简单聊一下之前博客的问题
博客前段时间不确定是DNS解析的问题还是被攻击了,导致无法访问。(期间更换了高防服务器依旧无果,只要用blog.laoda.de或者iwanlab.com一反代,源站服务器CPU立马飙升到100%,不管是OVH还是HZ,但是换别的域名反代源站CPU占用一直保持在3-5%的水平)

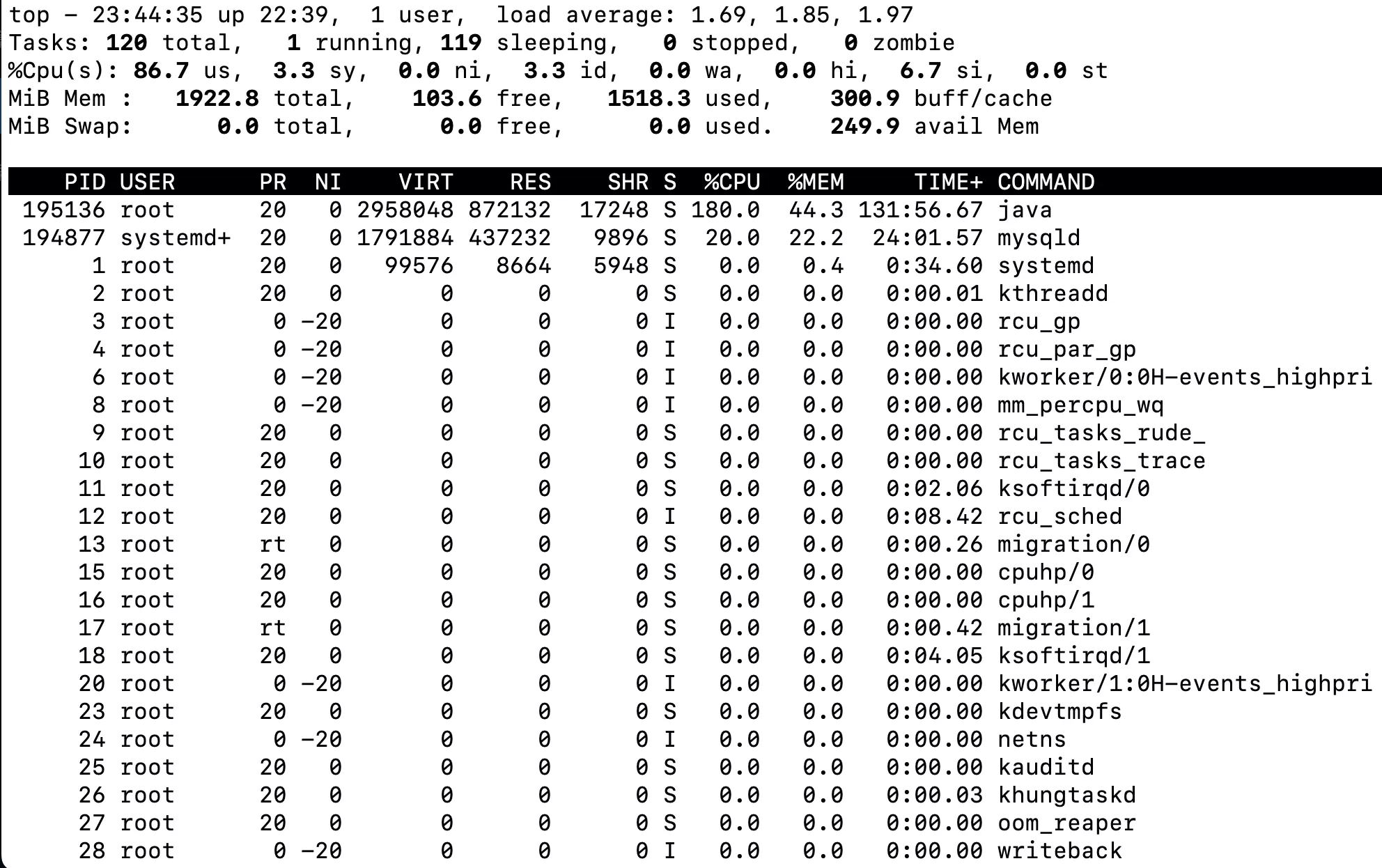
通过top查看是java的进程占用过多(机器上架设了halo,是基于Java的)

但是我有其他服务器也搭建了halo的博客,那个基本只有20-60%的占用

折腾了好久,做了以下尝试,均没有效果:
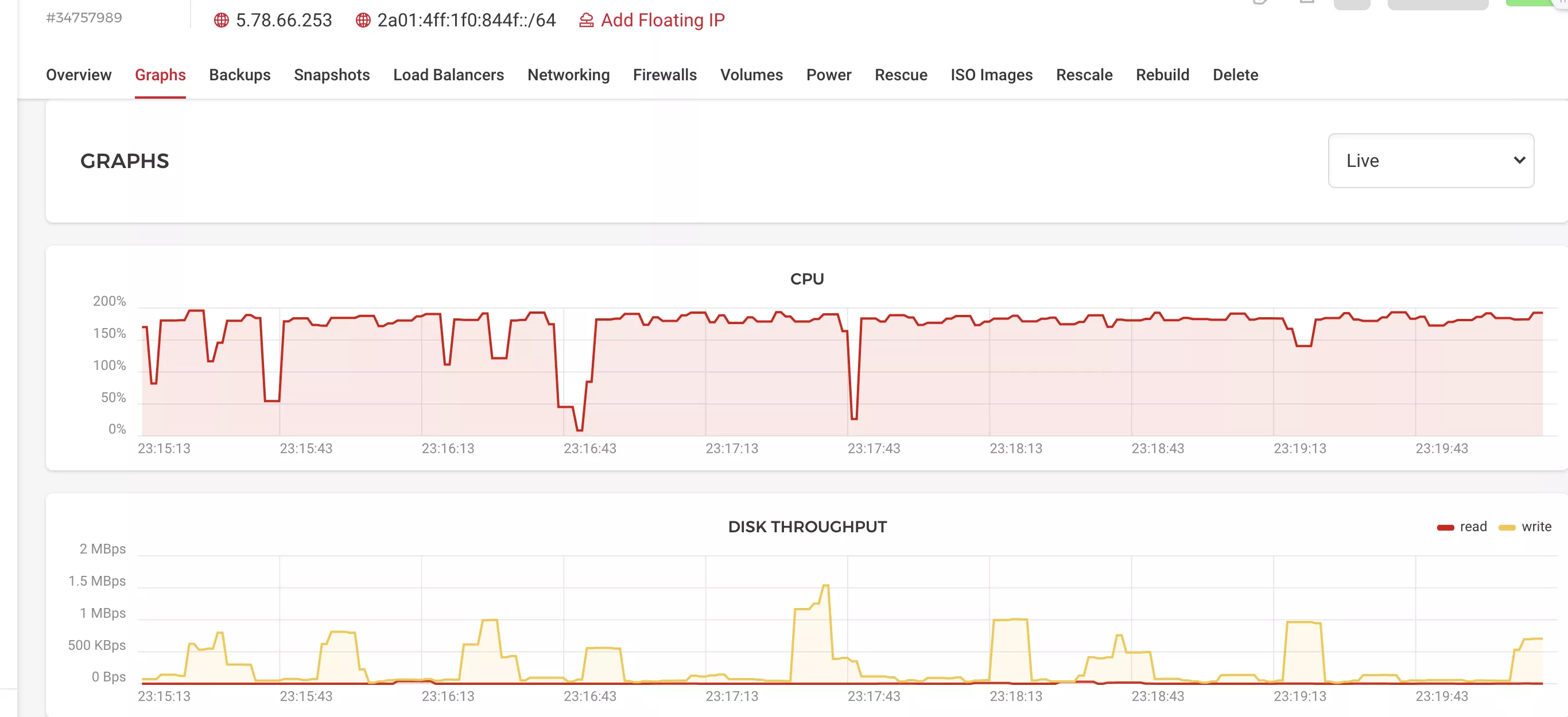
1、利用hetzner的备份功能,直接找一台新的服务器部署,然后反代(还是用瓦工,同一个域名),源站服务器CPU在反代之前一直是0-5%占用,一旦反代,飙升到200%(2核心的)
2、 直接换反代服务器(换成了斯巴达,同一个域名),效果同上,没反代之前是cpu低占用,一旦反代,直接飙满;
3、停用Wordpress,重新用docker部署另一个halo博客,用同一个域名,依旧如上,换了一个域名之后,恢复正常。
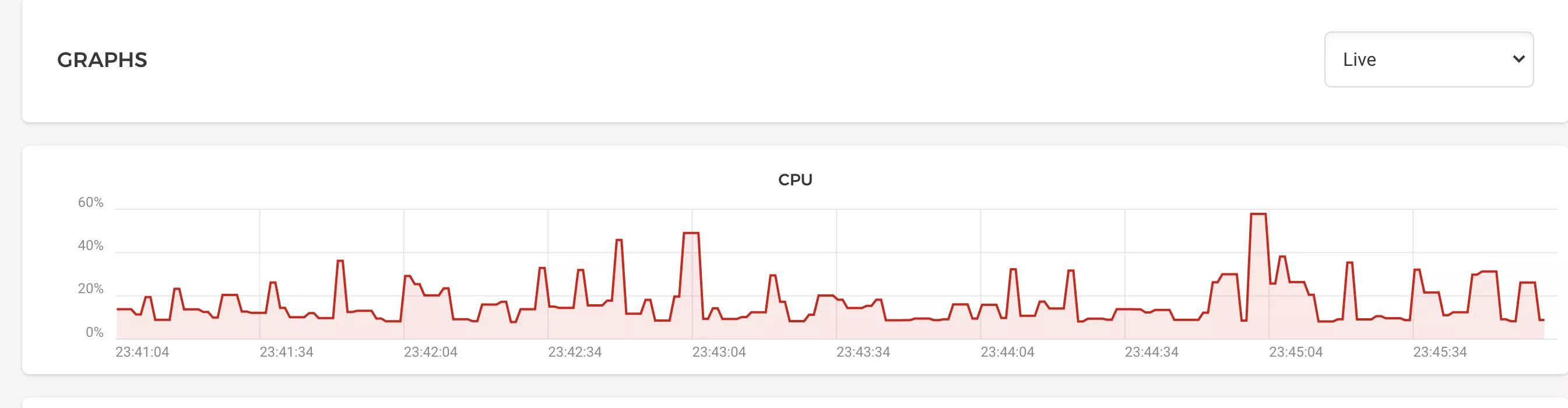
猜想会不会是这个域名的问题,于是我用了 www.aaa.com 依旧采用源站+反代的模式,正常了,cpu在5%左右。
然后我把aaa.com 301重定向到了 www.aaa.com 今天一天正常,结果刚刚,源站服务器cpu又爆了
心力交瘁,于是就想索性换到无后台的静态博客Hexo吧,正好以前也弄过,有经验,这样后台没有数据处理,应该就没问题了。
想不到折腾了近三年,还是回到了Hexo = =
又用上了当时折腾博客一眼相中的Butterfly主题(当时记得只有300+ star,现在已经是5K+了)
因为Hexo没有后台,很多东西需要自己手动来配置一下的,期间有些内容也是网上搜索得到的答案,为了防止遗忘,咕咕这边特别记录一下一些我认为的重点,同时也给想要使用Hexo博客的新手小伙伴一些参考吧。
Hexo博客配置记录
将Hexo博客自动部署到服务器
下面的很多内容网上都能找到各种解决方案,这边先把网上没有的,咕咕自己折腾的分享给大家。
之前用Hexo博客,最大的痛点就是:我怎么样才能一键把我本地生成的博客推送到我的服务器上?
其实可以推送到GitHub,但是GitHub访问比较慢,很多地区的联通宽带甚至无法访问,咕咕这边有搬瓦工的三网CN2 GIA的服务器,国内访问速度很不错,所以想着部署在搬瓦工上,给国内不管是使用移动、联通还是电信宽带的小伙伴们都能提供一个良好的访问体验。
其实,在现在的博客里有一个方法:将 Hexo 部署到阿里云轻量服务器(保姆级教程) (这个是转载的当时一位大佬的博客,大概是3年前,当时自己跟着一步一步做成功了,也很激动。)
但是这个方法说实话配置起来还是比较复杂的。
有没有简单一点的方法呢?
突然想到,现在不是有ChatGPT吗?之前一直不会写脚本,现在把需求给ChatGPT,让它帮忙写一个自动部署脚本不就行了?
于是有了下面要介绍的这个脚本。
先说一下我的环境与目的:
- 搬瓦工服务器一台,IP:
173.242.118.113SSH端口:3451,安装了Nginx Proxy Manager(你也可以是任意的一台服务器,比如腾讯云、Racknerd等等,可以是任意系统,只要也安装上Nginx Proxy Manager即可) - 本地使用MacBook Air(需要python和rsync,Windows的同学也不要慌,下面有windows的安装方法)
- Hexo文件存放在
/Users/gugu/blog,Hexo的public文件(就是我们需要上传到服务器的)路径是/Users/gugu/blog/public - 目标把本地
/Users/gugu/blog/public的内容发送到服务器的/root/data/docker_data/npm/data/blog
直接把需求仍给ChatGPT,看看回答:
Prompt:
我需要把本地mac电脑上,
/Users/gugu/blog/public文件夹里面的内容,上传到服务器的/root/data/docker_data/npm/data/blog里,服务器的IP:173.242.118.113,SSH端口:3451,请帮我写一个自动化脚本。
ChatGPT回答:
这里是一个基本的bash脚本,使用
rsync命令通过SSH协议上传文件,rsync可以保持源文件和目标文件之间的一致性,非常适合用于备份和镜像。如果rsync命令在你的机器上没有安装,它应该在大多数Linux发行版和MacOS上通过包管理器(如apt,yum,brew等)就可以安装。#!/bin/bash # 定义源路径、目标路径、服务器地址 SOURCE_PATH='/Users/gugu/blog/public' DEST_PATH='/root/data/docker_data/npm/data/blog' SERVER_IP='173.242.118.113' SSH_PORT=3451 # rsync命令 rsync -avz -e "ssh -p $SSH_PORT" --progress $SOURCE_PATH username@$SERVER_IP:$DEST_PATH这个脚本使用了
rsync的以下选项:
-a:这是"归档"模式,可以保留文件的所有属性和权限,同时递归地拷贝文件夹。-v:这是"详细"模式,表示输出详细信息。-z:使用gzip压缩数据,可以加快传输速度。-e:使用指定的传输命令,如ssh,并可以附带上其他选项,如-p用于指定端口。在
rsync命令的最后,你需要替换username为你登录目标服务器的用户名。请注意,这个脚本默认认为你已经设置了从你的Mac电脑到服务器的无密码SSH登录。如果尚未设置,你需要在运行脚本时手动输入密码,或者设置SSH密钥无密码登录。将上述脚本保存为如
sync.sh文件,你可以在终端中通过以下命令来运行它:bash sync.sh确保你的脚本有执行权限,如果没有,你可以使用下面的命令来给你的脚本添加执行权限:
chmod +x sync.sh然后你可以简单地通过以下命令运行脚本:
./sync.sh
注意:这边的sync.sh文件我们可以放在Hexo博客的根目录。
Windows安装Rsync:
由于Windows自身并没有类似于
rsync的命令,你需要下载和安装Cygwin,这是一个在Windows下提供类UNIX环境支持的软件,其中包含了大量GNU和开源工具,包括rsync。以下是具体步骤:
下载并安装Cygwin:
- 访问Cygwin的官方网站(https://www.cygwin.com/)并下载安装程序。
- 运行下载的
setup-x86.exe(32位系统)或setup-x86_64.exe(64位系统)文件。- 在Cygwin Setup的包选择界面,输入
rsync在搜索框中,然后在搜索结果中找到对应的rsync包,在SpinBox中将Skip更改为对应的版本,点击下一步完成安装。设置Path环境变量:
- 右击电脑上的“此电脑”图标或者"My Computer",选择“属性”或者"Properties"。
- 在弹出界面中,选择“高级系统设置”或者"Advanced System Settings"。
- 在“系统属性”或者"System Properties"窗口中,点击“环境变量”或者"Environment Variables"。
- 在“环境变量”窗口中,系统变量栏找到Path,点击编辑或者"Edit",在变量值的末尾添加
;C:\cygwin64\bin(64位系统,32位系统则添加;C:\cygwin\bin),点击“确定”或者"OK"。测试
rsync是否安装成功:
- 打开命令提示符(CMD)或者Powershell,输入
rsync --version并按回车。- 如果显示rsync的版本信息,那么rsync已经安装成功。
注意:安装Cygwin时可能需要管理员权限。同时也请注意保证Cygwin软件包的完整性和安全性,以免引入恶意软件。
Windows安装python:
在Windows上安装Python的步骤如下:
访问Python的官方网站: https://www.python.org/
鼠标悬停在顶部菜单栏的“Downloads”选项上,它会显示最新版本的Python供你下载。如果你需要安装其他版本的Python,可以点击“Downloads”选项进入下载页面,查看并选择你需要的版本。
点击下载Python对应版本的安装器,通常你应该选择64位安装包,除非你知道自己的电脑是32位的。文件应为"python-x.x.x-amd64.exe"格式,其中"x.x.x"代表Python的版本。
运行下载的安装程序,选择“Customize installation”,然后点击“Next”。
在下一个页面,可以看到一个“Add Python to PATH”选项,记得勾选它。这样可以使得Python在你的系统路径(PATH环境变量)中,这样你就可以在命令提示符(cmd)中直接运行Python。接下来点击"Install Now"开始安装。
安装完成后,点击“Close”。
验证Python是否正确安装:打开命令提示符(cmd),然后输入
python --version,如果正确输出了Python的版本号,那么Python就安装成功了。注意:介于权限问题,你可能需要管理员权限来完成Python的安装。
我们当然是想着能偷懒就偷懒,不输入密码,于是接着提问:
Prompt:
如何安装rsync? 我本地是mac电脑,服务器是Debian11,另外如何配置无密码访问?
ChatGPT回答:
在Mac上安装rsync:
Mac系统通常预装了rsync,你可以通过输入以下命令在终端检查rsync是否已经安装:
rsync --version如果rsync已经安装,这个命令会显示其版本号。如果rsync没有安装,你需要通过brew来安装。
首先,如果你还没有安装brew,你需要安装它。在终端执行以下命令:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"然后,你可以使用brew安装rsync:
brew install rsync在Debian11服务器上安装rsync:
在Debian系统上,你可以使用apt来安装rsync。运行以下命令安装rsync:
sudo apt-get update sudo apt-get install rsync配置SSH密钥无密码访问:
无密码登录的设置基于SSH公私钥对的认证。基本的步骤如下:
在本地Mac上生成SSH公私钥对。在终端中输入以下命令:
ssh-keygen然后按提示操作。默认情况下,公私钥对会被保存在
~/.ssh/id_rsa.pub(公钥)和~/.ssh/id_rsa(私钥)。如果需要,你可以在生成时设置一个密码,但是如果你想实现无密码登录,这里就不要设置密码。将生成的公钥复制到服务器上。在终端输入以下命令:
ssh-copy-id -i ~/.ssh/id_rsa.pub -p 3451 username@173.242.118.113这里需要将
username替换为你的用户名。这个命令会将你的公钥添加到服务器上的~/.ssh/authorized_keys文件中,这样服务器就可以识别你的本地机器了。测试无密码登录。你可以尝试ssh登录服务器:
ssh -p 3451 username@173.242.118.113如果一切顺利,你应该能够不输入密码就登录服务器了。
注意:这边的brew的安装,由于网络原因,用ChatGPT提供的方法可能装不上,可以尝试用这个方法:[M1 芯片 Mac 上 Homebrew 安装](M1 芯片 Mac 上 Homebrew 安装) 或者直接看作者的GitHub:https://github.com/ineo6/homebrew-install
好了,接下来我们到服务器上操作一下。
其实关于如何在把静态网站部署在NPM上,咕咕也有过分享:如何在 Nginx Proxy Manager(NPM)上部署静态网站
直接看这篇就行了。
注意只要新建一个文件夹:
mkdir -p /root/data/docker_data/npm/data/blog
然后参考上面文章,把/data/demo10.gao.ee改成/data/blog就行。
好了,可以来测试一下了!
以后写好文章之后发布,就只需要三步:
hexo clean
hexo g
./sync.sh
很舒服了,而且文章什么的都保存在你的本地,也比较有安全感。(当然你可以选择把这个也上传到服务器里,双保险)
以下为咕咕在Hexo Butterfly主题下安装的插件,不过理论上是Hexo博客都可用的。
注意以下插件均到Hexo根目录安装。
Hexo Butterfly文章置顶插件
卸载hexo-generator-index,然后安装hexo-generator-index-pin-top
注意到Hexo根目录安装。
npm uninstall hexo-generator-index --save
npm install hexo-generator-index-pin-top --save
使用方法:
在需要置顶的文章的Front-matter中加上top: true/数字即可,数字越大,文章越靠前。
例如
cover:
top: 1 #这里加一个top就行
abbrlink: 1d543
date: 2023-07-15 10:32:05
Hexo Butterfly sitemap插件
站点地图即 sitemap, 是一个页面,上面放置了网站上需要搜索引擎抓取的所有页面的链接。站点地图可以告诉搜索引擎网站上有哪些可供抓取的网页,以便搜索引擎可以更加智能地抓取网站。所以我们首先需要生成一个站点地图。
安装 Google 的站点地图生成插件:
npm install hexo-generator-sitemap --save
然后来到 Hexo 根目录配置文件 config.yml,在下面添加:
# 站点地图
sitemap:
path: sitemap.xml
然后重新推送到服务器,访问如下 URL:
https://你的域名/sitemap.xml
看看网页中有没有出现代码。有的话就成功。
比如咕咕的sitemap就是:https://blog.laoda.de/sitemap.xml
参考:https://qmike.top/posts/2a1b5a62
Hexo Butterfly RSS插件
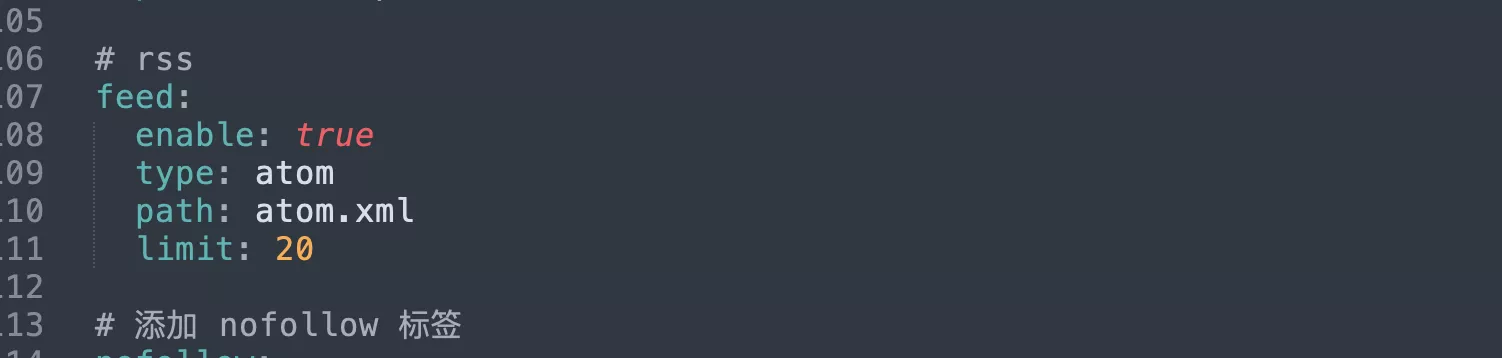
npm install hexo-generator-feed --save
在hexo的主配置文件_config.yml中任意位置添加以下代码:

比如咕咕的RSS:https://blog.laoda.de/atom.xml
参考:https://www.cnblogs.com/MoYu-zc/p/14395965.html
Hexo Butterfly 本地搜索插件
npm install hexo-generator-search --save
同时修改主题配置文件:





评论区