前言
本人专业不是编程,但也喜欢瞎捣鼓,最近发现想在文章中粘贴视频的时候(基本是B站的视频),粘贴进去的效果是这样的:

比较小,而且不能自适应,不太美观。

google搜索了问题,是有解决方法的,这里自己简单总结一个自己认为还算简单的方法,分享给大家。
我用的butterfly主题是目前最新的3.3.0
其实修改一下css就可以是实现自适应。简单来说分成三步。
1、新建一个CSS文件
首先在主题文件夹下source/css里面创建一个bilibili.css的文件,
里面的内容填这个:
/*哔哩哔哩视频适配*/
.bilibili{
position: relative;
width: 100%;
height: 0; /*高度设置这里无效,设置为0,用padding撑开div*/
padding-bottom: 75%; /*68%到80%都可以*/
}
.bilibili iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
2、引入新建的CSS
Butterfly主题可自定义程度很高,主题的配置文件里面也贴心地给我们预留了引入CSS的地方。
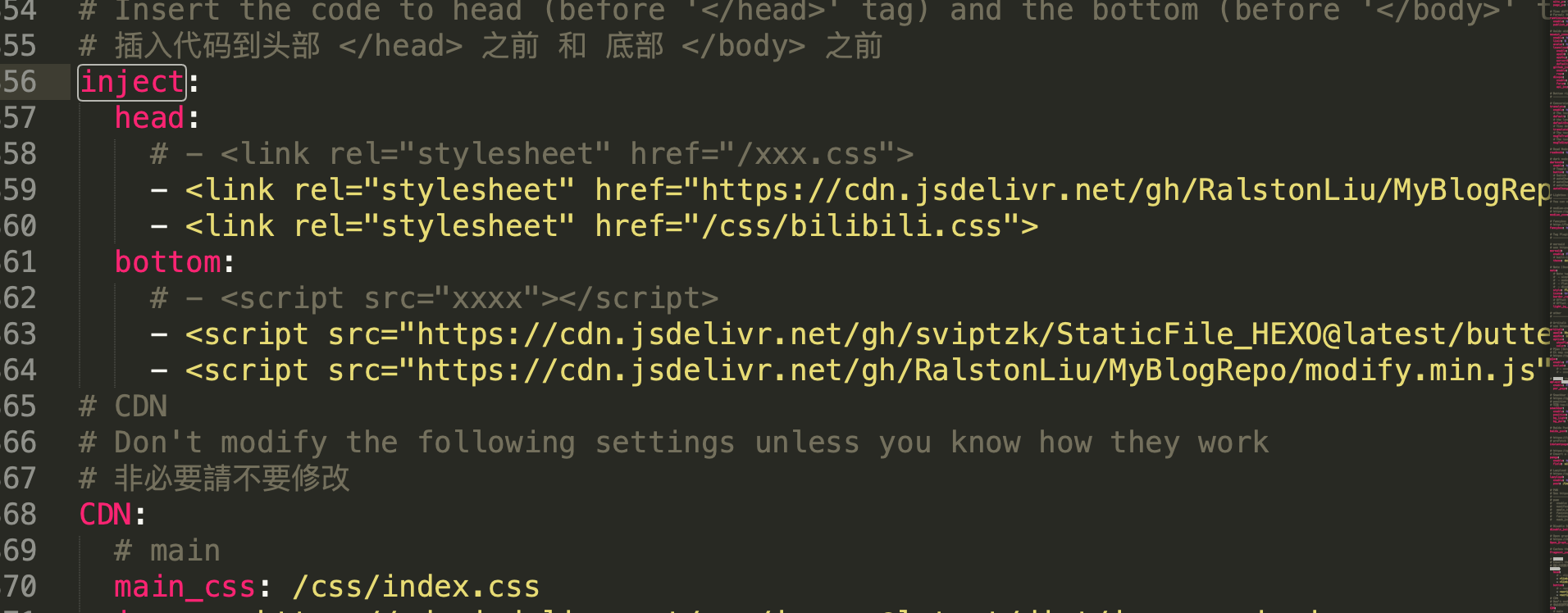
打开主题的配置文件,搜索inject,找到大概文末这个位置:

默认都是注释的内容,我们在head一栏增加下面的内容:
- <link rel="stylesheet" href="/css/bilibili.css">
3、插入视频链接
然后写文章的时候,代码参考这个:
<div class="bilibili">
<iframe src="//player.bilibili.com/player.html?aid=18316187&bvid=BV1tW411q7KM&cid=40592634&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
</div>
用了这个class,就可以实现我们想要的自适应效果了。
src部分,改成你对应B站视频的地址就行了。
现在就能自适应了。
手机看效果也ok。

参考资料
后记
每次碰到问题,都很庆幸都能在百度或者google上找到解决的方法,这和大家不嫌麻烦的分享有很大的关系,我自己在捣腾服务器、建站、搭建博客的时候,也遇到了很多问题,反反复复找了好多网站、查了好多的资料,大部分解决了,但自己却嫌麻烦,没有记录。
现在希望把自己碰到的问题,自己是怎么解决的记录下来,可以给需要的小伙伴们一个参考,也符合互联网的分享定义。




评论区