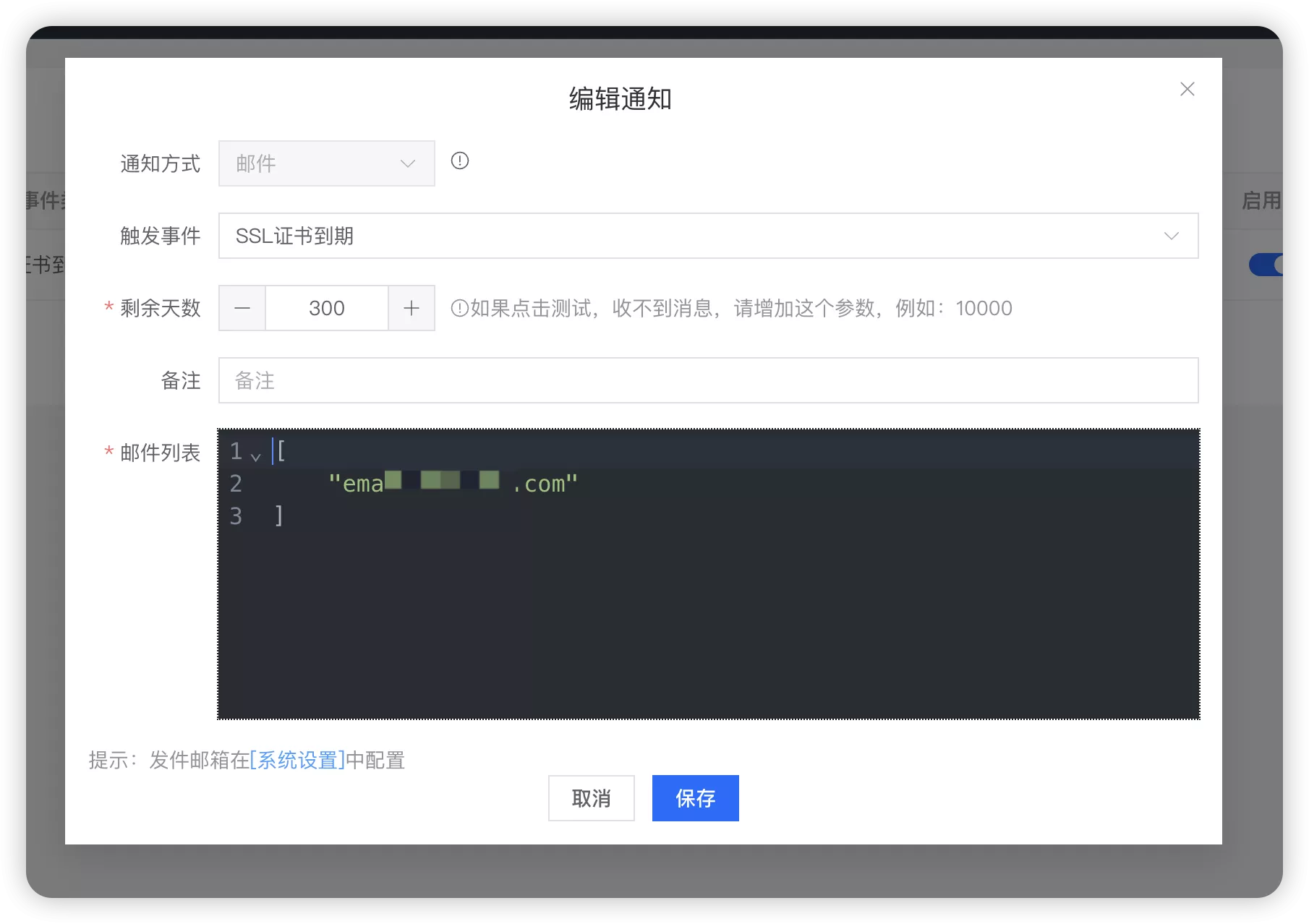
按它提供的模版,添加一下邮箱,


成功!

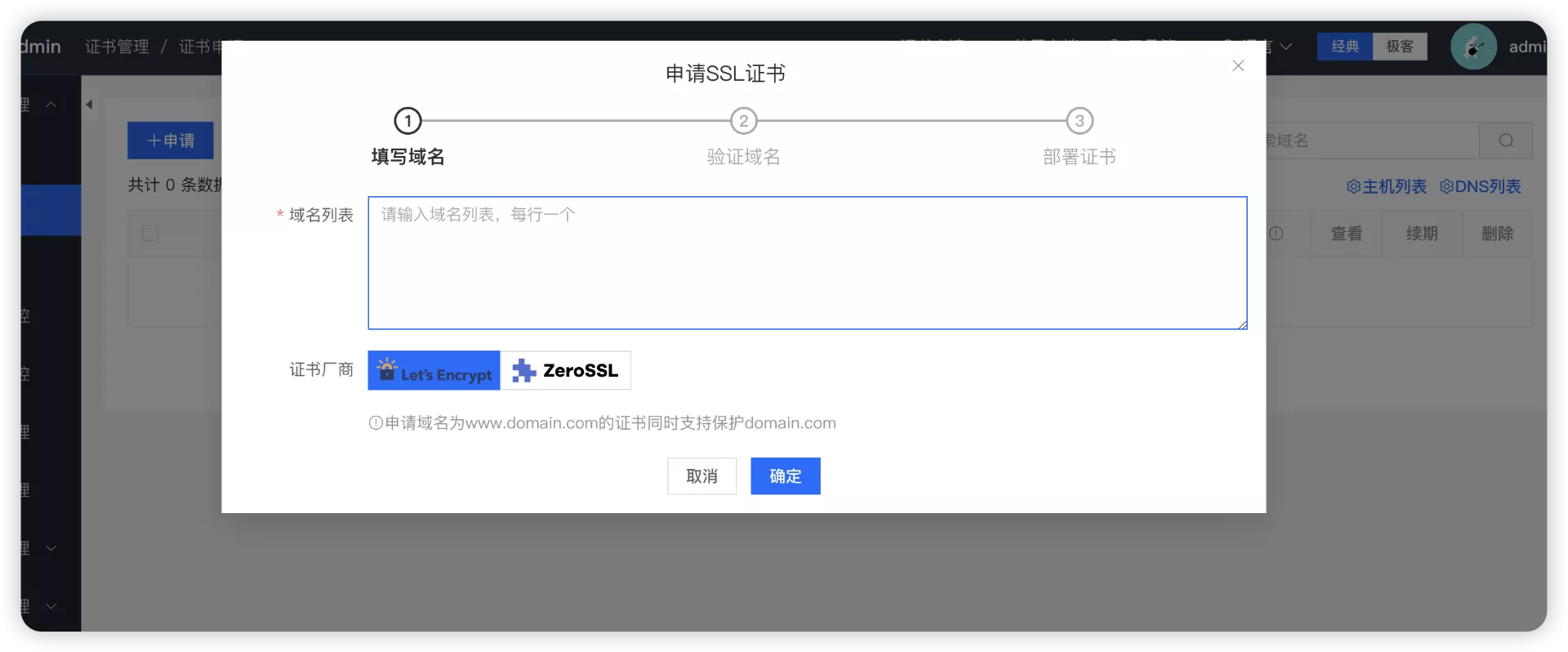
还有申请证书的功能,


因为咕咕的网站基本都用的Nginx Proxy Manager做的反向代理,也基本上都能自动续期证书,所以就不用这个功能了,大家有兴趣的可以自行尝试。
还可以一并设置一下域名的到期时间,方便提醒。

8.2 更新 domain_admin
这个项目后续应该也会有更新,所以提供一个更新的方式。
cd /root/data/docker_data/domain_admin
docker compose pull
docker compose up -d # 请不要使用 docker compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
8.3 卸载 domain_admin
同样进入安装页面,先停止所有容器。
cd /root/data/docker_data/domain_admin
docker compose down
cd ..
rm -rf /root/data/docker_data/domain_admin # 完全删除
可以卸载得很干净。
9. 常见问题及注意点
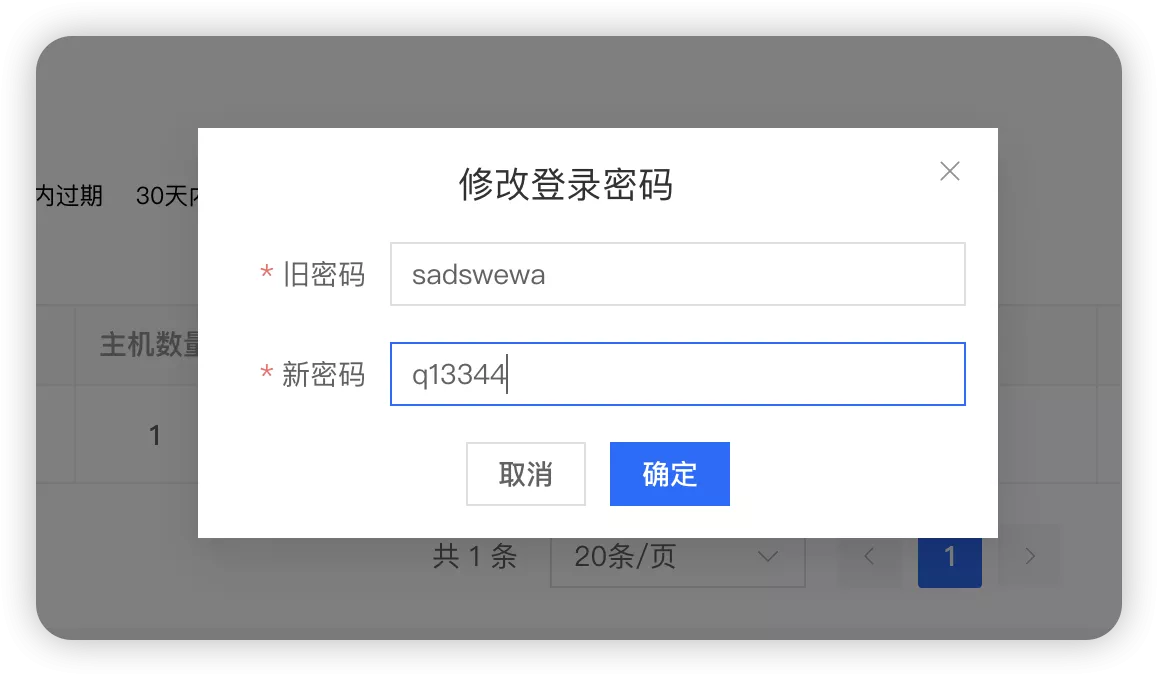
咕咕也是刚搭的,还没有深度体验,目前看来的话,修改密码的时候,没有隐藏符,这点可以改进一下。

10. 结尾
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢开发人员们的辛苦付出,让我们能用到这么优秀的项目!
参考资料
官方GitHub:https://github.com/dromara/domain-admin
小尾巴:
This message is used to verify that this feed (feedId:41719081557593137) belongs to me (userId:67471361865462784). Join me in enjoying the next generation information browser https://follow.is.




评论区